刚刚!公众号能修改图片了!
公众号文章支持修改图片啦,对于运营人来说算是多了一重保险。本篇文章详细介绍了如何使用该功能,推荐想了解公众号运营的同学阅读,希望对您有帮助。

盼星星盼月亮!终于盼到了公众号这项重大更新——文章支持修改图片了!(想省略操作过程演示的小伙伴,可以直接拉到最后看注意事项)
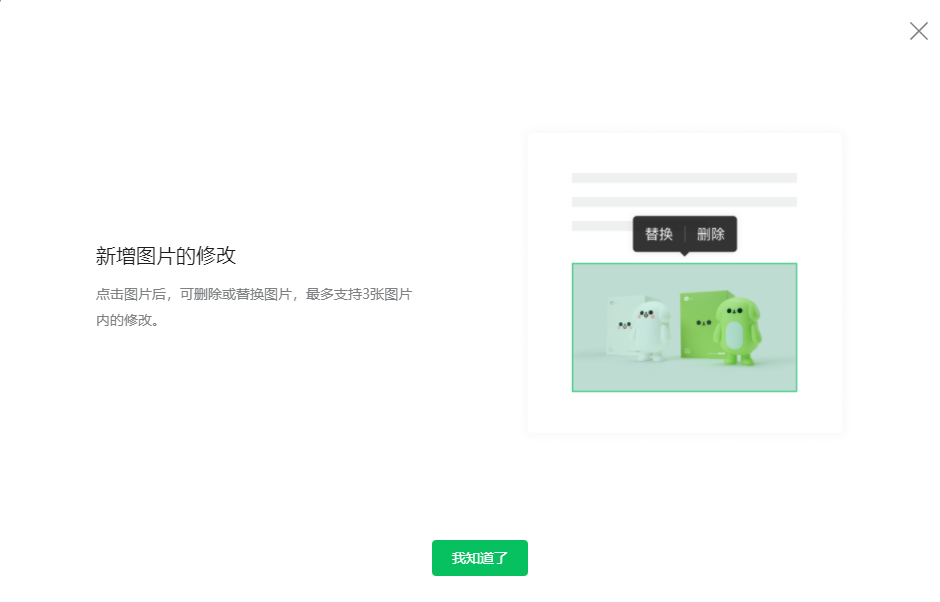
今天,公众号后台弹窗显示“新增图片的修改”。具体来说,点击图片后,可删除或替换图片,最多支持3张图片内的修改。

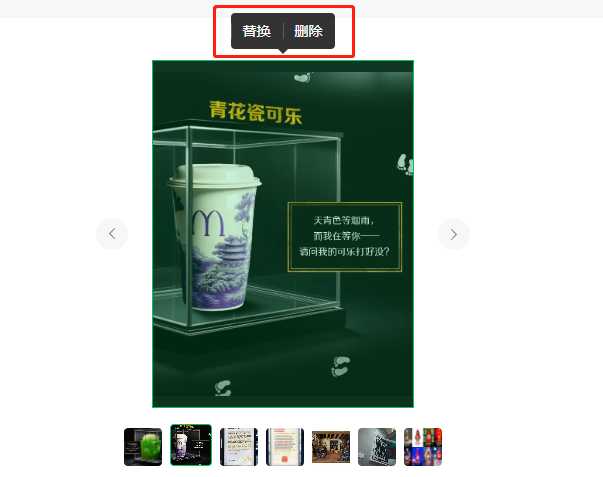
从公众号后台的文章修改入口进入,点击需要修改的图片,就会弹出“替换”和“修改”两个功能选项。

选择“替换”,会弹出图片库以进行下一步选择新图片的操作;选择“删除”,则原图片变灰,且右上角出现“已删除”的标识。完成之后,同之前一样“提交修改”即可。

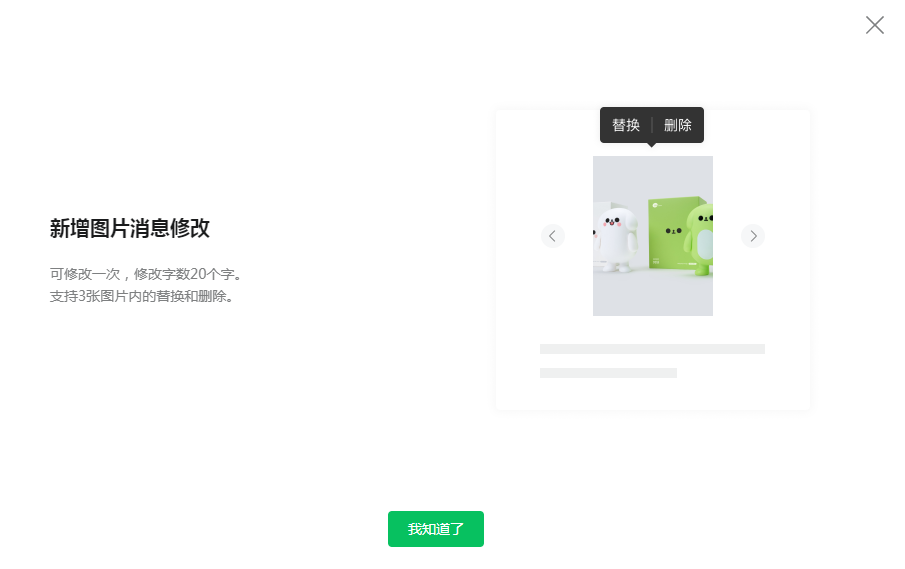
此外,图片消息也新增修改功能,可修改的字数和图片数量和图文消息一致,都是至多20个字和3张图片。

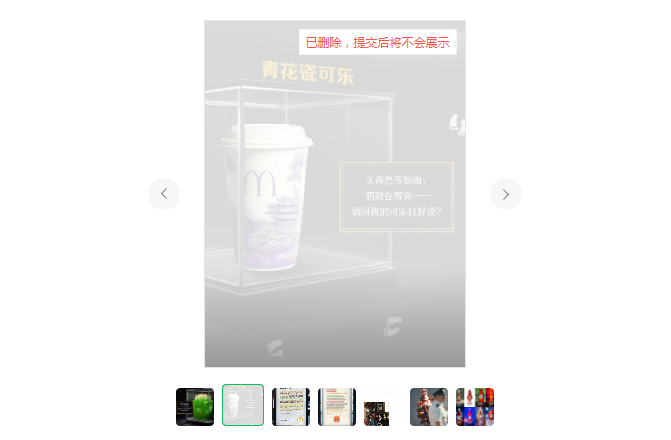
操作和图文消息也基本一致,只是不需要点击图片,只需要把光标移动到图片上,即会出现“替换”和“删除”的功能选项。

其中,选择“删除”,图片会变灰,并在右上角显示“已删除,提交后将不会展示”的标识。

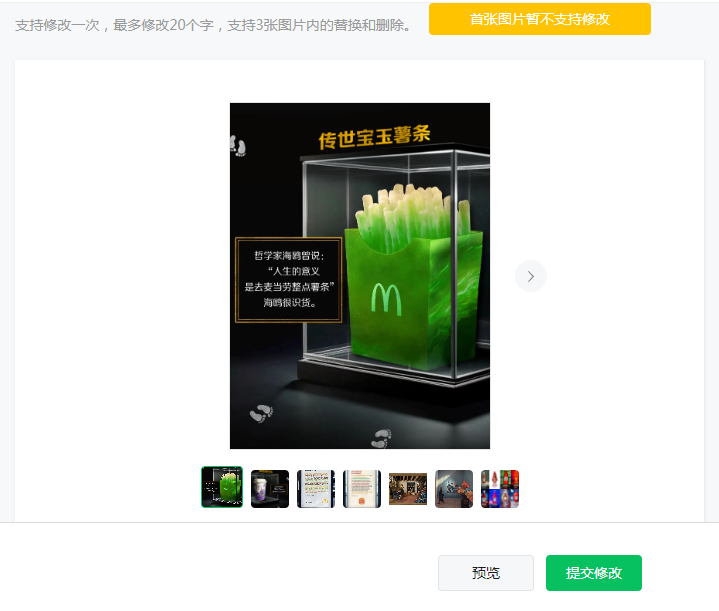
值得注意的是,图片消息的首张图片不支持修改!!!(划重点)

为了大家更好理解,微果酱总结了一下目前的修改功能:
- 图文消息和图片消息都更新了修改功能,目前支持最多20个字+3张图片的修改,文字和图片共用1次修改机会,且图片修改仅支持直接上传插入的图片。
- 文字可以通过“修改”操作进行新增内容,比如选中5个字,修改后可以为10个字,新增总字数也包含在20个字的限制中;图片仅支持“替换”和删除,不支持新增,比如原本没有配图的位置,无法通过修改插入新图片。
- 历史文章也支持更新后的修改功能,但已经用过修改功能的历史文章不支持再修改图片。
- 不支持修改图片的情况:图片消息的首张图片;互选广告文章的图片;被击穿的图片(pointer-events: none);<svg>、<section> 的背景图(background-image)。
可终于盼到这个功能了!
让我看看,是哪些运营人因为一张图片错误不得不含泪删文,哦,是我自己……
公众号这个新功能可谓是来得很迟,但也总算是来了,对于运营人来说算是多了一重保险。
不过,可修改的内容量和机会仍然不多,大家还是要在按下那个推送键之前多多费心。
顺便代替广大运营人多问一句,标题和封面图的修改什么时候也能给个机会?
作者:陈出木
来源公众号:微果酱(ID:wjam123456),聚焦新媒体前沿,洞察新消费领域。
本文由人人都是产品经理合作媒体 @微果酱 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















微信公众号可以修改图片这个功能真的很实用,不用担心因为一张照片没处理好含泪删文