无序的思考,有序的设计——Figma使用分享
编辑导语:在进行产品设计时,多种产品设计工具可供我们使用,Figma便是其中一种,那么,Figma可以怎么利用?本篇文章里,作者结合个人经验,对Figma的用途、核心能力以及学习路径等方面进行了总结,一起来看一下。

完成一次较为完整的设计规范后,才发现似乎如今对Figma越来越得心应手,除了那些异常复杂的复制粘贴逻辑外,基本上所有功能都能顺手使用了。欣喜之余,我开始反思使用Figma过程中遇到的那些坑,以及以往设计实践中不甚合理的地方。
于是我打算简单整理出较科学的学习路径和使用流程,一方面供想要学习Figma的同学参考,另一方面也当成自己的参考册,规范自己的设计过程。
首先声明,这篇文章对从没有使用过原型工具的同学非常不友好,很遗憾这篇文章面向多少有点经验的同学。
如果你之前尝试过Photoshop(图层)、Illustrator(矢量)、Sketch和Axure这种专业原型设计工具或者Powerpoint这类产品,觉得多少作图做设计体验不爽,想要一款日常好用又不将其作为工作主力的工具,那它绝对值得你去学习体验,即便只是尝个鲜,但多少能感受Figma带来的设计变革气息,对产品设计思维的提升是很直观的。
以下将分成Figma的用途、学习和实操三个方面对Figma进行介绍,主要讲清学习使用过程中的难点和核心思路,最后提供一个简单的设计规范搭建思路以供参考。
- Figma用来干什么;
- Figma核心能力拆解;
- 学习路径和相关资料。
一、一款All In One的原型设计工具
说到All In One,很多人会想到在线文档Notion,这款集合了Google Docs、Airtable、Workflowy、RoamReaseach特色的终极笔记声称要把知识的全链路都集合在一个在线文档中。
同为美国投资人青睐的Figma就是设计领域的Notion,只不过相较于一片红海的在线协同文档市场,Figma一经推出就成为原型设计工具中最耀眼的那一个,短短几年就已经把Sketch、Adobe XD甩到脑后。
即便在市场接受度一直不高的国内,Figma也成了专业设计师的独家偏好,也引来一片“抄袭者”的拥蹙(比如说即时设计)。究其原因,是因为Figma真正做到了All In One,并且足够开放地拥抱生态拥抱设计者,不断优化自身的功能和使用体验,成为新时代设计工具的标准解法。
除此之外,Figma的免费策略使得独立开发者上手的成本近乎为0,对于规模不大的团队,Figma几乎是现有的能找到唯一的免费协作工具(连蓝湖都开始无止境的收费…)这种友好比起动辄大几千的Adobe产品可称良心。对于绝大多数的观望者来说,Figma的逻辑是:通过良好的个人体验过渡到推荐给团队使用。

All In One ,Figma大杀四方的密器。
Figma似乎可以替代一切主流原型设计工具。对于产品经理和交互设计师来说,简单原型、高保真设计稿、交互说明、产品演示、方案讲解可以直接通过一个链接在浏览器上完成,非常有geek感。更有甚者,可以利用Figma设计简历和作品集(比如我)、演示文稿和脑暴白板,借助Figma的共享协作特性,用来做团队看板……
可以说,除了设计位图和专业级交互动画,Figma有对应的功能可以实现。难能可贵的是,除了“能实现”,Figma在部分场景下甚至可以替代专业工具的使用。
例如简历,借助Figma优秀的排版能力和基于云端的特性,你可以将自己的设计简单优化便扔给用人方,对方也不需下载庞大的压缩包,即时查看也提升了好的作品被看到的可能性。对于团队知识库来说,配合语雀等工具,你可以将设计文件作为链接插入文档中,直接在文档中查看产品演示,高效且优雅。
对于产品从业人员来说,无论你是独立全栈还是团队配合完成一个设计任务,Figma总能随你的需要完成你的需求。这便是工具的高境界,不要让Figma教会你怎么用,而是你想怎么用,就可以使用它搭建你的生产链路。
支撑生产链路All In One的是Figma几个优秀特性。
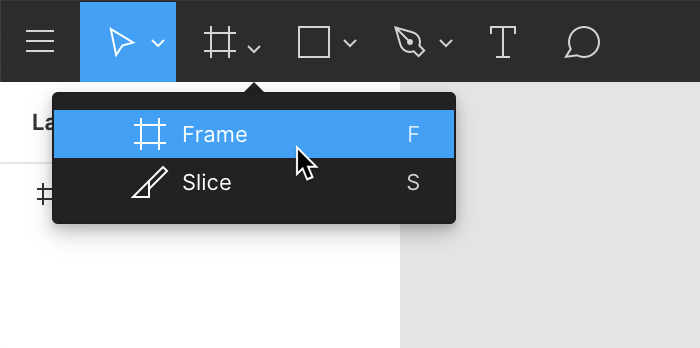
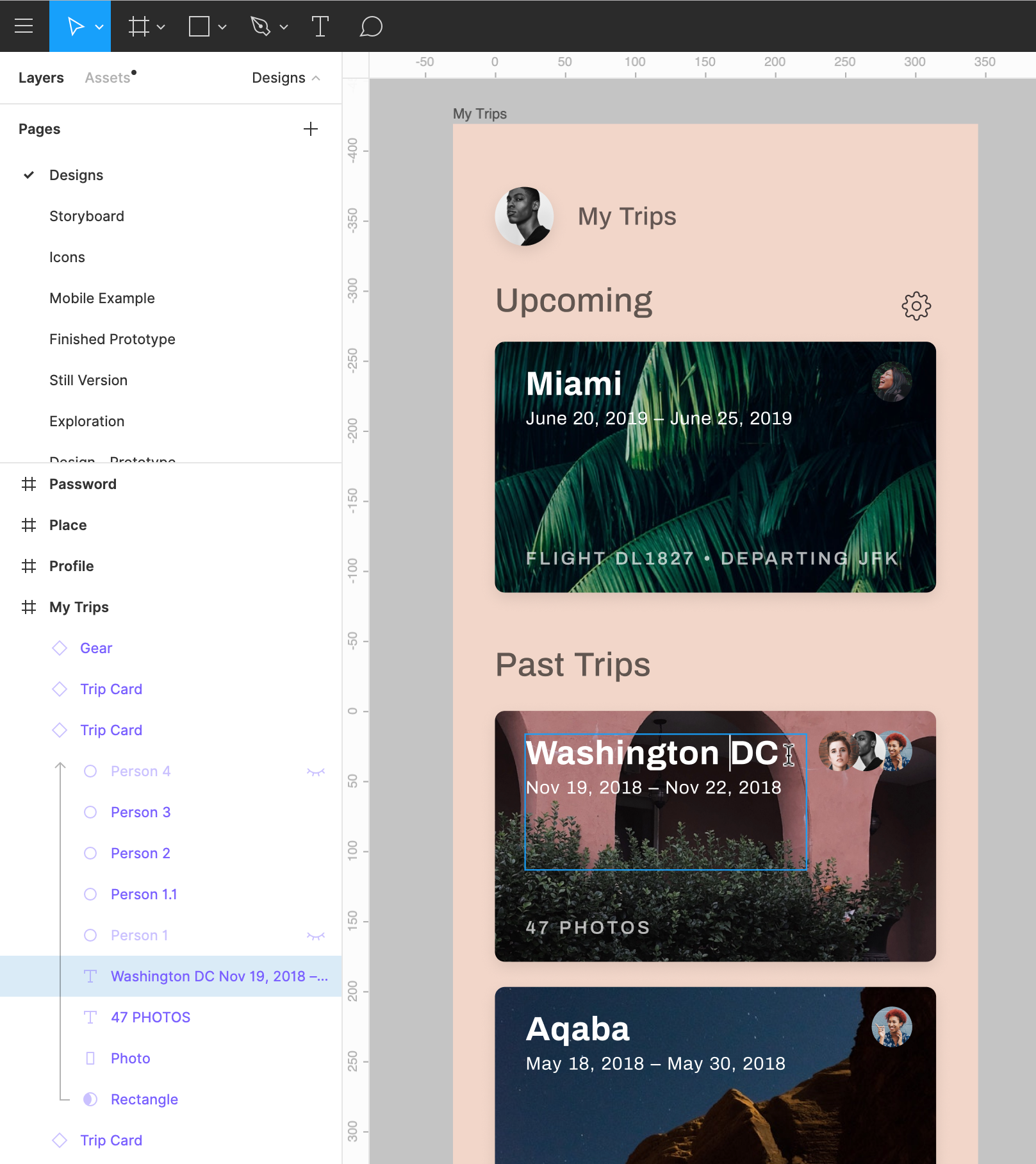
1)画框 Frame:无限制的容器,比画布、图层更好的设计概念

Figma里的画框既不像传统画布,也不是一种图层组合,某种程度上它是两者的组合。在一个Page中,可以自由绘制画框,也可以对一个或多个对象上建立画框。建立之后,画框就成为前端概念中的“容器”,具备自动布局、边界限制和调整约束的诸多特性。同时,画框也作为一个单独的元件,具备大小位置曲率、图层效果、填充描边、效果调整、导出等属性。
由于画框没有对上下级关系做限制,因此可以“画框套画框”。使用画框,可以把它当做画布,在上面制作页面;也可以将几个元件组上画框,用以在整体上调节。这个过程图层将自动编组,整个过程变得有序而优雅。对于成型的画框,可以将其转化为组件,通过此可以完成各类界面设计作业。
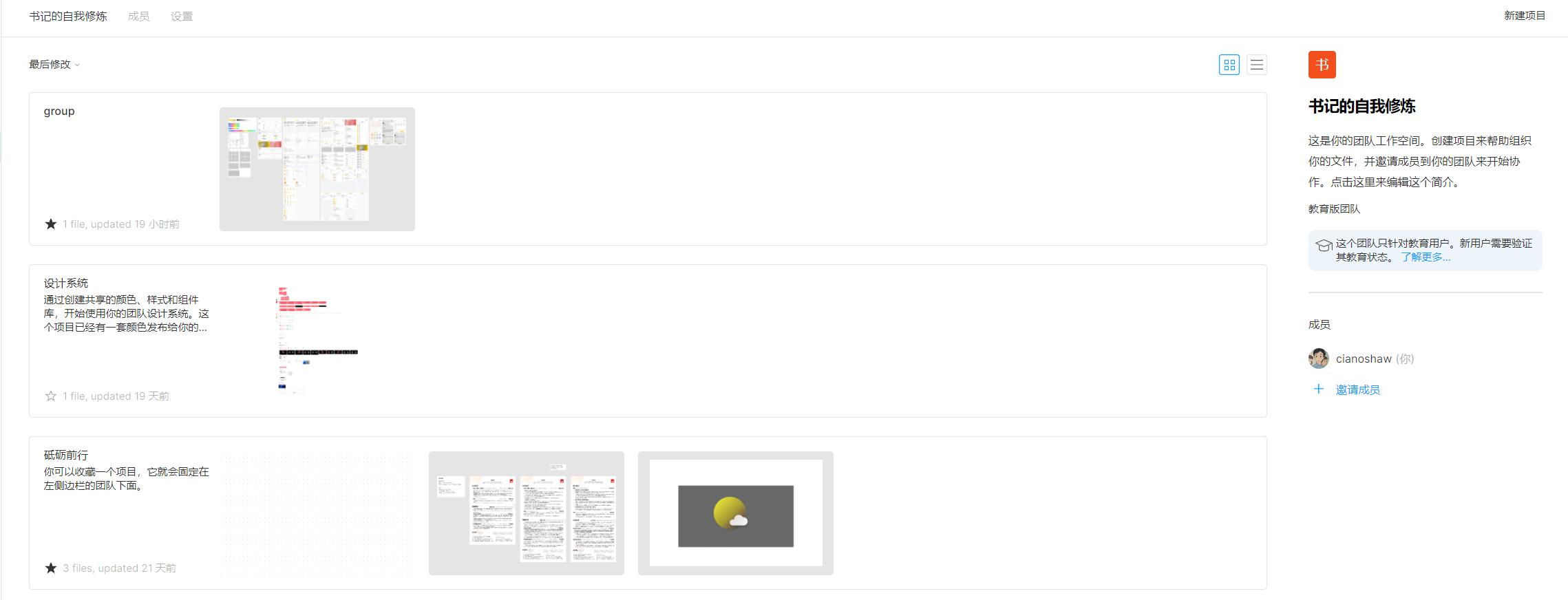
2)团队 team:基于web,基于云,拉通设计上下流

Figma是目前市面上主打团队协作的设计工具,这点和Sketch有很大不同,即使Sketch、XD包括Axure这几年逐渐加上了协作的功能,但这一切放在Figma身上,才显得十分合理。可以说,只有Figma做到了完完全全的协作。
基于web和云,意味着所有的设计文稿将放在安全的服务器上,所有更改都即时同步,提供完善的编辑历史,因此无需保存为多个文件,所有内容都在一个链接中完成。
PM和UX可以把创作中和创作好的设计内容分享给开发人员,大家只要打开链接就可以通过Figma打点评论、一起操作甚至发起语音评审会议(新版本),大家可以看到团队共同的设计系统和共享组件库,方便统一设计和开发。
Figma提供了实时的图层代码给前段预览或复制,开发可以直接针对需要的元件导出切图和代码,极大地缩短了交付的时间。正因为此,Figma特别适合团队内共同参与,各个角色可以说参与越多,Figma的能力就更加凸显。
可以说,Figma把原本产品设计中涉及到的线框图、原型稿、交互说明以及标注稿全集成在一页上,这对开发团队简直不能更友好了。
3)流畅 Fluent:一个词形容,就是流畅

对这种主打All In的产品来说,流畅始终是关键问题。在这点上Figma的表现可以说叹为观止。很难想象在浏览器上可以体验到如此丝滑的设计产品。无论多大的设计文稿、多少个组件、各种操作,也不会造成卡顿,拖动、编辑、同时协作丝毫不会有强感知延迟。
相比起同类的本地产品各种卡死、卡顿,Figma的优化实属清流。在保证网络畅通不被污染的情况下,Figma能做到整个网站高速的打开,加载速度甚至比很多本地设计软件要快。
这种流畅不仅是使用体验上的,更是心理层面上的。Figma的设计区域划分非常科学高效,界面干净整洁。整个界面可以分为四块:编辑切换、操作区、图层区、属性调整,且最大的空间都给了操作区,因此使用Figma的时候常会觉得随心所欲,同时又总能找到需要的功能。
因此,你可以完全无压力地开展创作,这便是题目所说的无需思考。因为Figma骨子里的流畅感几乎不能带给你物理或心理上的打断感,你也不用担心它会不会突然宕机,只要网络OK,一切都是OK的。
二、Figma核心能力:组件、插件
如果说以上提到的都只是小打小闹,不能构筑Figma的护城河,那么我认为Figma最与众不同的最难模仿的两个法宝是组件、插件。前者展现Figma注重效率和工具性的思考,后者体现Figma一种难得的开放进步心态。
1. 组件 Component
说来很奇怪,每家设计工具都具备组件功能,Figma的组件厉害在哪呢?
Figma的组件是集大成之作,同时也完美契合其生态。
从功能上看,组件主要提供三种能力:可复用、可继承、可共享,背后体现了组件的三类关系:组件调用关系、组件父子关系、组件共享关系。
1)组件调用关系

组件调用是组件的形成与复用。
在Figma中,点击元素后,可以通过点击正上方工具栏的“创建组件”将所选元素转化成组件。转化为组件后,它的逻辑和一般的Frame并无区别,但是他独有一套复用逻辑。左侧图层区有个资产栏,这里会收集文件中的组件以及已发布的其他文件的组件,在设计中需要用到之前建立的组件时,只需要将组件拉出来到操作区,它会根据组件的落地位置自动编组。另外,如果你想要直接复制已有的组件的话也是可以的。
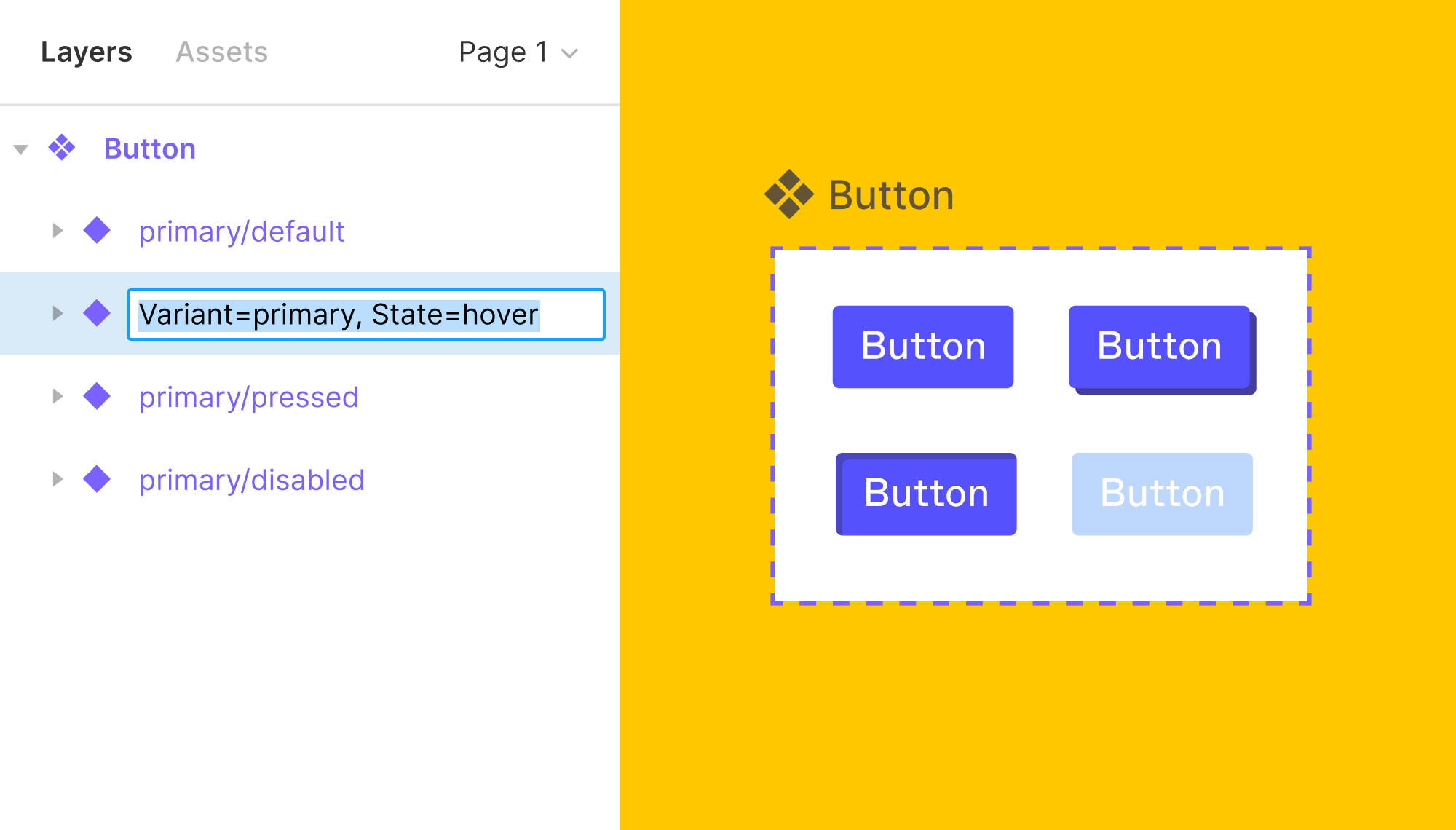
对于组件,可以选择把复制后的组件进行分离实例,这样组件就转化成了普通的frame/group/元素,方便你对其改动;也可以将多个组件合并为变体,这样组件就能实现点击一个组件,选择切换到其他的形态,这样非常方便做tab和快速切换不同状态。
在任意一个子组件中,点击属性中的定位到父组件便可以定位到元组件中,这样方便调整整体设计问题,同时这个功能是跨文件的,也就是说,对一些有公共组件库的团队来说,在从云拉取组件进行设计时,可以对某一组件的设计原型进行追溯。
这里的调用保证了Figma组件设计中的灵活性,将组件的特性和元件特征分开,灵活运用到各类细节设计工作中。
2)组件父子关系

组件父子关系其实说的是组件的变化逻辑。
在Sketch中有类似组件概念的“symbol”,复制一个symbol,复制出的symbol可以根据主symbol的变化而变化。
Figma继而加强了这个特性,Figma中父组件和子组件在图层列表中显示不同的icon和图层上下级关系,相对Sketch和Axure的类似功能显得更为直观,同时它也代表无需专门进入某一区域或者专门设计新文件来存放组件,你马上设计完的一个模块就可以转化成组件快速用到其他地方,而无需专门在另外的页面新建来回调整。
通过更改父组件的任何属性,就可以同步所有子组件中,而子组件的改动则不会影响到其他子组件,如果你想单独让一个组件不被影响,就可以将其分离实例,这样就可以很好地根据设计实际情况做对比方案。
父子组件关系还可以任意调整,你只需要将子组件在图层列表中拖动至上一级,那么这个子组件就会变成新的父组件,这样的话可以最大程度的便利设计工作。有时候在设计相似的模块时,这个功能将发挥奇效。
3)组件共享关系

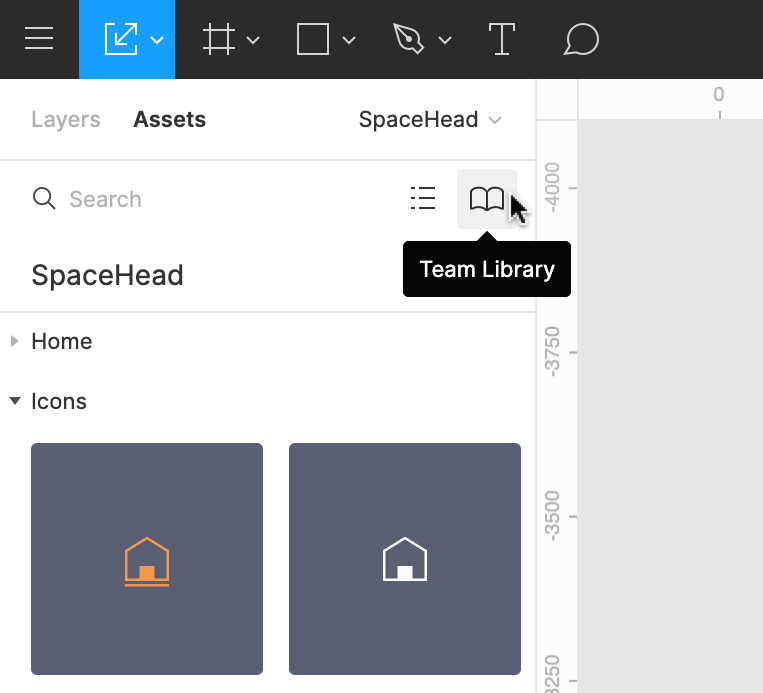
Figma充分利用了自身特性,赋予组件自由的共享能力。这体现在同一文件可以任意使用其他的组件和颜色样式(颜色样式也被视为一种组件),其他文件可以调用本文件的组件,同一团队使用团队下诸多项目的组件或者团队公共组件库。
我们可以设想两种情况,对于新项目,我们可以调用老项目的基础组件(例如导航、button、颜色样式、卡片样式等等),从而快速搭建新项目框架,这非常适合保证团队内一致的设计风格和产品规范。搭建好之后,可以对调用的组件任意更改,而不会影响到公共组件库,实属非常方便了。
对于项目的改版,我们可以先建立起组件库,然后通过修改组件库的方式将项目内所有组件进行调节,这样整个设计稿就调整过来了。这在迭代工作非常实用,只需要改组件配置,无需新建页面(往往新建项目会涉及到重新排版,工作量很大)。
近期Figma宣布要支持分支版本,对于需要做多套方案的PM和设计师来说,借用一个组件的不同改动就能快速搭建两套方案进行对比,简直Unbelievable!
总而言之,组件是Figma中非常强大的功能,学习好组件是上手Figma必不可少的步骤,后文将提到怎么去学习组件使用,这里就不赘述了。
2. 插件 Plugins
插件是构建Figma设计理念的体现,是我很喜欢的一点。
插件和对应的社区代表一种开放和进步的心态。
Figma相对于Sketch来说,插件数量确实还没跟上,但从开发者积极性和共建资源社区的参与度来说,Figma Community堪称工具社区的一大典范。
我们为什么要在Figma中使用插件?想要理解插件就需要思考这个问题。
从Figma的功能上看,它属于典型的“优秀的偏科生”,核心优势很明显,其他的样样都会一点。这决定了如果你要使用Figma用来重度生产的话,就必须利用广泛的组件满足自己某方面的诉求。
举个例子,Figma提供了代码查看和导出功能,但是这些并不能离线查看,如果在一个断网的生产环境下,Figma就不能通过链接查看各类标注了。社区中有很多导出插件,比如国内有一款叫Heron handoff的插件,就可以把这些网页上的标注和切图导出为html文件查看。
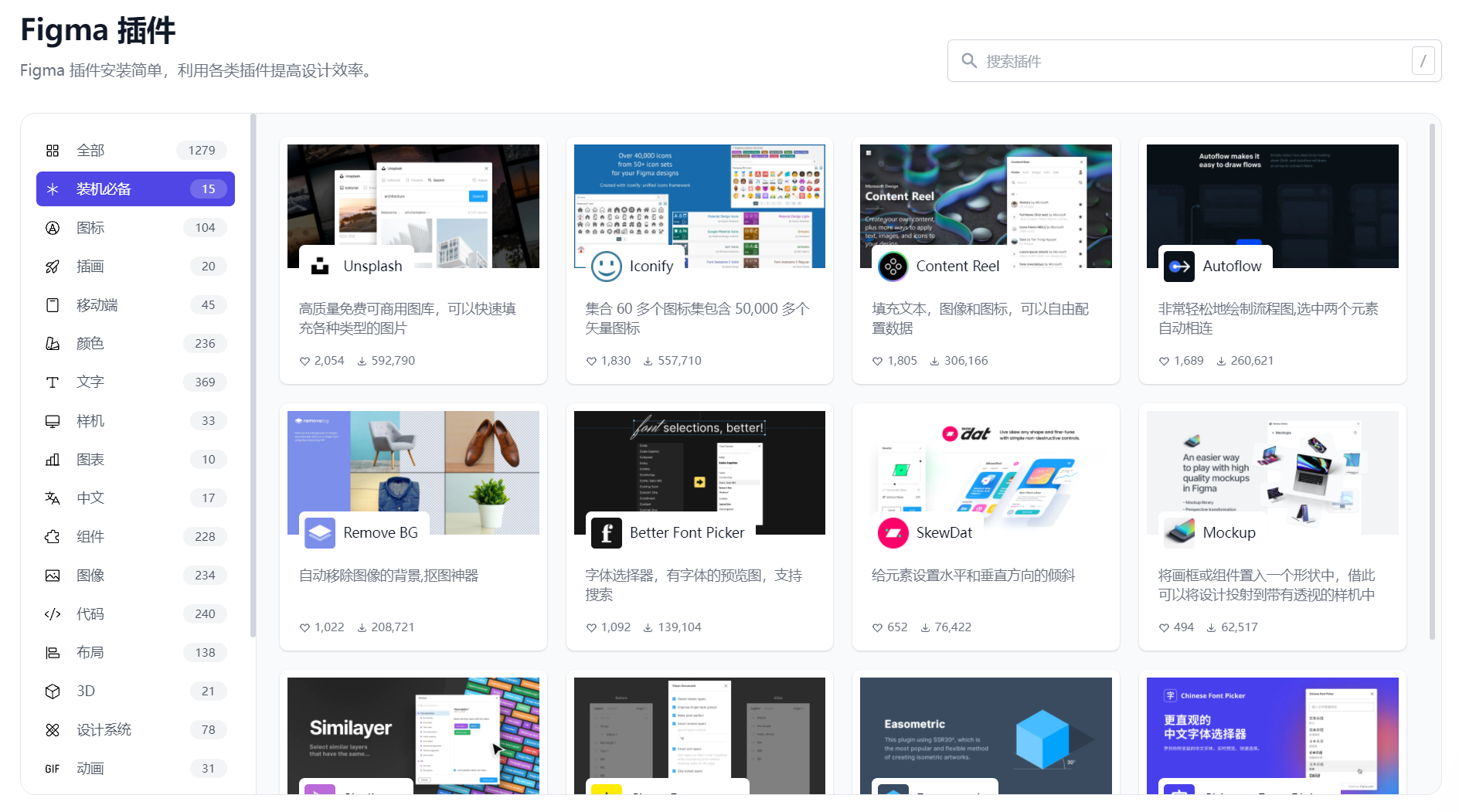
目前来看,插件类型非常广泛,涵盖了图标、插画、移动端、颜色、文字、样机演示、图表、中文、图像优化、代码、3D、设计系统、动画、角度等。通过插件,你可以定制出任何关于Figma的玩法。

尤为可贵的是,Figma的插件都是和账号绑定的,你账号安装了之后,就能在任何设备同步,不像部分本地设计工具,换了设备之后一切都要重装。这种体验是很上瘾的,你可以根据自己的需求在线安装插件,并且在设计中随时调用。
Figma还会显示在此文件上运用的插件,方便随时调用。
对我来说,我的插件主要帮助我解决标注导出、数据自动填写、图像调整、字体调用等问题。正因为有了这些插件,Figma就可以专注于底层能力的开发,将这些拓展定制化的需求交给开发者共建生态。
多说一句,在Figma Community中,可以上传和复制任何作品,这意味着你可以在这里学习到很多大佬甚至行业龙头公司的设计部门的创作,同时也可以分享自己的优秀设计。
目前国外主流互联网公司如Spotify、Microsoft都在上面发布设计规范系统和设计思路,国内的互联网大小厂如腾讯、即刻都将自己的设计案例放在上面更新,形成一种良好的社区氛围。
三、如何学习Figma
学习使用Figma是一个长期的过程,Figma是典型的上手容易,精进很困难的产品。它上手极为简单,哪怕你从未接触过原型设计工具,你在短暂使用工具栏中的图形工具也能大概知道怎么用。它精进需要努力,难的是设计思维的形成,是怎么尽可能运用Figma的特性提升设计效率和促进好的设计思考。
1. 入门准备阶段
如果你当真要学习,先准备这些。
1)汉化
Figma 汉化:https://www.figma.cool/cn
2)解决调用本地字体和中文字体
下载桌面客户端以调用本地字体或者:
Download Figma Desktop Apps, Mobile Apps, and Font Installers:
https://www.figma.com/downloads/
选择font installer下载安装:
符合国人习惯的中文插件 – Figma 中文社区
3)安装常用的插件
Figma 插件库:https://www.figma.cool/plugins
可能遇到的网络问题(如何提升figma的加载速度?)
- 选择Moonvy团队开发的dns测试工具:
- https://github.com/Moonvy/Figma-Net-OK/releases
- 测试环境下所有Figma服务地址的真实速度(不是ping而是真实连接速度),这样你就可以通过修改Hosts的办法指定一个最快的Figma服务地址;
- 使用 「SwitchHosts」修改和管理本地 Hosts。
2. 入门阶段
入门阶段,关键要学习Figma的基本操作,并且勇敢拿起鼠标创作任何一个作品,学会操作后一定要进行实战,或临摹或设计一个较复杂的页面。这个过程不需要掌握组件的复杂操作,只需要能够按照工具指引制作出一个页面即可。
这里建议先从官方教程开始:https://www.youtube.com/channel/UCQsVmhSa4X-G3lHlUtejzLA
或者直接体验Figma中的新手指引设计文件,按着操作来做一个页面你就会了。
在Figma Community中也有对应的教程(认真一点你还能搜到汉化版本)。
如果更适应国内学习环境,建议浏览这几个教学网站:
此外推荐查看草帽老师的B站教学(声音很好听)(对新手略有难度,可以看看他的基本教学视频):
https://space.bilibili.com/108104104/
这里有常见的问题讲解:
3. 精进阶段
精进阶段主要掌握一些Figma的快捷操作、熟悉组件和组件库的使用、锚点编辑(学会了你就可以用来做icon了)。
这里提供几个网站以供参考:
https://figmacn.com/post/figma-tips-tricks-superpower-your-workflow
https://figmacn.com/post/all-figma-shortcuts
https://figmacn.com/post/iconography-guide
以下是画icon的一些注意事项
- 把图标画在相同大小的Frame中;
- 注意调整icon的视觉平衡;
- 图标做成组件,方便快速替换;
- 设置好constraints,保证拉伸不变形;
- 内部图形记得布尔合并,以便替换时能够自动保持颜色,导出的svg代码更干净。
关于组件可以先看看官方博客的讲解,受益匪浅。
https://mp.weixin.qq.com/s/PoEk5vRRrquLOTOH3QZgIw
https://mp.weixin.qq.com/s/iOp3aPbqbRr5vnrf0zQANw
学会这些后要多逛社区,从社区的设计和资源中学习别人的思路和亮眼设计。
https://figmacn.com/post/figma-community-guide
4. 实战阶段
最重要的无疑是要搭建一次完整的设计规范。Figma可以很好地支撑搭建设计规范,尝试运用组件库搭建属于自己产品的设计规范。
搭建好设计规范后,可以让整个设计工作效率得到快速提升,同时可以站在更高的高度审视自己的产品要怎么优化用户体验。
1)确定设计原则和适配原则
这里需要针对你的产品确定基本的视觉语言和整体调性,可以用一个情绪版来表示。
适配原则取决了设计规范需要做几套,组件的位置尺寸限制规则,需要和开发沟通协调确定整体的适配方案,把机型尺寸和单位格式都确定好。
2)制定基础样式
- 色彩:利用色相板确定主色调和辅助色、对比色。确定灰阶字体的色值和透明度。
- 字体和文本格式:确定字体字号字重和文本对齐、间距等。
- 图片系统:确定图片大小、交互形式。
- 栅格和间距系统:确定度量基准、左右边距、垂直边距、横向边距、内容卡片边距。
- 图层命名规范:和开发沟通,使用一个规范的图层命名格式。
3)设计基础组件
- 导航系统;
- 卡片和列表系统;
- 浮层;
- 按钮和控件。
这一块可以参考iOS人机交互指南和Material Design官网查看详细具体的设计方法,B端产品可以参考阿里集团的Ant design、Element以及贝壳的Ke design。
部分配图引自FigmaChina
本文由 @昊昊不是耗儿 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














推荐一款工具「即时设计」,国内的设计平台创业公司,功能完全对标flgma,而且还免费,哈哈
即时设计我用过,有一些亮点,这一两年迭代也非常快,但是基础体验上距离Figma还是有点差距
就是 没有配图 尴尬
没来得及配图 看的脑仁疼
看的脑仁疼
欢迎大家留言讨论~
好赖给几张图啊,干聊啊
哈哈只花了几个小时写完的,没来得及配图,后面加上