协同办公产品-友空间4.0项目设计小结

年前开始接手友空间产品视觉设计工作,从移动端、产品品牌VI、到web端的上线,友空间整体品牌形象升级改造工作总体完成。因此利用这两天的空闲时间,把友空间v4.0视觉改版工作做下总结分享。
随着智能手机的普及,办公移动化已经成为一种趋势。伴随着移动互联网整个行业已经成熟,职业分工越来越细,职业化程度的越来越高,用户和行业对设计的要求、设计对于产品的重要性也达到了一个新的高度。
品牌概述
友空间是用友网络旗下专为大中型企业及组织打造的社交化协同办公平台,是“用友云”生态的统一应用入口,为企业提供办公协同、沟通协作等核心价值,提高管理和工作效率。
而随着友空间的日益壮大,友空间希望通过品牌重塑使产品形象更加强有力和更具统一性。
面临问题
友空间3.0目前版本设计语言比较老旧,缺乏品牌一致性和辨识度,与竞品没有形成差异化,内容处理上比较紊乱。图标与细节设计不够精致,没有形成规范体系化
人群定位
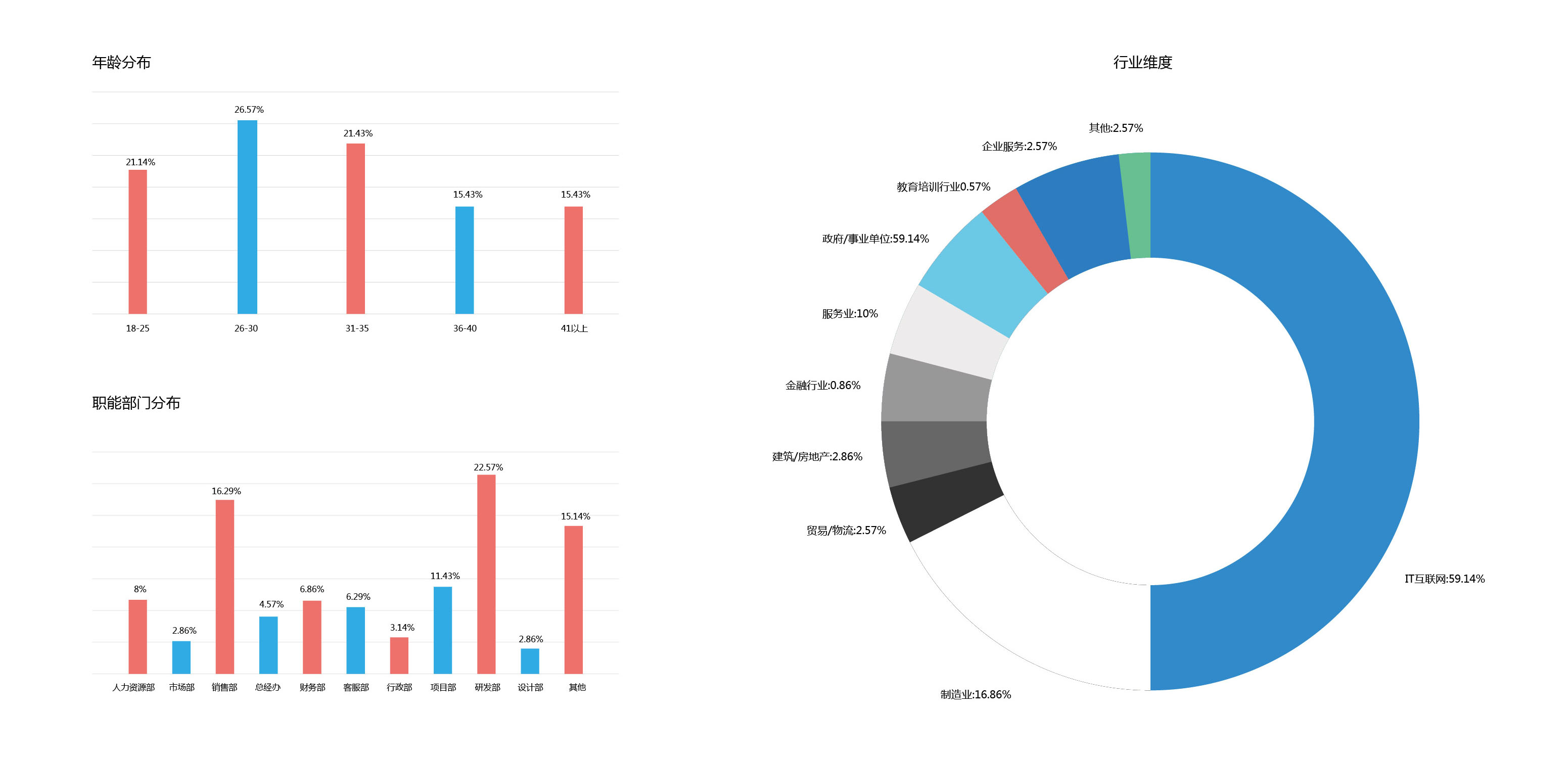
在针对友空间目前的市场现状调研以及产品定位分析中,目前友空间用户所在企业以大中型企业为主,岗位维度覆盖面非常广泛,年龄从18岁—40岁以上,群体年龄分布相对均匀。
宽泛的行业范围,以及不同领域之间的办公需求千差万别,这决定了我们在提炼产品品牌定位的过程中,更趋向于中性性格色彩,同时避免指向性色彩的使用(卡通、柔美等风格)

被调研群体的特点:
- 年龄从18岁~40岁以上,群体年龄分布相对均匀
- 岗位维度覆盖面非常广泛,包括了其他11个岗位,其中研发和销售数量居多
- 行业维度包括IT互联网、制造业、服务业、建筑房地产等行业
确认目标
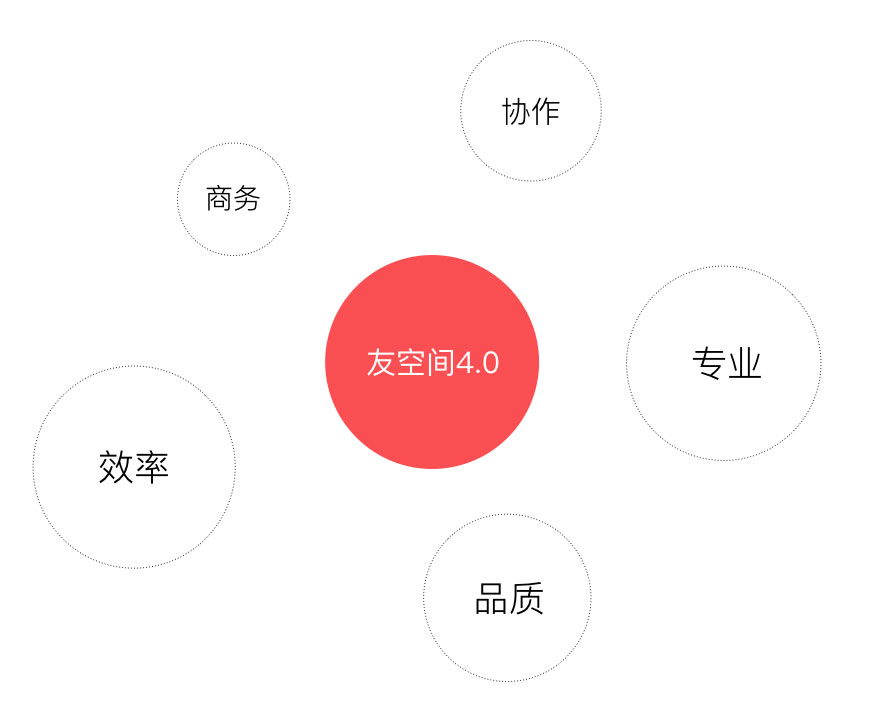
结合当前产品定位与人群定位分析,以及在对目前市场上的社交协同办公产品竞品研究中(钉钉、企业微信、云之家、Teambition)。我们提炼了新版本的品牌情感关键词:品质、专业、效率。并以内容为主进行设计

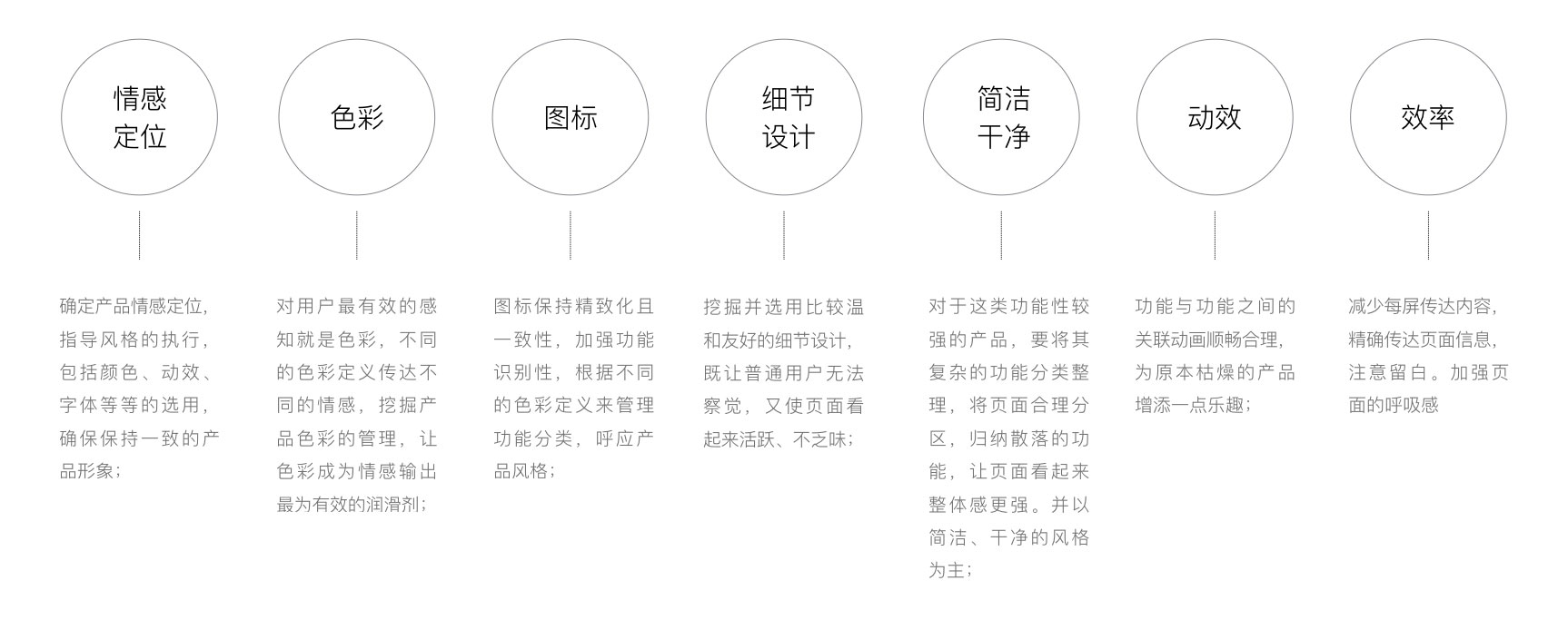
明确的设计目标能指引我们不偏离大方向,我们基于设计目标结合产品本身特性提炼出以下改版方向:
- 情感定位—确定产品情感定位,指导产品风格的探索包括颜色、动效、字体等等的选用,确保保持一致的产品形象;
- 色彩—对用户最为有效的感知就是色彩,通过不同的色彩定义来传达不同的情感,挖掘产品色彩的管理,让色彩成为情感输出的润滑剂;
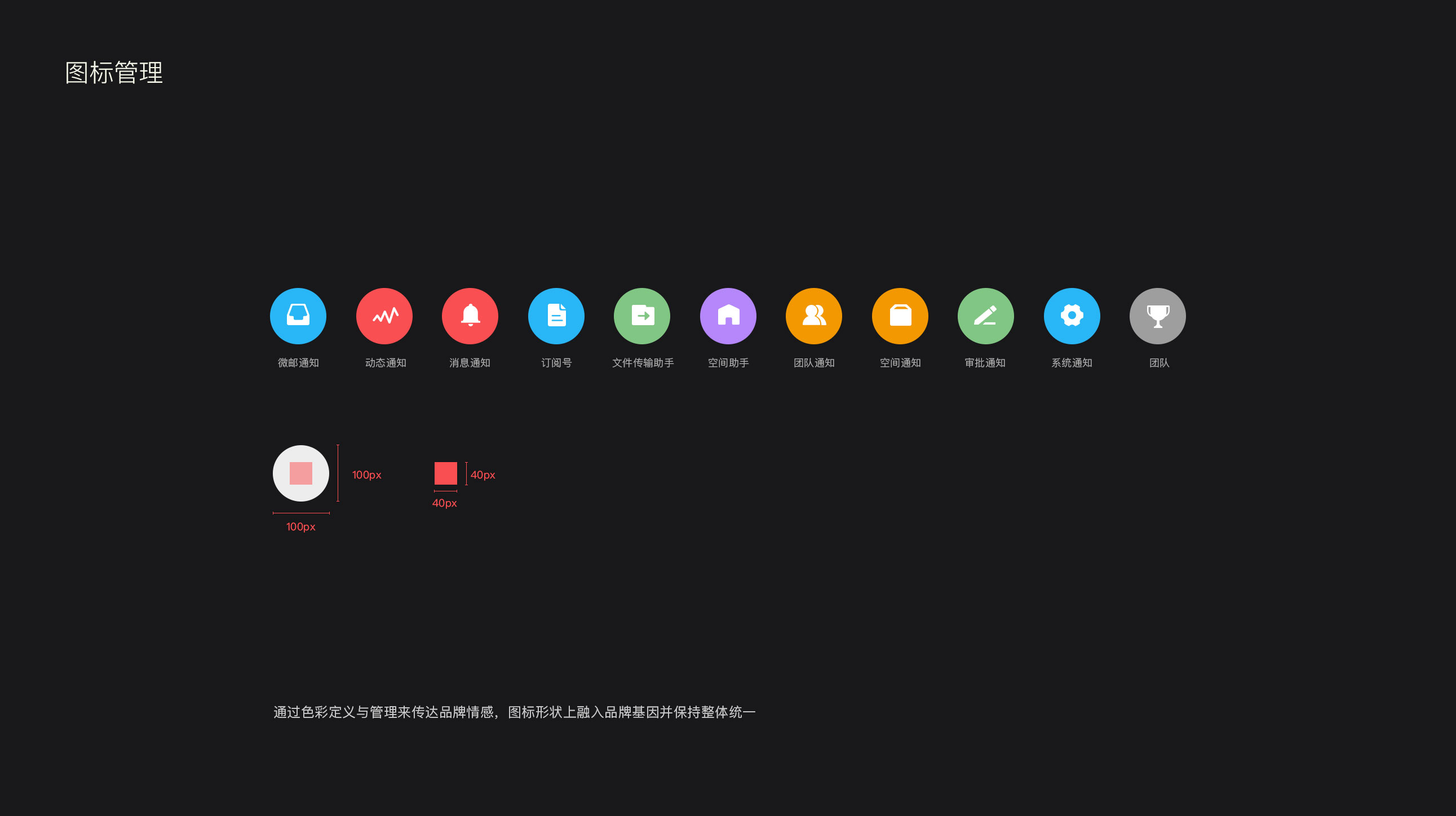
- 图标—图标保持精致化且一致性,加强功能识别性,根据不同色彩定义来管理功能分类,呼应产品风格;
- 细节设计—挖掘比较温和友好的细节设计,既让普通用户无法察觉,又使页面看起来活跃、不乏味;
- 简洁—对于社交协同这类功能性较强的产品,需要将其复杂的功能分类整理,将页面合理分区,归纳散落的功能,让页面看起来整体感更强。并保持简洁、干净的风格为主
- 动效—功能与功能之间的关联动画顺畅合理,为原本枯燥的产品增添一点乐趣;
- 效率—精简每屏传达内容,精确传达页面信息,注意留白,加强页面的呼吸感。

结合设计趋势
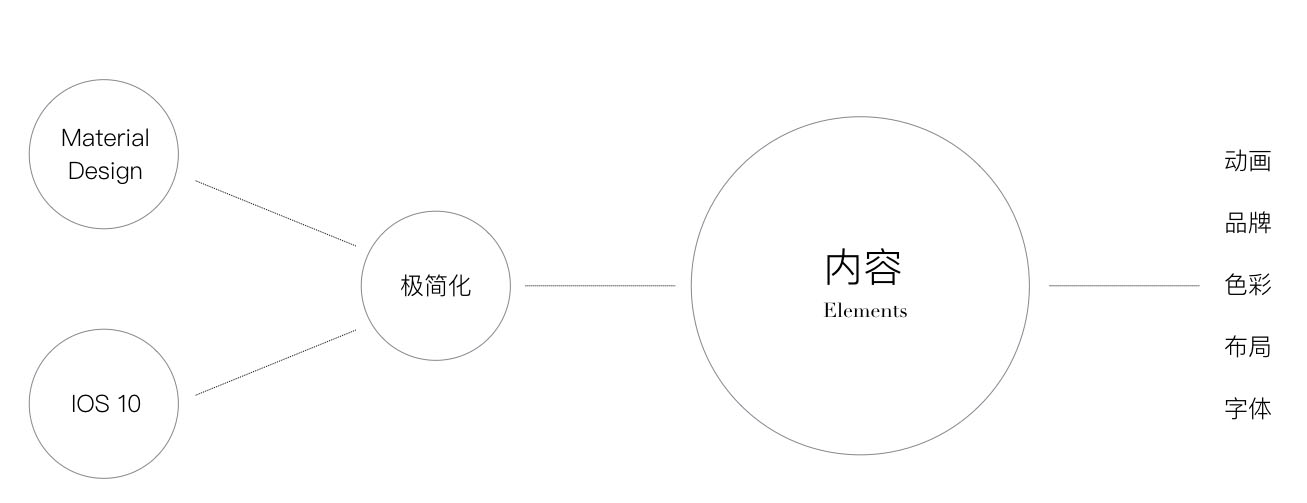
从Material Design的发布,到如今ios10的正式发布,我们看到一种越来越简化的风潮正在袭来,而极简化的背后,就是以内容为主进行设计,即内容为王。精简传达内容、精确传达页面信息,降低其他因素对用户使用上的干扰。
因此动画、品牌、色彩、布局、字体在信息与情感的传达中将起更为巨大的作用。

可以预见,未来整体风格将呈现极简化、精致化、品牌化。这对设计师必然是不小的挑战,同时也是更大的价值体现,我们知道,越简单的东西越难设计。
极简化是在界面设计中去把握简的程度以及如何平衡和传达更多的信息和指引用户。精致化是对设计细节的精致追求,一种工匠精神。品牌化是从更宏观的角度去考虑设计,基于产品、品牌定位去传达一个更整体的概念。

视觉方案展示
情感定位
经过前期的调研以及关键词的提取,新版本整体的视觉风格将趋向简洁、效率。在细节上凸显情感化设计,整体呈现极简化、精致化、品牌化。传达友空间专业、品质的办公体验

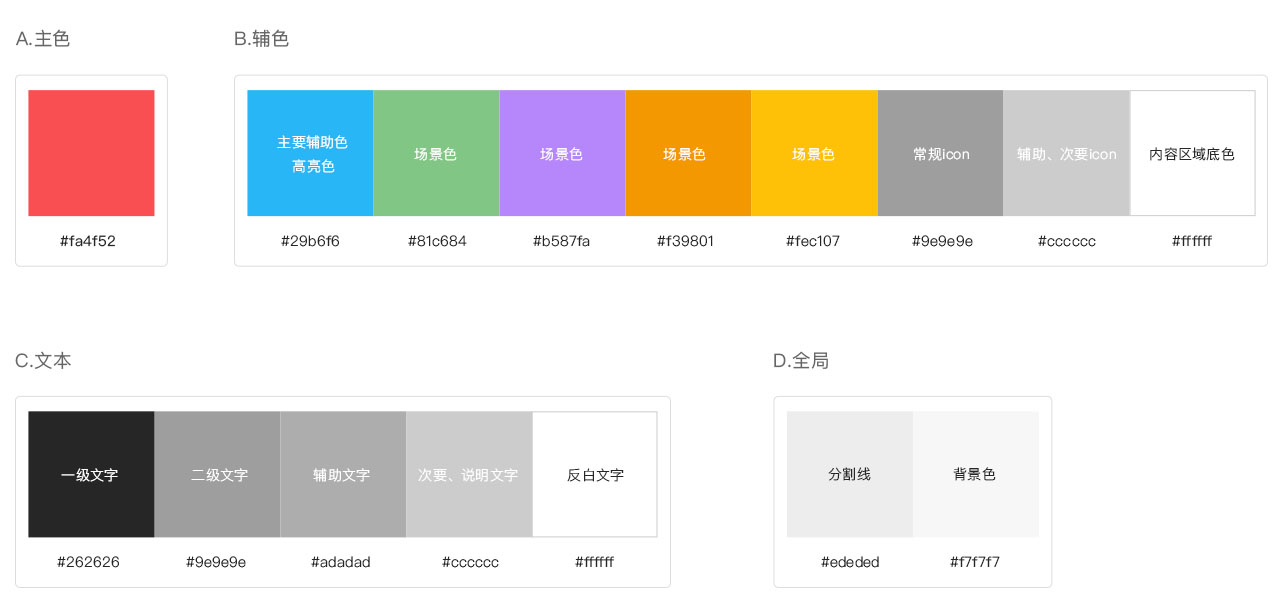
色彩定义
对用户最有效的感知就是色彩,不同的色彩定义传达不同的情感,挖掘产品色彩的管理,让色彩成为情感输出的润滑剂。
色彩搭配
主色采用用友的品牌色红色为基础色,保持用友品牌的一致性和识别性。

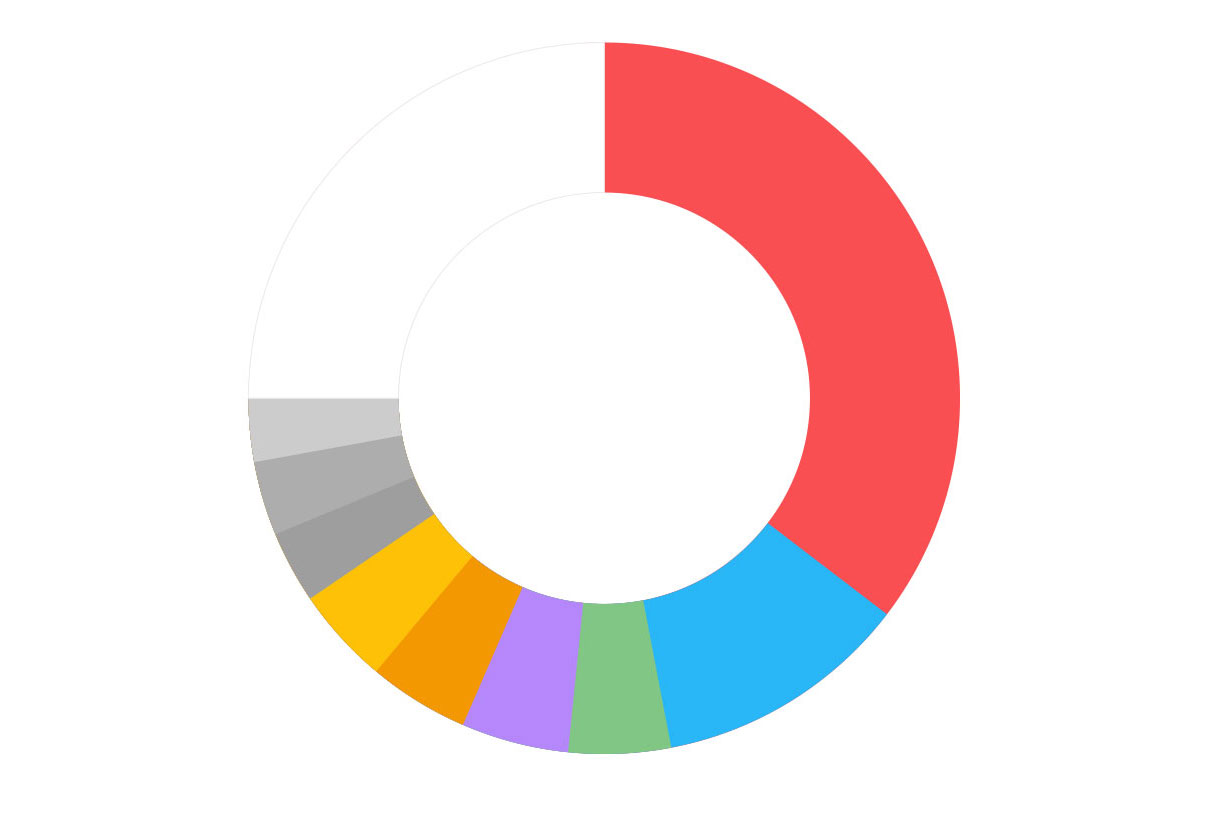
色彩比例
因为社交协同产品本身功能的丰富性与拓展性,除了主色以外,还需要一系列辅色来展示产品的不同场景。并保持一定的使用比例结构,保证产品的整体性和品牌的传达

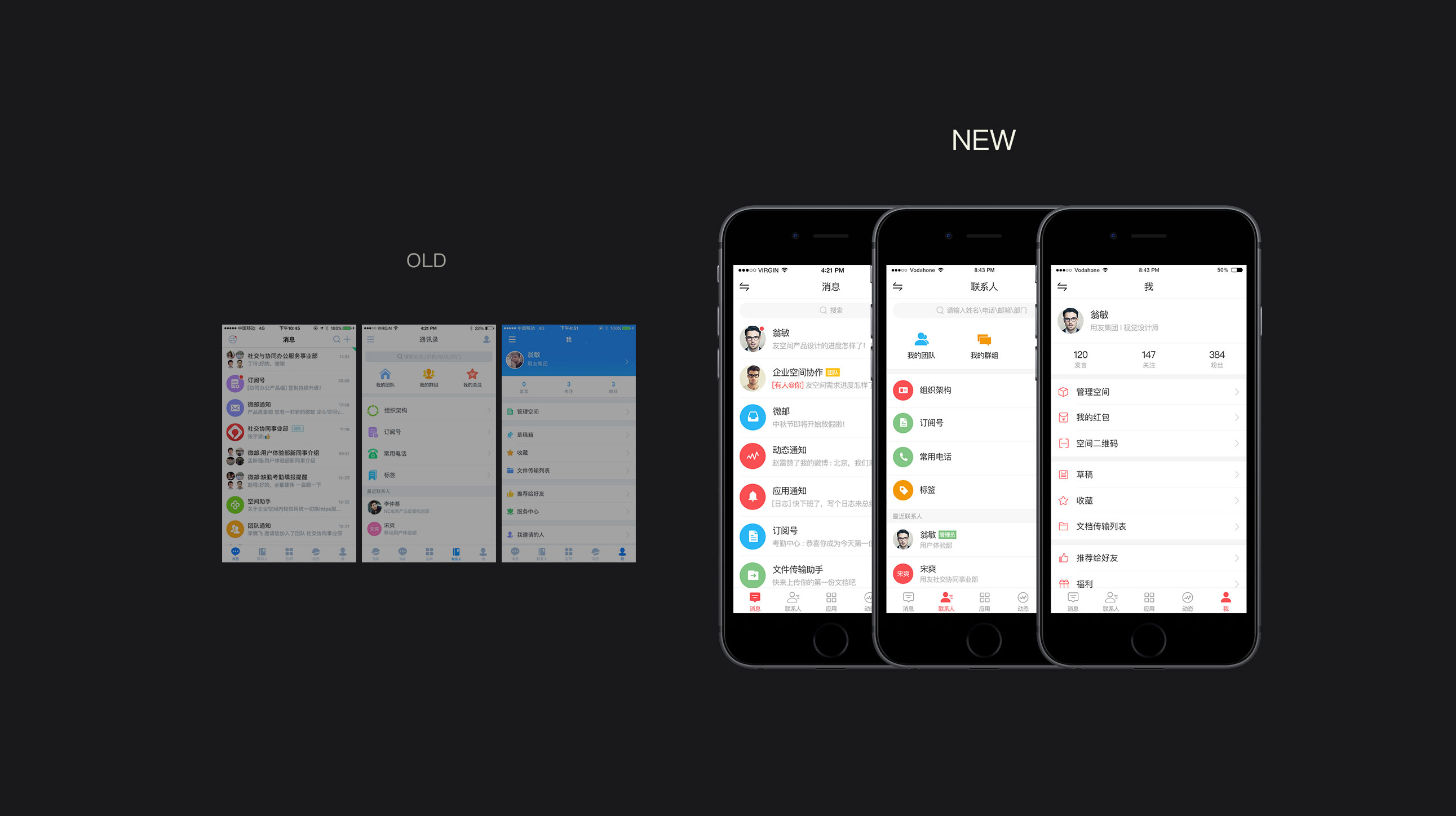
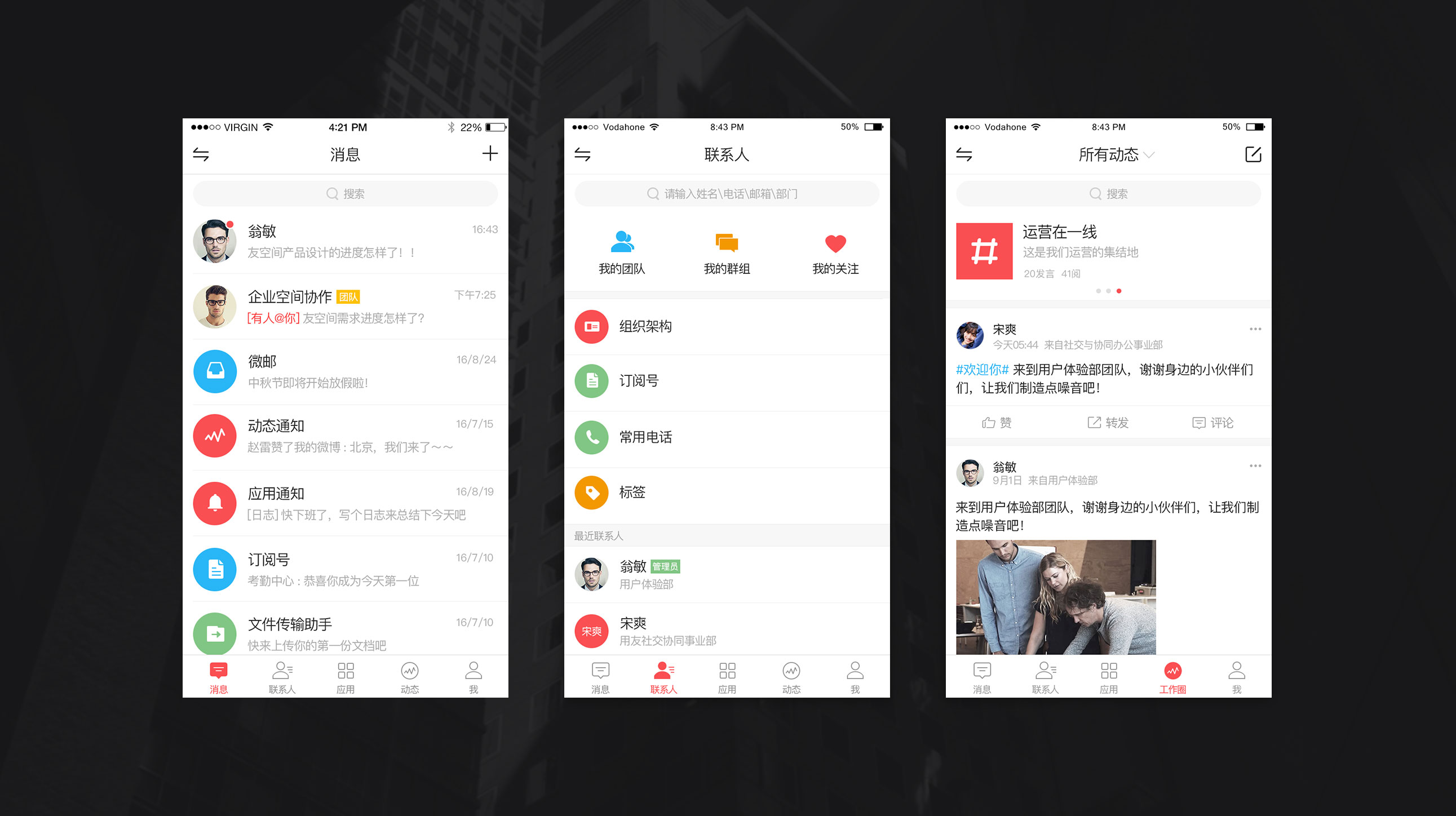
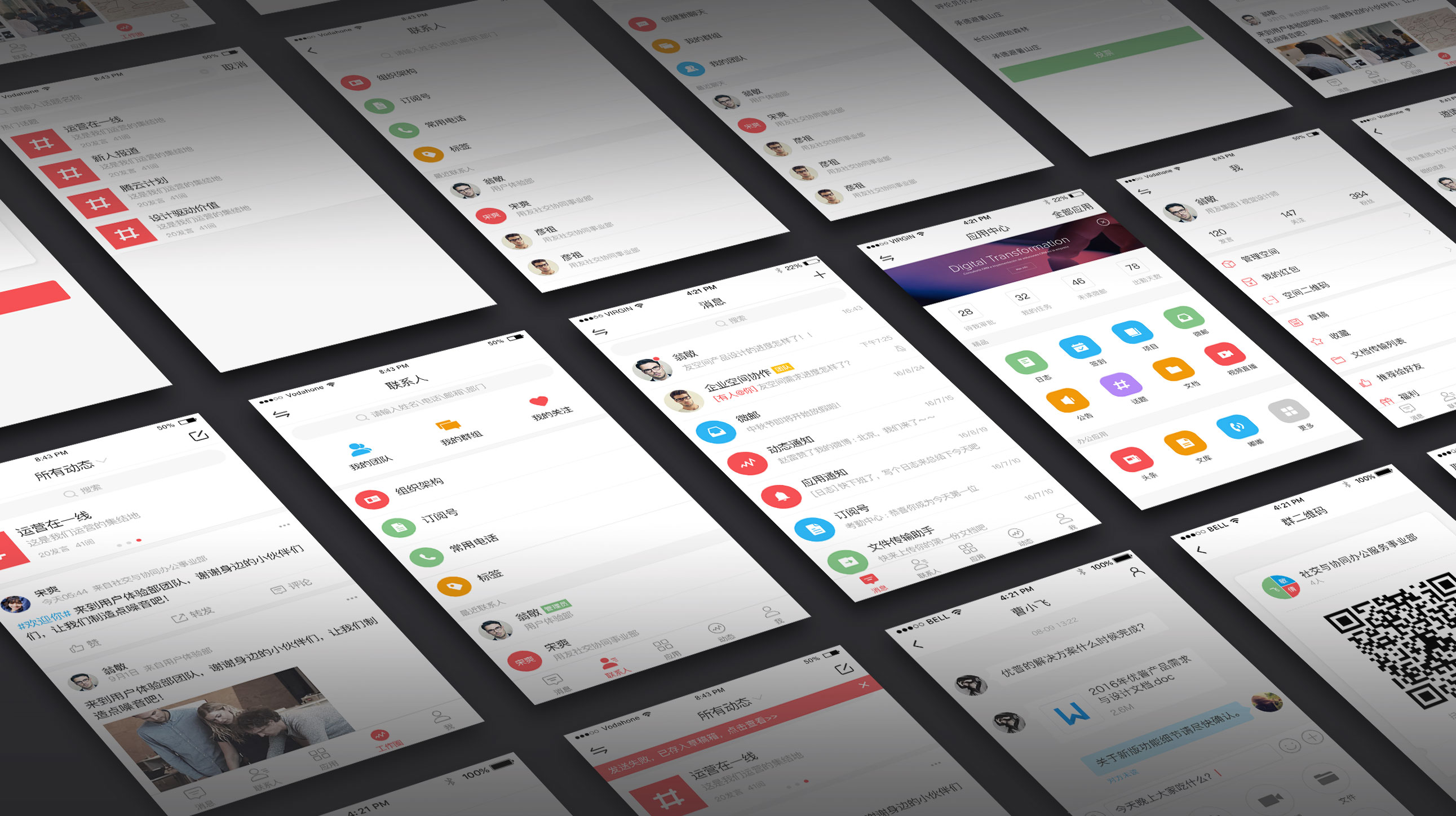
界面设计





总结
很喜欢这句话:“产品只是一个虚拟框架,需要视觉的帮助,赋予它全新的生命,让它变得更加充实”
如前面设计趋势所说,在如今内容为王的时代,产品将呈现极简化、品牌化、精致化的趋势。而这无疑将是视觉设计师的价值所在。赋予产品品牌力以及生命力。让产品更亲近用户体验。
作者:wnoony。微信公众号:设计师Wnoony
本文由 @wnoony 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益



















说实在的,不喜欢这样的风格,本人95后
可以啊
个人觉得目前协作类的产品整体ui看起来功能多而杂,学习和使用成本都不低的样子
这点确实有产品特性和销售渠道的限制,看其中平衡取舍
作为友空间的使用者,我表示,PC端的视觉改善,还是挺明显的
感谢