那些界面动画设计需要了解的事情

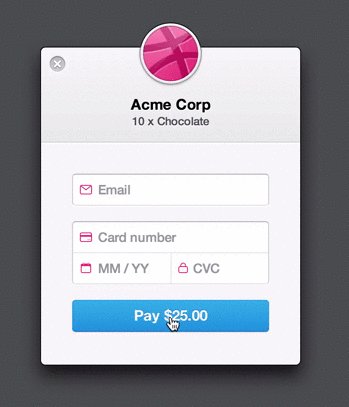
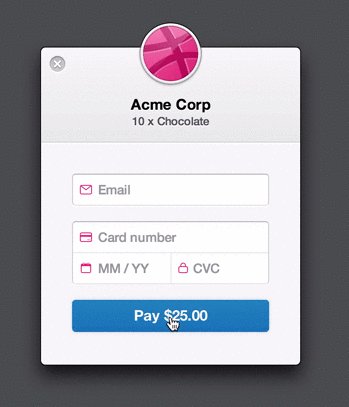
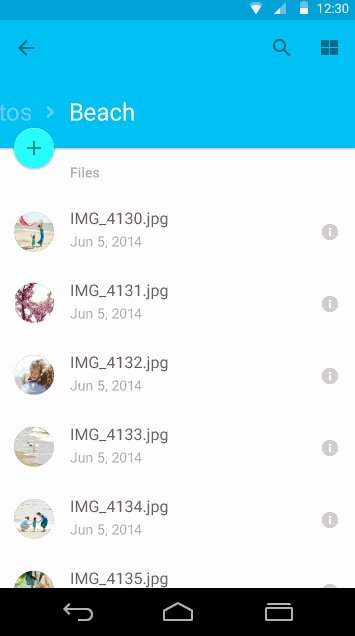
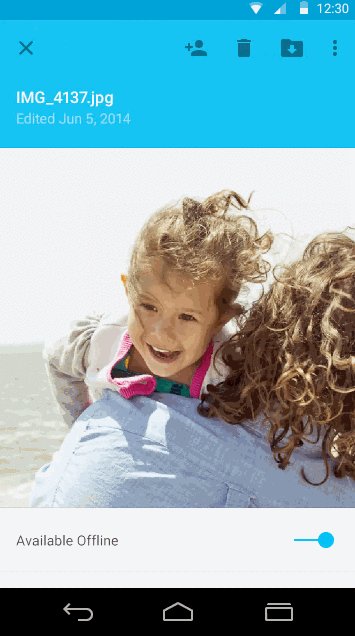
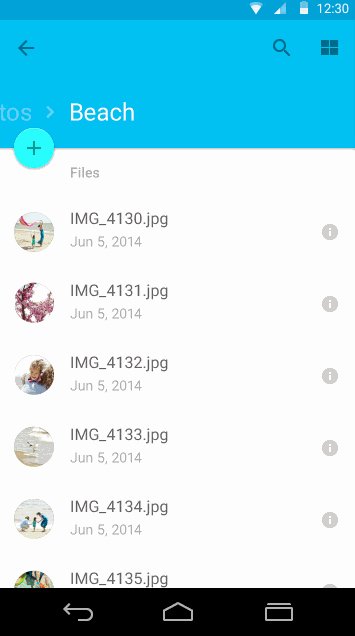
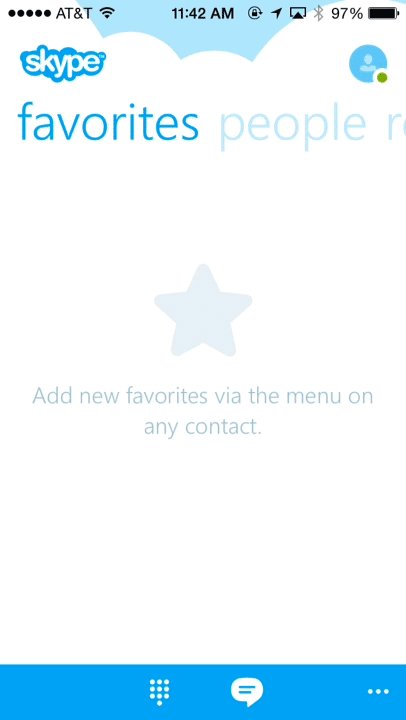
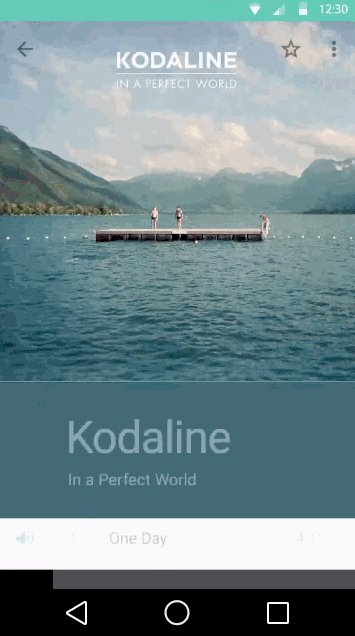
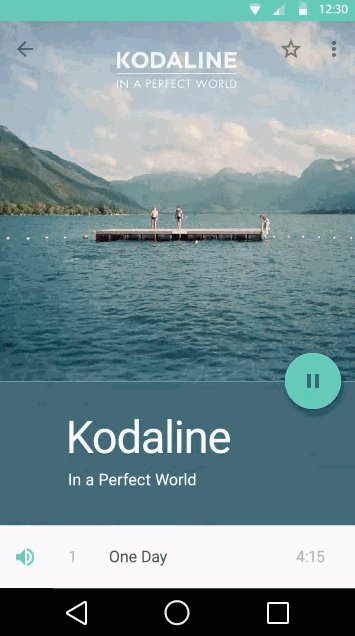
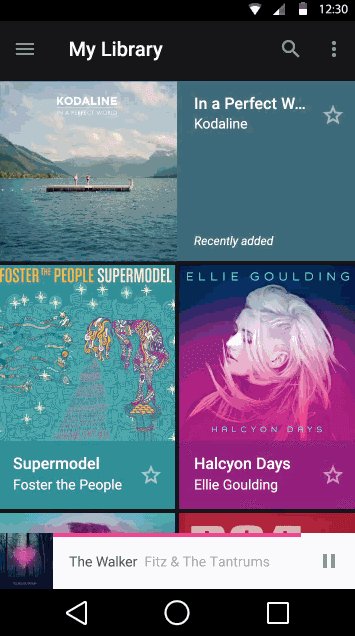
细节决定成败,今天来谈谈动画在用户体验上扮演哪些重要的角色。随着装置效能的提升,越来越多的应用程式开始加入动画到应用里,利用动画的效果,透过各种各式各样的动画,事情更容易理解、焦虑的心情减少了、枯燥的状态变的有意思了 本文章会先从动画的任务开始,瞭解动画如何应用在介面设计上,接着会从卡通瞭解如何设计更真实自然的动画,最后会提出一些使用动画要注意的事项。 动画能够帮助使用者瞭解物体的状态,及状态之间的因果关系,如果使用的恰当,动画能够大幅度的减少使用者在状态认知的负担,并建立正确的心智模型(Metal Model)。 以下,我们将介绍动画的所带来的帮助: 一、解释状态之间的变化 二、吸引使用者的注意力 三、告诉使用者应该做什么 使用者常常打开一个应用程式后,就不晓得接下来该作什么事情,特别是在初次使用或者极限状态发生的时候,在这些情况下,除了使用文字与清楚的颜色提示使用者外,使用动画更能引导使用者进行操作。 在 Flipboard 应用中,刚启动的页面会在画面右测,纸张会不时的翻起,提示你可以向左翻阅。 在 Path 应用中,在第一次使用时,右方的导航列也会不时的滑动,提醒使用者这边有个抽屉能够滑开来。 四、操作反馈
五、减少使用者的焦虑 六、突显显重要的功能 利用动画效果,可以清楚的提示使用者重要的功能在哪里,并吸引他们去碰触这些功能,如80/20法则,除了透过对比的方式凸显重要的元素外,利用动画可能会是个不错的方式。 七、帮助使用者建立心智模型 八、手势的引导 九、状态提示 物体不会凭空出现 在现实中,所有实体从来不会凭空出现,操作介面上应该避免物体突然出现在画面上的情况。 预先动作 就好像跳远前需要助跑一样,在动画开始之前,使用一个预先动作,让整个动画显的自然且顺畅。约翰・拉赛尔(John Lasseter)曾说过,”没有先兆的动画会显的突然、僵硬与不自然”。 移动具有加速度 使用加速度而不是固定速率,真实的物体不会在开始就有一定的速度,肯定需要一段加速阶段,动画设计上特别需要注意这点。 避免使用不重要的动画 用动画把使用者的注意力引导到重要且不容易被发现的地方上 通过适当的动画,让使用者者理解介面的变化 利用适当的动画,帮助使用者者建立心智模型 文章来源:UI中国动画的任务







动画要符合真实性
需要注意哪些事情
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益