转换率技巧:使用正确的图片来影响人们做出购买决定

你喜欢在博客文章中使用图片吗?是的,如果不是很麻烦的话,相信大家都不会介意放上几张漂亮的图片来点缀一下内容的,不过你的图片可能会导致下面的两种后果:
图片会帮助你实现你的业务目标,也可能会伤害你的转换率。
听上去很简单,不过除非你能够真正了解图片是如何来影响人们做出购买决定的,图片的一些细微差别就可能给你的转换率带来截然不同的效果。
因此,从今天开始,不要再盲目地添加一些没有必要的装饰图片到你的网站了!
为什么你不该使用图片来做装饰
如果你经常写销售文案或者Landing Page,你可能听过这样的话:“一字值千金,一图抵千字”
这绝对是一个真理……前提是你使用了正确的图片。
错误的图片通常会让人们觉得混乱,然后很容易地被人所忽略。
“是什么让一副图片恰到好处,与内容相得益彰?”
先看下面的测试:
如果你只是从Flickr或者其他流行的图片网站照搬一些图片到你的网站,你很可能就放置了错误的图片。
没错,你或许觉得它能够吸引人们的注意,但是除非图片直接与你所谈论的东西相关,否则访客就很可能会忽略它。
举例来说,T-Mobile 在他们的网站上突出显示他们的代言人凯瑟琳泽塔 – 琼斯,也许她是有史以来拿个电话放在耳边的最美的女人,但对于一个潜在的电话购买客户来说,Who Cares!
从用户界面工程上来讲,
“有一个年长的顾客,他有兴趣购买一个按键稍大,更容易按键操作的手机,当他不能在网站上任何图片中辨别手机按键的大小的 时候,他感觉到了些许失意。而当他看到凯瑟琳泽塔 – 琼斯拿着一个他喜欢的电话放在耳边的巨幅广告banner时,他被彻底激怒了。这名顾客告诉我说:“她的确是个很漂亮的女人,不过我只不过是想看看按键有 多大而已,这和她的咪咪大不大一根毛的关系都没有,伤不起,伤不起啊!”
为什么顾客会有这样的感觉?
凯瑟琳泽塔 – 琼斯被用做了手机的装饰。没错,她或许真的很能吸引人们注意,但那能对T-Mobile的电话销售起到什么帮助吗?人们希望看到电话看上去到底怎么样,而不是哪一个明星拿着它。
在使用图片的时候确保你有一个需要这样做的理由
我们有许多理由在我们的网站或者博客上使用图片,当我们使用图片的时候,确保你并不仅仅因为“它看上去还不错”而使用图片。
什么才是使用图片的真正理由?
看看下面的三个实例:
#1: 当你销售产品时,使用产品的图片
你可能会觉得这是个谁都明白的常识,不知道大家是否曾经浏览过房地产网站?
几乎没有一个房屋销售,中介网站为他们所销售/代理的房产提供足够详细的图片。
为什么呢?我也不知道,知道更让我觉得哭笑不得的是什么吗?
几年前我准备从网上找一个出租屋,我基本很难找到哪些我感兴趣的房子的照片,但是房产经纪的照片道是贴得到处都是。
听我说哥们儿:我只是TMD想看看厨房长什么样子而已,如果你不想做我的厨娘或者孩子的奶妈,鬼才想看到你长什么样子!
在我们继续之前,我有一个忠告:
在准备使用产品图片的时候,确保你的图片能够突出产品的主要特色。为了说明这一点,我们来看看来自Jakob Nielsen的这个电子商务案例:
在Pottery barn的网站有一个书柜的分类页面,访客花费大量的时间来查看每个书柜的缩略图。而在 Amazon.com,当访客查看电视的分类页的时候,他们则花费时间来阅读电视的描述文字,忽略了产品图片。
为什么会这样呢?书柜的产品照片能够有效的帮助人们理解他们正在准备购买的东西,而电视机的产品图片看上去都差不多,这就是人们为何会忽略电视产品图片的原因。
现在我们来谈谈,如果你并没有运营一个很大的电子商务网站,而仅仅销售一个产品,情况又是怎样?
我们来参考一下MacBook Air的营销案例:

你知道为什么上面这张图片是个天才吗?
MacBook Air 的主要卖点不在运行速度,而在于它的大小轻薄。
除了把MacBook Air从信封中轻轻地拖出来,还有什么更好的办法来展示该产品的主要特色吗?
没有过多的谈论产品本身,仅仅告诉人们它有多小,而那正是为什么人们购买它的的理由。
现在问一问你自己:
在你销售一个产品的时候,什么才是让人们情愿为产品掏钱的主要理由?
一旦你得到了答案,把你的答案放到一张图片中去……,也许是几张图片,然后,你将会发现更多的访问者被转化为了你的顾客。
#2: 在短行文字旁使用图片
人们喜欢较短的文字行长度,因为短行很少会被图片挤压而换行,而且更容易阅读。
实际上,人们阅读较长的行(大约每行100个字符)速度会比阅读短行的速度快,因为有更少的眼球运动。
这也是我在QuanZhiBaBa.com上的图片运用策略。通常我会在博客文章中采用200像素宽度的图片,让我的文字行长度变得更短,方便读者开始阅读我的文章内容。
通常在3到5个语句之后,我的行长度会变长。通常采用这种策略的文章更容易被读完并被分享到社会化网络。
为了充分利用这一战术的优点,需要你弄清楚如何才能缩短你的行长度到40-60个字符,并且使用一张图片来填补剩余的空间。
如果你希望说服人们来购买你的产品或订阅你的博客,你需要让他们了解你提供了什么给他们,而这就是我为什么喜欢采用本图片策略的原因。并不限于博客文章,在Landing Page的设计中运用该策略也是非常有价值的。
#3: 使用图片引导访问者的注意力
不管你聪明还是愚笨,即使你天生就不喜欢扎堆,不喜欢随大流,你觉得你并不是一个好奇心重的人。但是,人在很多时候总是无法抗拒某些特别的东西,就像我们下面要提到的3种情形:
1. 人们无法抗拒跟随别人的目光
2. 人们无法抗拒一个箭头所指的方向
3. 人们无法抗拒跟随任何事物的“视线”
好奇是我们的天性,如果某人正在注视一样东西,我们会不自觉的也看过去试图找到一个答案。如果一个箭头指向某个方向,我们也想找出答案。最后,物体 往往也有一个“视线”,有着与箭头一般的作用,这些东西都会指引我们去寻找答案,也许你并非有意识的去跟随,但实际上我们内心深处总是藏着一个 “WHY?”
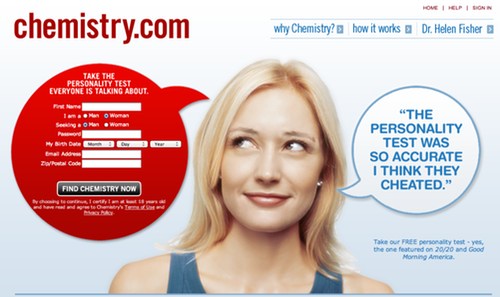
我们来看看Chemistry.com的这个Landing Page:

你认为当人们来到这个Landing Page的时候会注意哪里?
如果你猜是注册表单,那你绝对是正确的。
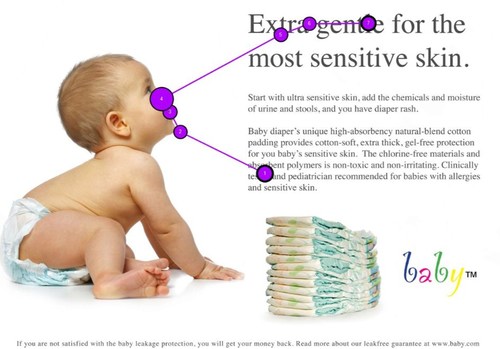
另外一个例子,Usable World做的一个测试也显示了类似的结果:

很酷吧?看到人们是如何跟随宝宝视线的吗?人们也注意到了底部的图形,因为宝宝的指向第二个图形的下巴起到了与箭头相似的作用。
( 有兴趣可以去Usable World的网站看看 ,他们有很多宝宝图片引导注意力的例子).
箭头的作用更是不言自明,如果你在你的网页放置一个色彩鲜明的箭头,指向一个特定的点,人们往往会注视哪里。
注意:通常只有比较积进的Affiliate Marketer才会使用箭头,我们最好还是采用“视线”这样更为微妙的箭吧。
究竟这些图片是如何帮助我们提高转换率的呢?
我经常看见许多博客上使用人物图片,让后让人们跟随图片上人物的目光离开他们的网站。
这实在不是一个明智的选择。如果你有一个人物图片,请让人物的目光指向你需要人们注意的地方,否则,你很可能会把访问者引导到他们的计算机屏幕之外。
还有一个额外的好处:
你可能认为你不需要指引人们去注视某个地方,因为在你的网页上一切都非常明显。
让我来告诉你:人们用他们的条件反射神经来浏览网页,准确的说应该是扫描网页,这很容易让他们错过那些对你的商业目标来讲尤其重要的那些内容。
你应该使用一切你能够用到的武器,确保他们注意到你最希望让他们看到的东西。
为什么你需要使用真实的人物图片(而不是卡通)
如果你能看到本文的这里,恭喜你,对于靠网站吃饭的人来说,你很可能已经成为这群人中最聪明的1%。
不过在这里我还有一个最后的技巧给你:
无论你作为一个公司,自由职业者,或是任何其他形式的生意来运营一个网站的时候,你的网站应该总是包括一张你和你的团队的图片。
为什么?
人们喜欢与人联系……而不是不露脸的公司或者企业
最近我在我的互联网营销博客做了一个眼球轨迹测试,我发现访问者花费了大量的时间在我的网站页脚部分。
没错,他们在寻求他们还能在我的网站做什么,如果我有一个精彩的About Me页面,那么在这里放上一张靓照和简单介绍,或者再加上一个邮件订阅表单会是非常不错的选择。
在网站使用真实的照片还有一个好处:
人们喜欢和他们认识的,喜欢的,信任的人做生意。Jakob Nielson在文章“博客的十大可用性设计错误”一文中提到,如果你不晒出你的靓照,人们通常会往坏的方面去揣测为什么你不愿露脸的原因,并且会不自觉的假设你就是一个不值得信任的人。
你会向一个戴着面具的人买东西吗?我是不会的。因此,使用真实的相片来建立你的信誉,借此来提高转换率。
总结
我们会舍得花费大量的时间来写博客文章和销售文案,现在腾出一点时间来选择正确的图片吧,那值得我们去做。如果你能找到那张完美的图片,你就有机会体验转换率爆炸的快感。
现在,你是怎么想的呢?
你在网站上是怎么使用图片的?
转载自:从天堂到地狱 - 谈谈图片如何影响转换率
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







