IM客服系统(2)活用用户体验要素进行前端设计
编辑导语:前端设计对于客服系统来说十分重要,而活用用户体验要素进行前端设计才能更好地完善整个客服系统。在本篇文章里,作者分析总结了有关前端设计的内容,一起来看一下吧。

用户体验5要素我们都不陌生,在人人上面一搜一大把,从0-1或者对整体架构进行框架改革的时候都会用到这个知识,这里简单回忆下用户体验要素:战略、范围、结构、框架、表现层。
- 战略层:通常指做个产品或功能的目标。战略层有一套很详细的分析方法,由于和本次主题相关性不大,我这里YY一个吧。客户在购买和使用公司的产品有咨询诉求,公司根据产品技术栈创建专业的客服团队,通过在线客服系统解决客户的问题。
- 范围层:通常是指功能范围,确定产品的边界,例如:确定客户和客服的功能需求范围。
- 结构层:简单说就是确定用户的整体路径,确定用户路径之后,我们才可以进一步做页面设计。
- 框架层:网上说的稍稍复杂了一点,讲真每次看完网上讲的我也有点懵逼,我把它转换成自己的概念,即展示哪些信息给用户看,我们要提供哪些按钮给到用户操作。
- 表现层:网上说了很多专业的词,对产品来说它就是原型。表现层主要是给设计发挥的地方,在大厂可能会由设计团队来把控,会由交互、视觉和重构三个不同岗位的设计完成。
在做前端设计的时候也会遵循这5要素进行搭建,下面我会详细跟大家讲下我在做前端搭建时的方法论。
一、范围层:确定产品和功能的边界
使用产品的用户可以划分为4类:咨询问题的客户、服务人员客服、质检人员、管理者,当然不同的企业和产品会有更多的角色,本篇仅围绕客户和客服两个角色。
以下模拟场景纯属虚构,如有重合纯属偶然。
1. 客户
客户寻求帮助的入口很多:群、微信客服、Web官网、app或小程序。假设一期用户寻求帮助的入口只在小程序。
当“我”打开客服界面之后选择订单(或问题)召唤客服,客服解答完“我”的问题,向“我”发起结束会话请求,“我”认为客服彻底解决完我的问题了,“我”同意结束这次的会话。
“我”记得我之前还咨询过某产品的使用,我想看下之前的聊天记录,客服给“我”的解决方案是什么。
客服处理的态度太差了,“我”要评价反馈上去。
由此分析 用户需要“会话工单(历史服务订单)的查询界面”、“会话实时沟通和处理界面”、“服务评价功能”。
2. 客服
客服按照技术栈接收来自各个渠道的用户诉求,需要实时与客户沟通,当客户表达不清楚自己需求的时候,“我”需要打电话给客户。
“我”要下班了,还有没有处理完的会话,一部分自己处理,一部分交接给同事吧。
这个不是“我”处理的问题,转给相应的技术栈吧;这个问题培训的 时候没有说到需,升级技术栈处理下。
我确认客户问题处理完了,给客户发送结束会话的请求。又来了好多新会话“我”得赶紧切去查看和处理。
刚刚有人没有按规范流程个做事提前走了,领导叫我们每个人都“认领”一些会话过来处理 。
由此分析,我们需要“实时沟通处理界面”、“会话处理工作台”、“所有客服的会话列表”、“客服值班状态管理”。
其实在这个阶段还会做另外一件事,那就是竞品的调研。
这个时候的调研就没必要在调研战略层了,直接调研竞品和间接竞争的功能,并对每个功能进行描述并注明服务的角色。
之所以会做这一步的目的有两个:
- 一是了解行业的设计边界提高整个产品的高可复用性;
- 二是分析他们的价值并查漏补缺有哪些功能未来会有,而自己不知道的。
二、结构层:确定用户路径
用户路径是所有产品都必须掌握的基本功,用户路径的实用范围也很广。
数据产品经理也会根据业务产品经理绘制的用户路径确定埋点方案和数据方案,而我们也是参考前期绘制的用户路径确定整体的页面架构方案。
1. 用户路径
客户咨询产品的用户路径:

关键路径:用户进入客服咨询界面>>>点击问题分类/输入两次问题>>>接入客服>>>处理问题>>>收到结束请求>>>同意结束>>>发送评价

关键路径:
- 客服收到新会话>>>回复客户>>>问题解决>>>申请结束>>>客户同意结束>>>结束
- 客服收到新会话>>>回复客户>>>无法解决>>>升级处理
2. 用户路径转译成页面交互
在确定用户路径之后,我们其实就确定了用户在页面上的交互逻辑,通常会采用手绘的方式绘制出整体的框架结构。这个时候整个产品的就已经是“小荷才露尖尖角”的状态啦。
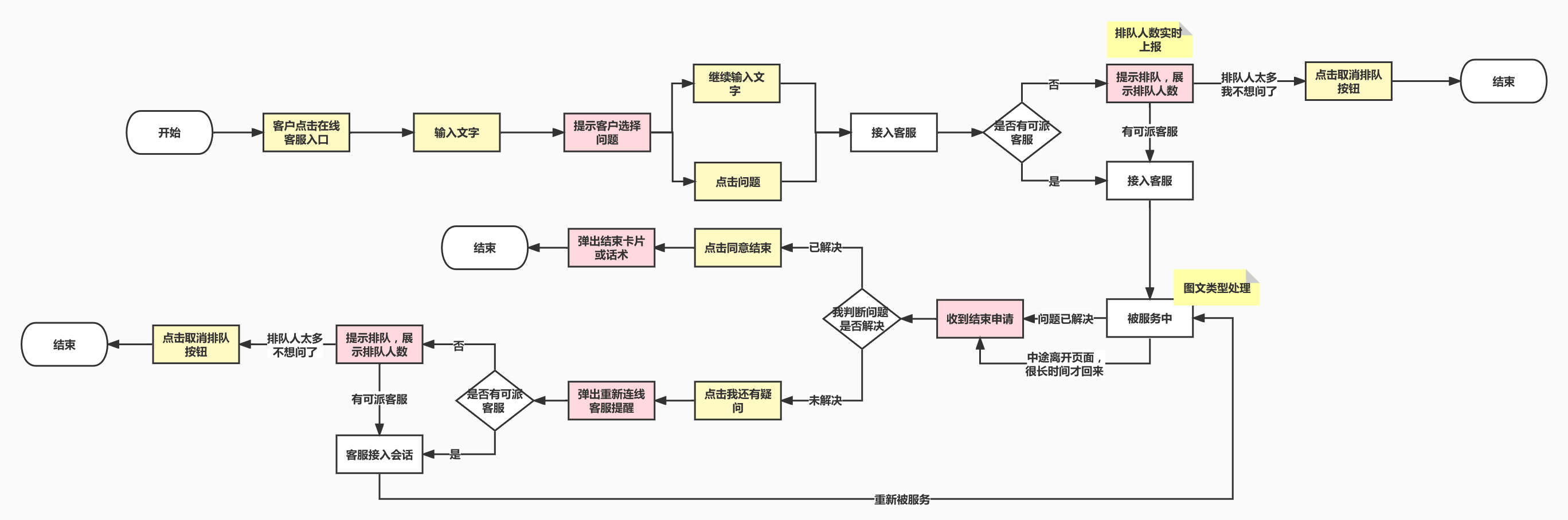
客户页面交互路径:

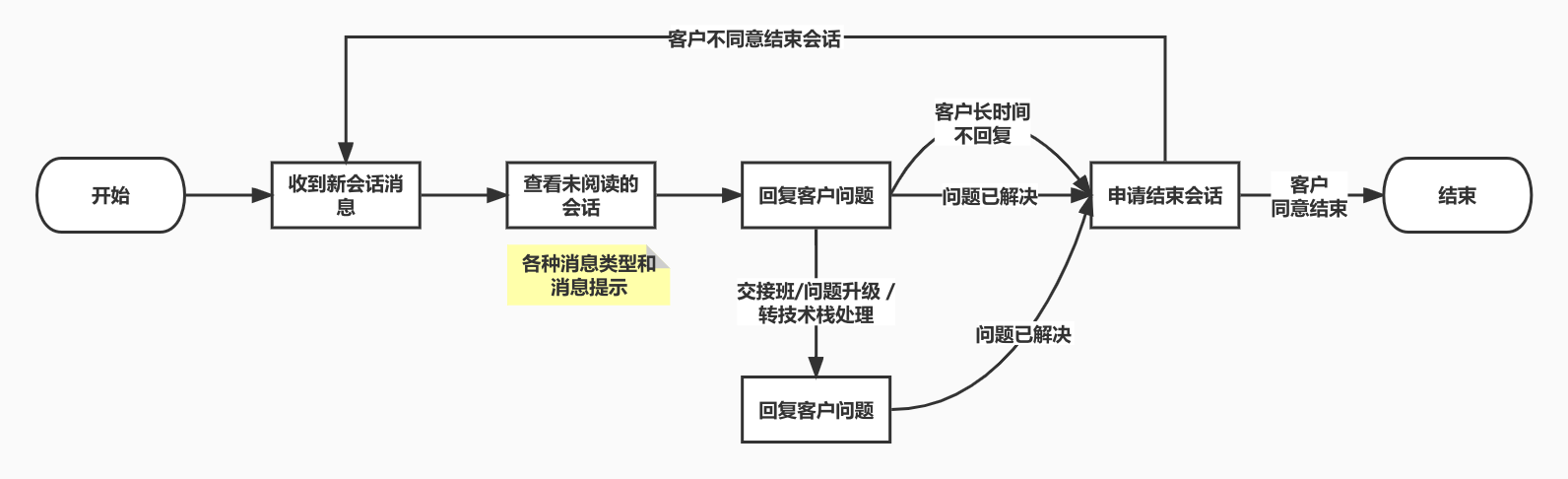
客服页面交互路径:

虽然画的很好看,但这里并不是最终的方案,只是大概展示了页面的结构。
框架层还会对内容里面的信息做更细维度的划分。
三、框架层:信息清单和功能清单
信息清单和功能清单的作用圈定页面展示的详细信息,我们要提供哪些重要的信息给用户查看,提供哪些重要的功能给用户点击。
信息清单和功能清单收益者还有设计,UI设计师是深耕在交互体验上面的,我们提供到信息清单和功能清单给设计直接由他们进行页面的UI设计。
信息清单和功能清单的梳理主要参考3样东西:流程图、页面框架交互、站在用户视角体验梳理。
1. 信息清单
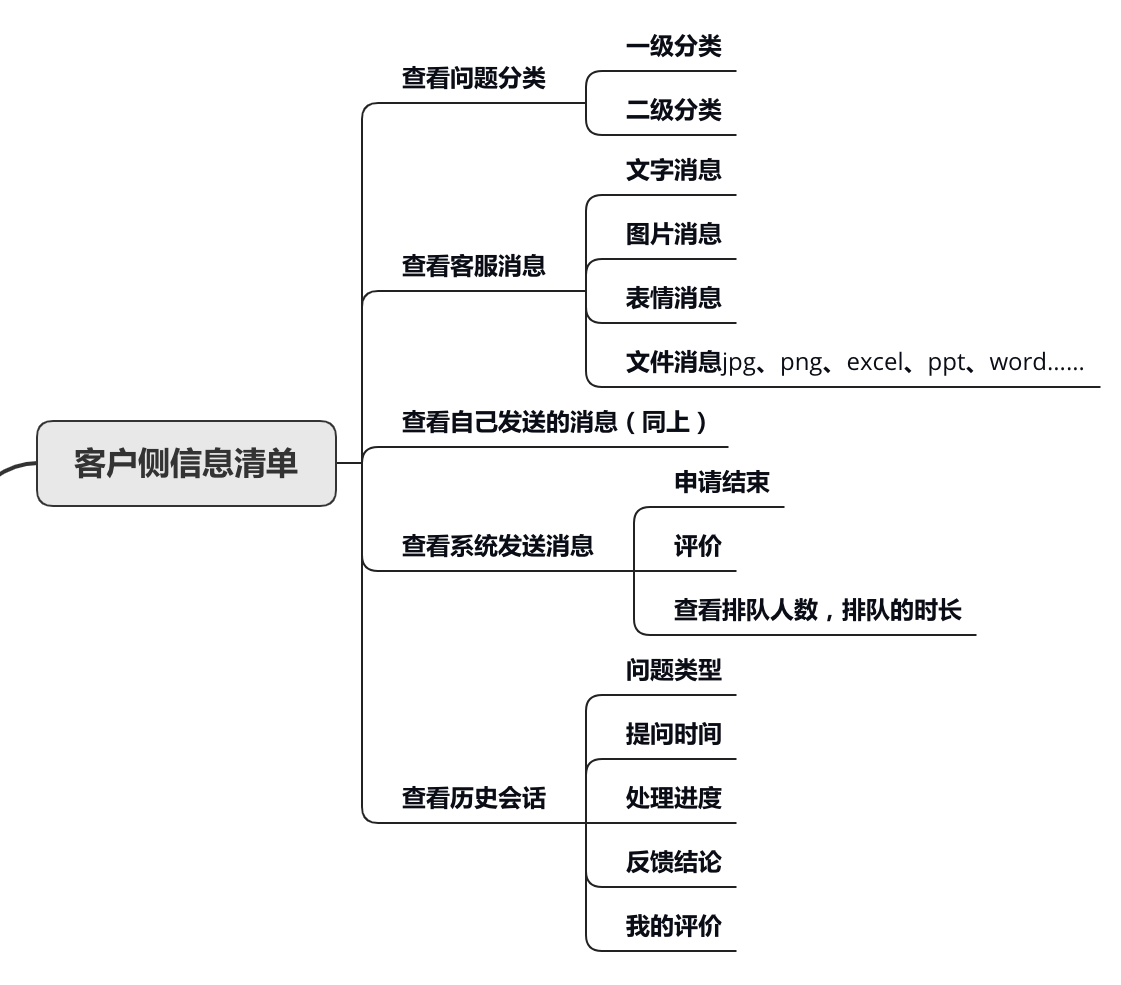
客户侧信息清单,站在客户的角度分析客户想要看到的信息。

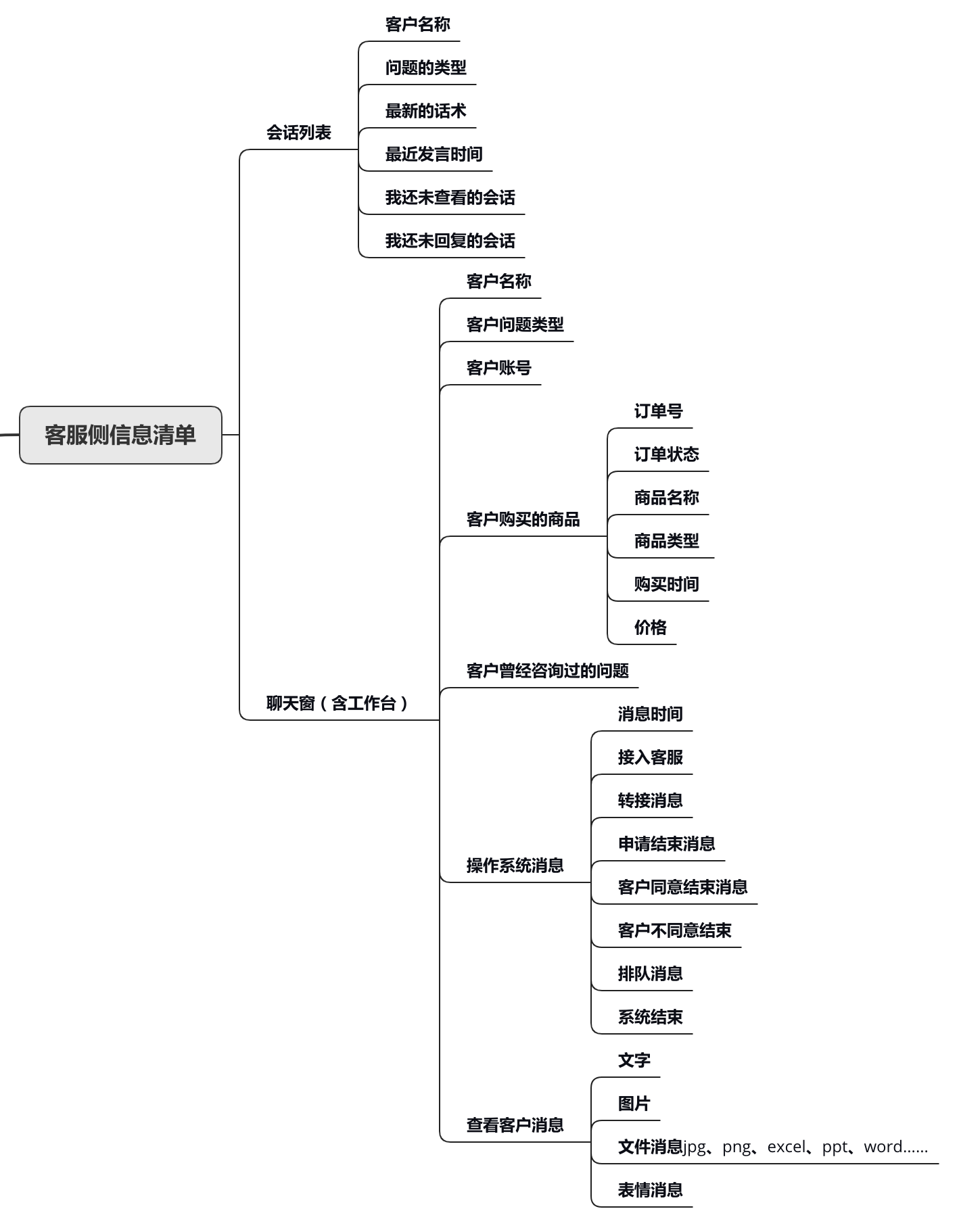
客服侧信息清单,站在客服的角度分析客服想要看的信息。

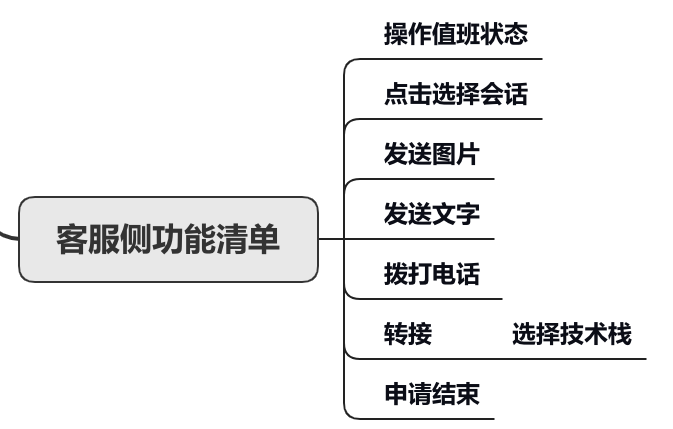
2. 功能清单
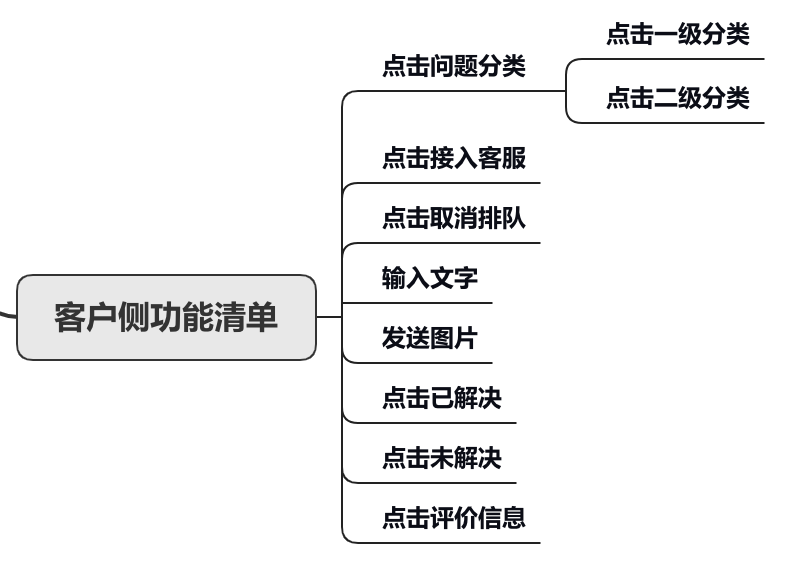
客户侧,站在客户的角度分析流程中用户需要的操作功能,界面中用户需要的操作功能 。

客服侧,同理。

四、表现层:交互原型设计
在表现层也会有一次竞品分析调研,了解竞品的交互模式。
我们有了用户路径、页面的交互路径、信息清单和功能清单了,此时就是进行我们页面原型交互设计的时候了。
如果是对外给用户展示的界面,表现层都是由UI把控;如果是给企业自己人用,在条件允许的情况下可介入UI,不然没有太大的必要。
以下从3个场景阐述如何结合结构层和框架层设计表现层。
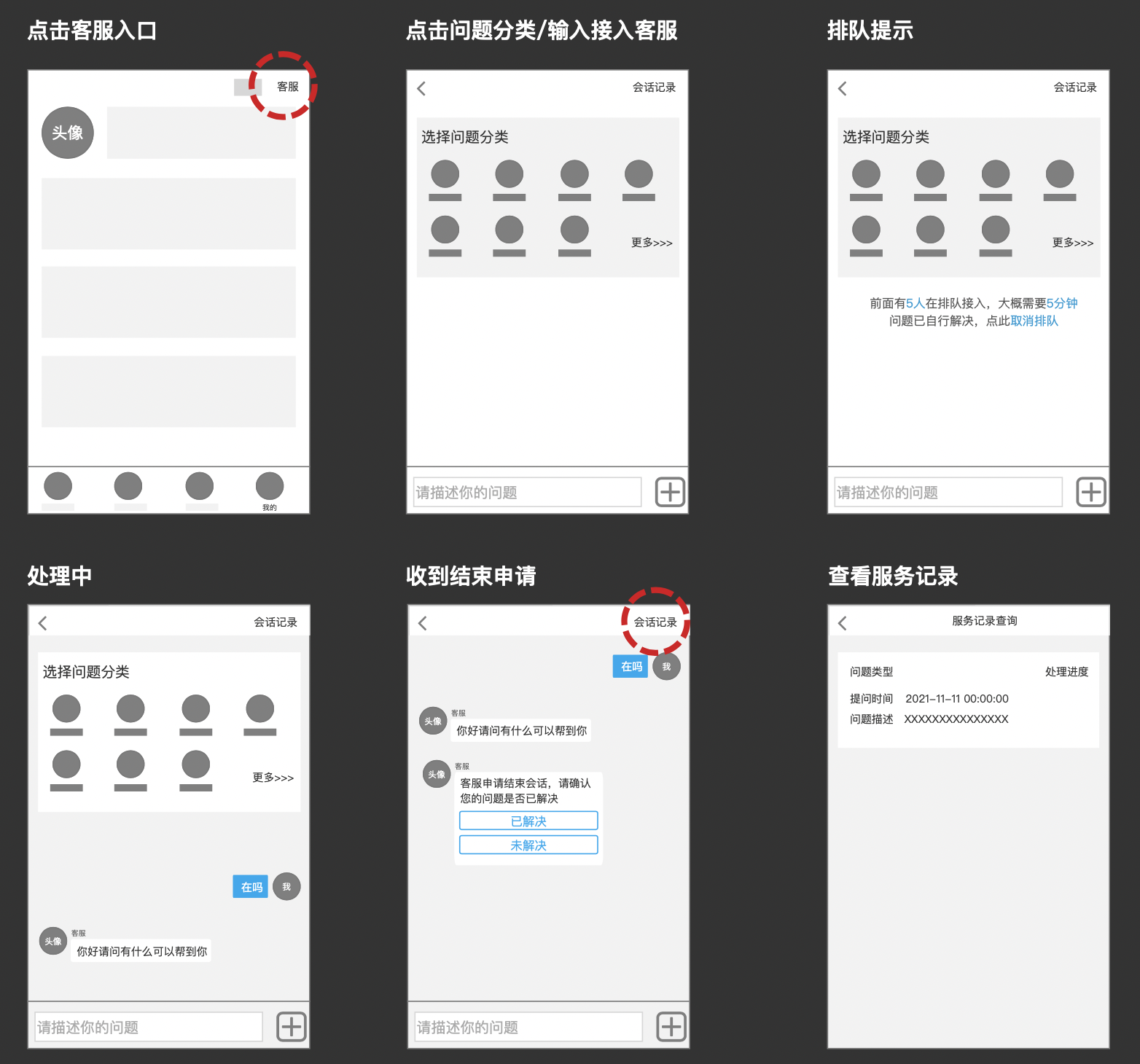
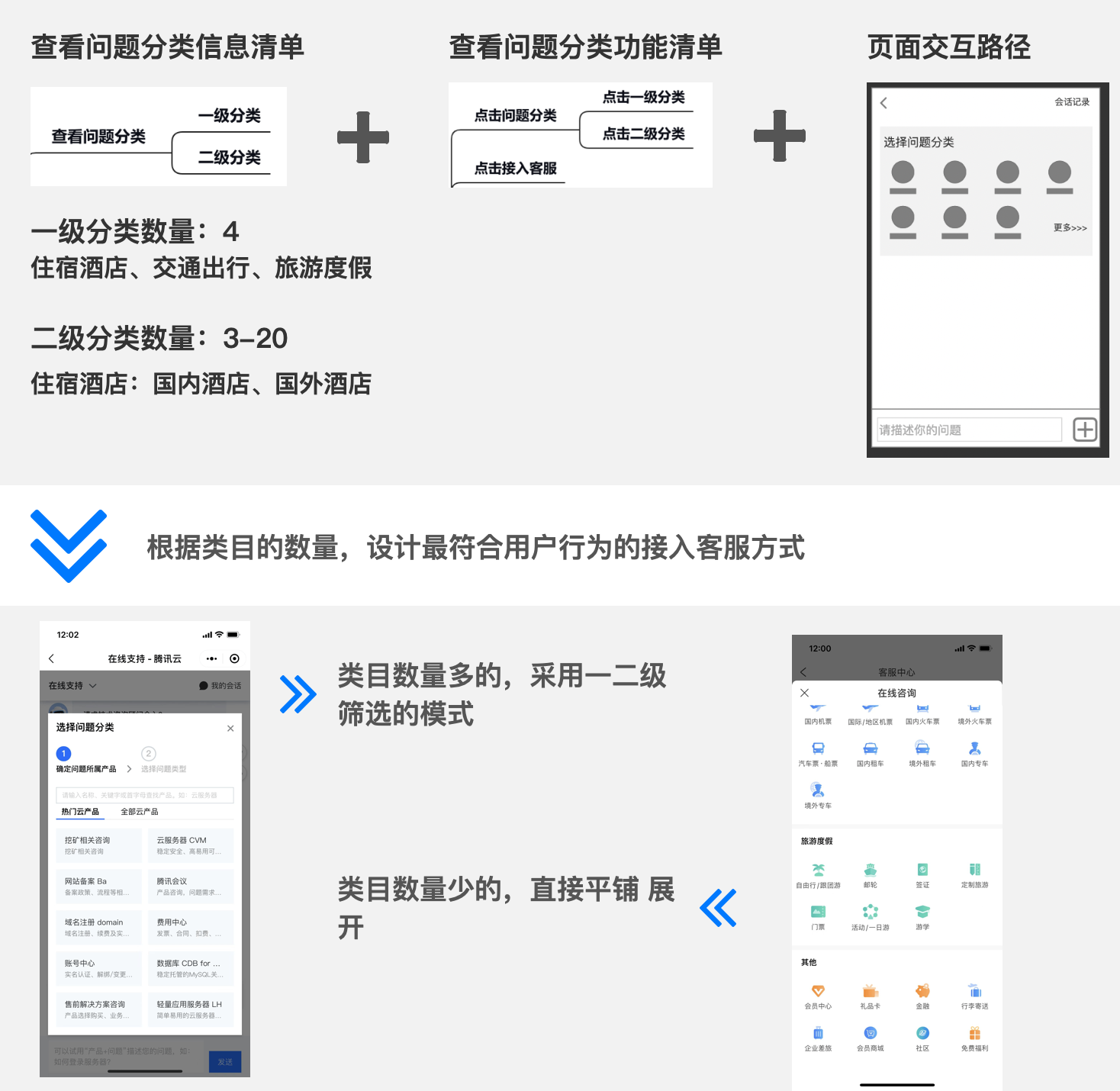
1. 客户查看问题分类接入客服

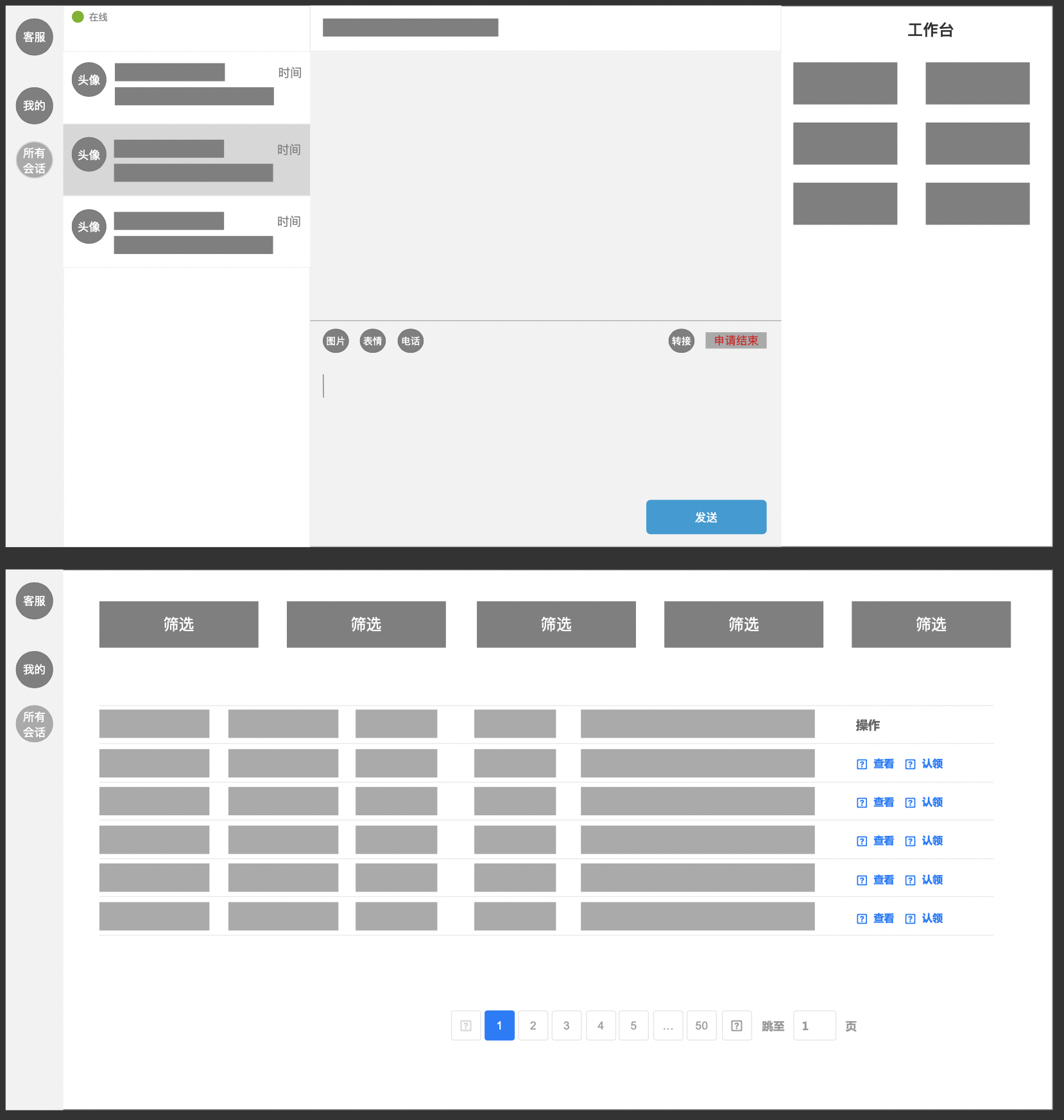
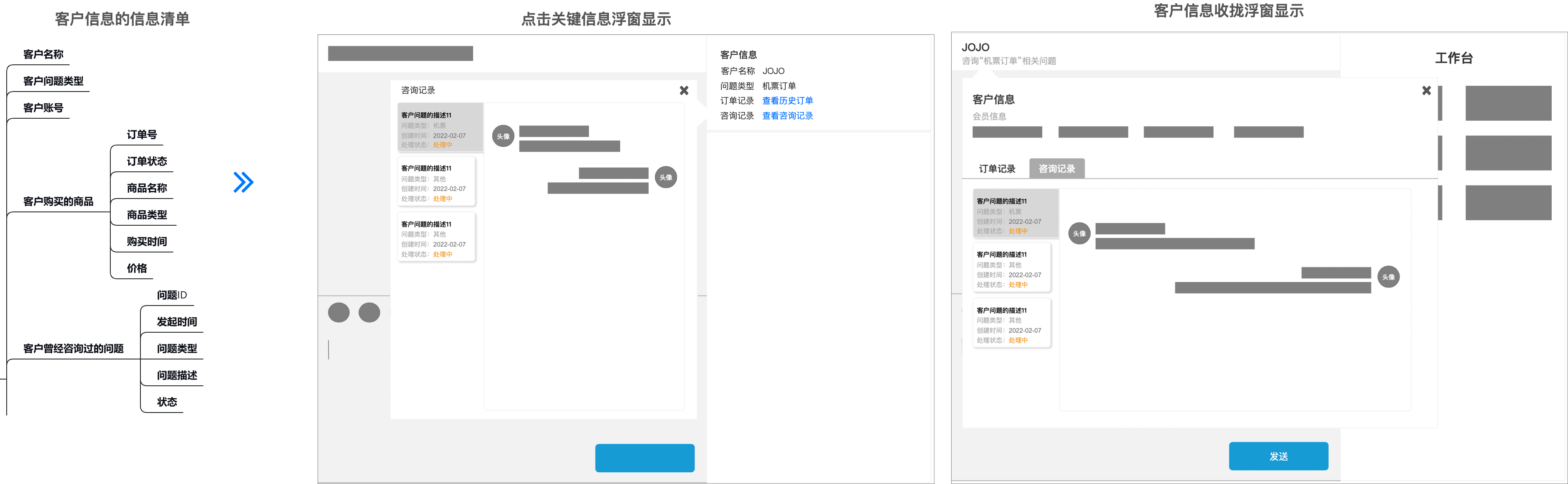
2. 客服查看客户信息
这块一定要根据实际的场景分析客户的信息清单是否梳理完全了且考虑到未来功能的延展了。
设计的步骤和1是一样的,信息+功能 +页面的交互,得出我们最终的表现样式。
下述举例了3种交互展示样式,哪种的展示交互样式最合适,需要与工作台其他的元素和客服的工作场景模拟考虑结合,在保证界面简洁的前提下,方便增加未来越来越多的功能应用。

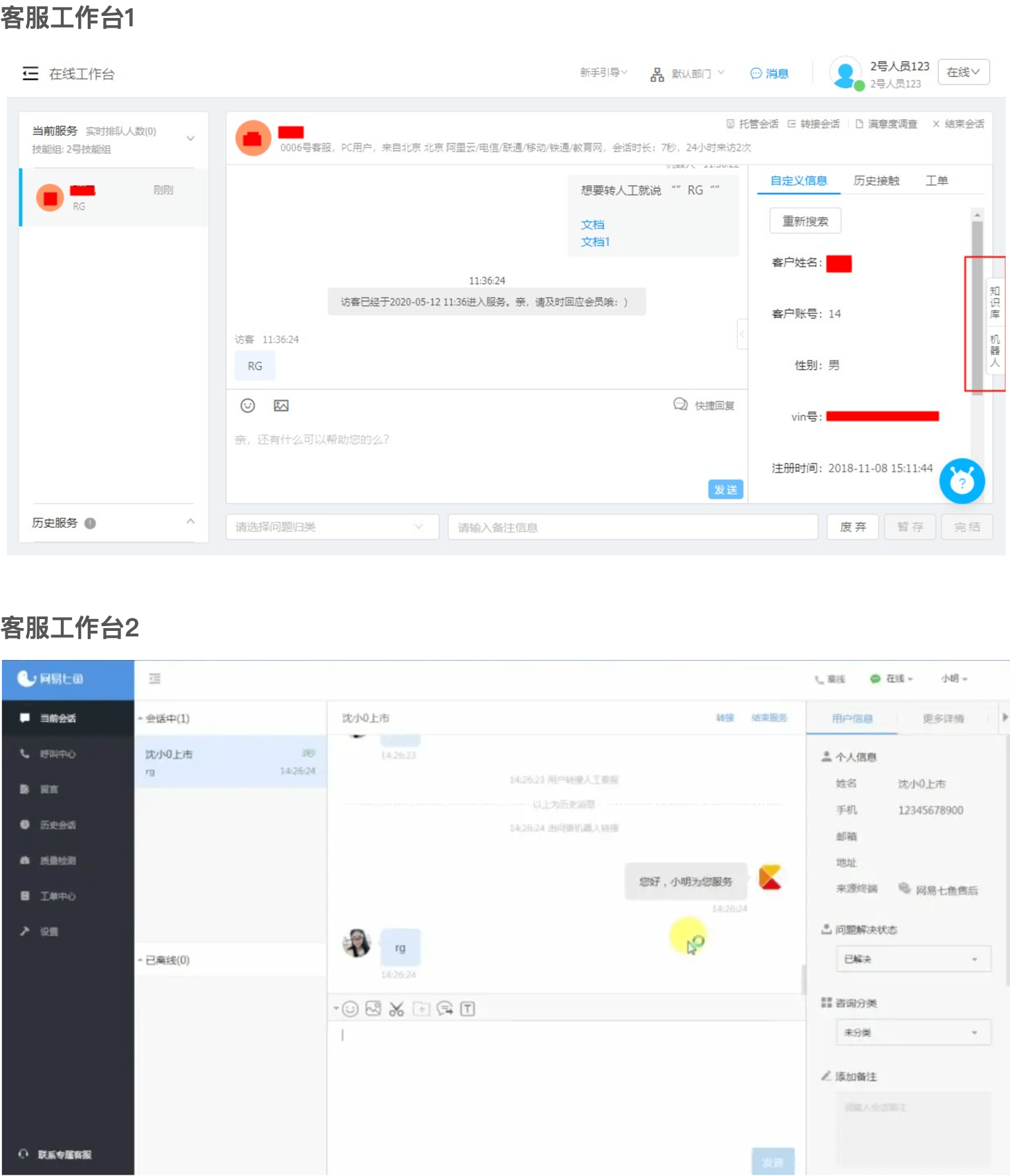
3. 客服工作台
这里截图一些公开的客服工作台,直接给大家参考界面。
但是实际上工作台需要一些什么功能和信息都是由前期的信息清单和功能清单决定的。
如果是自己重新搭建工作台的话最重要的还是前面的信息和功能的梳理,否则最后表现层设计出来的东西也是 无法满足业务需求的。
如果无法满足业务 需求则很容易出现页面重构和系统的重构。如果满足业务需求,即使页面再丑它也是 一个 好的产品。

表现层里面的学问很多曾经为了做好表现层的交互设计,学习了很多关于交互设计的资料。
这里推荐一些我还不错的:交互设计精髓3(现在4已出)、简约至上,公众号:AlibabaDesign、腾讯CDC体验设计、腾讯云设计中心、UXD笔记等公众号了解一下最新的交互模式。
这些公众号对于非设计同学来说是很的很放松,俗话说的好,艺术与科学总在山顶重逢。以后有时间再根据交互进行深入的分享吧。
五、结语
本篇主要是分享搭建的思路和一些常用的功能。
再顺便说一句如果这个页面没有交互设计和重构,你抄的哪个产品的交互,直接告诉前端开发,在一定程度可以减少很大的沟通成本。
当客服系统搭建起来之后,数据指标也是非常关键的。
面对一个0-1的产品我是怎么去确认 一个东西的数据指标呢?我们要怎么制作数据看板呢?
本文由@JOJO 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好,想请教一下调研客服系统有什么好的方法吗?想调研客服工作台系统,但是靠谱的途径
竞品调研人人上一搜一大把;如果仅仅针对客服的工作台产品设计的角度,会看下有哪些功能模块、解决的业务场景假设、每个功能模块的实现方式;最靠谱的就是体验产品了。
求更新,正好在做这个,方便添加好友,咨询吗?
可以哇,我的微信liven1161
求更新,说的很清晰~~~
求更新哦!蹲蹲~
请问国内外,有什么好的客服im的产品可以参考的,望推荐!!!!
跪谢
国外:zendesk、freshdesk、salefocre都是不错的
国内:七鱼、企点、飞书
还是挺多的,上面几个是目前公司都有采购过的