云适配:通过一行代码实现网站移动化

尽管智能手机等移动终端设备时至今日已经足够普及,但我们还是会不时遇到尚未为移动设备优化的网站,要知道在手机屏幕上阅读PC排版的网页可绝对不是什么好的体验。
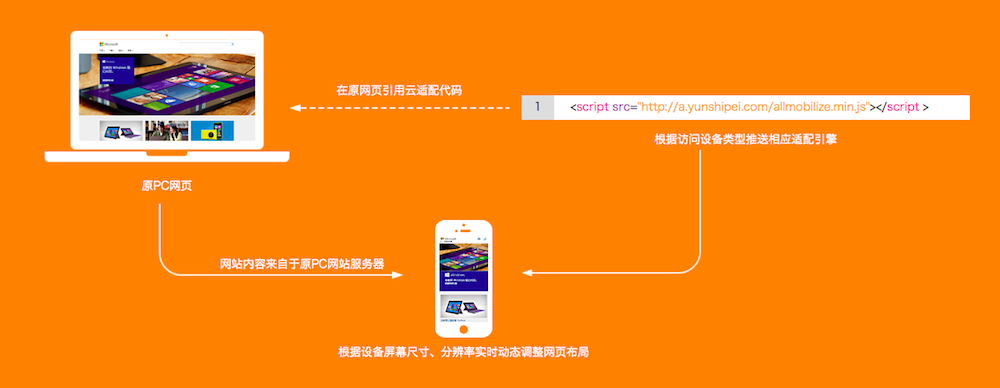
虽然企业也可以单独针对移动设备建站,但这意味着额外的设计、开发和维护成本。云适配提供了一套移动化技术解决方案:企业在PC网站中嵌入一段JS代码,云适配就会在云端完成用户当前设备网页最佳展现方式的计算,并在浏览器端实现HTML结构的重排和CSS的重新渲染,以适应移动端用户的浏览习惯。

首先,企业需要向云适配提交网站资料。云适配会对网站的真实性和合法性进行评估,并生成一行代码。企业需要将这段代码嵌入PC网站上,以进行对目标网页数据的分析和抓取。
接下来,云适配设计团队将会为企业的移动网站进行设计,企业可以选择模板或进行定制。云适配云端转码引擎会根据移动网站设计,将PC网站与主流智能手机以及平板设备进行适配。
最后,在就内容、板块、特殊功能、准确性等进行全面测试后,适配后的移动网站即可上线。云适配会在云端监测网站运营的安全性,并向企业反馈包括产品线的热度、相关产品的连接性等在内的数据。
云适配后的移动网址将会与PC网址始终保持一致,且移动网站内容会自动与PC端实时保持同步更新。由于企业无需向云适配提交后台代码,也不必向其开放数据库结构,这在某种程度上而言能够帮助企业减少安全隐患。
针对移动设备用户,除了需要提供不同的页面交互方式,控制数据流量也是一个关键因素。云适配不仅会对网页布局进行适配,还会进行“流量适配”。他们会根据用户移动设备的分辨率对图片进行相应的压缩处理,以节省数据流量,这是响应式设计目前难以做到的。
云适配的创始人陈本峰曾经是微软IE浏览器核心研发团队成员,云适配则是微软创投孵化器孵化的项目之一,于今年7月正式毕业。陈本峰认为,目前网页适配标准化仍然缺乏一个很好的解决方案,理想的网页浏览体验是“One Web,Any Device”,针对不同的设备、网络环境和使用场景来提供最佳的浏览体验。
来源:pingwest


 起点课堂会员权益
起点课堂会员权益







电饭锅梵蒂冈