五步梳理产品原型
编辑导语:作为一名产品经理,在做产品时很重要的一步是要关注用户体验,帮助用户达到高效快捷的流程,那如何去清晰的梳理产品流程呢?本文作者借用户体验五要素梳理产品原型,我们一起来看一下。

产品经理强调用户体验,更多表现在用户流程和产品页面整合。
清晰简单的用户流程能帮助用户更高效快捷的达到目的;而在产品页面整合上,合理的布局和信息的展示,能更便捷的帮助用户理解信息。
每个文案、每一张图片都可能会分散用户的注意力,此时需要产品经理在梳理原型的过程中考虑模块信息之间的衔接和展示。
尤其是在电商产品尤为明显。因为电商产品页面是最复杂的。
电商产品中商品详情是用户购买商品的决策末端;一方面商品展示的信息点越来越多,可能本身就会给用户带来的噪点会越来越大;另一方面不同类型的营销体系、用户权益和越来越多元化的流程来源也会使得商详页承载的模块越来越复杂。
产品经理一方面扛着GMV的大旗,一方面追求更好的用户体验。
那怎么去清晰的梳理产品原型呢?可以通过“用户体验的5要素”出发来梳理产品原型。
(当然前期是已经梳理清楚了功能清单和功能流程后)这5个要素是在做产品设计前需要梳理清楚的:
- 战略层:我们想要达到什么目标?
- 范围层:为了达到目标,需要展示哪些信息?
- 结构层:展示的信息之间的关联性是什么?
- 框架层:关联性下的信息,如何有效结合?
- 表现层:有效结合的信息,应该如何传达给用户?
那接下来通过电商产品结合这五层来聊下:
一、战略层
从产品的角度上来梳理,需要清楚两个点:“业务(用户)需求”和“业务目标”。
这是在项目版本迭代初期需要特别清晰的。大到电商产品模块的迭代,小到文案的调整,都不能抛开这两个点。
因此,在对页面信息“下手”前,产品经理要先确定页面整体需要达到的目标,并根据目标进行评估:为了达成这一目标,是否需要信息的辅助才能达成?
比如在电商商品详情页,无论产品形态最终怎么变,产品业务目标仍然是成交,即促成感兴趣的用户决定购买;其次是分流,引导不感兴趣的用户继续无缝地去浏览其他商品,当然,分流的最终目的也是成交。

那么在商详页,怎么把商品的信息通过分类和排列传达给用户,即用户希望透过商详页得到什么?同时页面设立的营销方案和商品权益能否保障业务侧?
所以只有把目标拆解成业务侧和用户侧的需求才能保障该页面达到的效果,往往我们只想到了展示用户侧,这也就是为什么业务需求在产品经理做需求分析的时候尤为重要。
梳理战略层主要根据业务OKR从业务侧和用户侧两端来梳理。

二、范围层
通过战略层确认了目标后,围绕业务目标来穷举希望用户完成的路径。在这条路径上圈定信息区域。
可以通过这四步来梳理:
- 梳理用户体验场景路径(比如在商品活动页,希望用户可以去哪些页面?);
- 梳理用户在不同的体验场景下可能会做哪些事情(比如用户可以通过商品详情页的活动胶囊图进入其他活动);
- 梳理要进入这些入口所需要的信息(比如引导至其他活动,是简单的链接入口还是图片还是?模块展示对应的字段信息);
- 通过业务目标,展示最终的信息区域、位置。(活动配置的位置?展示的方式是怎样?)。

以上四步划分的目的是用户需要在页面中筛选出需要的信息。
在电商商品详情页,无论用户最终转化成交还是分流,都取决于用户对于信息的吸收。
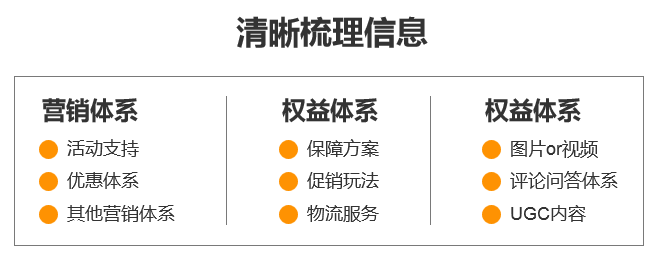
比如商品详情页需要承载商品的基本信息、营销玩法(优惠券、促销)、权益服务和其他相关信息该怎么展示?后续版本迭代更多信息又该如何去扩展?

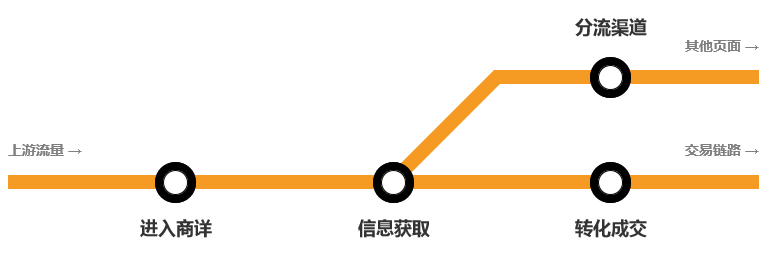
再例如在电商双十一活动后的商品榜单,除了商品的基本信息,还要展示商品的上榜理由,用户好评度等等。
那么用户在浏览榜单的路径和用户所需要的信息展示,如下图所示:

通过这四步主要是明确页面的主体信息,同时串联模块的页面路径。
三、结构层
整理了页面展示的框架和页面零碎信息之后,产品经理需要针对零碎信息整合拼凑,一方面让用户更清晰的理解页面的内容和功能,另一方面根据业务主次展示业务侧所需的需求点。
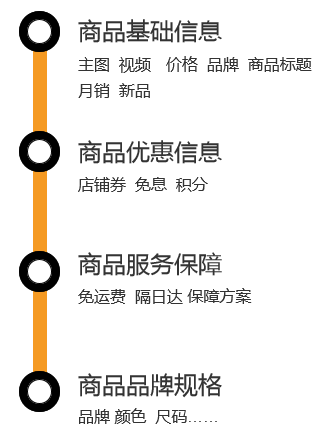
比如在商品详情页,用户关注点的路径优先级为商品基本信息、优惠信息、物流信息和对应的服务保障。

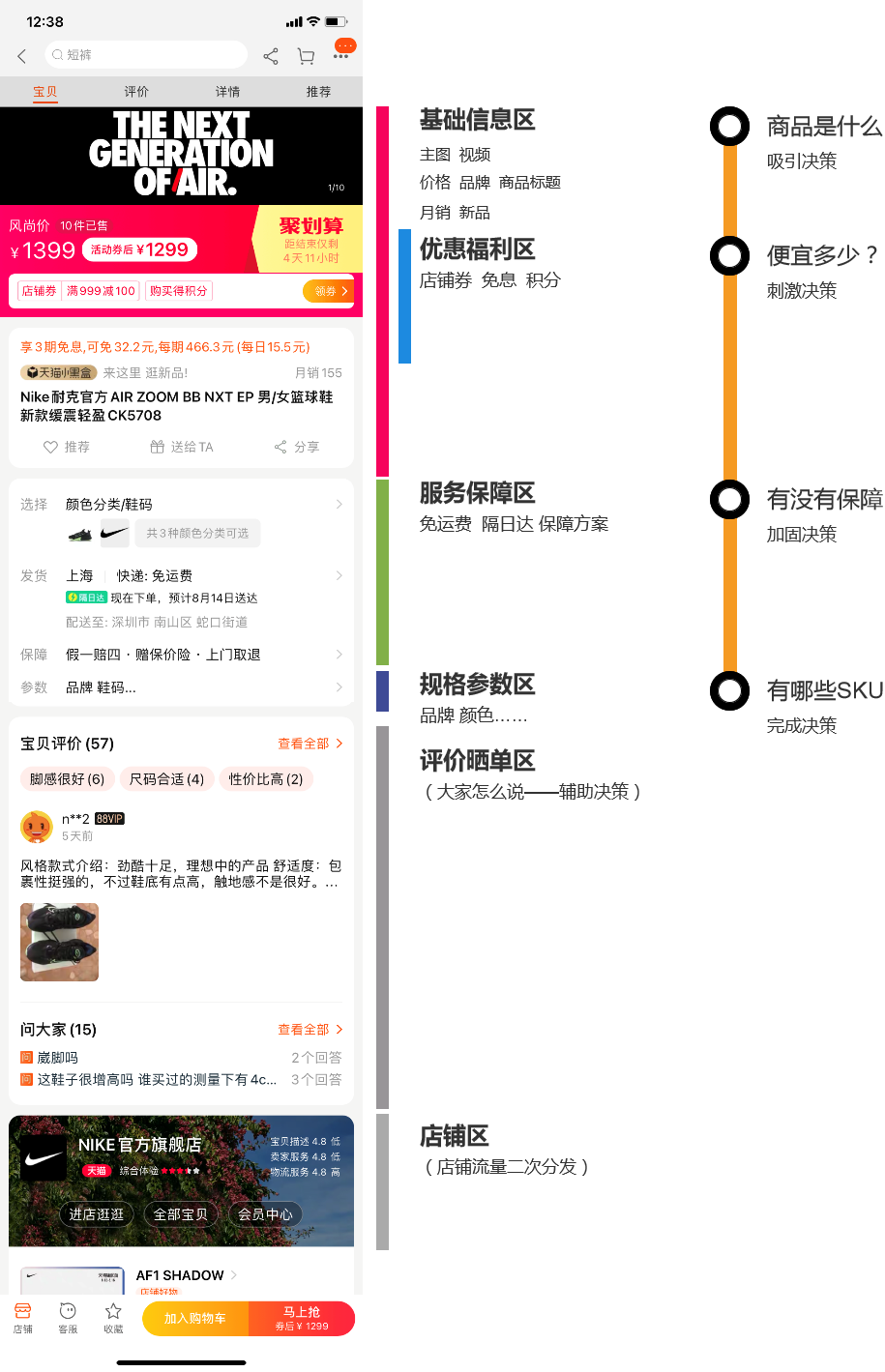
这边以淘宝的商品详情页作为例子来梳理下。
每一步是怎么引导用户成交的?产品经理应该如何去根据模块优先级做信息架构梳理?

整体梳理成通用模型,即为这四步:
- 吸引决策:首先产品/模块/活动等内容,通过哪些点来吸引用户进入的?比如电商产品中商品的价格、品牌和品质来吸引用户进入;
- 刺激决策:在内容上产生利益点(或优惠,或内容质量),让用户长时间停留在内容上。比如商品的折扣,优惠券和相关的赠品方案;
- 加固策略:让用户停留在内容上之后,如何进一步通过吸睛点让用户促成操作。比如商品的质保服务和免运费等等;
- 完成决策:让用户完成操作;比如下单并完成购买商品。
以上四步,是产品经理在梳理产品原型时,必须考虑的;也是在评审会上应对项目组同事的各种“质问”。
四、框架层
梳理清楚以上3个模块后,产品经理设计原型的内容基本上完成了80%,接下来是针对以上的信息进行二次组织,哪些该着重突出展示,哪些该弱化。
交互应该怎么做可以让用户用最容易的方式获得想要的信息的操作?
比如在特定的商品列表页,是以大图的形式展示还是以瀑布流卡片的形式展示?这取决于在产品希望用户在该页面重点了解哪些信息?
这一步也可以去看看竞品在相同业务的场景下,给用户展示了哪些信息元素。并且看看用了哪些交互方式?
五、表现层
这一层是设计师针对产品经理传达的业务点和原型中展示的点整理成设计稿。最后视觉呈现就是把用户注意力吸引到产品希望用户关注的点。
这一步是线上展示的最后一关,产品经理正确给设计师传达想法很重要。
最后的最后,设计原型是产品经理的基本功。通过“战范结框表”五层模型来梳理原型,相信你会有新的认知。
作者:John,产品狗一枚,微信公众号:产品狗聚集地。
本文由 @John 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








悬停浮窗