如何提高产品转化率?
编辑导语:当我们开始推广一款产品时,首先肯定需要考虑产品的转化率。如果产品的转化率很差,那么在推广的过程中就会遇到很多问题。因此,在产品在上线之初会进行内测,同时还会做一些动作来提高产品的转化率,为后面的推广打下坚实的基础。

一、引子
这里有个音频直播的功能界面,目前出现新用户进入应用后不使用功能就离开,功能转换率低的情况,于是公司领导要求你分析一下当前产品的问题以及做功能优化,提高功能转化率,假如你是产品负责人,你会怎么考虑改善功能呢?

二、分析用户行为理解功能转换率低原因
转化率低就意味着用户还没有使用你的功能就离开应用,而这不仅没法真实验证功能价值,还难以做到用户留存,那为什么用户会出现对功能 say no 的情况呢?
我们先来回想一下日常生活场景,你是否试过站在玻璃门前试图伸手去推,结果发现是自动门;是否试过站在玻璃门前期待他是自动开的,但是却需要按门旁边的开门按钮呢。
为什么同样是玻璃门,但我们却没法正确感知是用手推、等他自动开亦或者是按旁边的开门按钮呢?
那是因为我们没法清晰感知“开玻璃门”的功能,不知道它具备“推”或者“按”或者“走进等待”的功能。
我们公司的玻璃门就是自动门但是需要按旁边的开门按钮才能开(为了防止其他人进入公司),一开始我就会出现站在门口前,等待开门。
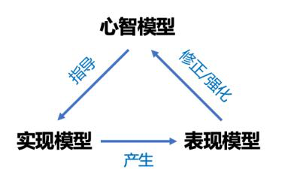
但是一旦我获取反馈,知道如何开门后,便每次都先按开门按钮再离开了,这个就是“理解功能”的过程;同时在使用这个自动门过程中,我修正了对自动门的认识——公司的自动门需要先按开门按钮才可以打开。
最后,每当我点击按钮后,自动门便打开了,这也是“使用功能——门”后的表现模型。
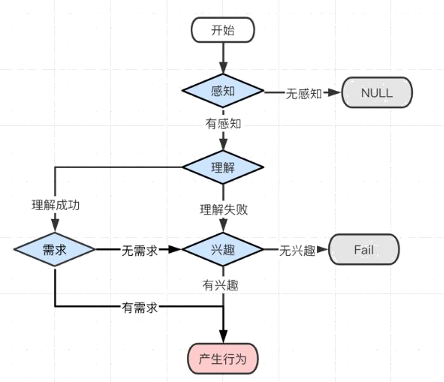
因此我们可以总结出,用户行为涉及到感知功能、理解功能和使用功能三个环节,前两个环节决定着用户是否会使用功能,因此研究每个环节的原理就能针对性优化产品功能。用户行为转化相关的流程如图:

1. Step1:无法感知,导致用户流失
感知功能是指用户能发现功能的过程,一般通过功能的特征在感知过程中进行信息收集。若用户无法感知功能则根本不知道具备这个能力,更无法有进入“是否使用”的判断一说,那么就是空状态,用户也会因此而“被动”流失。
2. Step2:无法理解,导致用户流失
理解功能是指用户看见功能后,对功能的解读阶段。解读当前的功能是什么,怎么使用当前功能。
例如:看见微信红包便清楚这是个红包,点击“开”能领取,这就是对功能的理解过程:通过感知到的信息(功能元素:文案、设计样式、交互规则)来理解功能是什么、怎么用。
如若用户无法理解则代表用户不知道当前功能是什么和怎么用,那么用户就有没法对功能下定义和进行使用,出现不理解状况,用户也会因为不理解而主动流失。
3. Step3:无需求和兴趣,导致用户流失
经过用户感知功能和理解功能两个阶段后,用户若对功能理解,则进入判断是否对该功能有需求过程,这个流程用户会判断该功能对自己是否有用;若无用,便进入兴趣判断流程。
因此若当前功能对用户无用且无法吸引用户兴趣时,用户便会主动流失。但若当前功能用户无需求却吸引了兴趣,也能达到功能转化的目的。
例如:同样是红包功能,用户即使是理解了功能,知道是红包。在需求判断流程中,但若红包是出现在大群中,用户也会并判断“红包”无用,因为在普通大群中红包金额过小,无法吸引用户使用。
那么就会进入兴趣判断环节,根据当前红包的备注或者前提背景判断是否符合用户兴趣,如当前红包为抽奖红包,抢到第一的用户能免费获得惊喜礼物,吸引了用户兴趣,也能达到用户使用红包的目的。
小结一下:
用户行为的产生会涉及感知、理解、使用三个环节,使用功能的前提是用户对功能的感知、理解以及兴趣和需求,它们都是具备层级关系的。
因此我们可以得出用户转化率低的原因分别是:感知层上无法感知到功能;理解层上无法正确理解;使用层上缺乏需求和兴趣导致的。
三、提高转化率的方法
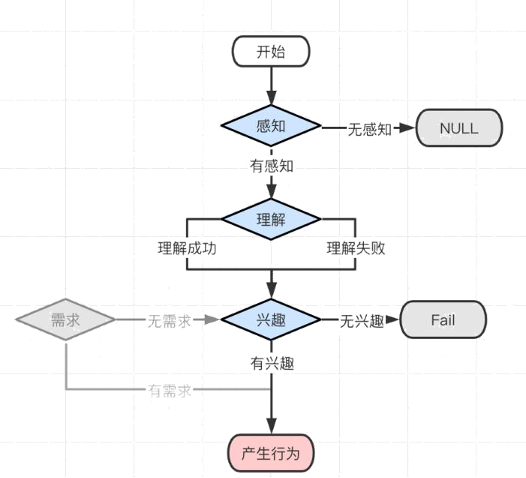
由于需求层我们难以强行加塞用户需求,因此本文关于提升转化率的思考中我们可以从提高感知、强化理解、提起兴趣来思考如何提升功能转化率,具体讨论涉及环节如图所示:

1. 提高感知
在产品设计中,产品经理往往需要定义功能和功能展示信息元素,因此提高感知通常是在功能定义后对于展示信息的选取和展示样式上的设计,也就是提高功能易发现性过程。
首先关于展示信息选取,我们可以遵守“信息为功能服务,可有可无的坚决不要”原则,思考每个信息提供的目的及目标,避免信息冗杂。
信息冗杂也会造成信息无效,由于信息量过多,用户就会无法感知到最核心的信息,不知道当前具备该核心的功能。
第二关于样式的设计,我们需要合理地定义功能信息元素的优先级,然后根据优先级来进行元素的布局和设计,突出核心元素,弱化补充性信息。
例如:常见的首次使用应用过程中,对比登录注册页中的登录注册按钮和跳过按钮,可以分析得知登录注册按钮正是通过布局在正中位置和颜色填充来强化感知;同时“跳过”按钮通过灰色调的字体颜色来弱化感知,尽可能地有诱导用户完成登录操作。
2. 强化理解
关于理解,理解来源于已有认知,来源于我们的心智模型,在感知功能过程中收集功能信息,在理解功能过程中利用心智模型进行信息处理。
当我们看见一个事物后会在我们脑海里寻求相关信息进行关联,并获取对事物的定义。正如我们看见红色就会联想到警告、危险,这就是我们对颜色的心智模型。
因此在设计产品过程中,利用用户的已有认知就能加强用户对产品的理解,就能进入对功能的需求判断环节。
那么心智模型是什么呢?
我们不妨先看看下图的电闸开关,先思考一下怎样是打开开关,怎样是关闭开关。我猜你的答案是向上是打开开关,向下是关闭开关,为啥我们能一致认为向上是打开,向下是关闭呢?
——这是因为我们对开关的功能有共同的认知。

关于电闸开关的设计,都有是明确规范的设计要求,一般都是上开下关。因为假如电闸老化掉下来,也不会造成危害。如果是上关下开的话,容易造成事故。
因此,应该用较难的操作用于上电(接通开关),用较易的操作用于断电(断开开关),而我们对电闸开关的认知也是基于日常生活的经验不断实践强化得来的。
由此得知心智模型是一种处理外部世界的内在机制,就是深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。它具备三个层级,分别是:感知层、认知层和理性层。
心智模型中的感知层较于上文提及的功能感知层是更为底层的概念,这里的感知层是指把物理信号变成生物信号的过程,例如将波长和震动变成视觉和听觉。
认知层则是把生物信号变成思维要素,通过范畴化来建立一个个概念,把概念和文字符号进行映射。例如我对577~492波长这个物理概念映射成某种感觉,而这种感觉对应“绿色”这种符号。
因此认知层很多时候都是感性的、凭借经验和直觉的,俗称“快系统”,而理性层就负责逻辑推理,它是理性的、有逻辑和思辨能力的,俗称“慢系统”,这就是我们的心智模型运作机制。
所以若要强化理解,则是利用已有的心智模型,利用用户已有的心理认知去减少用户理解功能的成本,避免用户因为不理解、不会用而流失。
在日常功能设计中,最常见的就是通过用户对色彩的认知来设计功能,正如 mac 的按钮设计等等。
![]()
人之所以会对色彩产生联想,并有相关认知,是因为在人类成长过程中,会依据身边的事物颜色赋予不同自然物景相关的含义,当太阳晒到皮肤上、橙色的火光跳跃时,我们会感到温暖。
站在湛蓝的大海边、碧蓝的天空与雪白的山峰下时,我们会感到凉爽。久而久之,由于经验形成条件反射,使视觉成为了触觉先导。
当我们看到红、橙、黄时会产生温暖,看到蓝、紫色时会感到寒冷,这样就形成了对颜色冷暖的联想。
例如:橙色是由于大自然中成熟丰硕的果实引起富足、快乐的联想,因此橙色往往代表积极乐观、欢快活泼的物项;而红色则关联着血液、红十字架、宫殿庙宇外墙等,让人联想驱邪、朝气、正义等影响。
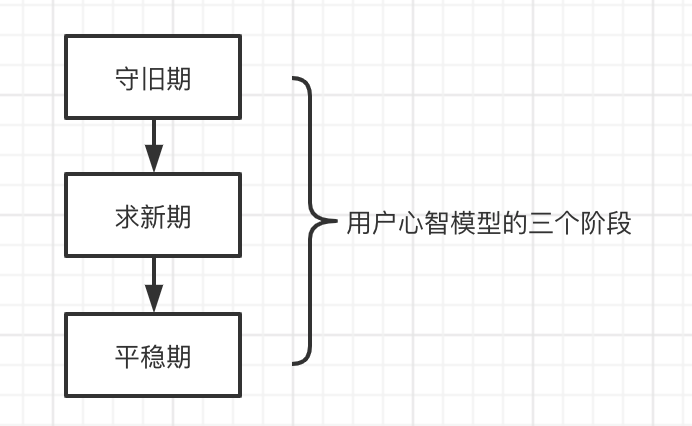
同时人们的心智模型通常会有守旧期、求新期和平稳期,所以当我们需要利用心智模型来强化用户对功能理解时,也要考虑当前产品在用户心智中的发展阶段。

举个例子:当年红极一时的 iphone4 智能机推出时,相对老式键盘手机去掉了物理按键,考虑到用户的接受度和学习成本(认知理解能力),初期的 iphone 系统应用图标均使用拟物化图标,用户慢慢由键盘手机的守旧期到求新期过渡,开始接触智能手机。
当智能机推向市场一段时间后,iphone 便将图标进行扁平化设计,此时用户就由求新期到平稳期过渡了。
因此产品设计中,我们可以基于当前功能在用户心智中的认知模型和功能发展阶段进行产品功能设计。
通过研究发展阶段进行内容形式和表达形式上优化,以用户最能理解的形式出现,强化用户的理解。通过研究心智模型选择现有业务下最恰当最能理解的功能。
3.提起兴趣
当我们确定感知要素、产品功能和形态效果后,最后的环节核心在于提起用户兴趣,兴趣维度可以按表层和里层,依次进阶。
表层兴趣比较偏向视觉冲动产生的兴趣,例如对色彩兴趣产生的兴趣和对动效产生兴趣;而里层兴趣则是需要分析用户的兴趣关注点,例如美貌、萌宠、美食等等,以及大众心理分析,利用大众常见心理来提高用户对功能的兴趣。
例如:从众心理、稀缺心理、权威心理、占便宜心理、攀比心理等等,常见的直播带货中“限 1000 份抢购”则是利用用户的稀缺心理。
通过提供具备情感化的设计风格,有趣的交互以及用户兴趣点价值外露来吸引用户。
例如利用强迫症的心理,提供未读消息右上角红点标注,引导用户消红点的同时达到使用查看消息功能的目的,以及“立即领取红包”诱导性按钮文案等等。
但我们需要注意的是,用户使用功能后就是收集功能和使用反馈的过程,会影响用户是否修正或强化对功能的认知。
怎么理解呢?
最初牙膏被发明时,是不带薄荷体验的,刷完牙后虽然起到清洁牙齿作用,但是用户感知不到是否真的起了作用,因为用户对“清洁”的认知就是会“带来清凉薄荷”的体验,因此一开始时牙膏的销量卖得并不好。
这正是因为用户使用牙膏后的体验(即牙膏的表现模型)和用户对牙膏“能清洁”的体验期待不匹配导致的。因为牙膏没法满足用户期望,所以用户没法感知产品的“清洁”属性。
后续通过在牙膏里面加入薄荷剂,由此来契合用户对牙膏清洁功能的期待,使得牙膏使用后的表现模型满足用户的心智模型,并最终打开了市场成为人们日常牙齿清洁剂。
牙膏最终的设计不仅确保了使用功能还能提供符合预期的功能效果,使得功能的表现模型符合用户心智模型能,形成正向反馈,进一步提高产品使用率。

四、当面对产品转化率低时,该如何改善
我们结合刚刚分析得出的方法,按提高感知、强化理解、提起兴趣三步法进行前文例子优化。

1. 提高感知
在当前产品中,提高感知就是引入播放按钮以及声音波纹,让用户感知到“播放收听”功能,正确引导用户使用。

2. 强化理解
当前的产品读取的有效信息有:类型、封面、昵称、标题,你会发现这些表达元素同样适用于视频、文章等内容产品形态,也就是说你无法准确理解产品功能服务。
因此我们需要先明确产品的类型:音频直播,我们最核心的目的就是:如何让用户理解到产品为音频直播。
这时优化方案中最先引入的是卡片流布局优化,首页设计成小直播间的卡片效果,同时进入首页后直接播放音频,简单粗暴地体现直播间氛围。
减低用户理解和筛选成本,做到边筛选边收听。使用户更加强烈地感知到当前产品的功能,将抽象行为具象化。

3. 提起兴趣
提起兴趣一般是利用用户的心理进行情绪或者兴趣调动,分析不同用户的兴趣点,对产品的关注要素:有可能对“热闹”的直播间感兴趣;对主播的“外貌”感兴趣等等。
基于此我们就可以添加“当前直播间收听人数“、“主播头像”或者是”直播间评论“等功能了,同时也可以添加具有行为召唤的按钮刺激用户。

以上就是本篇文章的全部内容,希望你看完有所收获。
本文章参考资料:《影响用户行为的视觉设计方法:CST法则》http://www.woshipm.com/user-research/3949021.html
本文由 @VegaJian 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








调理很清晰,小白都看懂了
讲的非常好
文章写的很棒哦,可以转发到公众号吗?
可以,请注明出处~
很赞 学习了
通过灰色调的字体颜色来弱化感知,尽可能地有诱导用户完成登录操作。
最鄙视的操作,还在这宣扬,反感至极,你确定有考虑到用户体验?
做产品是做慈善嘛?光考虑用户体验
业务和用户需求要契合我知道好吧,如果不去提升阅读效率、设计美感,用这种花里胡哨的办法想方设法诱导用户不愿意点击的操作有何意义?到时候转化率还是无法提高啊,你懂产品吗?
看到这篇文章你们争论的留言,我说两句自己的想法:你说的“阅读效率”“设计美感”,你怎么就知道人家没有在这方面提升呢?什么叫“花里胡哨”,所有能为产品增长助力的办法,我觉得都可以称之为有用的办法,刚好不符合你说的“花里胡哨”,至于你说的“诱导用户”,我觉得只要不是特别恶意&恶心的诱导,还是能在接受范围内的,你要占着把钱赚了,哪有那么容易。不知道你是不是产品,做产品多久了,一个产品首先要做的就是接受这个世界的不同,这点都做不到,上来就是批判这批判那的,格局小了,兄弟
写的很棒~~受教了,谢谢作者。
谢谢分享,干货满满
这么好的文章竟然没评论