Axure使用技巧:设置选项组
编辑导语:选中功能是日常应用中的常见功能,那么,我们可以如何利用Axure来设置选项组?本篇文章里,作者介绍了利用Axure来设置选项组的使用技巧,一起来看一下。

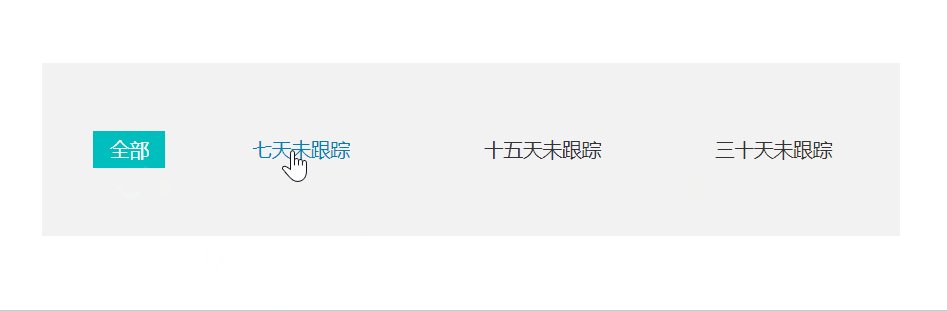
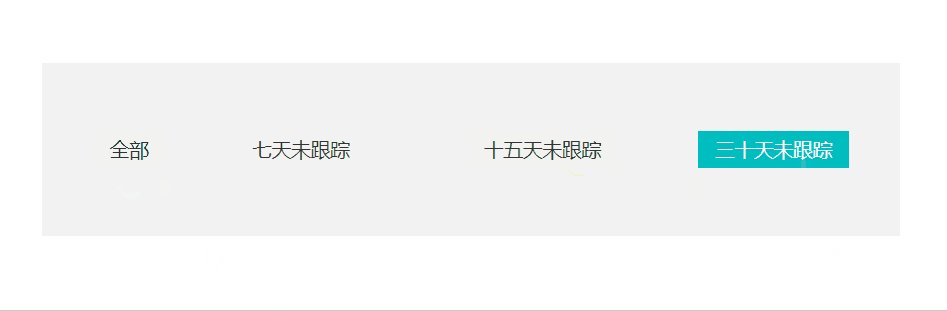
今天的内容说的是选中功能的实现。效果如下图:

一共需要三步:
- 给元件设置好选中状态;
- 设置悬浮状态、加阴影文字变色状态;
- 设置选项组。
具体步骤如下。
一、给元件设置好选中状态
拖出一个带阴影的大矩形备用。拖出一个相同颜色的小矩形,并在上面写好你想要的文字标识。
为这个小矩形设置交互。
在单击时设置选中,目标为当前元件。设置值为真。
这个意思就是,当我们点击了这个元件以后,我们是真的选中了。
打好底以后,我们开始为这个元件上妆,做效果。
二、设置悬浮状态、加阴影文字变色
在完成上面一步以后,我们可以像在word里设置文字的样式一样,设置这个元件的样式。不同的点在于,元件之所以会变换样式,是因为我们对它发出交互。
所以简单来说,就是动作+样式。
选中元件以后,右击选择交互样式。
交互样式有“鼠标悬停”、“鼠标按下”、“选中”、“禁用”、“获取焦点”五个模式。
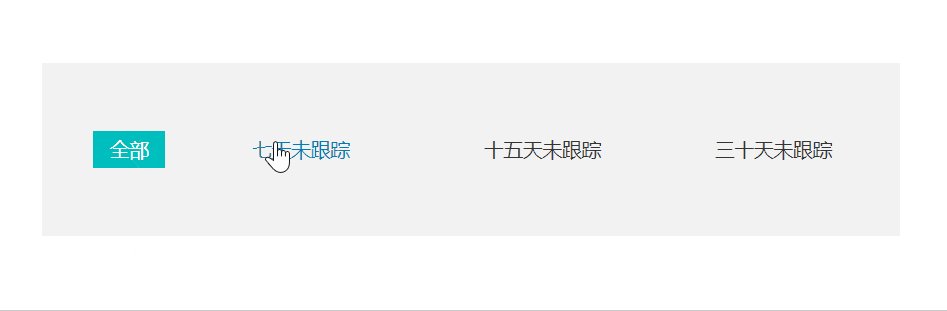
我们这次用到的是“选中”和“鼠标悬停”。
分别在这两个栏目下设置你想要的填充和字体颜色,就完成上妆了。
三、设置选项组
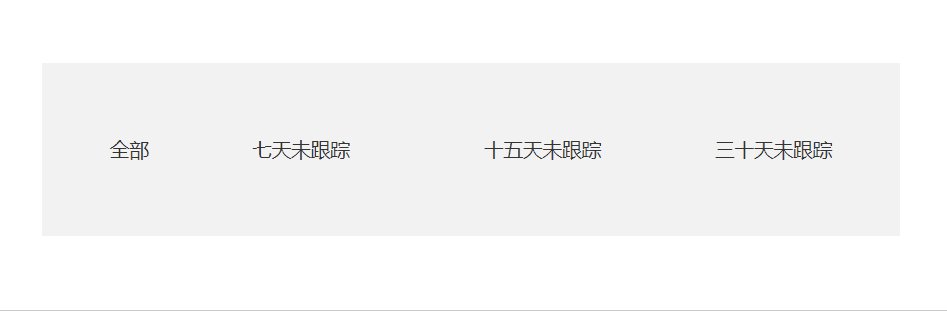
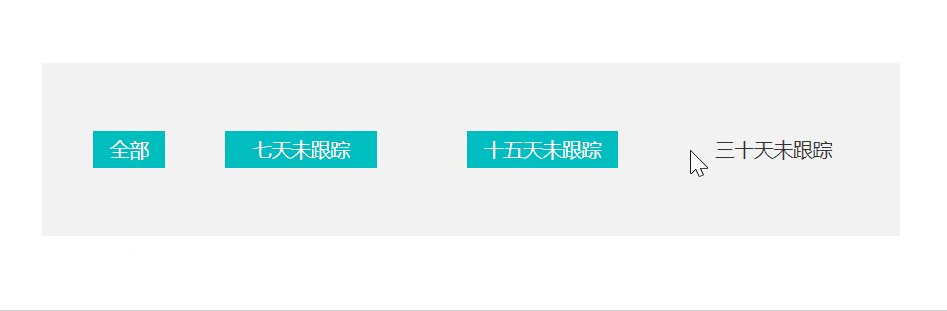
首先解释一下为什么要设置选项组。通过上面的步骤,我们已经完成了这次交互80%的工作了,没有全部按完成的原因,在于仅有上面的设置,会出现这样的效果。

而选项组的意义就在于,在一组选项中,它每一次只会选中其中的一项,每个选项之间都是互斥的。
将这些选项全部选中,然后右击选项组,填入名称,就可以完成交互了。
其他小技巧:在矩形上加文字,可以采用相同背景色的小矩形叠加,不必使用文本框。
本文由 @艾筱说 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







选项组要怎么取消呢
👍