微信公众号排版手册

随着微信的发展,目前公众号的数量已经呈现信息过载状态,而良好的阅读体验也成为提高用户阅读和转发量的重要因素。与传统的Web端有所不同,移动端的阅读体验有着不同的标准。今天我们就来说说微信公众号到底如何排版。
标题篇
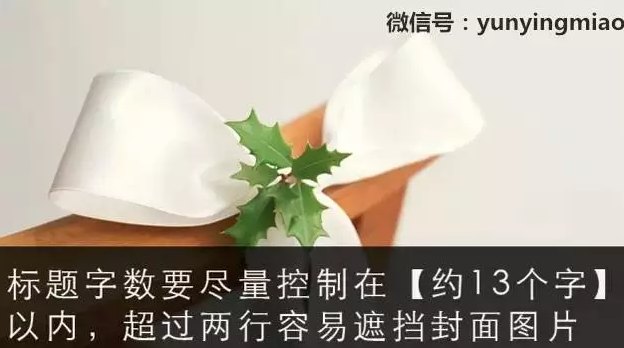
图文标题是提高用户阅读欲望的首要动力,标题越简洁,越能快速被用户解读,并转化为文章的阅读。需要强调的是,标题字数要尽量控制在约13个字以内,因为在多图文中,标题会在封面图片上方带黑色遮罩,超出13字换行会严重遮挡封面图。同时,过长的标题也会加大读者对标题的理解难度。

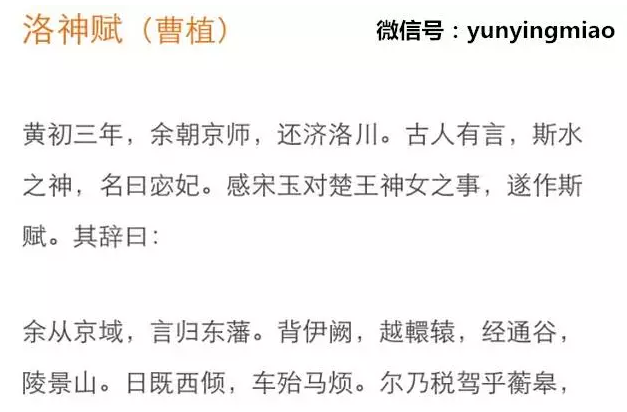
标题为“一行”文字时

标题为“两行”文字时
标题中不要添加过多的装饰符号,可以添加“【】”来凸显关键字,如果有栏目名称,可以考虑在栏目名和标题中间添加“ | ”(竖线)。

添加“【】”凸出文字

添加“ | ”分隔标题
小标题要尽量醒目并与正文在距离和大小上区分开来,一般区分方法有:
- 加大行间距区隔,一般在小标题和正文之间空一行;
- 改变小标题字体颜色;
- 改变小标题字号大小;
- 另外,如果小标题过长,可以将小标题断句折成两行分为主副标题。

改变小标题的文字大小与颜色

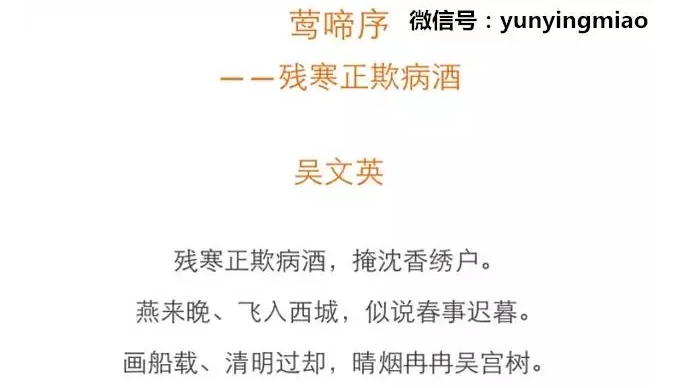
小标题过长,折成两行,分主副标题
总结
标题是引起读者阅读兴趣的开始,简明扼要的标题能迅速吸引读者的注意,也能帮助用户快速找到文章的结构以及重点。需要注意的是文章标题尽量控制字数,简短醒目、易理解的标题往往更受读者的青睐。
正文篇
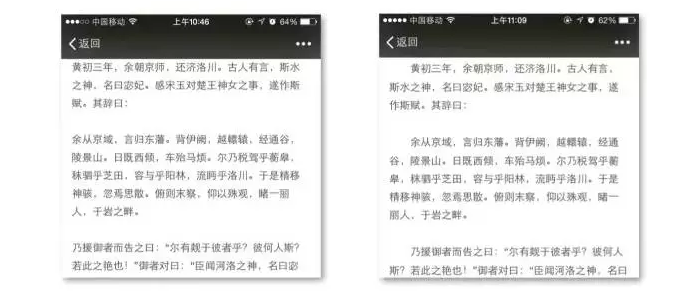
文章正文的字号最好在14—18px之间,以16px最为合适,文章篇幅较长,字体可以稍大一些(16-18px)。比较偏“文艺范”的文章字体可以适当稍小一些(12-14px),显的文章更精致一些。
 正文文字为14px
正文文字为14px

正文文字为16px
由于微信图文不支持字体的设定,在此,我们也不做推荐。
如果要着重强调某一段文字可以更换文字的颜色或者添加文字背景色,或者使用一些排版样式。

改变文字颜色

添加文字背景色
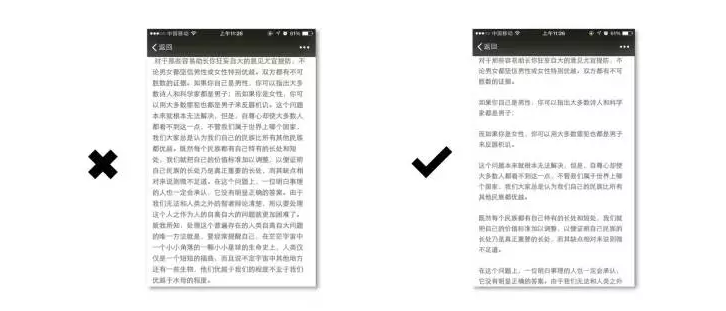
正文一段不要超过一屏,这样会加大读者阅读压力。可以在文章段落开头添加小符号或者文字下沉让文章更加美观。
移动正文段落之间最好空一行,让文章的节奏感更明显一些,也让看完一段的眼睛休息一下,有利于让读者坚持把文章看完。

缩进对比
移动端的文章均无需首行缩进。传统印刷以及PC端屏幕较大,较宽,为了方便识别出文章的开端,首行默认缩进2个字。而在移动端,由于屏幕比较狭长,首行缩进没有必要,而且会使段落看起来不整齐。


文章长度
总结:
- 正文字号建议为14-18px;
- 行间距建议为1.5-1.75倍;
- 强调文字可以改变字体颜色或背景,也可添加适当的排版样式;
- 正文段落尽量不超过一屏,多分段;
- .段落之间最好空一行,让眼睛休息;
- 首行无需缩进。
图片篇
一篇优秀的文章离不开优秀的配图,好的配图也会给文章增加吸引力。微信中的图片一般包括,头图封面、小图封面、以及文章正文中的配图。这三种图片又各有不同,接下来给大家介绍一下每种图片的特点与挑选方法。
封面图
一张好的封面图可以更有效的引起读者的阅读欲望,并转化为内容阅读。在挑选封面图的时候也有尺寸、内容等要求,可以添加有特色的元素让自己的封面别具一格。下文就一一来介绍挑选封面图的方法与技巧。

封面图尺寸900×500 次图200×200
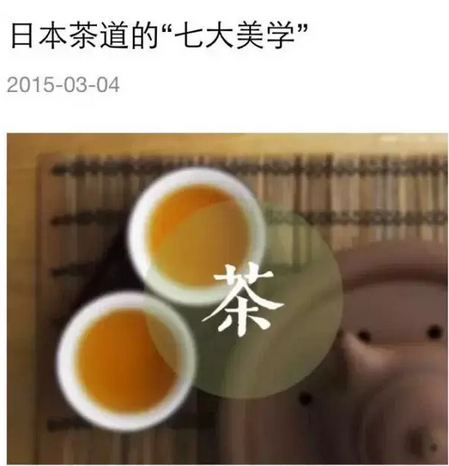
封面图要尽量选择干净、色彩统一的图片。如果有能力可以在封面图上添加有自己品牌特色的小图案来增强帐号的归属感,在挑选图片时也要清楚自己的品牌定位,尽量挑选与自己品牌形象相一致的图片。

圆形

矩形

三角形

不规则形
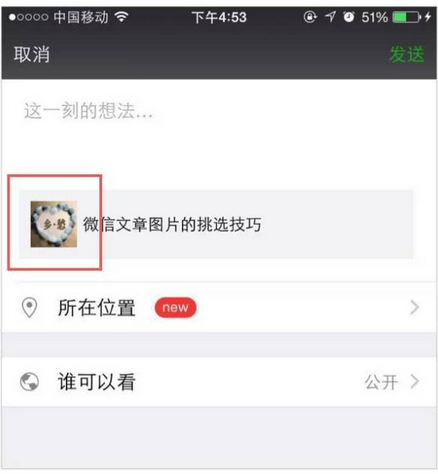
另外,很重要的一点就是封面图片的主要内容要尽量居中,因为在读者分享到朋友圈的时候,微信后台会自动截取封面图居中的正方形内容,这样才保证图片的精彩内容更容易被读者看到。

转发朋友圈示例
正文图
文章中的图片在挑选时要尽量选择与文章内容相近的图片。在挑选这些图片时也要注意图片内容、色彩冷暖的一致性。并且正文图片一定要与文章封面图相呼应。

文章封面图

文章内容图
图片看似无意,但实际在文章中扮演的角色是非常重要的。好的图片可以为文章增色不少。但是图片的选择种类也是花样繁多,这里只介绍基本的选择方法,如果你艺高人胆大,有好的创意,欢迎你与我们随时交流
文章来源:i排版(iPaiban),运营喵二次编辑。


 起点课堂会员权益
起点课堂会员权益










支持一下! 😉