如何优化网页转化率?(上篇)

——–Facebook、Twitter 及Quora 用户增长团队的产品大牛Andy Johns倾情奉献纯干货———
提要:千万不要将所有建议照单全收,做出一个四不像网站。你应该将此看作测试网站的技巧工具箱,了解对你的产品与用户而言使用这些技巧的优点与缺点何在,以及如何使它们符合你的宏观产品愿景。
“优化注册转化率”这个话题可以扯出一本百科全书的篇幅来。因此我会花大量笔墨来阐述。在此先提醒你们,这将是一篇长文。。(译者注:差不多等于一章书了,所以拆分成上中下三篇)
我认为优化注册转化率的方法概括起来主要就是两大类:
第一大类,站内优化。包括网页设计/文案/布局等。这是个值得深入探讨的话题,这也是后面一类方法的基础。
第二大类,访问来源优化。有许多种方法可以提升访问来源的转化效果(比如SEO,邮件,社交网络,等等),对此我不会太多展开。但从“访问来源→用户最终转化页”之间的过程优化同样很重要。讨论站内转化率优化不可能抛开访问来源。因为早在用户进入落地页之前就已经要开始优化转化率了。
站内转化率优化
定义:改善网页的设计与功能,提高用户在页面上执行关键行为的可能性。
转化节点:最常见的转化节点包括:注册、登录、购买、订阅、分享等(社交媒体增长带来的结果)。还有其他更加细化的转化节点,但我主要关注这几个核心的指标,因为优化的方法可以适用到其他转化节点上。
1. 按钮vs. 文字链接
按钮比文字链接能获取更多的点击率,原因很简单,因为“更显眼”。当你需要用文字链接的地方,尝试用按钮去代替。因为已经有无数的测试证明了少用文字链接能让CTR提升 20%-200%。
这里插一个有趣的题外话:不要期望一个按钮的A/B测试效果能在数周内保持平稳,尤其是邮件营销。因为你通常是向一个比较固定的群体发邮件(比如新闻提醒),而按钮容易会出现“点击疲劳”的现象——用户已经习惯了你的设计,很可能意识到了邮件中的文字和按钮都能链接到同一个地方。因为点击任何文字或按钮的超链接,都可以达到目的地。(延伸阅读文章:按钮vs.文字链接http://www.aweber.com/blog/case-studies/buttons-vs-text-links.htm)
不过一般情况下,按钮还是比文字链接强,因为尽管数周后CTR增长放缓,按钮还是提升了CTR。CTR增长的绝对值不一定能够长期保持在30%,但至少你可以期望增长趋势能够持续数周甚至数月。
这并不是说同一个按钮不可能带来CTR的持续增长。因为按钮点击行为在网页上和邮件中的表现可能有很大的差别。网页上的按钮不太容易产生点击疲劳。如果你针对网页按钮做A/B测试时发现了数据的增长,那么这个增长通常是稳定的。
2. 按钮位置
第一屏的位置优于其他位置。例如,Chitika 做了一个对比广告在第一屏与下面位置的CTR的研究,发现广告在首屏时能达到36%的CTR增长。同样的道理适用于任何首屏的可点击动作。一些市场研究者也做了个有趣的研究,在首屏呈现较少的信息,鼓励用户翻页去发现更多内容,并产生转化点击的效果。他们的发现是:你完全可以鼓励用户去翻页,并点击首屏之下的内容。
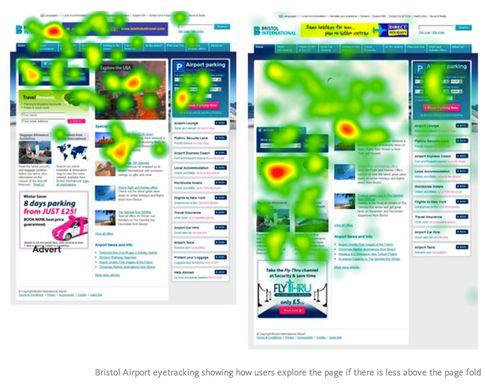
看看这个布里斯托尔机场网站的眼动热点图。这张图表明,首屏只展现少量内容可以引导更多用户往下浏览及点击。
从用户的角度看来,省事才是王道。如果你有把握传递足够的信息和价值,使用户点击首屏的按钮,就应该这么做,而不要故意缩减页面头部并使信息堆积在页面下方。
3. 操作按钮的尺寸,颜色,对比
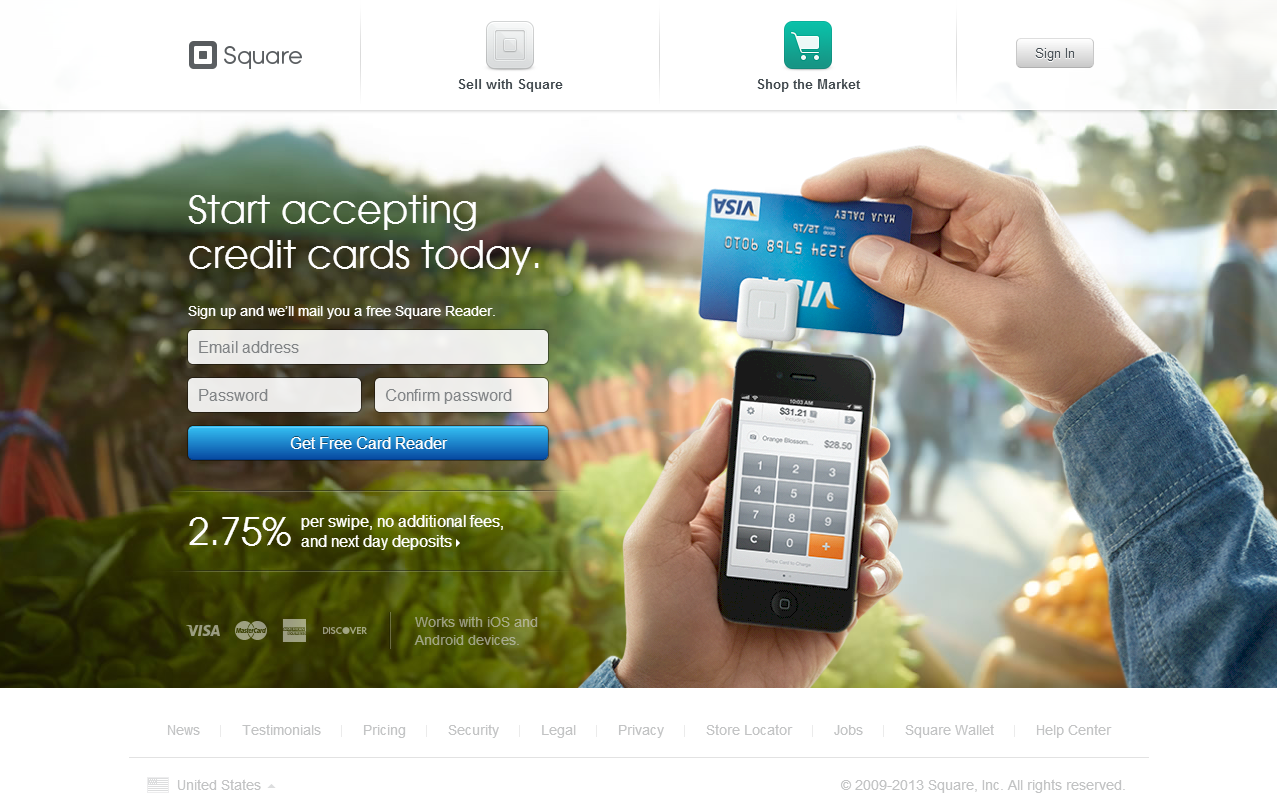
操作按钮应该显眼而不突兀。Square在这方面做得很好。按钮的颜色同全屏出血的背景图及其他页面元素形成了很好的对比。按钮很大,但不会大得吓人,并且按钮旁边搭配有很多呼唤用户点击的元素)。
如果你想看看更多行为呼唤的样式与类型,请戳这里http://www.webanddesigners.com/35-creative-call-to-action-buttons-for-inspiration/
4. 提升网页加载速度
落地网页的速度通常是转化率优化中容易被忽视但却非常重要的一个环节。许多测试数据表明网站速度是至关重要的。例如,2007年亚马逊发布的一个研究显示网站每100ms的加载延迟就会导致销售额下降1%。戳这里看更多关于网站速度的研究:http://www.conversionmedic.com/website-performance-optimization/。想办法降低(尤其是关键页面)加载时间,例如可以减少图片/CSS/ JavaScript等等的负载。或者想办法切分页面不同的加载项,让关键元素优先加载。通过在Facebook 和 Twitter参加过的许多测试,我亲身看见了速度提升能够如何显著地提高转化率。我真心认为糟糕的网站速度是导致MySpace没落的原因。想想看,一个速度慢的网站意味着更少的朋友请求,更少的状态更新,更少的图片上传,更少的广告点击,更少的邀请发送,等等,等等。所有这些操作都是形成社交网络效应的积累基础。网站速度阻止了网络效应的飞速势头,由此导致了越来越少的增长,而增长的减少意味着失败的风险增加。Facebook来了,它更快,更简单,而且有了更好的网络效应。通过专注于改进网站速度等关键要素,Facebook打下成功的基石。
谷歌提供了一个很好的网页速度测试工具,任何人都可以使用:http://developers.google.com/speed/pagespeed/insights/。它可以生成详细的报告,给出具体的网速建议。YSlow也是发现网速问题的很好的工具。
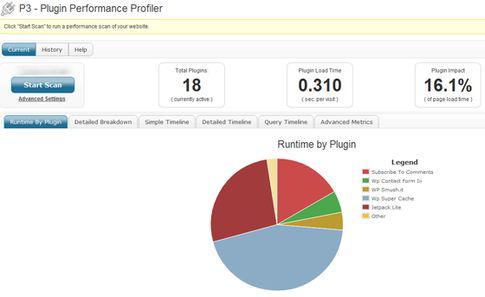
如果你是一个WordPress网站站主,网速是个现实存在的问题(特别是对插件重度使用用户)。你可以尝试使用Plugin Performance Profiler来查找插件对个人站点网速的影响。它可以生成如下的报告,帮助你诊断每个插件对延迟的影响。
谢谢unbounce.com提供上述网站速度分析工具。(http://unbounce.com/conversion-rate-optimization/how-to-improve-conversions-by-increasing-page-speed-tips-tools/).
5. 标题,子标题,正文文案
能够向用户传达核心价值观的突出标题很重要。我可以想象如果Square, Inc.去掉了注册表单上的“马上开始绑定信用卡”(Start accepting credit cards today),注册转化率会立马下降。
尝试在你的头条里使用其他文案,看看有什么反响。如果你还没有积累足够的用户量来支持网站的快速A/B测试,那就试试使用Google AdWords 或者 Facebook Ads 作为测试文案的平台,找到用户反响最好的那一个(因为你能相对快速地获得大量点击,尤其是Facebook Ad)。得到最高CTR的Facebook Ad头条可能是你网站主页的理想文案。说到正文文案,原则是:少即是多。不要让读者面对满屏密集的文字。
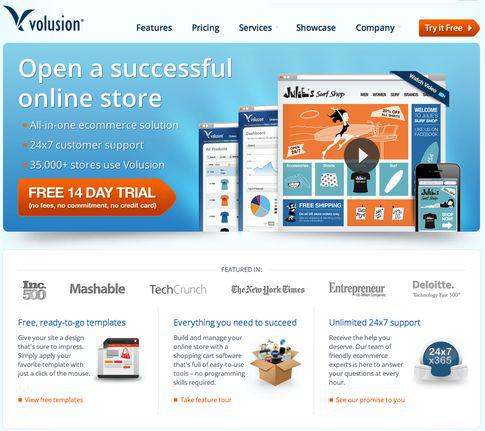
我在谷歌搜索了“小型商业网站”并且点击了几条广告,看看他们落地页是什么样子。其中一个是下图的样子,有清晰的行为呼唤,不太拥挤,少量供阅读的文字,以及一些用户的证词,甚至还有一个产品的视频介绍,是一个很不错的页面:
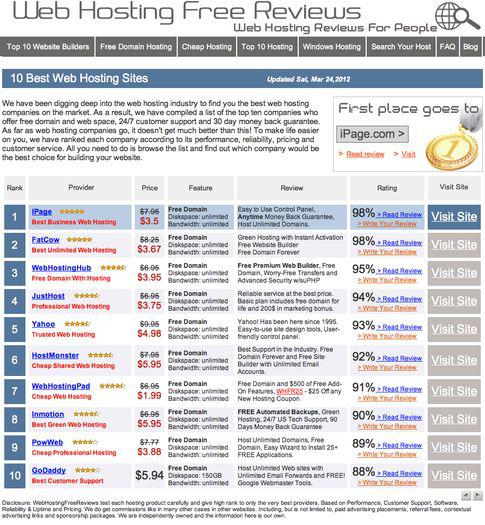
但另外一个广告让我看到了下面的落地页。我的第一反应就是想马上离开,因为这看起来太复杂了!当我看到扑面而来都是文字,或者看不到数据、图表、要点列表等有价值信息的博客或邮件的时候,都会有同样的想法。这个网页对比用得很烂。“访谈网站”的关键动作链接不如上面网站“14天免费试用”的黄色动作按钮明显:
来源:http://www.webhostingfreereviews.com/
当然,这个页面呈现了一些行为呼唤元素。因为他们在对一个昂贵的关键词进行竞价,肯定期望得到尽可能高的投资回报率。但是看到这么密集的文字,我确信他们的转化率一定受到了影响。大多数情况下,对于用户而言,少即是多。记住,你应该向快餐品牌(In-n-Out)学习简便快捷,展示价值明确的少量优秀产品,而不是一大堆连你都难以消化的垃圾。
想想颜色如何影响心境,情绪与决策
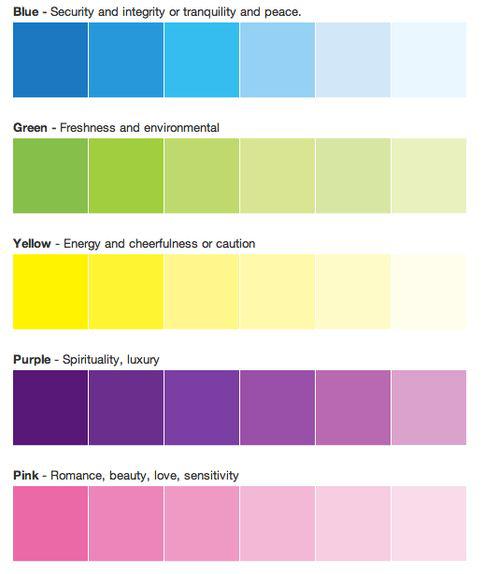
正如Colm Tuite在“配色有科学依据吗?还是纯粹主观的?”问题里的回答,网站配色的运用可以定下驱动转化的基调。下面是西方国家用户眼中颜色的含义:
蓝色:安全,正直,或者安静,平和
绿色:新鲜,环保
黄色:能量,快活,或者警告
紫色:灵性,奢侈
粉色:浪漫,美丽,爱情,敏感
看看这些阐释,想想你的网站配色将会如何影响转化率,然后试试看是否适用。
原文地址:http://www.quora.com/What-are-some-top-strategies-for-conversion-optimization
后续预告
(中篇)
7. 图片使用
8. 提供案例/证词
9. 发挥视频对产品展示与转化驱动的杠杆作用
10. 匹配落地页的意图与内容
11. 去除不必要的表单项
12. 自动填充表单,每行验证
13. 提供社交网站账号注册,使用社交驱动
(下篇)
邮件营销
14. 标题行与发送人地址
15. 反复测试邮件文案长度
16. 纯文本vs.HTML
17. 选择发送邮件的合适时机
Facebook营销
18. 本地化经营
19. 广告创意(标题,图片,介绍)与图片轮换
20. 目标群体精准定位
21. 点击至转化的路径
22. 产品/应用的市场饱和度
23. 市场环境
搜索引擎营销(AdWords)
24. 优化广告质量分与广告效果
社交分享(喜欢/推特按钮)
25. 喜欢/推特按钮位置测试
26. 智能动态更新与推特文分析
SEO(搜索引擎优化)
27. 页面元数据
28. 行为召唤嵌入页面元数据
via:微博udc
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益