应用推广站点的最佳设计实践及优秀范例

应用类产品迅猛而持续的发展趋势无需多言,当人们需要一款软件时,无论是用在iPhone、安卓,还是在MacBook上,他们通常都会面对非常多的选择。应用在让人们的生活变的更轻松的同时,也越来越容易被创建。
要打造一款成功的应用,你需要做的再也不只限于产品自身的设计与开发,营销推广方面的工作同样是非常重要的,其中最典型的做法就是创建产品推广页面或minisite,向人们介绍你的产品。曾几何时,所谓的“介绍”就是告诉人们这个产品是个什么东西,你为什么需要它,等等等等,和其他传统行业的产品介绍网站没有多大区别。不过在我(英文原文作者)看来,这里还是有些很关键的区别和技巧的。本文中,我将和大家分享五点应用推广页的最佳设计实践,以及若干非常不错的设计范例。
1.别只依赖截屏,要展示人们怎样使用产品
确实,在应用推广页面中使用实际界面截图是很流行的做法,毕竟人们在下载之前希望看到它的具体情况,包括长的什么样子,以及在实际当中是怎样工作的。
问题在于,这些图片即使再漂亮,也只能展示界面的面貌,有时它们容易给人们留下太多的想象空间。如果条件允许,不要只依赖这些截屏,试着搭配一些真实的人使用该产品时的图片。
举个栗子,除了游戏之外,应用产品通常都是用来解决实际生活中的各种问题的。所以,与其单纯的展示界面,不如尝试展示用户在典型情境中使用应用的样子,让访问着了解你的产品是在怎样的环境中如何帮人们更加轻松的解决问题的。如果你宣称自己的产品可以帮助人们找到附近最棒的餐馆,不妨通过一系列图片展示一个典型而完整的用例,让人们一下子就能了解你的产品能够切实帮他们解决怎样的实际问题。
2.像产品着陆页那样,在折线以上明示“行为召唤”
设计良好的着陆页(landing page)在传达信息和提升转化率方面是很有效的。着陆页一方面会向目标用户传达产品的关键信息,一方面还要促使他们产生转化行为。
对于应用推广页面来说也是同样的道理,我们的目的就是让人们知情并且成为用户。你要确保在首屏,即折线以上,简短明确的向访问者呈现最关键的信息,同时提供“行为召唤”或相关入口。
另外,信息内容和行为召唤当中的内容风格会对转化效果产生重要的影响——要时刻记得产品的目标用户是怎样的群体,要说他们的语言。如果你的产品是面向职业医师的,那么在内容风格上就不要表现出像是在客厅中和好朋友聊天那样。
3.讲故事,而不只是功能描述
在介绍内容方面,仅仅呈现功能列表或规格参数的效果是很有限的,其实我们还有很多其他的方式可以选择。不要让情况变成大家都在功能特色列表上拼命的你争我夺,而忽略了通过最符合用户目标的方式来展示产品。
试着通过讲故事的方式呈现产品的价值。所谓“讲故事”,就是要与目标用户及市场建立情感层面的关联。如果产品的目标用户是那些自由设计师,那么与其翻来覆去的干巴巴的强调你的产品可以帮助他们找到多少客户,不如从他们的角度出发,表达出你对他们在寻找客户时所承受的压力的理解,而你的产品又能带来怎样的关怀。
这种方式可以有效的抓住目标用户的痛点,唤起他们情感上的共鸣,促使他们更加自主的去了解你的产品。而且这样的情感关联一旦建立,便很难被打破,除非你自己搞砸了。
4.保持简短,条理清晰
我们说的是互联网,是移动应用;在这里,你没有足够的时间和空间去絮絮叨叨的陈述和表达,用户也没有足够的时间和耐心去阅读冗长的信息。很多统计都会提到,你通常只有5秒甚至更少的时间来通过文字信息抓住用户的注意力。
对于文字内容,要精炼,再精炼,并以项目列表(bullet list)的方式条理清晰的呈现出来,迅速解释产品的价值。没人喜欢在网上阅读(那我的博客怎办呢?译者C7210注),如果他们想一大段一大段的读文字,他们会看书;如果他们想要得到某个应用,他们只想尽快了解并得到它。另外,列表形式的内容更利于人们快速扫描并获取信息。
5.视觉风格与应用本身保持一致
要确保推广站点与应用产品在设计语言与美学风格上保持统一。一方面是由于品牌识别方面的原因,另一方面也可以帮助目标用户在实际使用之前对应用产品的定位与风格产生预先认知。如果你的推广网站在视觉风格上非常简约和干练,那么目标用户就会对应用产品本身产生同样的期许。
对于游戏类应用,人们自然期望得到轻松、快乐、有趣的体验。作为产品整体体验的一个环节,推广站点自身的风格也要向这个方向靠拢;对于其他类型的应用产品来说也是同理。
6.一些优秀的设计范例
1) Drip
Drip是一款Mac上的桌面端应用,帮助人们更方便快捷的上传文件。他们的推广页面非常简洁,一句话概括了产品的用途,然后一步步的逐渐引导你了解其特性,并完成下载。
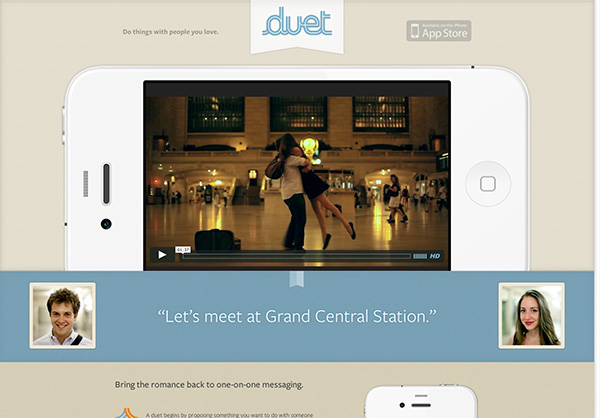
2) Duet
用户可以通过Duet发起事件并邀请他人参与,当对方接受邀请后,大家可以通过Duet保存与事件相关的照片、视频等作为共同的回忆。在Duet的页面上有一个很棒的视频,不仅对应用进行了介绍,而且通过讲故事的方式让人们更直观的了解了Duet的价值,为有需求的潜在用户建立了有效的需求关联。
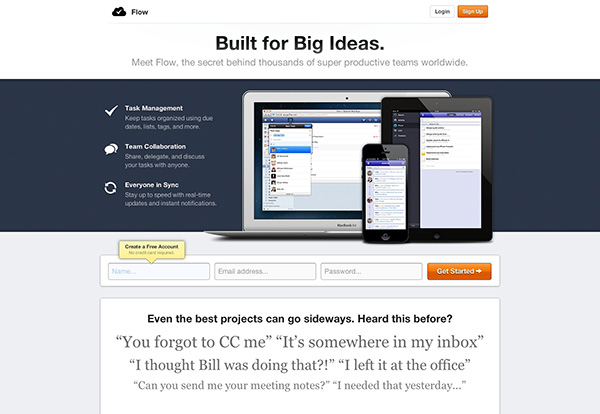
3) Flow
大字标题,只包含三条关键信息的特色功能介绍,iPhone、iPad、MacBook整合使用的图片,这些元素让你进入Flow的推广站点之后,可以在非常短的时间内了解到这款多平台产品的用途。
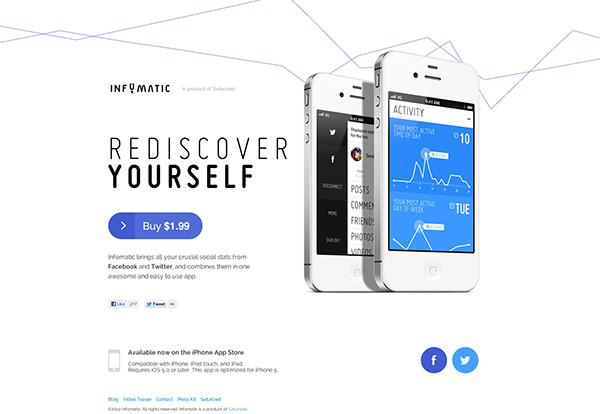
4) Infomatic
如果你没有太多时间甚至是内容来组织创建App的推广站点,那么Infomatic的设计方案也许可以为你提供一些参考。页面风格简洁而现代,产品介绍仅由两个单词及两屏的截图组成,你还可以在非常显著的位置了解到应用的价格并点击获取。值得一提的是,从视觉表达方式的角度来看,用于社会化推广的元素在整个页面中是为数不多的抢眼元素之一。
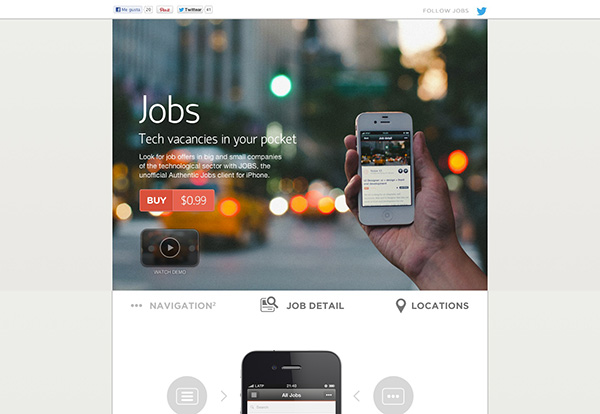
5) Jobs
这款应用可以帮助求职者基于地理位置等维度,更方便的从Authentic Jobs的数据源中获取职位信息。他们的网站在视觉风格上与应用本身很好的保持了一致性,内容的层次和布局很合理,不过我个人感觉再有个“故事”就更棒了,毕竟他们的产品确实很适合通过这种形式展示功能特色。
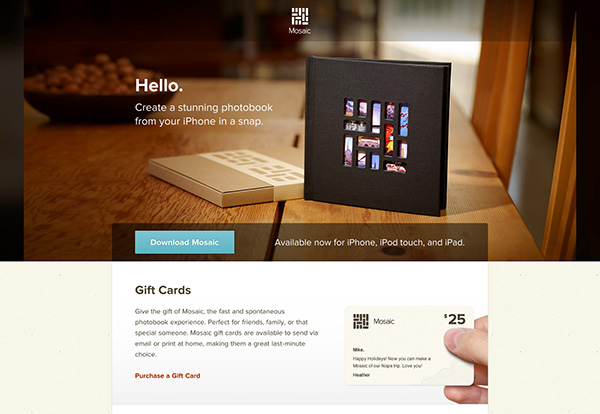
6) Mosaic
摄影爱好者们可以通过这款应用(及其提供的服务)将iPhone中的照片印刷为精美的实体剪贴簿。他们的推广站点中,产品简介、实物图片、行为召唤等都集中在折线之上,你也可以滚动页面,查看更详细的产品特性介绍。
7) Nizo
Nizo提供的产品用来帮人们研究他们关注的目标市场。必须承认,当你打开他们的页面后,很难了解他们要表达什么东西,不过这不是问题:他们展示的文案是一系列技术与功能术语,并且只是面向于他们的目标用户的。在这种情况下,没有相关的“故事”是可行的,因为他们很清楚自己的用户,清楚自己的产品就是为这部分特定的人群打造的。
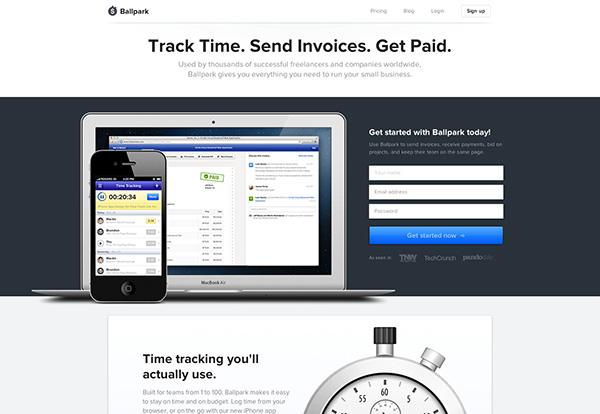
8) Ballpark
Ballpark的站点与前面介绍过的Flow很类似,无论是设计风格还是信息布局:清晰直白的标题,多平台展示等等,不过最大的区别在于Ballpark将行为召唤放置在了更加明显的区域。
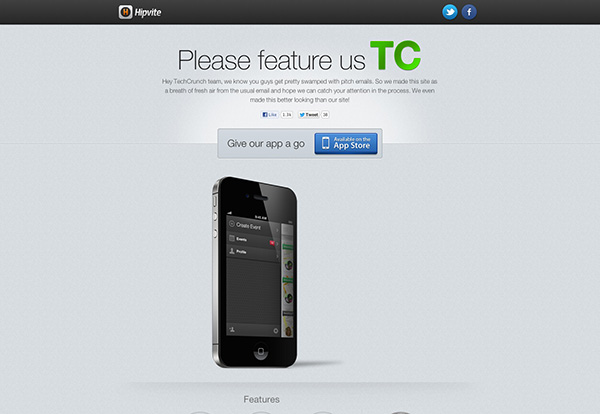
9) Hipvite for TechCrunch
Hipvite的做法与多数竞争对手有所区别:当其他产品都在拼命向TechCrunch发邮件希望得到介绍机会的时候,Hipvite为自己制作了一个独特的推广站,在内容头部直接求关注,希望可以通过这种方式吸引到TC的注意力。
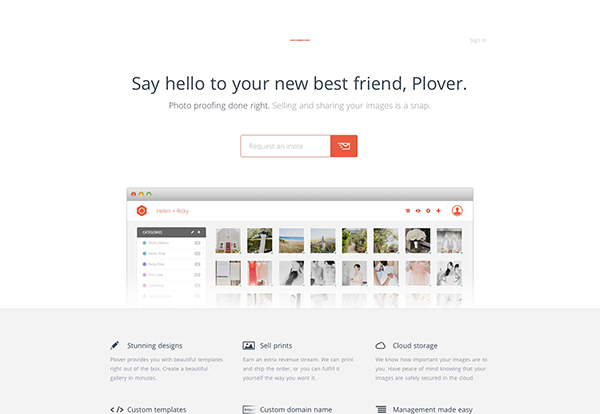
10) Plover
又一个简洁干净的页面,你需要知道的重要信息都在折线以上,包括应用的用途、如何得到它,就这么简单。之后才是实际截屏和更多的特色介绍,你可以根据自己的需要继续浏览。
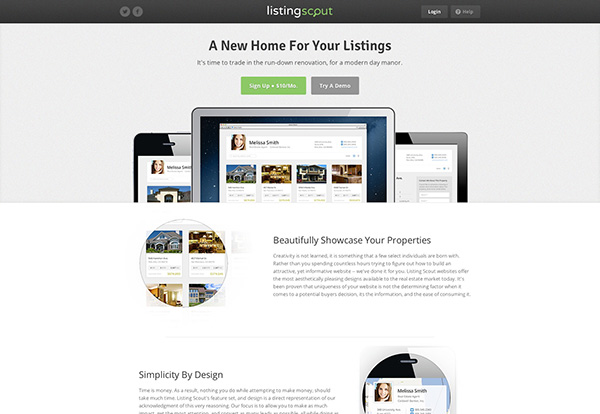
11) Listing Scout
这也是一款多平台应用,用来帮助房产商更好的进行销售工作。我个人很喜欢这个站点的原因之一就是他们把行为召唤放在了非常显著的位置,而且下面的详细介绍也不是简单的通过功能列表的形式平铺直述的,而是以更加贴近房产销售人员实际工作方式的形式呈现的。
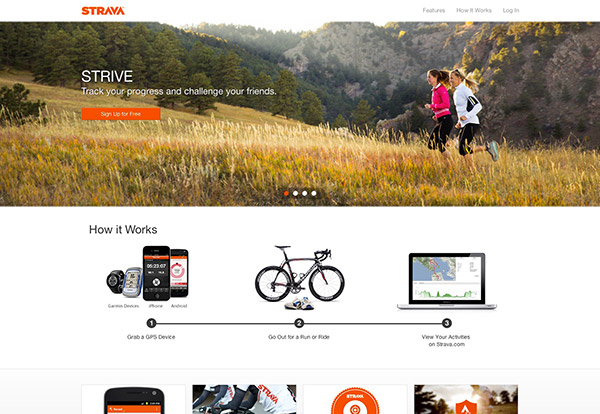
12) Strava
Strava面向的是那些具有或向往健康生活风格的群体,准确的说它的产品形态是社区网站外加一个能够跟踪生活健康状态的移动应用。在其网站头部的轮播当中,每一个图片位都提供了免费注册的入口,而图片当中的内容则是对他们产品的介绍。这种形式在空间利用率方面的表现不错,即在显著的位置提供了产品简介和行为召唤,同时又在折线以上通过图片轮播来展示了产品特色,包括他们希望带给用户的健康气质。
来源: 译者博客
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代