数据可视化大屏需求开发中,常被忽视的关键步骤
编辑导读:产品经理和UI设计在对接数据可视化大屏的需求,是否明确了业务场景,就能确定指标呢?这两个步骤是如何推导和衔接起来的?指标就像是冰山在水面之上可视的部分,但水面下隐蔽但关键的支撑部分是什么,这里依旧是模糊朦胧的形态。本文作者对此进行了分析,与你分享。

现有需求开发步骤的问题:
产品经理和UI设计在对接数据可视化大屏的需求时,以下是常见对话:

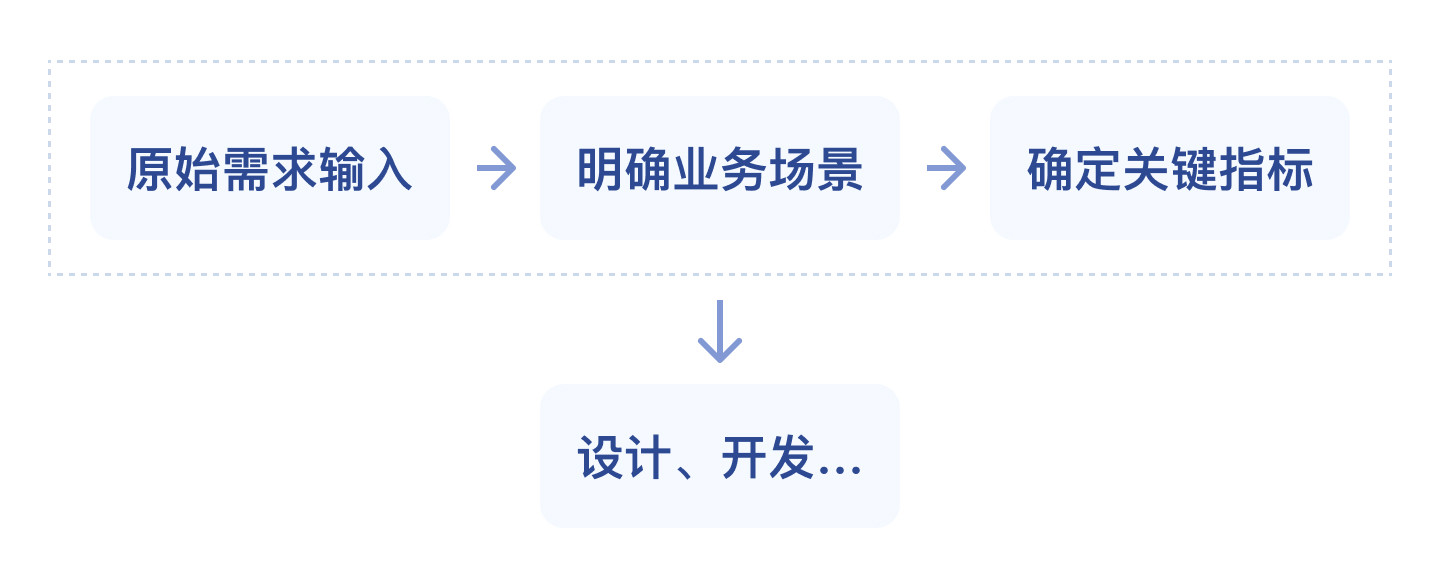
尽管有的产品经理非常细致,输出的demo详细到包含图表类型和交互说明。不过整体来看,开发步骤是一致的:

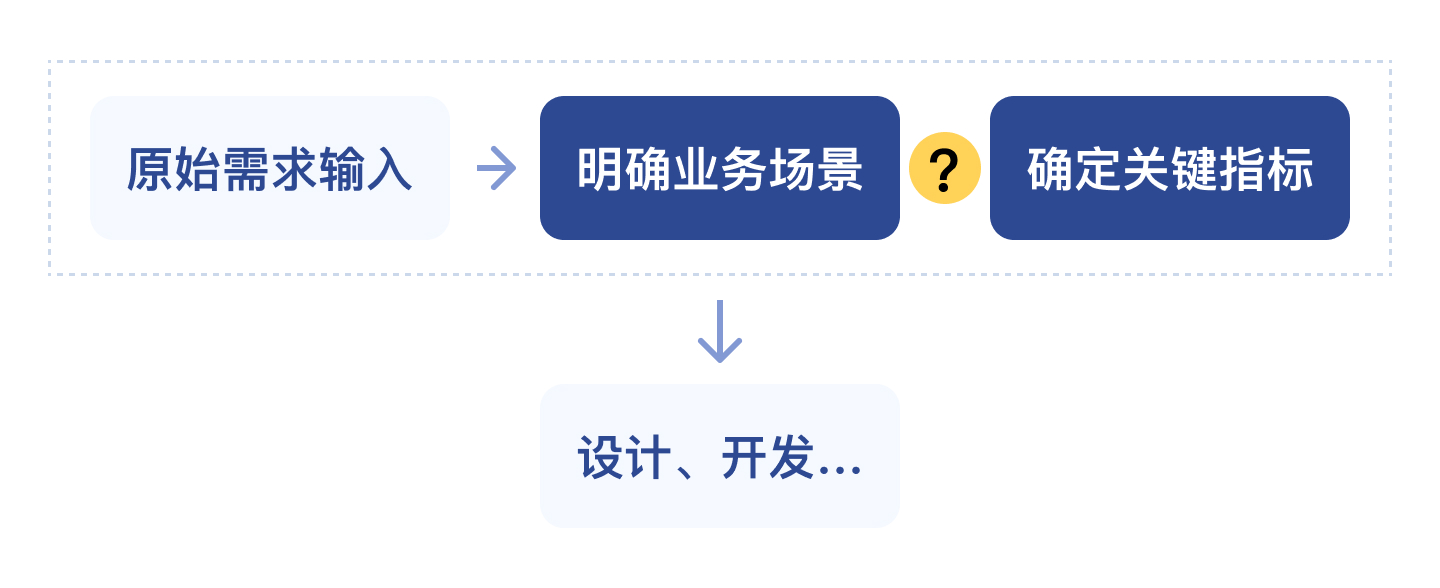
大家有没有疑惑?为什么明确了业务场景,就能确定关键指标?这两个步骤是如何推导和衔接起来的?

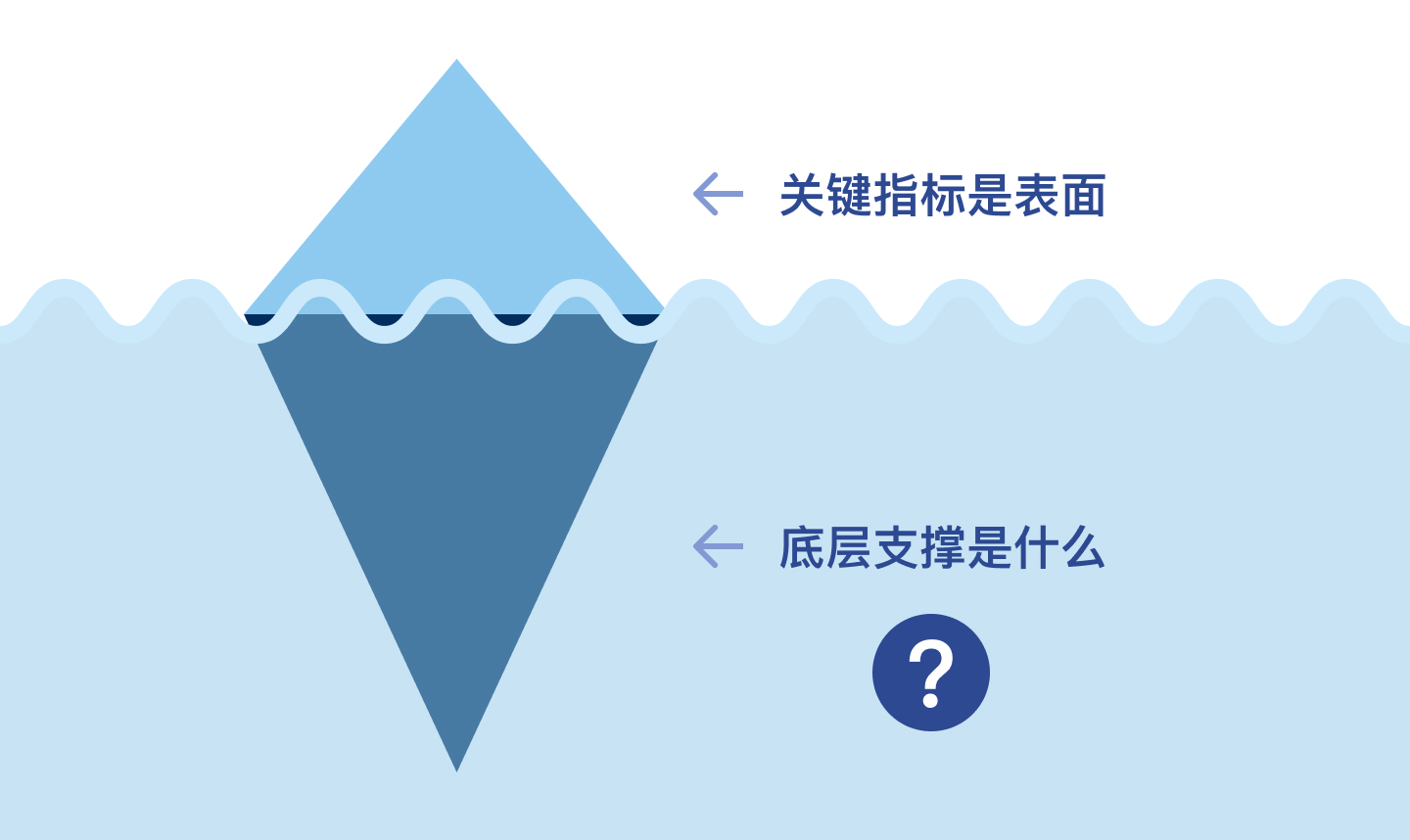
指标就像是冰山在水面之上可视的部分,但水面下隐蔽但关键的支撑部分是什么,这里依旧是模糊朦胧的形态。

探索冰山水面以下的部分,就是今天讨论的主题。
一、用数据讲故事
我的疑惑终于在一次查询资料的时候被解开。这里感谢王亮亮同学分享的经验《政务可视化设计经验-故事线》(原文地址见文末),给我很大启发。
这篇经验针对政务类可视化大屏经验,根据场景提炼出多条故事线。故事线作为一条隐形的线,在当前场景下把各个指标串起来。
虽然在大屏主题上和政务类有些偏差(我们是网络信息安全行业),但大屏设计的底层逻辑和分析方法是通用的。
其实“故事”这个概念,在数据可视化领域中,并不是一个陌生的名词,一本有关可视化设计的书,书名就是《用数据讲故事》[美] Cole Nussbaumer Knaflic。

没有人不爱听故事,好的故事让受众感同身受,获得启发和动力。故事的价值同样可以发挥在大屏设计上,让受众理解数据,感受数据的美和力量。作为大屏的设计者,我们同样可以利用故事,来组织大屏的内容(指标)。
既然要讲故事,我们首先要明确给谁讲故事,才能确定怎么讲故事。
二、给谁讲故事?
你的受众越具体,你就越能成功地进行沟通。避免“内部和外部的利益相关者”或“任何感兴趣的人”这样泛化的受众——一次性尝试与太多需求不同的人沟通,远没有与细分的一部分受众沟通高效。
你对受众了解得越多,就越能准确理解如何与之产生共鸣,如何在沟通中满足双方的需求。
——《用数据讲故事》第一章 1.3.1 你的受众
在数据可视化大屏需求开发的场景中,我们首先要明确大屏的展示或汇报对象,才能确定展示内容的类型。

B端产品面向对象有「用户」、「客户」两个概念。此外还有其他维度的分类方式——按照组织内部架构,可以分领导层、管理层、执行层等上下级关系,以及平行部门等;按照建设和总包关系,可以将对象分成甲、乙、丙方等。在分析每个具体的用户时,要考虑到他存在于整个在坐标体系的哪个位置,这个位置包含了多个坐标轴的信息。
不同坐标点的用户,核心利益点有共性也有差异化。我们强调关注用户or客户,其实就是关心其核心利益点。

三、怎么讲故事
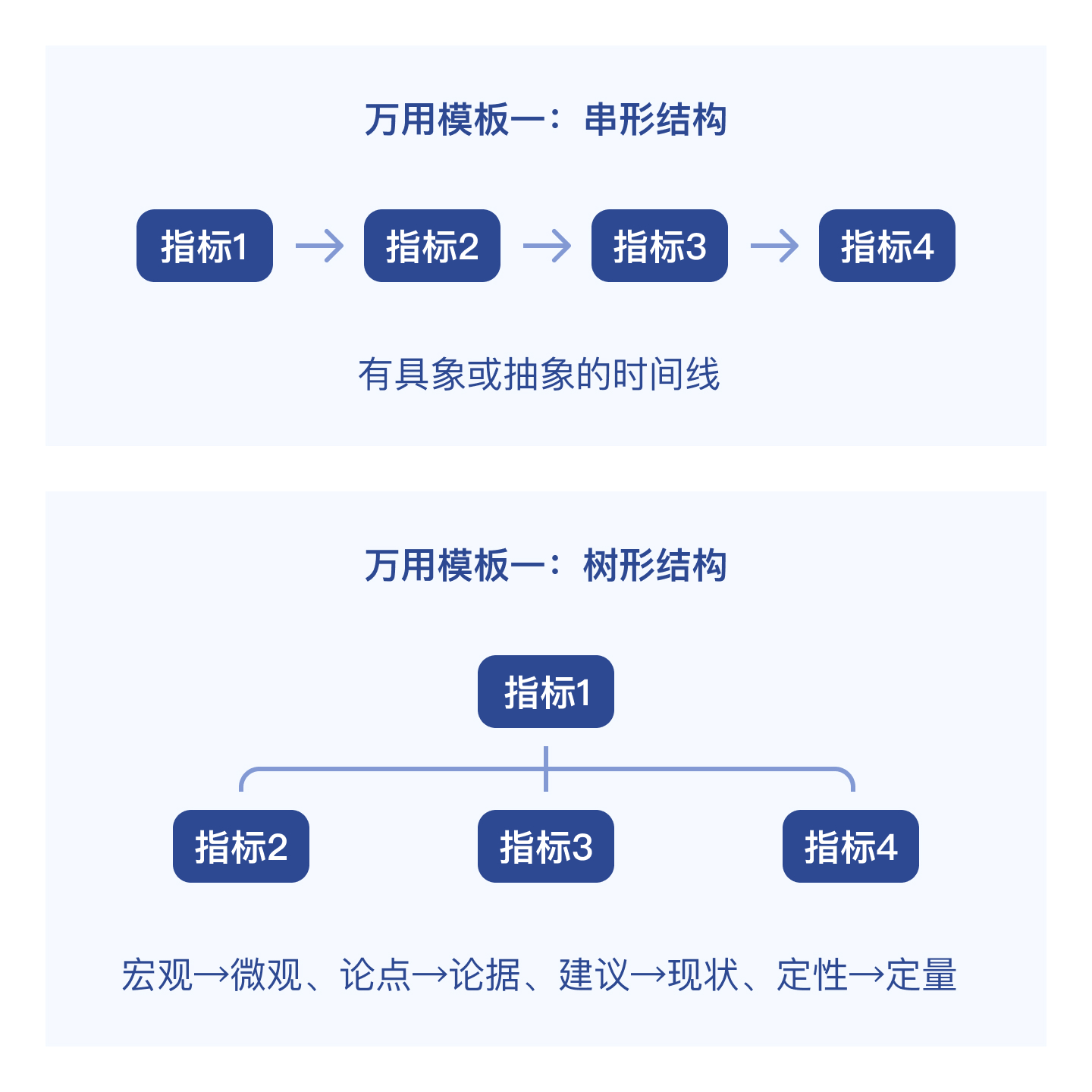
3.1 两个万用模板
我提炼了两个万用模板,作为故事脚本的底层框架:

注意这是两种故事脚本的底层框架,不决定页面的布局是横向或竖向。

3.2 场景概念展示
因为我们的业务都是网络信息安全领域,所以展示的概念也是基于此领域的延伸。
3.2.1 串形故事线
场景:修复对重要资产具有严重威胁的漏洞,响应安全事件,排查情报并防护命中资产等。

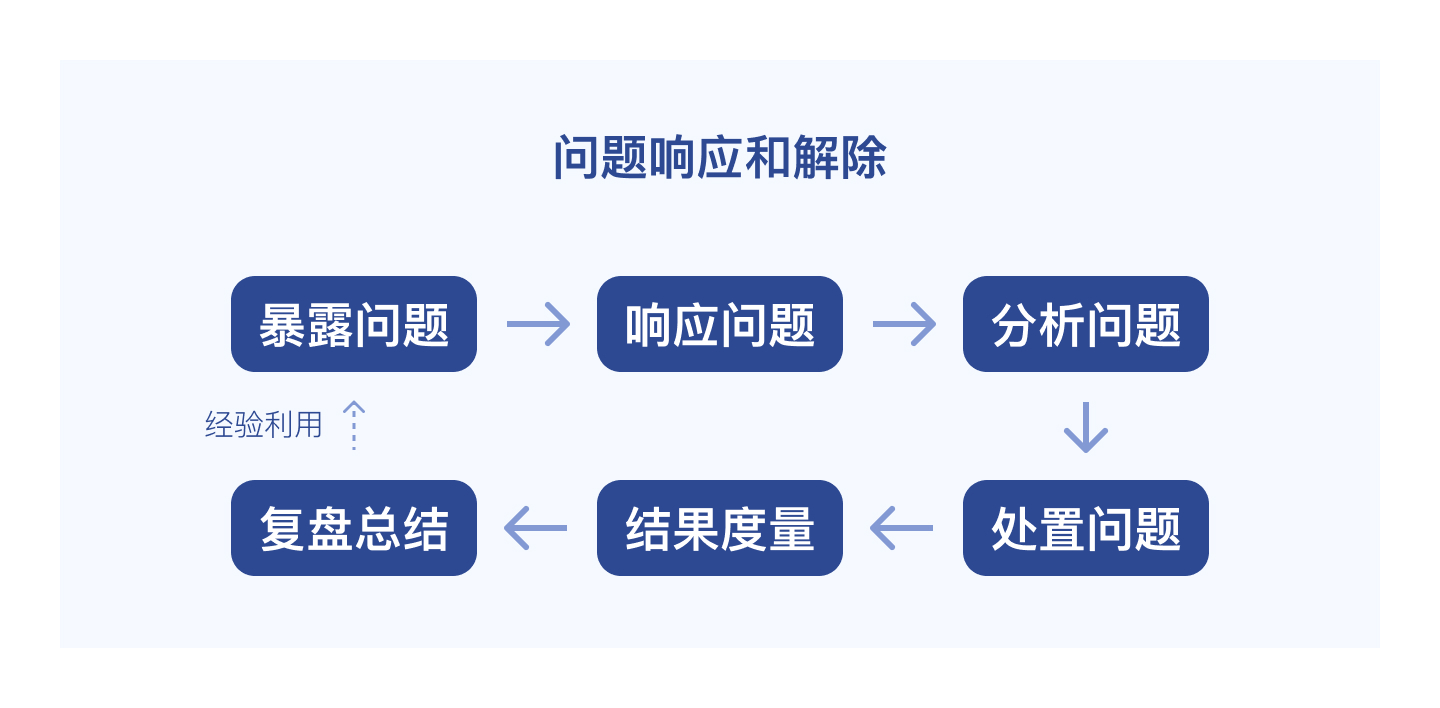
场景:对日常安全运营工作计划的执行情况进行度量和改进,提升管理成熟度。

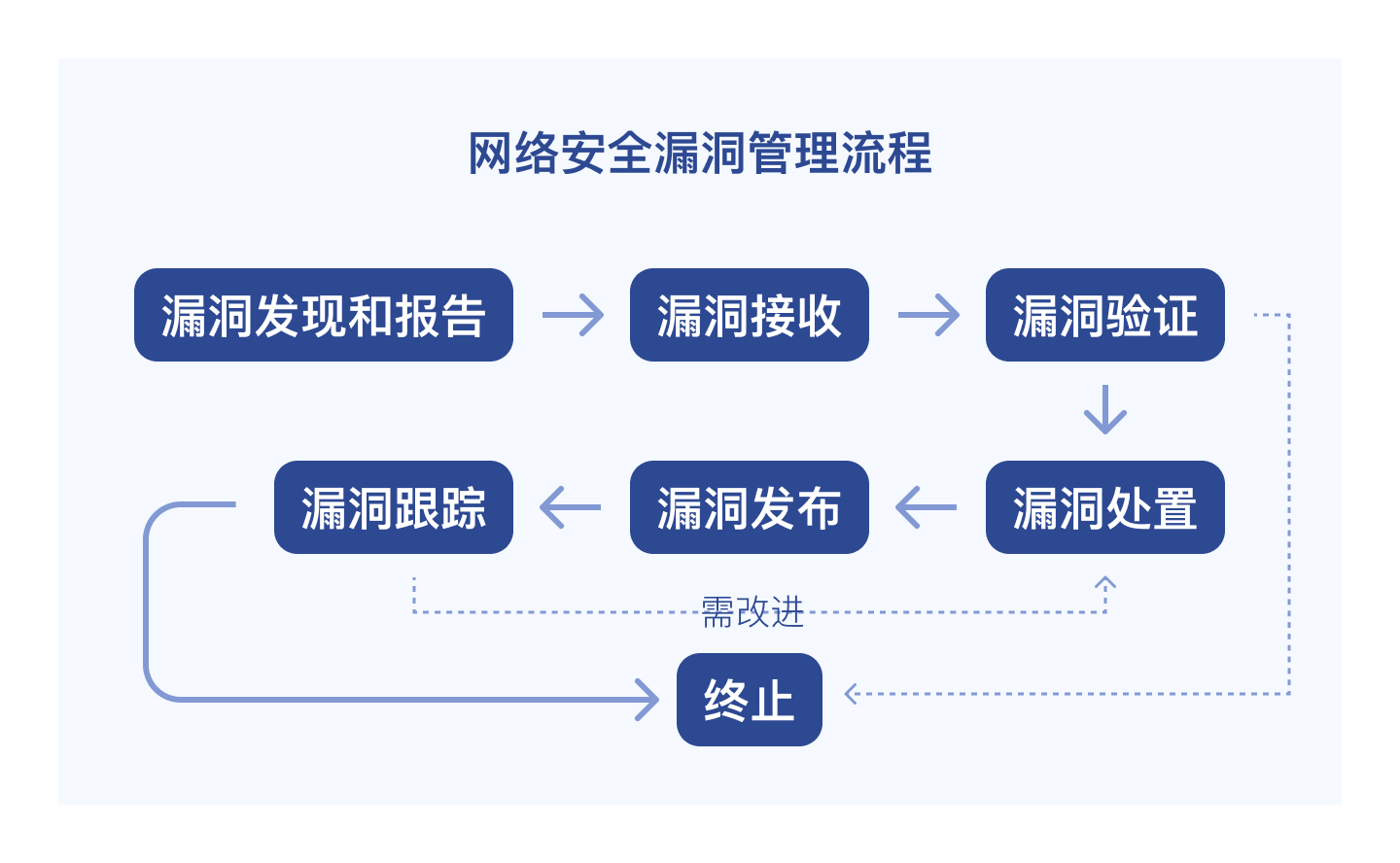
场景:在网络安全领域的不少名词,本身有类似于「生命周期」的概念,在“初始”和“终结”之间,存在多个“阶段”。以下是国标对漏洞管理流程的定义。

3.2.2 树形故事线
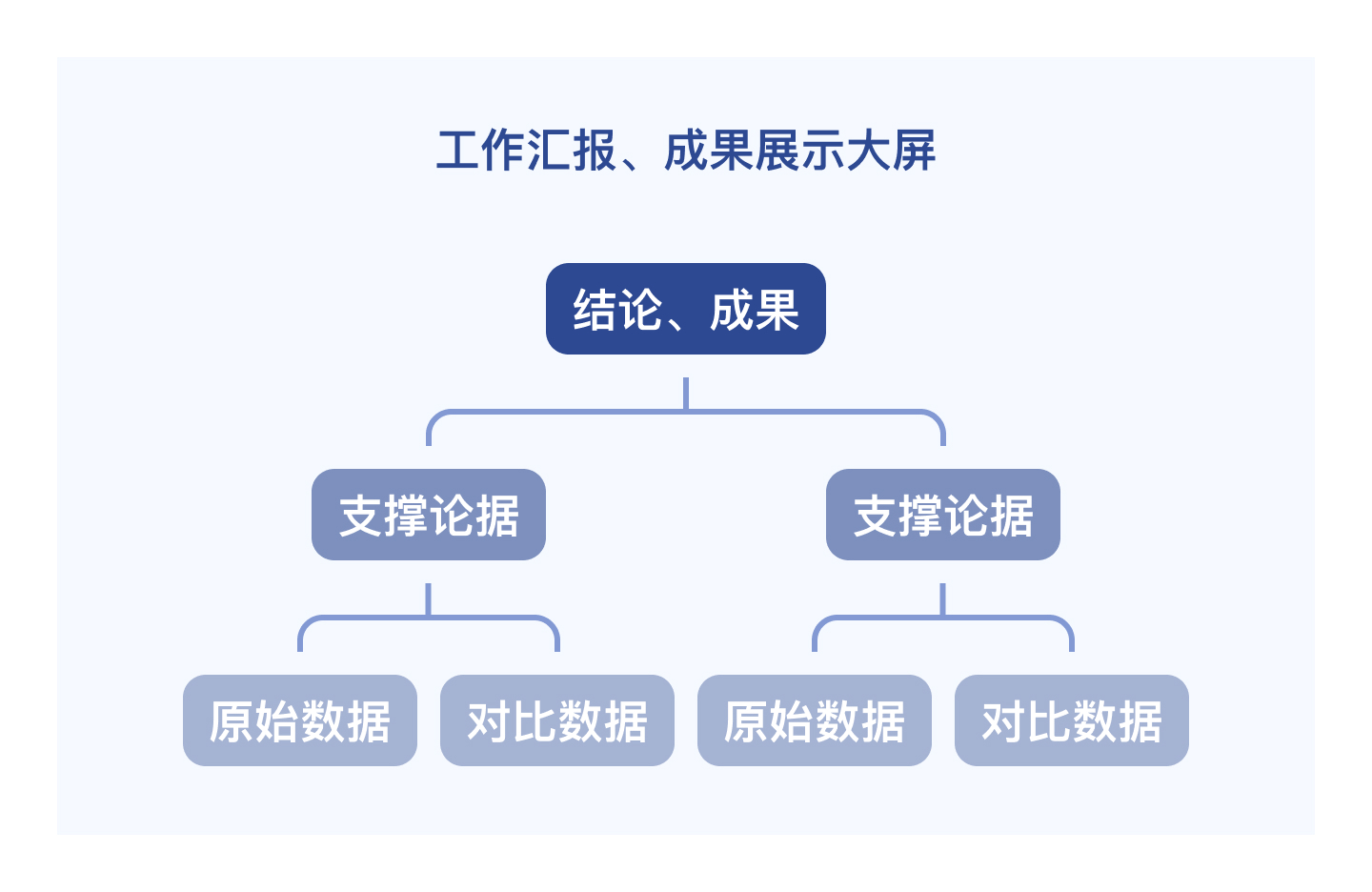
场景:将数据进行多维度的分析,为领导层做出决策提供可靠的数据支撑。
 场景:向上级单位或建设单位(甲方)汇报工作成果。
场景:向上级单位或建设单位(甲方)汇报工作成果。

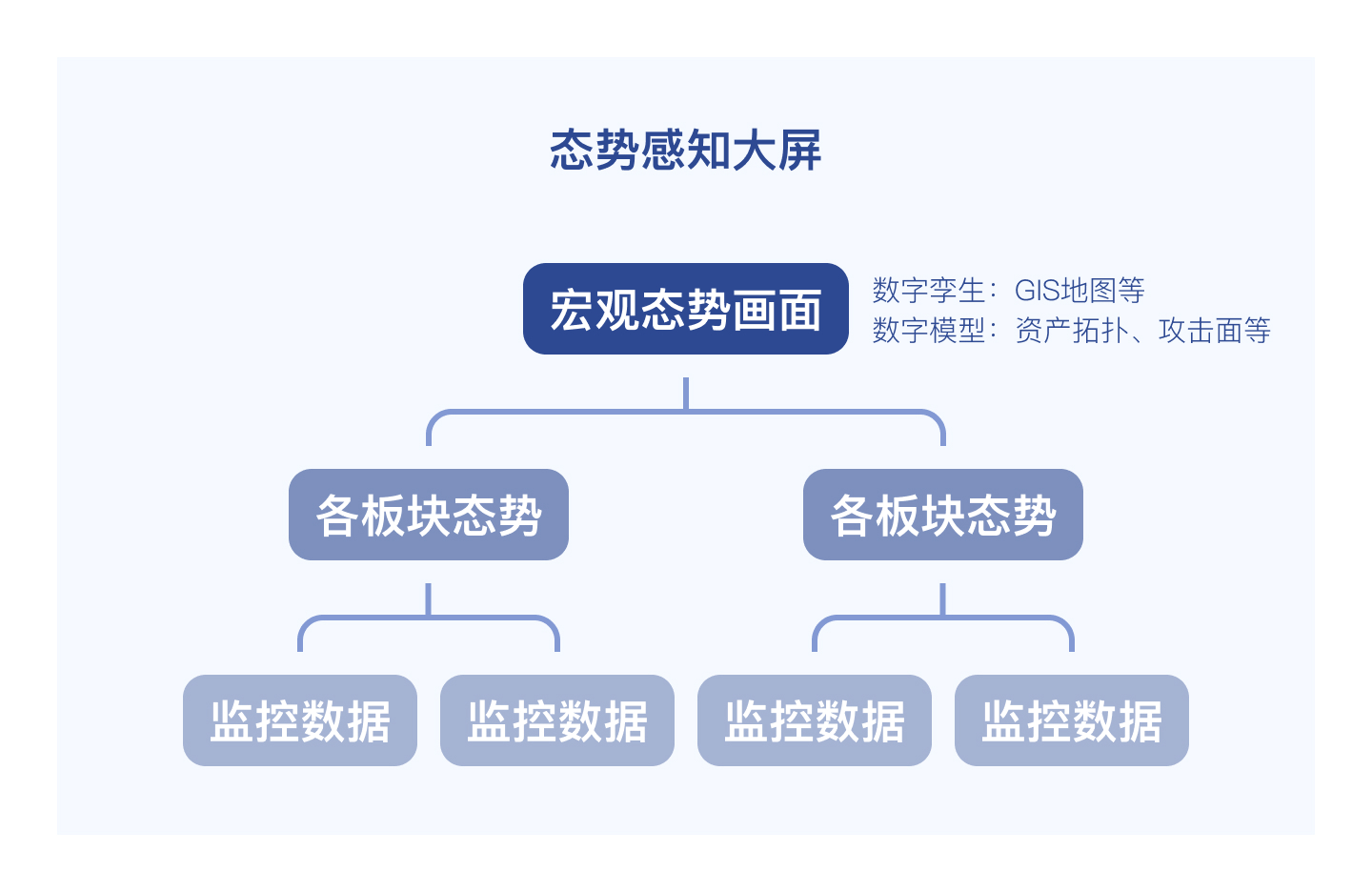
场景:通过对监控数据的聚合分析,呈现并预测攻击态势。

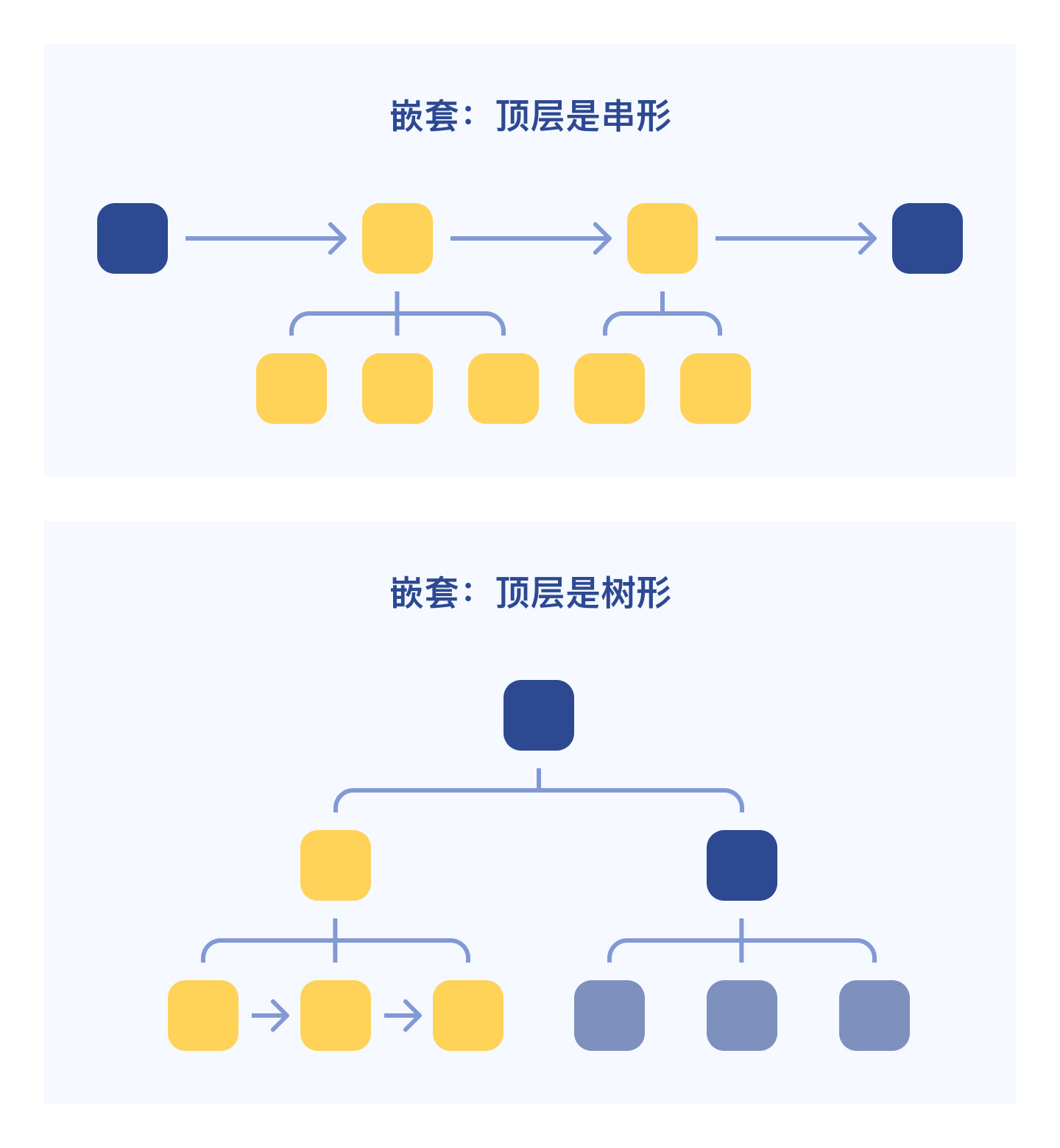
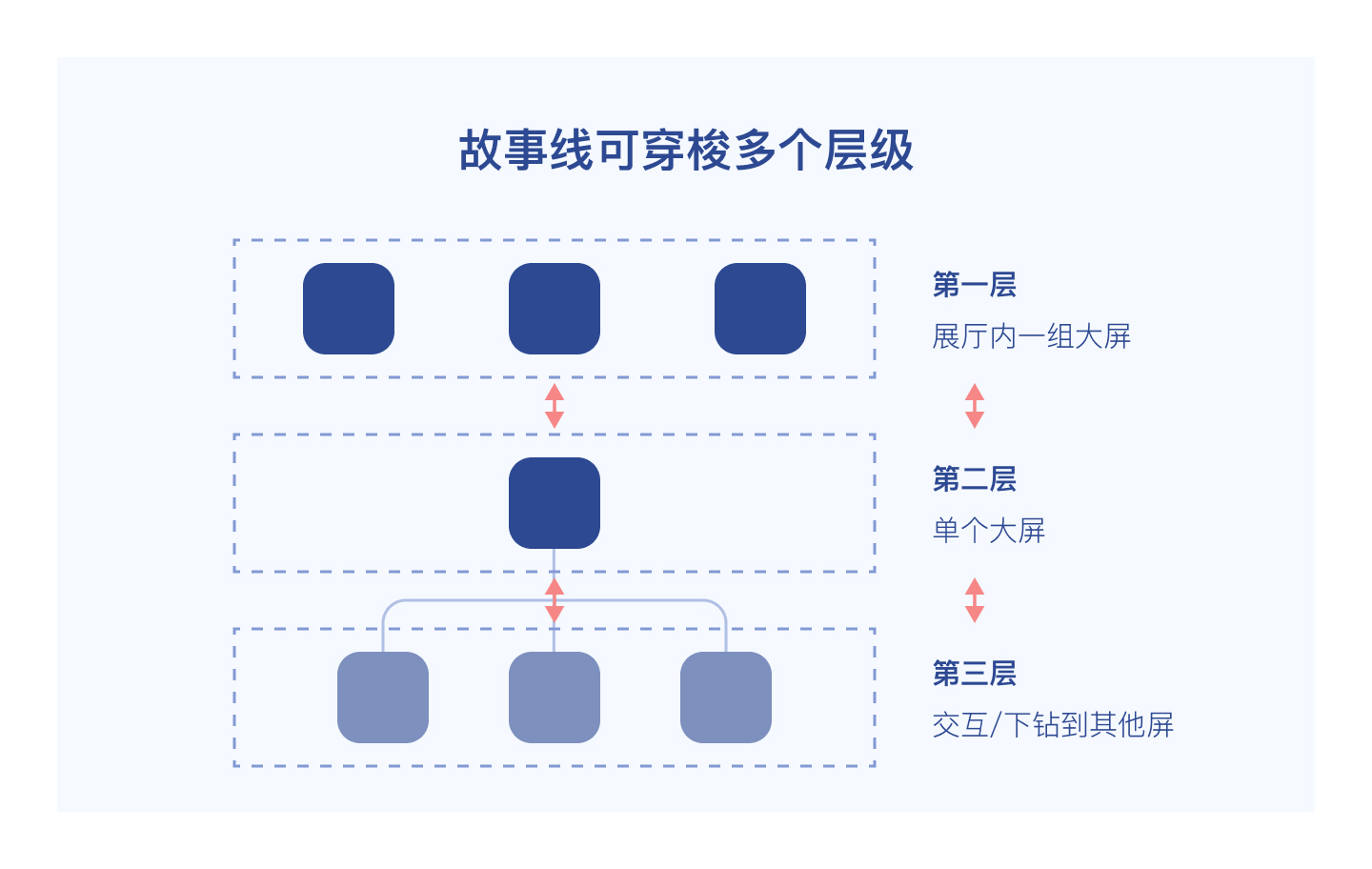
3.2.3 嵌套和穿梭
不论是串行还是树状,是框架高度抽象后的极简形态。在实际情况中更常见的是,一个大屏内两种形态互相嵌套,或者多个大屏组合在一起,讲述一个更详细的故事,但这都不影响框架主体结构。


四、ONE MORE THING
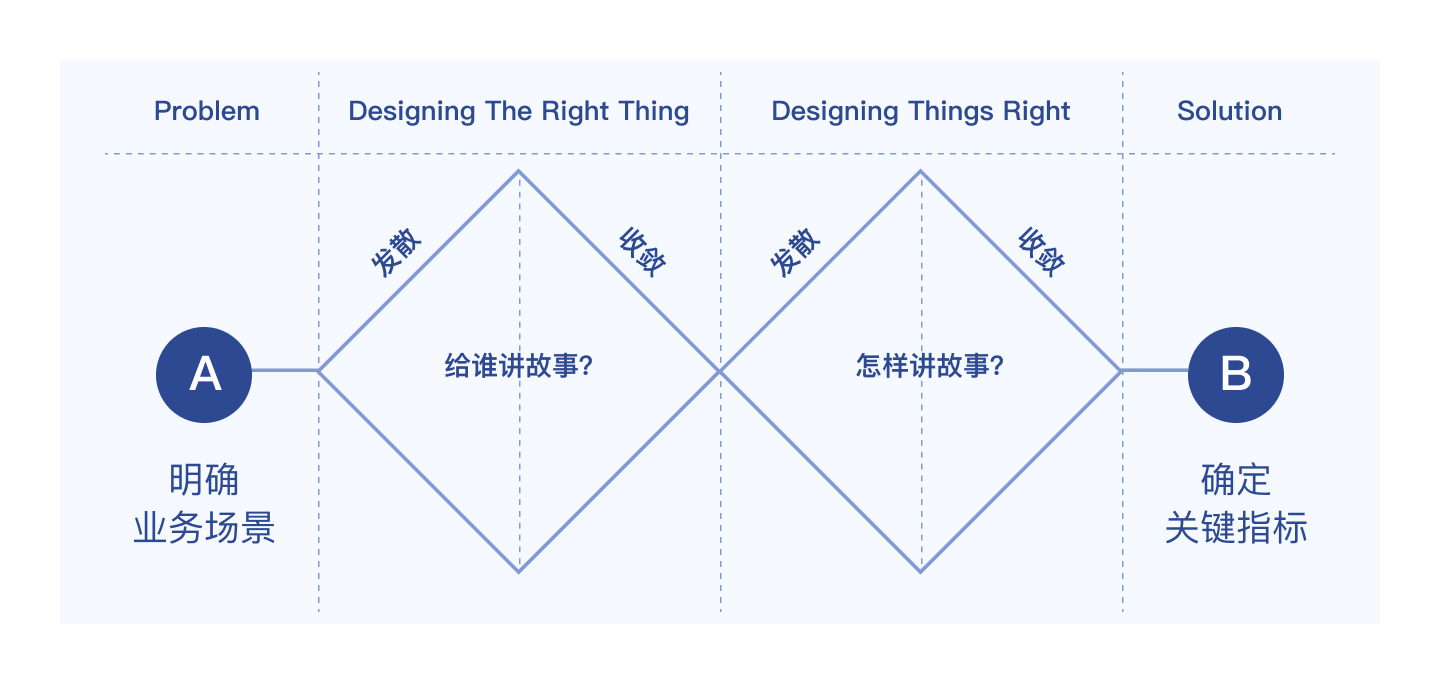
大家发现没,虽然这只是大屏需求开发过程中的一小步,但分析方法也容纳了一整个双钻模型——第一个钻石用来探索+聚焦问题,第二个钻石用来发散+明确解决方案,遵循发散-收敛-再发散-再收敛的规律。

双钻模型是一个通用框架,保证在考虑周全的前提下,探索并输出最佳方案,避免单线程思考可能陷入一叶障目的陷阱而不自知。
我们尝试总结方法论,以此高效地解决同类问题,但方法论并不天然具备万能属性,我们需要带着循证思维在更多场景中反复验证它、修正它。
今天的分享旨在抛砖引玉,欢迎大家一起讨论。
参考:
《用数据讲故事》[美]Cole Nussbaumer Knaflic
作者:杜小杜,公众号:能呆书房一整天
本文由 @能呆书房一整天 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








赞
很好的文章,刚好有个项目可以试试看