活动运营:海报文案如何做到高转化率?
运营在日常工作中经常会接触到活动海报,甚至有的时候会兼职设计海报的任务。作为一名运营,活动海报及海报文案如何做到高转化率呢?

一、活动海报类型及高转化要素
1. 活动banner图
(1)活动banner的组成要素
Banner一般包括两个方面,一是banner的文案部分,二是banner的背景等配图元素。

(2)高转化要素
Banner的文案部分,需要至少包括活动或商品推荐的标题、操作引导词两个部分,基本遵循“1主1副1操作原则”(即一主标题、一副标题、一操作语)。
- 主标题:展示活动/商品是什么或有什么突出卖点,突出这个海报最想要传达的主要信息或商品的核心卖点。
- 副标题:辅助说明活动/商品的相关介绍或其他卖点,针对主标题进行补充说明,进一步介绍活动/商品。
- 操作引导词:引导用户点击/参与,增加引导的动作性词汇,引导用户点击进入。引导用户操作的动词,在海报中经常忘记,也是特别需要注意的部分。
Banner的背景和配图部分,需要契合活动或商品的特点,具体须注意的方面在下面的“设计方面”会有详细的介绍:

2. 活动弹屏
(1)活动弹屏的组成要素
弹屏和banner一样,也是一般包括两个方面,一是banner的文案部分,二是banner的背景等配图元素。
(2)高转化要素
高转化的要素也同banner。

3. 活动详情页
上篇文章曾经拆解过一份标准的活动文案的组成部分,活动详情页是为了展示活动而进行的组织、排版,所以活动详情页也可以以活动文案的组成部分进行区域划分。

不过电商平台的活动页面变化多样,有很多页面是以展示和推荐商品为主。活动的详情页大致有这么几个类型——
(1)活动的介绍标题区域
放置活动的主标题、副标题、引言、活动介绍等活动基本信息;
(2)活动的领红包/抽红包区域(可省略)
为了提高活动的参与度,经常会放置领取红包或抽取红包的区域;
(3)活动的商品推荐区域
选择一些参与活动的商品,进行推荐和引流。带有主题性质或品类性质的商品推荐,通常会分为几个板块,每个版块包括:板块主标题、板块副标题、板块推荐商品、每个商品的推荐文案。

二、活动海报设计原则
1. 文案方面
(1)海报文案要体现出明确主题
如果没有办法在第一时间让用户明确海报的主题,海报的转化率不可能高。下面举几个反面案例~
1)文案未体现进行中的活动或推荐的商品
拼多多的轮播图经常需要让人靠配图猜测海报的意图,不知道点进去之后到底是什么商品详情页。下面这个海报莫非是给了我一张美妆的20元券?

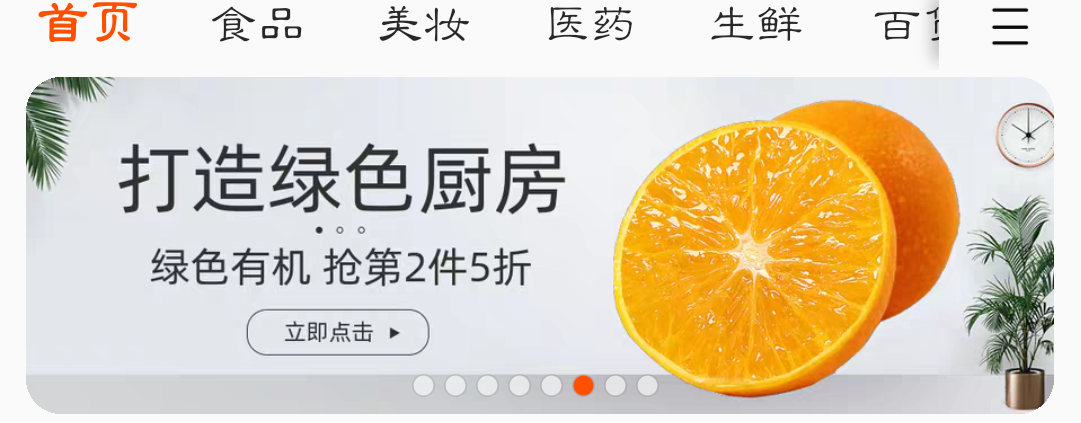
2)文案硬凹概念或名词,没办法第一时间定位宣传的是什么
比如下面淘宝的海报,“绿色厨房”指的是什么很难猜测,可能是有机蔬菜或水果之类的,不知道的还以为写什么专题报告,让人毫无点击欲。

3)文案和活动关联不大甚至毫无关系,硬往热点上靠
单看美团这个标题还以为是消费后写评价,表白喜欢吃的店铺或食物,至少是跟说、写有关系的吧……

结果点开详情页真的让我瞳孔放大哭笑不得,这又是答题又是优质蛋白质???真是大写的服气!

(2)海报文案的重点信息要突出展示
最重要、最有卖点、最吸引人的信息要大字加粗加重显示,重点要突出。
下面京东的banner,凤祥食品鸡翅真的不够吸引人

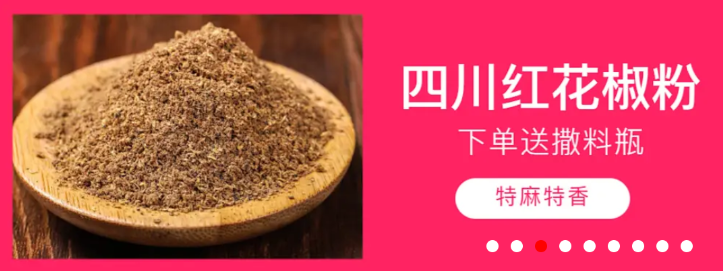
还有这个拼多多的文案,也是没有把花椒粉最吸引人的点放大突出显示

(3)海报文案行数和字数不宜够多
海报的文案一般在2-4行,最佳的文案在3行,如果非要用4行文案,建议文案的大小、粗细等要做区分,下面这个海报个人感觉信息有点多,且字体的大小区分不是很明显,第一行的logo字体可以更小一些。

(4)海报文案没有卖点或吸引点
1)文案过于简洁,甚至是简陋
下方美团商家的广告展示位,文案真的过于简洁了

2)卖点太泛泛,不够具体
到底有多省钱?到底有多大的折扣?这种强调优惠力度的信息一定要具体,才够抓住人的眼球。
下面的文案如果改成类似于:“1元抢电热水壶、品质好物低至3折、前往抢购”,是不是比原始的文案效果好多了呢?

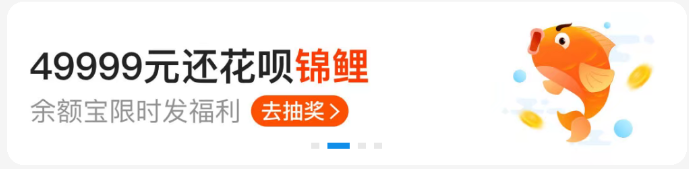
(5)缺少操作引导语
海报文案中最容易漏掉的部分就是操作引导的动作性词汇,加上去会更有点击欲。同样的海报设计,是不是加了引导动作词汇的海报,你更想点击呢?

2. 设计方面
(1)遵循《写给大家看的设计书》四大设计原则:对比原则、重复原则、对齐原则、亲密性原则。
1)对比原则:页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。
对比度包括字体、颜色、字号等各个方面,这些方面的对比都要强烈,下面海报中“最高15%的高佣金等你来拿”非常不突出,文字背景框颜色融入了整理画面背景里面。

2)重复原则:设计的某些方面需要在整个作品中重复。
海报中的元素要整体统一,保持整体的照应。

3)对齐原则:每一项都应当与页面上的某个内容存在某种视觉联系。
海报上的元素之前彼此之间要有一些视觉上的关联,比如下面海报的左侧文字部分或者左对齐,或者居中对齐。


4)亲密性原则:将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
下图左侧的一小部分产品图片说明,如果和右侧产品大图放在一起,整体画面会更加和谐,减少混乱。

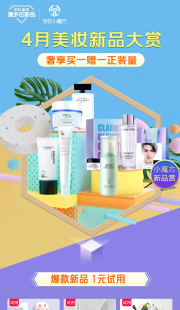
(2)除此之外,重点信息应尽量展示在第一屏,让用户不通过滑动屏幕就可以大概活动概况或看到最吸引人的部分。
下方的海报第一屏无关紧要的画面占据了大部分画面,如果把下方“爆款新品 1元试用”区域位置上移,感觉会更吸引滑动屏幕。

如果部门中有专门做设计的同事,运营小伙伴们可以提一些设计方面的建议;如果很不巧你是又要做运营又要经常兼任设计的话,在设计活动海报时,没必要过于追求设计技巧和画面的美观,做到基本的简洁明了、重点突出即可。
欢迎小伙伴互相交流学习~
本文由@南瓜饼饼酱 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







