Axure教程:带拖动轨迹的图标菜单设计

之前在网上看到一款可以任意拖动的图标菜单,效果很是酷炫,于是想用Axure去实现它,经过一番尝试,效果还是很理想的。话说什么是带拖动轨迹的图标菜单,我也说不清楚,请看下面的效果图吧。

(点击预览)
一、原型解析
首先,这个菜单由五个图标组成,一个主菜单图标,四个二级菜单图标;
其次,点击主菜单可以弹出或收起二级菜单;
再次,拖动主菜单图标时,二级菜单图标会跟随主菜单图标移动并形成运动轨迹。
二、设计思路
关于图标
菜单中使用到的图标,可以直接通过Axure部件库自带的图标,也可以从外部导入png图标
关于点击
点击主菜单图标时,弹出或收起四个二级图标菜单,很容易想到的是利用Axure的“移动”功能
关于拖动
对于拖动来讲,首先第一想到的是要用动态面板,因为只有动态面板才可以增加拖动事件;其次拖动主菜单图标后二级菜单图标跟随移动并形成运动轨迹,则也是利用的Axure的移动功能
三、制作过程
1、准备图标菜单

这个过程其实没有什么好说的,你可以画五个大小相同颜色不同的圆形形状,也可以导入五张大小相同内容不同的PNG图片(为什么要PNG,因为你要确保你的圆形图标是没有背景色的)。
2、转为动态面板
将图标菜单选中后,点击右键,选择“转换为动态面板”,每个图标菜单需要单独转换,最终会有五个动态面板。

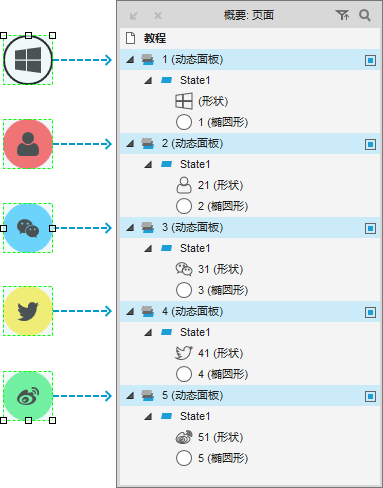
3、排列图标菜单
将五个转为动态面板的图标(1,2,3,4,5)按照从上到下的的顺序重叠排放在一起,即1放在最上面,2~5的顺序可以随意排列。排列好后就是下面这个样子。

4、增加点击事件
接下来为代表主菜单图标的动态面板1添加点击事件,要实现的效果就是:开始时点击主菜单,弹出四个二级菜单;然后再点击主菜单收起四个二级菜单,二级菜单在弹出和收起的过程中增加动效。
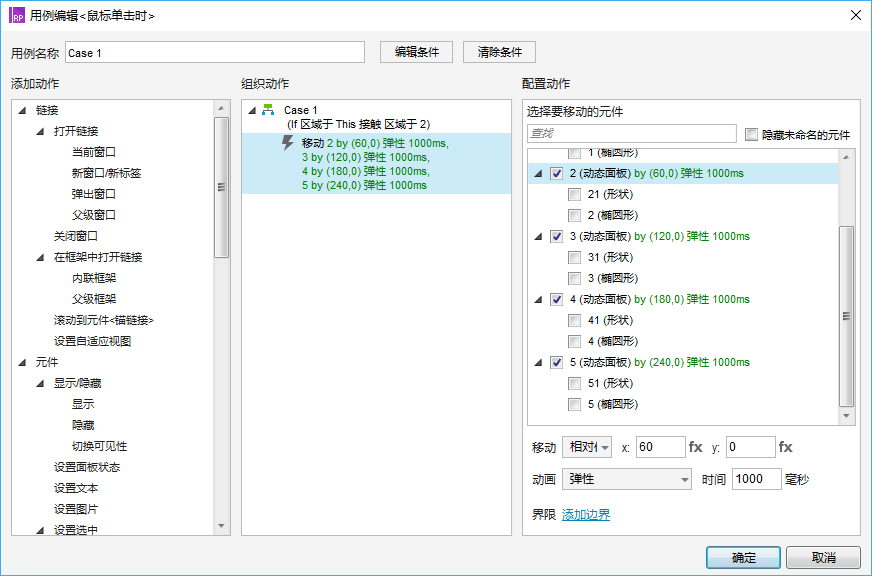
(1)点击主菜单弹出二级菜单
点击主菜单弹出二级菜单的效果其实就是利用了“移动”动作,当点击主菜单时,移动二级菜单2,3,4,5;另外分别设置移动的相对位置,已保证弹出后的二级菜单是可以均匀排列的,为了使弹出带有动效,可以设置移动动作的动画效果(弹性)和时间(1000ms)。

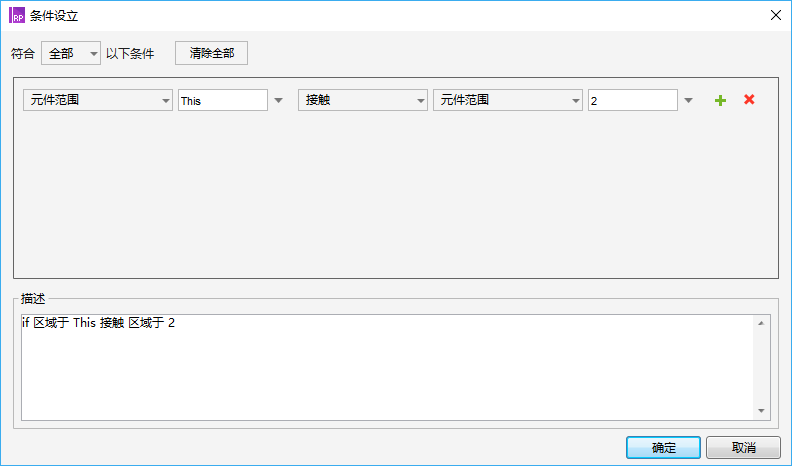
上面的过程实现了点击主菜单弹出二级菜单的效果,但实际上并不是在任何时候点击主菜单都要弹出二级菜单,因为在二级菜单已经弹出的情况下点击主菜单,就需要收起二级菜单,所以此时要在上面的动作执行过程中增加一个判断条件,即点击主菜单后,满足某个条件时才会弹出二级菜单。

这个条件的意思是:主菜单1接触到二级菜单2。想想什么时候会满足这个条件?也就是二级菜单收起时,主菜单1会覆盖在二级菜单2上面,也就满足了这个条件;当二级菜单弹出后,主菜单1并没有接触到二级菜单2,也就不满足这个条件。
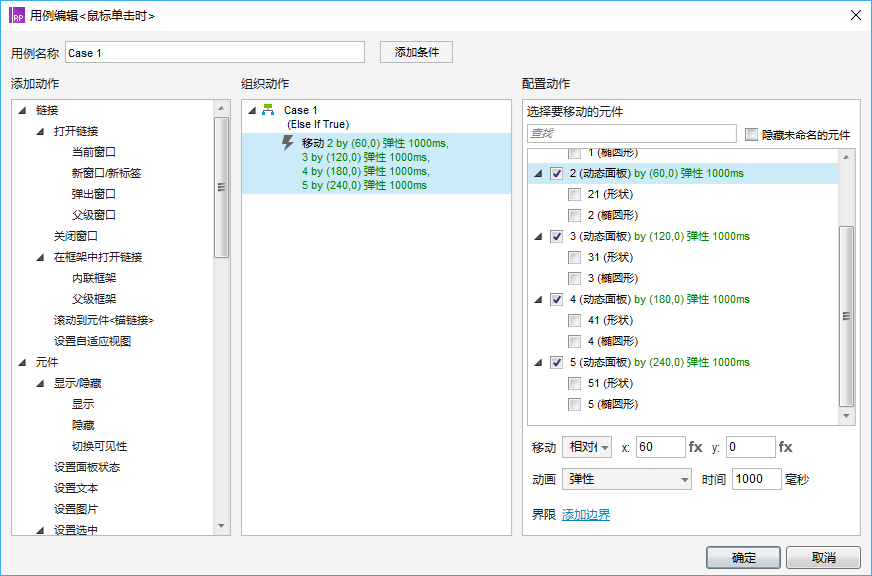
(2)点击主菜单收起二级菜单
点击主菜单收起二级菜单的过程其实跟上面点击主菜单弹出二级菜单的过程类似,只是移动的方向相反,另外无需设置额外的判断条件,只需要在单击事件下增加一个 case2 即可。

这时候预览一下原型,就可以实现点击主菜单图标弹出二级菜单图标,然后再点击主菜单图标收起二级菜单图标的效果了。接下来再来实现主菜单图标拖动效果。
5、增加拖动事件
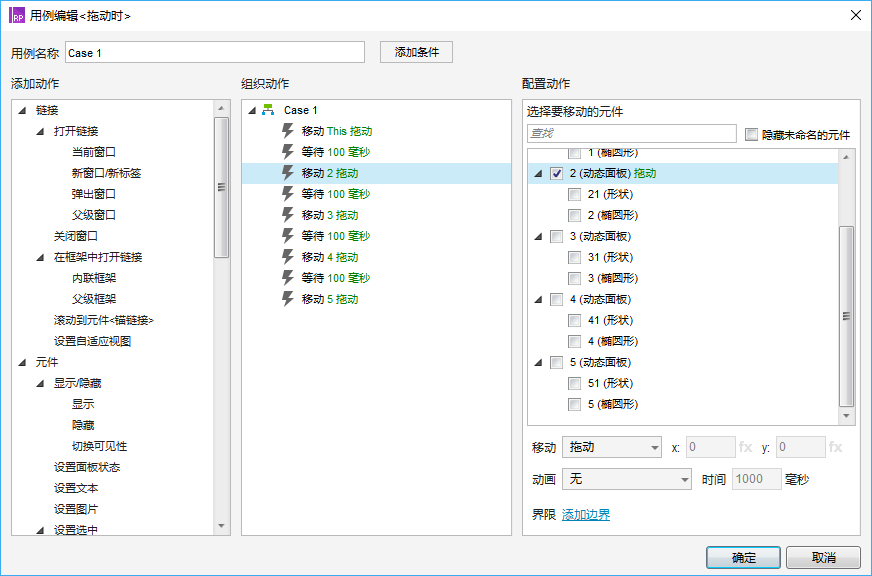
为主菜单图标的动态面板增加拖动事件,执行的动作就是跟随拖动轨迹来移动五个菜单图标,但为了可以出现拖动轨迹效果,在执行移动二级菜单2,3,4,5动作之间增加等待时间。

到此为止,大功告成。
本文由 @RAEDME大鹏 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








为什么增加了拖动事件后就不能触发点击事件了啊
再次点击图标不是收起,而是相互的距离N倍拉开,怎么处理呢?
你点得太快的时候,第一个判断还是“接触”的,所以会产生这种现象,点击慢点就好了。不然就换一个判断方法。
你公众号里面那个隐秘情书的排列方式是什么?
二维码扫出来是一个公众号啦
会玩。是时候出个Axure做贪吃蛇游戏的教程
你是在做原型设计,还是在做功能开发?
在玩
为什么我拖动起来一卡一卡的,是我电脑原因?
不错,不过收起的交互贴错图了。
很棒!顺便自己延伸了一下做点其他样式练练手
玩起来了
Get一个装逼新技能!
six six six
学习了!!!