人工智能时代,设计师应该如何面对机器人设计的竞争

这是一个最好的时代,这是一个最坏的时代。
不可否认,人工智能已经深入到我们生活中的方方面面了,而在我们设计这个行业,前段时间的UCAN2017大会的召开,更是将人工智能即将替代视觉设计师的话题推上了风口上,今天我们就来谈谈,在人工智能时代,设计师应该如何面对机器人设计的竞争,而我们应该如何让自己保持竞争力。
就像这句话说的,“这是一个最好的时代,这是一个最坏的时代。”目前的整个社会的发展,与互联网、移动互联网、共享经济、人工智能息息相关,于我们视觉设计师来讲,是一个空前的好机会,然而,面对市场从业人员的增多,行业竞争的压力越来越大,包括人工智能的崛起,这一切又充满着挑战与压力。
关于人工智能的样子
未来人工智能究竟是会以什么样的方式改变我们的生活,而人工智能究竟长成什么样子呢,下面我们可以通过几个短片来看看关于人工智能的样子吧!
从PC到web,phone,TV,再到汽车,平台经历了很多转变。前几年我们都在做“四块屏幕”(所谓的“四块屏幕”,指的就是未来互联网的入口实际上来自四块屏幕:电脑、手机、平板、电视),这“四块屏幕”其实承载了非常多内容,让整个互联网变得更丰富多彩。但是我认为这可能是表面上比较积极的现象,随之还有另外的一些改变。

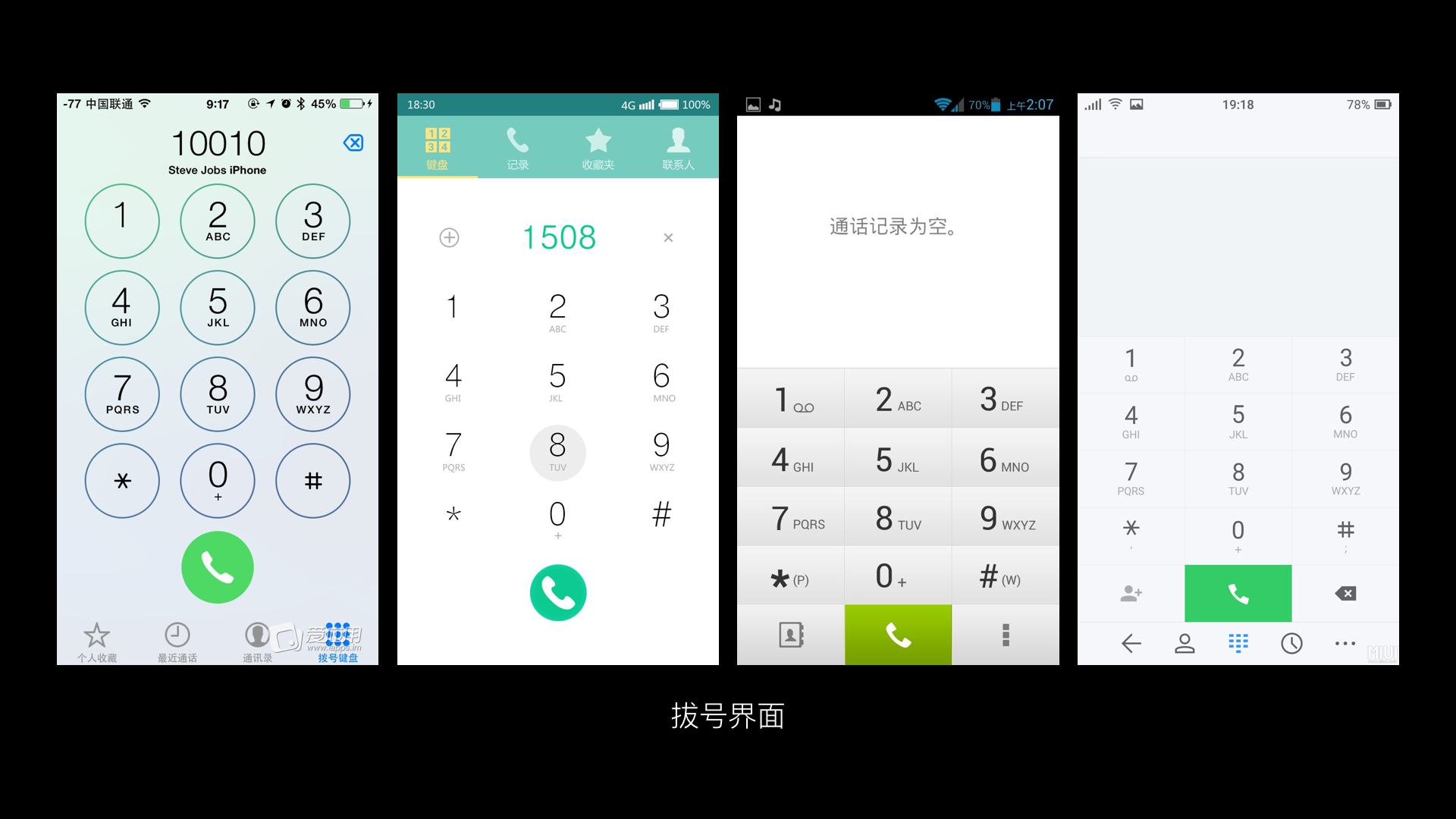
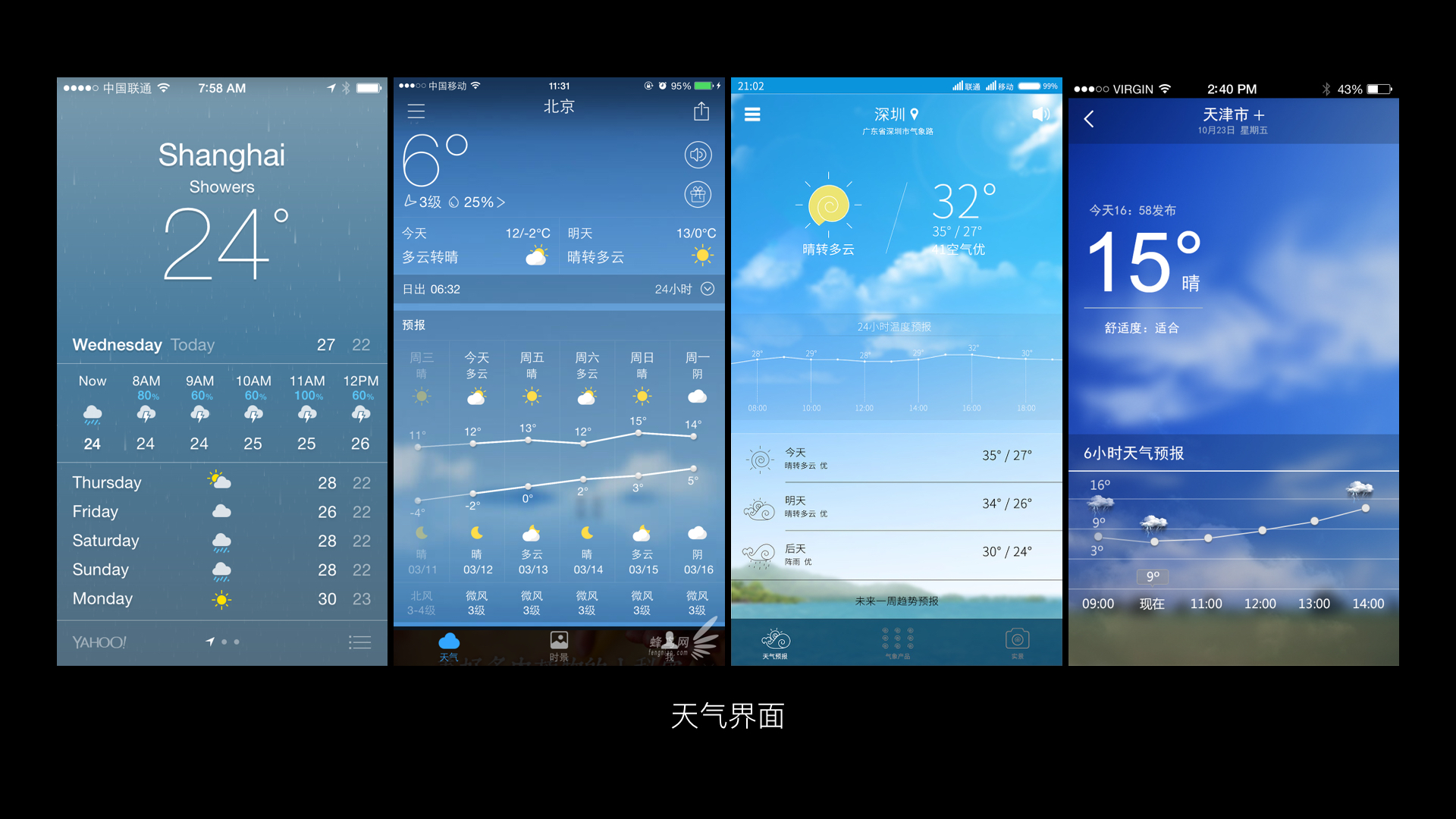
比如做手机系统设计,这是比较基础的拨号系统,这些界面一眼看上去感觉都差不多,而这是在整个行业发展的过程中都无法避免的现象。大家的使用习惯是趋同的,在经过多次的迭代变化后,像小米、魅族、华为,很多厂商都可以使用这样的形式,他们在布局、功能和很多细节的一些体验上都会非常的类似。我觉得这会为我们这个行业带来很大的变化。

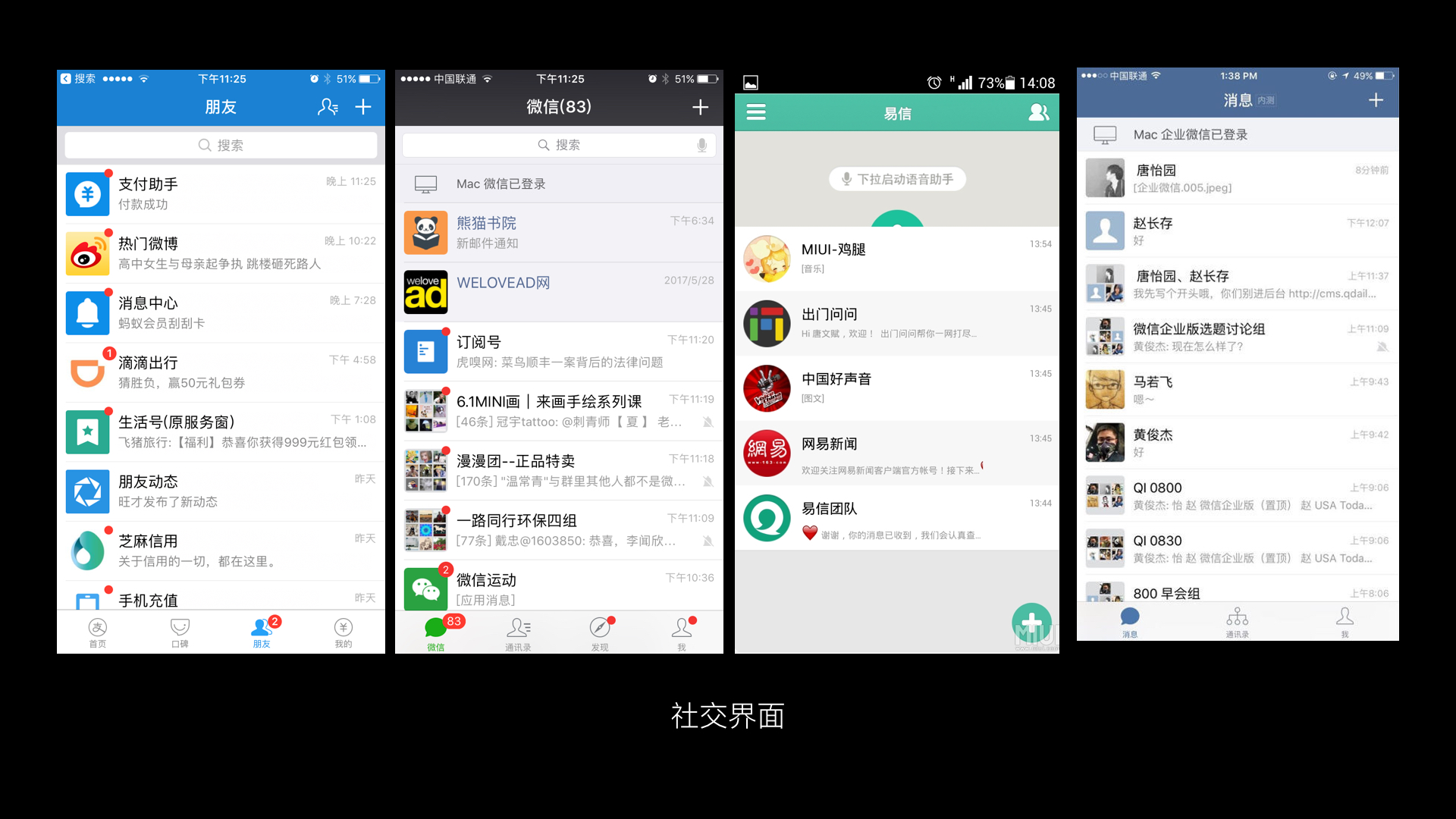
除了视觉界面,在一些交互流程上也有着很多类似。
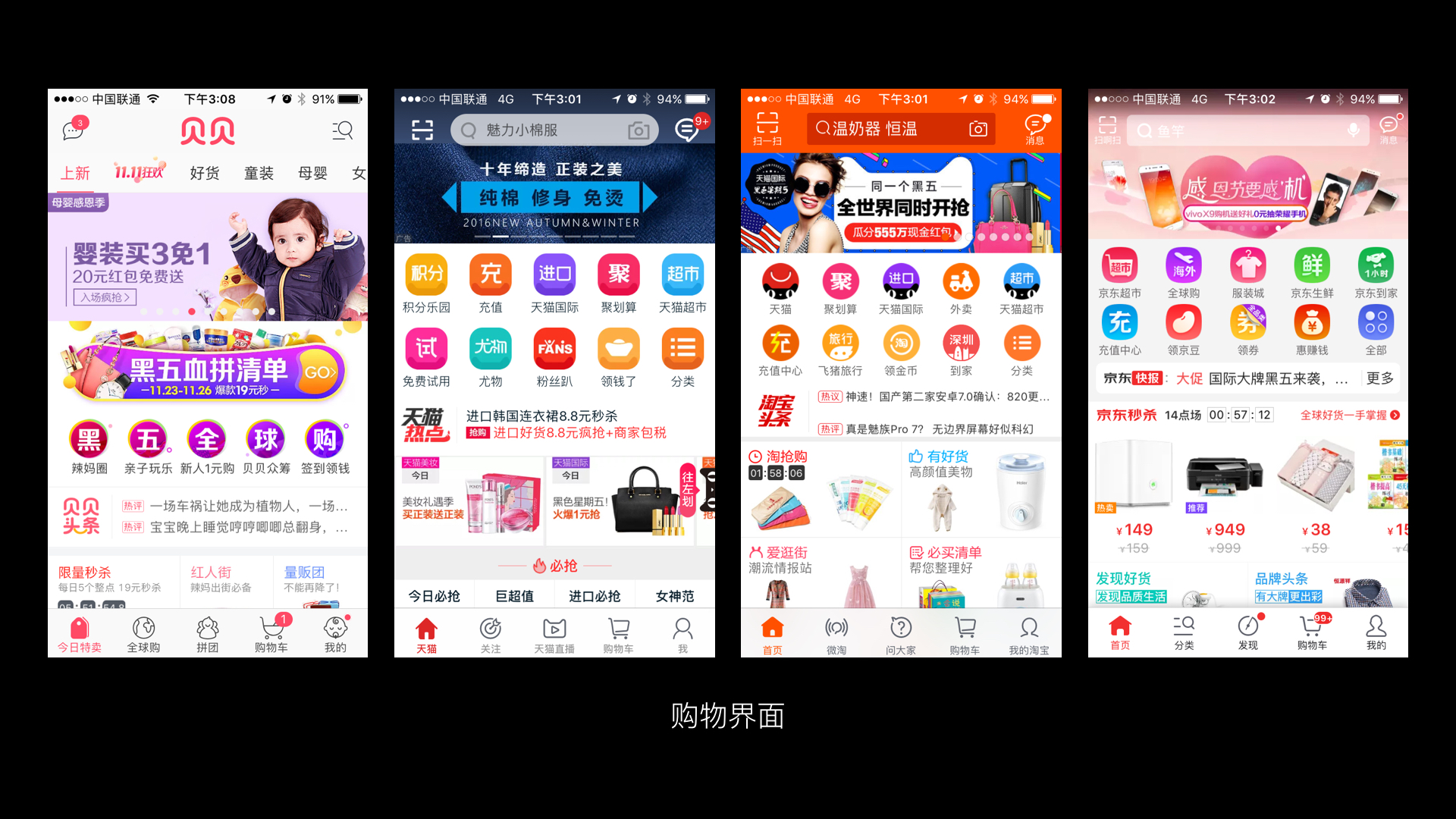
以电商购物的流程为例,选择商品—添加到购物车—商品结算,很多电商设计师或者做支付行业的设计师都会经常接触到这样的流程设计。在五六年前大家还在考虑,这个大格局当中有哪些方面可以进行优化和改变,可以做出不同的部分。但现在来看,大家都已经设计得非常类似了,基本上会使用淘宝这种已经很成熟的模式。



人工智能绘画
这是去年一家国外设计公司做的一个平台,运用人工智能的方式帮助你去设计VI,或者设计logo。这个平台大家都可以去在网上使用,非常简单,你可以输入相应的名字,口号,选择颜色,然后经过五六个步骤的简单选择,就可以生成像这样的一些logo。
点击链接观看Google AutoDraw用AI识别简笔画


你可以选择不同的样式,在不同的样式里面也可以改变字体和颜色,得到一些简单的VI的方案。作为设计师,会觉得这样的东西还是比较初级的,但是实际上,它已经逐渐的改变了一些设计工作。


人工智能设计Banner
今天被提到多次的阿里鲁班系统,还有ARkie海报在线平台,原理都比较相似,就是辅助设计师完成一些工作。这样的人工智能的产品让越来越多的基础的体验设计,不再成为设计师的本职工作和难题。在技术成熟、模式完善、使用习惯逐渐被固化的时候,我们需要思考,以后我们该做哪些事情呢?

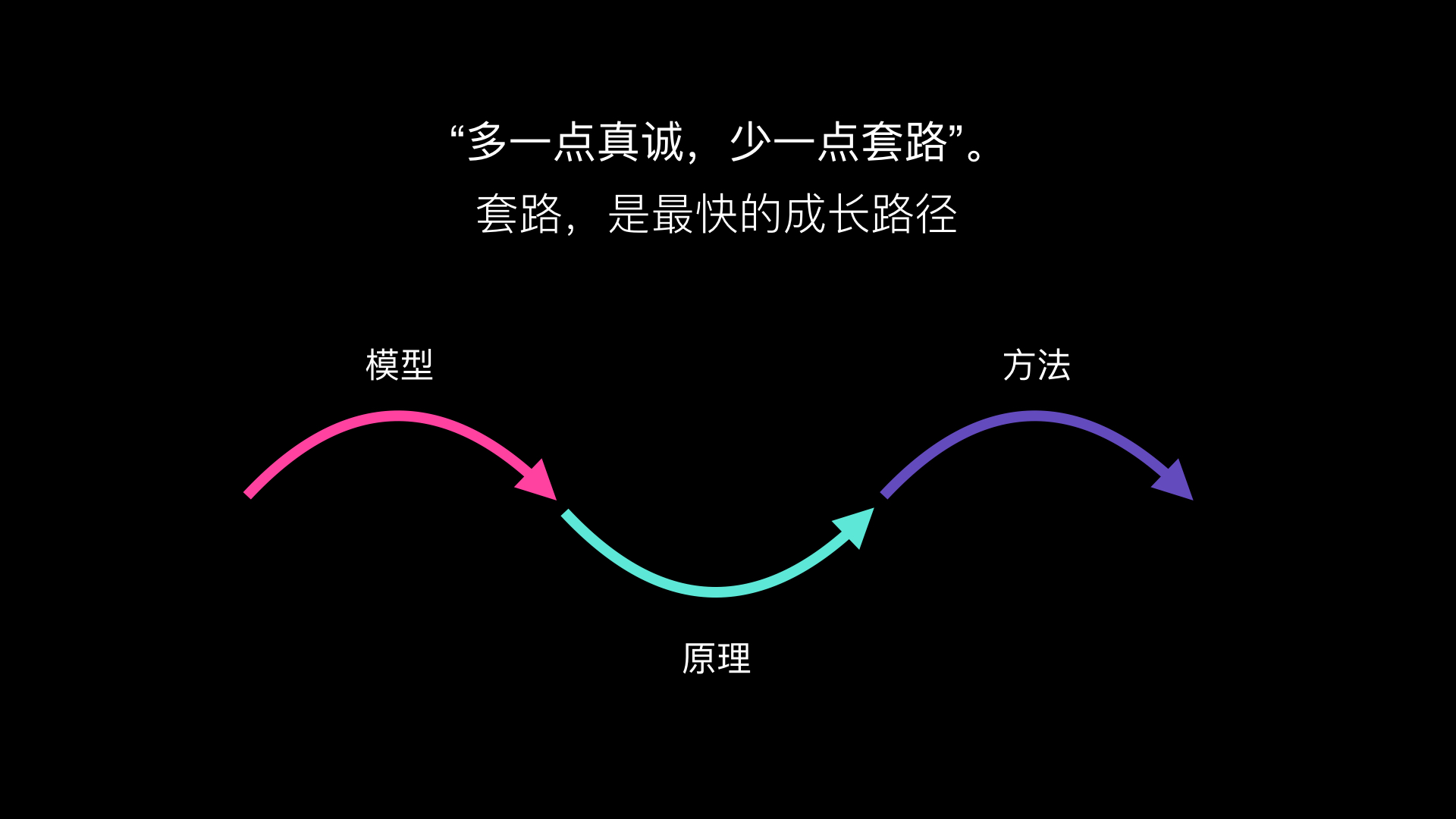
我们常说:“多一点真诚,少一点套路”。
这在情感上是适用的,但在自我提升的过程中,我们需要更多的方法和套路。
套路是最快的成长路径
常常有人问我:
- 如何快速上手一份新的工作?
- 如何快速研究一个行业?
- 如何快速学会PPT?
- 如何快速学会UI设计?
……
从0到1,我们都想快速掌握某一门技能、一门学科,或快速上手一份工作。但很多人,两眼一抹黑,东学学、西学学,看似很努力,但效果却并不好。
其实,瞎忙活是没有用的,或者说是非常低效的。这时候,我们需要学习人工智能,掌握正确的套路。
那我们今天就从视觉设计师在工作中经常遇到的问题进行套路的学习。

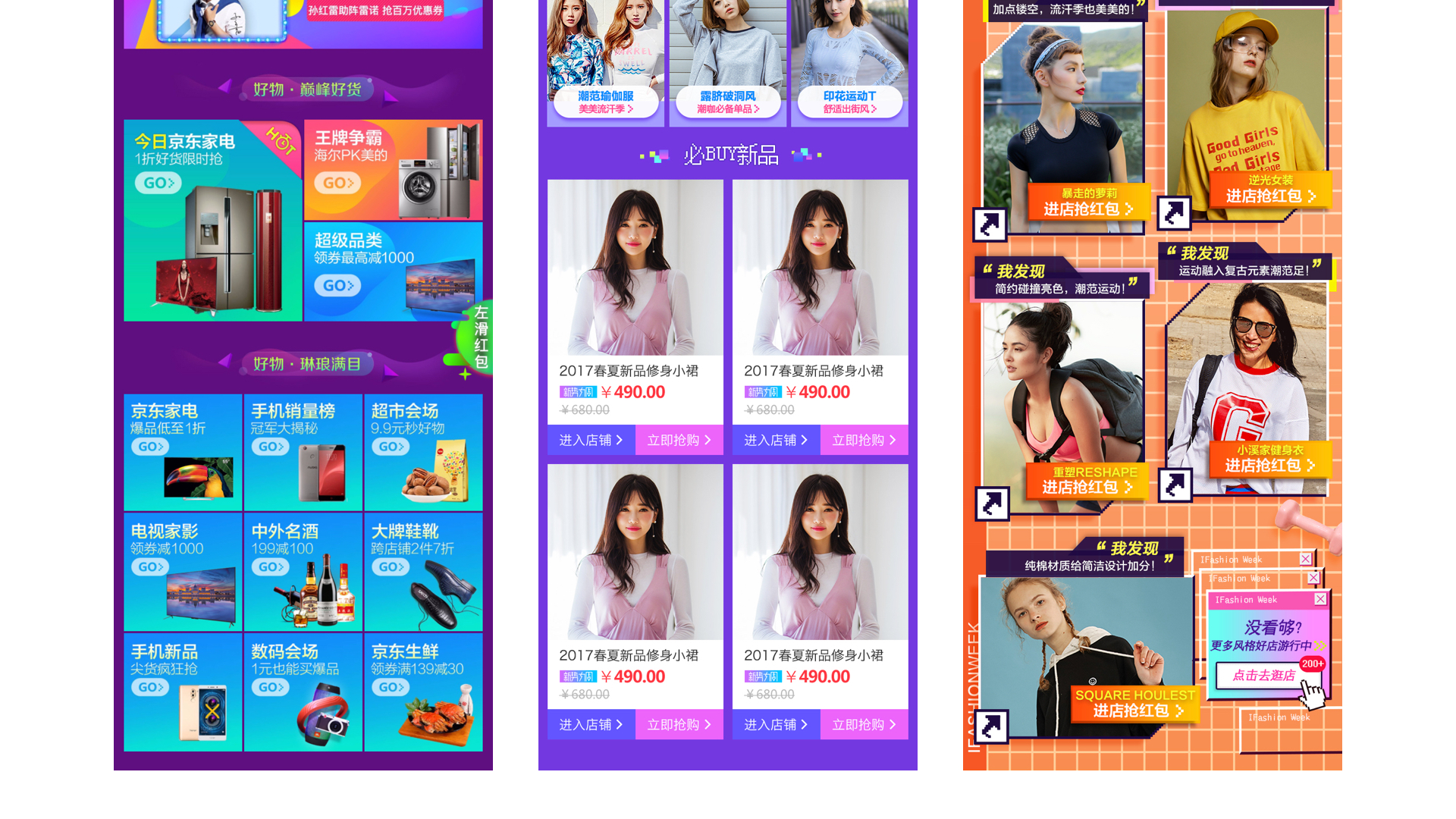
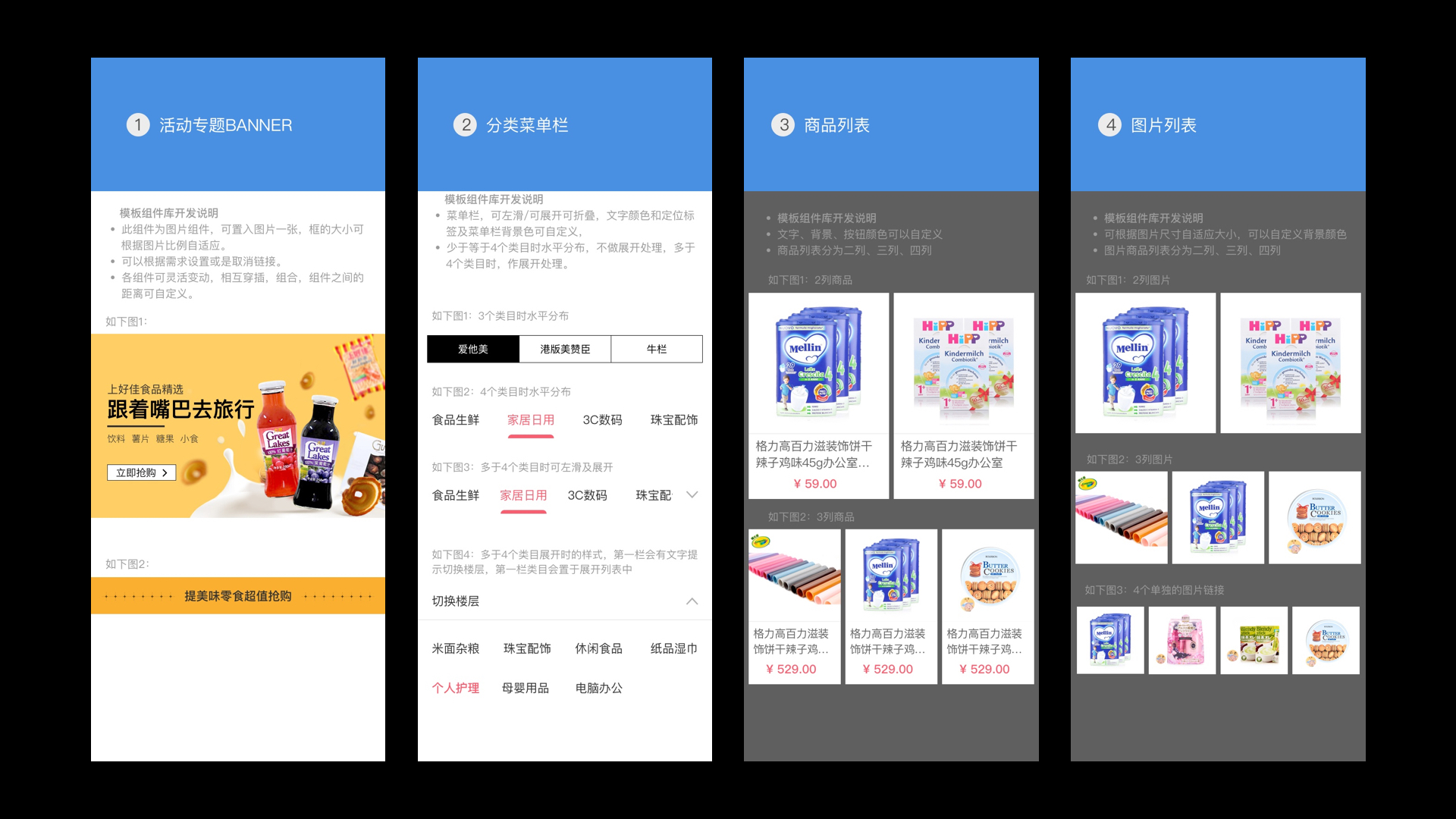
专题页设计


我们仔细观察可以得出,任何一个多复杂的专题页设计,都是由以上四个模块组成的,而这些模块的组成,都可以被分解在一个一个独立的小元素,而我们把这些小元素进行拼装就可以很快的完成一个专题页的设计。
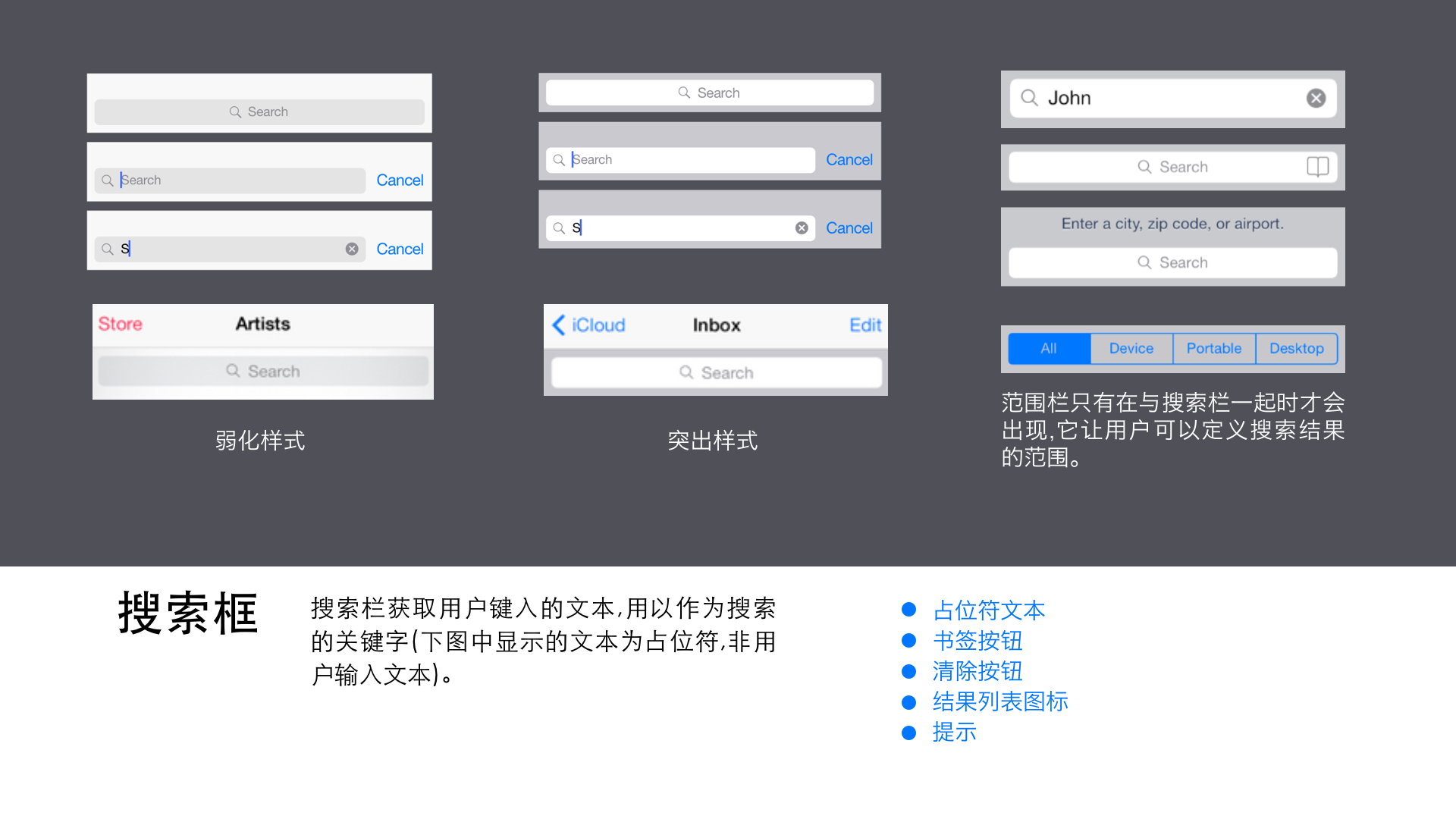
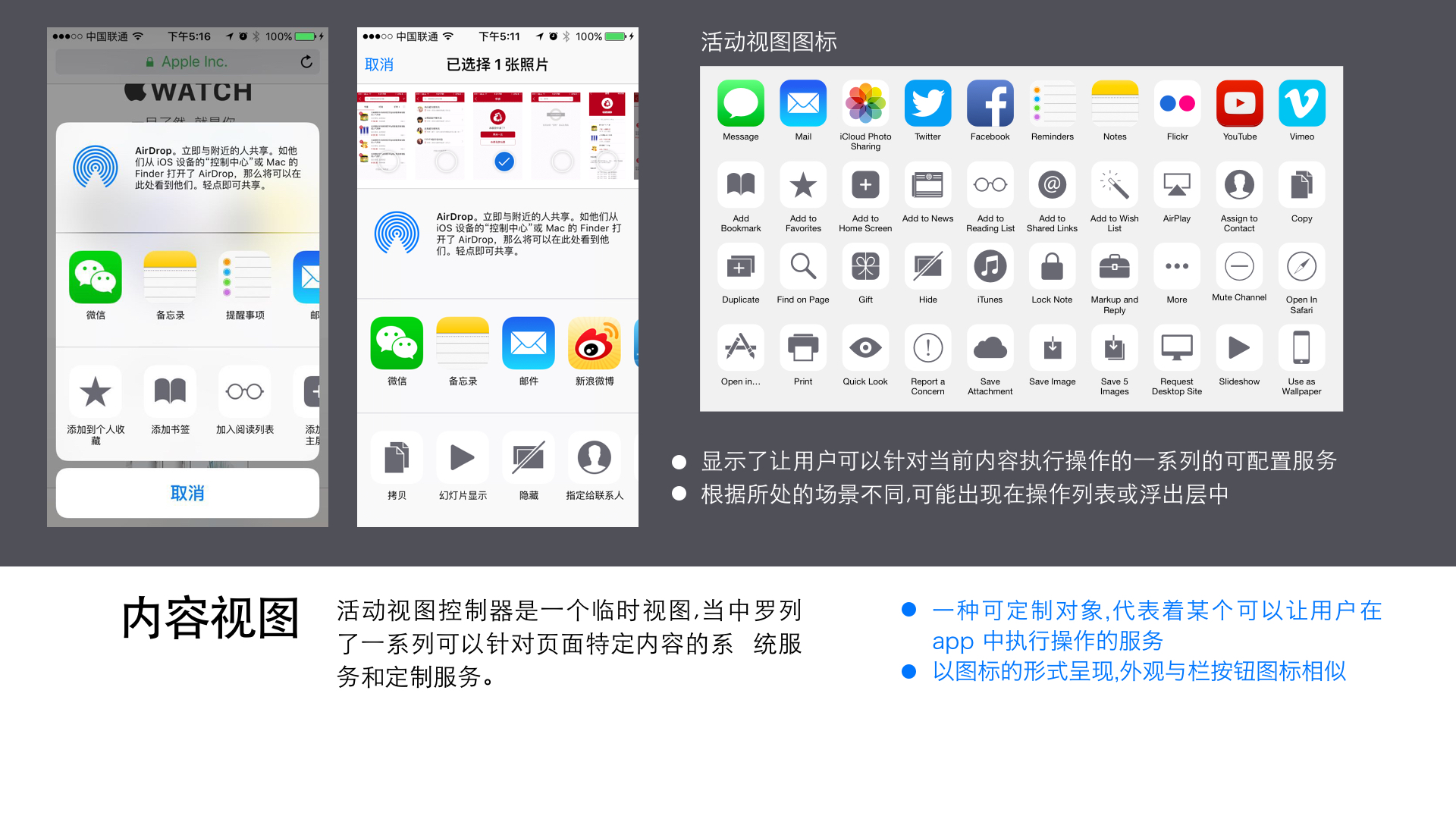
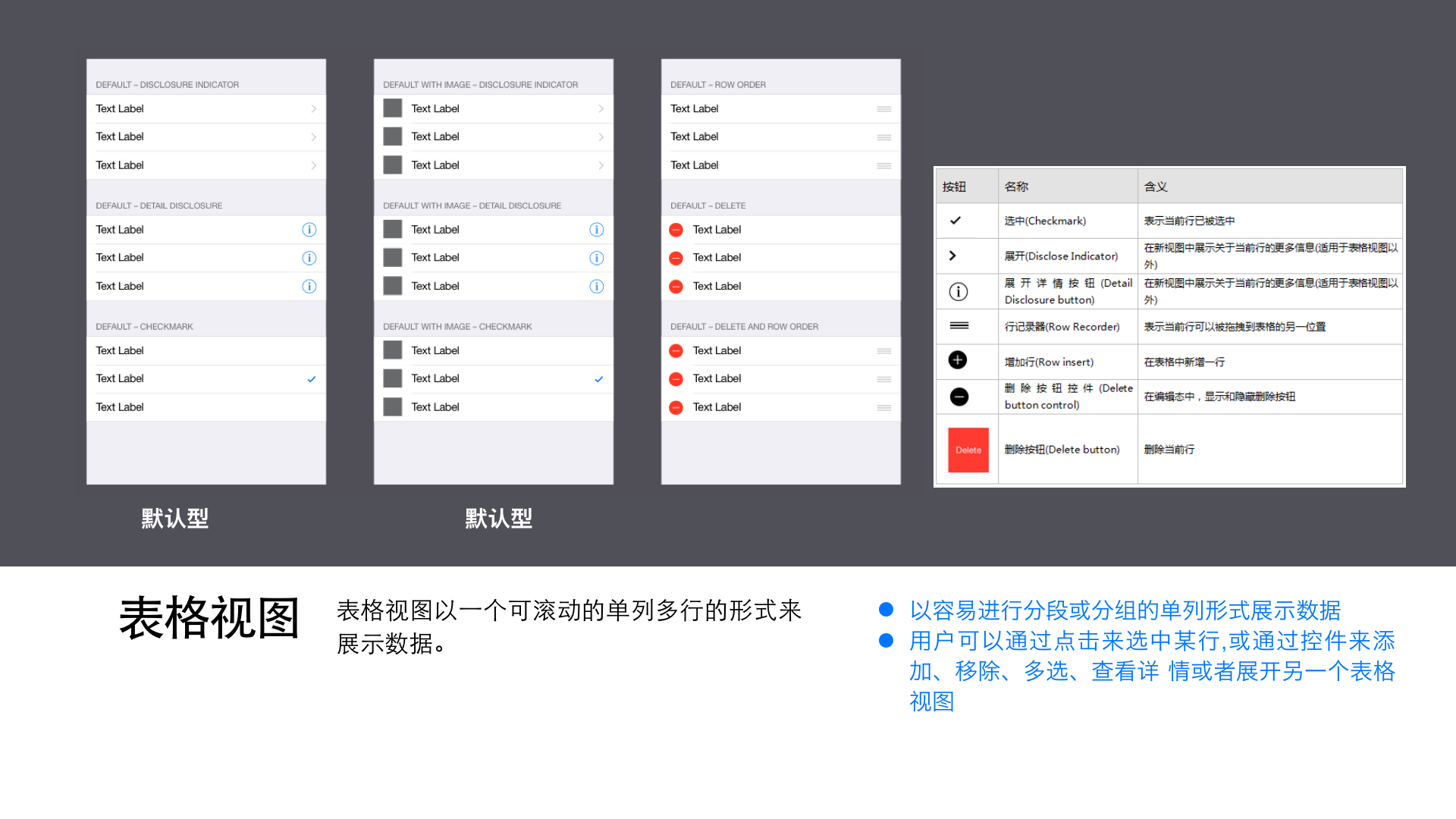
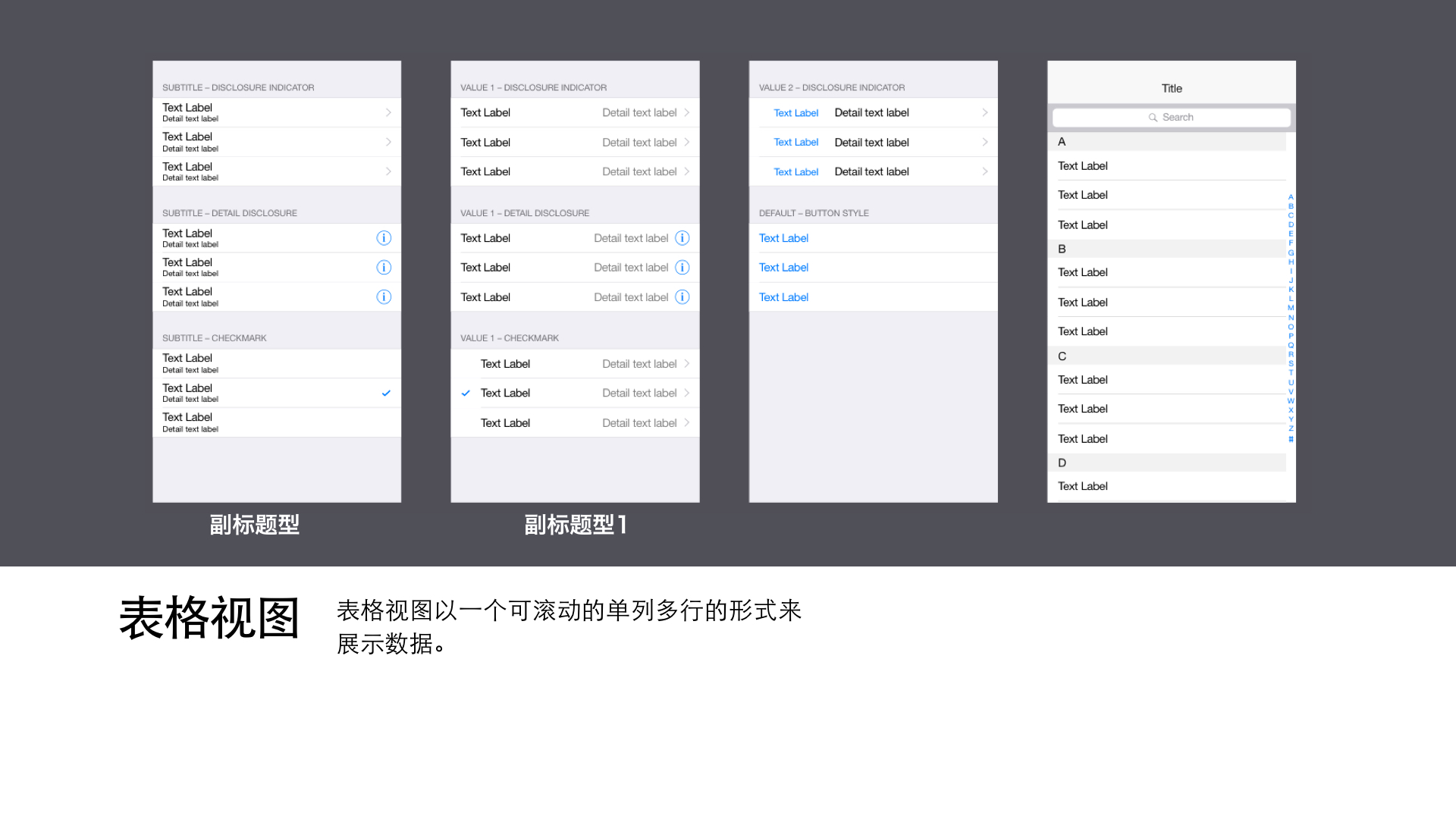
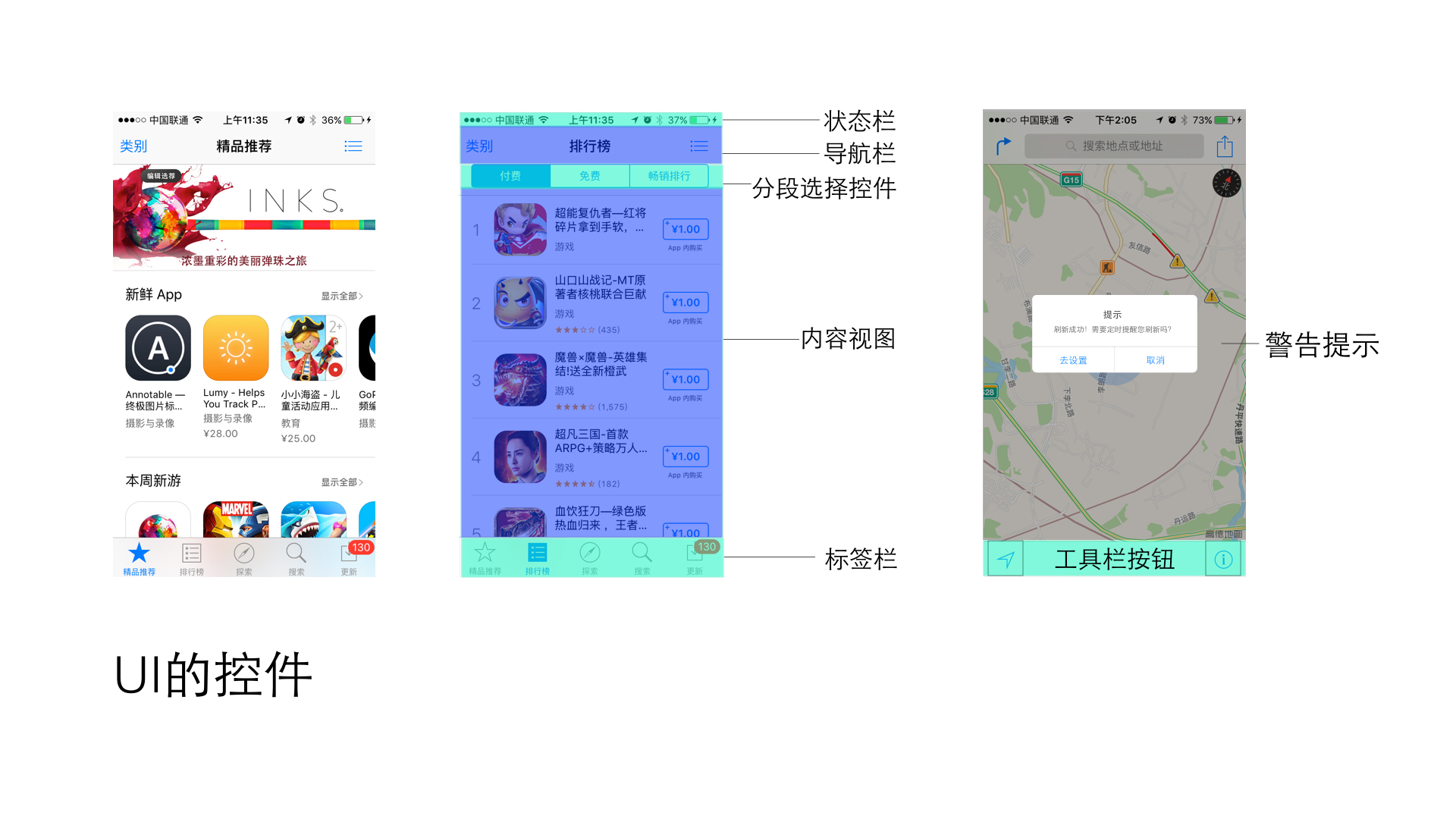
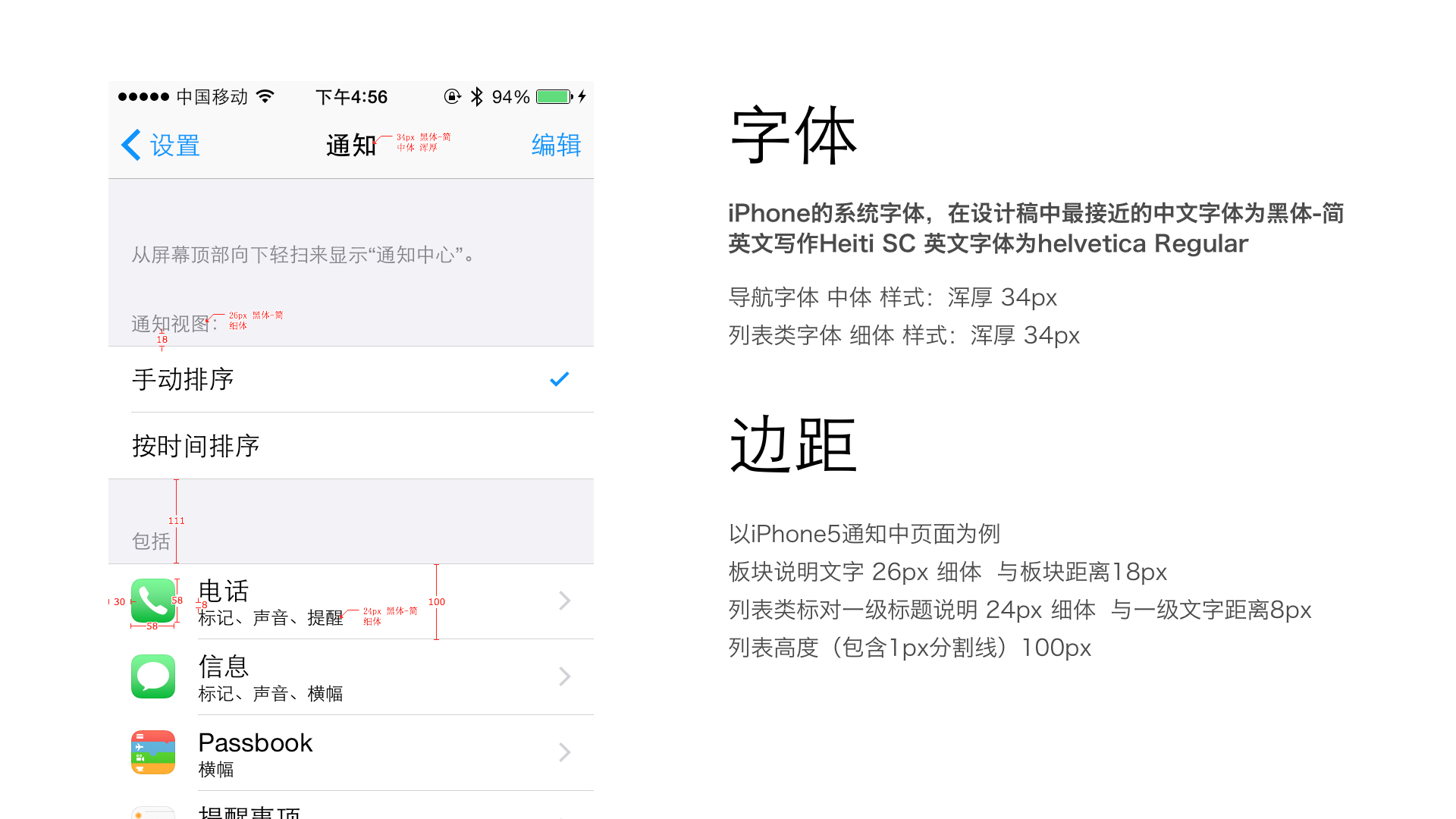
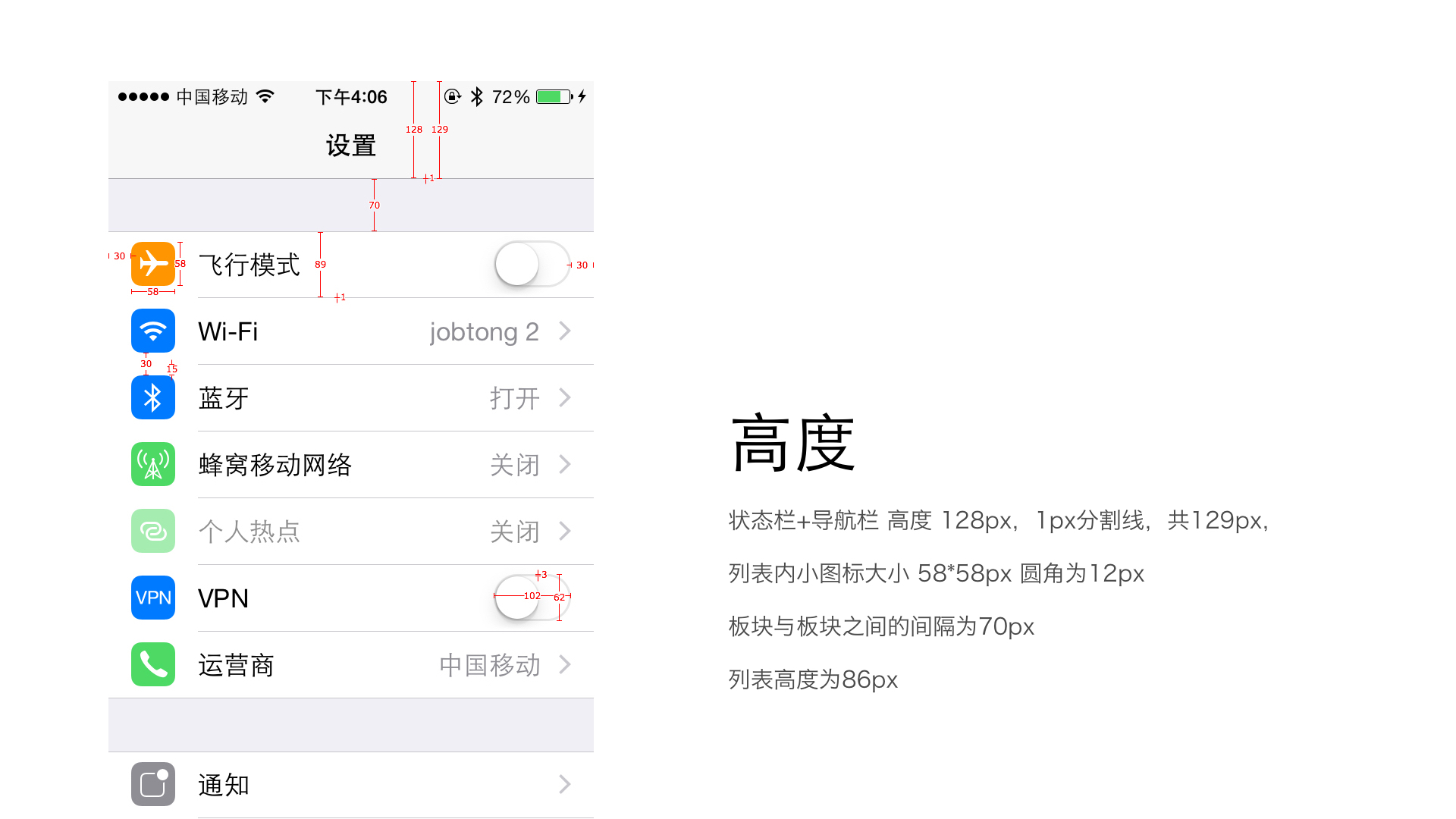
APP设计

在这里,我们通过IOS系统的控件来分解一下UI设计,从上图中我们可以看出,一个漂亮的购物平台首页,其实就是由几个简单的色块拼接而成,而我们只需要掌握相关视觉的规范文件,就可以做一个看起来还不错的APP。














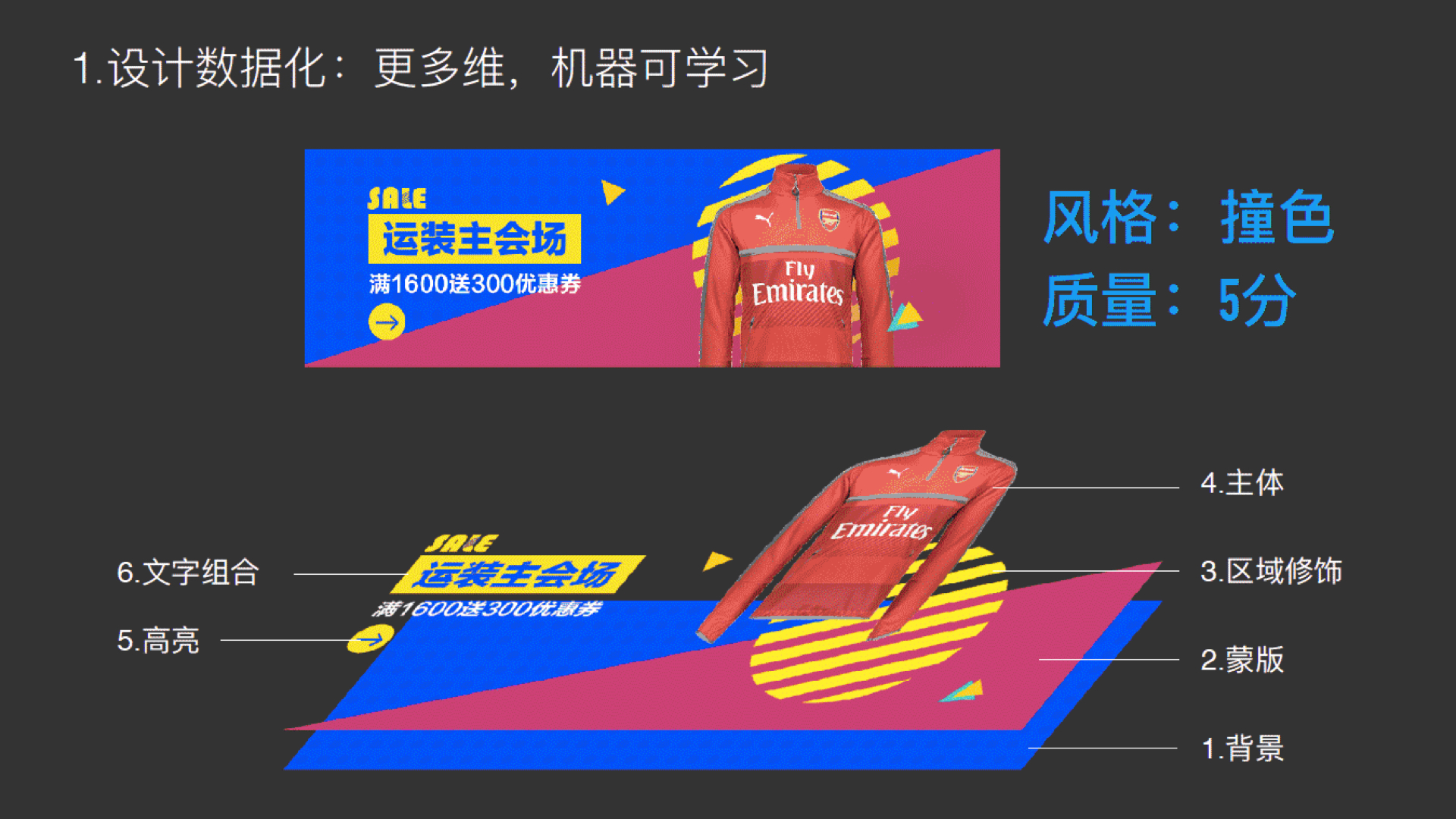
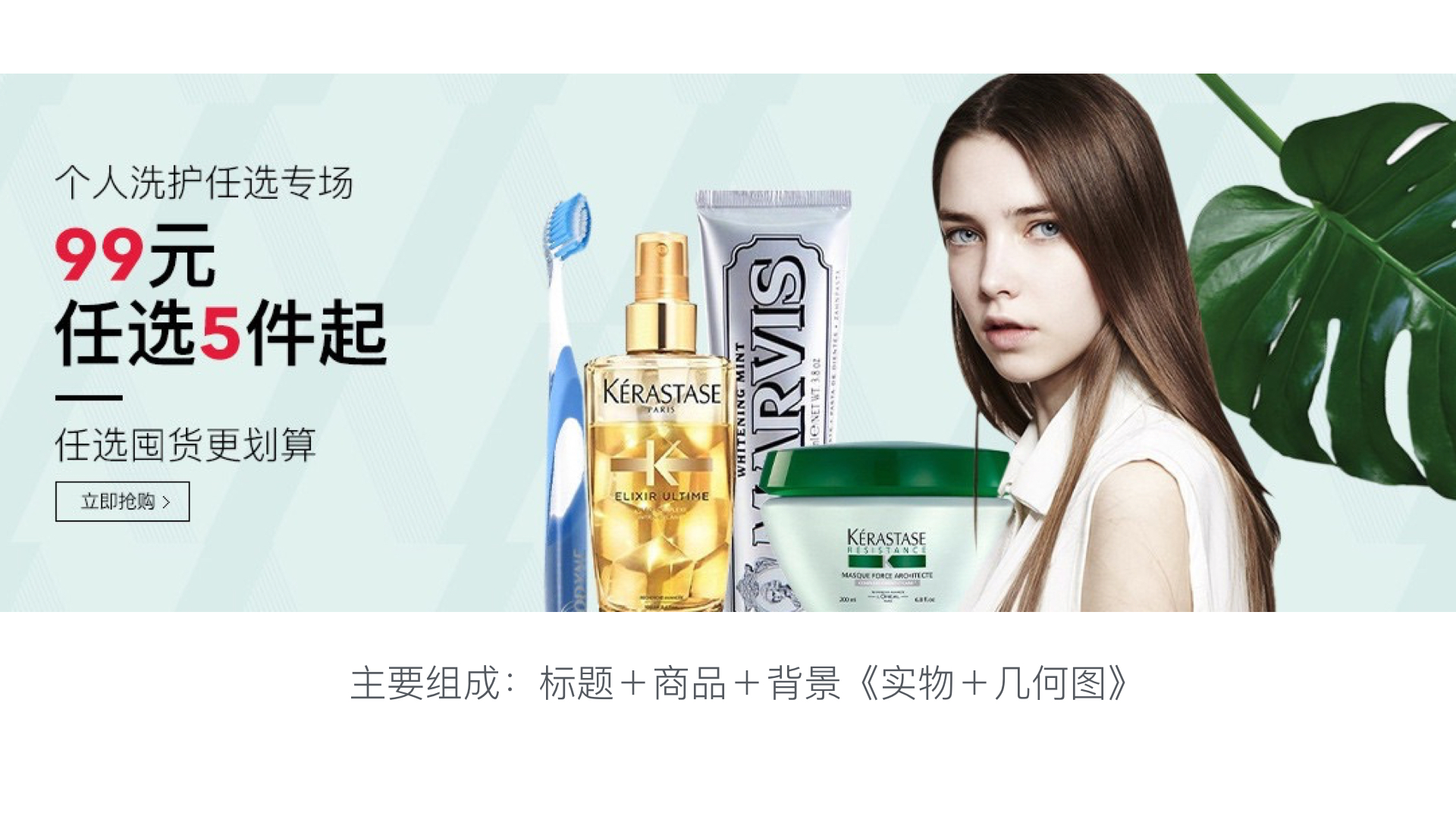
Banner设计
我们都知道,一个最常规的最完整的Banner,一般都由这五个部分组成:文案/模特商品/背景/点缀元素/LOGO,

我们来看看机器是如何做Banner设计的呢?
四个组成部分:设计框架、元素中心、行动器、评估网络
组成一,设计框架。还是以这个广告为例,首先通过人工标注的方式,让机器理解这张设计有哪些元素组成,比如它的商品主体,花的背景,蒙版。往上一层,我们通过设计的经验知识,定义一些设计的手法和风格。手法指的是这些元素为什么可以这么构成,这个知识在设计脑子里机器是不知道的,所以会有手法这一层做输入。最上面这一层是风格,当这些元素构成之后,它从美学或者视觉角度看是一个什么感受。让机器知道它是用什么组成的,为什么可以这么组成,以及它组成后的效果。这个过程将一个设计问题转化成数据问题,这就是设计数据化。
组成二,元素中心。因为我们做的是元素级生成,所以必须准备一个元素的库。我们会通过收集一些版权图库,以及自己造设计元素的方式,输入到一个元素的分类器。这个分类器会把这些元素分布到各个类型里,比如背景、主体、修饰,也会完成图片库的提取。
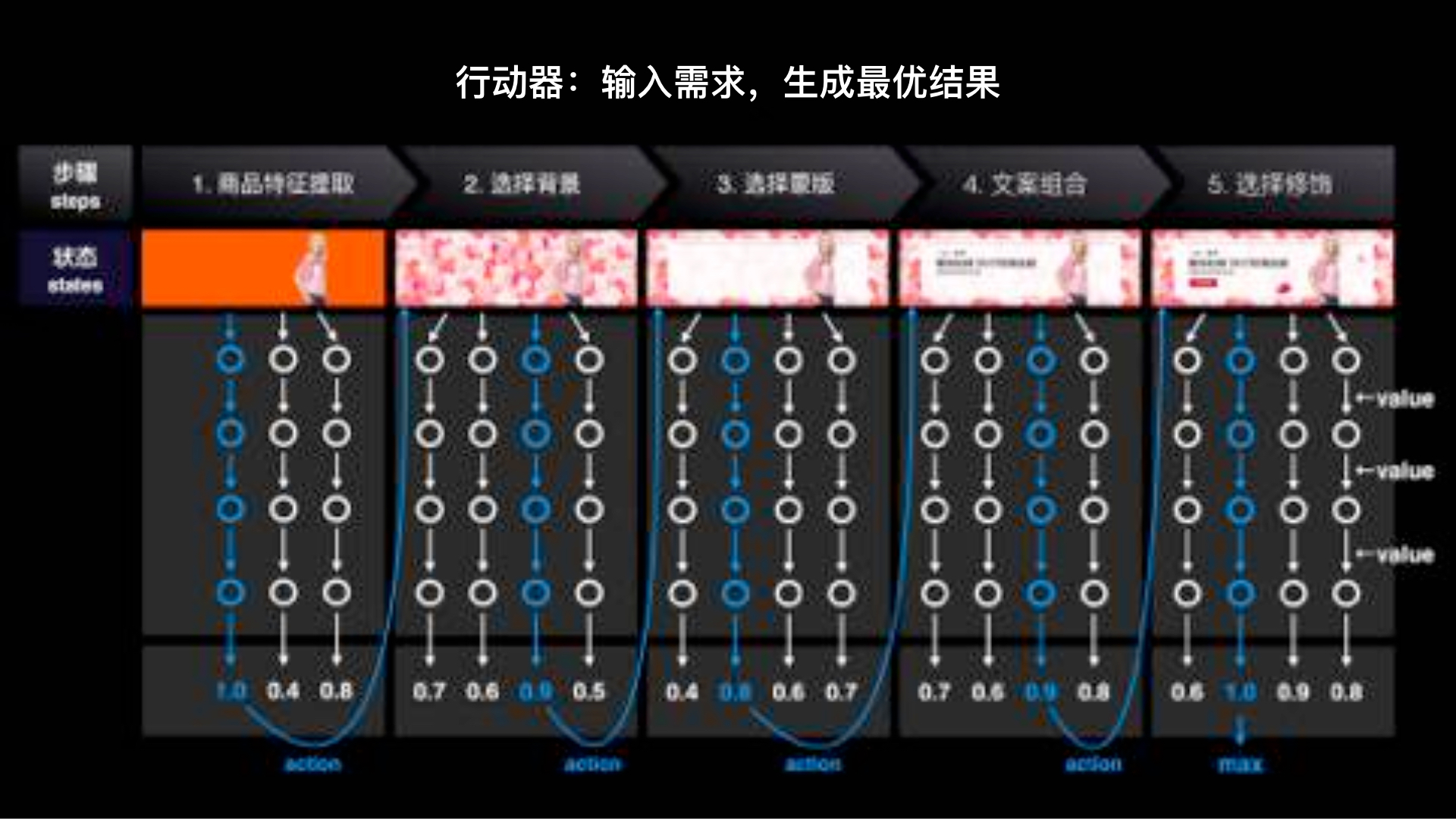
组成三,行动器。接下来,就是设计的具体过程。比如今天我们接到一个设计任务,要为这样一件衣服设计一个花朵风格的广告。这时候会有一个行动器,负责把前面准备好的底料放到设计框架里。这个过程和下围棋很像,左边是棋盘,右边是下围棋的棋子。行动器就是把元素放到棋盘里,这是整个行动器的生成原理。
它很像设计师实际在做设计的过程,如设计师要做一个花朵的时候,也在软件里面会不断去调每个位置、每个像素、每个角度。同时,整个过程也是一个强化学习的过程,行动器会在不断试错中更智能。
组成四,评估网络。设计成品出来之后,我们要告诉机器人,从设计的角度是好还是不好。我们有一个设计评估网络,最终实现的效果就是给它输入任何一个设计成品,它能打个分。技术原理是,我们通过人工输入大量历史上投放过的一些设计图评分,它从这里训练出一个打分的模型出来。同时,专家也会人工干预打分,完成双向反馈。








如果把下图中的冰山比作设计师的工作内容的话,机器人可以替代的部分就是冰山以上的部分,而冰山以下的部分是设计师通过对用户,对情感,对市场等多种因素考虑后而得出的冰山以上的部分的设计。
机器让我们成长
在人工智能时代,我们面对机器人的竞争,不用害怕,我们可以利用机器让我们更快更好的成长,让机器人协助我们处理冰山以上的部分,而把我们设计师的重点放到视觉以下的部分,比如可用性,易用性,情感化设计,品牌传播,市场运营,商业模式等。


作者:李汉江(简书ID:设计师李奥),A股上市公司怡亚通高级视觉设计师,十多年品牌设计及互联网产品视觉设计经验。
本文由 @李汉江 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








越来越认识到套路的重要性!
能转载吗?
写得真棒!谢谢分享!
套路深,干的好!
套路让我们快速成长 🙂
her看过好几遍,推荐
找到了 就叫“her”她
请问下视频1是不是某个电影宣传片,想看看导演如何演绎用户与AI相爱。
设计师的思维方式 人工智能是不能模仿的
😯
阿里(鲁班)牛逼的千人千面