产品细节控:列表的那些事儿

细节体现艺术,产品的细节会给予用户良好或出乎意料的体验。
索引列表
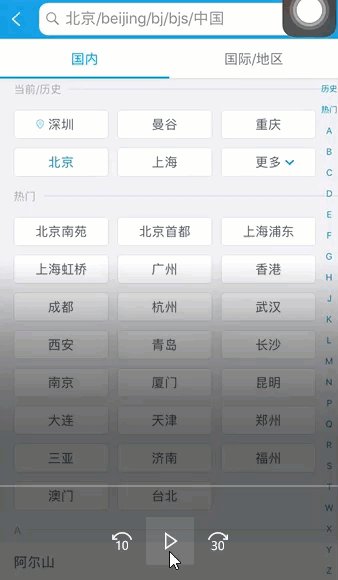
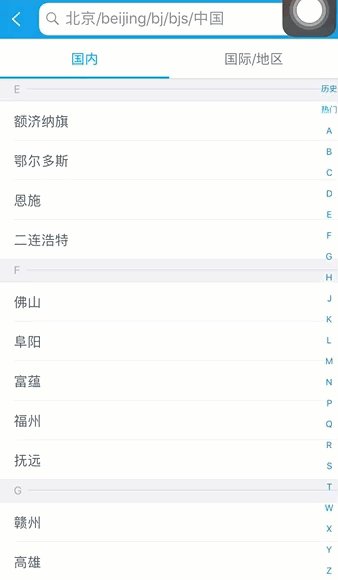
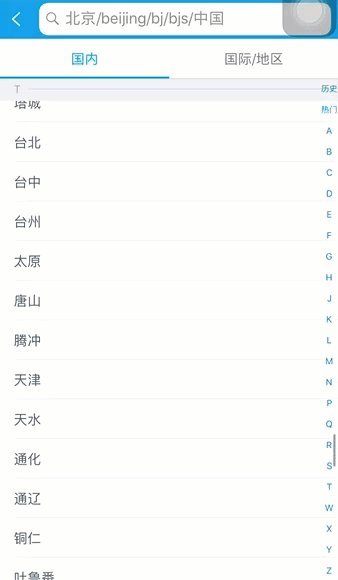
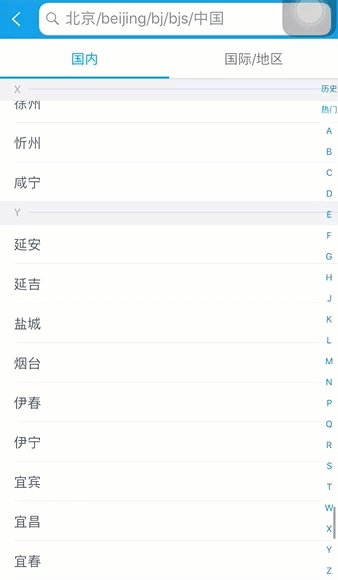
场景:A在预定机票,选择城市中,一看一长串的列表。B在通讯录中,想在列表中找到张三,则就一直往下滑才找到。
对策:索引组件主要是为了在列表中更快速精确选择所想要的内容,通常与查询搜索框搭配,列表右边会具有字母索引,点击某个字母,列表即可定位到该字母下的列表项位置,常见于通讯录、字典、音乐列表、城市选择列表等。
不同的场景索引组件的用法也不同,如城市选择的列表,根据城市首个拼音字母进行排列,当手势下拉列表,该字母会置顶,直到该字母下的城市全部滑完;对右边字母索引点击,列表直接定位跳转到该字母下的城市。在对比以下两张图可知,第二种的展示方式更能明显看出用户当前点击的是哪个字母下面的城市,没有对比就没有伤害。


记录列表所选内容项
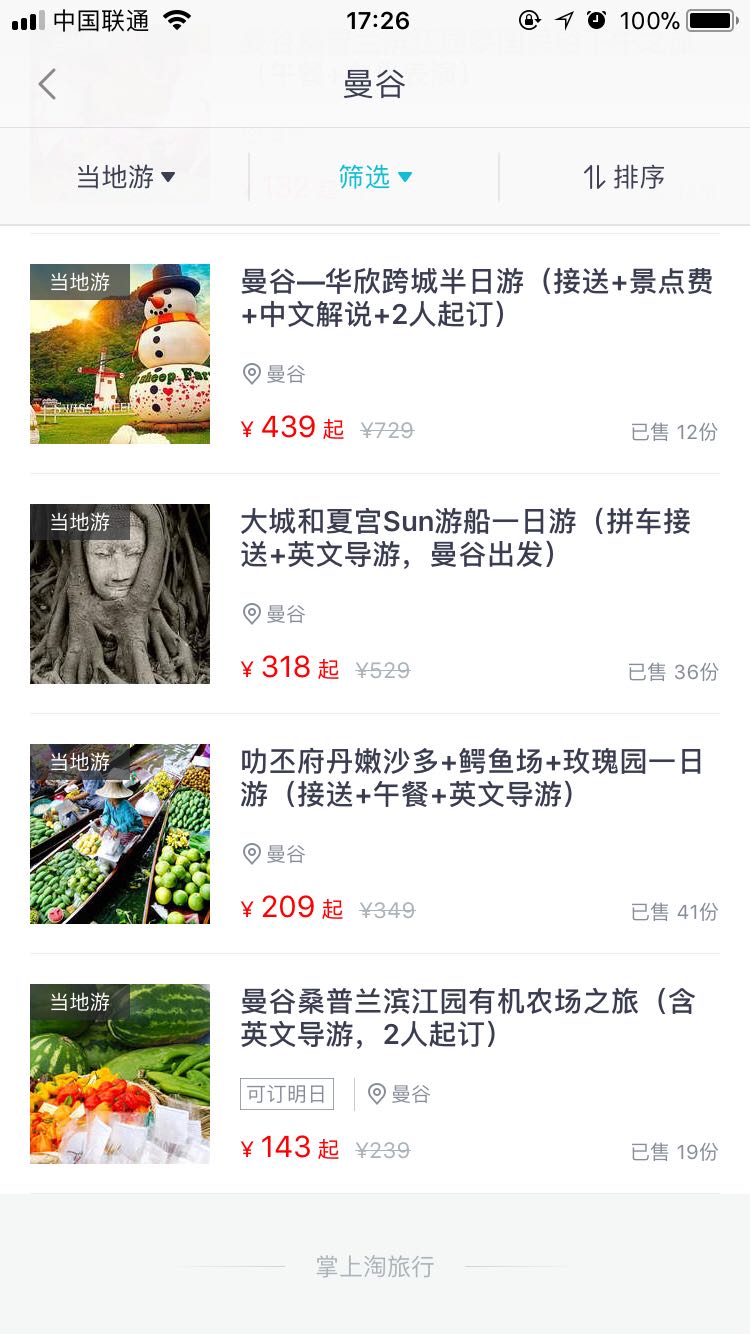
场景:A在预定机票中,选择某时间段的航班,发现不合适,返回列表,打算再选择其他的航班却不小心点击原来的那个航班;B在某商城选择马克杯,多次反复选择,不仔细看商品名称或图片又会重新点击之前选择过。
对策:对于产品列表选择某项进入下一步的场景,通常列表项较为众多,可通过样式(背景颜色、字体颜色等)的不同,记录之前所选过的列表项。
通常有两种方式:
- 将所有选择过的列表项异于未选择过的列表项。【大部分商城】
- 将最新选择过的内容项异于其他。【发现图表述不清楚,可直接看携程app】

列表底部的提示
场景:新年来临,A打算来一场旅游,在浏览旅游产品列表,没找到合适的就一直往下滑,而到最后一页,滑了几次,发现没有再有加载的旅游产品,才知道产品没有了,全部加载完了。
对策:直接提示用户没有更多的列表项内容啦,在列表最后一列表项下加多几个文字进行提示,如“——到底啦——”、“——软件名称——”等之类,让用户清楚了解到内容已经显示完了,而不是让用户由自己去判断(下滑手势多做几次,没内容加载)。
注意:在下滑加载每个界面的数据,都应具有加载的过渡标识。

列表无内容的提醒
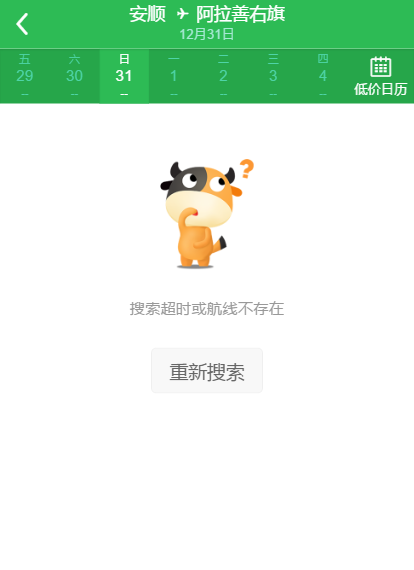
场景:A临时接到紧急通知,帮boss订一张安顺到阿拉善右旗的机票,结果一查,空白界面,内心万马奔腾走过,这是什么意思,没航班?还是没网络导致还没加载进来?甚至在想会不会把我账号设定不能预订查看航班了……
对策:当列表项无内容,需要有图文或纯文字提示反馈给用户,甚至给予下一步如何操作的按钮,让用户感知该产品的友好性,尽可能减少让用户自己揣摩产品的意图。

——下面相对针对开发而言——
列表拖动
场景:A设计了一原型图,也标注一些说明,当交付给Android开发与ios开发,做出来的效果不一样……一个是整个界面可拖动,一个是只有列表项可拖动。我就遇过这个坑,如下图,因为没指定,开发直接将红色框的固定,列表内容才可拖动。
对策:一般情况下,具有列表的展示都会采取拖动下滑的方式,而如果是由多部分组成的页面,需要根据不同的需求去设定哪些是可拖动的模块。如之前说的索引界面,有些app上部分的搜索查询框是固定的,不随列表而拖动。

列表内容的限制
确定点击范围
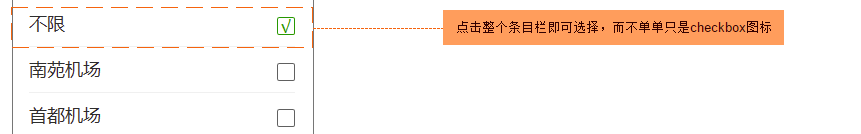
场景:设计了筛选页面,交付给开发,没标注提示,开发直接弄成点击复选框按钮才可以勾选~~对于功能上来说该功能是实现了。但对于体验来说,能点击的范围太小,甚至难以点击,大大降低了体验度,增加了烦躁感。
对策:列表项的布局可以是多种多样,要确定点击范围,是整个列表项 OR 某个图片 OR 哪段文字 OR 图片+文字等等,这需要根据需求而设定,此外也得注意点击后会具有怎么样的反馈也得一一说明。

确定内容的范围
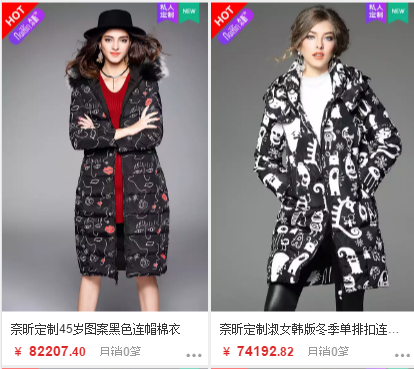
场景:在设计积分商城过程中,对商品名称没有做限制说明,交付给开发,开发直接是商品名称直接全部展示,尽管商品名称狠长……
对策:列表项的文字确定应该要几行,超出的文字该如何处理(通常是“…”或者直接到一定范围长度不显示),如下面的商品名称可为一行,超出的部分以‘’…‘’号代表。

以上是目前在使用列表所整理的注意事项,后续也会慢慢更新产品细节控的文章。
相关阅读
本文由 @Halona 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








做一个交互设计自查表很重要,不然很可能在某些界面把这个忘记了。
高逼格
看了两遍,这种文章小细节将的好,场景加说明,配上图片或者录屏内容,谢谢分享。
听你这么一说,我得赶紧在我的原型里加些效果标注😂
比较常用的技巧