这个电商网站不止是看起来很好吃

一个电商网站该如何设计呢?
虽然京东淘宝亚马逊这样的电商网站占据着主流,但是在世界范围内,各种各样大小不一的电子商务类网站和APP依然在蓬勃地发展着。更便捷的支付方式,不仅让用户更容易购买产品,也让电子商务网站的整个用户流程得以完善。现如今,电商网站的竞争正在变的越来越激烈,也越来越多样化。
根据Tubik Studio 商业设计的经验,电商平台的成功通常取决于下面的几个因素:
- 所提供的产品或者服务的质量
- 所提供的内容的质量
- 电商平台本身的素质(网站或者APP的质量)
从这几点可以发现,除开销售的产品本身,平台本身的UI/UX 设计起到了至关重要的作用。界面逻辑是否通顺,微交互是否清晰明了,系统的反馈速度是否迅速,产品介绍是否具有吸引力,支付流程是否安全而便捷,细节的设计是否走心,都将直接影响着整个电商平台。这也是为什么电商设计平台当中,需要团队内设计师和营销专家在内的所有人通力合作。

电商网站的设计在需求上有着独特性,所以这次 Tubik Studio的设计师的任务是设计一个电商网站 Vinny’s Bakery,看看他们是怎么做的吧。

任务
为制作新鲜精美的手工面包的品牌设计一个线上销售面包的电商网站,需要设计相关的UI和UX
设计过程
要设计这个电商网站或者APP,设计师需要预先考虑好下面几个方面:
- 操作要足够便捷
- 强化品牌特征
- 用户数据的安全性
- 高效的视觉元素
- 通过菜单和目录等清晰的展现数据
- 用户能够通过平台留下对于商品和服务的反馈
- 有关商品和服务应当留下便于用户联系的渠道或者联系方式
- 设计应该服务于整个电商平台,而不应成为障碍
基于这些原则,Tubik Studio 的设计师 Ernest Asanov 研究了整个市场的趋势,分析了实际购买这些商品的实际客户和潜在的目标受众。在获得相应的数据之后,设计师尽量遵循用户友好的原则,采取相对简约的风格,设计对于目标受众有吸引力的的UI。
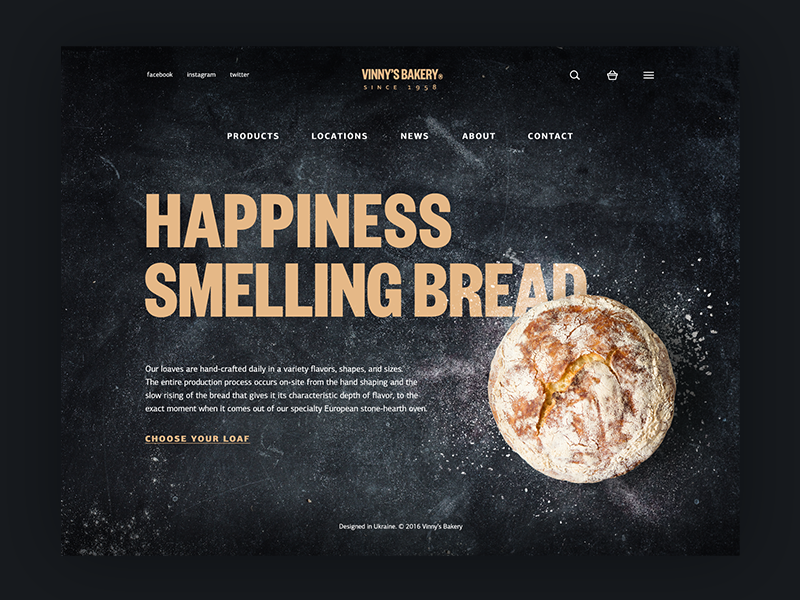
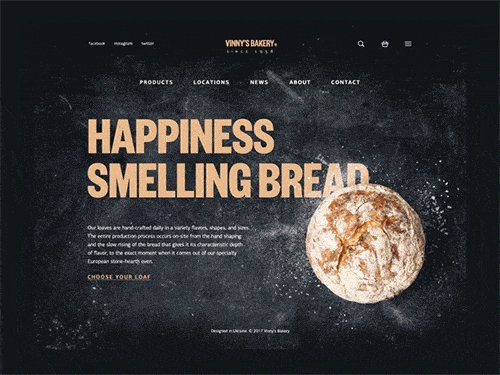
由于网站是用来为一家小型的手工面包店来推广其产品的,所以,首页需要承载他们的主要的产品链接、相关的服务介绍、公司的介绍以及社交媒体和更多的信息。设计师热衷标题、图片、背景和文案的排版组合来视觉化地传递信息,便于用户感知,将新鲜出炉的面包所特有的温暖感,呈现在用户面前,勾起他们购买的欲望。在这样的设计方案基础上,服务的定位也就越加的清晰了,这家手工面包店是高端的面包类产品的生产者和供应商,这些经过手工制作的面包有着超市里量产的面包所不具备的独特属性,相应的,成本也相对更高。

在网页风格的设定上,设计师希望它能传递出协调的感受:深色的背景,作为品牌特征的文本LOGO和位于中线上,清晰明了的标题能够在访客心理上建立起正面的情绪,其他的视觉元素和美味的糕点一起塑造出整个网站的主题风格,微文案在视觉上也具备吸引人点击的特点,提升网站的整体转化率。

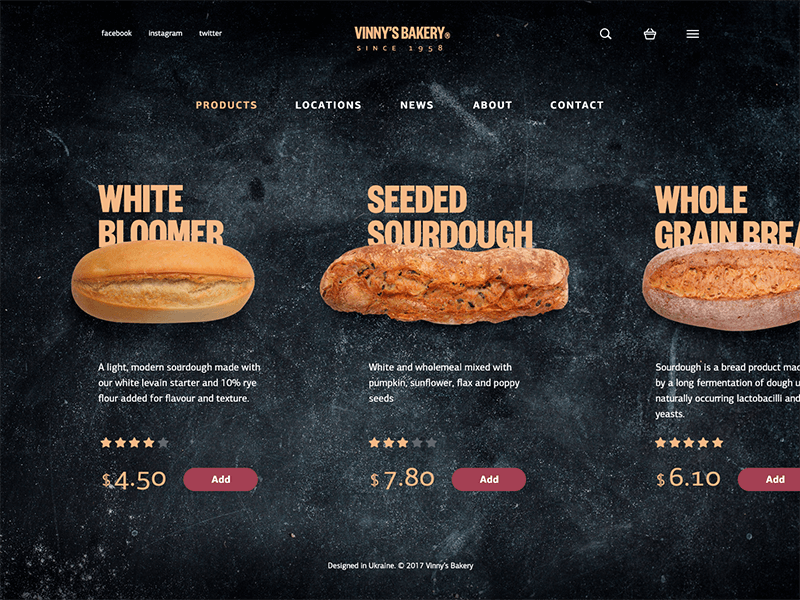
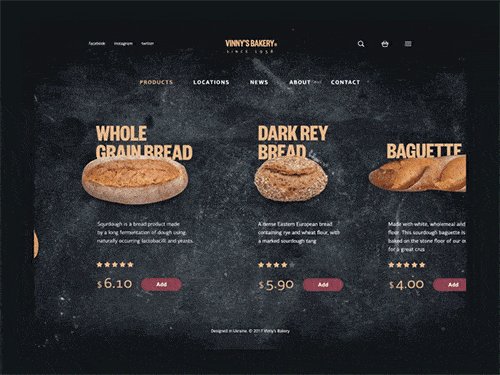
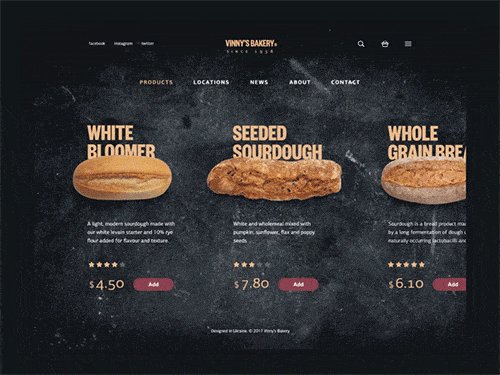
接下来,看看这个网站的产品目录:由于销售的产品是新鲜的手工面包,漂亮的产品图几乎是必备的组成部分,搭配上每款面包的核心信息,用户可以快速地浏览、筛选符合自己口味和需求的产品。在这个展示区域,设计师让用户可以水平滚动以查看更多的产品,这也是为什么靠近屏幕边缘的最后一个产品并非完全显示,这样可以暗示用户,向右滚动可以查看更多。用户在首页可以直接通过“Add”按钮将商品添加到购物车当中,无需进入子页面。特别是对于回头客而言,这种设计能跳过多余的操作。当然,对于想了解更多的用户,点击面包自然就能进入对应的子页面了,两不耽误。

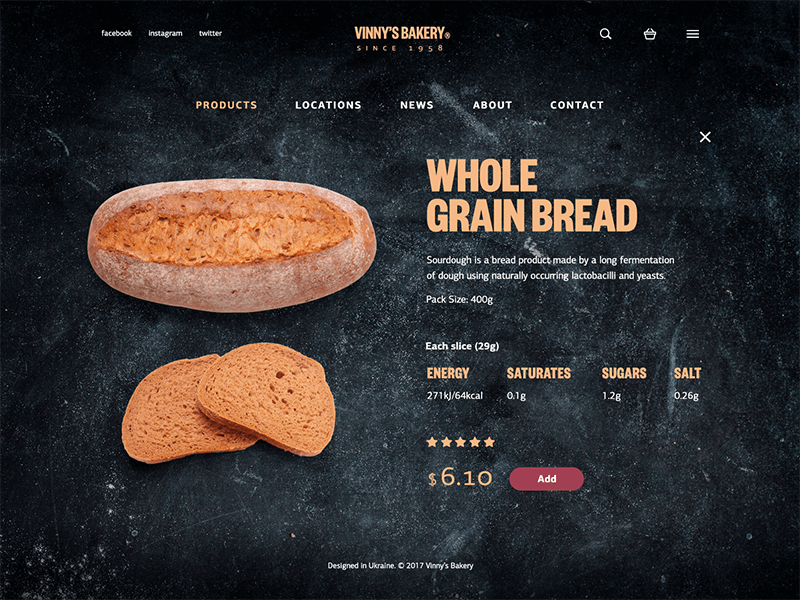
点击特定的项目,用户可以查看关于这款面包的更多详细信息,包括说明,重量,营养,价格,评级和加购物车按钮。面包的产品图是支撑整个页面的视觉焦点,这样会让页面更加简洁,不会让用户分心。

仔细查看整个交互过程,你会发现页头和页脚是固定的,水平滚动可以查看更多面包,而以产品为核心的视觉设计,让整个页面充满了聚焦感。平滑的过渡动效连接着所有的交互,模拟出物理世界中交互应有的质感。
而网页设计中另外一方面值得注意的,应该就是它的字体和排版设计。为了便于用户在使用过程中更好地阅读内容,字体的类型和大小都尽量达到一目了然的效果,色彩则则贴合产品,采用了和面包相近的橙色,这样一来,和深色的背景产生了明显的对比。背景采用的图案和纹理则模拟了面包师制作面包时候操作台上布满面粉的效果,这样也和面包的主题产生了关联。整个设计从视觉到主题都高度的一致,在功能上也确保了易读性、可用性和易用性。作为一个电商网站,功能和体验上也达到了要求。
原文作者:Tubik Studio
原文地址:uxplanet
译者:@陈子木
来源:优设网
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








为什么产品详情页关闭后就返回首页了,这样的交互会难受死我这种纠结症患者的。