Axure教程:轮播图制作步骤详解

不管是在PC端还是移动端,轮播图是常见的设计元素。下面详细讲解轮播图的制作步骤。
作为Axure初学者,把最近学到的记录下来,和大家一起学习。
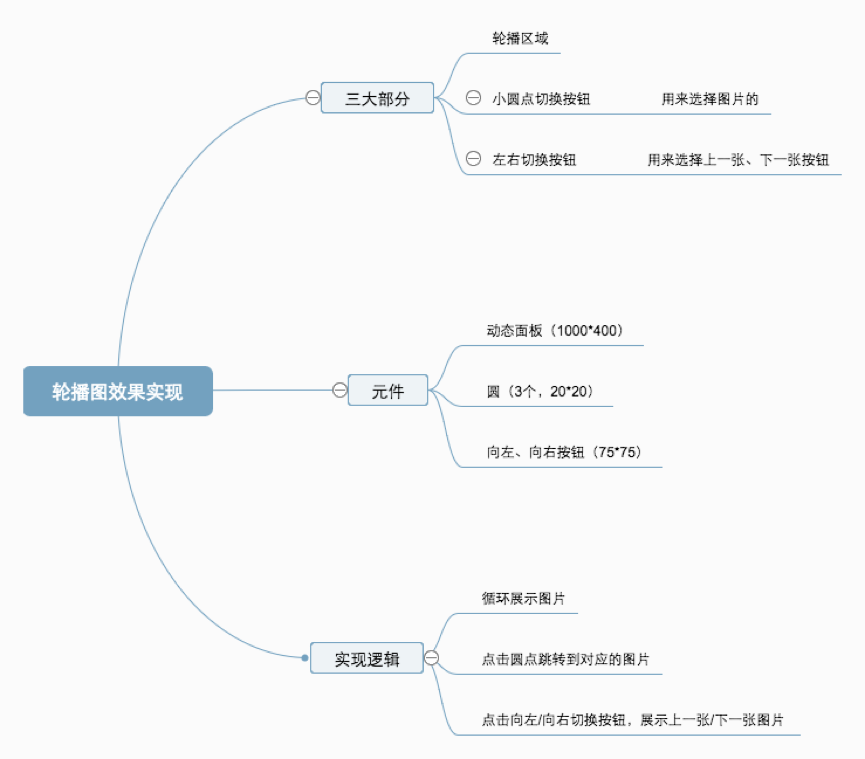
如何实现轮播图:
- 循环展示轮播图片;
- 将圆点与轮播图一一对应;
- 实现前一张、后一张切换。

1、所需元件
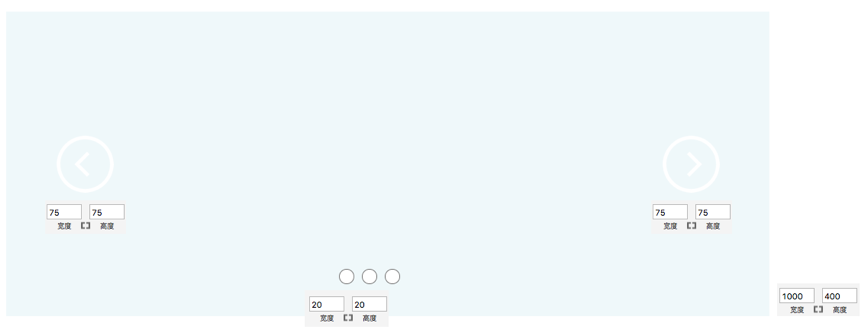
首先我们需要准备以下元件:
动态面板(1000*400)、圆(3个,15*15)、向左、向右按钮图片(50*50)。

2、填充动态面板
①在动态面板中,填充内容,每个状态添加一个图片,这就是在轮播时展示的图片。
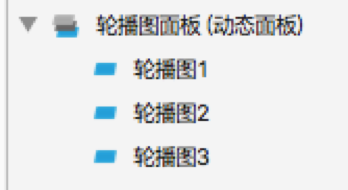
将动态面板命名为“轮播图面板”,并在动态面板中添加3个状态,分别命名为“轮播图1”、“轮播图2”、“轮播图3”。如下图:

双击面板中的状态,在每个状态中添加一张图片。如下图:

3、添加事件
(1)循环展示图片
设置在载入时进行自动轮播动作。
点击轮播图面板,在属性中双击【载入时】。

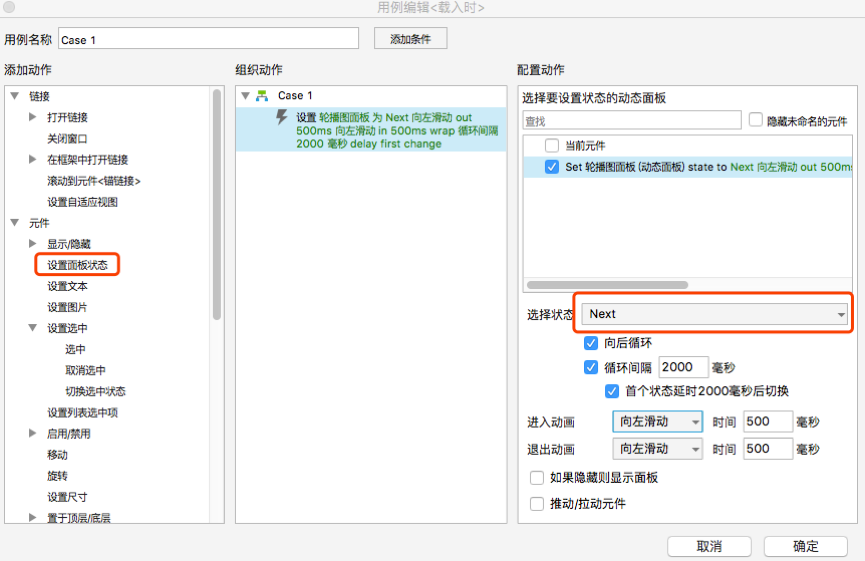
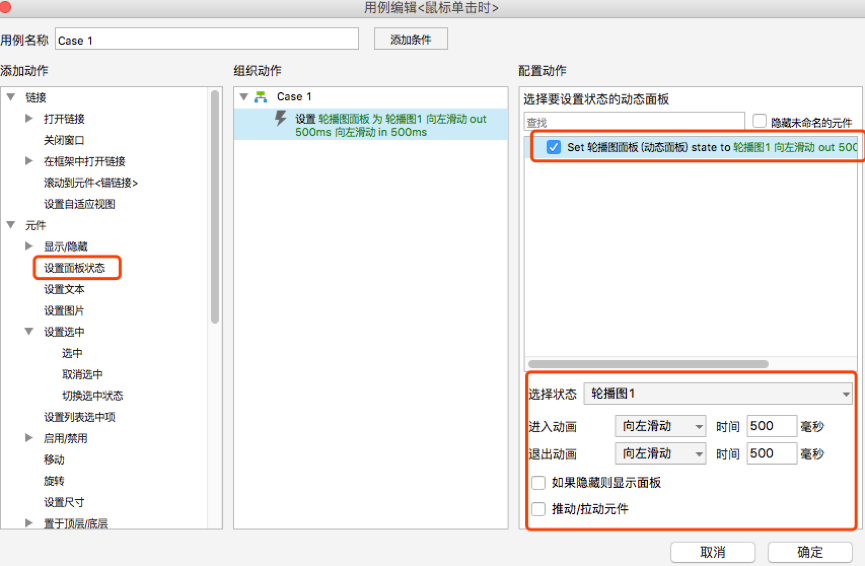
在元件中选择【设置面板状态】,在右侧配置动作中,选择【轮播图面板】,选择状态【NEXT】,配置如下图。点击确定。

(2)轮播图与选项圆点对应
①将圆点设置成选项组。(选项组作用:同一个选项组的元件,当其中一个部件被选中时,系统会自动取消选择其他部件。)
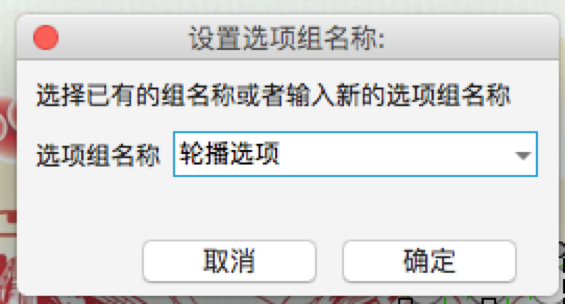
同时选中三个圆(圆从左至右分别命名为“1”、“2”、“3”),鼠标右键,点击【设置选项组】,给选选项组命名后,点击确定。

②设置面板状态与圆点的对应关系。
面板状态为轮播图1时,对应圆点1;面板状态为轮播图2时,对应圆点2;面板状态为轮播图3时,对应圆点3。
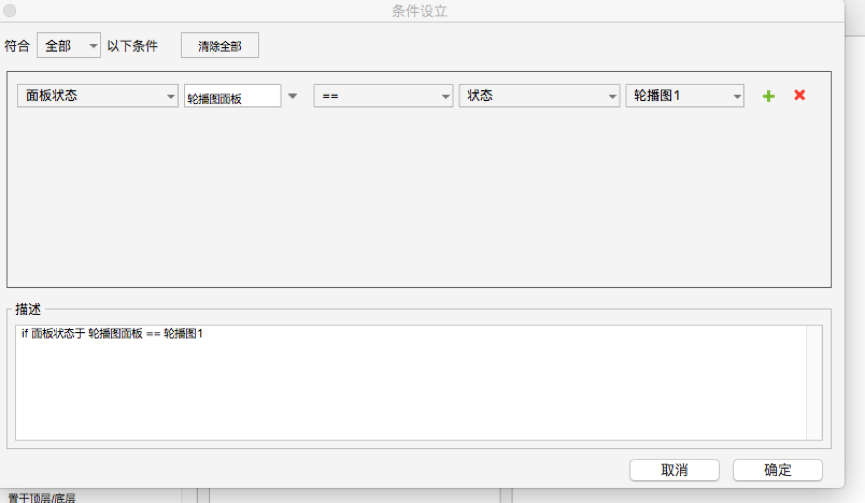
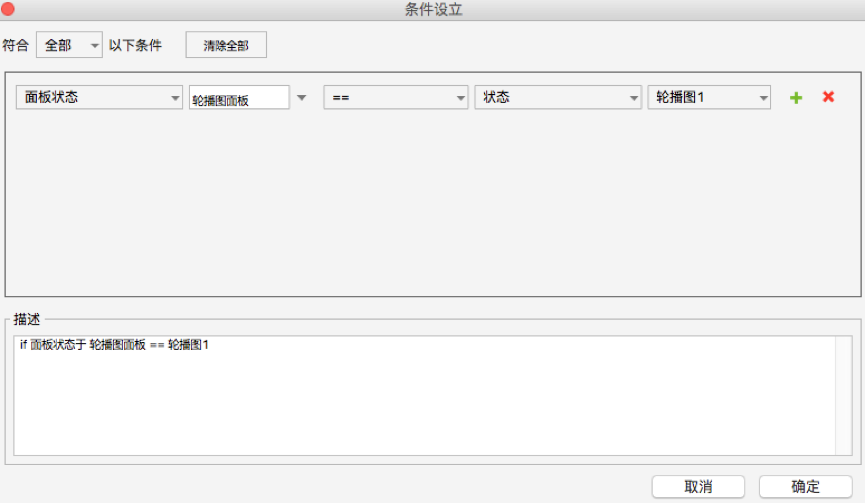
点击轮播面板,在属性中双击【状态改变时】,【添加条件】,点击确定。条件状态设置如下:

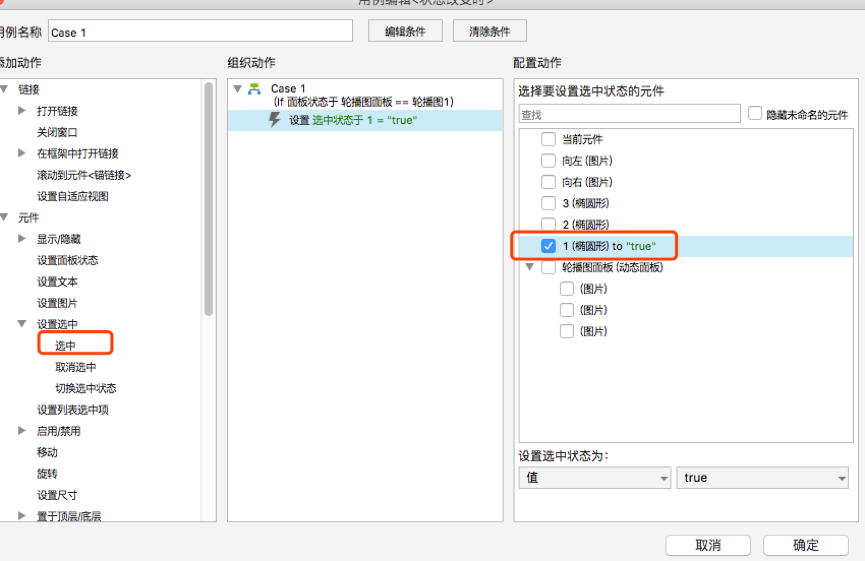
添加【选中】动作,选择椭圆1,点击确定。如下图:

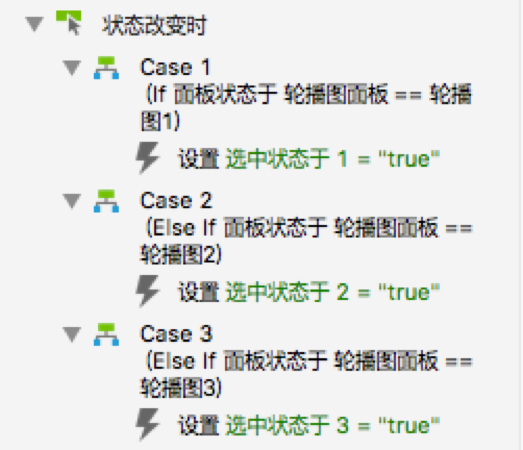
重复以上操作两次,条件为面板状态==轮播图2时,选中椭圆2;条件为面板状态==轮播图3时,选中椭圆3。如下图:

③点击圆点时展示对应图片,以及图片进入、退出方式的设置。
点击椭圆1,双击【鼠标点击事件】,【设置面板状态】,选择【轮播图1】,选择动画方式。如下图:

④点击圆点出现对应图片后,需要循环展示图片,所以还需加上以下步骤。
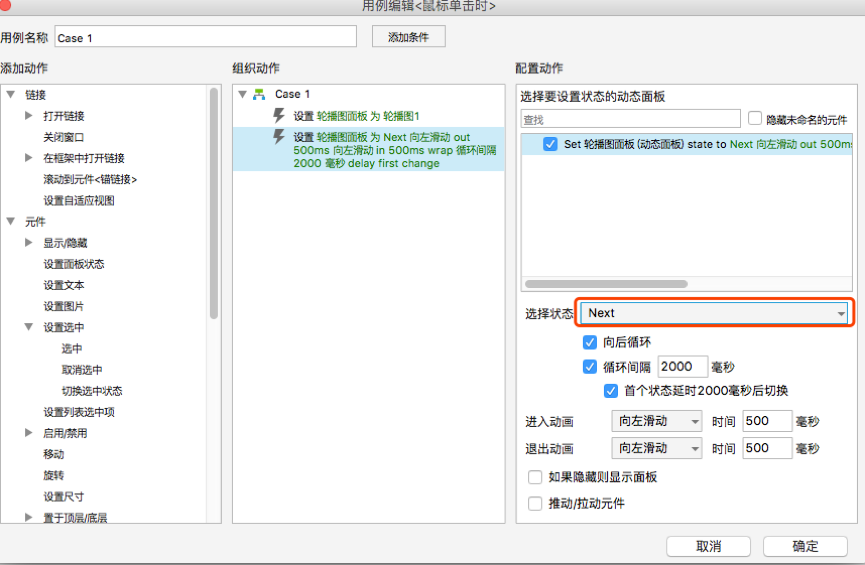
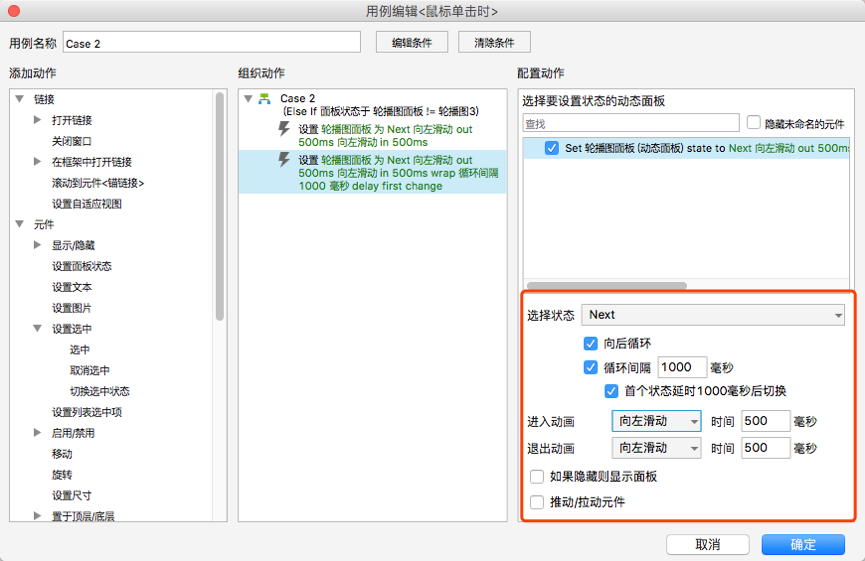
点击【设置面板】,选择【NEXT】状态,设置循环效果,如下图:

对椭圆2、椭圆3进行同样的动作设置(椭圆2选择状态为轮播图2,椭圆3选择状态为轮播图3。)。
(3)上一张/下一张操作
①点击向左按钮时,展示前一张图片。如果当前图片为第一张轮播图,则点击向左,出现第三张轮播图。
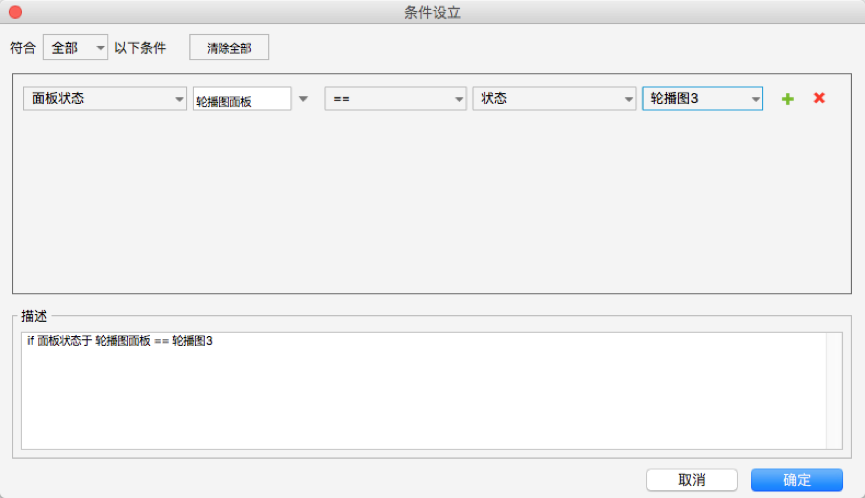
选中【向左】元件,添加【鼠标单击时】,添加条件,如下:

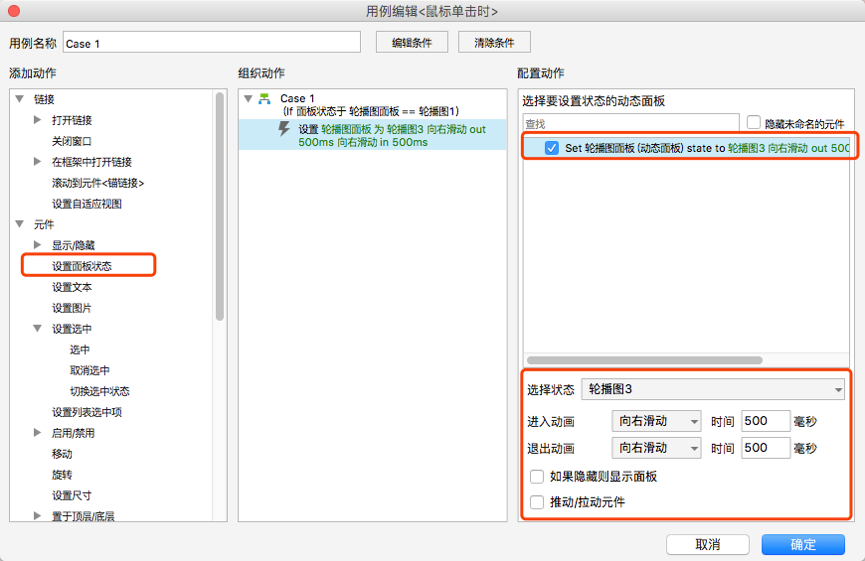
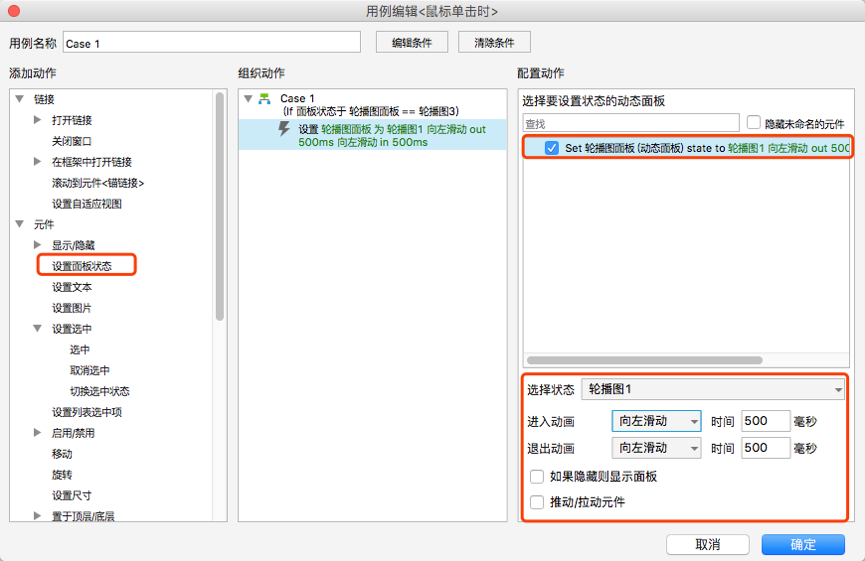
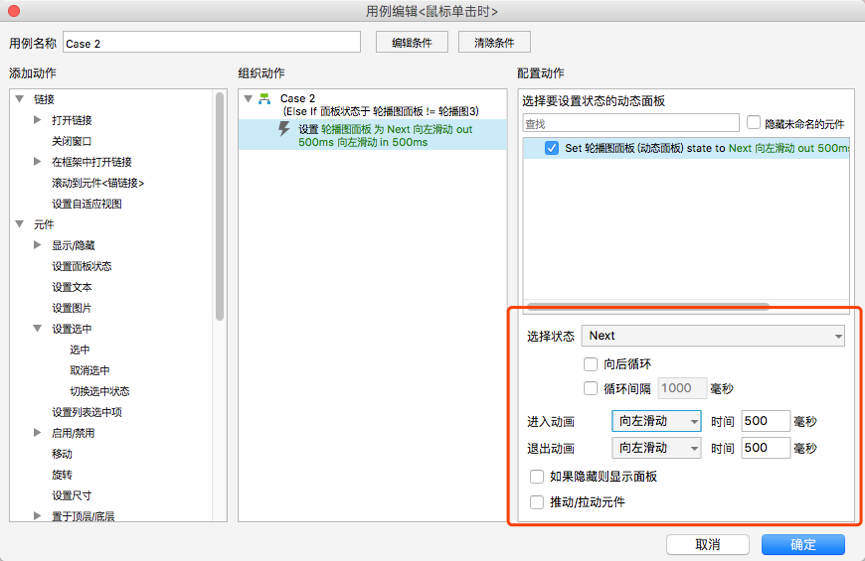
【设置面板状态】,选择状态【轮播图3】,设置动画状态,如下图:

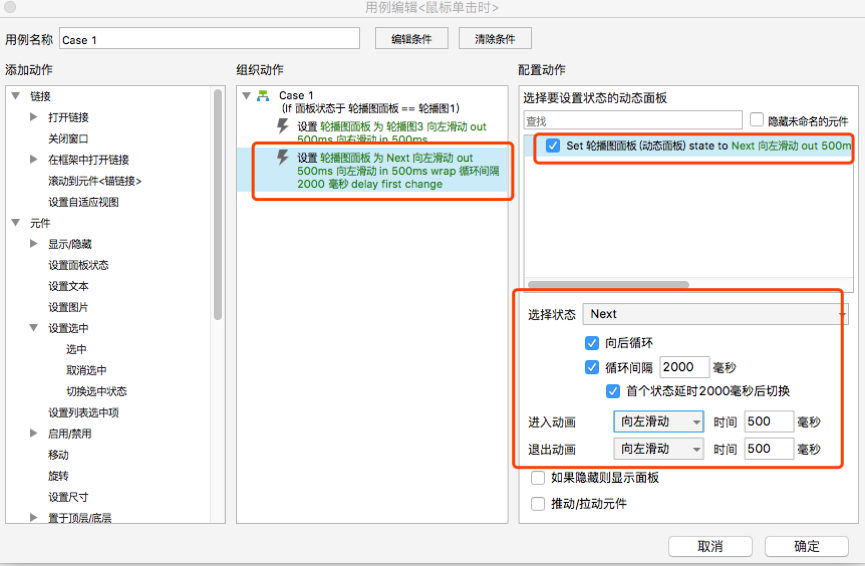
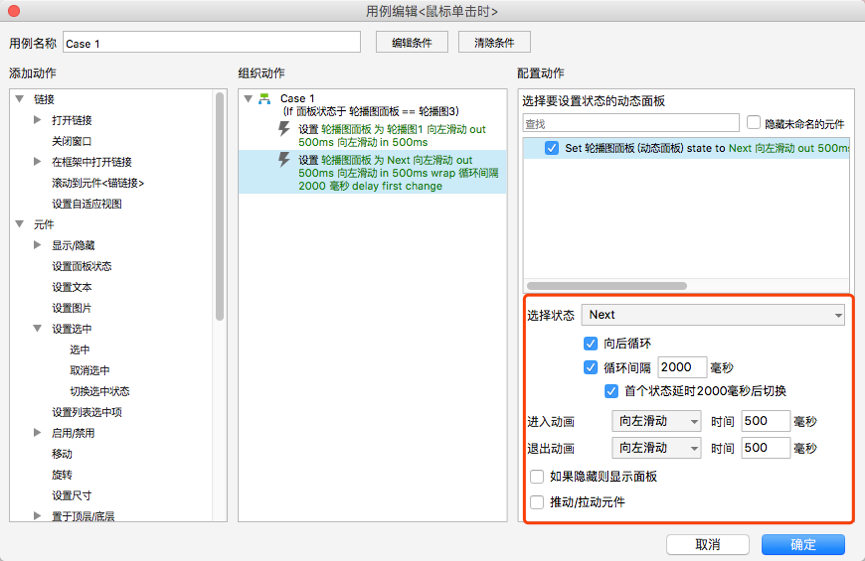
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

②如果当前轮播图不是第一张图片,则显示前一张图片。
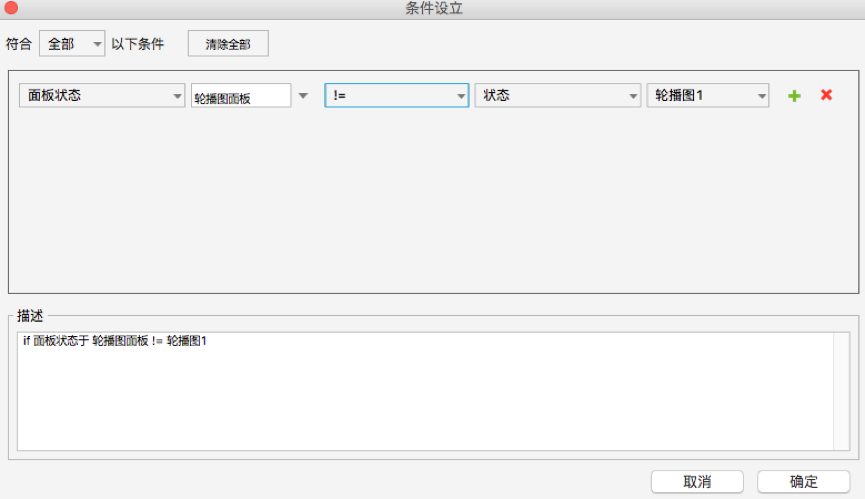
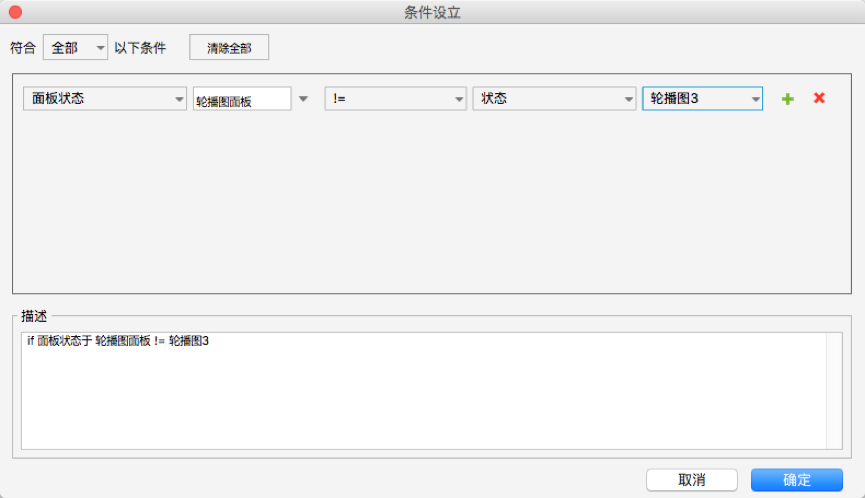
选择【向左】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图1时,如下图:

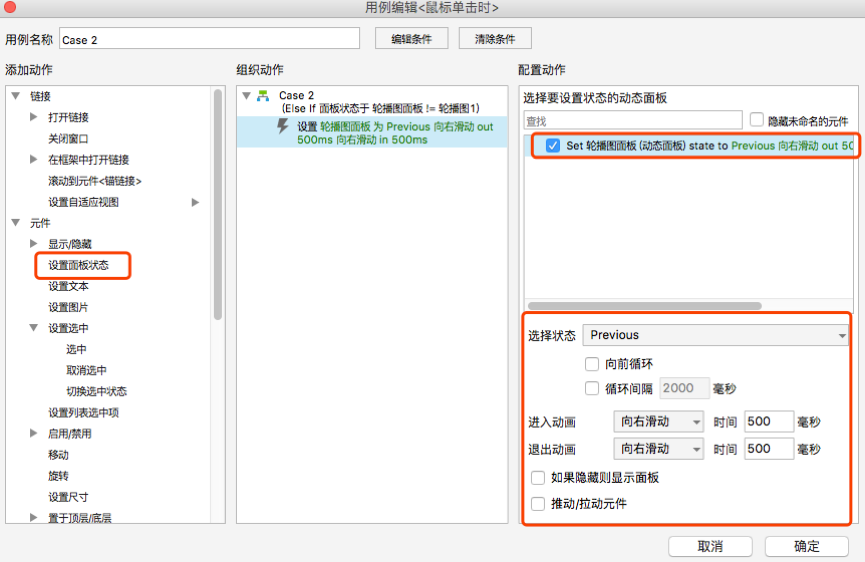
【设置面板状态】,勾选【轮播图面板】,选择【Previous】状态,设置动画。

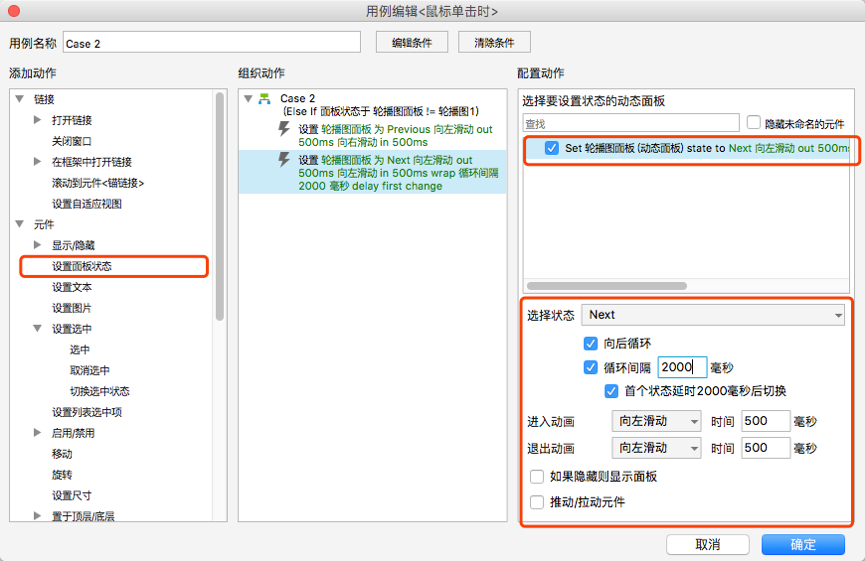
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

③点击向右按钮,出现下一张图片。如果当前图片为第三张轮播图,点击下一张,出现第一张图片。
选中【向右】元件,添加【鼠标单击时】,添加条件,如下:

【设置面板状态】,选择状态【轮播图1】,设置动画状态,如下图:

循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

④如果当前图片不是第三张轮播图,点击向右按钮,出现下一张图片。
选择【向右】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图3时,如下图:

【设置面板状态】,勾选【轮播图面板】,选择【NEXT】状态,设置动画,如下图:

循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

通过以上步骤,就可以在Axure中完成轮播图的制作啦。点击预览,即可看到轮播图的效果了~
后续笔者会更新一系列Axure制作步骤详解。
文件分享:http://pan.baidu.com/s/1jIAD2Vc ,密码:272m
本文由 @ Olga93 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








做出来之后的小圆点被选中变色 切换图片之后颜色还在怎么回事啊
首次打开页面,小圆点是未被选中状态,不变颜色,就算设置了交互样式也没有用哦
点一次小圆点切换图片,轮播图就停止自动轮播了,是为什么呢?
做出来的之后里面小圆点在切换banner图时不会变颜色
你可以对三个点做交互,选中时填充颜色就好了
写的很详细(手动点赞)图片模糊差评,我要看高清大图
过程很详细!棒棒的!
好详细,今天去试一下,有疑问再问大神哦,谢谢
不是大神,是小白 🙄 欢迎交流,大家一起学习进步