新浪微博的前景和产品思路,哪个更尴尬?

近日,新浪微博出现了不少牺牲用户体验的改动。信息流和橱窗式电商广告是一个,虽然看着不爽,但大体不影响操作,不伤用户体验筋骨。但令人难以接受的是,原本处在一级导航上的「@提醒」和「评论」惊悚的缩在了「消息」这一项里。
奉社交以动筋骨
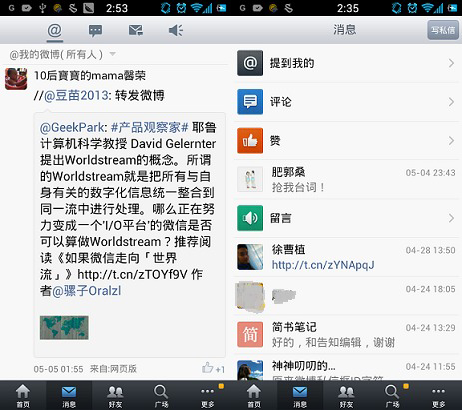
随后新浪微博在移动端(Android 3.50版) 也作出了相应的更新。原本在「消息」一栏里「@提醒」、「评论」、「私信」和「通知」等四项是平行的,滑动切换。更新后「@提醒」和「评论」缩在按钮里; 原在「通知」里的赞提出一级与「@提醒」和「评论」并列;「私信」则直接显示。其用意很显然是为了突出「赞」和「私信」,而突出这两个功能则是新浪微博进一步社交化的表现。

移动即时通讯化
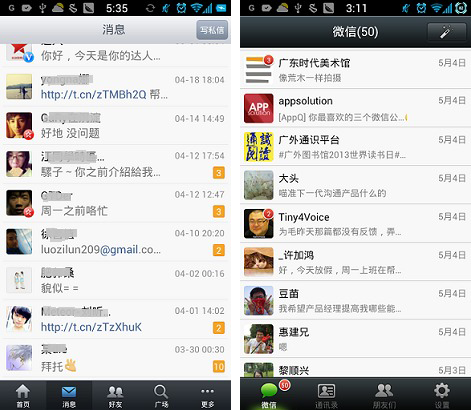
在新版本被突出的「私信」功能甚至比「@提醒」和「评论」还要优先,「消息」这一栏的设计已经正式移动即时通讯化,拿微信界面「微信」一栏作对比,两者都是与对象通讯的「接口流」。

极其荒谬的设计冗余
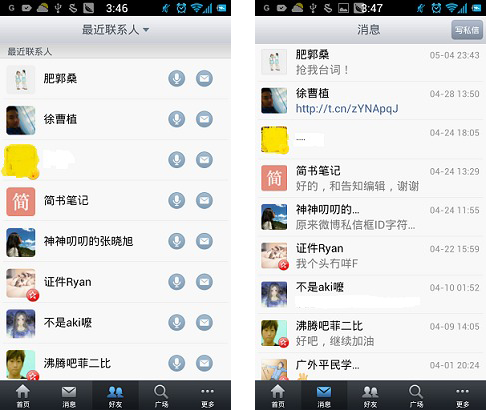
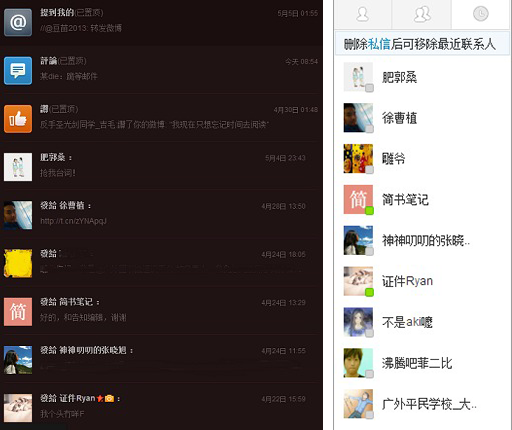
下面两张图片出分别是「消息」和「好友」两个界面的截图,都是一级导航的首个界面。然后你会很坑爹地发现两个界面的对象排序是完全相同的,两边都可以进入好友首页和进入私信会话。这是个极其荒谬的设计冗余。

这个败笔甚至同步到了Web 端。点击消息后的私信列表和轻松右下角私信框是一样的。甚至原来的私信框体验更流畅自然,煞有介事的另辟出消息一栏无疑是画蛇添足。对于这一系列的设计冗余,我只能想到一个理由——为私信刷存在感。

伤敌一百自损几何?
个人认为新浪微博这番更新是基于移动互联网的策略,早在之前的微博移动版本就已经有摇一摇、通讯录导入和查找周边人。新浪微博没有在桌面IM 领域挑战 QQ,却在移动即时通讯上不断向微信叫板。但这次更新更核心的问题就是削弱了「@提醒」和「评论」的功能,这两个功能才是微博的重中之重。对于那些对私信需求不大的微博用户来说,新版「消息」这一设计根本没有任何价值,即使是多一步也会造成更糟糕的用户体验。
新浪微博官方客户端拿「私信」造文章;另一边厢的轻简型第三方微博客户端(四次元、Fuubo)虽然没有私信功能,但「@提醒」和「评论」等微博的核心功能却能够很非常方便地切换,因此受到许多追求体验的用户青睐。对社交的强化是否必须伤害原有信息系统的根本?
受冷落的密友圈
密友圈原肩负着新浪微博社交化探索的使命,「赞」功能的上线也是对私密社交的一种加强。但密友圈的并没有很好地占领私密社交的市场,反倒是有不少用户按耐不住微博的喧嚣玩起了微信的朋友圈。 按理说新浪微博应该在移动客户端进一步突出密友圈的功能,移动端紧凑的布局甚至会比 Web端的死磕带来更有效的推广。然而在新版出现严重设计冗余的情况下「密友圈」的功能仍然可怜缩在分组之中。新浪微博本来是一个活跃的社交网络,贸然激 进地强化移动即时通讯实则是舍近求远。
来源:极客公园
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






