重写了6年前的PRD,发现4个需求文档深坑,新人一踩一个准,产品经理避雷速看
本文作者通过回顾自己6年前编写的音频类知识付费App的PRD,总结了新人产品经理在需求文档编写中常见的四个问题:过度描述样式与交互、缺少数据取值来源说明、缺乏常规逻辑规则说明以及忽略后台功能。

2018年6月6日我写下了人生中第一份需求文档
那时大学毕业考研考的中山大学交互设计没考上不知道要去干啥,就去干了产品经理
给爹妈要了1万块,进了个培训机构最终做了个虚拟项目——一个叫「深刻」的音频类知识付费App

(图片为AI生成)输出了这个需求文档:PRD地址:https://4z0hpd.axshare.com
那时候我觉得写的可好了,必须要给面试官看。现在一看真是老脸一红,写的是个什么逼玩意
在6年半后的今天,我直接这个需求文档做个复盘。
一、关于这个产品
在培训机构的小组里,要确定个产品方向,我们组选了个「知识付费」方向。
我就弄了个一款音频类知识付费App,起了个名字叫深刻。
这个产品主要定位在通过音频+图片传播泛生活类知识在线知识付费平台。

对于产品slogan、项目背景、产品目标、产品定位、目标用户,以及整个PRD的需求描述。
我都是抄的。
培训机构会给一些之前学员的PRD文档,所以就抄别人写的。
项目背景、产品目标、产品定位、目标用户,这4个内容从艾瑞咨询报告里抄的。
目标用户中的内容,我看别人写22到32岁,然后我直接抄了。
我现在就纳闷,21岁的用户就不能用了吗 ?
不知道当时咋想的,而且这种写法完全没有必要。
这篇文章我们只说需求文档的书写,产品背景、目标、定位先不探究。
二、PRD的主要问题
我仔细看了之前的PRD,有几个主要问题:
1、仅关注表面,过度描述样式与交互
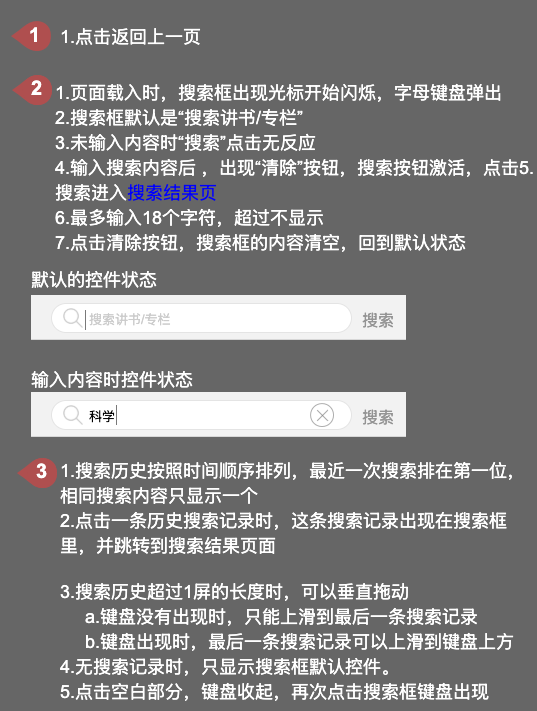
这是个不懂技术的产品经理通病。会使用大量的文字描述交互与UI样式,甚至是过度描述常规组件的交互动态效果。如下图:

对于PRD中的交互描述
我的建议是常规交互就正常描述,没有特殊逻辑时,不用详尽的描述。
对于PRD 中对页面样式的描述,比如超长截断展示为「…」,超出换行等,当有UI设计时介入时,我的PRD中都不写了,但是对于没有UI时,还是会写一下。
2、缺少数据取值来源说明
这也是非技术背景产品经理的常见问题:只关注前端页面,忽略后端取值与逻辑。
在页面上展示的信息,通常是调用接口,接口给出的具体数据后,然后展示到页面上的。
在页面中的信息的取值,就需要给出对应的接口,取出对应的数据。
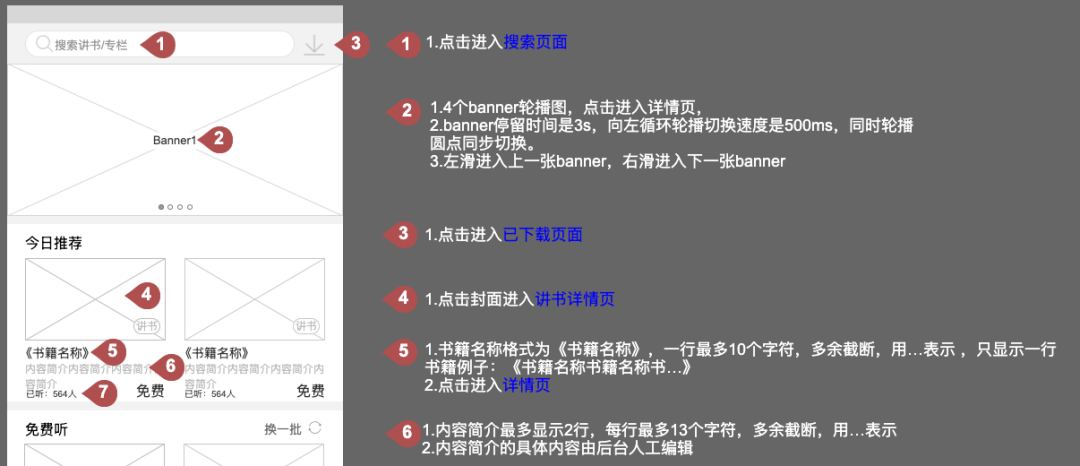
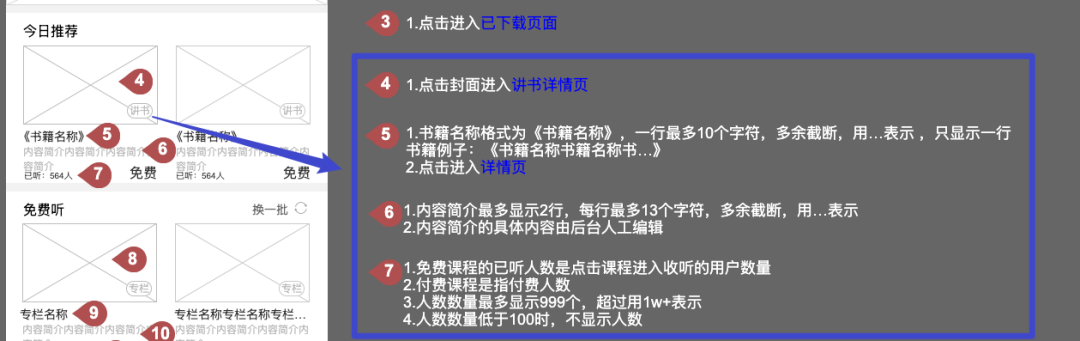
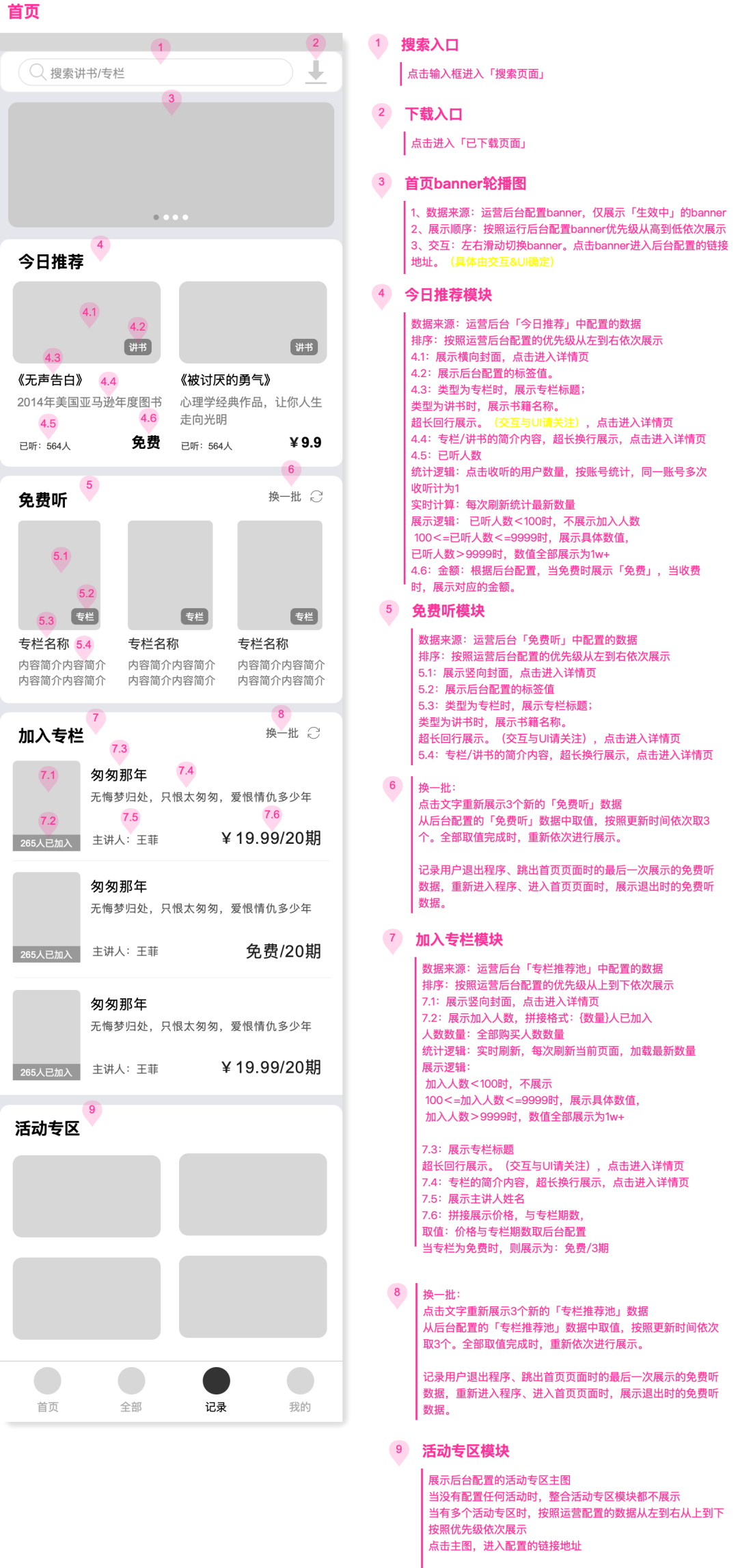
在下图中的PRD描述中,都缺乏取值说明:
- Banner来自哪?
- 今日推荐数据来自哪?

3、缺乏常规的逻辑规则说明
这一点是在刚写需求文档时都会存在的问题,很容易漏逻辑,如忽略排序、极值、不同状态的处理等等。
漏逻辑描述是个很正常的现象,但是常规的逻辑不能丢。
比如:
- 列表中的默认排序是什么?
- 收听记录为空怎么处理?
- 详情页中不同状态怎么展示?
我之前问我领导,说总是想不全,领导说:你把乔布斯,张小龙,俞军都叫来,他们也都想不全。
产品经理永远不可能全部考虑到,研发永远不可能写不出bug,测试永远不可能覆盖全部测试点。
我们写PRD的时候,就是尽可能的想全,不断的积累,这次研发测试指出来了,就长个记性,下次加上就行了。
4、只考虑App,没有想到后台
对于任何一款产品,当有用户端使用的产品时,就需要有一个后台。
比如上传图文信息,人工需要判断图文信息是否合规,则需要一个审核后台;
当有用户恶意操作时,需要对用户进行封禁,可能需要一个用户管理后台;
后台很大的体系,是另外一整套功能模块。
还有一点,有一些公共服务很复杂,且很多系统都能使用时,则会单独抽出来,作为一个公共服务,比如支付中心,用户中心。
当时的我并不知道这一套东西,当入职第一家公司后,领导给了我后台账号后,我才知道原来有 「后台」这个玩意。
三、重写PRD
知道问题了,那我们就重新写下PRD。
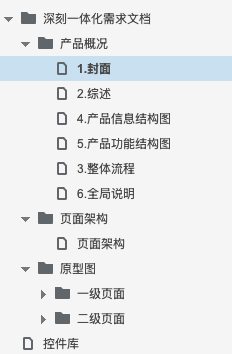
首先在PRD的结构划分上之前的PRD内容中仍缺乏一些内容,如:非功能需求:性能、安全、埋点。

简单来说,就把PRD结构当成个左侧菜单,我们需要做的是进行结构划分,进行分类。
我一般按照功能模块划分、按照需求点划分,从大模块到小功能依次展示。
接着我挑出「首页」我们看下:
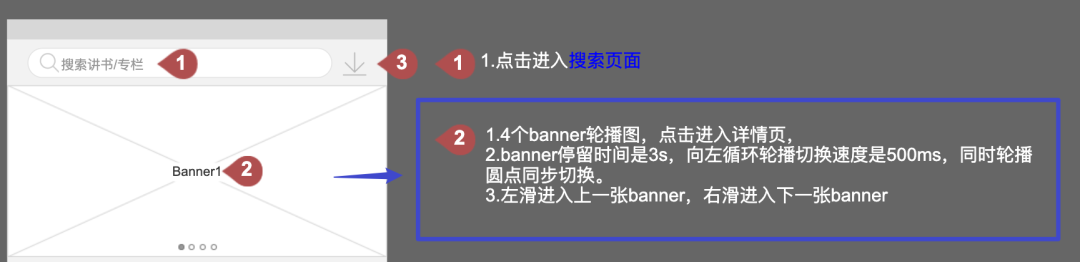
1、Banner的描述修改
先分析下:Banner作为首页中的推荐位,最简单的是需要运营在后台进行配置,在用户端则展示出来。
(复杂的则可以是个性化推荐、根据用户群体进行分类展示等)。
在原始描述中,写到了停留时间、轮播时间,也是服了。

这些不需要写。
对于Banner一定会是在后台进行配置的,运营人员上传Banner图片,配置对应的跳转地址、有效期、有效状态等等。
描述则需要补充取值来源说明,根据后台的配置项,来确定用户端的展示方式。
Banner会涉及到有效期、是否停用的状态,所以补充描述「仅展示生效中的banner」。
最终如下:

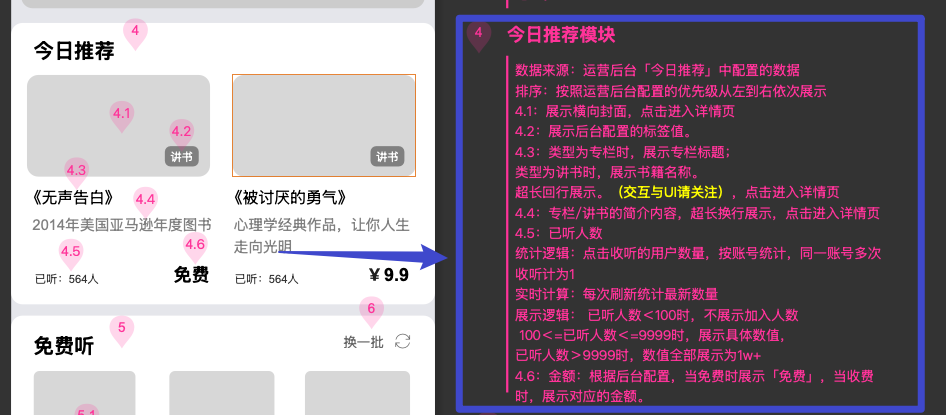
2、今日推荐的描述修改
在下图中的描述,第5点和第6点中,把字符数量要求给写上了,没必要,不用写。
还有截断展示出…如果有UI设计师,PRD中不用写对样式的要求。

上图第7点中还有错别字,超过用1w+表示,应该是用「1k+」表示。
对于专栏内容,也都是通过后台上传的,后台上传时要求配置专栏的标签,则页面可以展示出对应的标签。
重新调整后:

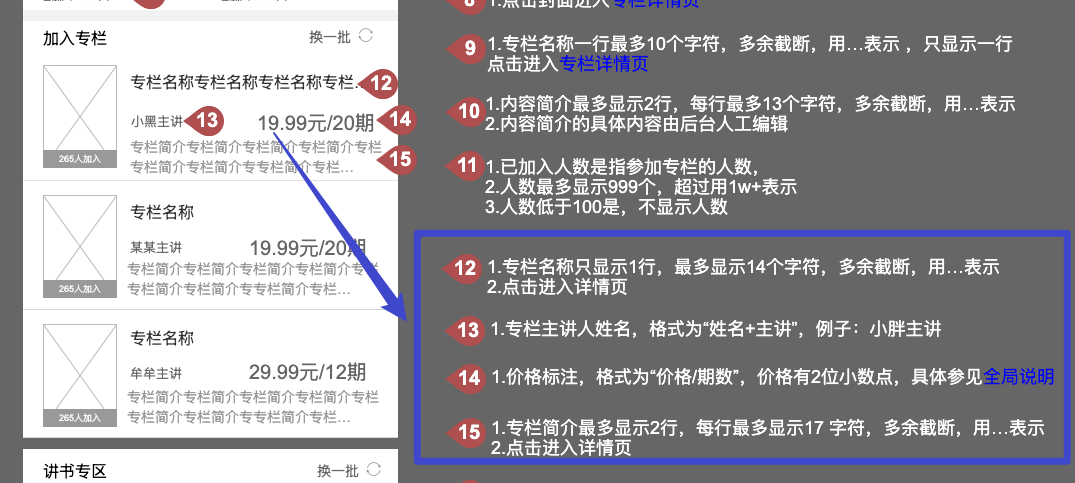
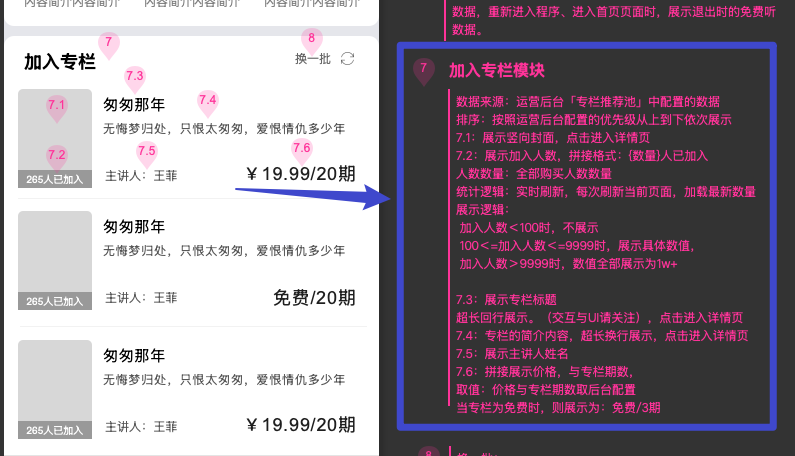
3、「加入专栏」的描述修改
在下图的第12/15的描述中,又写了没必要的样式说明,对于第14点,价格会有免费的情况,缺少了免费的状态说明,另外缺少了「XX人加入」的逻辑说明。

重新写后:

最终内容为:

四、总结
对于我来说,帮我提升产品能力的,其实是研发。
PRD写的不行我认,认了我就改,改了下次我就不再犯。
当挨怼挨的多了,慢慢的就写的好了。
文章内提到的修改功能描述,在写描述前,还有一件更重要的事——要不要做这个功能。
当定位成MVP,也就是最小可行产品,
就是尽量以最小的成本和最短的时间推出具备基本功能的产品,以验证产品的可行性、吸引用户并收集反馈。
所以,在MVP中,有很多可以砍掉的功能,比如支付、搜索、统计等等。把握产品走向,引领产品,才是对产品经理的主要能力。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求



















哈哈,我是19、20年考的中大交互,也是没考上。能看到这篇帖太巧了
PRD 重要的是能沟通信息,而不是形式
有个问题不解,关于需求文档的展现形式,常见的是word格式,博主的是交互原型加备注,对于新手来说使用哪种更好?
word一般是给领导/甲方看的,开发一般不想去翻那个,实际开发一般用原型加备注,原型一般也不用加交互,不然不好修改,当然我只是一个萌新(1年),不知道大家有没有什么更好的建议
我的经验是,看合作团队的习惯,word格式更方便管理(适合小需求),axure更方便研发看(适合完整架构或功能链),其实都是形式而已,形式不重要,把需求理清比较重要
想转行产品的交互在看