深度干货 | 双十一电商大促流量承接与变现的产品设计分析

2015年的双十一电商大促已经谢幕,回想起除了那些高到令人咂舌的数据以外,是否还有那些铺天盖地而来的广告宣传,这是千亿成交的第一步,曝光与流量;下一步就是流量承接的产品页面,如:大促会场、SNS活动、爆款必抢清单等等;最后一步则是下单与付款。本文着重分析第二步流量承接产品的设计之道(以移动端为例)。
大促流量的承接与变现涉及到许多直接转化、间接转化的产品页面,本文主要从四个层面去讨论和分析,最后谈谈电商产品与运营的结合。讨论和分析双十一大促与产品设计相关的那些事儿。
目录与章节:
- 双十一电商大促的流量与承接路径模型
- 流量承接与分配的产品基础:大促相关会场
- 电商与社交网络结合的一种形式:SNS活动
- 提高搜索购物转化的一种尝试:搜索结果页与促销活动
- 电商平台用户的社群化导购:明星、网红与导购
- 电商产品与运营策略结合,才是王道
部分术语名词解释:
- 大促:一般代指双十一大促、电商大促等,可简单脑补为大型促销活动。
- 大促会场:大促对应的购物栏目与频道页面,可以分为:主会场、分会场、二级页、中间聚合页等等。一般按照商品类目、品牌属性、促销玩法来进行归来划分和设计。例如:主会场包含各个分会场的入口和主要促销玩法的入口;分会场包含某个类目下的二级、三级类目促销页面入口、爆款品牌入口;二、三级类目页面包含该类目对应的品牌和卖家入口;最后才落地到具体的店铺页或商品页;
- 导购:通过一定的方式(图文介绍等),推广和引导用户购买商品
- 流量承接:流量进入电商平台后,需要具体的页面进行承载,可以大促会场(进行流量分配)或者具体某个店铺页面商品页(进行下单支付)
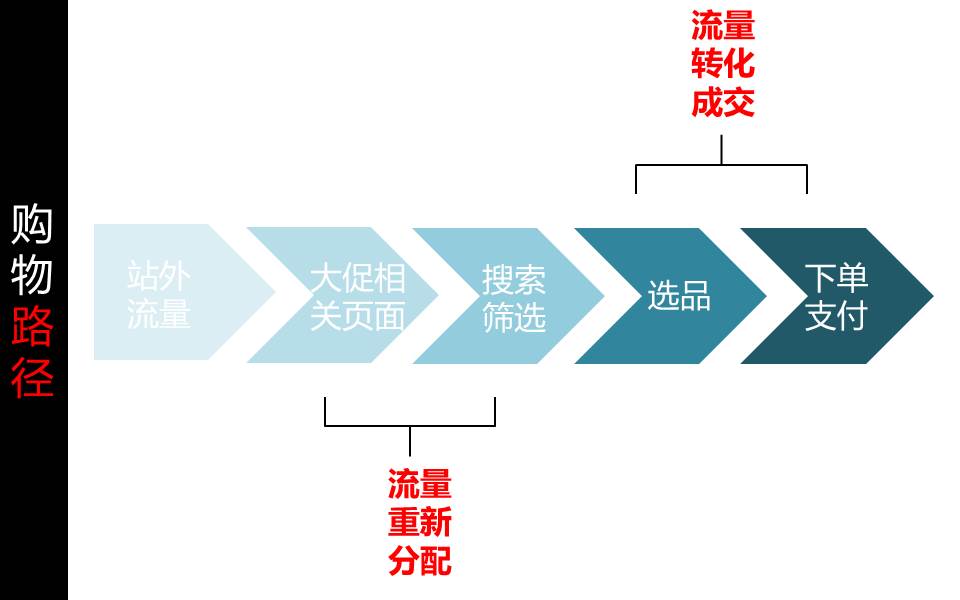
- 动线设计、购物路径:用户进入电商产品后,经过多处操作引导,依次完成选品下单支付的过程。大促的前端设计重点帮助用户更好地完成选品过程的体验(直接搜索的除外)
一、双十一电商大促的流量与承接路径模型
双十一电商大促的本质虽然只是简单的促销(降价、满减、满送、包邮、捆绑优惠等)玩法,但整个项目策划与实施下来,却是牵扯到产品、运营、设计、研发、市场、BD等方方面面。这里仅仅简单地产品方面来谈谈。
与产品息息相关的就是流量,所谓的流量承接产品,通俗来说就是在各个电商平台看到的大促会场页、各类活动页、搜索页、店铺页、商品详情页、下单支付页面等。这里笔者将其前三类页面归为购物路径前端页面,后三类归为购物路径后端页面。

- 购物路径前端页面:流量高但不精准,次级流量出口众多,用户的需求也是模糊的。产品设计时侧重关注本级流量的二次精准分配,提高每个次级出口的流量质量,也就是帮助用户完成正确的购物决策。
- 购物路径后端页面:流量较低但精准,次级流量出口单一,用户需求变得清晰。产品设计时侧重功能稳定性,确保下单过程中的每一步都是流畅的。当然店铺页、商品详情页关于大促的利益点也要足够鲜明,保证用户不会轻易跳出。
由于篇(能)幅(力)有限,本文着重讨论购物路径前端页面的。从产品层思考可以关联出几个关键字:流量、导航、页面布局、点击、跳转。

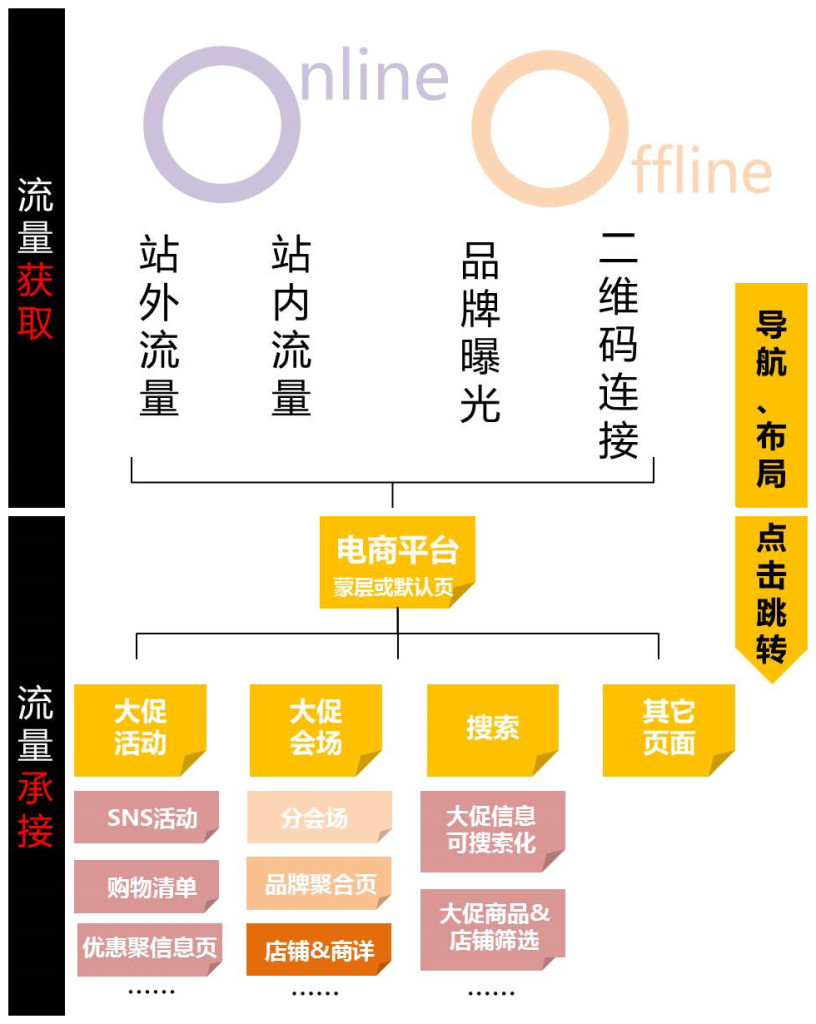
其中流量是一切的源头,从来源上看,可以粗略分为:
1. 线下(间接)流量:海报、广告屏等(静态,主要目的多为品牌曝光,强化用户心智印象引导并在用户上网时触发),也有一些线下流量是通过二维码的方式直接连接到线上页面
2. 线上直接(直接)流量:
- 进一步细分为站外流量:外部各种流量出入口的曝光banner、卡片和floating等。
- 站内流量:电商平台的各个栏目频道、导航tab、搜索等(对于大型企业来说,包括旗下其它兄弟产品的曝光banner、卡片和floating等)
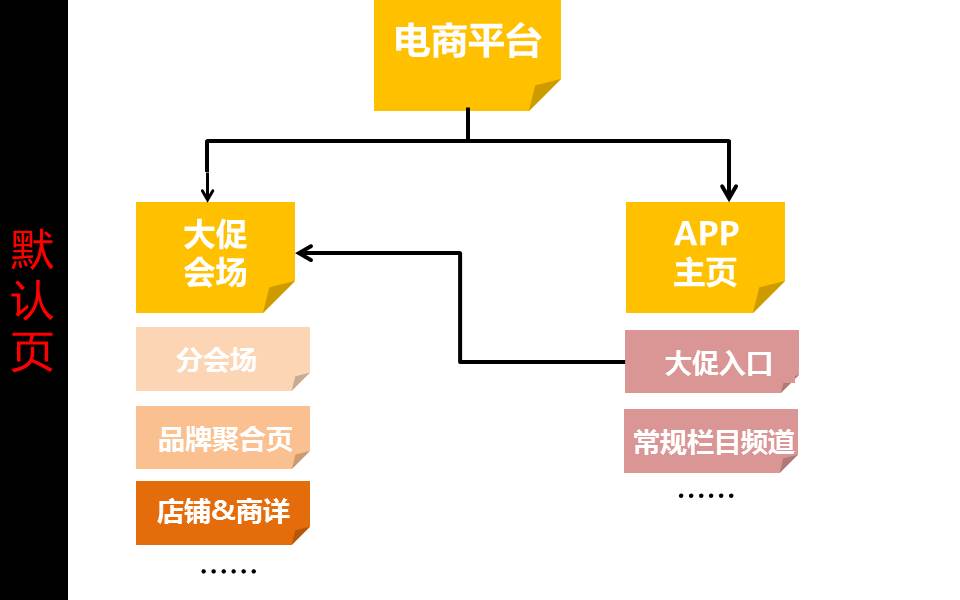
流量进来之后,需要相应的动线设计来承接:是导航与页面布局。绝大部分流量从外部进入后变成内部流量进行二次分配,极少数外部流量直接进入商品详情页完成成交。从图2可以看到,外部流量进入电商APP后,首先会遇到两种分支情况:蒙层(弹框)和默认页。

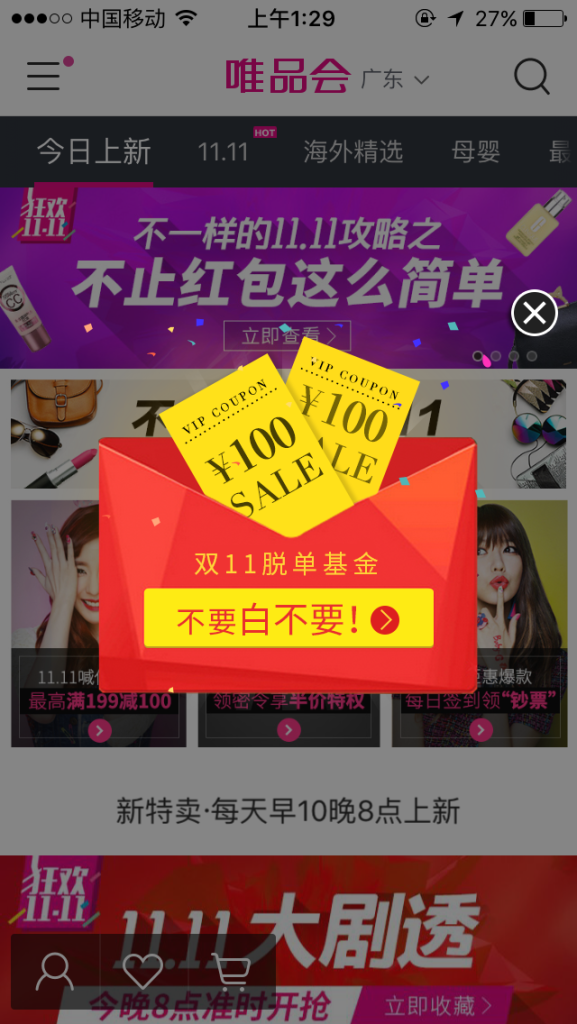
蒙层(弹框)类:
启动APP后进入第一个页面前会展示一个蒙层(或弹出一个对话框),提示用户一些关键的大促信息或者引导用户参与一些互动。这种设计对于想直接逛逛页面或购物的用户来说肯定是一种阻断,所以一般会加上展示频率的限制规则,如:用户完成操作或点击不感兴趣后不予以展示之类。如下图的唯品会APP初始启动蒙层。

评:好处是可以保证信息可以尽可能覆盖全部用户,对于那些希望告知用户“大促有特别玩法或某个时间段有重要优惠等等”情形,用这样的触达方式无疑是最高效的。但无疑也是最危险的,试想一下用户满怀购物欲望打开APP,却强插一段“广告”,那么“广告”的吸引性必然影响用户的跳失或后续的购物欲望。
默认页类:
启动APP后直接进入相应的大促会场、活动页或原来的主页嵌入大促页而面的入口。因为大促项目不是固化的产品,所以有关大促的页面一般不会做成native,采用APP的webview实现更快的部署和迭代。但是为了更好地烘托大促氛围,会更新一些公共部件的UI。如下图的苏宁易购APP默认tab。

评:如果默认到大促会场页面而非APP原生主页,需要对大促会场的购物动线有着极高的要求,因为这会打破用户原有的体验认知。但因为这样的设计会使流量几乎全部承接到大促相关的页面,用户无需面对众多购物频道类目栏目的选择,直接进入的就是大促节日最核心的促销信息,路径更短,对于相关的转化可能会有一定提升。

纵观大部分电商APP在大促期间的更新,采用的是增加大促专属tab、默认主页增加多处大促会场入口的设计。这样可以通过各个流量入口的展示开关和素材链接更换实现灵活调配大促期间的流量承接;对于用户体验来说,在原有购物路径基础上还有大促的活动可以选择,保证最大的体验自主性。

因为没有具体的数据对比,这样的产品页面又并非常见,不妨抛出个问题:以上两种动线设计,从体验和购物转化来说,哪一种会更有优势,为什么呢?
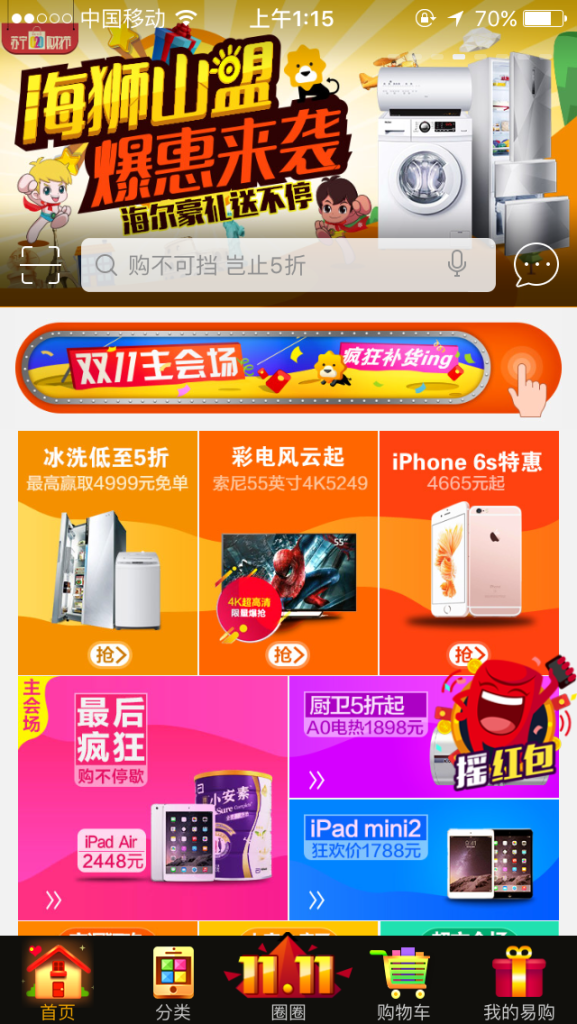
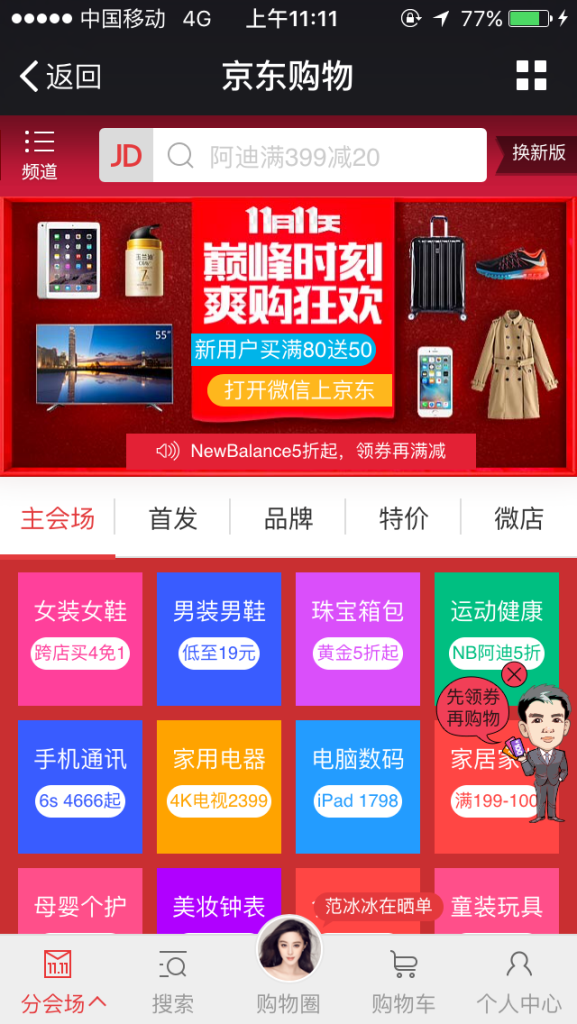
二、流量承接与分配的产品基础:大促相关会场
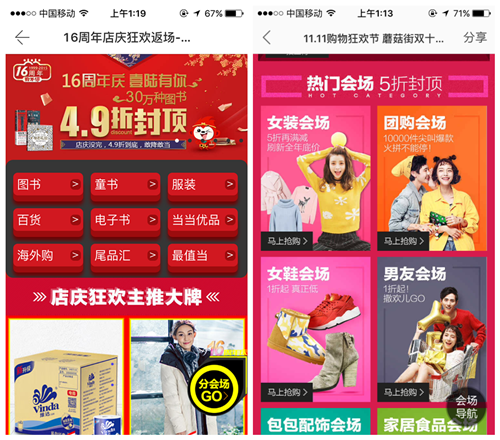
相信绝大部分参与过双十一大促的同学都体验过这样的页面,只是你们并不一定知道其术语叫作大促会场页面。那我们先从当当APP、蘑菇街APP的大促主会场页面一起回顾一下当前疯狂买买买的情景。

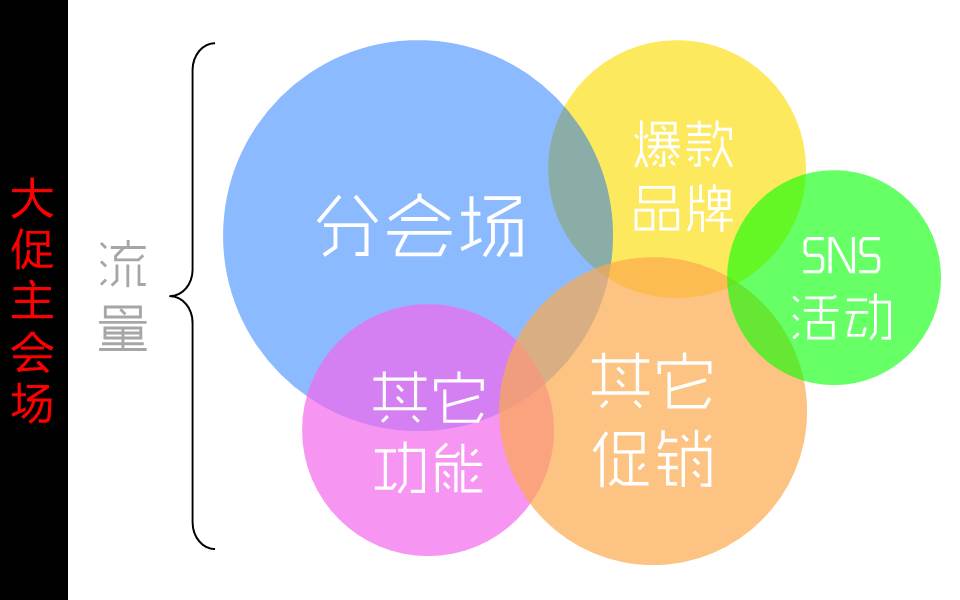
结合上述两个例子对大促主会场页面进行流量出口分析,如下图:

以大促主会场的流量出口为背景简单地进行需求分析:
- 分会场入口:按照商品、品牌、店铺的类目属性进行聚合与分割,形成垂直性的大促会场(分会场),在主会场设置相应的入口。为满足双十一大促以分秒为单位的精细化运营,分会场入口的应该可以实时更换素材,保证各个类目的分会场能最大限度地击中用户需求。
- 大促玩法攻略展示:对于用户端来说,大促最核心的就是优惠信息,买家都希望尽早知道什么时候有什么优惠或是如何领取优惠券等。简单直接地传递这些信息必然成为大促主会场页面的首要需求。这里可以是简练的一句文案,扩展一点可以是一张大促玩法的内容卡片或是具体的双十一攻略页。
- 免单、包邮等基本玩法入口:老套路,但是对于这种严重不理性的节日,依然是必须有的促销子活动。
- 爆款品牌、单品、店铺坑位:无论是自营还是平台,都要一些重量级商家需要支持,给与特殊的流量坑位直接展示这些爆款,既可以满足商家的曝光,也能缩短消费者对于热销品牌的购物路径。
- SNS活动入口:从简单的抢红包到好友凑团购,电商平台需要擅长在社交关系链传播的SNS活动进行双十一大促的造势和宣传,吸引更多流量进来。
- 其它活动入口:一些有“情怀”的电商平台继续抓取用户的购物信息,设计类似“我的1111”、“必抢清单”来展示用户、好友、KOL在大促期间的剁手经历和晒单推荐,以单品爆款为主,转化不一定高,但是胜在提高粘性。反观今年的双十一大促,不少电商平台纷纷请来网红、明星秀订单,利用明星效应带动销售。反正气势不能输。
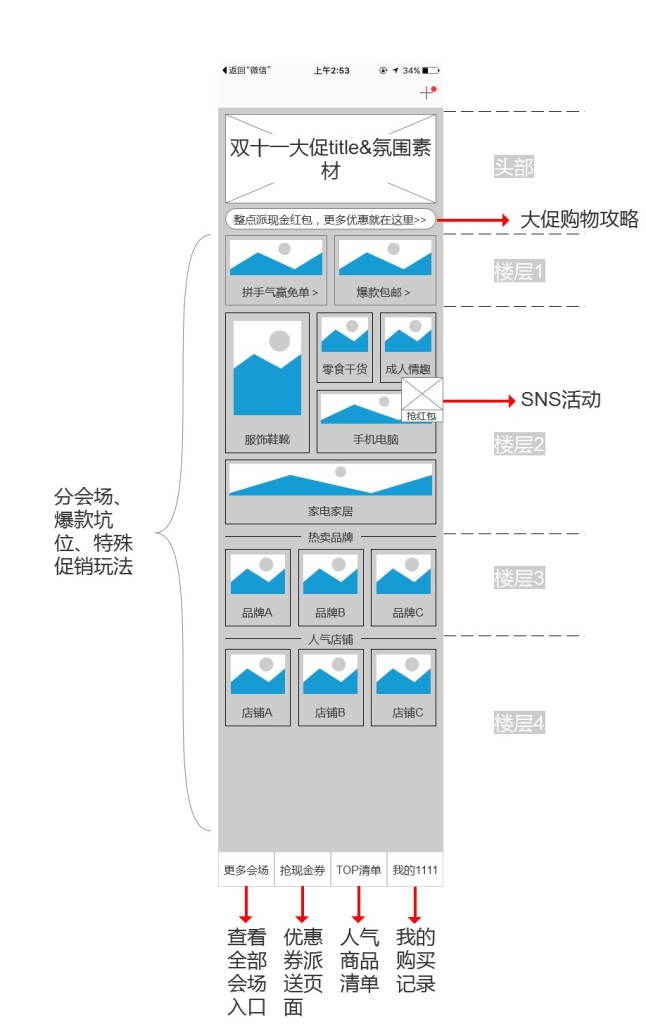
上面的需求是从用户和业务需求出发。在技术支撑上,CDN肯定是必不可少的。但是对比于前端的大促页面来说,显然涉及SKU动态变化、下单支付等涉及频繁与服务器进行数据交互的后端场景更需要技术深度优化。基于以上简单的需求分析,可以绘制一个简单的大促会场页面原型,如下(仅给出大促主会场原型)

从上图可以简单地将大促会场页面分割成若干 “楼层卡片”的堆叠和全局导航部件,每一个楼层就是相同种类的若干过入口的集合。
“楼层卡片”本身的交互并不会十分复杂,不过涉及大流量分配的问题,楼层与楼层内的入口的数目与页面布局除了要满足业务需求(例如:对成交和转化更有贡献的入口区域更大,排位更靠前等),也要保证用户体验。理论上为楼层和入口越多,可以为二级页筛选出更精准的流量,并缩短用户的购物路径,但也可能会导致破坏页面体验下降(想象一下一个页面密密麻麻都是按钮的情形)等问题。故,取舍平衡是一门艺术。
另外一个较重的交互向功能就是全局导航。先简单看看两个典型例子:

天猫的大促会场使用的是固定底部tab导航,唯品会大促会场则使用抽屉式导航。关于固定tab与抽屉式导航的优劣争论,早已见诸报端,同学们可自行度娘一下即可知道,其中两者最核心的争论。就是“导航体验、页面体验、功能参与度三者的平衡”。
抽屉式导航无疑提供也简洁的页面布局,将一切都隐藏起来;而tab导航似乎又降低用户的操作认知。根据某些UED的文献来看,抽屉式导航会降低用户对被隐藏功能的参与度,尽管浏览体验提升了。
那基于这个假设,再反观双十一大促会场的基础目标“流量分配”,由此看来似乎使用tab导航更能满足业务需求,因为其更便于用户做选择和跳转。当然这里笔者仅仅是简单推断,涉及效果对比,最好还是有数据基础,但问题来了,应该没哪个电商平台会把大促页面做成A/Btest来对比分析吧哈哈。
除此之外,大促相关的页面,还看有一些体验向的交互细节,例如涉及到商品层面的页面,对于某些类目的商品(如低单价的)会设置加入购物车而非选择立即购买,减少用户来回切换的操作成本。或是各个楼层入口的排序布局会接入BI,为每个用户提供“千人千面”的体验等等。
总结来说,大促会场页面既要实现对既有页面的流量合理分配,也要满足用户流畅简洁的购物路径。
三、电商与社交网络结合的一种形式:SNS活动
“让信息在关系链中流动”–《社交红利》
基于SNS的营销案例已经多不胜数,善用社交网络的力量自然可以为产品带来更多流量和成交。来自15年春晚微信摇红包的启发,绝大部分电商平台都在双十一大促期间玩起了各种“红包”,而且已经超越其模型已经不是单纯地发生在个人用户身上的“摇”或“抢”,而演变成一种带有强互动传播属性的产品形态。反观这次双十一大促,SNS活动产品大致可以分为两种:
①在下单购物前参与SNS互动
将从外部进入到电商APP的一部分流量导入社交网络引起扩散并最终带回电商平台。例如:双十一期间,在手淘领取一个大促红包分享给好友,大家都可以获得优惠券,然后下单享受优惠。
②在下单购物后参与SNS互动
将下单后的流量导入社交网络引起扩散并最终吸引更多流量到电商平台。例如:双十一期间,在京东微信购物完成下单支付后会获得大促礼包,分享给好友一起获得优惠券,享受下一次购物下单的优惠。
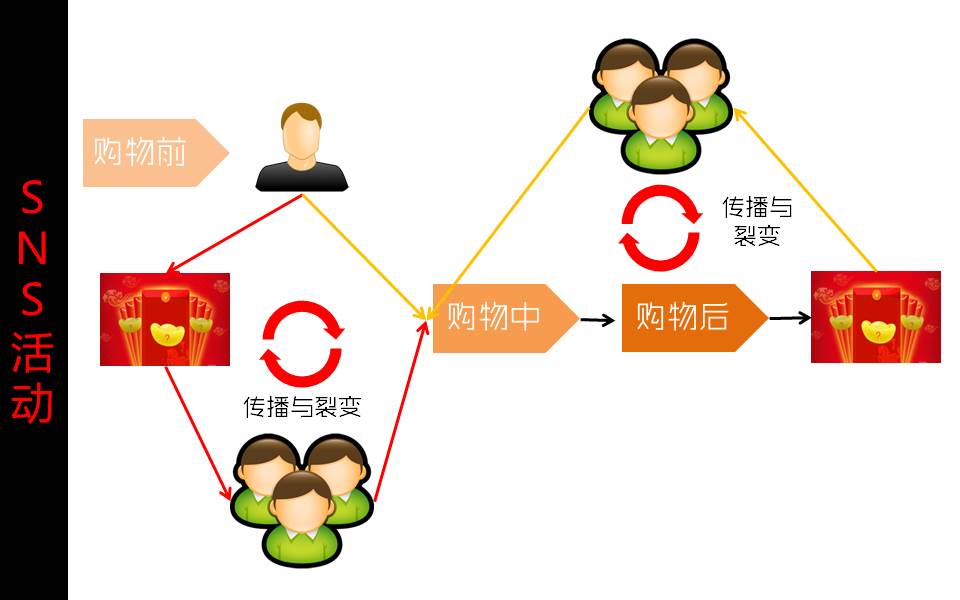
两种SNS互动方式的流程逻辑简要如下(仅以红包玩法为例):

对比分析可以得出,第一种SNS活动方式需要分割一部分大促流量,如果分流太多、社交网络中不能引起足够的流量放大或是用户因此跳失,ROI肯定很难看。所以运营策略上一般选择在大促前期预热阶段使用,为电商平台增加社交网络曝光。
第二种SNS活动方式利用的是已经完成下单支付的长尾流量,这种流量已经是经过大促网购过滤,用户本身再次购物的欲望明显没之前那么高,此时让用户去做一些互动的利益驱动性会下降(已经完成购物,对优惠券的需求下降),但是利用这种流量去进行SNS互动,却不用担心对购物流程的影响,因为已经购物过,而且此做法相当于用已经购物过的用户为电商平台作信任背书,以此辐射每一个下单用户的朋友圈,效果也许不错。
SNS活动除了简单的发红包,还有更多简单有趣的社交互动方式,其产品逻辑可以简单视为:电商卖点(新品首发、限量限时促销等)与社交互动玩法的结合。主打高传播性和聚焦垂直品类乃至单品。
所以页面本身不会以货架式展示商品,更多是携带少量甚至少数几款具有“爆款”潜力的商品作为核心卖点与下单转化的商品载体,其余则以跳转入口展示。本章节展开可以阐释更详尽的内容,但篇幅有限,以后可能会另开专题继续聊聊。
四、提高搜索购物转化的一种尝试:搜索结果页与促销信息的结合
搜索带来的成交占比越高,平台健康度越高–前言
电商平台的搜索引擎不会逊色于bai度,尤其淘宝等大型电商平台。搜索产品的目的就是要尽可能地缩短用户的购物路径,快速反馈给用户所需的信息。
回顾一下使用搜索功能购物的用户一般常见的操作就在主页搜索框输入对应的关键字然后就按条件筛选出需要的商品并下单,这些用户目的性强,购物路径单一,绝大部分交互都在搜索结果页完成。
那在大促期间,用户完成这些习惯性的搜索操作之后,突然想起忘了“领优惠券或者看看怎么凑单比较划算”,该怎么从搜索结果页面来解决该问题呢。
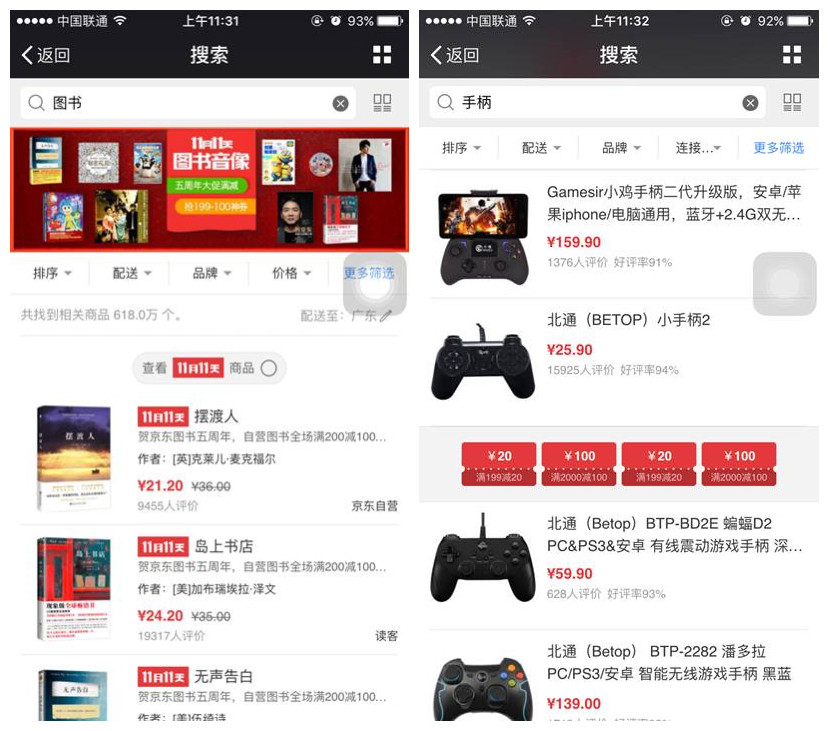
从京东微信购物在双十一大促期间的实际场景来回顾一下:

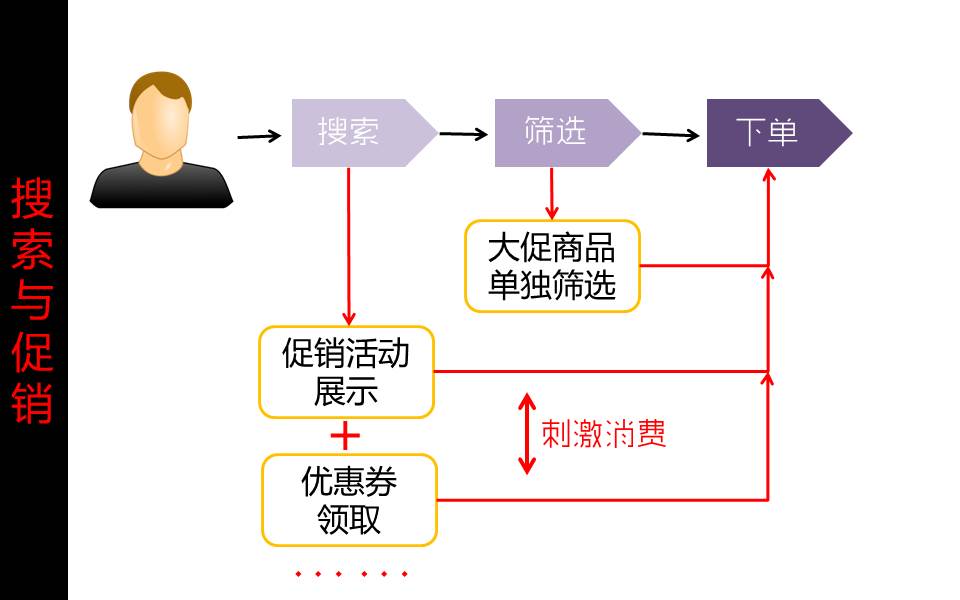
从上图可以简单看出,在搜索结果页增加促销型信息主要包括“活动banner和优惠券领券按钮”。基于此,楼主简单梳理了交互原型如下:

以上是电商平台在大促期间对搜索结果页面的一些“特殊优化”。主要分为:
>>搜索出无需跳转的促销信息(主要是增加领取优惠券模块):
这一种类型的功能作为一种简单的feed插入到搜索结果页面的正常流程中,无需跳离当前页面,对用户的干扰最低,作为额外的购物刺激,或许可以一定程度提高转化率。
>>搜索出需跳转的促销信息(主要是促销活动、正在限时限量的商品等):
这一种类型的功能可以更加符合当前搜索关键字并更具运营灵活性的促销信息展示,但实际会一定程度打断用户原来的购物路径。楼主窃以为这样的设计应当配合适合的运营策略才能发挥出其应有的效果(如:什么关键字、什么时候、什么类型的用户会展示相应的促销信息,这些都是需要经过深思熟虑的运营策略或BI配合的)
事实上对于更日常的使用场景来说,搜索结果页增加促销营销信息的露出可以对于某些价格敏感的用户有一定的促进下单作用,假设该部分用户是非严格理性且处于下单决策的边缘且搜索结果的商品综合差异不大(一般多为标品),此时适当提供促销信息刺激,引导用户突破下单的“最后一步心理障碍”。

促销信息在搜索结果页的展示,作为直接搜索路径的一种额外下单诱导补充,主要针对商品差异性不大的品类和价格敏感的非理性用户。因为非标品的价格差异空间大且难以简单量化,购买这些商品的用户除了追求性价比外也很看重非标品带来的体验溢价,而体验溢价并不是简单的促销优惠就能弥补的吧。
当然,说了这么多,好像都在说这样设计的优点。但本质上,这个方案是和搜索功能的初衷相违背的。回想一下搜索的目的就是尽可能缩短用户找到心仪商品的路径和时间,这和在一个个促销卖场活动中来回逛的逻辑不一样。任何有碍搜索信息展示给用户的行为都是不合理的。
但从一些个案来看,促销信息与搜索结果和谐结合的设计也许可以作为一种有效的补充来运营。如:在淘宝的搜索结果页增加在聚划算秒杀中的爆款,京东的搜索结果页出现某个促销品类的活动banner等。说着容易,深知电商产品需和运营深度结合才能发挥其功效,这些新的“资源位”,如何做好和商家资源的配合,本身就不比设计出这个产品功能简单,楼主能力有限,以后有机会再聊聊。
五、电商平台用户的社群化导购:明星、网红与导购
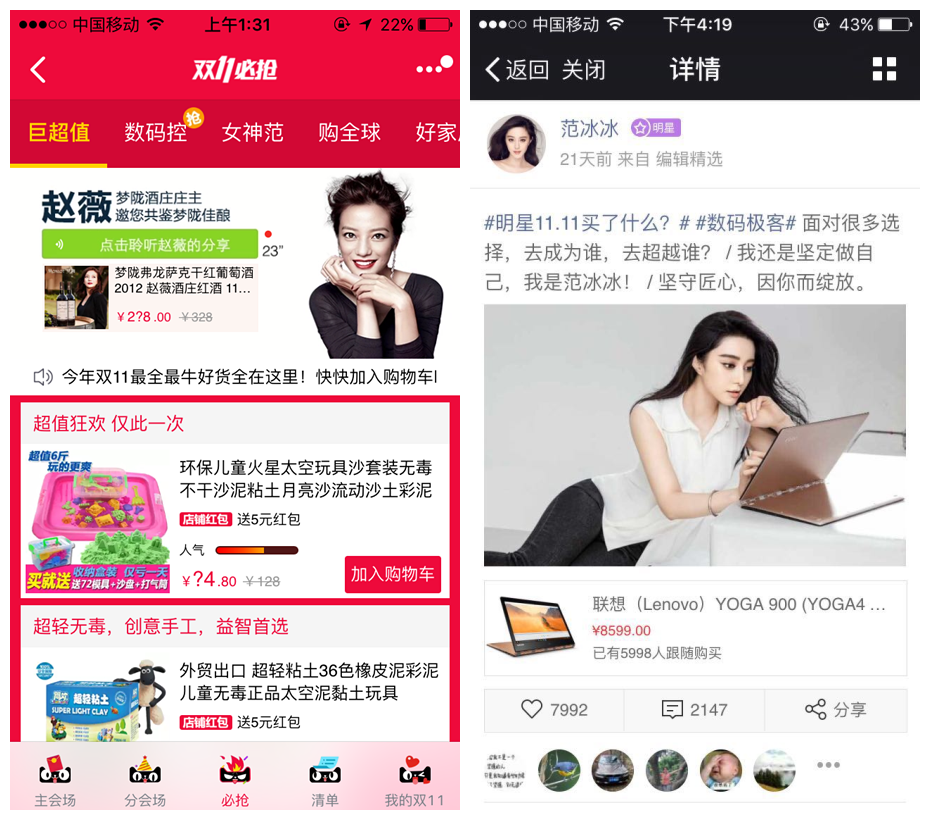
双十一大促,除了日常的打折降价玩法之后,各个电商平台纷纷找来各路明星网红坐阵晒单分享,用近距离“瞻仰偶像、买同款”的噱头赚足人气,例如:京东微信购物圈的范爷晒单、手淘的赵姓女艺人语音分享。背后玩得是什么鬼呢?
利用明星网红明星效应的粉丝流量造势和造标杆案例。今年大促期间看到的案例大多数某某电商平台找来几个明星发一条类似导购的软文,虽然可能引来一时的火爆,但仅仅是这样的话可能就浪费了上百万千万的粉丝流量了。

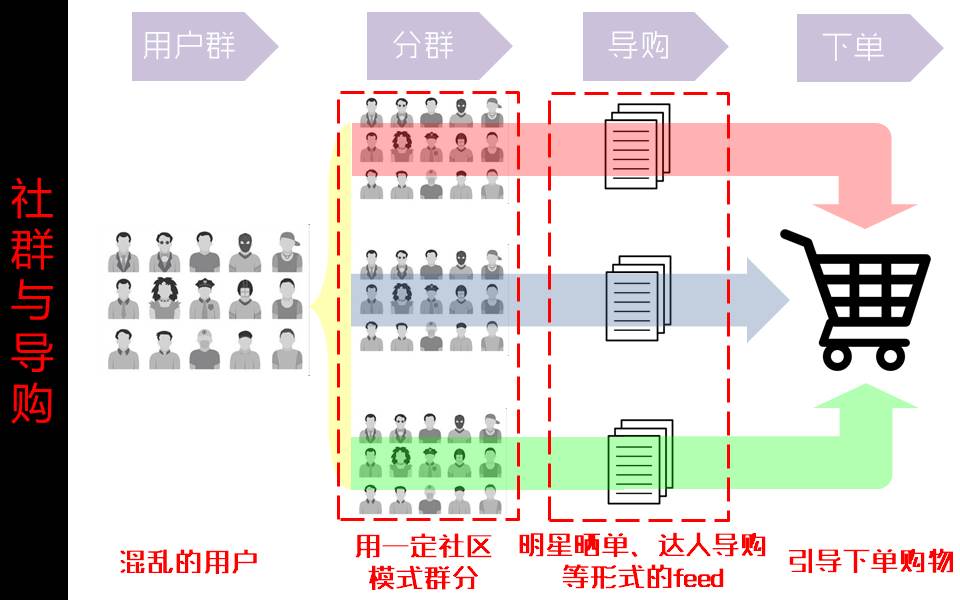
这种模式是将电商平台用户进行分群和站内导购。找明星发软文和引导粉丝下单仅仅是该模式的第一步尝试而已。很早就有一些电商平台自建导购社区,基本逻辑可以看作是:将用户打标签分类,提供有价值的导购信息(图文、视频等),引导下单转化。
这个产品模式的出现,其实就是希望可以沉淀电商平台的用户,从简单的买卖关系转化为更深度的关系,达到类似“要购物的时候可以来,不想购物的时候也可以来逛逛看点别的”的目的,提升电商平台的用户粘性。简单来说,电商平台就是要设计出一个“场所”圈住用户,喂养适当的“饲料”,让用户持续“下单购物”。其模式逻辑图可以简单如下图所示:

逻辑似乎挺简单,但鲜有很成功的案例。倒是纯粹以导购为核心的产品火了不少“蘑菇街、小红书”等。楼主猜测原因主要两个方面:一方面用户对电商平台的固有印象就是购物而非阅读导购信息,另一方面是这些信息价值不足以满足用户的需求。前者需要的平台方投入多少资源来帮助用户形成习惯,后者则是可以在设计和运营上优化的地方。
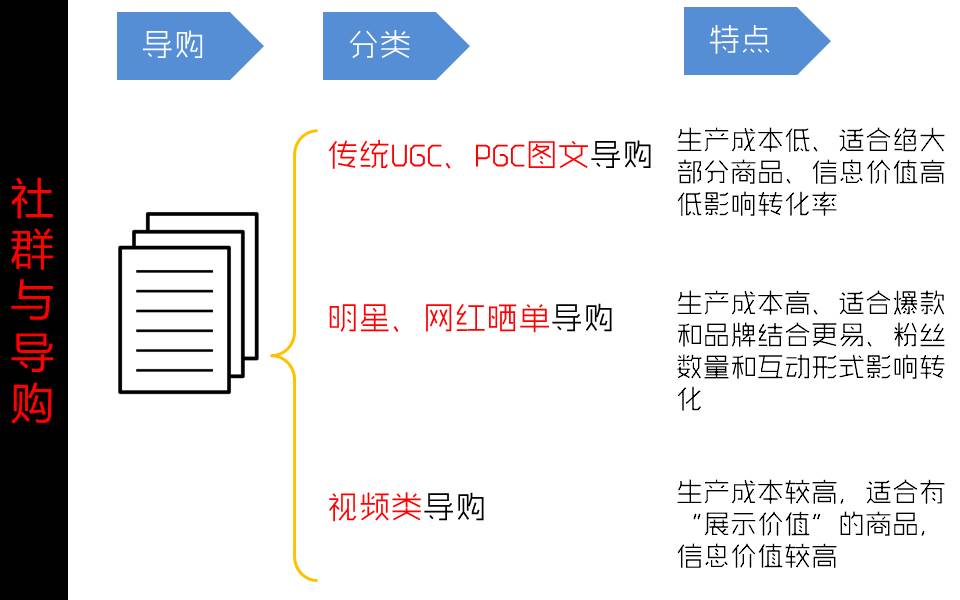
简单来看“蘑菇街和小红书”的feed都有较高的信息价值,它们由网购达人、潮流教主、运营编辑整理和撰写,内容生产者本身素质相对一般UGCer更高、feed质量接近或者约等于PGC;而一般电商平台社区主要是普通买家的晒单评价形式的UGC,从信息价值来说毋庸置疑前者更胜一筹,对于用户的吸引力来说,本来就作为一个次要的功能,在内容上也差一个级别,自然很难让用户产生粘性。
除了上面说道类似“小红书、蘑菇街”之类的网购精英聚集地,和开头淘宝京东那几个在双十一大促期间找明星晒单的案例可以看出,导购内容的信息价值是用户留存的关键。

>>第一类是耳熟能详,不用多说,要想提高,只有不断筛选优质内容和选择更优秀的生产者。
>>第二类,近年来逐渐被应用,说白了就是利用明星的粉丝流量和明星的信任背书。这和电视上的广告本质无异。但是做到电商平台的社区内,在最接近用户购物的场景,下单转化率自然要高出电视广告不少。而且因为在电商社区的这个导购互动是多向的,明星to用户、用户to明星、用户to用户之间产生的交互远比坐电视前看广告要复杂,交互多了意味着用户停留的时间多了,这样导购信息对用户的转化工作就可以进行得更彻底。微博、微信公众号开创了明星网红与粉丝互动的新方式,这种互动方式放在电商环境中,便有机会产生成交。
于是乎,品牌商或者卖家找来明星网红进行导购互动,吸引粉丝下单,有了成交,平台活跃度也提高了,看似双赢。但实际运营难度远比上面说得艰难。导购互动的方式就是一个急需解决的问题,简单发句语音或者拍个照发个图文消息,新鲜度很快就会被消磨。粉丝需要看到明星网红更多真实的信息,哪怕看看“偶像那个拖把拖地也比单纯拿着拖把拍照晒单要更有趣”。
>>第三类,长、短视频的导购信息提供更丰富的阅读空间。想出这个新方案的背景是因为楼主在写这篇文章的时候,恰好到“新品首发”的活动。知名品牌的产品在电商平台首发的时候都会配以首发活动,专属的活动页是少不了的。但是干瘪的图文显然不能很好地展示新品的特性。灵机一动出了视频导购的方案。“衣服上新,找上三五淘女郎,录一条走秀短片”发到电商社区,这是楼主当初脑出来的场景。
实际应用上,视频应该是作为除图文导购外的一种载体,怎么和具体的商品、品牌结合,那是运营策略的选择。其阅读价值最高,最真实还原商品本质,对用户的影响力也高于一般的图文。但也伴随成本提升的问题。在平衡成本的前提下,提供额外的商品导购方式给那些生产者,提高导购转化率也未尝不可能,至少用户被这种新场景吸引了。
以上是楼主结合2015年双十一大促的一些电商导购案例做得简单分析和可能的新方向猜想。导购功能对于用户购物来说是一种被动性的影响,这种影响力的大小由多方面因素决定,如前面说道用户对这个导购场景的认知、导购信息的价值、是否有强烈的明星粉丝效应等。上面主要谈到的明星网红导购主要利用了粉丝的参与感。
说起参与感,不得不提一下UCC(用户组织内容),目前看到的电商平台社区都是有专门的运营负责维护内容更替,但是对于综合电商平台,其用户购物需求五花八门,需要的导购信息也五花八门,单依靠少数的运营显然很难持续提供优质的导购内容,UCC的方式允许一定专业素质的用户作为次级的社区运营,维护和组织某个垂直品类下的导购频道,用参与感换取活跃度,未尝不是一个新思路。
最后,谈了这么多导购,说得看似轻巧,但是所有导购都有一个回避不了的原罪“导购与软文广告的纠缠”,实际中,两者常常伴随出现,而对用户来说前者才是真正需要的内容。怎么过滤和筛选,这又是电商平台内的导购社区成败的另一个关键。限于楼主水平有限,这方面就不忽悠大家了。
六、电商产品与运营策略结合,才是王道
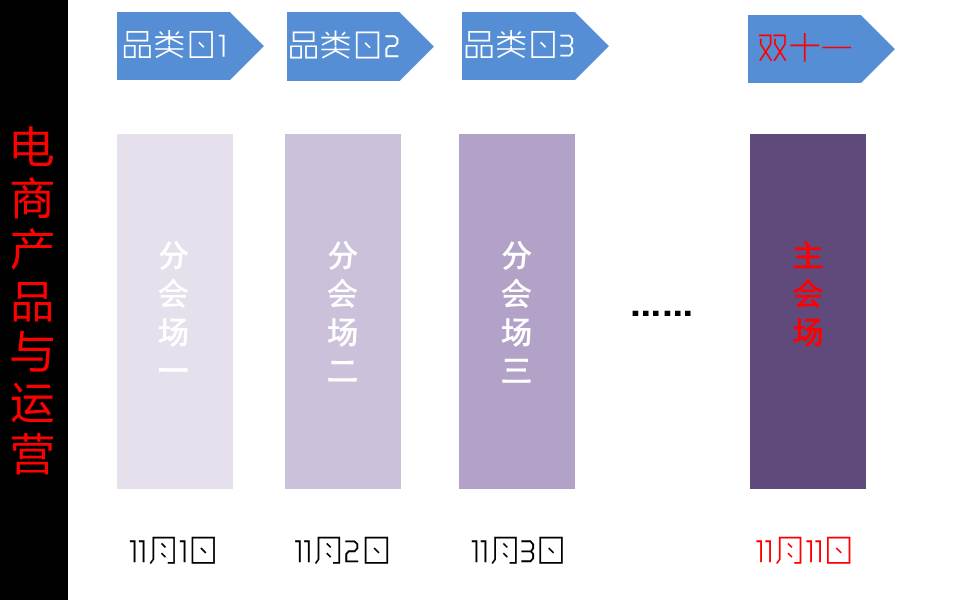
都说电商重运营,因为电商产品对于整个电商流程来说只是一个支撑框架,卖家与买家的互动最终还是要落到商品(内容)上面。所以大部分电商产品的使用、或者设计时就要考虑运营策略。这里简单举个例子:双十一大促的主分会场运营策略(背景:双十一已经从单纯的11.11一天延续到十一月上半月)
京东微信购物在双十一之前的预热期(11.1-11.10),每天设定不同的品类日,每天主推一个品类的双十一分会场页,在11.11当天才主推双十一主会场页。按照产品的层属关系,分会场应该从主会场的入口中跳转。但是如果仅仅是这样,不单让路径多了一次跳转,还要用户每次都作出一次选择(尤其当时存在多种购物需求时)。

每天主推一个分会场,充分利用“泛双十一”的话题性带来的曝光和流量,让类目有更多精细化运营的空间,也便于用户有的放矢地享受大促优惠。但虽说愿景如此,在之前的经历中,还是遇到“某些优惠在品类日投放了,用户不熟悉品类日而错过,然后在大促期间又找不到”的问题,这或许是用户认知没有达到的问题,但的确是影响以上方案的问题。
电商产品和运营策略结合的例子还有很多,不是说其它产品就不需要和运营结合,只是可能电商产品在考虑UE的时候,也要重点考虑运营业务的需求罢了。
写在最后的后话
2015年的双十一过去已经大半个月,这个专题系列文章最终定稿在11月30日晚上,恰好是调休假期。写这个专题的初衷,是因为身为电商产品新人,第一次完整经历双十一大促,多少有些可以问题想说说。本来想找更多电商的同学一起来写,这样内容也会更加详实,但无奈人气不够,没人鸟我诶。只能自己死磕写。于是在双十一期间密切关注了友商产品的动态(实质仅是截图而已,毕竟大促期间都很忙的嘛),所以准备了这么些素材。

从第一章下笔开始,利用空余时间断断续续写了一个星期(其实每天就写那么个把小时,假装很勤奋),终于有了定稿。
最初定了两个主题:一个是大促会场页面、另一个是SNS活动,都算是平时工作有所接触的内容。但写着写着发现单纯只写这两块内容,很多关联的东西都会牵扯到,所以在写作过程改了三次方向,并最终有了现在的“六章节结构”。
写了这么多“后话”,其实就是因为说明“楼主脱更是有原因滴!”。然并卵。咳咳,最后的最后,因为笔者水平有限,工作资历有限,见识有限文章有错误或得罪的地方,请各位大神斧正,一定及时修改。
#专栏作家#
Aaron毛,微信公众号:关我毛事,人人都是产品经理专栏作家,90后工科男,信奉“在你身边,为你设计”。电商产品汪,关注移动电商和社交领域。主业是热爱探索各类产品设计之道,副业是积极寻找产品安慰师的爱抚。业余探索微信社群的力量,运营了一个存活1年以上的互联网垂直社群,欢迎同行交(si)流(bi)
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








楼主,可以向你请教一下么?我的扣扣:1754675302.
:cool看到了同龄人看问题的深度。You do see, and you do observe
首先很感谢楼主的分享,写了那么多楼主辛苦了~~ 🙄 🙄 ,我也一字一句从头读到尾以表感谢分享之情~ ❗ 然后我注意到楼主文中提到一个问题——关于两种动线设计(蒙层和默认页面)哪个更有优势。个人觉得蒙层更有优势唉~原因如下:1 楼主提到蒙层可能会影响用户的跳失或后续的购物欲望,但是个人鄙见,对于主动打开APP的用户来说,一般不会因为多了一个蒙层而直接关掉APP然后转移到其他APP,一般还是会迅速点击关闭(对于不想参与双十一或不愿接收相关信息的用户)然后继续自己的浏览/购物行为,所以这样的威胁应该不会产生太大的影响。2 在双十一这个红包、优惠券满天飞的时期,使用首屏蒙层方式展示促销信息对于那些想要参与到双十一活动中来的用户可以提高其对于双十一的参与度和对产品的粘性甚至成交转化率 3 在看打开APP默认进入大促会场页的做法,就对双十一兴致不是很高的用户(比如我)来说是有损体验的行为,因为在双十一期间这群用户甚至不能进行正常的购物,我认为这对于APP大促之后的较长远的用户体验来说是不利的~综上,我认为蒙层方式更具优势。(PS:本人菜鸟阶产品新手小白一枚~但很希望能在产品的道路上快速成长和学习,读了楼主的文章引发了我的思考,所以在这里妄自评论,如有冒犯或者观点偏颇的地方还希望楼主和各位大大包涵指正 🙂 😐 )
不管怎么样,写这么多蛮不容易的,加油