新人产品经理常见的十种错误

产品经理是什么?产品经理其实跟医生一样,眼光一定要全面,而不是局限在某个地方。那本文主要与大家谈谈,新人产品经理常见的十种错误。
大家好,我是何喵喵,是在复旦读研的一枚小产品,寒假应学长的邀请,在头条负责某产品线。四个月左右的时间,上海北京来回奔波,有两个项目成功上线。
在这过程中,一直想写一些经验和感悟,也有想叫上IES(头条互娱,抖音、西瓜)的产品小伙伴一起,但最后都因为忙碌作罢,今天总算有时间对过往的经验做总结和复盘,概括出十条经验,希望对大家有所帮助。
一、原型图就是页面
产品经理是什么?
产品经理其实就是产品的医生。医生在看人体架构的时候,眼里不光是只有手和脚,还有各个器官和血管。
产品也是,如果你的原型图中只有诸如个人页、 首页、分享页等页面,那UI同学一定会轻蔑的说“你真的好不专业”(当然如果她这么说还是件好事),如果UI同学因为忙碌或者干脆懒得管,那么我们可怜的新手PM就需要在前端和UI之间来回跑。因为对前端来说,只给主要页面相当于人只有手和脚,无数的状态、跳转、提示,他都会问你要。
一个典型的例子是:我初次写的某产品Android端原型图,有27个页面,增加了遗漏的部分后,几乎翻了一番,达到了52个。
对新手PM来说,最容易遗漏的主要是:
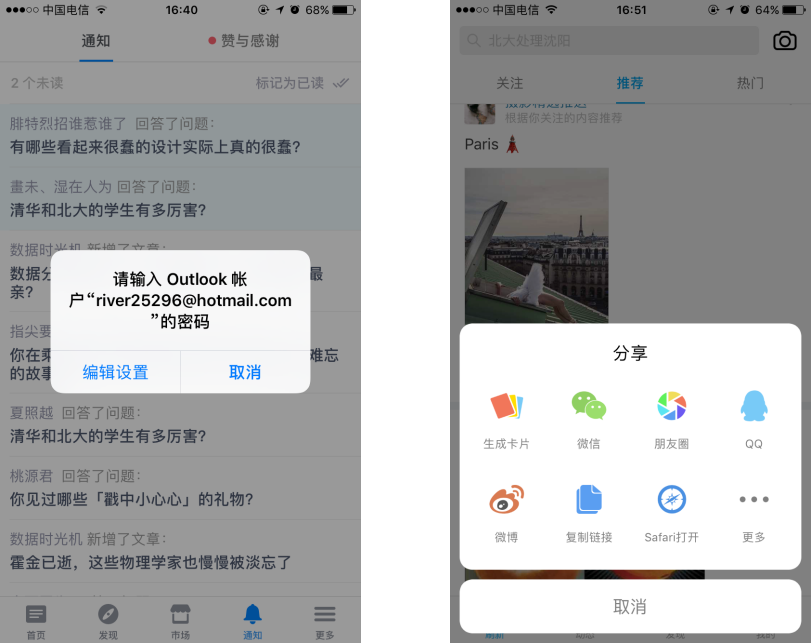
(1)弹窗,包括居中式和下拉式。

(2)toast,即一闪而过的提示。

(3)状态,包括空状态、编辑状态、按钮状态。
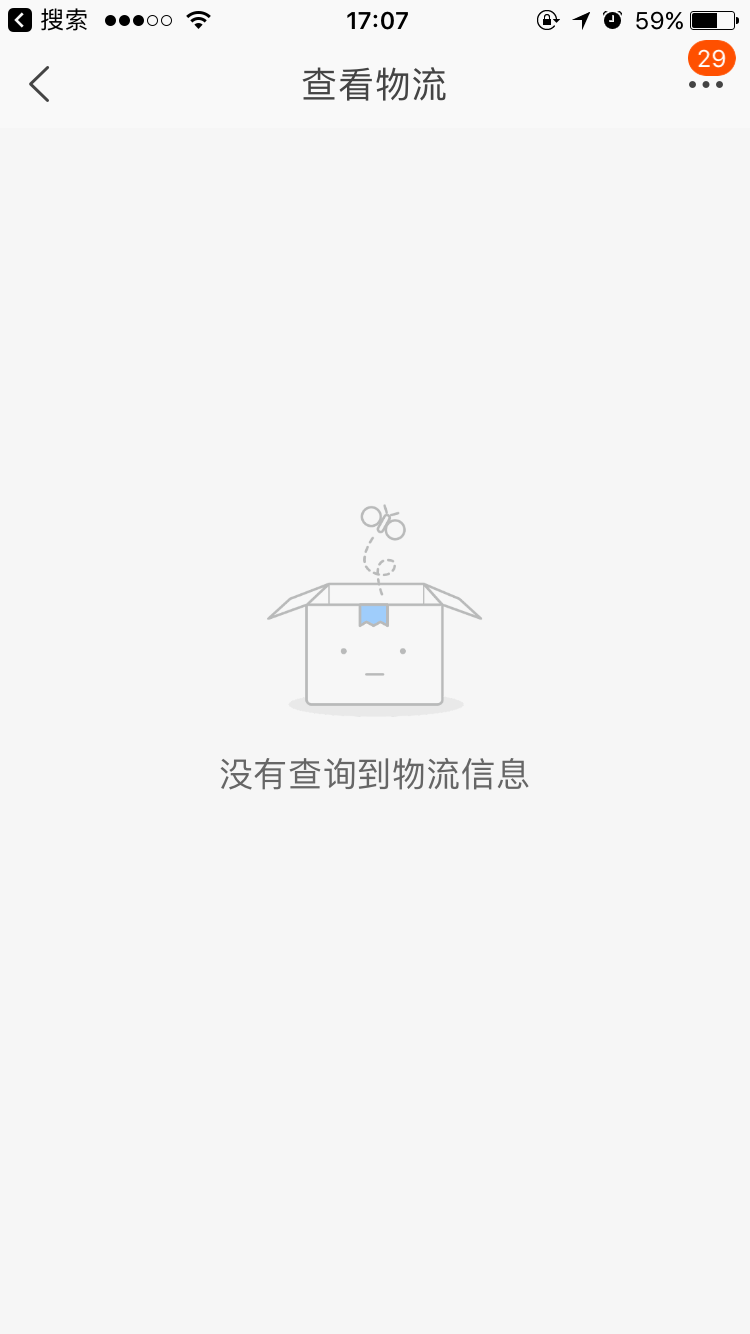
空状态:即服务端暂未返回信息的状态。

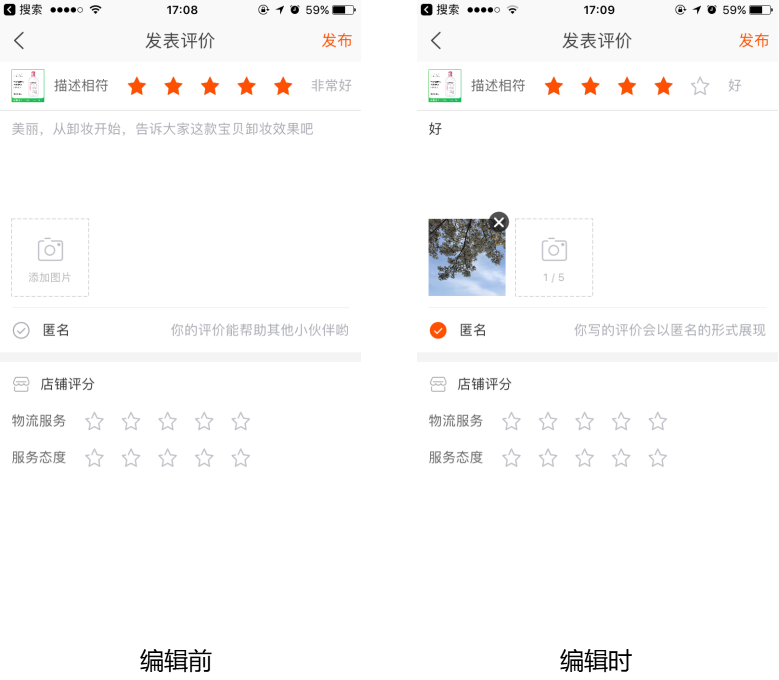
编辑状态:主要用于文字和图片的输入框。

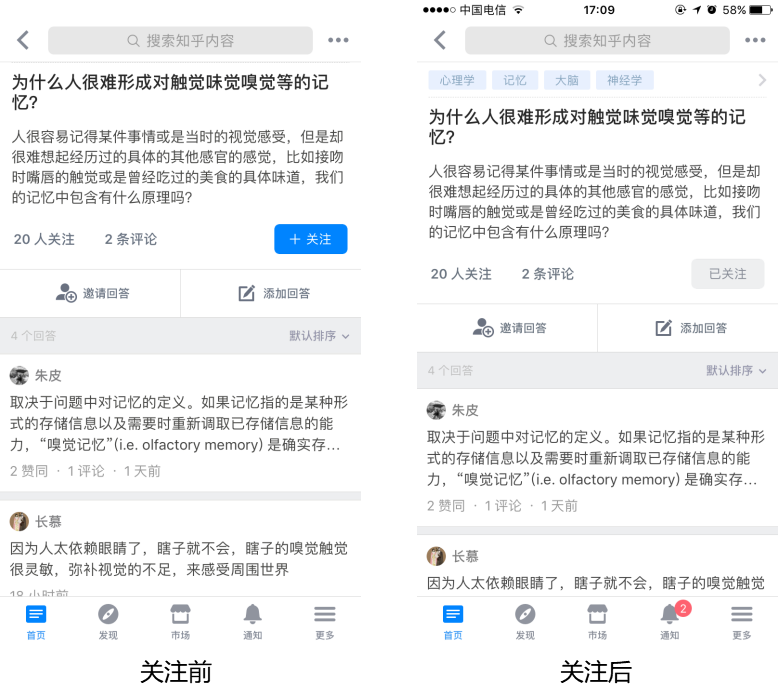
按钮状态:

二、PRD就是原型图
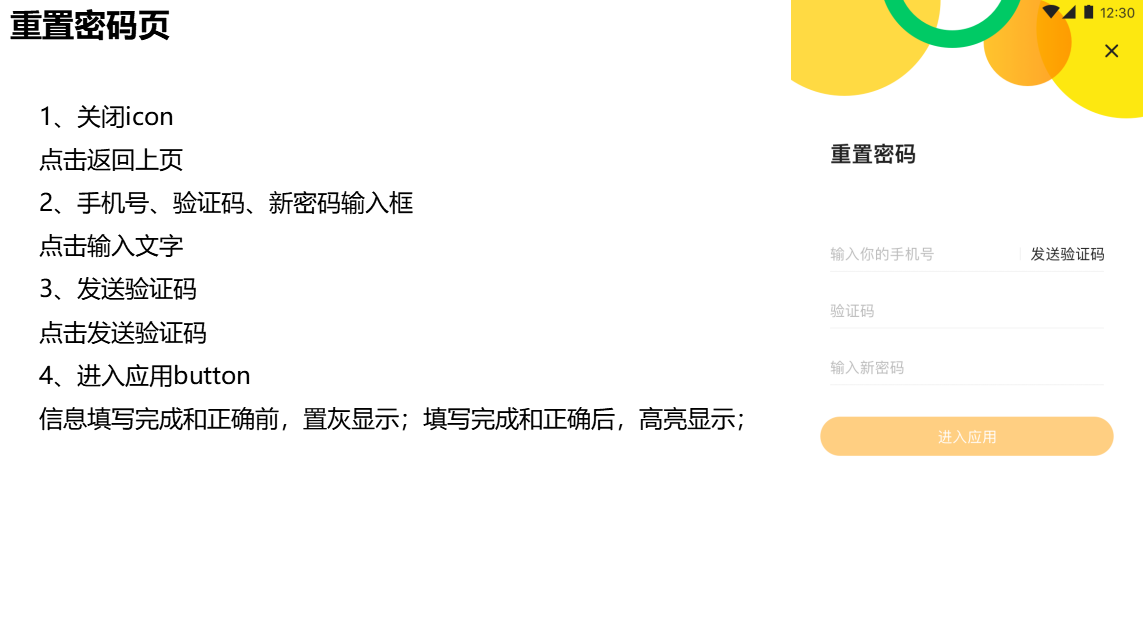
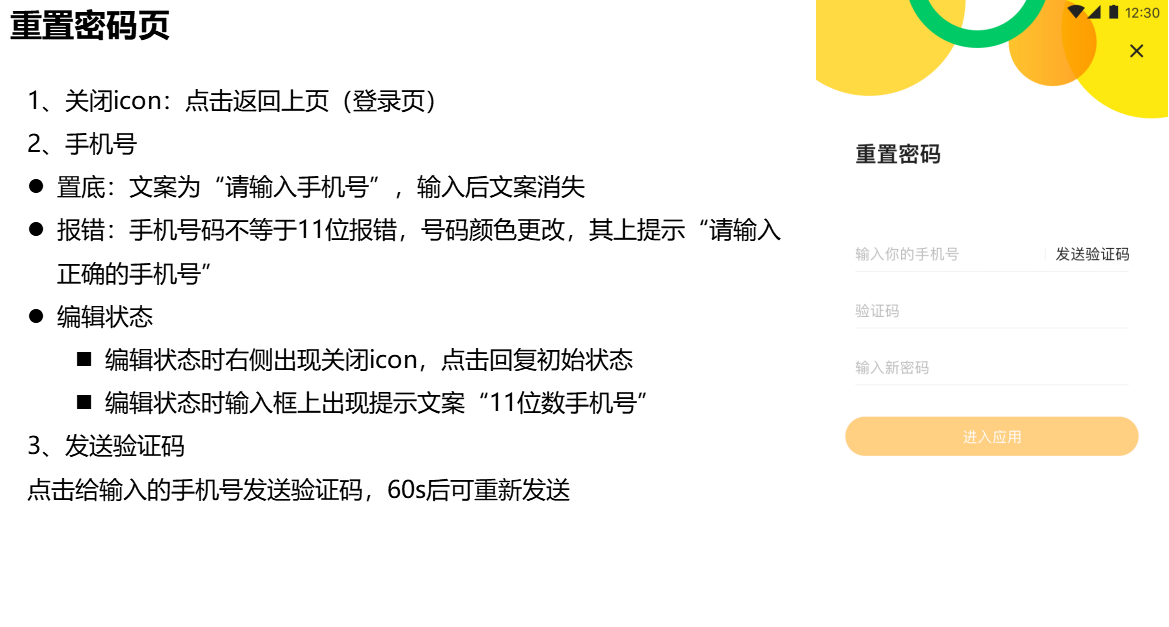
以某产品的重置密码页为例,同样的页面。
(1)新人产品经理

(2)富有经验的产品经理


我们可以发现,新人PM常见的错误就是:但见树木不见树林,同样的框,新人看到的是输入(用户视角);老人看到的是置底文案、编辑状态、报错状态和提示文案(开发视角)。
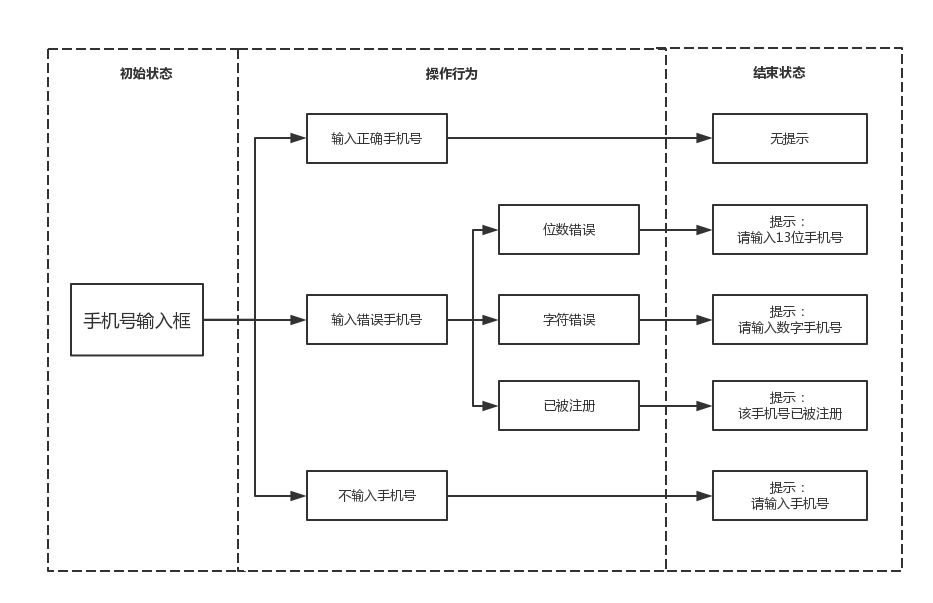
在写PRD过程中,一个比较好的办法是:在头脑中构建思维导图,就是QA们常用的case,形成思维习惯。如:

另外,保存常用的逻辑也是一个很好的办法。
三、能说会道的程序员一定是好帮手
错!实际上对产品经理来说,腼腆的RD更不容易拒接需求。善言的研发同学,很多时候都会对产品功能提出自己的想法,这固然可以起到review需求的作用,但在拥有正规流程的公司,产品的需求都是经过内部讨论、公司评审的。
也就是说,PM如果在研发阶段同意了RD的想法,就得退回内部讨论,更不用说公司评审了。所以默默开发的研发同学,对产品经理来说其实更为友好。
四、产品外包做甲方真的很爽
由于开发资源的普遍不足,很多运营需求或是非核心业务都有可能外包,第一次接触外包的同学在某一刻可能会觉得——“世上只有外包好,公司的RD像块宝”。
没错,由于甲方的强势,作为乙方的外包常常是有求必应,但基本上是“有需求必应付”。大型的公司,比如:头条,都有自己的代码规范,外包团队做的产品往往是表面上看起来可以,其实研发接手后基本上是要推倒重做。更多的情况是:表面上也不可以,除了代码规范,UI也是有规范的。
所以选择外包真的要慎重,钱不是核心的因素(反正不是PM的钱),重做和修改的时间成本、沟通成本,真的会要了老命。
五、和交互、UI互怼就是浪费时间
大错特错。
在这里我也要反省自己,很久以前我就是抱着这种想法,很多公司的UI不参加需求评审,她们只是被动的接受leader分配的需求,所以PM常常需要,在需求安排到某个UI设计师后再讲一遍产品的使用流程,UI就会提出很多质疑和自己的想法。
这个时候我们PM只需要坚持一点,功能不变,形式可以听UI的。术业有专攻,千万不能觉得UI只是画个图,要知道,央美的毕业生确实是比复旦心理系的同学更懂设计。

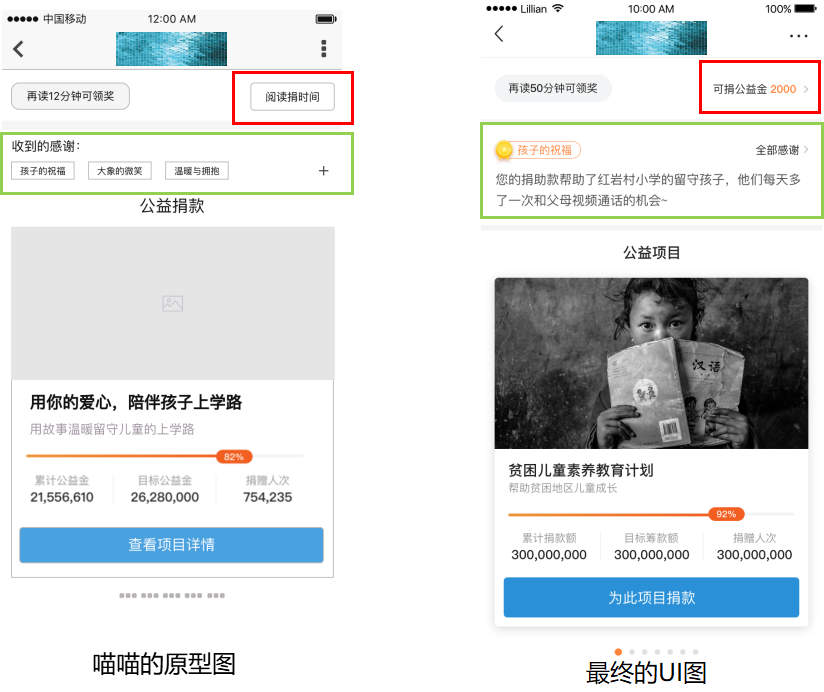
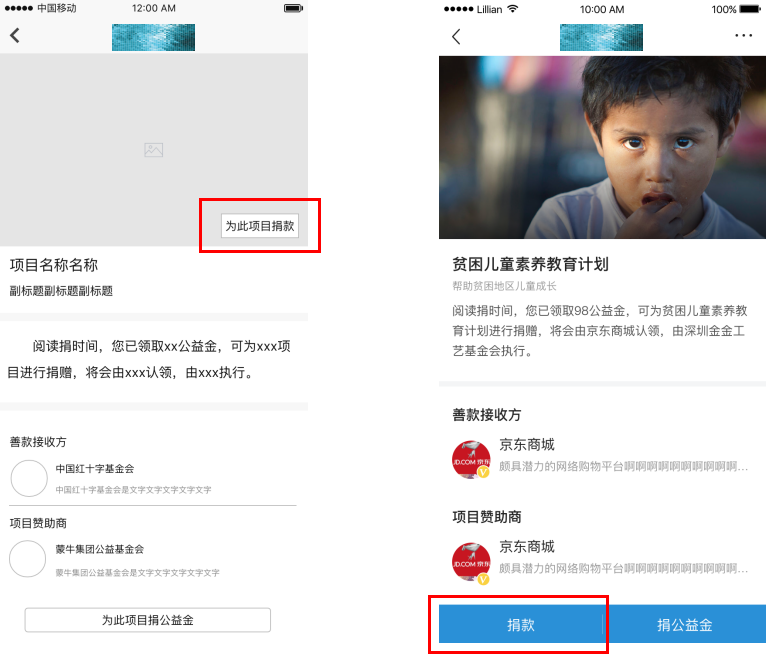
我们以我做的一款产品为例:
(1)红框:阅读捐时间的入口
产品设计的初衷是弱化捐时间的概念,突出捐款,所以我把它放在右上角,以button的形式展现;而UI的终稿以“>”的icon呈现,不仅在美观程度上优于button,同时保留了公益金数量这一重要的信息,对用户的打扰也降低到最小。
(2)绿框:感谢卡片的展示
我设计的初衷是荣誉的展示与卡片的收集,而我们的UI同学创造性提出:只展示最近的一条感谢卡片中的文案,加上勋章的标志,每次捐款都有更新。是不是比我的高明许多呢~
最后,这两个修改都出自头条UI规范评审会的资深设计师,如果你产品的UI还是新手,那还是可以怼一怼的…..
六、产品、运营,冤家路窄
我的上一个leader,前百度M级、现vipkid的产品负责人CB,怼的最凶的就是运营,经常是劈头盖脸的怼。
确实,运营作为业务方总是会有各式各样的需求(有些还很奇怪),但这些需求,根据喵喵的经验,真的是很容易拒绝的。因为运营在流程上没法直接对研发提需求,要记住,你是产品经理,所有的需求都需要经过你。实际上如果相处的好,运营真的可以成为PM的好伙伴,而且是最好的伙伴之一。
那么运营同学在哪几个方面可以有效的帮助产品经理呢?
首先是对外交流,比如:我做的某款产品,线下的支持是产品成功的基础,同部门的运营同学就很给力的拉到了两个地方政府和企业的赞助。
其次是开会怼人,是的,总有一些隔壁部门的人试图挑战你的底线,一个强执行力的运营(比如:我的好伙伴),完全可以替代你开会怼人;还有是文案图片,这是个很琐碎的活,RD总是需要文案和图片,如果产品经理太忙抽不开身,那就交给运营吧(真的开心)。
七、一切以PRD为准
这是说给自己听的…..以我经验来看:各部门看的文档与PM的预期不同是一个常见的问题。
我之前在的望京某公司,交互设计师看PRD,UI看交互稿,RD看UI稿,QA看交互稿,三个文档稍微有差别就会引起混乱。所以,更好的流程是:PM出原型图——交互设计讨论修改——UI设计讨论修改——PM根据UI图修改PRD——前后端根据PRD和UI图开发。
PM根据UI图对PRD的二次修改,是重要且不可省略的一步。
八、开发会议只要具体人员参加,不用叫上老大
不是的,无论是自己的leader还是研发的leader,都不喜欢被排斥在开发进程之外,他们可以不参加具体的工作,但绝不能不知晓工作的进度,这不仅是心理上的考虑,更是管理上的要求(研发和UI的老大都需要评估手下员工的工作量)。
我就因为在一次开发会议中,只叫了上一期的前端、这一期的前端同学,忽略了他们俩共同的leader,后来被这位leader当面怼掉了一个需求,真的是吃了大亏。比较好的办法是邮件抄送,要开沟通会议时先拉群,对方leader如果不能到场,自然会协调时间或礼貌的回应,所以不管是小头目还是大领导,都需要进行及时的信息跟进。
九、没有说服自己就贸然答应或添加的需求
没有说服自己,就没法说服别人,产品经理作为需求的中枢、汇总点,会收集到无数的来自业务的需求,当然自己也会产生很多好的点子。
假如你的leader提出一个需求,你很顺从的把它添加进功能里,如果这一需求存在疑问,那么产品评审会、交互设计、UI设计、前后端开发,每一个过程中都有可能会对这个功能提出质疑。如果你没有说服自己,又怎么能面对别人的质疑。
所以对于需求,要不就合逻辑、有场景、或是业务流程的天然组成部分,否则你就必须考虑拒绝或延期。我遇到的典型例子是:老大让在某个位置加跳转button,结果UED评审时,几位UI设计师纷纷质疑,我无法自圆其说,最后反复协商修改了呈现形式,这一功能才得以保留。

十、沟通工具好于当面沟通
错。腼腆的同学,如果又是非技术出身,其实不太适合做产品经理,很多开发的细节,RD、UI都需要和产品经理确认。我们这个时候如果太多的依赖沟通工具,实际上会耗费更多的时间——很多涉及逻辑的问题需要在产品上直接展示,在沟通工具上根本讲不清。
RD和UI作为后来的参与者对上一期项目或者这一期的功能总会有不清楚的地方,而产品经理才是熟悉产品功能细节和业务全流程的人。

此外,当面沟通还有促进感情的作用,毕竟“熟悉产生好感”(侯玉波《社会心理学》),只有好的研发兄弟,才会在周六来公司和年轻的产品经理一块加班。

最后,以上就是喵喵为新人PM准备的十条经验,喜欢的话,点个赞哦~
本文由 @何喵喵 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CCO协议


 起点课堂会员权益
起点课堂会员权益














感谢作者大大的分享,读到这篇文章的您,
如果想具备系统产品知识技能,
有一套体系化的个人项目作品,
想工作和求职,都更加的顺畅!
那体系化的学习训练就很有必要,
点这里,先看看公开课: http://996.pm/7GVQ4
我是不到2个月的产品新人,关于PRD那个我很困惑。我在写PRD的时候最初也是写的很详细,包括icon点击前后的变化、不同状态(点击、获取焦点后等)下字体的颜色等属性的变化,但是被leader否定了,他认为这会限制设计和前端的发挥,让我在PRD里都尽量别写交互了。我真的很困惑orz
你就说:你是开发,不是艺术家,不要那么多幻想,你就按照产品做,发挥啥,实现就完事了
可是是需要有字体颜色等方面的变化的啊
字体颜色变化,也是UI和PM确定的,跟开发发挥不发挥没有关联
写得挺好的,很多刚刚入门的产品经常都会漏掉很多状态表现…这篇很适合刚入门的产品学习,


写得蛮好的。
我很服气
七、更好的流程是:PM出原型图——交互设计讨论修改——UI设计讨论修改——PM根据UI图修改PRD——前后端根据PRD和UI图开发。这里是说交互的工作可以有PM代劳,交互的职位就可以卡掉了吗
是的,在简约至上的时代,复杂的交互形式不讨用户喜欢,实际上整个头条的交互设计师就xx个(数字不能透露啊老板要骂的)
xx表示100个一下10个以上?
新人学习中!
第二点和第七点最是受用,感谢大佬分享~~
我刚入职一家公司,而且是一个新产品,其实最好的了解办法就是把全版本的测试用例做一遍,就对业务很是熟悉;
开发和ue、ui的关注点都不一样,一份prd又那么长,不如拆分出每个人最想看的部分,
一份总的prd用来留档备份
新人学习中!
有个地方图片文案错了哦
最好的开发是那种能给你提他自己的疑问和意见的,然后同意了之后可以闷头做事的那种,有些开发是以挑产品的刺为乐趣,所以怼多了气氛就有点火爆了,很容易就撕逼!
同感,喜欢前面这种开发,对业务非常了解,可以帮助你避坑,给到产品非常多的建议。后者挑刺的开发就不多说了,就是为了偷懒。
沉默的开发更好?术业有专攻,听听实现人的想法很重要
PM根据UI图对PRD的二次修改,是重要且不可省略的一步。哈哈,估计要累死产品了
作为产品小白,我每天最头痛的事情就是和开发人员沟通了,好难。
同感
不懂开发设计怎么当上产品的?
产品经理需要会开发?
我的领导说过,做产品可以不会开发,但一定要懂开发。但懂开发并不意味着和开发人员就能很好的沟通。
要懂共同
要懂沟通