交互设计师的新宠:免费原型制作工具Origami

Origami的意思是折纸(听起来是由日文翻译过来的)。它是Facebook的设计团队花费了9个月时间开发的工具,Origami是一款基于Quartz Composer的插件,安装Origami之后,Quartz Composer的界面会变得更加友好,更适合于交互设计师操作。
Origami官方网站下载页面:http://facebook.github.io/origami/
如果不能访问Facebook,请在这里下载:http://vdisk.weibo.com/s/oquAYKKPrOc
在2013年4月份的时候,Facebook在推出Facebook Home的时候,曾力推Quartz Composer,希望它能够成为一款设计师们都喜欢的高保真动态原型制作工具。然而因为QC的门槛依然很高,推广没有成功。
这一次,Facebook设计团队免费公开Origami,这款插件让QC的使用更加方便,希望能够借此再度推广QC。

下面简单介绍一下Origami:
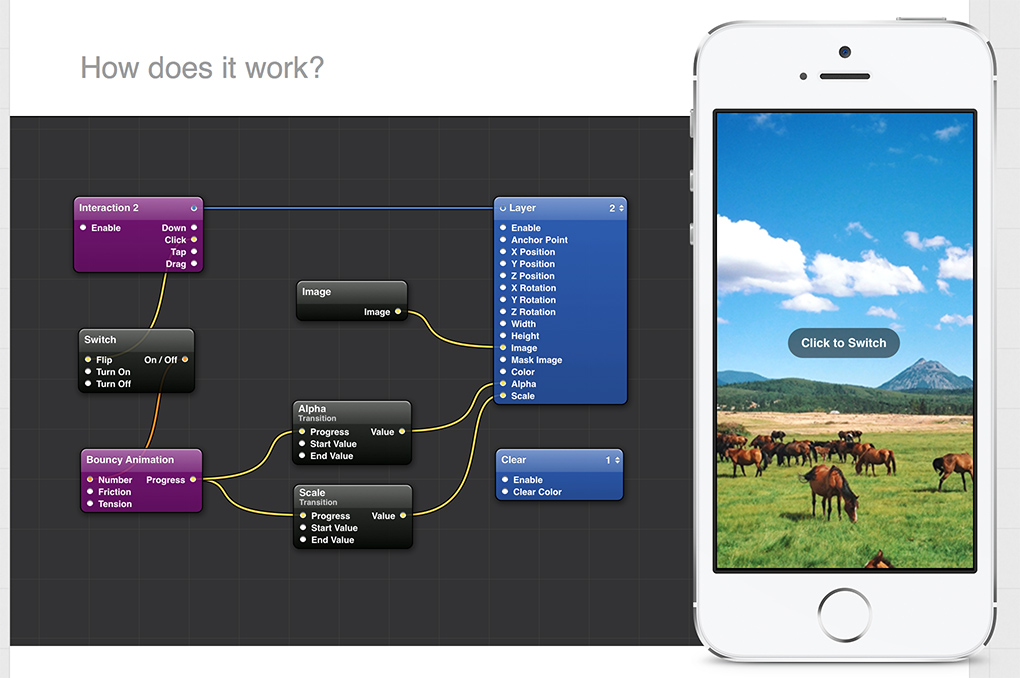
大多数设计师在向工程师讲解设计想法的时候,都是通过静态原型图来完成的,但是现在APP的趋势是:动态的设计越来越多,设计师们需要更好的交互设计工具,Origami应运而生。
怎样安装:
①你需要一台Mac
②安装Quartz Composer
③安装Origami
除了第一条,后面两个都可以在Origami官方页面(http://facebook.github.io/origami/)下载到。
Origami提供了哪些自定义的控件(Patch):
Switch(开关):开关就是开关
Scroll(滚动):用来滚动一张图片
Bouncy Animation(弹性动画):通过弹簧控制变化参数的动画
Classic Animation(传统动画):传统的曲线型缓动动画
Transition(转场动画):输入0-1的数值,输出开始和结束值
Color Transition(颜色转场):在两种颜色间淡入淡出
Image Transition(图像转场):两张图片间淡入淡出
Interaction 2(交互2号):让你可以点击某个层
Layer(层):把图片显示在屏幕上
Text Layer(文字层):把文字显示在屏幕上
Button(按钮):可自定义标签和背景,连上“交互2号”使之可以响应点击
Hit Area(可点击区域):同样也要连“交互2号”
Phone(手机):在屏幕上画一个手机,iPhone、安卓、WP都有
Timer(定时器):设定一个时间,到点了定时器会改变状态
Counter 2(计数器2号):从一个数值增减到另一个数值,用来实现for循环的
Origami给QC带来哪些变化:
①支持Retina显示器
②拖进来一张图片的时候,自动在外面包一个层
③在参数窗口中支持键盘上下键切换
④被禁用的控件显示为灰色
⑤让查看窗口原生全屏支持
⑥当分流器被删除后,连接线保留
⑦其他bug修复
好了,赶紧下载一个试一试吧。下载完成后会跳转到样例下载页面,通过4个样例你可以学习到通过Origami制作出很多神奇动效的方法。
作者:搜狐Mued
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







