【产品成长】产品专业化提升路径
产品专业化就是上山寻路,梳理一套作为产品经理的工作方法。本文作者从设计方法、三基座、专业强化、优秀产品拆解、零代码这五个方面,对产品经理的产品专业化进行了总结归纳,一起来看一下吧。

产品专业化就是上山寻路,梳理一套作为产品经理的工作方法。
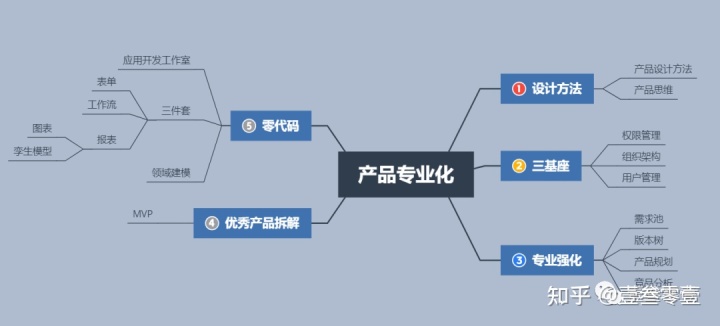
以图为例,做一个归纳。

第一:梳理自己的设计方法。就是拿到一个需求点之后,如何进行需求分析,如何还原业务情况,最终进行产品设计,形成可供业务方确认的方案,可供下游工作环节了解如何做的方法;
第二:基于设计方法,梳理软件系统三基座:权限管理、组织架构、用户管理。既验证设计方法,也完成单个模块单个模块的梳理,为后续更多系统模块搭建提供基础;
第三:强化专业技能,抓好产品规划,实现需求到版本的管理,并借用竞品扬长避短;
第四:基于设计方法、产品规划、竞品分析,分析挖掘面世产品。借用现有的各个系统:ERP、WMS、TMS、OMS等,站在当前面世优秀产品的肩膀上,锻造自身关于产品的框架,形成对于行业的整体认知;也逐渐细微到各个系统部分,明确主体逻辑与细微变化,积累自身的实战经验;
第五:构建零代码产品。应对大批量小规模企业主路径相似、细节不同的业务现状,提升数字化能力,提升产品能力,制造造工具的工具。
上山寻路,路走通,路走宽,路好走。
一、设计方法

产品设计方法
开发和产品之间的战斗似乎是天然的,如何活着走出需求评审,就靠设计方法。
若是自己的设计是闭环的,逻辑是严密的、清晰的,不管你开发如何翻江倒海,我都岿然不动。
需求的本质是“做事情”,就是通过串联的功能把这件事情办妥。例如:请假这件事,就是申请人发起申请,由相关领导进行审批,审批通过则休假,审批不通过则不能休假。这里,申请人、相关领导就是角色;发起申请、领导审批就是功能。
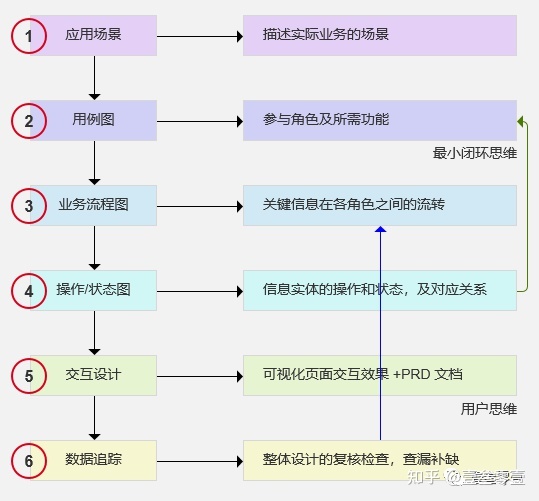
应用场景:梳理清楚什么人在什么情况下做什么事情。若是可以的话,最好操作一下当前员工的工序,体验到为啥这么做,更关键是找到要什么结果( 需求是否合理的终极校验 )。
用例图:梳理清楚场景还有其他角色没,当前角色需要功能是否足够、完备;
业务流程图:梳理清楚参与的角色如何把这件事情办完,特别需要注意异常流程;示例:如果直系领导不空缺,直接由直系领导审核,那就一定要考虑没有直系领导如何处理;(补全异常流程,确保流程闭环)每一个顺序流程都对应一个异常流程。异常流程可以合并,但梳理时需要明确梳理出来;
操作/状态图:梳理清楚当前这个单据有哪些状态,各个状态下有哪些操作;特别注意:为打造好用户体验,状态要前置,也就是这个状态下不能进行的操作要隐藏入口或禁用,千万不要等到操作之后保存才提醒;
交互设计:通过以上分析,将整体恢复成为交互原型,至少做到 页面元素齐备,跳转关系明确;可以多积累页面元素,形成规范,这样原型趋近于高仿真,对于信息传递有莫大好处,也不至于消耗太多时间精力;
数据追踪:完成产品设计之后,需要挑选非关键字段,挨个页面检查,以防止思考漏洞;例如:审核意见,去看看在哪些页面需要展示,哪些页面有却隐藏,是否会有多条,从而实现自身复盘。
实际上,交互原型、PRD文档其中任一都可以表达清楚需求并准确将信息传递下去,但为何需要都去执行,就是换不同的角度去重复做这件事情,让最后的结果更为精确。一个需求经历 业务评审、产品设计、UI设计、开发实现、测试验证 的过程,是一个相对耗时耗资源的事情,在需求这个源头上,处理好,将能极大地提升整体效率。
如下,为产品设计落地实现的具体案例:
二、软件系统三基座

在所有需要账号密码的系统,都需要权限管理和用户管理,而用户需要明确组织关系,从而:权限管理、组织管理、用户管理成为软件系统的三基座。
如下,为软件系统三基座的详细需求拆解:
三、专业能力形成

产品能力
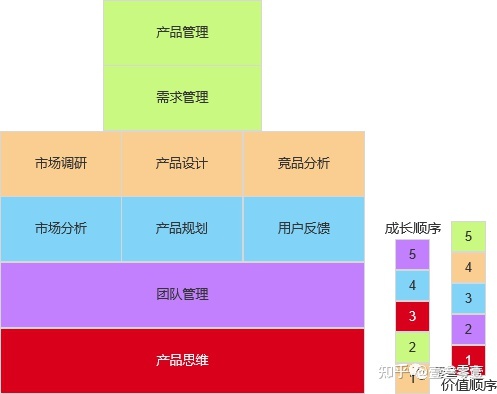
为了让我们的“产品”有效的成长起来,我们需要施加“养分”,不断修剪“枝条”,确保“盆栽”如我们的“预期”长成。
在互联网产品中,用户反馈、市场调研、竞品分析、产品设计、产品规划 为我们提供多维度的需求来源,形成较为完善的“需求池”,提供丰富的养分。通过需求筛选,依据各个迭代版本,修剪“产品功能”,达成产品“版本树”的成长。
产品规划就是依据业务情况,划分出产品模块,明确各模块之间的数据通信,形成产品蓝图,为后续产品成长是否符合“预期”提供标准。
知己知彼,百战不殆。在产品设计上,也需要深入分析竞品,扬长补短。
四、优秀产品拆解

软件系统关系
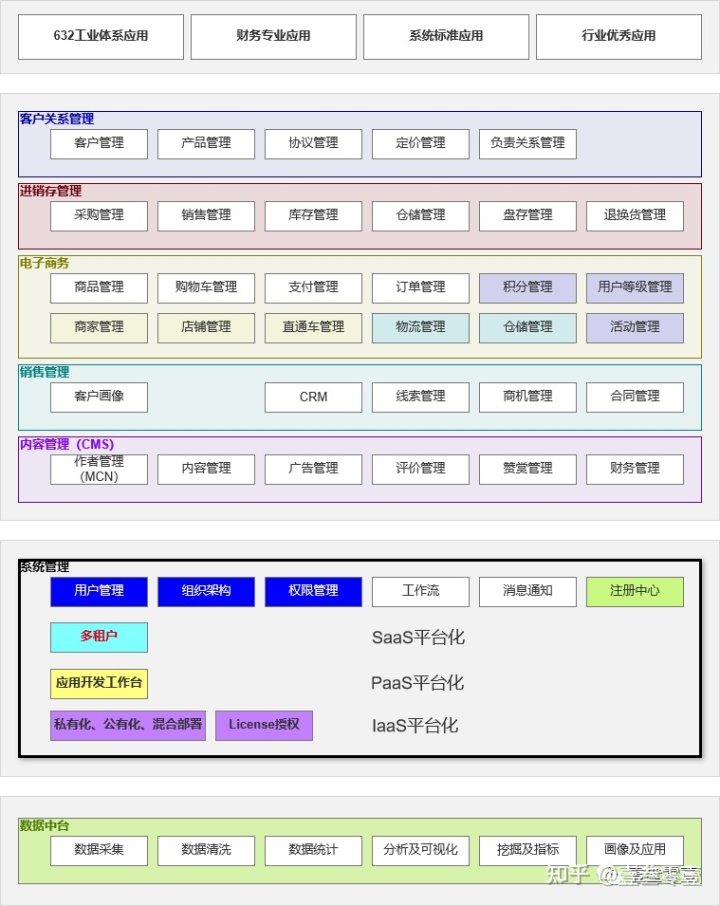
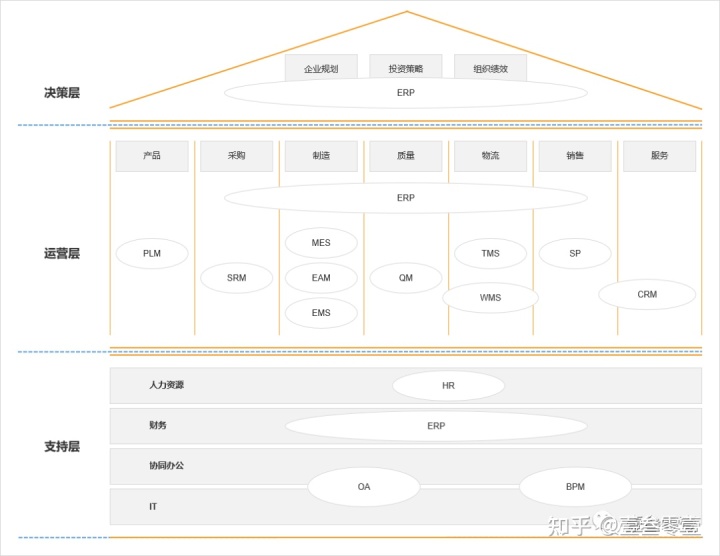
很庆幸的是,互联网行业并非是拓荒的年代,已有很多优秀的、边界清晰的产品,并为此提供了理论支持、实践参考。
一直以来,知道有很多的系统,但系统之间关系是如何的一直不太清晰。
实际上,系统是为业务服务的,是为降本增效而生成的。业务本身为系统的划分提供了基础,业务链条主要包含:产品、采购、制造、质量、物流、销售、服务,那么也就需要对应的系统来为之服务,物流业务需要TMS、WMS系统来支撑,质量管理需要QM系统来支撑。
那为何市面上同一类型系统却有不同产品呢?是因为不同公司业务范畴不同,业务重心不同,会在系统大框架上依据自己的需要来进行调整,但其核心相同。例如:CRM系统(客户关系管理系统),核心包含客户管理,客户关系管理这个不变;具体模块可能是线索、商机管理,是信息丰富完善并转成收益的过程管理;也可以是协议或合同管理,主要是明确和客户之间的合作关系管理。
基于此,在进行各个系统的拆解时,就更为明确,是依据业务的整体划分来的;而在具体的产品上,需要针对其服务对象,分析其业务模式,从而深入分析,以了解其服务对象、实施业务的不同。
系统的设计,实现了系统自身的闭环,如上述CRM系统,完成客户管理,支持客户协议管理,那必然隐藏包含协议过期管理、协议再签订、续期等管理。
系统还需要更其他相关系统的支撑、数据通信,也就需要提供开放接口能力。但当前这一块的建设还存在较大较多问题,这也是数据烟囱产生的原因。自身在设计系统时,需要考虑和外部对接的可能性,毕竟未来系统融合是大趋势。
五、零代码

低代码核心模块
系统核心不变,细节功能因为业务不一而略有差异,这为低代码实现提供了业务基础。
在互联网初期,针对一个客户来完成一套系统。在多做过几套系统之后,会发现,系统实现有一些相似之处,秉着降本增效的原则,则考虑复用。权限管理、组织架构、用户管理 定为软件系统三基座也来源于此,大多数用户管理的系统都需要用到。
之后了解的 业务中台、数据中台,乃至于 技术中台,都是由此而生成的。

所有系统仅从页面的角度出发,也符合低代码生成情况。一个个应用(系统),是由一个个页面组成的;一个个页面是由各类型交互组件组成的;一个个交互组件是由页面元素组成的。
拆解好所有组件,任一的系统都是可以通过组件搭建出来。这也是为何原型一定要明确 页面元素 及 页面跳转关系。

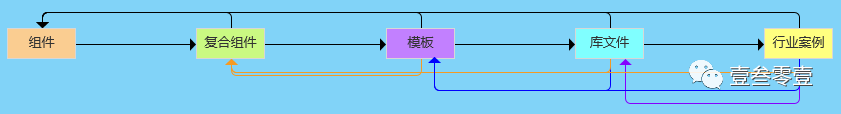
从组件出发,逐步实现低代码构想,则是:组件支持构建复合组件;复合组件支持构建模板;模板支持构建库文件 ;库文件支持构建行业案例。
组件,是最小组成单元,是标题、输入框、Toast提示、图片、附件;
复合组件,是基础组件的组合,验证组件搭建是否合理,提高使用组件的效率;
模板,是页面框架、是交互框架,可以验证复合组件是否合理,大幅提升组件使用效率;但因其复杂性较高,适用场景就逐渐细分、固定;
库文件,是组件复用的更高效的场景,更多适用在不同的项目、不同的人员上,可以提升协作效率;
行业案例,不只是组件的高效使用,更是解决方案的体现,组件将从这里直接实现价值变现;行业案例的丰富度,将直接决定案例到项目的修改度、落地速度。
当前或许什么都没有,莫怕,先造一个、先造一点,再不断迭代、完善就好。
进一点有进一点的欣喜。
一切都在进行中,切勿忽视“形成”的力量。
本文由 @壹叁零壹 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







