工作中的产品案例,对“产品优化”的一点思考

我今天绕过“体验”分享一些自己总结的关于产品“体验优化”的方法。就好比一篇教人如何追女孩的攻略一样,不管是不是爱,方法可行能追到女孩就好。
人的一生包括工作、学习、养生、交谈、旅游……都可以抽象为做一件某某事,无论做任何事,我认为方法最重要,我个人比较赞同方法论。对于一些以结果为产物的分析文章很难从里面提取出一套具体的方法,每当我读到这样的文章时,总感觉得不到什么具体收获,顶多收到了些许启发。于是,我希望我写的东西都是以结构化的方式呈现一套做某件事的方法。
说到“体验”,这个词既熟悉却又难以定义,熟悉因为工作中“用户体验”时常挂在嘴边,难以定义因为它代表一种感觉,就跟“爱”一样,纵使大家爱得死去活来的,当被问到什么是“爱”时却不知如何回答。
我今天绕过“体验”分享一些自己总结的关于产品“体验优化”的方法。就好比一篇教人如何追女孩的攻略一样,不管是不是爱,方法可行能追到女孩就好。
用一个真实的案例来描述更符合看官的需求(当自己是看官时的一点体会,这算说到“用户体验”了吗)
需求:App内”车险购买”流程的体验优化
背景
之所以要对现有的流程进行优化,是因为经常能听到公司里的员工吐槽这个流程,主要集中在输入信息太多没,完全不想走下去,希望能少输入点东西。
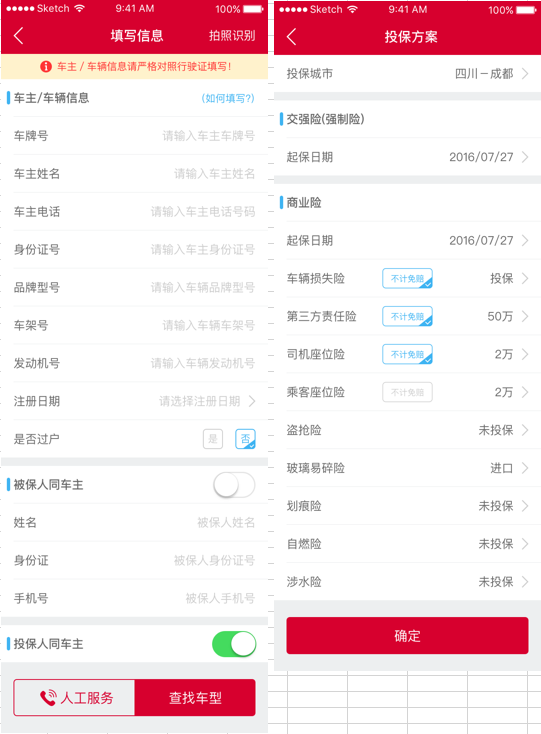
当我们来分析这个问题,首先这个功能属于业务功能,并且是跟其他保险公司合作的业务,保险公司实实在在需要这么多的信息才能成交业务,所以减少信息收集是不可能的,但是用户的感受也是真实的,这里放两个原页面,大家感受下。

开工
收集并整理用户感知,明确优化方向
确定了必须优化这一事实后,我将用户的心声总结如下:
- 输入内容太多
- 完全不想下一步
- 某些地方不知如何填写
- 看到投保方案懵比了,不懂怎么选
- 查看报价隐藏太深
通过对问题的总结和分析,明确了优化的大方向,即流程优化和交互优化
流程优化
流程优化主要集中在减少页面总数(即主要页面跳转次数)、合理分布信息采集页面。
为了减少页面总数,首先看流程上有没有可直接砍掉的页面,这里发现了两个,一个是仅包含一个输入项的页面,另外一个是选择比价公司的页面(比价的目的就是为了捡便宜,不是所有用户都明确想比哪些公司的报价);然后就是想办法减少页面了,通过交互的优化最终成功减少了2-4个页面跳转。
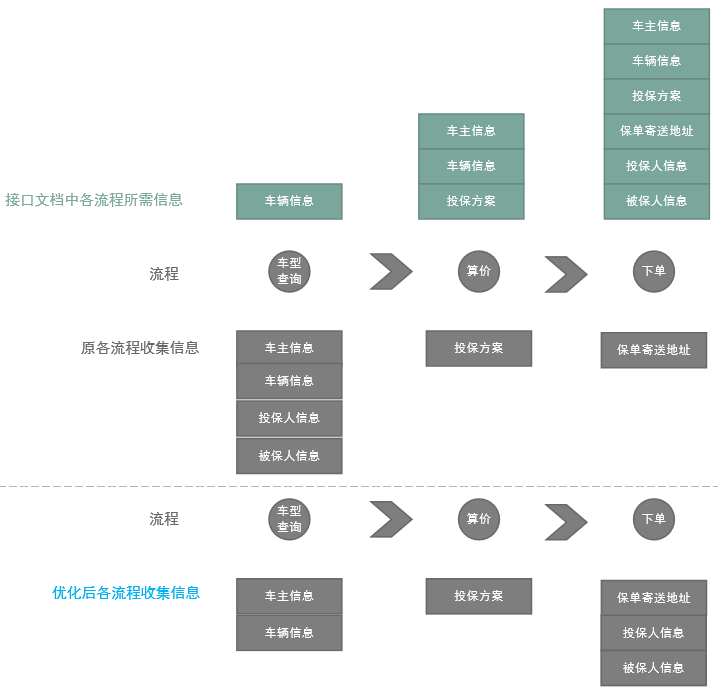
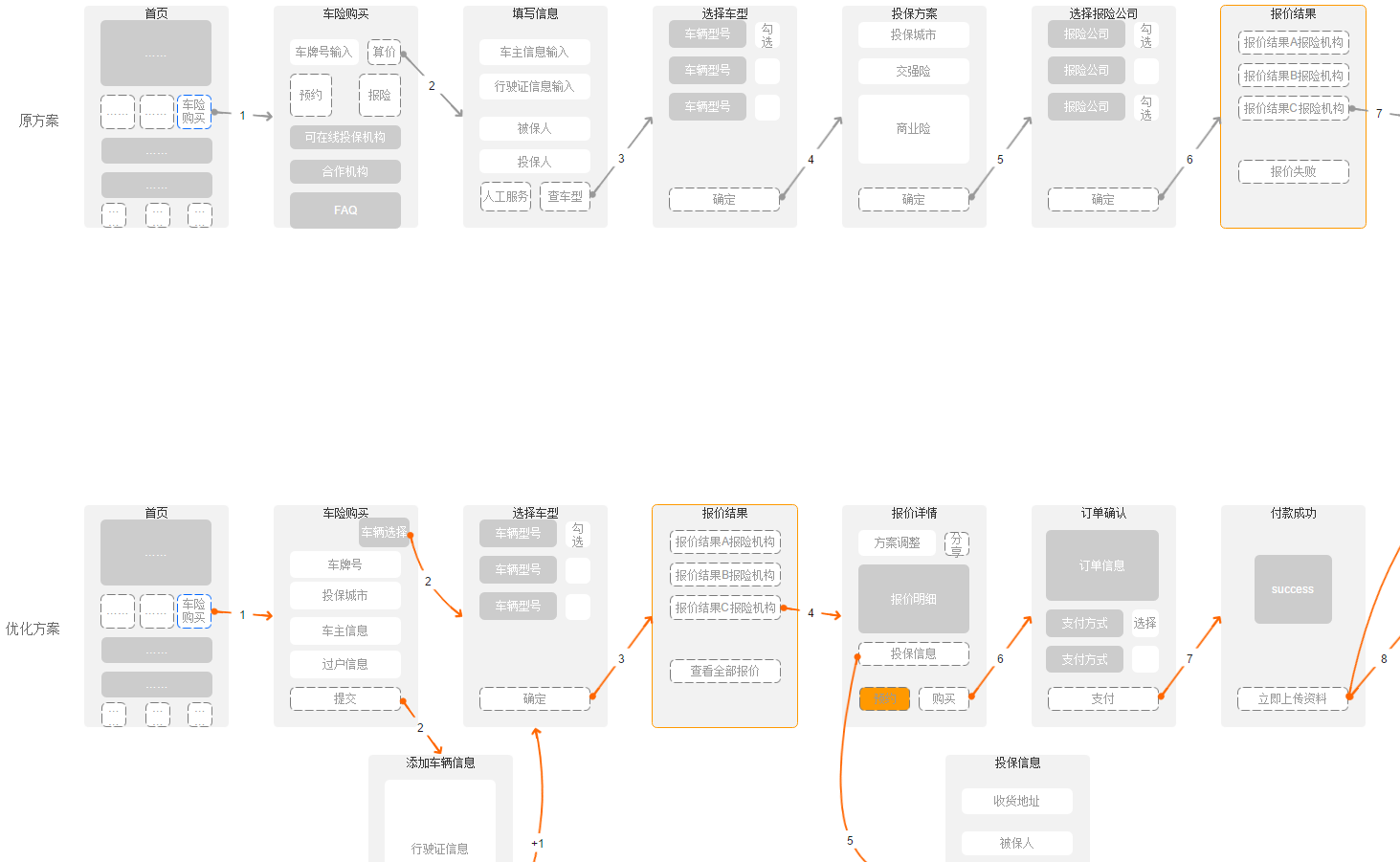
为了合理分布信息采集页面,首先从流程提取主要环节,得出整个流程主要环节为:查车、比价(报价)、下单、购买。之前的流程是在第一步就把除投保方案以外的所需信息全部收集完,所以用户看到接近两屏的输入内容,可能直接就放弃了。通过查看保险公司的接口文档,发现在查车这个环节其实只需要一条数据,即车辆品牌型号,品牌型号在行驶证上,用户既然已经掏出行驶证,并且后续的算价也需要行驶证的完整信息,所以这一步可以一并进行收集。信息分布优化的来龙去脉下图:

交互优化
交互的定义:
人机交互技术(Human-Computer Interaction Techniques)是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
本次交互优化的目标是减少用户手动输入内容,提高交互过程中的“智能化”。
(1)记忆能力
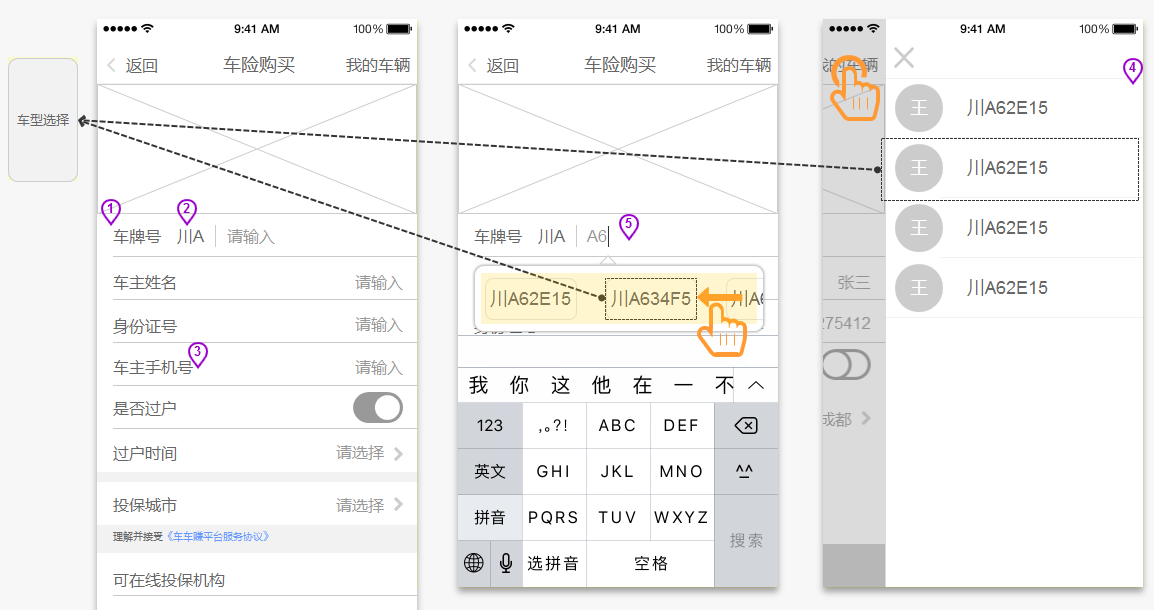
用户通过app进行算价之后不一定会马上购买车险,所以在用户下次进入时是否可以不必再输入某些信息,于是可以将车主信息、车辆信息通过车牌号码(唯一标示、方便输入)进行保存,下次进入只需选择或输入车牌号即可跳过这一步骤。

当然投保方案也要能够保存,通过某个标示可以调出来,用户输入投保方案时也能很快完成这一步操作,接下来的优化方法可以满足这个需求。
(2)快捷模板运用
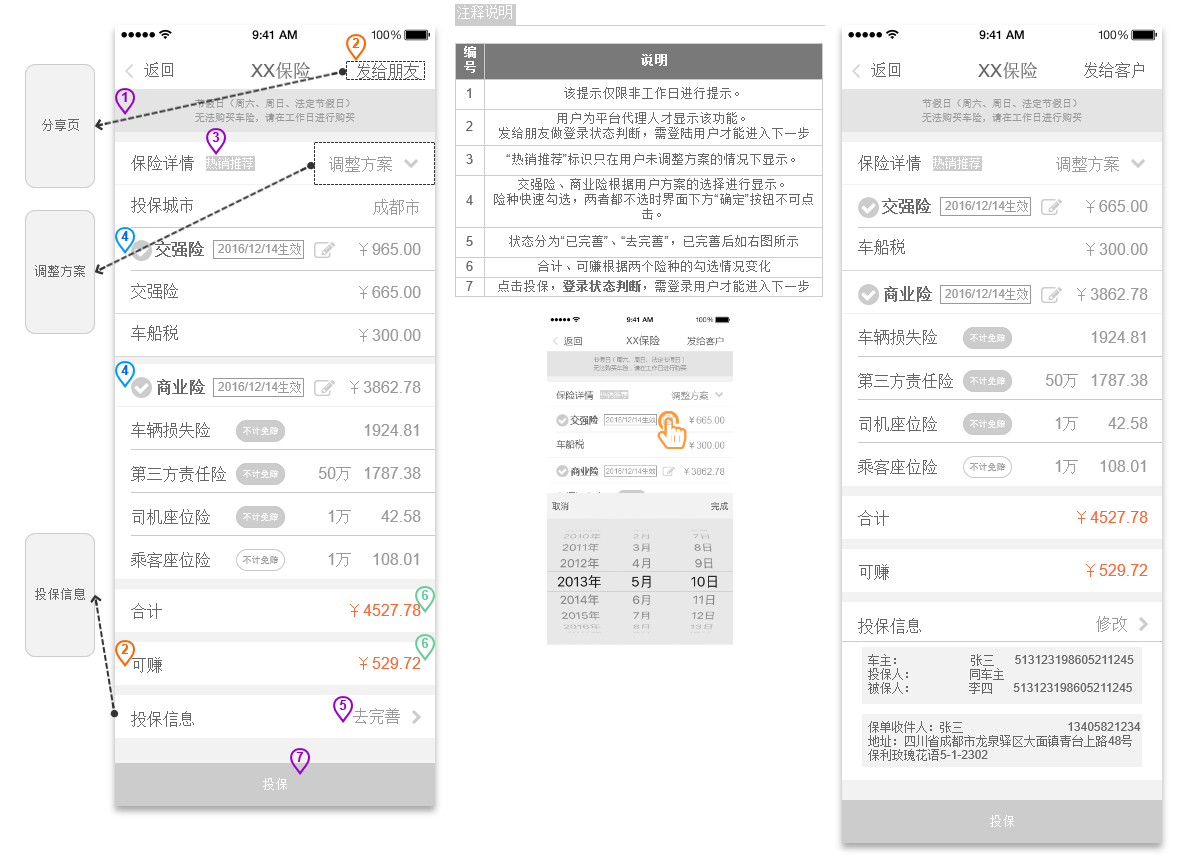
主要是将复杂的投保方案各项目进行搭配组合,为用户提供3种预设方案和一个自定义方案。并且在用户需要算价时默认填充一个方案进行算价,之后提供方案调整的功能供用户进行微调。


如此下来首次通过app进行车险算价的用户手动输入内容减少一半,对已有车辆的算价全程可以无任何手动内容输入即可算价,当用户有明确购买意愿后再采集收货信息、投保人、被保人等订单相关信息。
优化结果
通过主要页面流转图进行对比(这张图应该在画原型之前生成,将页面上的元素按块归类,这样可以在整理思路时无需被细节干扰 ),放一张优化后的部分页面流转对比图

方案数据对比

总结如下
流程优化
以用户场景为依据减少不必要的操作流程。
流程中的各个环节尽量挖掘用户进入这个环节的主要目的为依据来考虑设计,而不一定要考虑所有可能性,避免多此一举的用户操作。
当你在饭点时进入一个餐馆,老板总是会第一时间问你吃点啥,虽然你可能是订餐、订外卖,甚至问路、借卫生间,基于有这么多种可能性,如果当你进入一个餐馆,老板第一时间问你要干啥,你会什么心情?
查看开发接口文档设计业务流程。
接口文档不仅是给技术看的,产品经理也要能看懂每个接口的请求和返回字段,才能更好的设计流程。
因为自己公司的接口可以根据业务调整,对于与其他公司合作,或有第三方加入时,别人提供的接口,当你无法让别人改接口(一般都会是通用接口)的情况下只能想办法如何更好的配合。
以结果为导向拆分流程,循序渐进达到目的。
在复杂的业务流程中不要在一开始就给用户造成很大压力负担,这样很可能会失去给用户展示后续流程的机会。
就跟很多电信诈骗一样,经常有报道受害者如何被不法分子分多次骗走巨额钱财的新闻,很少有听到一次性被欺诈巨额钱财的报道吧。
减少用户输入
帮助用户记忆
可能进行重复提交的输入数据通过数据缓存、服务器存储帮助用户记录下来,下次可通过某一简单信息直接调取。
我每天早上都会在固定的包子铺买一个馒头一杯豆浆,经过2、3次后每次我还没走到店铺,只要老板看到我正往他那里走,就会把一个馒头一杯豆浆装好,我走过去拿上早餐付钱就可以走了,我会觉得老板的“用户体验”做得很好。
帮助用户选择
繁琐的输入框、选择项打包成方案选择供用户快速输入。
就跟拍婚纱照一样,影楼都会提供很多套餐,客人可以直接选择或选择后进行微调,最终敲定方案,这样节约了时间的同时又满足了客人心中的特殊需求。
本文由 @吴某某 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益










好像不错的样子