以微信为例,谈谈产品设计的四大基本原则、十大可用性原则、情感化设计

文章以微信为案例,谈谈产品设计的四大基本原则、十大可用性原则、情感化设计。
产品设计的类别
用户看重的是产品的概念模型,强调用户体验,即产品如何设计,为用户体验服务。用户体验就是产品的核心竞争力,就是产品的生命力。
所以,要想懂得如何产品设计,需要了解用户体验主要有哪些分类,才能更好地根据每个用户体验的分类进行相应的产品设计。
用户体验分类
感观体验:呈现给用户视听上的体验,强调舒适性。一般在色彩、声音、图像、文字内容、网站布局等呈现。
交互用户体验:界面给用户使用、交流过程的体验,强调互动、交互特性。交互体验的过程贯穿浏览、点击、输入、输出等过程给访客产生的体验。
情感用户体验:给用户心理上的体验,强调心理认可度。让用户通过站点能认同、抒发自己的内在情感,那说明用户体验效果较深。情感体验的升华是口碑的传播,形成一种高度的情感认可效应。
用户体验分类对应的产品设计
- 强调舒适性,主要是色彩、布局等呈现。色彩主要是UI设计师设计,布局主要是控件的对齐等基本设计,即产品设计的四大基本原则。
- 强调交互性,主要是人机的互动反馈过程,即产品设计的十大可用性原则。
- 强调心理认可,主要是情感认可,即产品设计的情感化设计。
四大基本原则
产品设计的四大基本原则:亲密性、对齐、重复、对比。
四大基本原则的应用思路:把信息归入逻辑亲密性,利用对齐,找到并制造重复元素,加入对比。
亲密性(Proximity)
彼此相关的项应当靠近,归组在一起,建立更近的亲密性。亲密性的根本目的是实现组织性。
如果多个项相互之间存在很近的亲密性(亲密性意味着存在关联),他们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构,这样页面的理解和视觉上都变得更有条理,更能表达信息。另外,亲密性原则可以使页面产生相应的空白,空白既可以表达关系(说明项与项的关系),也可以使页面看上去有更多的空间,页面不会显得拥挤(眼睛得到休息),页面更美观(有条理),这样页面的布局会变得更有组织。
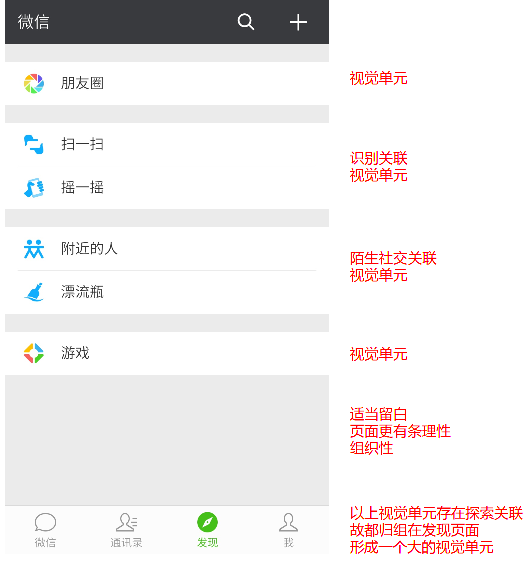
案例:微信的发现页面,扫一扫主要是二维码/条码、街景、翻译的扫描上的识别,摇一摇主要是人、歌曲的摇一摇上的识别,存在着识别的关联,所以归组在一起,形成一个视觉单元。页面上的空白条,使得每个视觉单元更加清晰,页面更有组织性。如下图所示:

对齐(Alignment)
任何东西都不能在页面随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系,这样能建立一种清晰、精巧而且清爽的外观。对齐的根本目的是使页面统一而且有条理。
如果页面上的一些项是对齐的,这会得到一个更内聚的单元,即使对齐的元素物理位置是彼此分离的,但在你眼里,他们之间也会有一条看不见的线把彼此连在一起。
对齐主要有左对齐、居中对齐、右对齐。居中对齐的线条比较“软”,会创建一种更正式、更稳重的外观,显得更为中规中矩,但通常会乏味;左对齐或者右对齐的线条比较“硬”,线条更明确,这样外观会更清晰、效果更分明。所以我们可以看到页面上的对齐主要采用左右对齐。
注意:一定要坚持一个原则:只使用一种对齐方式。因为我们眼睛都喜欢看有序的事物,这会给人一种平静、安全的感觉。此外有助于表达信息。另外,避免居中对齐(除非有意而为)。
案例:微信强调熟人社交关系、安全,但居中对齐强调的是正式且乏味,与微信的定位违背,所以微信每个页面都采用左对齐(左对齐符合阅读习惯,更能便捷找到阅读的起点)。
微信的发现页面的左对齐,如下图所示:

重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,要素都一致,各个部分看起来都是一体的,即能增加条理性,还可以加强统一性。重复的根本目的是统一,并增强视觉效果。
重复会为产品带来一种专业性和权威性,会使用户感觉有人在负责,因为重复显然是一种经过深思熟虑的设计决策。
案例:微信每个页面上,左对齐的重复、字体的样式的重复、线条的样式的重复、空白条的样式的重复…… 注意,重复并不代表完全相同,而是存在明确关联的紧密相关的对象。
微信首页列表中,朋友聊天列表和服务号的字体相同,但颜色不同(多样性的统一)。
微信的发现页面,各个视觉要素的重复,如下图所示:

对比(Contrast)
页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。
对比的根本目的是增强页面的效果(更有可读性),有助于信息的组织(防止混淆)。
对比不仅可以用来吸引眼球,还可以用来组织信息、清晰层级、在页面上指引用户,并且制造焦点。
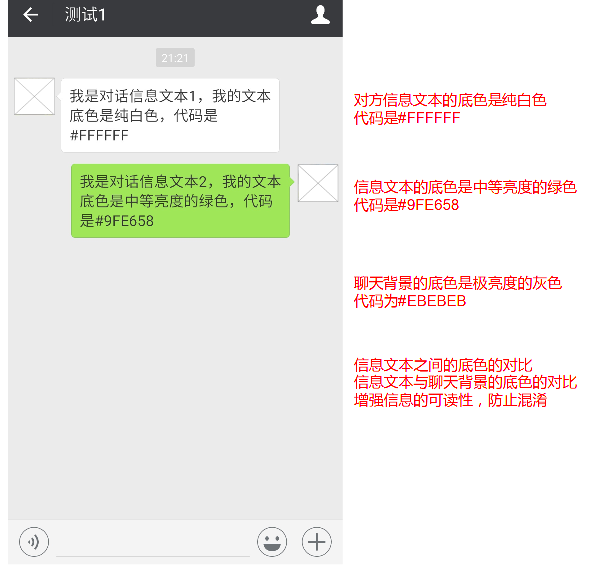
案例:微信的聊天窗口,对话信息文本的底色的对比,信息文本与背景的底色的对比。如下图所示:

需要注意的是,这些设计原则需要合理搭配才会有好的整理效果,设计页面时很少只使用某一种原则。
而且,需要注意四大原则的应用思路:把信息归入逻辑亲密性,利用对齐,找到并制造重复元素,加入对比。
案例:微信的发现页面,使用了亲密性形成多个视觉单元,实现组织性;再利用左对齐,形成清晰的外观,使得页面统一且有条理;再利用重复,使得页面专业,增强视觉效果;最后再利用对比,即空白条和视觉单元的底色的对比,使得页面更有可读性。
十大可用性原则
尼尔森的十大可用性原则,强调易用性,是交互设计的重要参考标准。
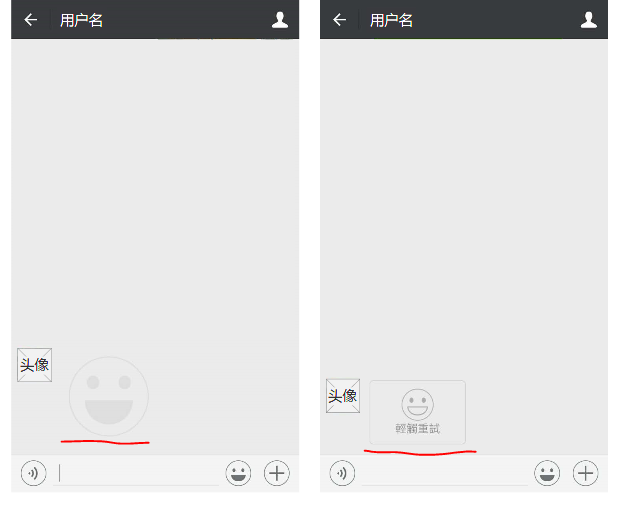
状态可见原则(Visibility of system status)
用户在系统上的任何操作,不论是单击、滚动还是按下键盘,系统应即时给出反馈。“即时”是指用户可以接受的等待时间(reasonable time)。
案例:微信的发送信息时,信息文本左边有个半透明白灰色的转轮给出发送中的反馈,发送失败时会出现红色感叹圆给出发送失败的反馈。
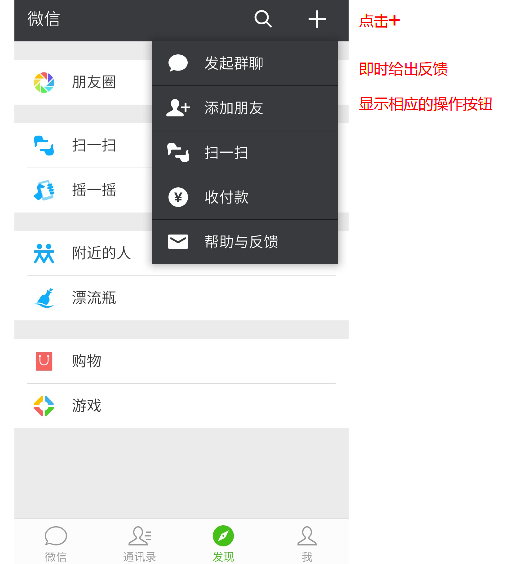
点击微信右上角+,即时给出显示相应的操作按钮的反馈。如下图所示:

环境贴切原则(Match between system and the real world)
系统的一切表现和表述,应该尽可能贴近用户所在的环境,而不要使用系统的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
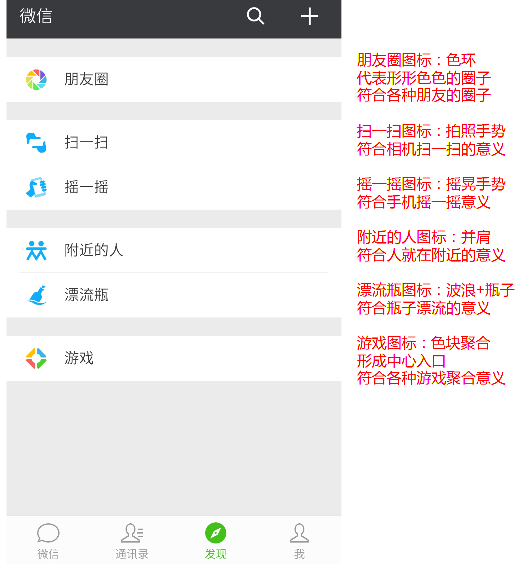
案例:微信的发现页面,每个子功能的图标和表述都贴切用户的环境,图标采用拟物化,表述采用用户熟悉的语言。如下图所示:

撤销重做原则(User control and freedom)
为了避免用户的误用和误击,系统应提供撤销和重做功能。
案例:微信的导航栏切换、页面返回。
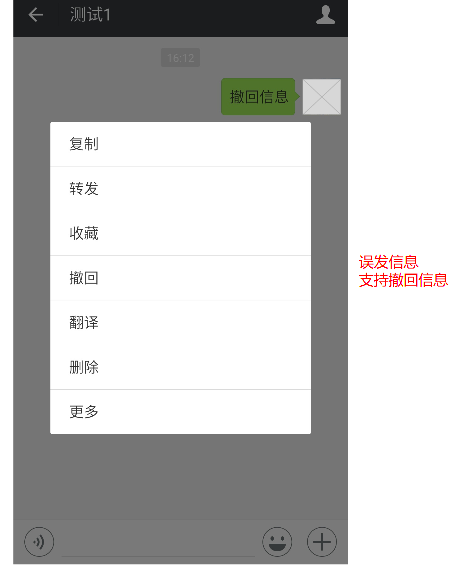
聊天窗口误发信息,支持撤回信息。如下图所示:

一致性原则(Consistency and standards)
同一用语、功能、操作保持一致。
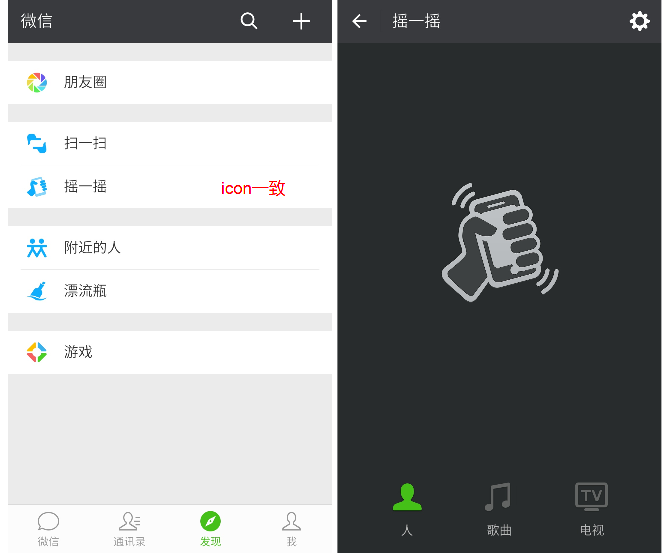
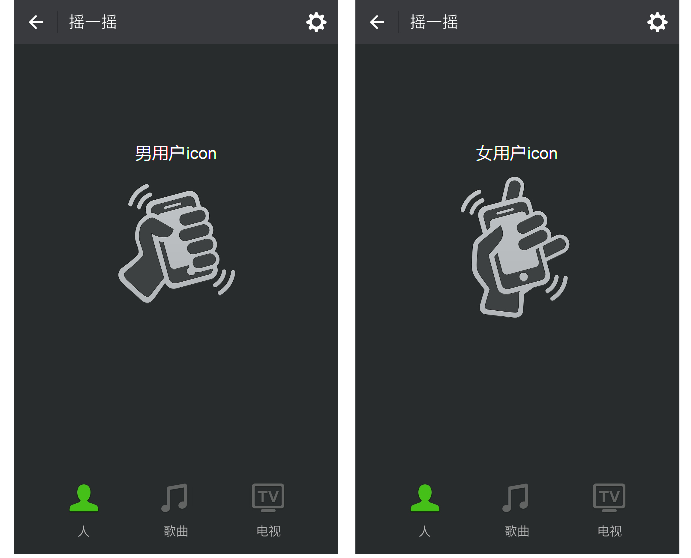
案例:微信的摇一摇功能,打开摇一摇的页面,icon保持一致。如下图所示:

防错原则(Error prevention)
通过系统的设计、重组或特别安排,防止用户出错。
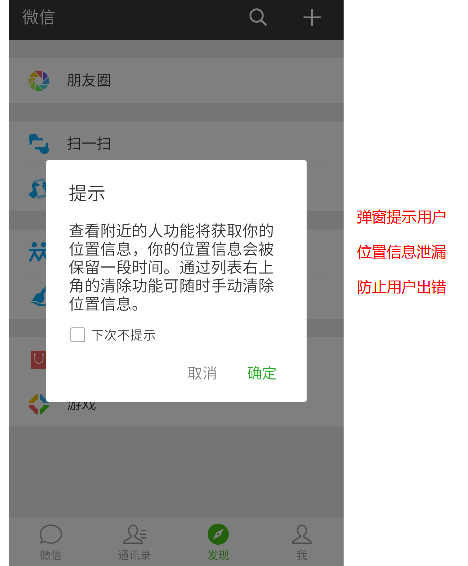
案例:微信的附近的人功能,使用会弹窗提示,提示用户位置信息会泄漏,防止用户出错。如下图所示:

易取原则(Recognition rather than recall)
尽可能减少用户对操作的回忆负担,功能选项应该是可见的,使用说明都是可预见的。
案例:微信的发现页面,每个子功能的图标全部采用拟物化(参考环境贴切原则的图示),每个操作都是可预见的。
灵活高效原则(Flexibility and efficiency of use)
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
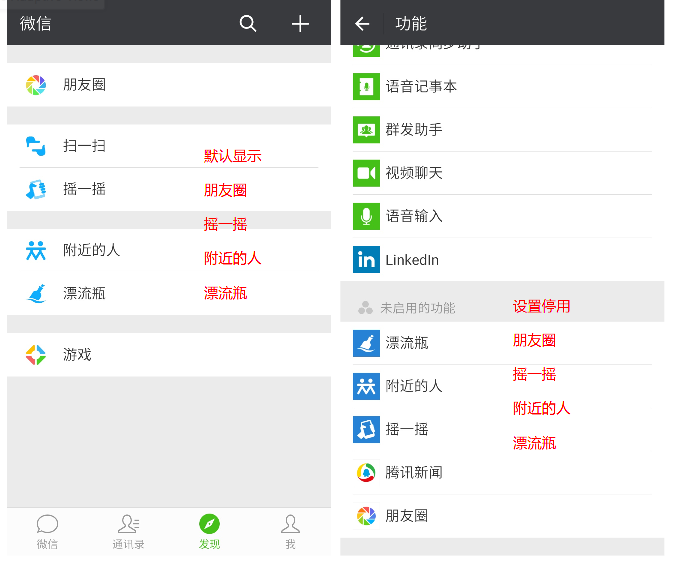
案例:微信的发现页面的子功能默认全部显示,但在设置中可以对每个子功能的启用停用,满足不同用户的需求,保持灵活高效原则。如下图所示:

易扫原则(Aesthetic and minimalist design)
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
案例:微信对信息详细分类在不同的页面,每个页面只显示相关的功能。
微信的发现页面,只显示存在着探索关联的功能(参考环境贴切原则的图示)。
容错原则(Help users recognize, diagnose, and recover from errors)
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
案例:微信用户误删好友后,直接通过群找到好友,添加到通讯录,不用好友通过验证,恢复好友。
微信误发红包,对方也不接收红包,超过24小时后自动退回到用户钱包,避免用户的损失。
用户误打开附近的人,位置信息泄漏,用户可以点击页面右上角的清除功能可随时手动清除位置信息。如下图所示:

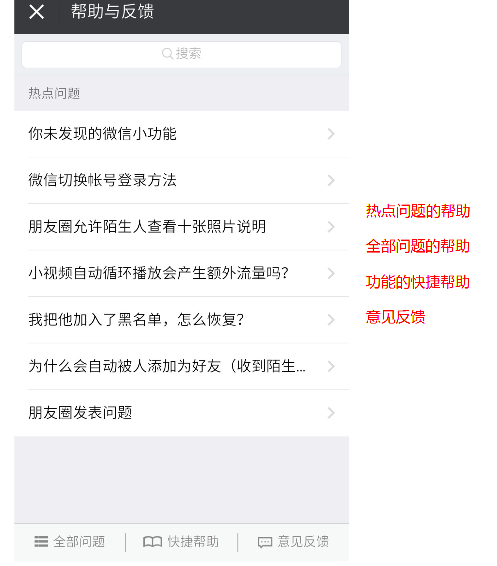
人性化帮助原则(Help and documentation)
如果系统不使用文档是最好的,但是有必要提供帮助和文档.
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
案例:微信发朋友圈的状态时,文字文本会出现“这一刻的想法…”提示帮助。
微信的帮助与反馈,提供常见问题、相应功能的快捷帮助以及意见反馈。如下图所示:

5、情感化设计
用户购买产品大多源于情感需求,优秀的产品经理都懂得产品应该如何满足用户的情感需求,比如,用户使用陌陌的增值服务,可以得到对方更多的信息和青睐,满足交友和爱的需求。
当产品满足用户的情感需求,用户很乐意为产品买单。在苹果公司中,产品硬件为软件服务,软件为用户体验服务,用户体验为情感服务,做到产品为真正的需求服务,这就是为什么苹果能够引导行业。
只有从情感的角度重新观察市场上的产品和服务,你才能体会用户的真实感受。他们通过什么途径满足这些情感需求?哪种视觉设计更能抓住这些情感?哪些功能更能满足这些情感需求?哪些产品特性阻碍用户宣泄情感?
情感化设计的目标是在人格层面与用户建立关联,形成认同,即满足用户的情感需求,引发用户共鸣,使用户在与产品互动的过程中产生积极正面的情绪。这种情绪会逐步使用户产生愉悦的记忆,从而更加乐于使用你的产品。另外,在正面情绪的作用下,用户会处于相对愉悦与放松的状态,这使得他们对于使用过程中遇到的小困难与细节问题的容忍能力也变得更强。
《情感化设计》告诉我们,产品情感化设计具备三种水平的设计:本能水平、行为水平、反思水平。三种水平分别对应产品的不同特点,如下:
- 本能水平的设计——>外形
- 行为水平的设计——>使用的乐趣和效率
- 反思水平的设计——>自我形象、个人满意、记忆
微信情感化设计的案例
美好的事物更好用
UI清晰简洁,色调绿色健康,给予舒服的情绪,更加能容忍产品出错的问题。
孤独
启动页,充满情怀的设计,彰显孤独感,引发用户共鸣。如下图所示:

微笑
聊天窗口贴图表情加载不成功,表情显示为大大的笑脸,模仿人类的情绪,产生正面积极情绪,用户更能容忍加载失败。如下图所示:

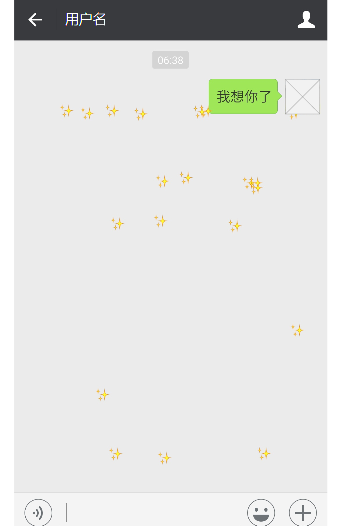
惊喜
微信聊天窗口,发送“我想你了”,窗口页面落下满屏星星,提供一些用户想不到的东西,超出期望,让用户觉得很有趣快乐。如下图所示:

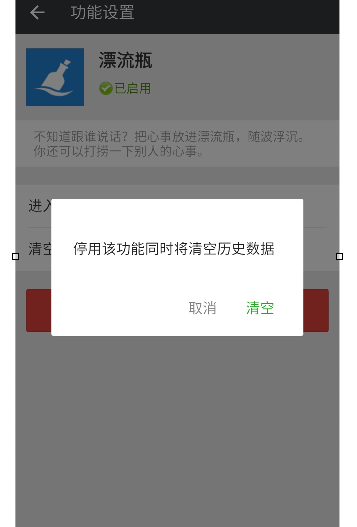
暗示
发现页面的功能停用按钮为红色,警告暗示,使得注意力更集中,点击按钮弹窗提示用户停用该功能后将会发生什么,利用恐惧心理(损失比收益更在意),防止用户停用。如下图所示:

专享&个性
向某个群体的用户提供一些专享个性化的东西。
微信运动,当用户运动步数为第一名,运动封面将显示用户封面照片,专享,获得成就感。
用户朋友圈的封面,用户自定义,个性化。
微信的摇一摇页面,男用户的icon与女用户的icon不一样,男女用户专享个性化的icon。如下图所示:

娱乐
提供游戏,好友排名,增加用户成就感。
吸引力
朋友圈的色环转轮,吸引用户的注意,减少用户对朋友圈的刷新响应时间。
拟物化
微信发现页面的功能icon的拟物化,减少回忆,使得用户可预期下一步的操作或者发生的事情。
效率
集社交、阅读、服务一体,满足生活不同的场景,比如付款红包。
用户发送图片,读取最近使用的图片弹出快捷发送。
微信聊天窗口,发送“//multiwebview”,实现多个微信页面,可以边聊天边阅读的多任务并行,互不影响,提高用户体验。如下图所示:

积极响应
对用户的行为进行积极的响应。
微信用户发送朋友圈后,状态直接生成缩略图在timeline显示,后台采用队列技术悄悄上传发送,对用户进行积极响应,让用户误以为直接就发送成功。
炫耀&认同
朋友圈满足用户炫耀和寻求认同。
自我价值
推出公众号,个人与企业都能建立自身品牌,实现自我价值。
需要注意的是,一个页面的情感化设计会合理地综合使用情感化的设计要素。比如,微信朋友圈的页面,色环转动吸引注意力,减弱用户对朋友圈刷新响应时间的感知,发表状态时,采用队列技术后台悄悄上传发送,积极响应用户。
作者:铅笔小葵(微信号:gaokaikui 知乎专栏:铅笔小葵),产品经理,负责产品从0到1的开发,曾任Java工程师,参与后台开发。欢迎大家互相交流关注。
本文由 @铅笔小葵 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














真的非常棒的,用了微信这么多年,你不讲,完全不知道有这些设计的技巧。超棒的
收获不少,感谢~
摇一摇icon那里我拿起手来摇,恩,微信少考虑了女汉子
仔细拜读了 觉得很棒,不过“情感化设计”前面的那个“五”是哪来的呀,并没有看到“一二三四”点
/#翻白眼/
写的不错,有个小建议,那四大原则其实是从平面排版传过来的,所以不是产品设计的四大基本原则,因为产品设计含义太广泛了,你可以解释成产品视觉设计(排版)的四大原则
谢谢指教