如何拯救产品页面?

网购用户有一个通用的行为模式:进入产品页,查看详情,看看用户评价,再看看产品图片,觉得还不错就添加到购物车。
但是,有的用户可能还没把东西添加到购物车就走了。
用户为什么会走?
当用户到达一个产品页面时,他希望看到能解决他问题的答案:产品的价格,产品的描述以及买下产品所需支付的所有金额。
理解这个问题,就必须要知道用户在看商品的时候都在想些什么。他们的脑子里可能正在做以下一件甚至几件事情:
- 研究一个问题的初步解决方案
- 比较产品的价格或(和)实用性
- 寻找最靠谱的卖家
- 寻找最可能解决他们问题的产品
- 通过视频或照片查看产品细节
- 研究完之后,决定要不要购买
若不满足多种场景下消费者的体验,就会出现用户在产品页面流失的问题。
如何防止产品页面丢弃?
你需要站在用户的角度去思考网购的时候他们在想什么以及他们需要什么。
如下是以笔者结合实例和场景来阐述的产品详情页面的要素设计:
1. 突出显示产品价格
用户网购时会把思考程度降到最低。他们不想把东西加到购物车,然后跳到结算页,再自己计算这些东西要花多少钱。显而易见地展示产品的价格细节可以让用户在进入产品页面之后迅速看到。
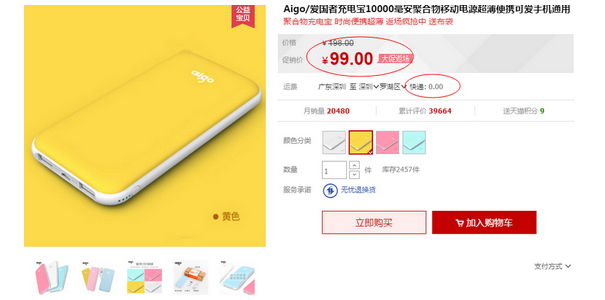
如图,在淘宝中提供了明确标识的产品价格和快递费用,网购者便可以轻易地判断出买到这个移动电源需花费99元:

2.明确产品定价
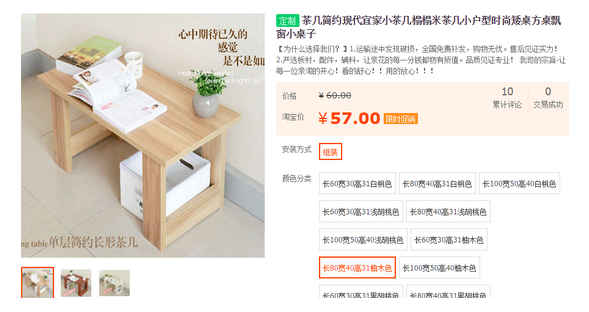
有的商品具有多种属性,而且每个属性的价格还不一样,当用户选择不同的属性时就需要实时计算价格,如下图,当我选择“长60宽30高31白枫色时”,淘宝价显示位38元。

当我选择长80宽40高31柚木色时,淘宝价显示的是57元。

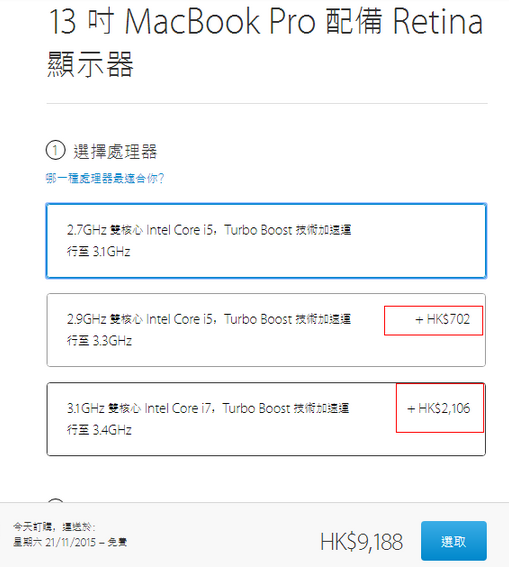
这一点,苹果官网其实做得更好,不仅在选择后实时计算了价格,还顺便把其他几个属性与当前所选属性的差价也做了计算,让用户能够真正的做出选择:

3. 把隐形成本都包含在产品价格里
运费和手续费如果单独拎出来,会让用户有一种“钱花在了不该花的地方”的感觉,有时就是因为这种感觉,用户会直接放弃加入购物车。
所以如果可以的话,在产品价格里直接把运费和手续费包含进去吧!
4. 提供两种版本的产品介绍
有的人顾客可能只需要一段简短的产品介绍就会下单,但是有的人更希望看到更详细的描述。同时包含简短和详细的产品介绍就可以很好地迎合这两者之间的需求。根据产品的特性,详情页应该包含用户关心又能体现出产品实力和特色的属性,比如用户关心产品的产地,生产日期,过期日期,生产厂家等等,都可以再产品说明中加进来。
一般淘宝的商品名就被用作简短描述:

而将页面下拉时,会看到商品详情。
5. 让顾客始终看到一致的描述
顾客有时会在两个相似的产品之间做比较,这时,对两种产品同一性质的描述保持一致就显得相当重要,毕竟在买东西时还纠结两个不同的术语有什么不同而忽略了对产品的比较是件比较尴尬的事情。
6.尽可能提供产品比较器
没有什么东西能比比较器更能快速提供比较功能了。比较器可以让用户逐一比较两个产品页面上的产品细节,这种做法非常有助于提高销量。
说到这里,我不得不为乔帮主打个广告:

7.在适当的地方使用高质量的照片和视频
小商家经常忽略的就是产品的照片和细节。因为他们太熟悉自己的产品,于是错以为这些东西用户也知道。苹果官网有大量的产品细节,每张图,每个视频都是精心拍摄力求完美,让人看了都有种忍不住剁手的欲望!

8.在价格附近提供按钮
在价格附近提供类似“添加到购物车”这样的操作有利于刺激用户将产品添加到购物车。最好在产品价格附近多放几个不同目的的操作按钮,这样可以有效地提升销量。
京东算是在这一点是上做得比较好的电商网站,在价格周围加上了用户最最最在乎的“降价通知”,这样当用户没有那么多钱立即购买的时候,还能尝试着抱一颗等待降价的心。

9.运用分析来找出问题
关于为什么顾客会放弃产品,分析或许能提供一些细节。对比分析相似的产品可以帮助你判断是产品本身的不足还是产品页做得还不够好。
10. 用户评价也很重要
当用户了解了产品,还在犹豫到底要不要买的时候,好的产品评价绝对是电商界的专业助攻!
调整和简化产品页面之后,用户在产品页面直接放弃的几率可能会降低,但是这个问题并不能完全避免,因为总有一些根本就没有买东西打算的用户喜欢到处闲逛。不过,至少对于诚心想买东西的人而言,在产品页面流失的几率会大大减少。
#专栏作家#
康小胖,人人都是产品经理专栏作家,产品经理。微信公众号:woshikxx。专注O2O电子商务,坚决拥护用讲故事的思维做产品,关注电子商务及移动互联网,爱好圆珠笔涂鸦。
本文系作者独家授权发布,未经本站许可,不得转载。



 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















学习了