运营必备:3个快速上手的排版小技巧

介绍三个排版的小技巧,但是修行还是靠个人,大家还是需要举一反三,慢慢积累与提升。
虽然网上有很多排版原理,也有很多的作者对排版方法进行归纳和研究,但是对于我们来说,所有的一切都是纸上谈兵,如果不自己去尝试做,是没有什么价值的。所以这次我们讲的是能够让大家快速上手的的排版方法,说白了就是小技巧。但是在说小技巧之前我们需要明白:
- 排版的目的是什么。
- 在企业中哪些地方需要我们用到排版。
一.目的
作为一个商业设计师,我们首先需要考虑的是我们的产出是否有商业价值,再考虑创意与美观。所以,我们的目的就是更高效的向用户传达信息。好,那么高效传达信息的设计原则就有:突出主内容,让画面层次分明,引导视线点缀还有吸睛的创意与配色。
二.在企业中哪些地方需要我们用到排版
根据公司规模大小可能每个设计师负责的都不一样,据我所知可能需要用到排版的有这些地方:网页、app、ppt、推广h5、物料、海报、vi、效果展示图、印刷等。我们公司还招ppt设计师,专为大佬服务,薪资10k+,不得了。(这广告打的)
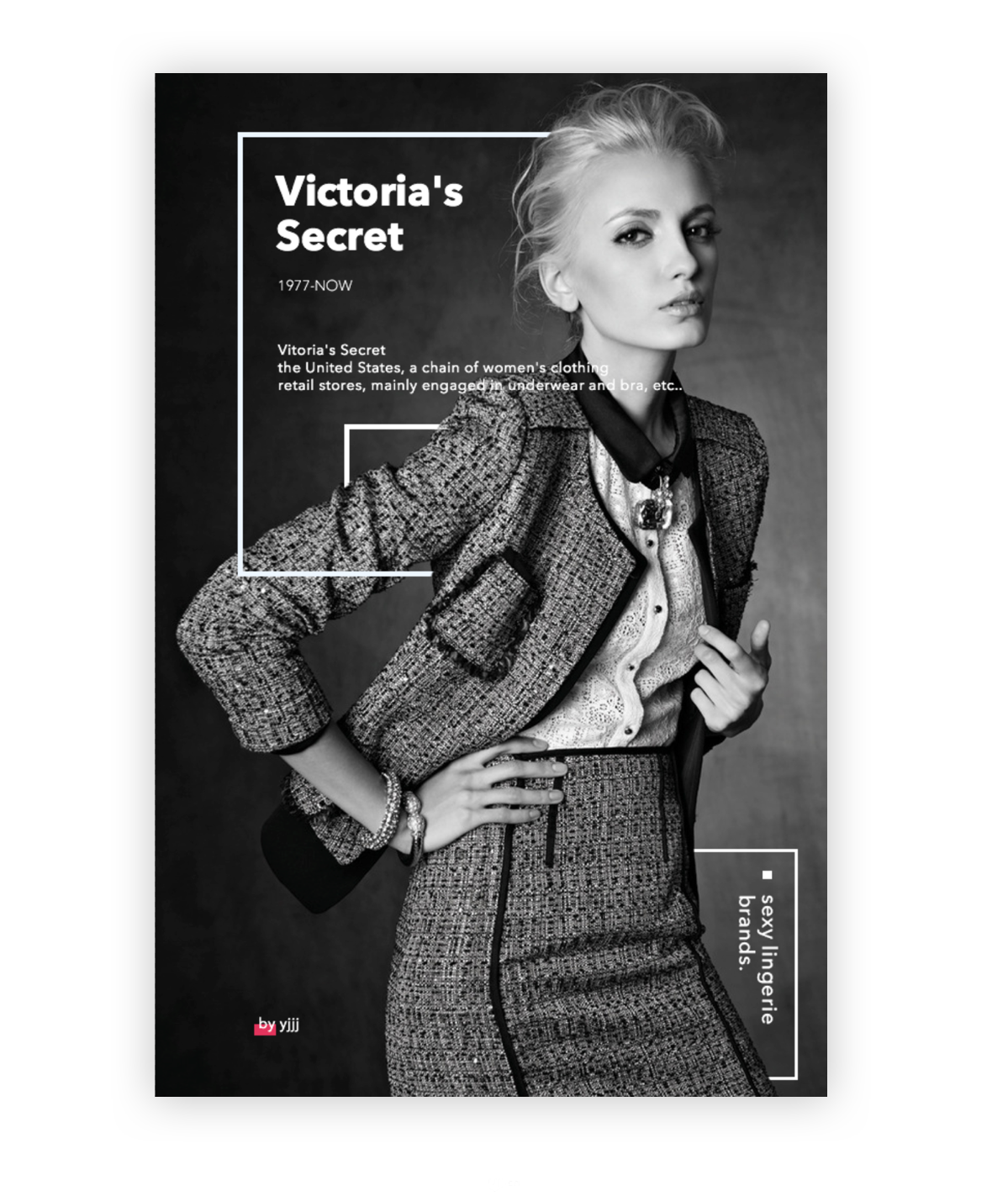
小技巧一:框和短线的使用

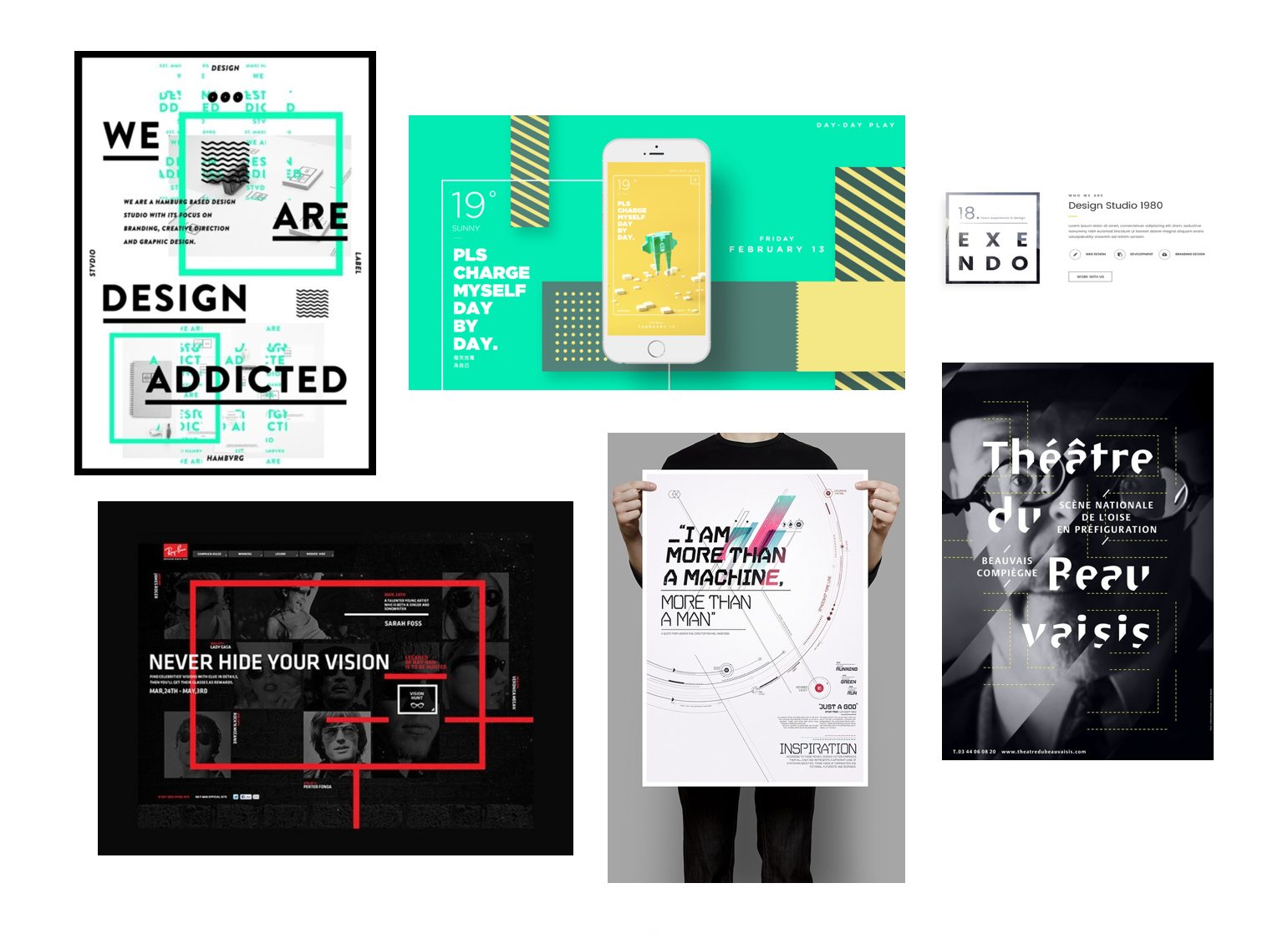
其实框和短线的排版很早前就流行在设计圈,最近站酷上也有人分享了类似这些框或者方形元素的在设计排版中的作用。其实大家看过也就忘了,你真的还记得大神在文章中说了什么吗,并不记得了对吧?并不是说大神说的不好,而是那都只是别人在分析,你在看,看完自然就忘了。如果大伙觉得真的想试试看这个小技巧,那么我们接下去就要开始实战了。
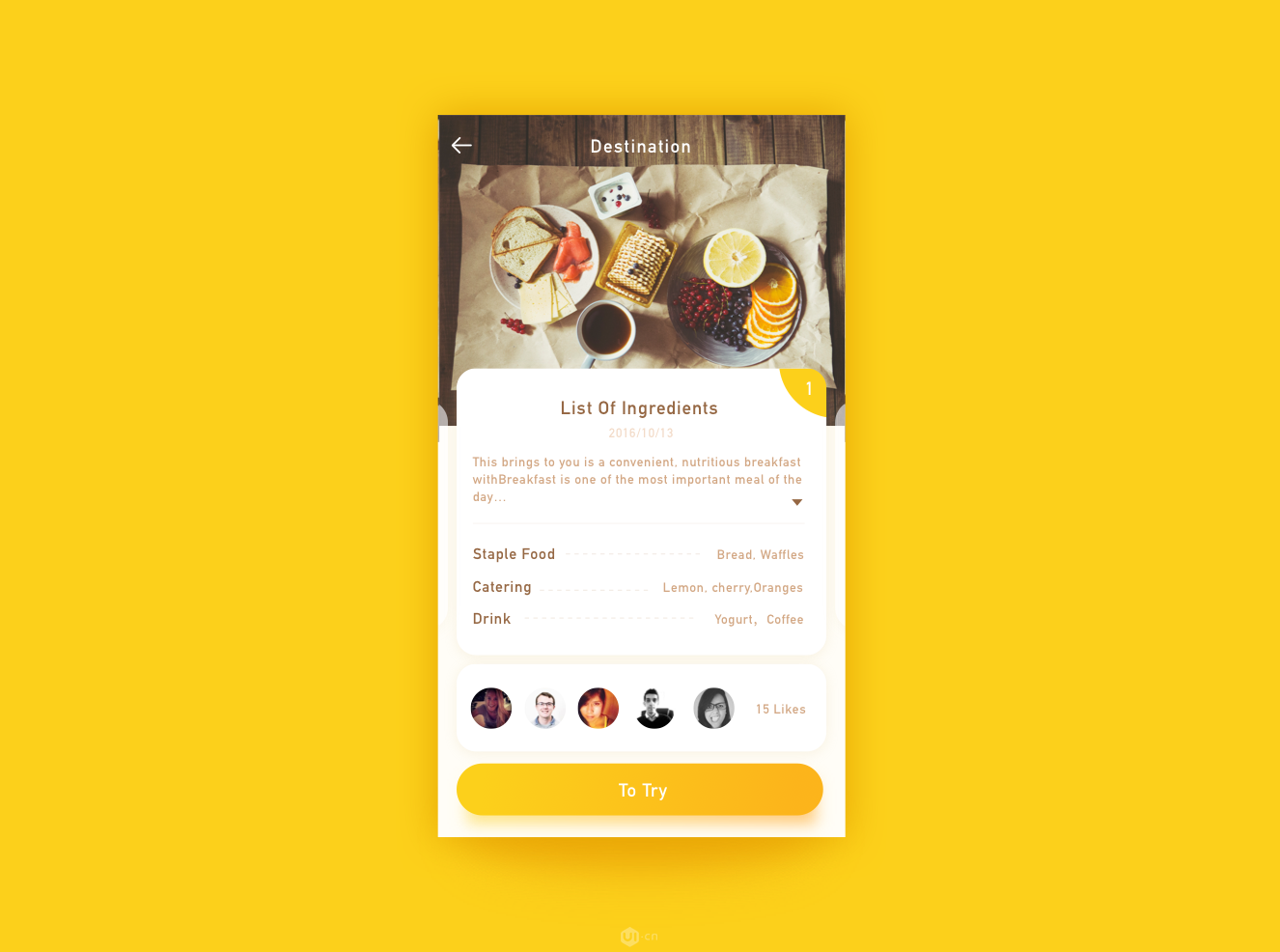
step1:准备一个你喜欢的元素做主题,模特、手机、app页面等等,这里我拿一个我追波做的页面来做例子,先准备了一张app页面。背景要来一个纯色的,那我就先来一个黄一点的,大家可以先用白色做底色。

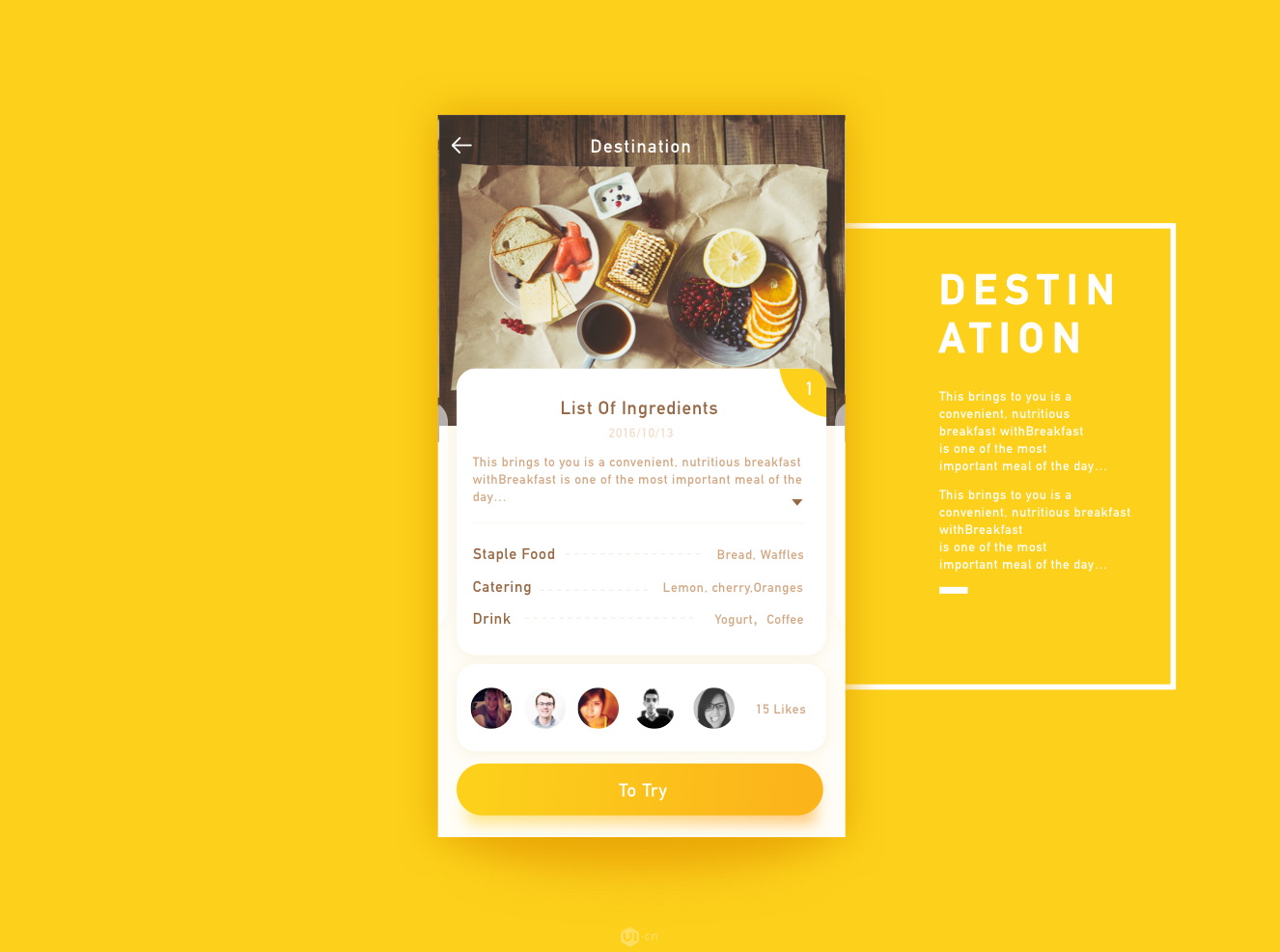
step2:做元素边上画一个小框不要太大也不要太小,略微粗一些。然后在框里面打上字,记住字体的粗细主要标题和文字要做明显区分,对齐,最后在内容文字下画一个短线,当然短线,内容你们都可以随意发挥。

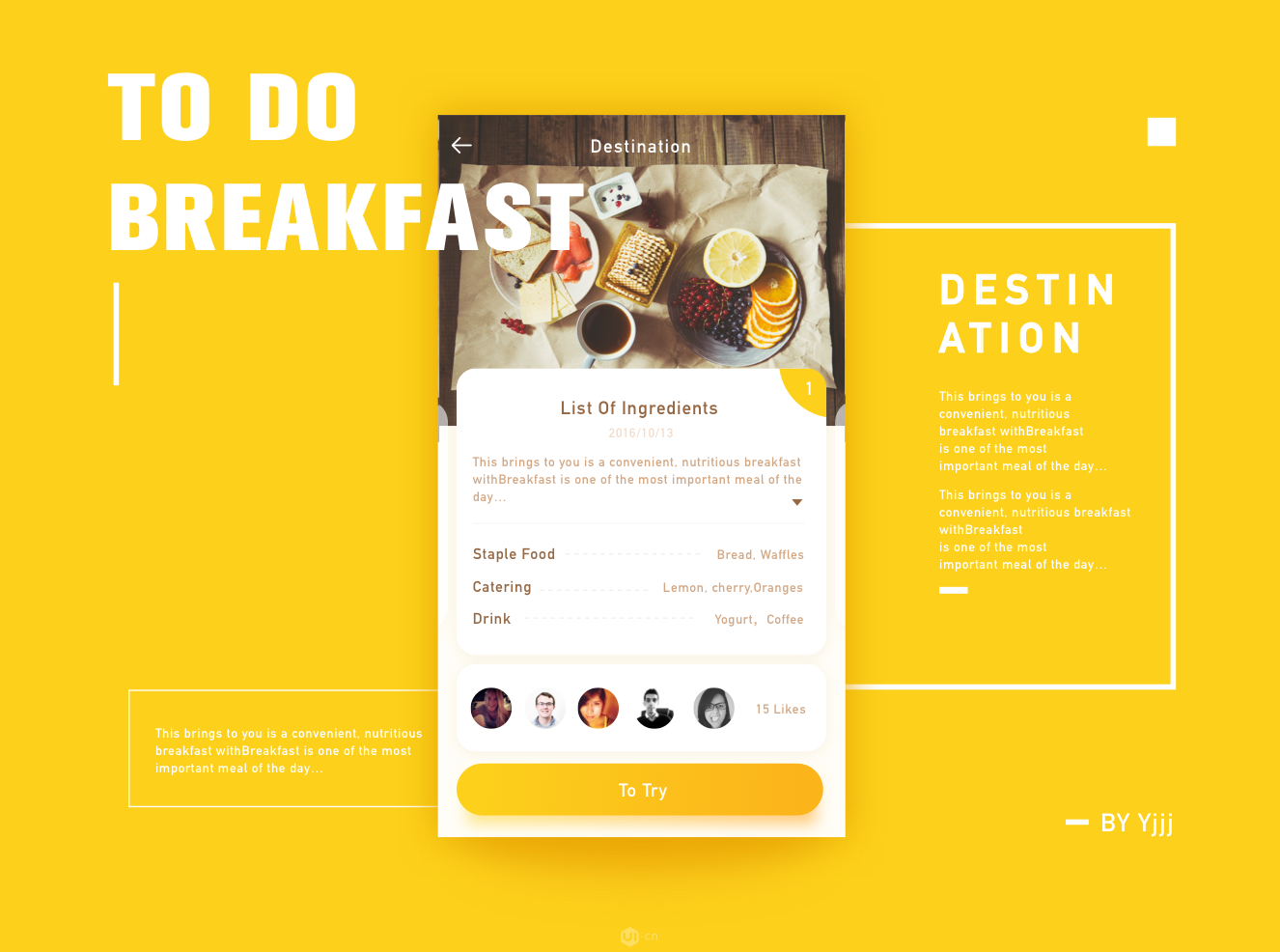
step3:扩充画面内容,这时候画面的左边是比较空旷的,那么我们也可以想一些办法来填充一下空白,但记住不要塞太满,留白也很重要。第二步中右边的文字是用来解释页面内容,然后左边的文字和元素可以用来做大标题和修饰,短线,框,小方块等。最后右下角再加上一个署名,大功告成!

下面这张是我用模特元素排的,请轻喷。好了,是不是掌握了一点点小的窍门?

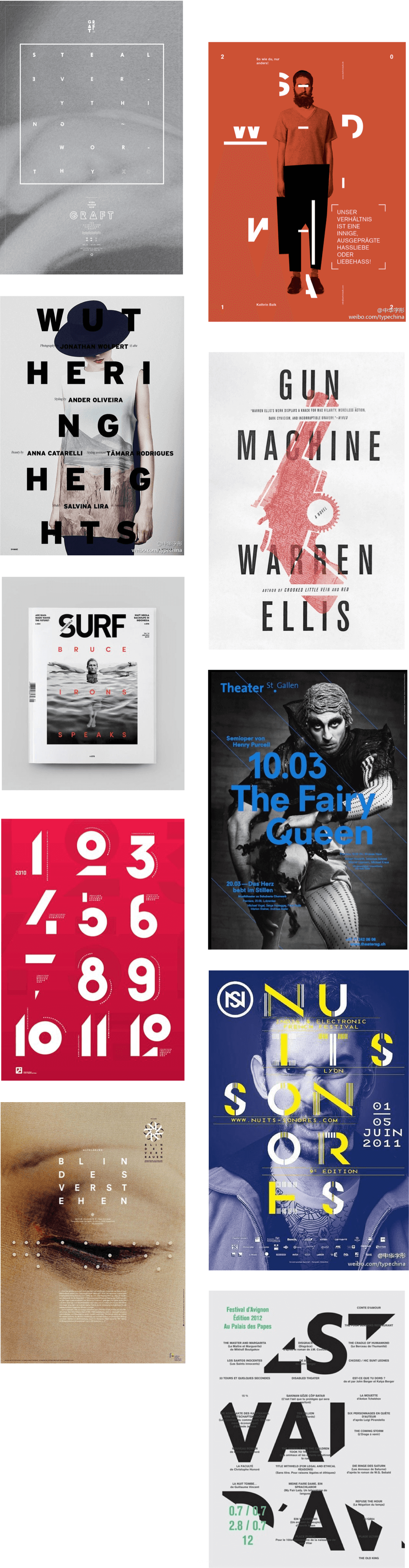
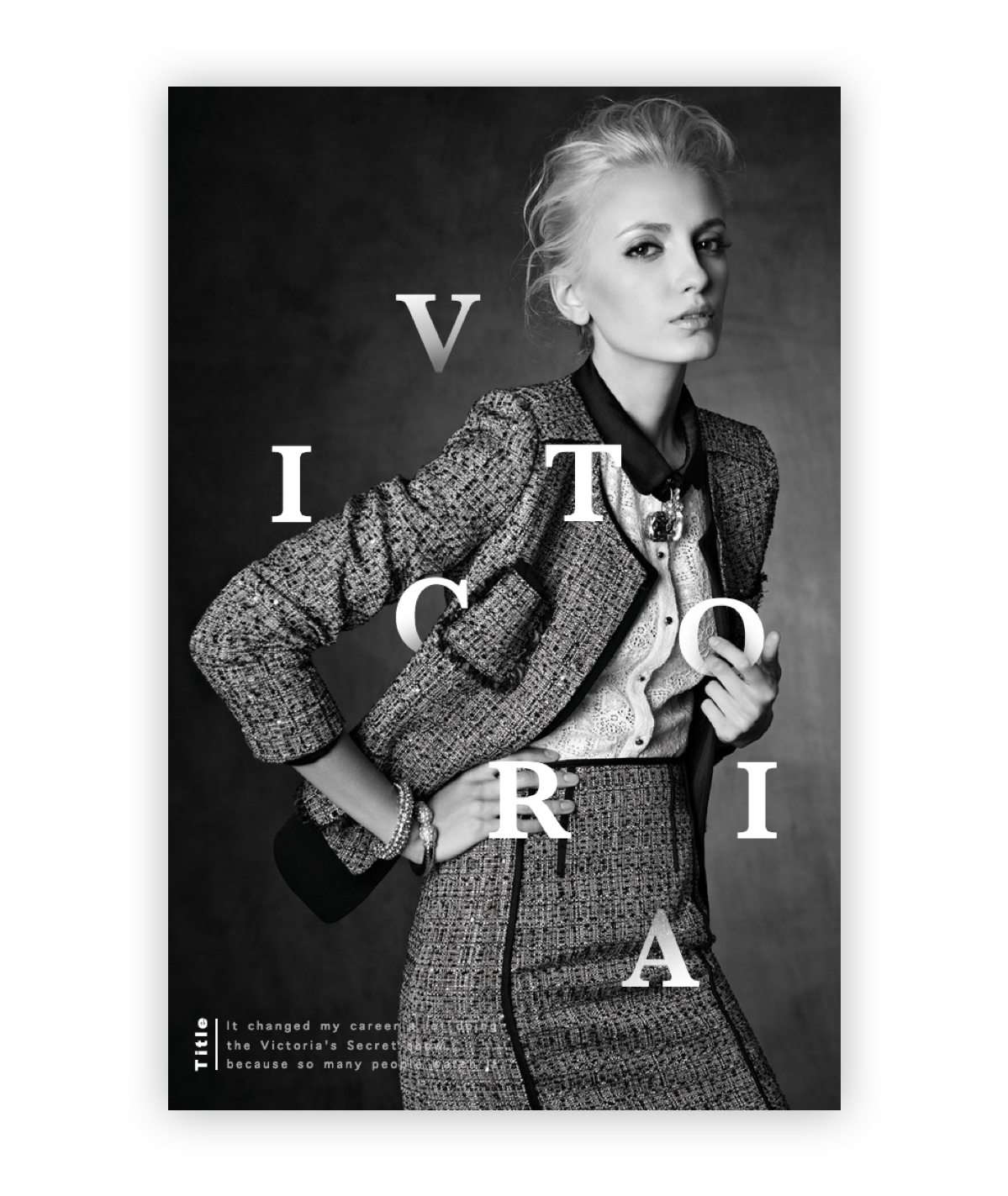
小技巧二:字母覆盖式
先来欣赏一下字母覆盖式的排版

step1:依旧是那个味道依旧是那个模特,请把她轻轻放在画板上。
step2:铺上不规则自然错落的英文字母,但是排列要有规则,和内容要有一定的联系,视觉的流引导。之前说了排版首要目的是信息的传达,所以我们不仅仅是铺上字母就可以了,更重要的是信息的传达和引导。
step3:加上适当的小修饰和商业需求。
就像下面这样,大片的即视感有木有

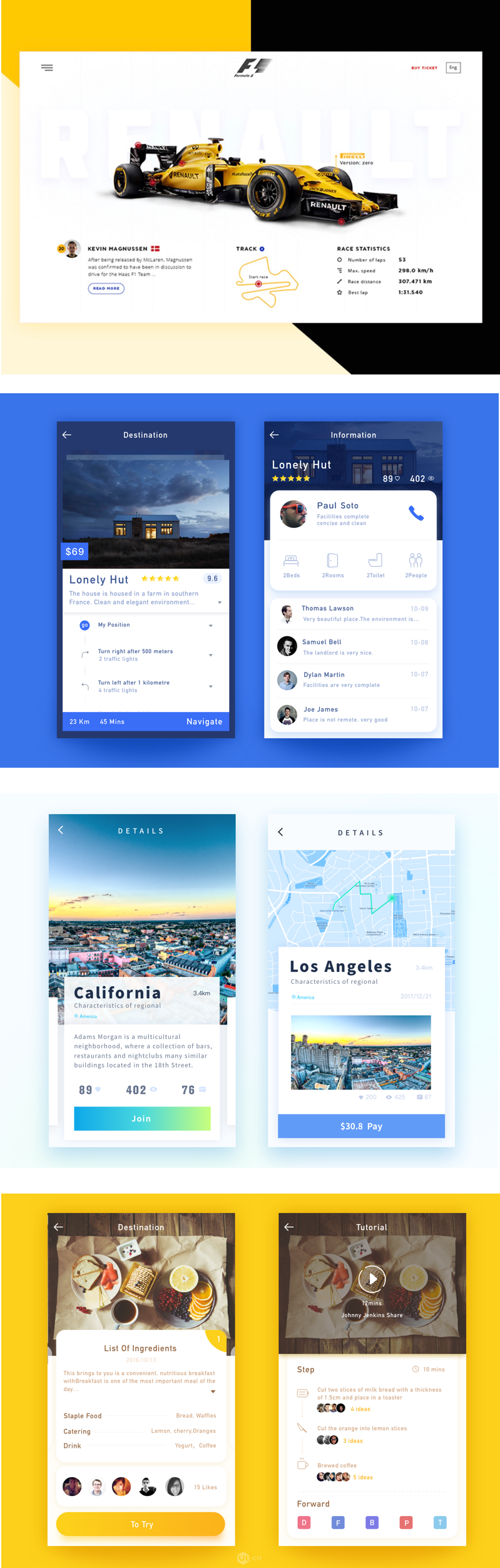
小技巧三:卡片悬浮

tips1:卡片悬浮的排版和上面两种有很大的区别,以上两种更多的是用一种点缀的方式去引导用户发现信息这样的一个目的。而卡片悬浮更多的是辅助主要内容的展示,是主要内容的延伸。
tips2:卡片在整个画面占比的不同,他的作用也是不同的.一般的,卡片需要解释底下内容时,不可大面积使用,内容依然是更为重要以及大面积展示。
tips3:在做app设计,web设计时需要考虑较多需求是否能够使用卡片展示,这里需要考虑开发以及以后的扩展需求。
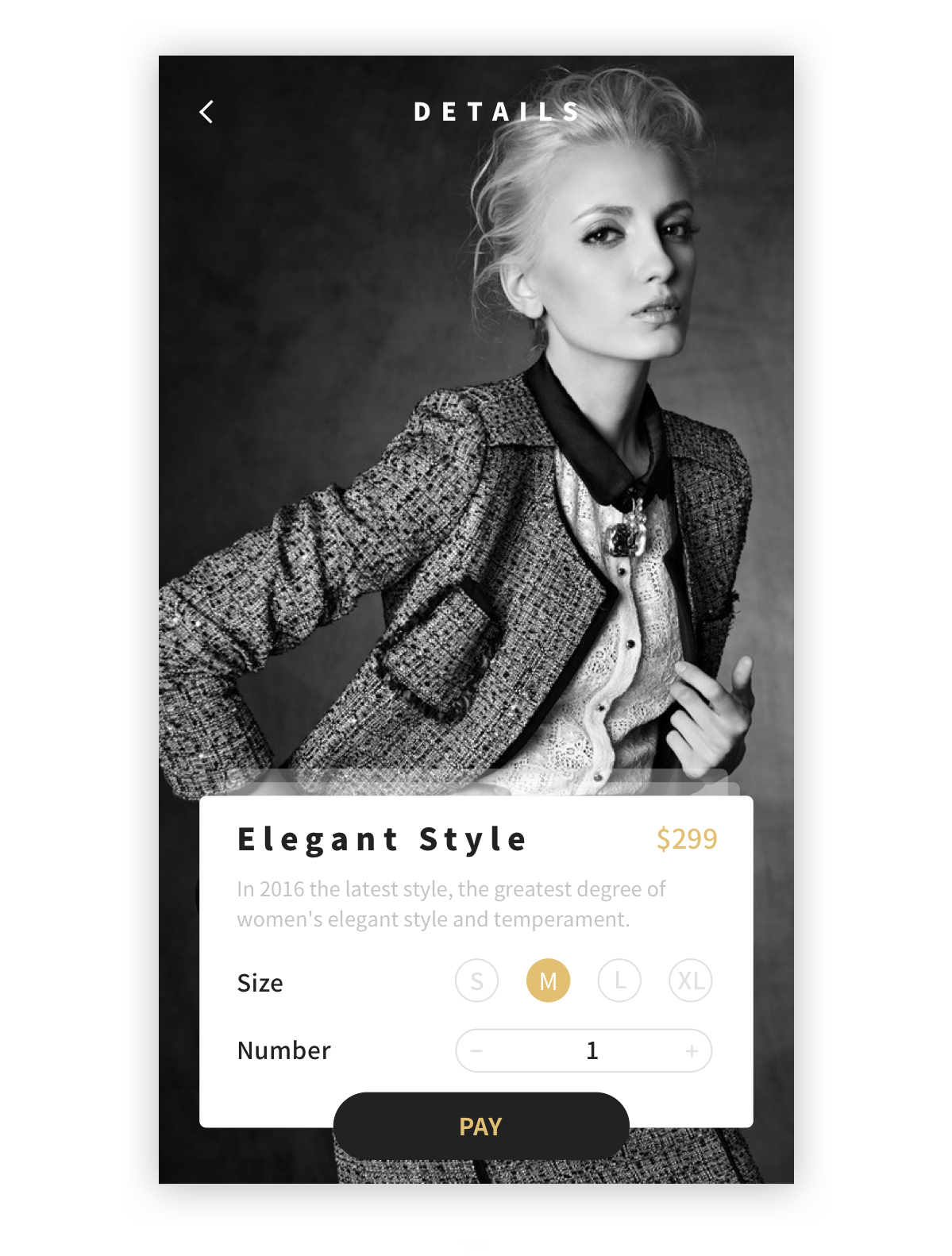
那么下面依然是那个模特,我们用第三种卡片悬浮将她做成了购买衣服的这样一个app page,是不是一女多用?

总结
这三个小技巧是用的比较多的,也是上手比较快的。这边教大家方法希望可以多加练习以及举一反三,多思考,多去看看国外的大神的作品以及揣摩他们的设计思路,因为方法是死的,思路是活的。
作者:Yjjj,公众号:UI设计狮联盟(shejishiyj)
本文由 @Yjjj 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








貌似很有可行性的排版方案!!等我实际尝试完了再来感谢哈哈
我是个菜鸟,请问你这个说的是什么排版?ai?ps?axure?
排版是说呈现形式,这个拿什么软件都无所谓吧。即使做Ppt也可以用来当排版设计的参考
干货啊