2014年20大数据可视化工具及资料

巴西的新闻网站Visualoop,这是一家汇集来自互联网的信息图表和数据为中心的可视化网站,今年,他们继续评选出这一年最优秀的大数据可视化相关工具。
“我们很艰难的选出这20个新的平台或工具—如果你是我们每周数据新闻报道的忠实读者,你可能记得我们列表中的几个。”在这个榜单中他们忽略了新的版本和现有工具的更新,例如:CartoDB, Mapbox, Tableau, D3.js, RAW, Infogr.am 等等。
下面,就是2014年Visualoop从他们的报道中提取的20大可视化工具和资料。
工具:
1、Introducing Visage | Column Five
今年的SXSWReleaseIt的获胜者,Visage基于Web平台,在ColumnFive,它把表现平平的数据在报告中变成美丽的品牌可视化效果,使信息更具冲击力,并且使你的工作看起来更高端。易于使用的软件可以帮助你创建高品质、专业的可视化,并且准确、有效、优雅。“在今年晚些时候,我们曾与Visage的CEO Jason Lankow谈过有关该工具的成功运行和未来的计划。
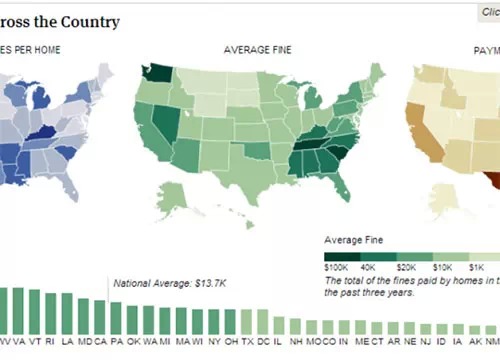
2、Introducing Landline andStateline:
浏览器中两个快速绘制矢量地图的工具|ProPublica就像我们最近说,这是ProPublica的一年。在新的工具“front”中,他们的贡献在于使用Landline的形式。这是一个开源的JavaScript库,可以把GeoJSON数据转换成基于浏览器的SVG格式的地图。Stateline是建立在Landline的基础上,来创造美国州和县的地区分布图 。完整的文档在GitHub上。
3、YBY:公民报告的新台阶|O ecolab
很高兴地看到我们的朋友OEcolab公司在2014年推出这个最新项目。YBY是专注于推动企业建立自己众包平台的软件。基本上这是一个协作的地图平台,用户可以画点、多边形和地区。所有的源代码是开源的,并可以在GitHub上有效使用。开发团队渴望得到使用者的反馈,请尝试一下吧。
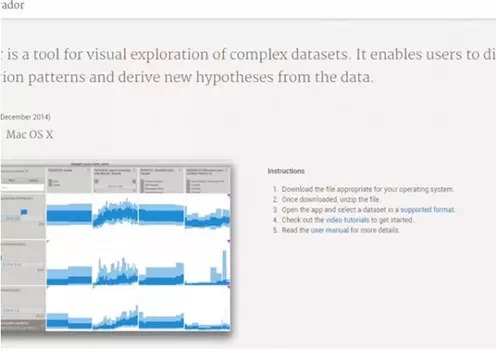
4、El Mirador| Fathom Mirador
这是一种提供大型数据库的可视化工具,通过可视化的基本结构,确定解释变量的群体。上手的最佳方式是阅读它的使用手册,并从网页下载的应用程序后,打开其中一个例子亲自操作。

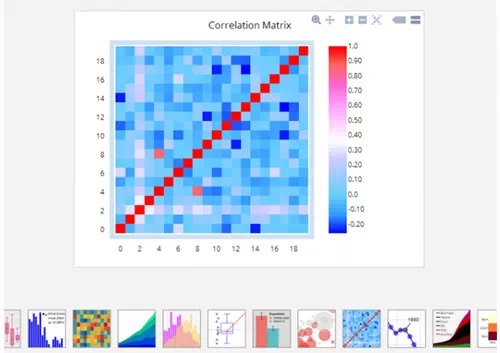
5、Plotly:For Pixel Perfect Charts | Visual.ly Blog
Plotly是另一个免费进行数据分析和绘制图表的APP,建立在d3.js上。如果你没有编码器,但希望灵活性和丰富性,d3.js一个很好的选择。 Plotly图可下载为SVG,EPS或PNG格式,并简单地导入到Illustrator或者Photoshop中。
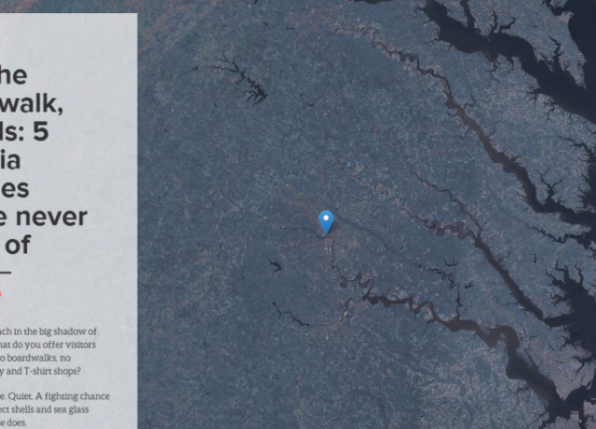
6、Visits:
定位历史和照片的可视化工具 | VisualisingData在这篇文章中,Andy Kirk讨论了visits,由AliceThudt, Sheelagh Carpendale 和Dominikus Baur创造的新可视化工具,通过浏览你的位置历史,探索你的旅行足迹。该工具是基于卡尔加里大学的一个研究项目。你可以在这里找到相应的发布。http://innovis.cpsc.ucalgary.ca/innovis/uploads/Publications/Publications/visits.pdf
7、Odyssey.js: 讲故事的开源工具 | CartoDB
我们一般会尽量避免同公司谈论他们推出的产品,但是当CartoDB提出Odyssey.js这个开源库,允许记者,设计师和创造者在网络上编织故事,交互式地图为基础的叙事开始出现。用户通过地理位置的切换将每件事情讲清楚。这个免费工具的发展归功于 John S. 和James L. Knight 基金会的支持。
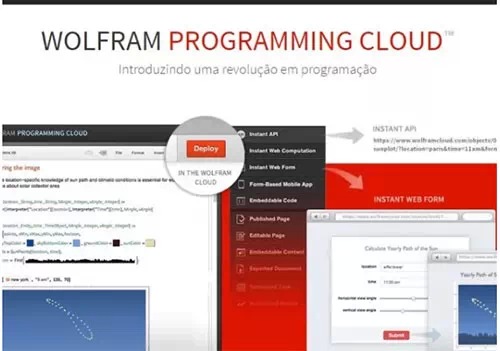
8、Wolfram Programming Cloud Is Live| Wolfram
在庆祝沃尔夫勒姆研究公司推出Mathematica26周年时,这个计算型知识引擎公司推出了WolframProgramming Cloud新产品。这个新的Wolfram语言的产品序列,是专门设计用来让用户创建和部署基于云的计划。
9、Data Visual:
“我们的使命是使数据对每一个人可视化。在我们简单的用户界面上,我们使个人和组织能够轻松地创建和分享美丽的可视化。”这是这个数据可视化工具的介绍,他们成为第一个在早期阶段加入日报创新实验室的公司。你可以通过下面的视频了解这个工具的强大。
10、Dimple
DimpleAPI接口用于在D3上进行商业分析,Dimple API可以帮助分析师不需要了解太多技术内容而开发强大的数据可视化效果。dimple的目的是开拓D3在分析上的强大功能和灵活性。Dimple使任何人都能够开发令人惊叹的三维图形效果,这样你就可以使用他们并运行创造一些非常酷的东西。

11、Turn JS projects into data products anyone can use | Blockspring
BlockSpring是一种可以从‘blocks’ 进行可视化的产品,让你从你的团队及世界各地的工程师建立。除了侧边公告有详细的教程讲解如何使用它,而且BlockSpring的报价给你提供的不仅仅是可视化。
上面介绍了一些工具,下面介绍一些资料:
Resource
1、The DataVisualisation Catalogue
我们开始关注它的时间并不长,数据可视化目录是目前Severino Ribecca开发的正在进行的项目,对于那些刚进入可视化的人是一个新的伟大的资源之一。如果你对它有任何建议,特别是在帮助你找到正确的数据可视化方 法,满足您的需求方面,可以去Severino的建议页给他意见。

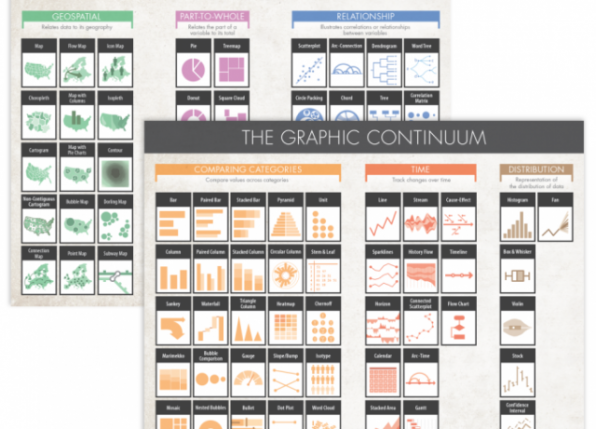
2、The DataVisualisation Catalogue
值得一提的在这个报告中,Severino与Jon Schwabish合作开发了 TheGraphic Continuum海 报协作,我们强调在http://visualoop.com/28897/the-ultimate-gift-list-for-the-data- viz-geek-part-1和http://visualoop.com/29183/the-graphic-continuum。

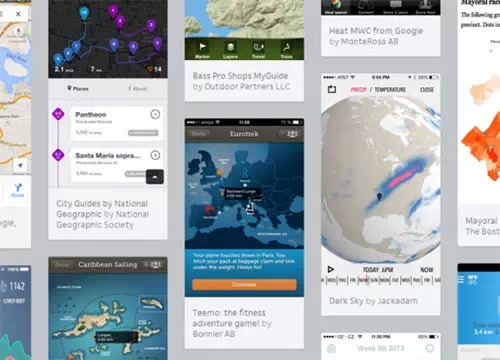
3、MobileInfovis | Sebastian Sadowski
设计者之一SebastianSadowski,来自在移动设备上做可视化画廊的APP和网站,而另一位MobileVis,是由Bocoup发展,我们已经在这一次使用可视化画廊的书签功能体验到它的特色。

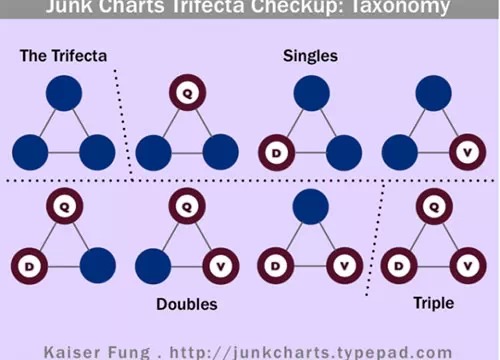
4、Reference page for Trifecta Checkup | Junk Charts
这是由KaiserFung开发的一个很好的资源,Trifecta Checkup是数据可视化评价的总体框架,他把所有的数据可视化评论为八种类型。当Fung发布这个产品的时候我们已经有所报道,但现在他提供了“权威指南”,使我们更容易理解它是如何工作的,以及如何在分析各种数据可视化时运用它。

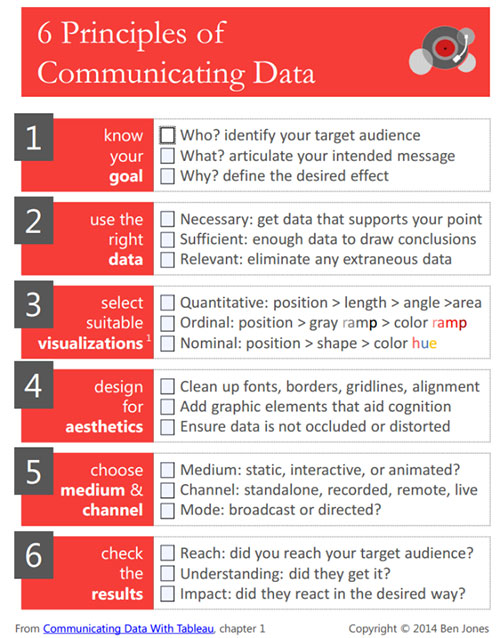
5、六个数据通信原理:A Checklist | DataRemixed
在数据通信与Tableau的第一章中(O’Reilly出版,2014年),本•琼斯勾画出通信数据的六大原则。现在,他把这六个原则纳入一个简单的清单,任何人都可以用它来提醒所有达到成功的沟通结果的重要成分。

6、This is Statistics
美国统计协会成立的This is Statistics是一个信息网站,将在8月19日组织国家公共关系活动。该活动的目标是引进高中生和本科生在内人形成多元化,给他们提供数据领域受欢 迎的职业机会。这个网站作为一个平台将提高学生在数据领域的机会,及教育他们统计素养的重要性。

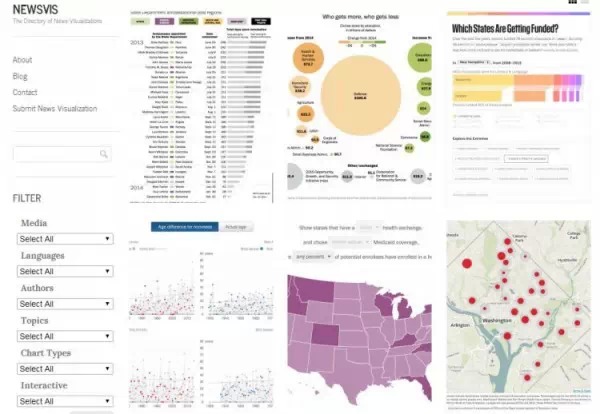
7、Newsvis
Newsvis是一个由Robert Kosara创办的网站,它的推出有三个主要目标:“一些报道表面已经完成但并不像纽约时报和华盛顿邮报那样是可视的;我们让他们可以搜索的图表而不仅仅是文字,并且为有灵感的人做可视化。”

8、Data VizDone Right
它由 VizWiz Andy Kriebel创建的,因为它刚刚创立所以又是一个很晚进入这个榜单的资源,此外,他是唯一选择针对博客ogf的。原因很简单,除了对网页的bes进行数 据可视化的数据综合处理之外,Andy指出,他喜欢什么,就会改善什么。当我们重新关注它时,我们发现一个简单的细节可以造成完全不同的结果,无论你是数 据专家还是你是数据效果的制作者。

via:199IT
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益