App Store应用截图设计全攻略

应用截图是驱动用户下载行为的重要因素之一,选取良好的应用截图将很好的带来APP下载率,本文分享几个截图的小技巧,希望对大家有帮助。
虽然应用截图对于 app 在 App Store 中的榜单排名以及搜索结果排名的提升没有直接影响,但在驱动用户的下载行为方面的作用还是非常大的。而下载转化率以及下载量的提升,自然会作用于产品的权重、排名等。
目前 App Store 可上传的截图数量是 5 张,自动展现出来的约为 2 张,如何充分利用它们呢?近日,小七将与应用截图相关的内容进行了比较全面的整理,发出来供大家参考。
一、应用截图的规格要求
针对不同的设备,苹果给出了不同的屏幕截图要求:面向 iPhone 的有 4 种,分别是 5.5 英寸、4.7 英寸、4 英寸、3.5 英寸。面向 iPad,有 2 种:9.7 英寸、12.9 尺寸……以下是苹果公布的规格要求:
iPhone

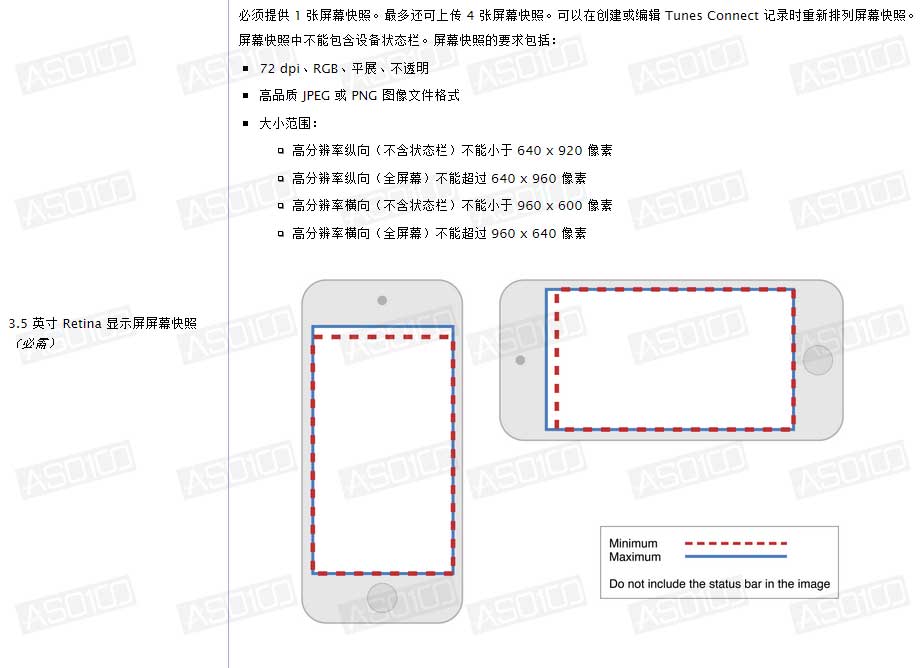
A.3.5 英寸 Retina 显示屏屏幕快照要求

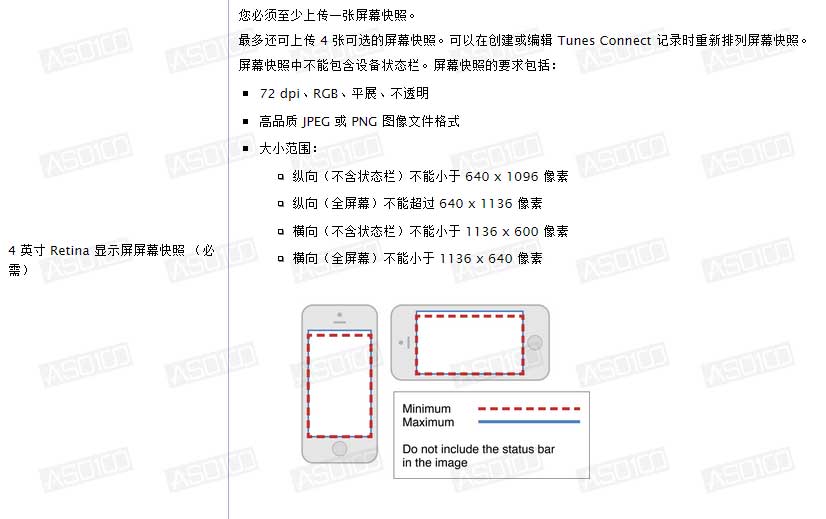
B.4 英寸 Retina 显示屏屏幕快照要求

C.7 英寸 Retina 显示屏屏幕快照要求

D.5.5 英寸 Retina 显示屏屏幕快照要求
iPad
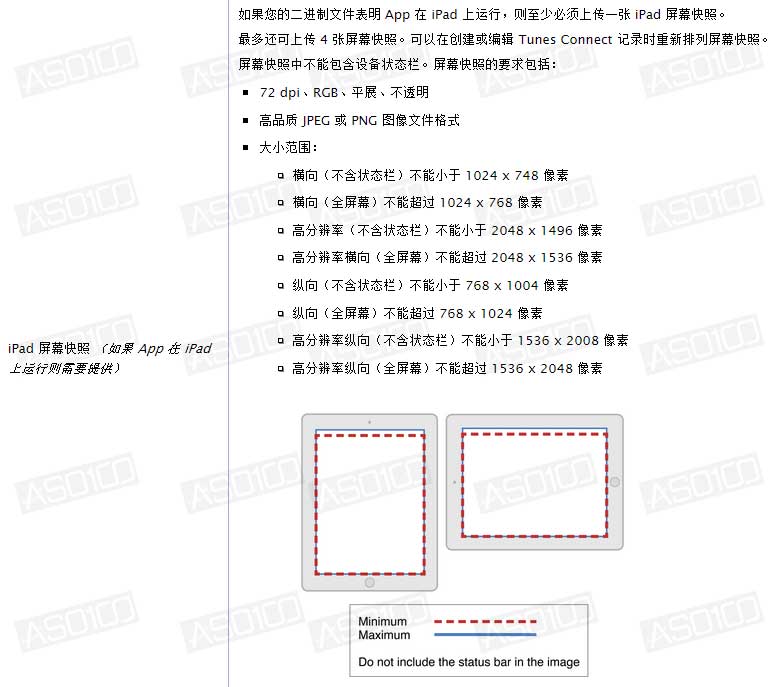
对于 9.7 英寸 Retina 显示屏屏幕快照的要求,苹果做了如下规定:

对于 12.9 英寸 Retina 显示屏屏幕快照的要求,苹果除了在像素上与 9.7 英寸 Retina 显示屏屏幕快照做了区分之外,其他基本类似:
- 72 dpi、RGB、平展、不透明
- 高品质 JPEG 或 PNG 图像文件格式
- 大小范围:
- 高分辨率纵向不能超过 2048 x 2732 像素
- 高分辨率横向不能超过 2732 x 2048 像素
注:为了方便开发者,苹果已经允许使用一套截图了。也就是说,如果你的应用只支持 iPhone,且没有基于设备的型号采用不同的 UI 或操作、在本地化方面也没有特殊的要求,只需提供 5.5 英寸的屏幕截图(像素-纵向:1242 x 2208,横向:2208 x 1242)即可。如果你的应用支持iPad,一套 12.9 英寸的屏幕截图就可以满足要求。
二、如何设计更吸睛的应用截图
-
将最亮眼的截图放在最前面
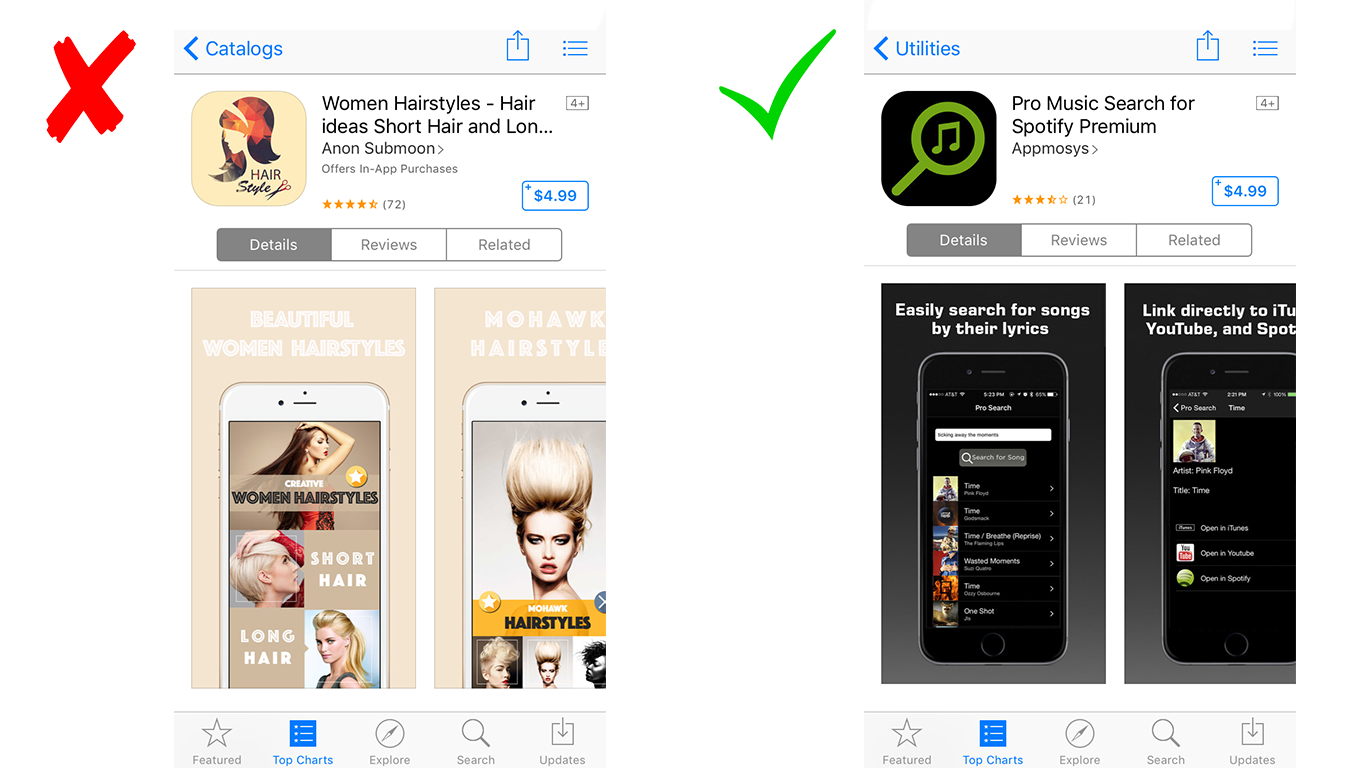
在选取应用截图时,很多开发者存在这样的想法:用户最期待看到的是遵循某种顺序或者某些故事情节的图片。其实,当用户浏览应用信息时,通常只用几秒钟的时间考虑是否进一步了解该应用。故,比顺序以及故事情节更重要的,是选择最亮眼的领跑者,用最短的时间吸引到用户的眼球。

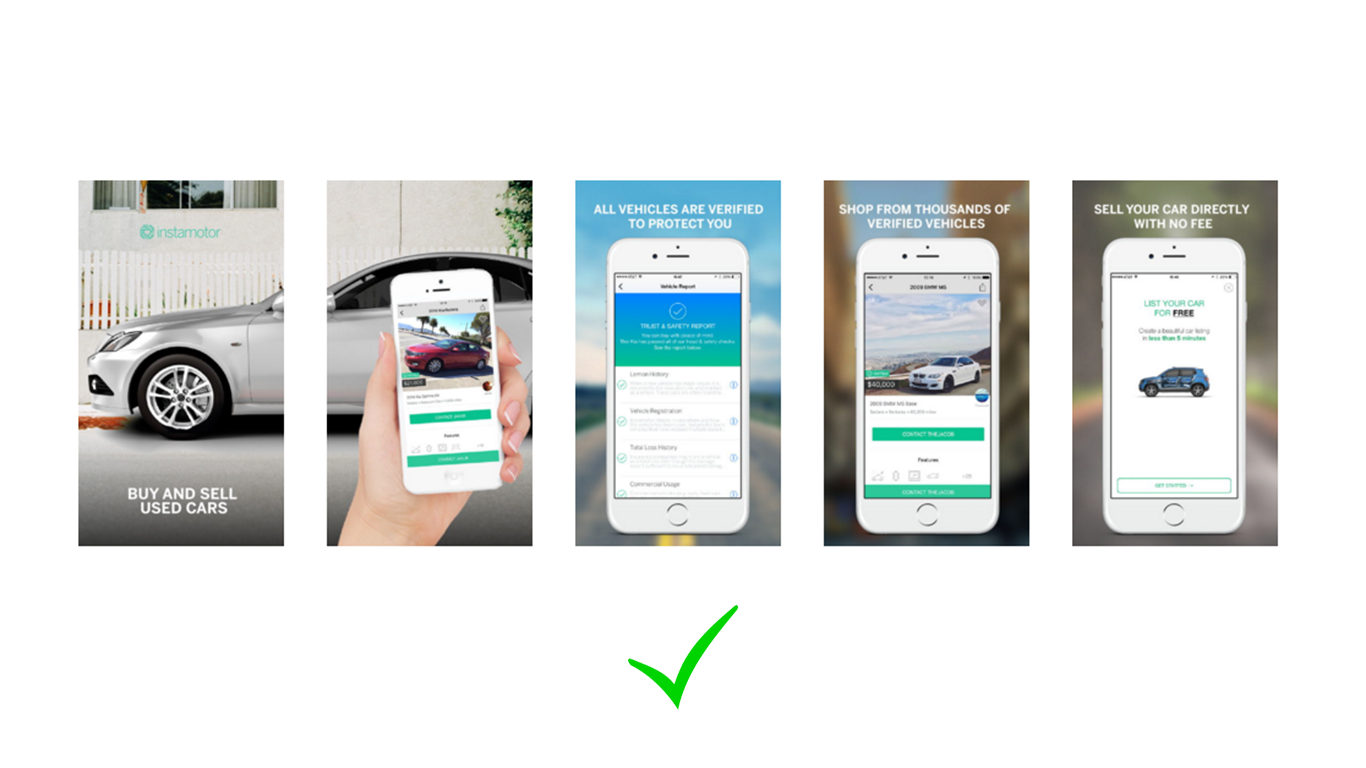
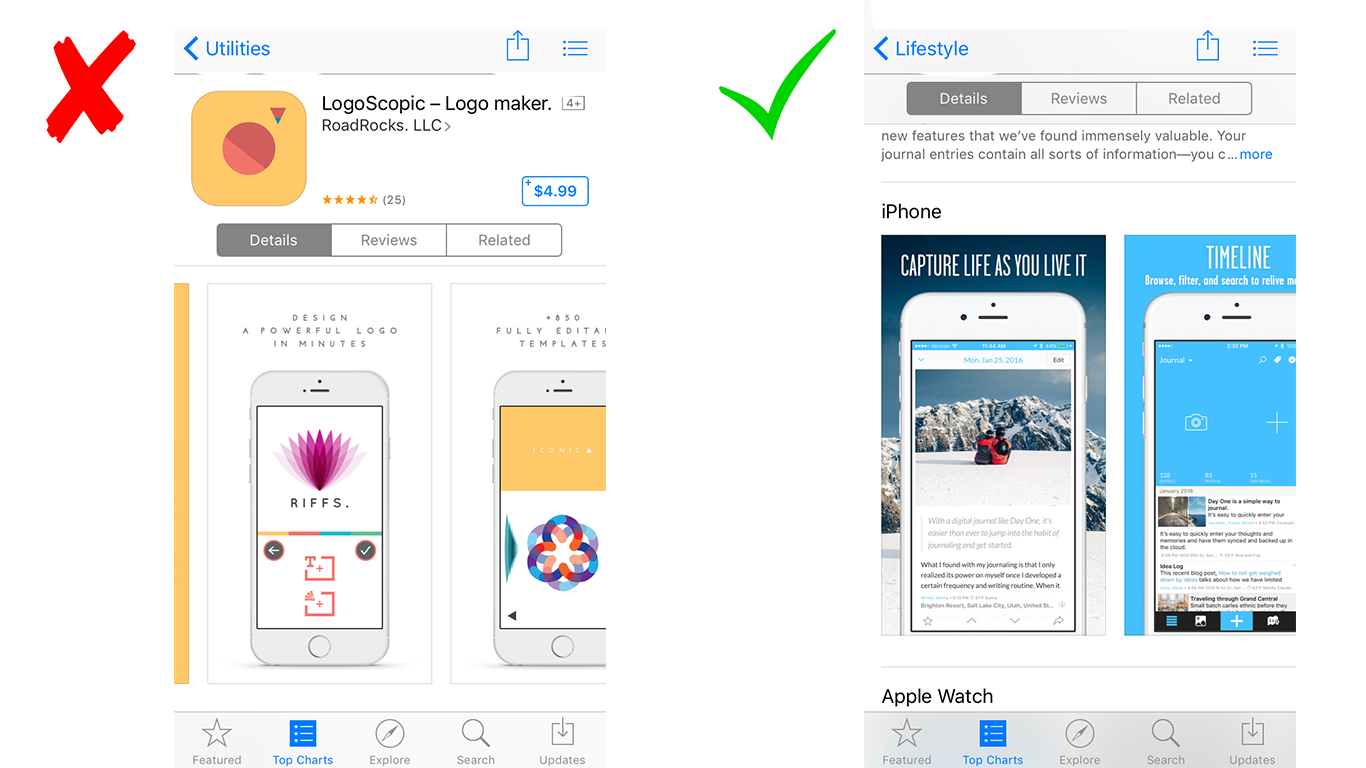
2.尝试使用仅展示部分内容的截图
当人们只看到事物的一小部分时,好奇心会驱使他们去进一步探索事物的全貌。同理,当用户在 App Store 看到一张仅展示部分内容的截图时(就像拼图的一部分),他们很有可能会立刻滑动屏幕来探索没有展示的部分。
故,设计应用截图时,我们不妨在一个大的背景图上进行操作,如将其分割成多张图,来分别描述 app 的关键功能。这种做法不仅能带动用户更多地参与到与 app 截图的互动中,也可以为 app 赢取更多的展示时间。

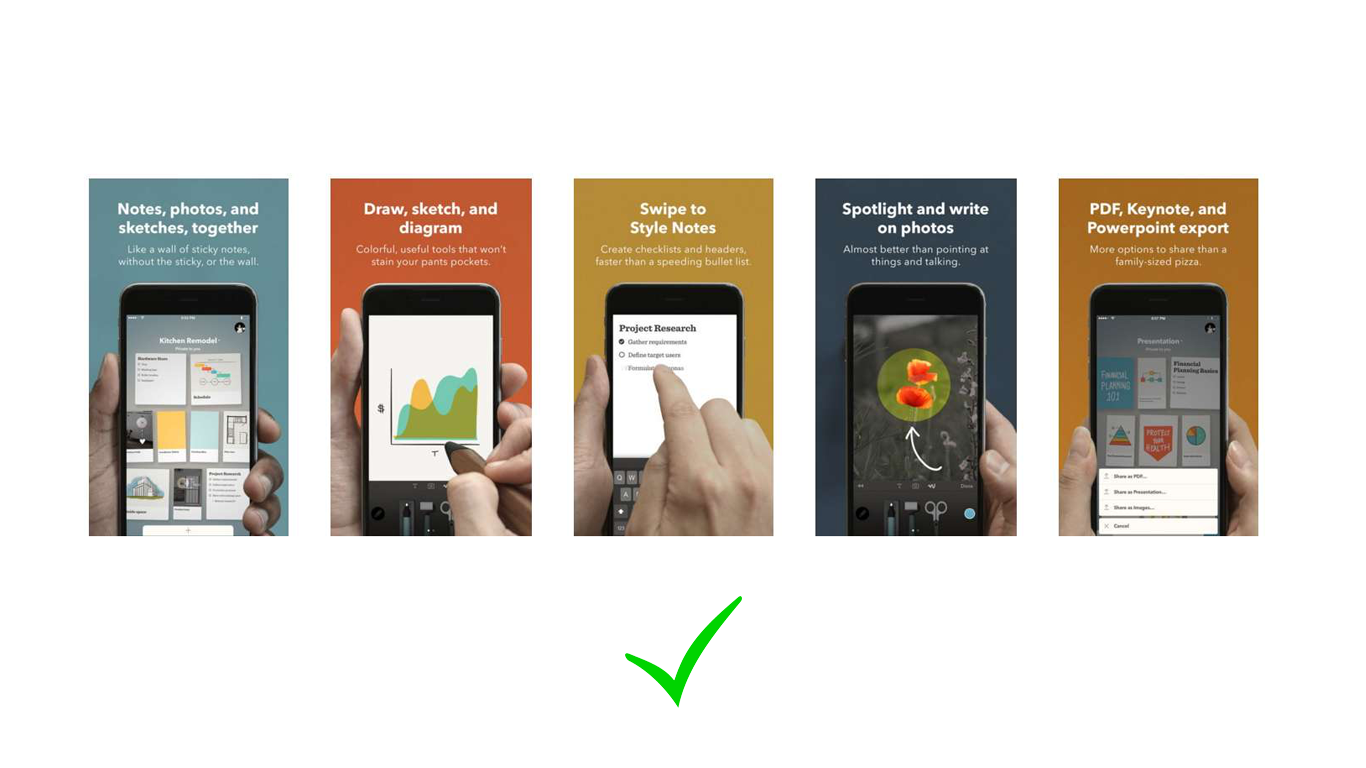
3.保持文字说明的简洁
简短(可以尝试三个字或更少)、清晰、没有过分地修饰,并挑选一些强而有力的动词或时下流行的名词会更容易吸引用户。

4.让文字与背景色的对比更明显
有时低对比度的设计会对人们的视觉造成某些伤害,从而影响人们的体验。同理,当图片和文字说明的颜色对比度不足时,也可能不利于用户的阅读体验。故,试着将图片、文字说明和背景的颜色对比度最大化也许会收到不错的效果!

5.把重点内容的字号变大
浏览应用商店时,特意点击每张图片,用全屏模式查看图像的人很少。如果你想让截图上的文字在任何设备上都无需放大便可以阅读,不妨把字号变大。

6.为每张截图设置最适合的颜色
根据测试结果显示,设计截图时,选取一种适合应用设计的配色方案(同时保持产品的主题和风格),为每张截图设置一种最合适的颜色,能更好地吸引用户进一步了解应用信息,并驱动下载转化。

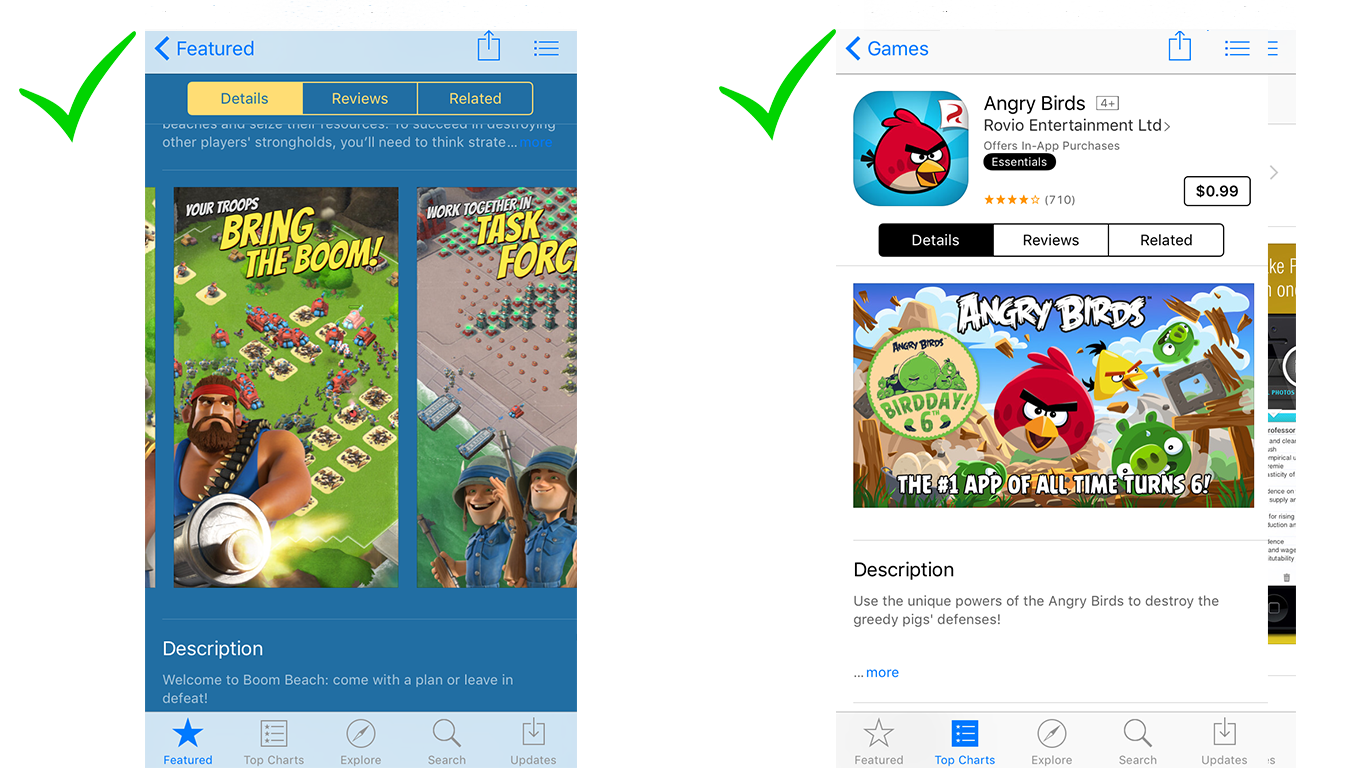
7.为截图选择“焦点元素”
这里所说的“焦点元素”是指那种能迅速抓住用户注意力,并体现应用主题的元素。对于游戏类应用来说,“焦点元素”通常是游戏的主角。

8.突出独特的功能或卖点
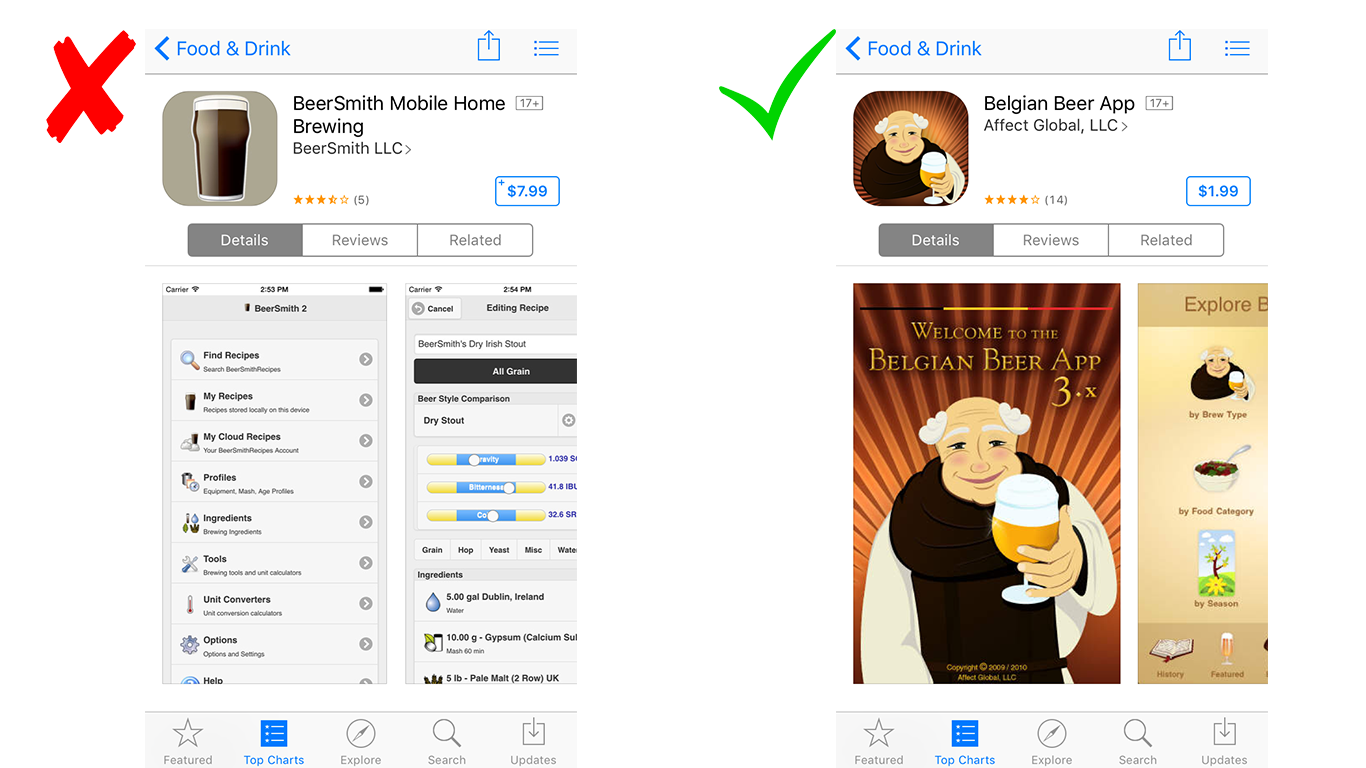
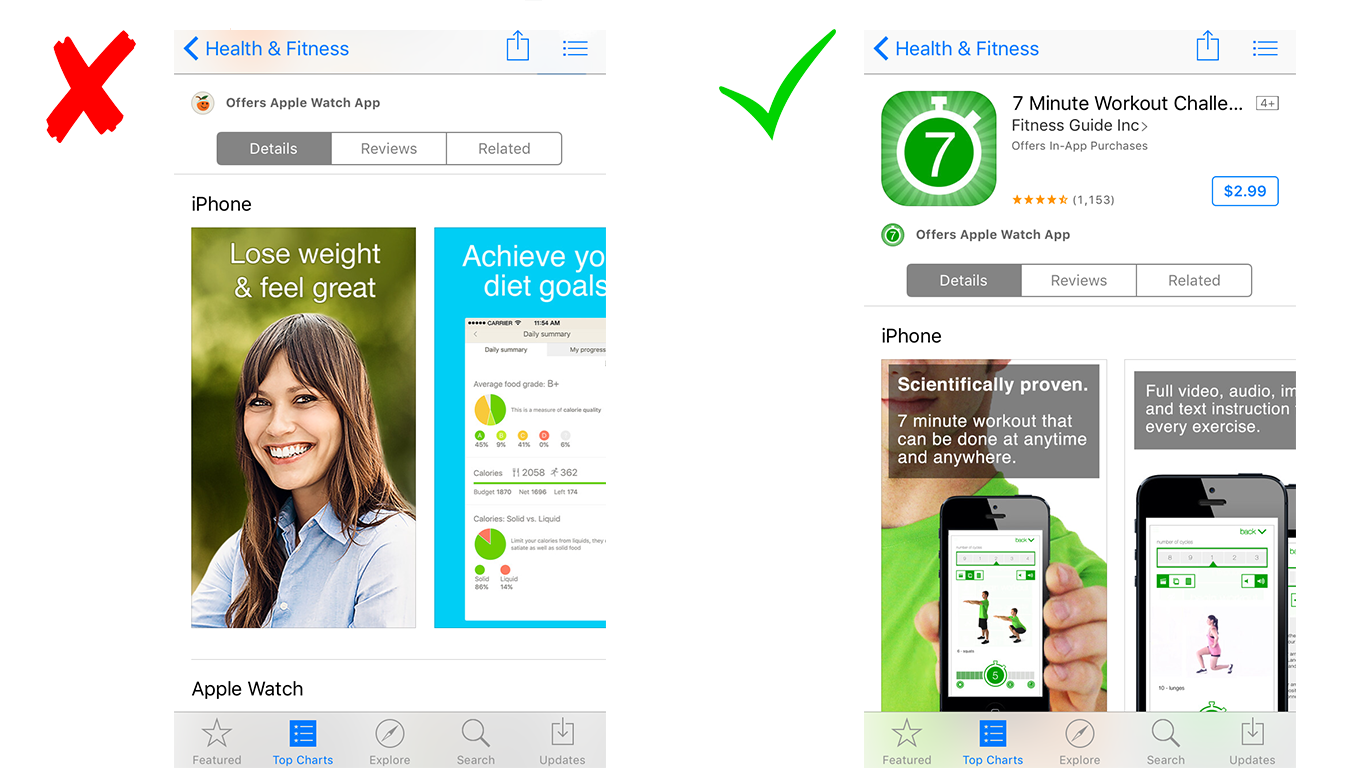
在超过 200 万应用的 App Store 中,无论你的应用满足的是用户的哪种需求,总会发现一些类似的应用。所以,在截图中重点突出它的独特功能、优势等会比描述普遍功能更吸引用户。
以下面两款应用为例,虽同属健康健美类应用,但右边突出了 7 分钟训练、以自身的体重为阻力的无器械健身等卖点的截图明显更吸引人。

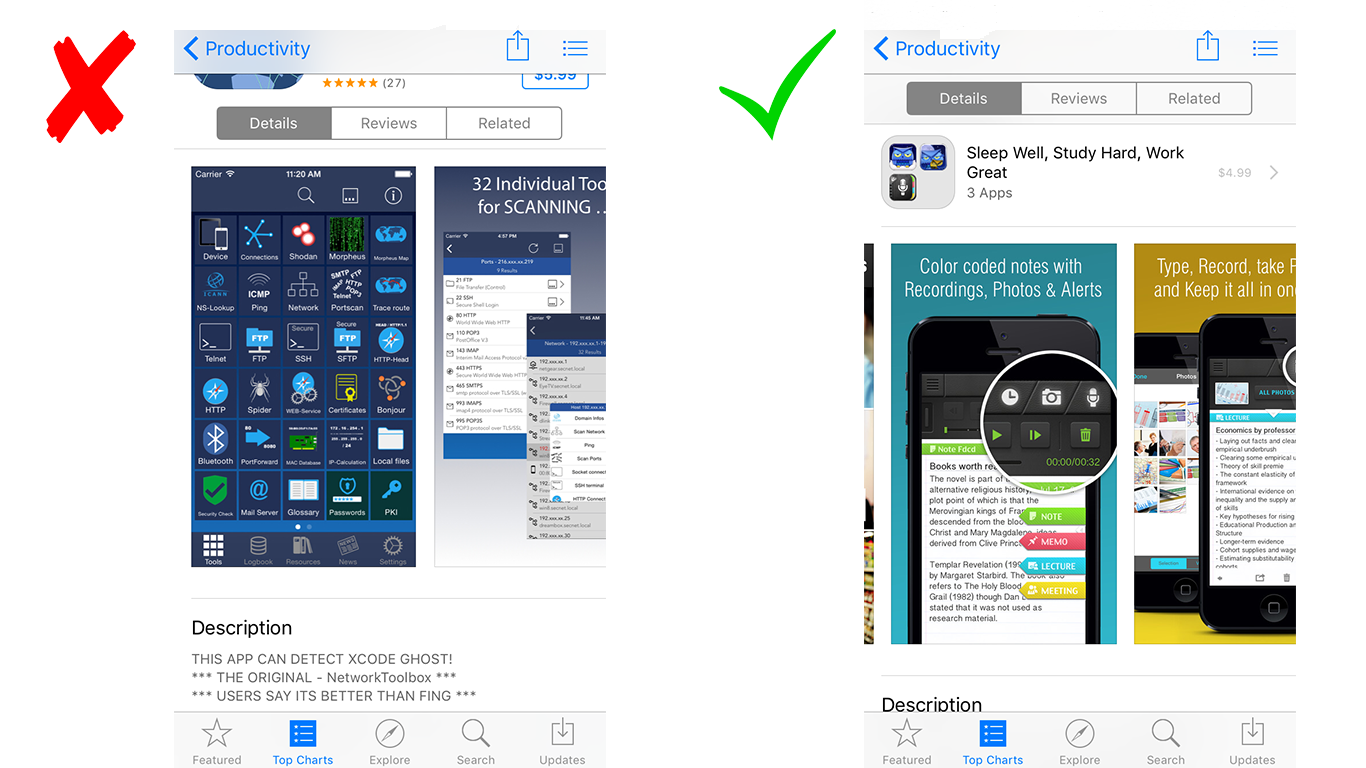
9.放大截图中的关键元素
上面已经说过,很少有人打开全屏模式去查看截图,而通过放大截图,寻找产品重要特性的人当然更少。如果想让用户关注到一些关键元素,不如直接简化流程,将它们直接放到用户的眼皮底下。

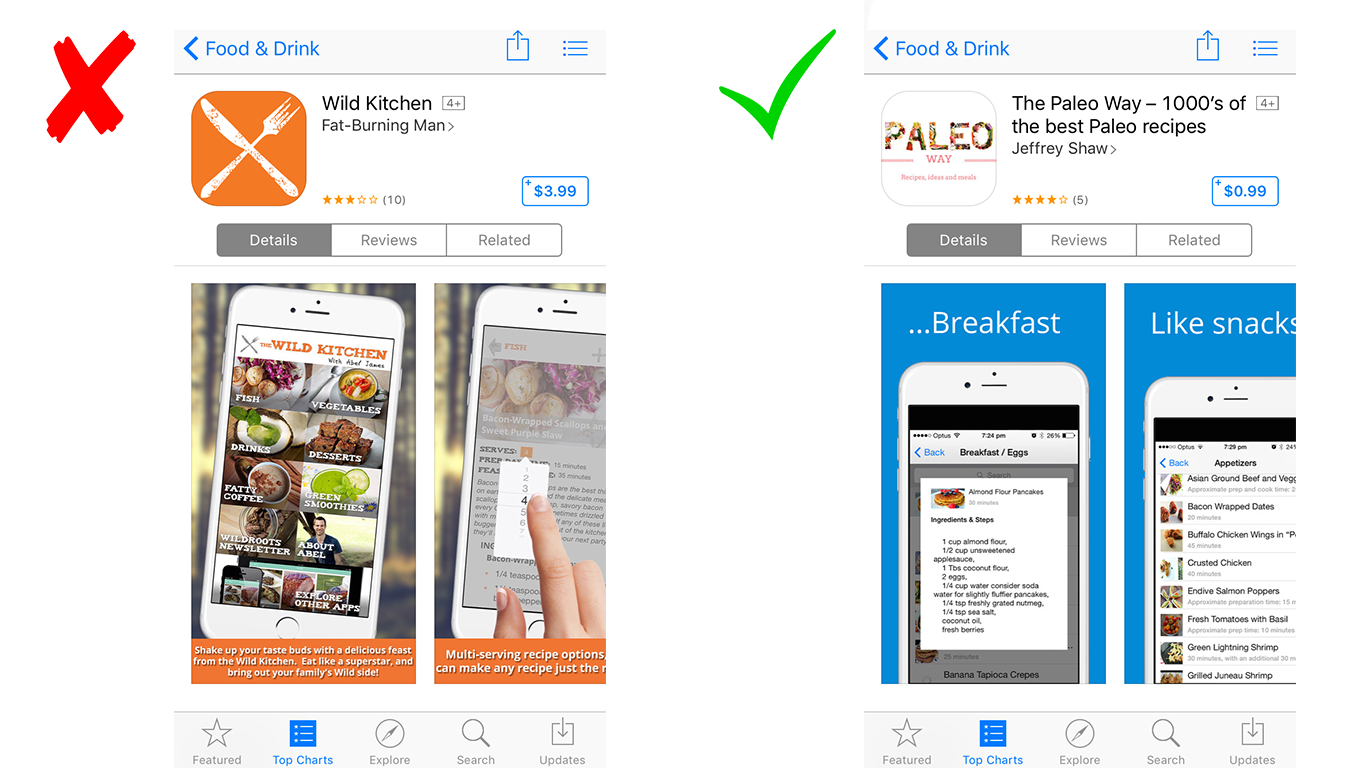
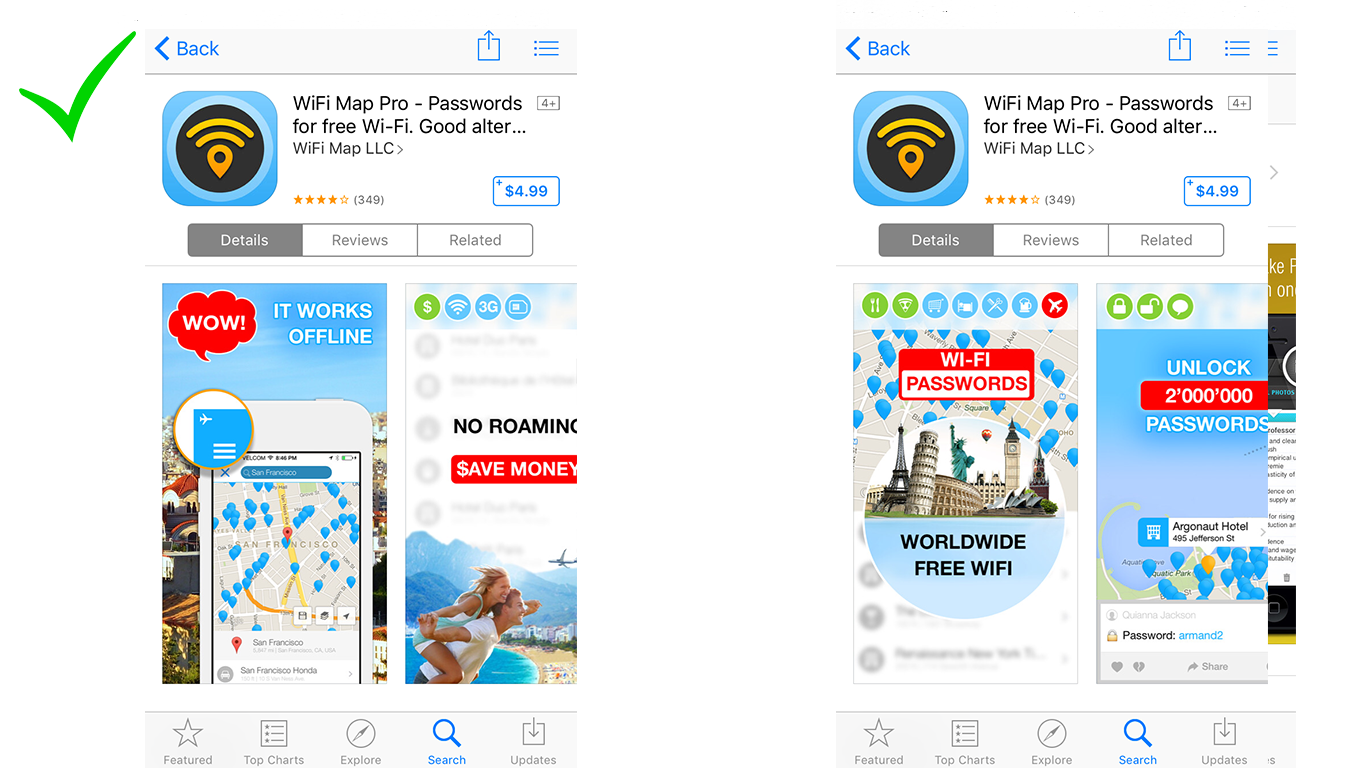
10.使用特有的标记或感叹词等
你可以通过添加一些特有的标记或者感叹词等来吸引用户的眼球,与用户产生共鸣。测试结果显示, 下面这款应用增加“Wow(哇!噢!)”等感叹词以及特有标记后,下载转换率得到了提升。

三、上传应用截图的步骤
- 如果想为 app 设置一套尺寸相同的截图,我们只需在( ITC 后台上传应用截图的地方)“5.5 英寸显示屏”部分点击“选择文件”,然后上传一套 5.5 英寸的截图,最后将下图红色横线部分勾选即可。

注:4.7 英寸、4 英寸、3.5 英寸显示屏部分都可以使用上一级别的尺寸,且红色横线部分的尺寸会根据上一级别所用尺寸的变化而变化。也就是说,如果“4.7 英寸显示屏”部分勾选了【使用 5.5 英寸显示屏】,“4 英寸显示屏”部分就会自动变成【使用 5.5 英寸显示屏】,以此类推。
- 如果不想使用一套尺寸相同的屏幕截图,我们可以在 5.5 英寸、4.7 英寸、4 英寸、3.5 英寸显示屏部分分别点击“选择文件”,然后上传不同尺寸的截图。

注:4.7 英寸、4 英寸、3.5 英寸显示屏部分都可以使用上一级别的尺寸。
结语
应用截图是驱动用户下载行为的重要因素之一(除了应用截图之外,还包括应用图标、应用描述、评论等因素)。在设计应用截图时,我们不妨在遵守应用截图规格要求的基础上,参考本文的小技巧,相信会给下载转化等带来不错的效果。当然,上面的方法不可能适用于任何一款应用,大家还需结合应用的特点来择优选取。
作者:小七,微信公众号:aso100news
本文由 @ASO100 小七 原创 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







