火花思维转介绍:产品调研的方法论与结果输出
编辑导语:作为产品经理,产品调研是产品经理的基础工作之一,产品调研是一项能够降低试错成本的“有利武器”。本文将从为什么做产品调研、如何做产品调研、及产品调研的结果3个方面,复盘与总结。

一、为什么做调研
在开始做调研之前,必须先明确为什么要做。很多时候,答案可能是因为「我要做一个相似的产品/功能」、「因为他们是行业领先的产品,xxx方面数一数二」等等,但都不全面。在我看来,做调研目的是为了协助自身增强对业务/领域的认知。
那么「产品调研」就是帮助我们获取新的认知的其中一种手段。本着精益原则,认知获取成本越小,就越高效。最近在课程上看到了一个「认知获取成本公式」:行业常识 < 产品调研 << MVP验证 <<< 全量开发。基于公式,产品调研是帮助我们解决行业常识无法解决的问题、成本较低的一种方式。
二、产品调研的思路
在了解为什么做之后,如何做分为5步。根据自己调研火花思维的思路,复盘调研方法论。
1. 明确调研目的
首先是明确调研目的,也就是我想通过这次调研得到什么东西。以目的结果为导向,才不至于调研过程中,东看看西看看,降低效率。
「火花思维转介绍调研复盘」:
考虑到火花思维业务线分为直播课和AI课,APP也分为学生端和家长端,所以对标自己的业务线和转介绍现状,最终决定以家长端APP为主,调研火花思维直播课的转介绍是怎么做的。
2. 缩小调研范围
缩小调研范围,重在理清调研框架。清晰的调研框架可以帮我们砍掉90%无需关注的内容,从而快速准确帮助我们拿到想要的东西。
「火花思维转介绍调研复盘」:
在明确要调研火花思维直播课家长端APP后,纵观火花这么多转介绍功能、活动,应该调研什么?基于现状和策略,我只研究火花思维的转介绍核心功能,是长期持续的、固定核心的那部分,能够组成火花完整的产品运营思路的功能。
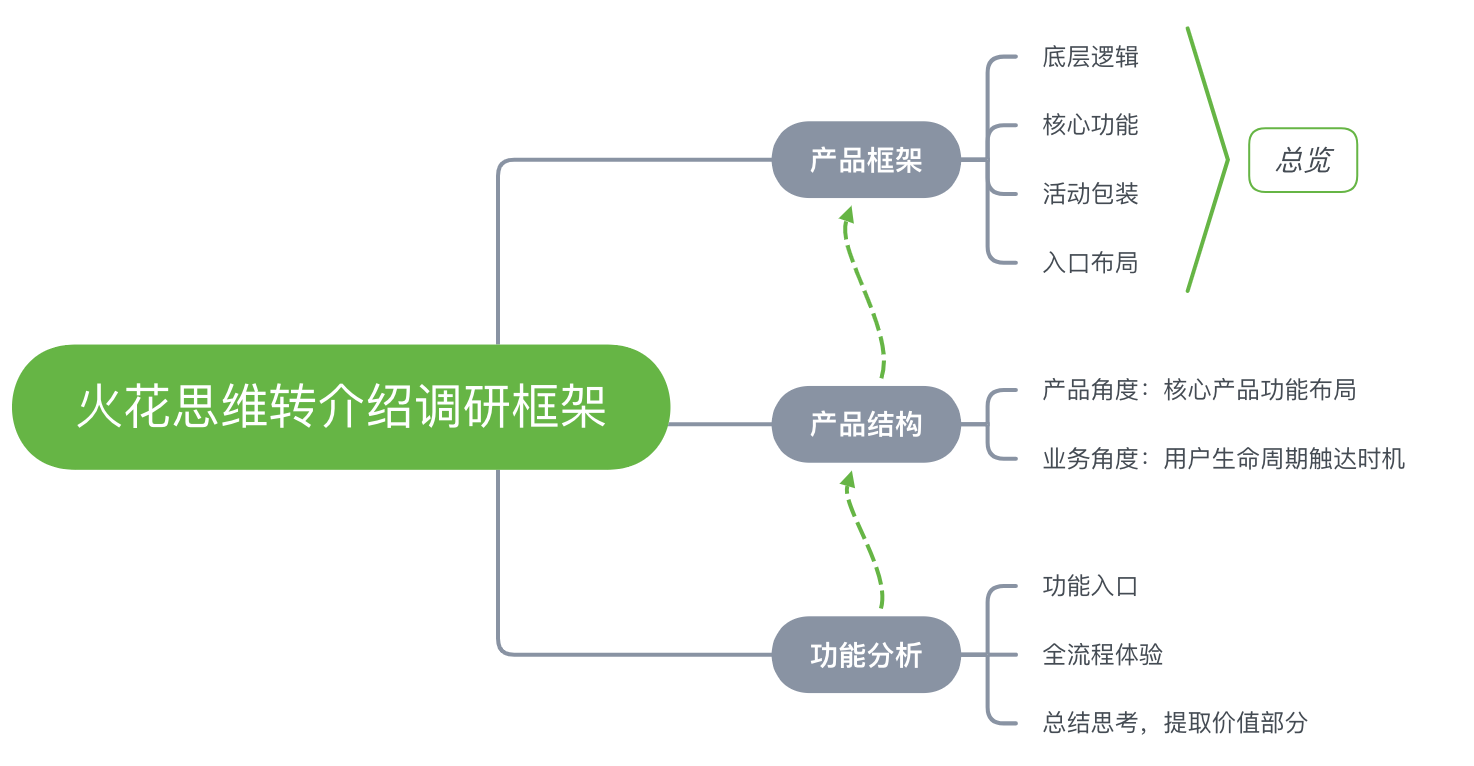
基于已有了解,梳理出4个核心功能是要调研的:分享海报功能、上传截图功能、月度活动功能、拼团功能;至此,已经完成了缩小调研范围这一步,调研框架也逐渐清晰:

这个框架是可以复用的,从功能分析到产品结构到产品框架,逐级往下渗透;从功能交互、数据流转等体验,分析这些功能是如何串联并贯穿用户生命周期,做到合理布局;最后思考这些内容背后是什么样的底层逻辑支撑着它们,形成完整的产品策略。
3. 罗列调研list
在明确调研框架后,需要罗列调研的产品清单。一般这里是根据目的去筛选调研的产品,比如像在线教育行业,我要去了解如何做转介绍,就需要去瞄准哪几个做转介绍做的较好的产品;比如像调研我要去了解瑞幸咖啡数据有没有造假,在实地调研前需要明确调研多少个门店、哪几个门店。
4. 获取调研内容
这个步骤就是执行层面的。获取调研内容也分两步,分别是已有资料调研+实地调研。
已有资料调研,是从网上搜罗调研产品的资料,多看一些专家访谈、媒体报道、行业报告等;实地调研可以包括去线下门店、APP体验、内部员工了解等。
「火花思维转介绍调研复盘」:
- 第一步,先搜索网上已有资料,看看别人对火花思维转介绍的分析框架及思路;
- 第二步,去APP实际把需要调研的内容实际操作一遍并全流程截图,包括:每一环节流程体验、异常情况流程体验;
- 第三步,基于体验的功能,思考背后的底层逻辑。有时候,可以多横向对比其他产品的相同功能,理解相似之处并思考为什么这样做。
5. 合理判断,达成目的
拿到调研内容后,需要对调研内容对合理判断,给出调研结果。但是面对碎片化的、复杂的,甚至是相互矛盾的调研内容,如何得出高质量的结论,需要提高自身辨别信息的能力,可以从几个角度:
- 区分拿到的信息是一手还是二手信息;
- 区分拿到的信息是事实还是观点;
- 基于常识做判断;
- 归因到深层问题(底层逻辑)。
三、火花思维转介绍调研报告
根据上述调研思路,本月输出火花思维转介绍调研报告:
1. 产品概况
火花思维是一家K12领域在线儿童教育平台,专注于3-12岁在线儿童教育启蒙和思维训练。公司正处于成长期,正式学员超过12万,续费率80%,转介绍率达到82%,完课率高达99%**。
火花思维的业务线分为直播课和AI课,APP分为学生端和家长端,本次体验的是火花思维直播课的家长端。
2. 体验环境
运行设备:移动客户端苹果IOS系统及安卓系统下APP
运行网络:WIFI及4G网络下
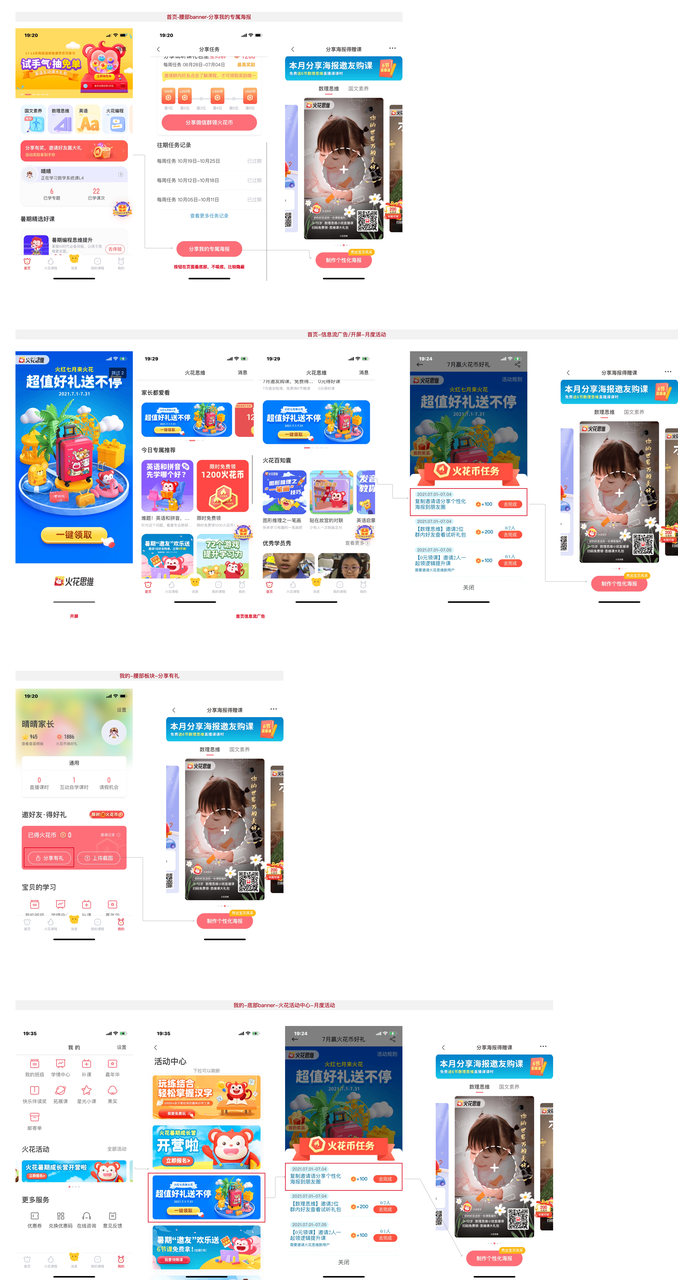
3. 产品结构分析
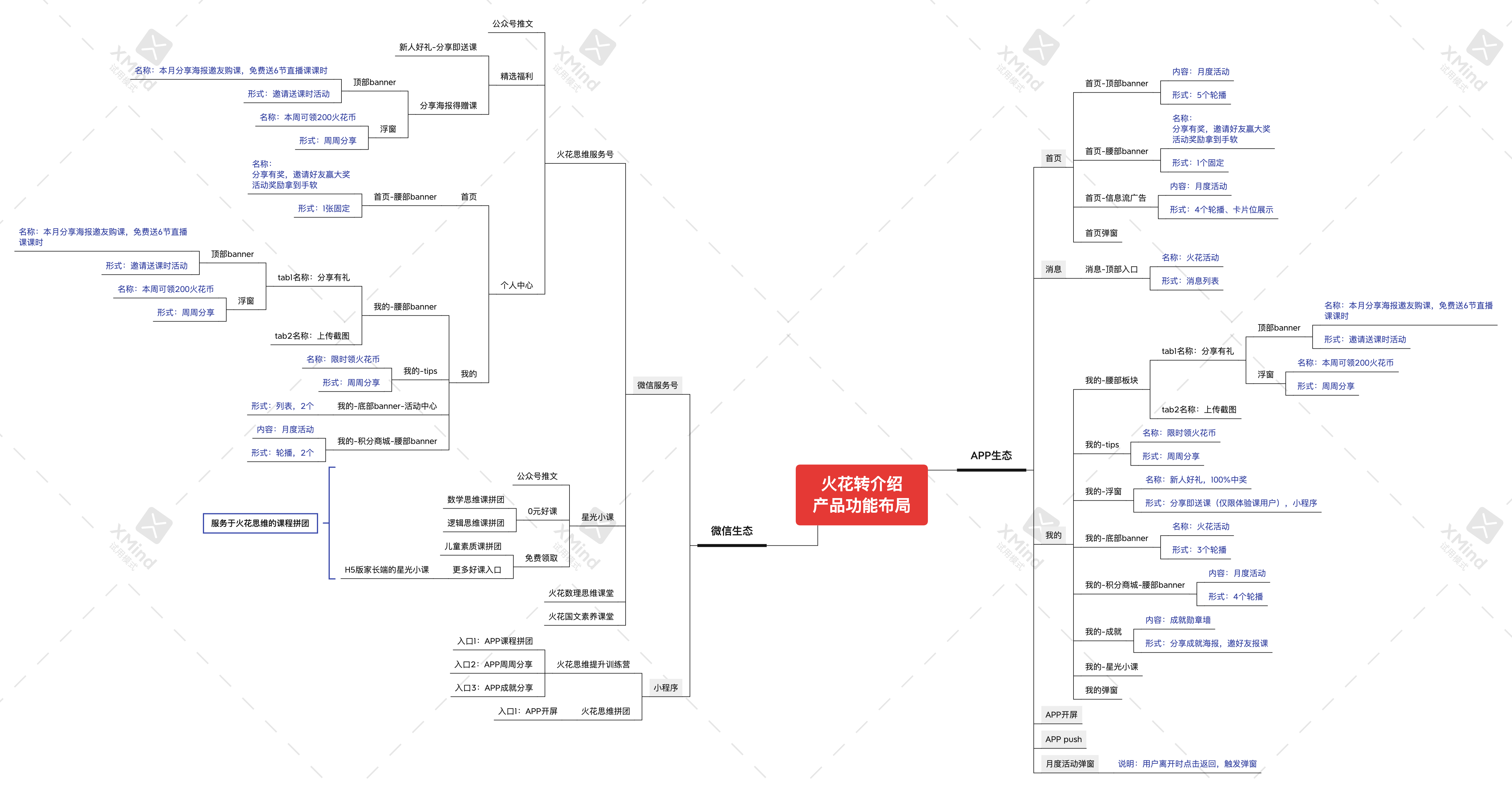
转介绍产品功能布局结构图:

家长端APP 功能布局体验总结:
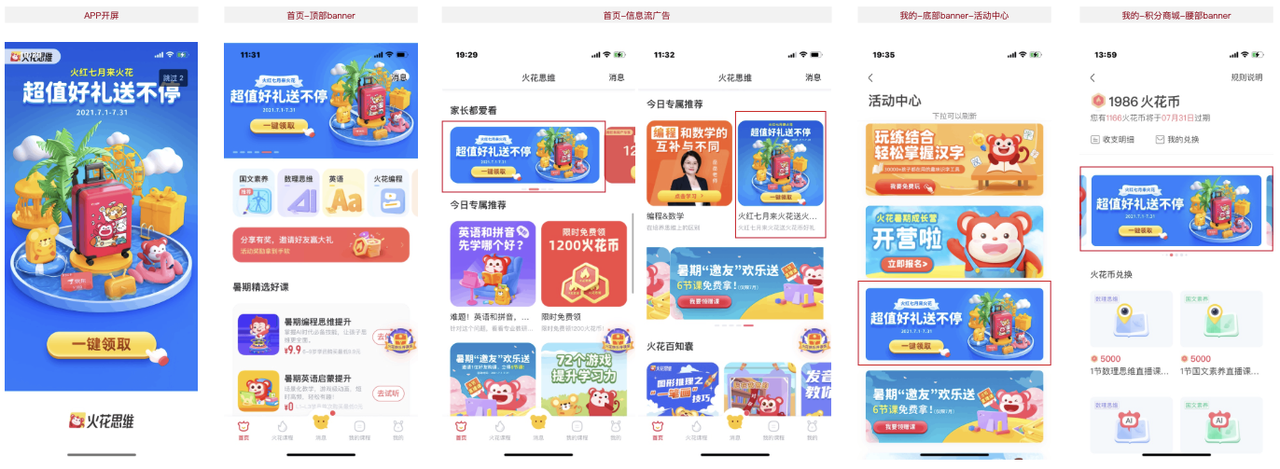
不同页面入口定位清晰:
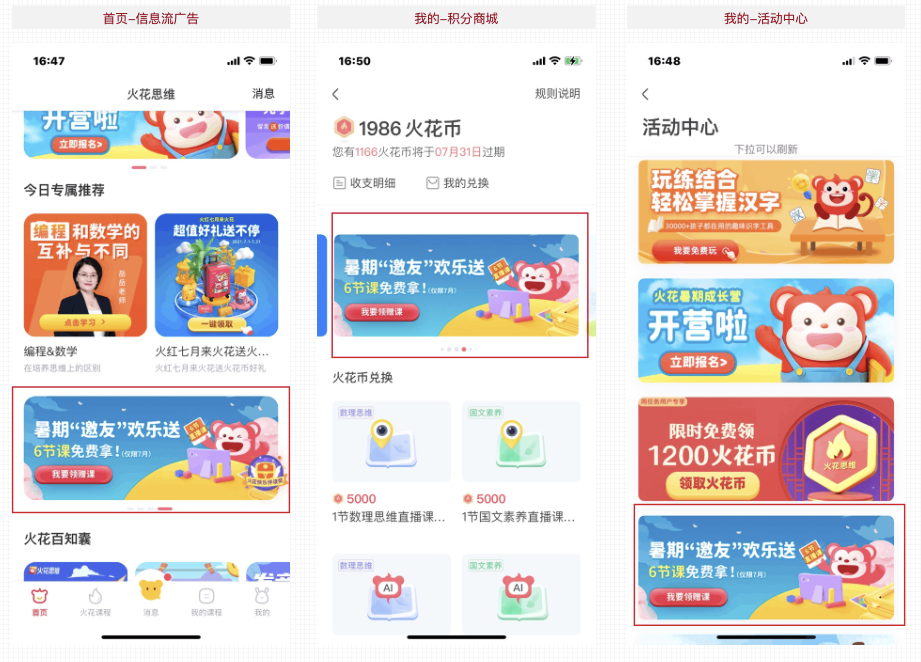
- 「首页」入口以活动为主:当月主推活动,常见于顶部banner和信息流广告位,提升曝光率。
- 「我的」入口以基础功能为主:固定功能入口,便于培养用户的转介绍习惯。
功能布局广、形式多样:
- 布局广:APP共有5个tab,除了「火花课程」、【我的课程】这两个tab之外,其余页面均布局有转介绍入口。其中【首页】、【我的】每个页面有多个入口。
- 形式多样:以【首页】的布局为例,有轮播图、小卡片、正方形卡片等形式,动静结合,内容与广告结合,看起来不像广告,减轻家长抵触心理。
弹窗触达链路完善、触达位置灵活:
- 完善:【每次打开APP→弹窗→进入某个活动→不喜欢,离开某个活动→弹窗推送别的相同类型的活动】【浏览tab的内容→弹窗推送与位置相关的内容】
- 灵活:弹窗的触达位置、频率、内容、样式多,背后有较完善的CMS后台支持(触达什么)
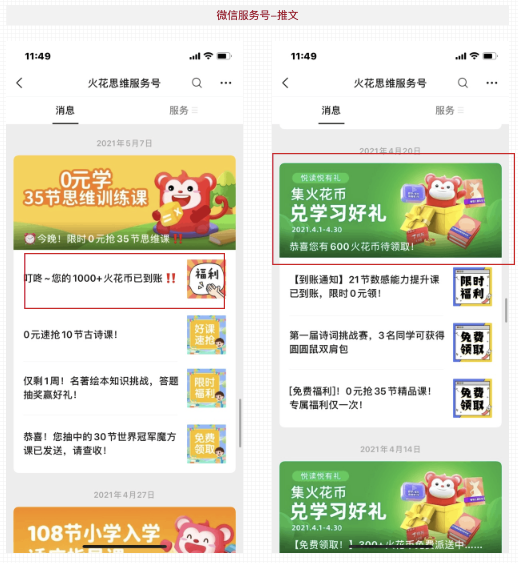
微信服务号、小程序 功能布局体验总结:
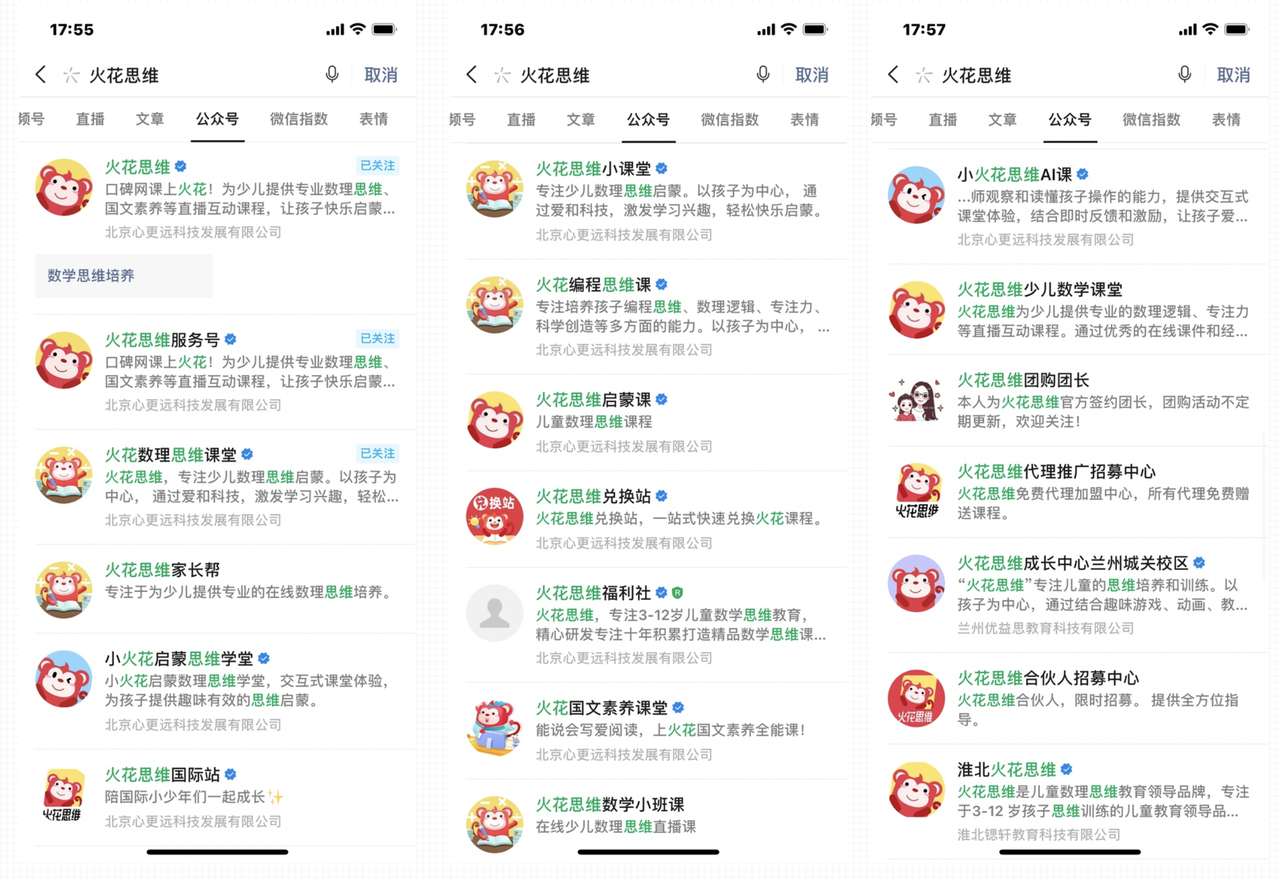
完善的服务号矩阵:
- 覆盖多个用户场景:课程拼团、家长交流分享、线下课堂、数理学习、国文学习等等场景。
- 增加活动曝光量:同一个活动在不同服务号推送,避免用户因关注的号数量过多而错过活动。
- 互推导流,形成良性循环:各服务号之间相互导流,增加粉丝数,慢慢培养粘性。

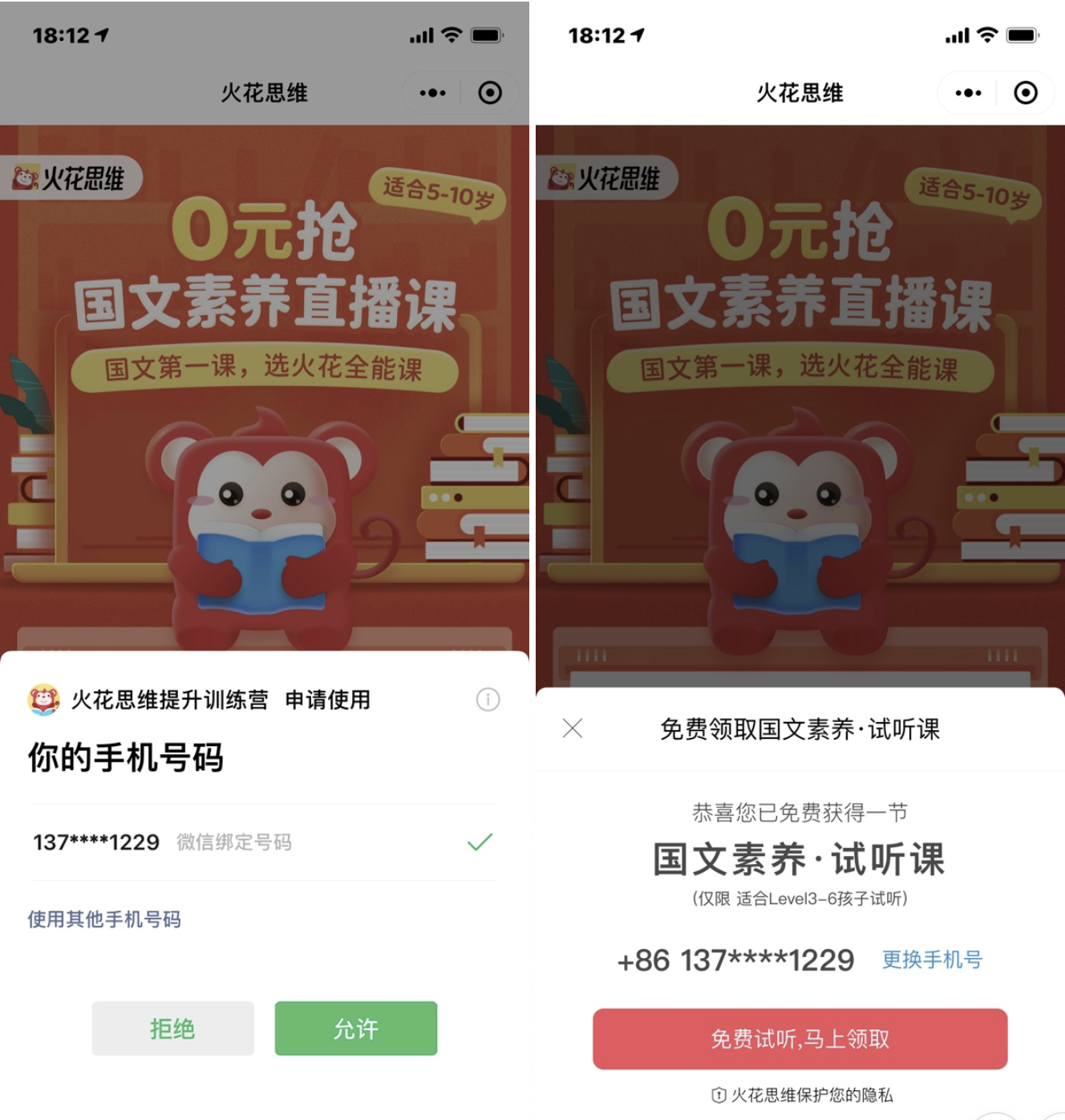
小程序,便利快捷:
- 缩短推荐人分享链路:从朋友圈转移到微信群,一键分享。
- 缩短被推荐人购课链路:小程序内授权登录方便快捷。

4. 功能完整性分析
1)海报功能
①入口
家长端APP 有4个入口:

入口隐藏较深:除【我的-分享有礼】是一级入口,其余均为三级入口
思考原因:① 海报带量效率低;② 用户对海报已产生厌倦心理;③ 内容相似,雷同的多。
微信 有1个入口:

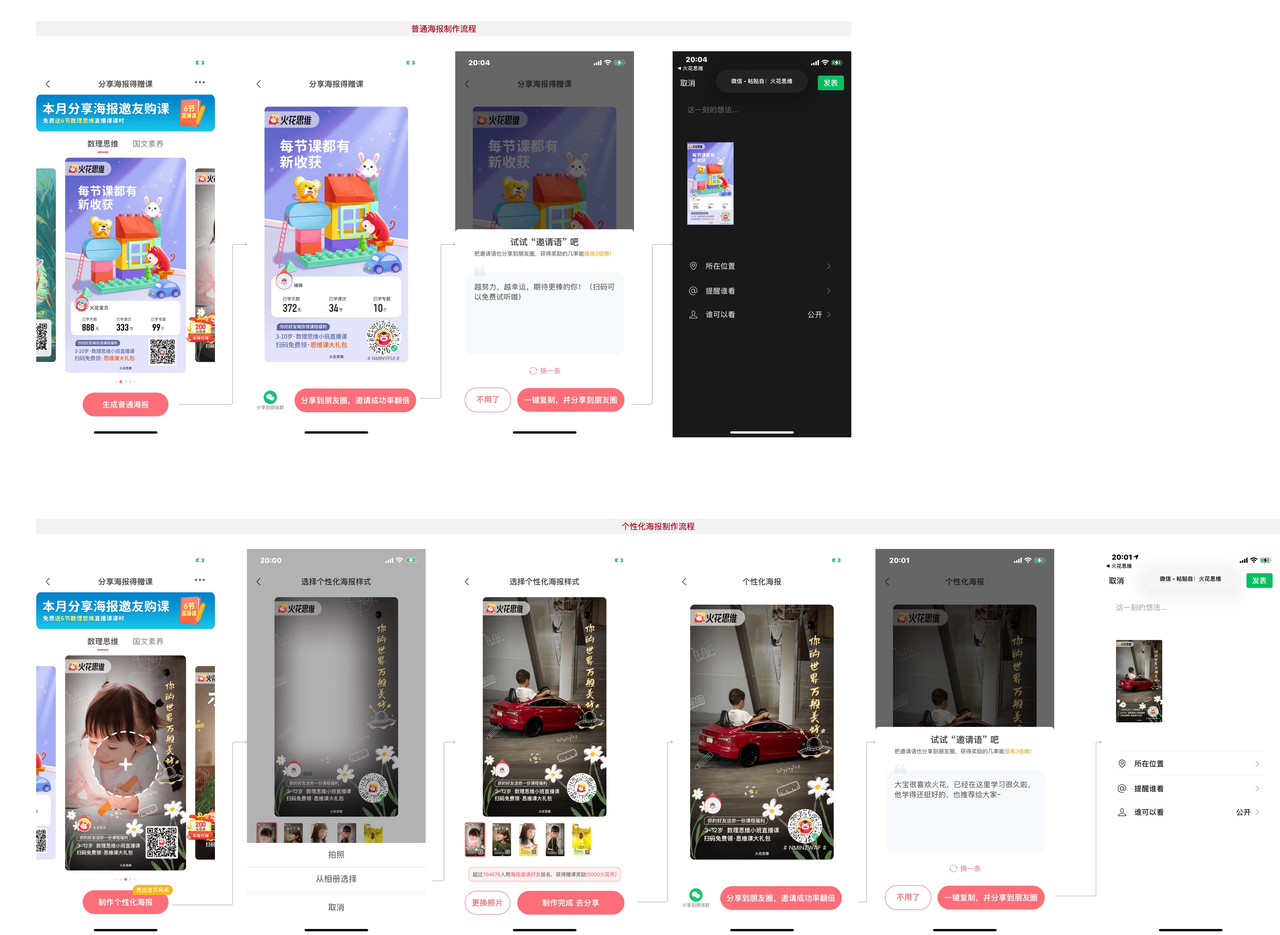
②海报功能交互

③体验总结
交互流程明确,步骤精简:
- 普通海报3步,个性化海报5步;
- 每一步都有明确清晰的指引:选择图片→调整图片大小位置→分享海报。
海报5要素明确:

海报功能对于转介绍效果的提升,火花是怎么做的?
- 分享效率:① 各环节上交互清晰,降低分享难度;② 利益刺激分享动力(火花币,课时)。
- 分享频次:① 月度活动设置阶梯式奖励、阶段性开启任务,增强持续参与频次。
- 转化效率:① 打磨海报的设计、文案。

虽然如此,但是海报对转介绍的效果仍不明显,因此火花转向更短的分享链路——微信群&小程序。
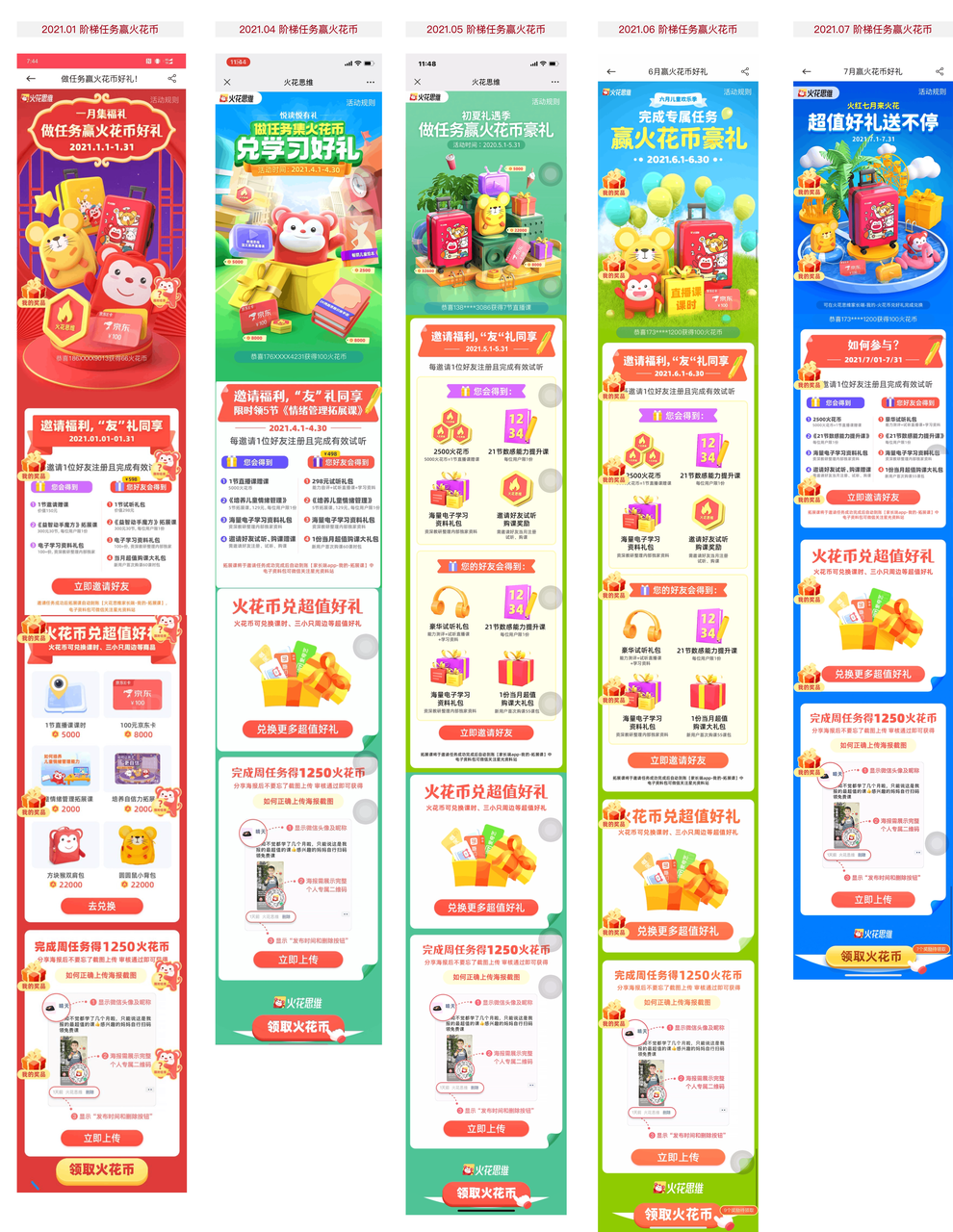
2)转介绍月度活动功能
月度活动1:做任务送火花币
①入口
家长端APP入口有5个入口:

月度活动的曝光位置重点放在首页广告位和开屏
微信有1个入口:

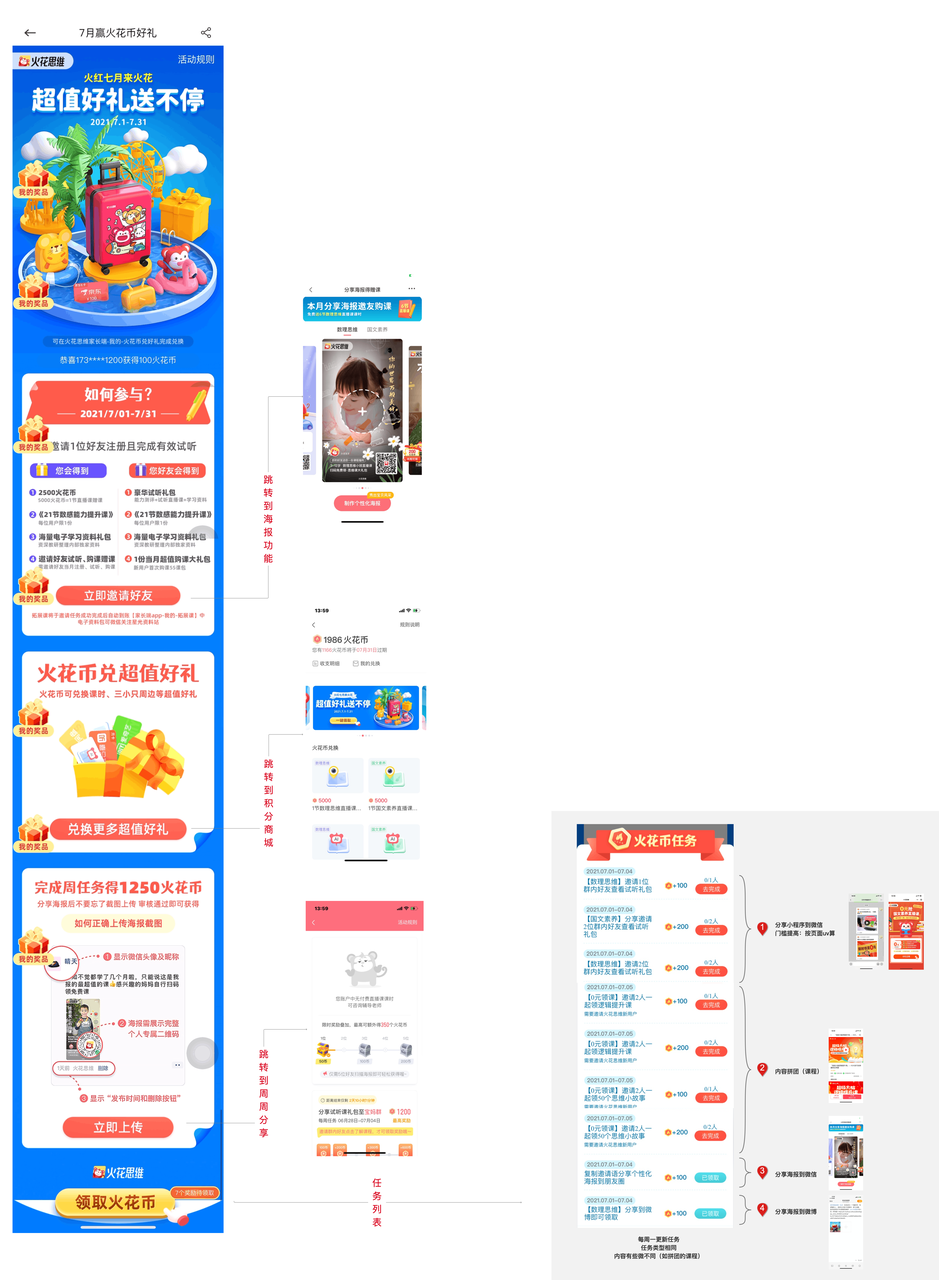
②月度活动1交互
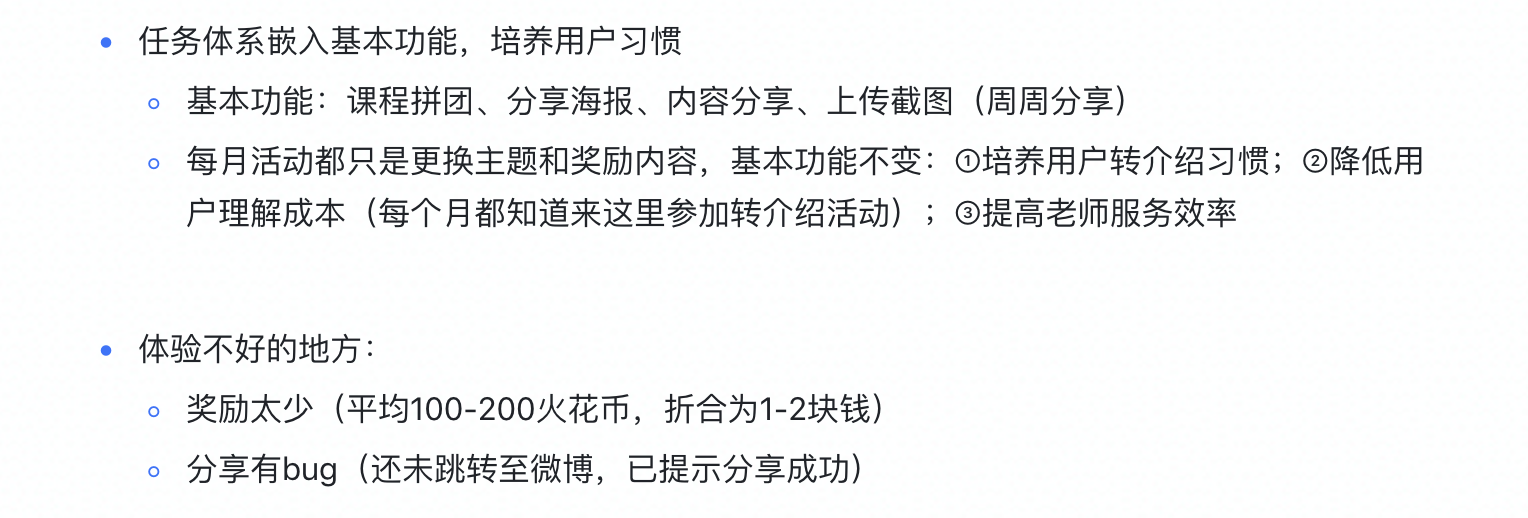
- 从去年开始,做任务送火花币活动每月定期更新,换汤不换药;
- 利益刺激下,【任务体系】模式的活动已被火花验证,才会一直做下来。

以下以7月活动为例,交互展示:

③体验总结


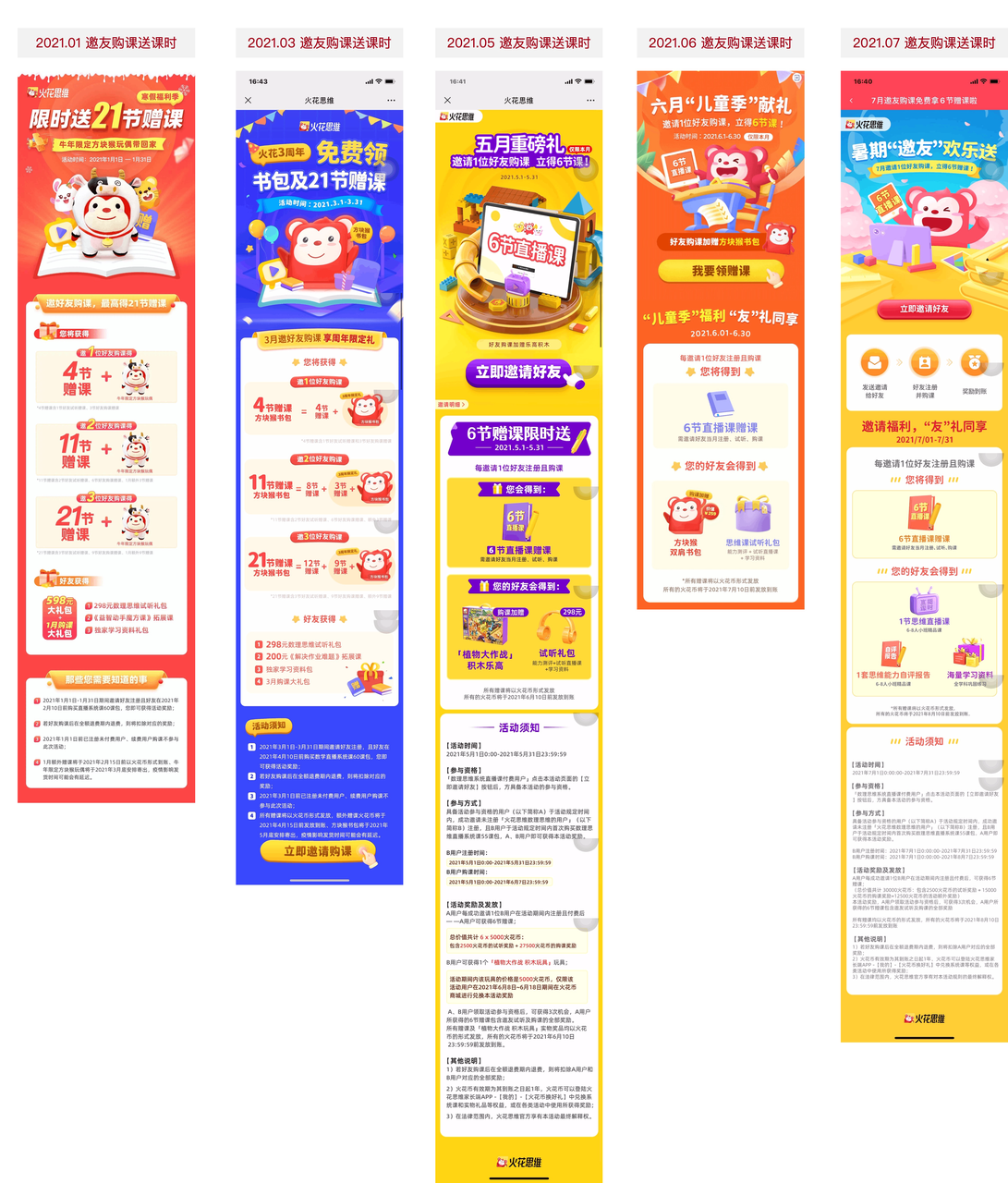
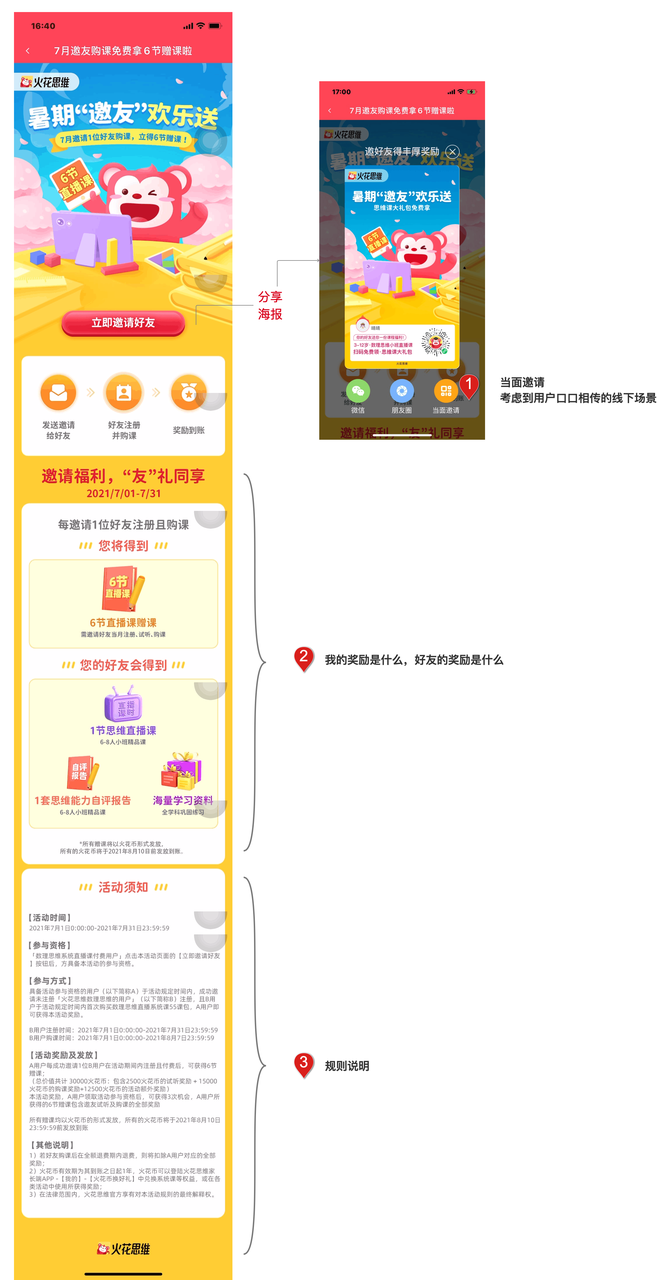
月度活动2:邀友购课送课时
①入口
家长端APP入口 有3个入口:

活动入口都比较深,看起来不是主推的月度活动。
微信有1个入口:

②月度活动2交互
从去年开始,邀友购课送课时活动每月定期更新,换汤不换药:

以下以7月活动为例,交互展示:

流程:推荐人生成海报并分享→被推荐人扫码报名体验课→被推荐人还要报名进阶课,推荐人才能获得6课时。
③体验总结

#专栏作家#
莫琳,人人都是产品经理专栏作家。在线教育产品汪,爱产品,爱摄影,自顾自看,一起交谈。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







莫琳好啊,咱们也算同行了,我做过6年在线教育,去年转到新消费品赛道,最近研究“转介绍”专题,整理之前的案例和一些方法论论,想跟你交流下,+V wq15373412392
你好呀,没问题~
刚从在线教育出来,火花怎么样了
分享的bug是否是由于无法回调数据导致的,所以判断逻辑应该是,点击分享后会拉起微博,后续无论什么操作再次回到页面都会提示分享已完成
判断逻辑是没错的,但是火花的bug在于我都还没拉起微博,就已经完成了
了解啦,补充一个点,火花思维有一个叫星火能量站的服务号,承载了分销的业务。读了您的文章,获益良多