如何做好新用户激励?以美团等为例

新人留存对App的意义相信各位大多知晓这里也不用我再赘言了。如何做好新人留存却不是件简单的事情,靠渠道的力量拉来诸多用户但如何能让用户留下来则是产品的运营都需要考虑的问题。这篇文章主要和大家聊聊如何做好新用户激励。
电商类
美团
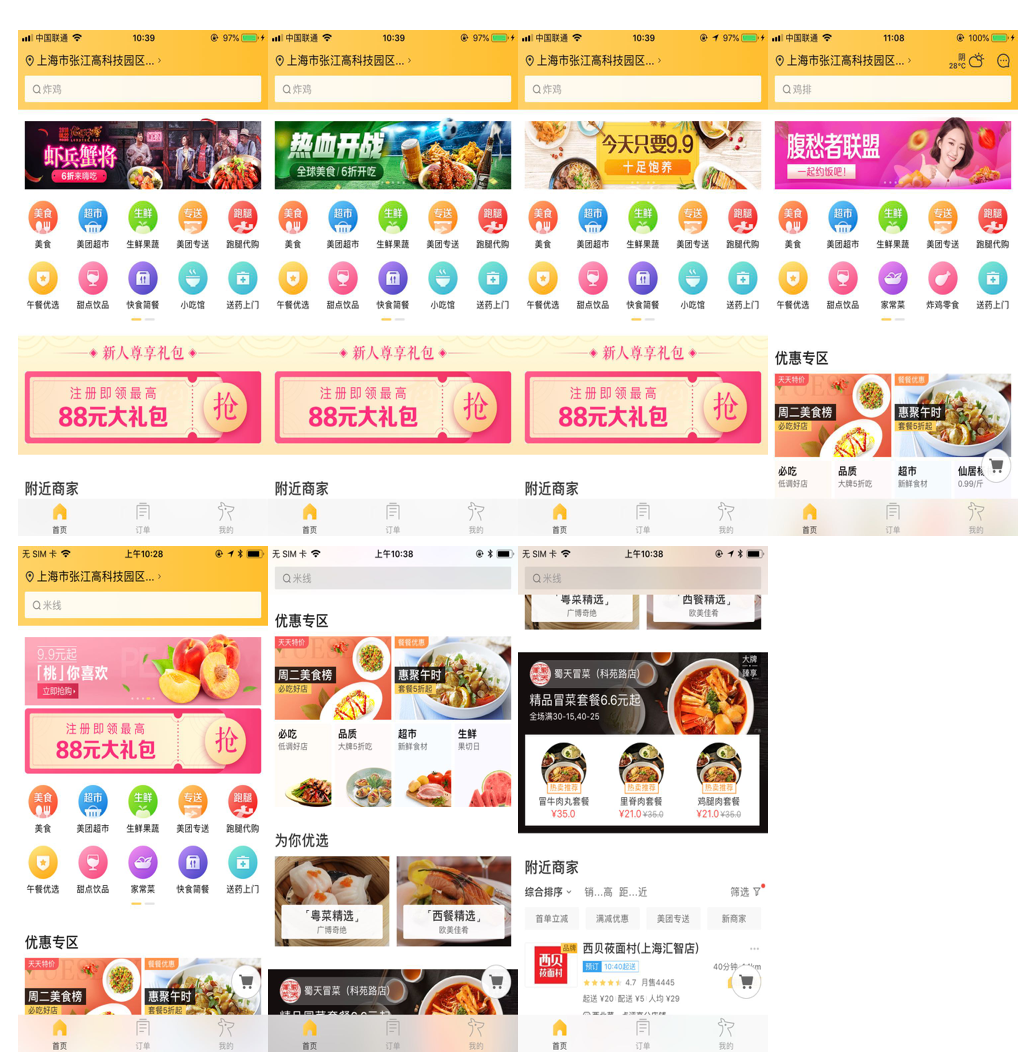
具体呈现:
- AB两种新人尊享礼包的呈现位置
- 上图当新人礼包占位过多时后面就只为附近商家的推荐流
- 下图当新人礼包展示位置过窄时会用优惠专区、为你优选、大牌臻选来补齐推荐
- 焦点图没做新老限制
- 切换为登录老用户后,新人礼包消失,优惠专区和为你优选露出

总结:作为电商属性的App,给新人送红包是再好不过的方式,对于App而言过早的引入弹框概念很容易激起用户的逆反心理导致弃用自家App。如果直接作用于首页则会对页面下滑的次数以及首屏所展示的内容进行干扰,如果你也不确认哪种方式是最优解的话那么就可以学习美团进行A/Btest,当然美团的AB并不仅限于礼包部分也同样组合了其他业务,这个对于一些小公司而言短时间内还不大好学会,可以先从单一功能的位置移动学起。
内容类
QQ阅读
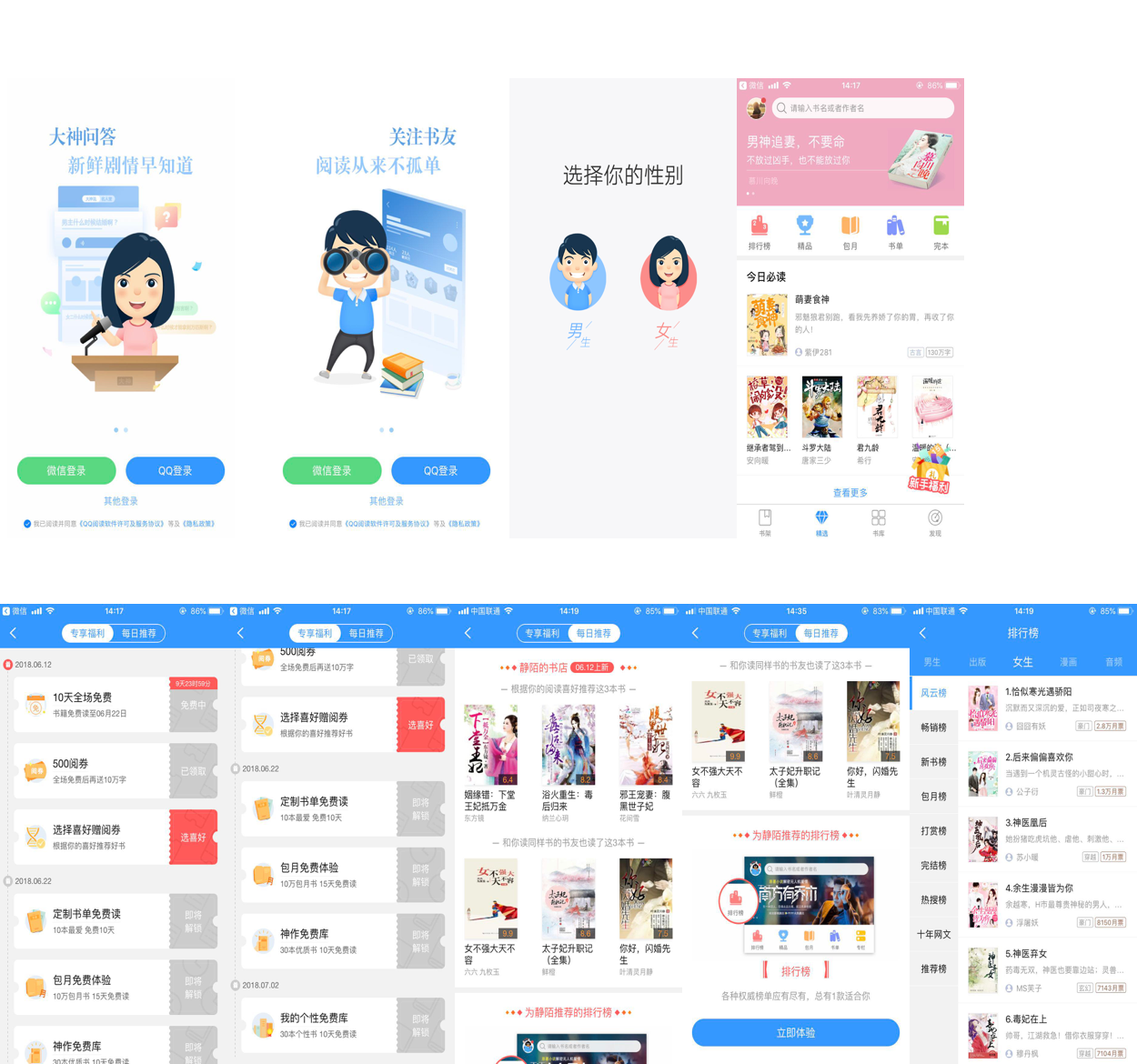
具体呈现:
- 开机有两张功能介绍大图
- 仅根据性别做画像推荐
- 新手福利落地页比较复杂包含专享福利和每日推荐,并在每日推荐中融入了排行榜的概念
- 私人定制在首页第三、四屏处有板块露出

总结:QQ阅读的新人激励可以算是个教科书般案例,从新人专享的开机大图、用户画像、首页新人礼包的悬浮挂件配置、礼包落地页、新人自定义首页,每一步都是简洁和高效的完成。
很多App由于没有腾讯系强大的画像系统导致在用户画像收集那里融入了太多的选项,虽然是为了后续的推荐更加精准但过多的选择早就造成了用户流失,也可以学下QQ阅读仅对性别做个分类,其余的选项放入到首页的相关模块中去,从而增大了用户的填写意愿和流失成本。还有一点比较惊艳的是在每日推荐里让用户提前感知了排行榜的重要性,也为比较迷茫的用户提供了浏览和筛选的地方。
书旗
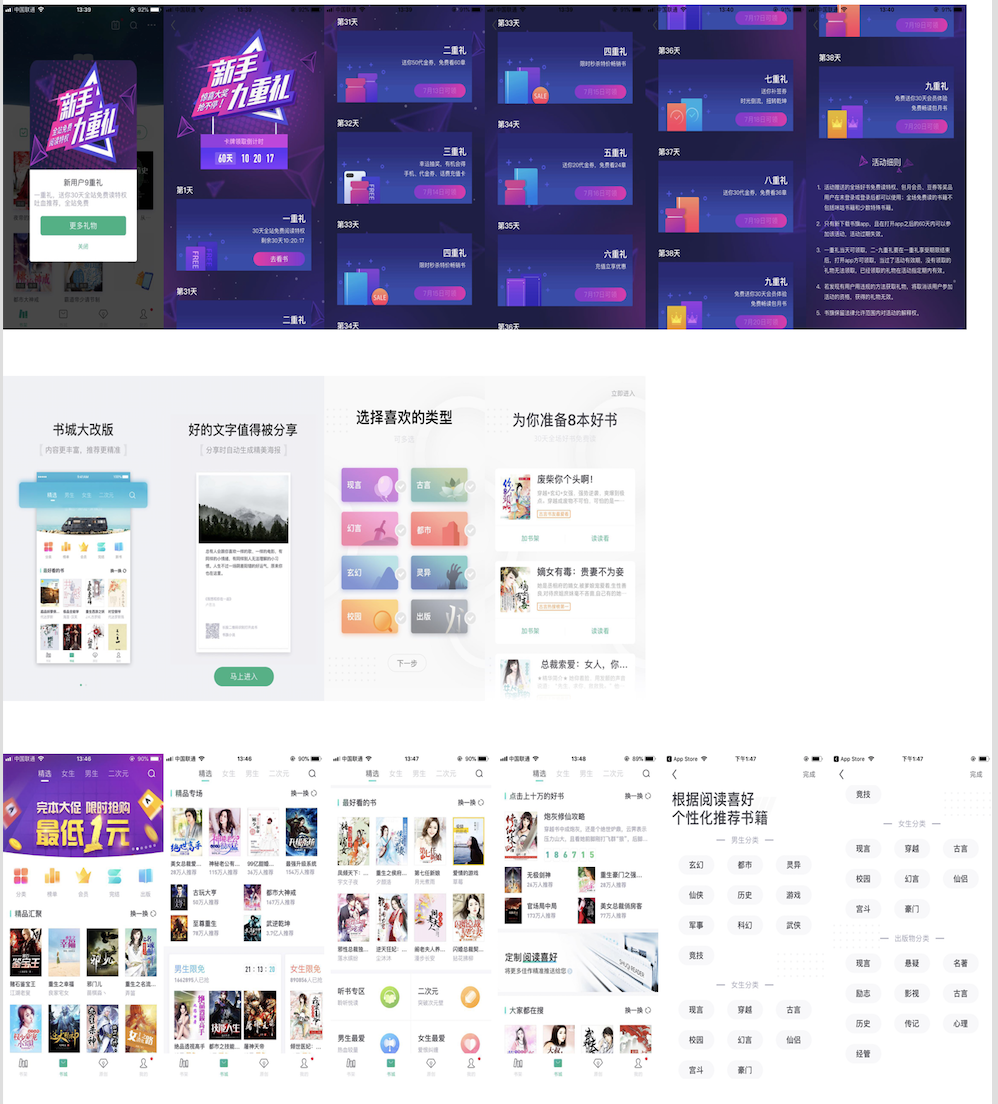
具体呈现:
- 开机有两张功能介绍大图
- 新用户引导选择喜欢的类型并准备8本书放入到书架中(前几章可阅读后续要收费)
- 新人点击到书架后弹出新人礼包(规则如图)
- 当未选择喜欢类型时书城首页会出现男生/女生限免板块。其余模块布局可是否为登录用户无关
- 定制喜欢类型也同样出现在首页,位置在第3、4屏(选择好后仍不消失)
- 同时还有签到结合的浇水养树活动

总结:相对QQ阅读的克制,书旗所谓是火力全开。从开屏介绍、画像选择、内容填充到新人礼包一个都没有落下。不过个人感觉活动略有些复杂真正对留存的帮助可能也很有限。书旗的画像虽不如腾讯的简单粗暴但也很符合内容类App的分类要求对首页的作用也十分大。同时书旗的新人留存还结合了签到概念,签到是否对新人留存有重要影响则和签到设计本身和礼物有关,这里也不细说。
综上
结合以上几种App的设置,我们发现关于新人留存在新用户激励和首页布局常用的方式有:
1. 新人专属开机大图,2-3张为宜,介绍App的重点功能或产品价值;
2. 用户画像构建:建议在一屏内完成,根据平台特性进行主要因素收集,具体内容可后置到首页的模块中继续引导用户填写完整;
3. 新人礼包,电商类一般是代金券、折扣券、免邮券等;内容类一般是送书送内容,目的都是第一时间引导用户产生使用习惯,从而实现后续的更好转化;礼包的内容要根据自身平台而定,不要过于大方因为要考虑成本当然更不能过于吝啬让用户看不到你的诚意。关于新人礼包的出现形式个人比较倾向悬浮物的形式,一来比较明显让强迫症无处可逃,二来不管是弹屏还是放置到首页的某个某块会对用户和其他业务造成干扰。在这里也特别嘱咐句对于用户而言出现的系统弹窗在之前最少有3个,何况最近还上线的首页隐私弹窗,再来个业务弹窗目测效果也不会好很多;
4. 首页布局:私人订制的位置一般出现在3、4屏也略感合理,也不要忘记在上面放置收集用户画像的板块。电商类首屏的优惠专区和内容类的今日必读对新人来说都很有吸引力,至于其他板块如何组合则要看平台的运营策略了。
本文由 @静陌 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








有点浅了,说的都是比较浅,大家都能看到的东西,建议可以思考一下底层设计逻辑