从GUI到CUI:人工智能UI会长啥样?

在未来几年人工智能可能会渗透到不同领域,今天他学会“琴棋书画”,明天学会“炒股炒房”,一个个的个人助理如Siri、Echo一样控制我们身边的数码产品。
我们曾提到,如果人工智能替代了设计师,设计师会失业吗?这也许不完全是一个玩笑。阿里云新推出的人工智能ET甚至开起了马云的玩笑,人工智能未来可以当CEO吗?阿里云ET在鸡年春节居然学会了写春联,比起阿尔法狗所擅长的围棋,书法的难度对于人类来讲也不是轻而易举的事情。传统四艺之中,中国书法比围棋更依赖感性思维,需要较高的视觉审美能力,一般不应该是机器人随便能学会的本领。书法跟设计师的技能更加类似,ET的书法水平越高,身为设计师,特别字写得惨不忍睹的设计师,就越感觉脊背发凉。设计师要如何应对即将到来的AI时代呢?
计算机从简单的CLI命令行界面发展到复杂的 GUI图形用户界面,期间经历了30余年。随着大数据、人工智能和其他新型技术的出现,与计算机的交互方式从鼠标键盘到触摸屏,已经达到了人机交互的巅峰,人们已经变成每时每刻随时随地地依赖界面来处理自己的日常生活与工作。特别是VR\AR\可穿戴技术带来的沉浸式交互,未来人们在虚拟现实中将耗费更多的时间,而沉浸式交互要求人机交互的效率比原来的GUI界面更高,智能语音交互、人脸识别与基于机器学习的人工智能将会替代现有的GUI界面交互形式,这种模仿人对话的交流方式,也就是对话式CUI成为最近人机交互的新热点。
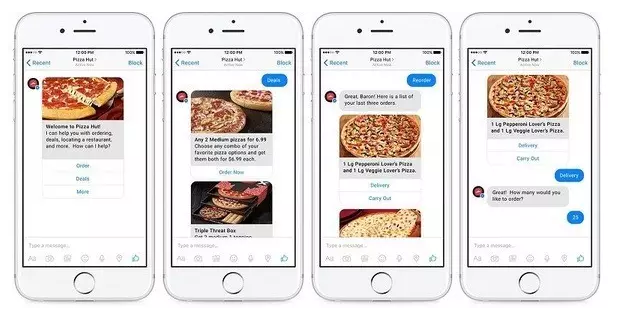
对话式交互其实已经由来已久,但是直到最近语音智能技术和机器学习等技术的突破,才让对话式UI即将突破幼儿园水平,正式登堂入室。我们在与九爱公司的项目中,首次把语音人工智能完整植入手机操作系统OS,把场景智能化判断、无障碍启动、方言识别等人性化的交互体验带给了用户。

从这个创新的人工智能手机项目中,结合我们之前对于智能家居的人机交互系统设计的惨痛教训,我们总结了以下几点经验以供参考:
1、如何开始一段对话?
现实生活中说话时,一次成功的对话,取决于它如何开始,就像一段相识的情缘都来自成功的搭讪。机器具备语音交互能力不是难事,但是如何让人愿意与机器交流,而不是人们更愿意继续使用按钮或GUI触屏界面,这种失败的对话关系,甚至在我们的地图导航体验中也会遇见,人不相信地图语音的提示,更愿意用眼睛来确认。而人机交流,在大多数情况下,机器会笨拙重复一个主题。 人机对话失败的脚本多半都是因为人类对于机器语言能力的鄙视,觉得不值得浪费时间与之交互,所以如何开始?进而如何发展对话是关键。
2、 对话式UI是通过上下文来体现的
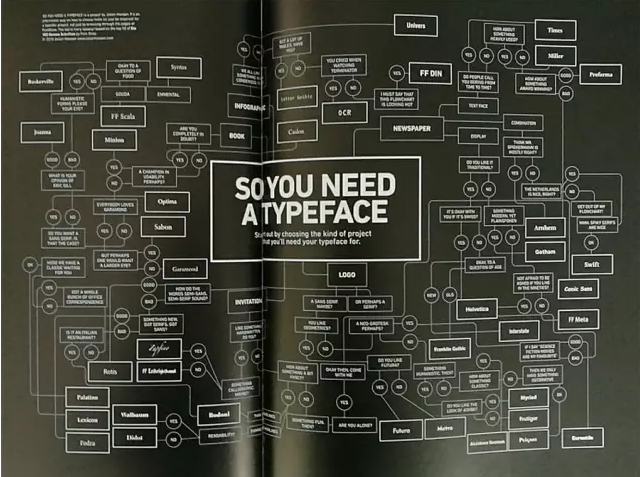
之前的人工对话大部分都是指令式的。想象一下,设计师希望选择一款字体用于海报排版,到底是选择Sans还是Logo,要基于一系列的iF逻辑的推理,最后的选择判断,有些是基于功能的需要,有些是基于个人情感偏好的需要,这些需要丰富的上下文关系来辅助判断。例如:我们通过语音小i希望手机屏幕点亮一点,可是又感觉亮过头了,只好继续要求再暗一点点,这里就涉及到比较高级的语义理解了,机器如果能成功办到,在人类心目中打分会很高。

3、对话式UI适用于沉浸式交互场景
比如VR/AR/可穿戴式产品的使用场景下,人手需要被解放出来,这样的场景下,点触式的交互控制不适用,语音交互的效率有明显的优势。

4、对话式UI与其他UI并存的方式
GUI的复杂性体现在功能越多,菜单层级越多,交互的控件也越来越复杂,对于用户的学习成本是非常高的。导航与层级是GUI结构所决定的,这一点与对话式UI完全不同,对话式UI通过机器学习之后,可以无限地消灭层级关系,这样可以减少用户操作路径,直达目标。

5、 动画是对话式UI必不可少的部分
对话式UI的反馈时间一般基于云端计算的能力,在目前网络条件下,时延等技术问题无法完全避免,动画元素在设计中可以作为用户体验的缓冲。动画的对于一个对话的重要性就像漫画里的对话气泡一样。动画吸引用户的注意力。动画强化了互动性。

6、 交互设计师技能需求的变化
在对话里面,视觉界面变得越来不重要,设计更偏向策略、内容的设计,要更多考虑内容与用户之间的互动的效果,从心理学、情感体验的角度来考量设计的内容是否达到了与人类对话的智商和情商水平,别不小心成为了猪一样的队友。设计师要学会提炼信息和绝佳的口语化写作,也就是要学会“聊天”。

在未来几年人工智能可能会渗透到不同领域,今天他学会“琴棋书画”,明天学会“炒股炒房”,一个个的个人助理如Siri、Echo一样控制我们身边的数码产品。当VR、AR等沉浸式交互大量接入人工智能助理之后,视觉界面显然无法满足沉浸式交互的需要,界面增加一个语音对话的维度是必然的,用户对界面操作也需要对我们肢体疲劳进行解放,让我们有一个更加方便的操作方式来帮助人类高效地完成复杂任务。
作者:neocross
来源:公众号:跨界科技
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645


 起点课堂会员权益
起点课堂会员权益







请问知道 强制用户界面 是什么? 😮
Ella,方便加下微信吗?