从品牌型官网到顾问型官网,拆解B2B官网4大要素
下面这个篇文章是笔者整理分享的是B2B 官网优化四大要素的相关内容,对此感兴趣的同学可以进来看看哦!或许可以收获到更多内容哦!

一、从品牌型官网到顾问型官网
现在的B2B官网所承载的期望不再是展示公司或产品信息,更多的开始往2C式的获客期望上转向。如果简单针对过去的固定范式:logo+商务大图+行业解决方案+产品功能+客户案例+内容中心+操作指南+试用demo来看,我们需要更多地考虑内容获客和留资转化的部分。
如果从整体官网的定位来看,我认为,访客或用户的体验感、获得感的重要程度应该得到重视,我们应该考虑“品牌型官网或产品型官网”往“顾问型官网”的转向。
本文分享的思考,主要基于以下案例背景:
一家成立近5年的 B2B SaaS 公司,产品的基础面已经形成,甚至已经发展出3条产品线;品牌背书足够,客户案例足够;有最基本的GTM产品物料。
由于没有对官网负责的产品经理和UX/UI,开发资源也都投入到所售卖的产品中,除了内容偶尔更新,官网已经近2年没有做过优化。责任部门——市场部决定要尽快实现官网改版,除了要展示最新产品矩阵外,还要适应当下的核心需求——提高留资转化。
在分析了旧官网架构,完成了竞品调研,也明确了目标、需求、资源、DDL之后,从产品五要素来看,也就是从战略层、结构层,开始进入框架层、信息层、表现层的设计,我认为最需要关注的就是以下四个方面

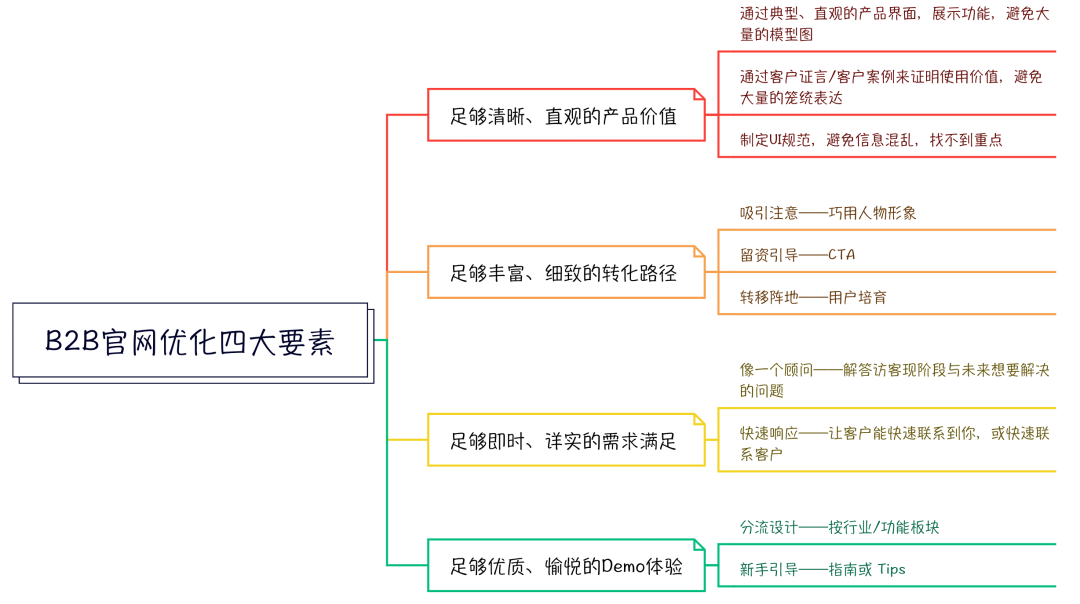
二、B2B 官网优化四大要素
1. 足够清晰、直观的产品价值
旧版官网上在体现产品价值方面,几乎只有价值主张,其实这是非常无力的,因为客户想要看到的是能给自己带来什么效益。
对于一部分提供非工具型产品、非SaaS的公司来说,为客户提供系统/平台建设服务、解决方案,可能难以将效益通过数据等形式直接量化。尤其数据中台等类型的产品,服务周期长,且各家企业客户内部情况极为复杂,更难直观地证明效益。在这种情况下,我们可以这样优化官网上产品价值的体现:
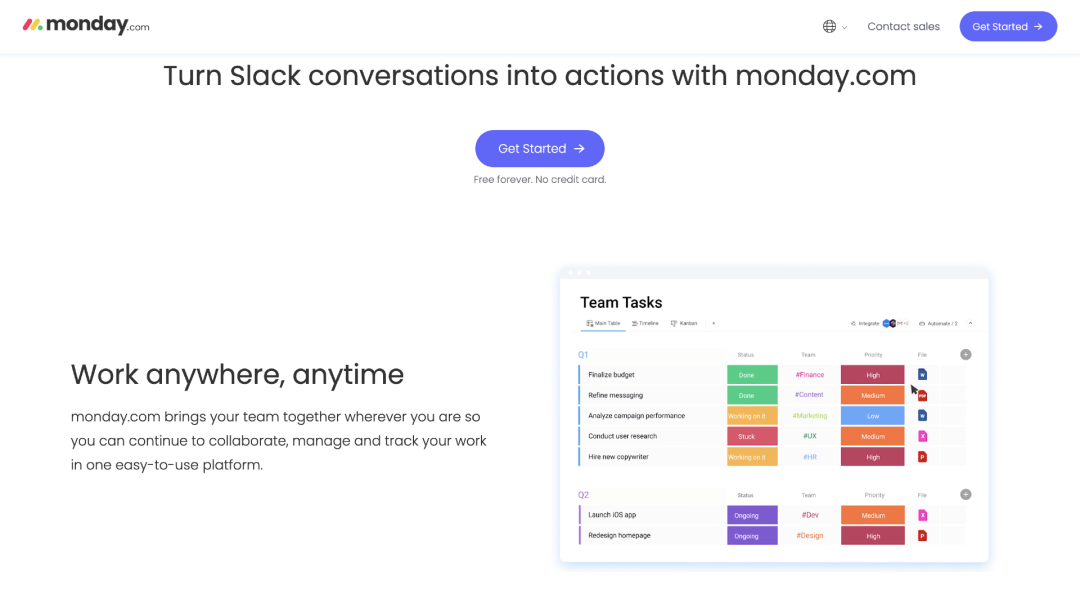
(1)通过典型、直观的产品界面,展示功能,避免大量的模型图
企业服务面向的是公司、组织或部门,模型图、架构图通常是在服务标杆客户的过程中,高度抽象出来的果实。而并非所有个人来访者都能快速get其逻辑与价值,因此用直观的功能界面辅以展示(最好是动态的),访客的理解成本会更低。

(Monday 官网首页)
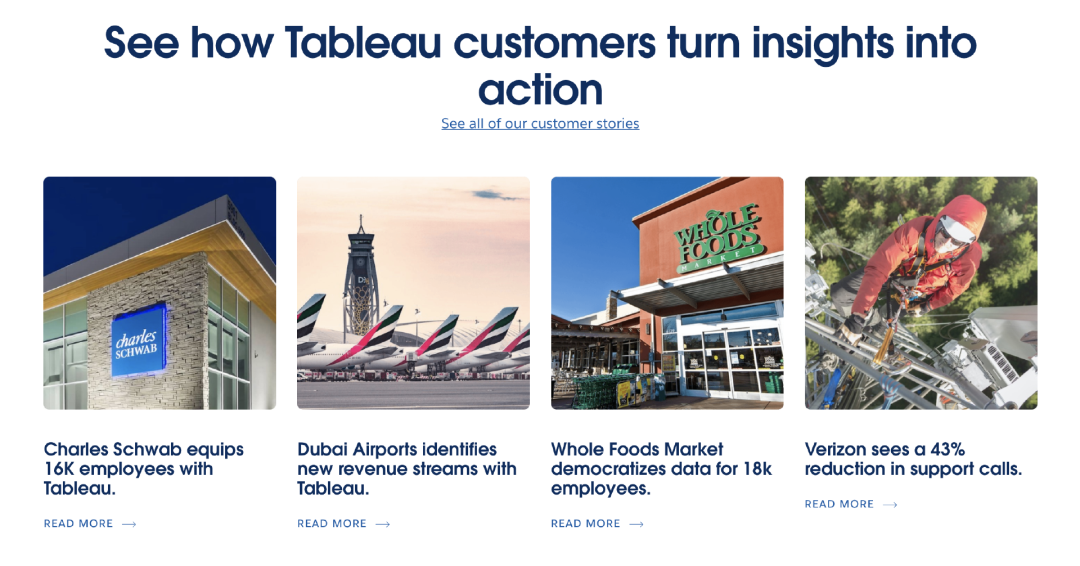
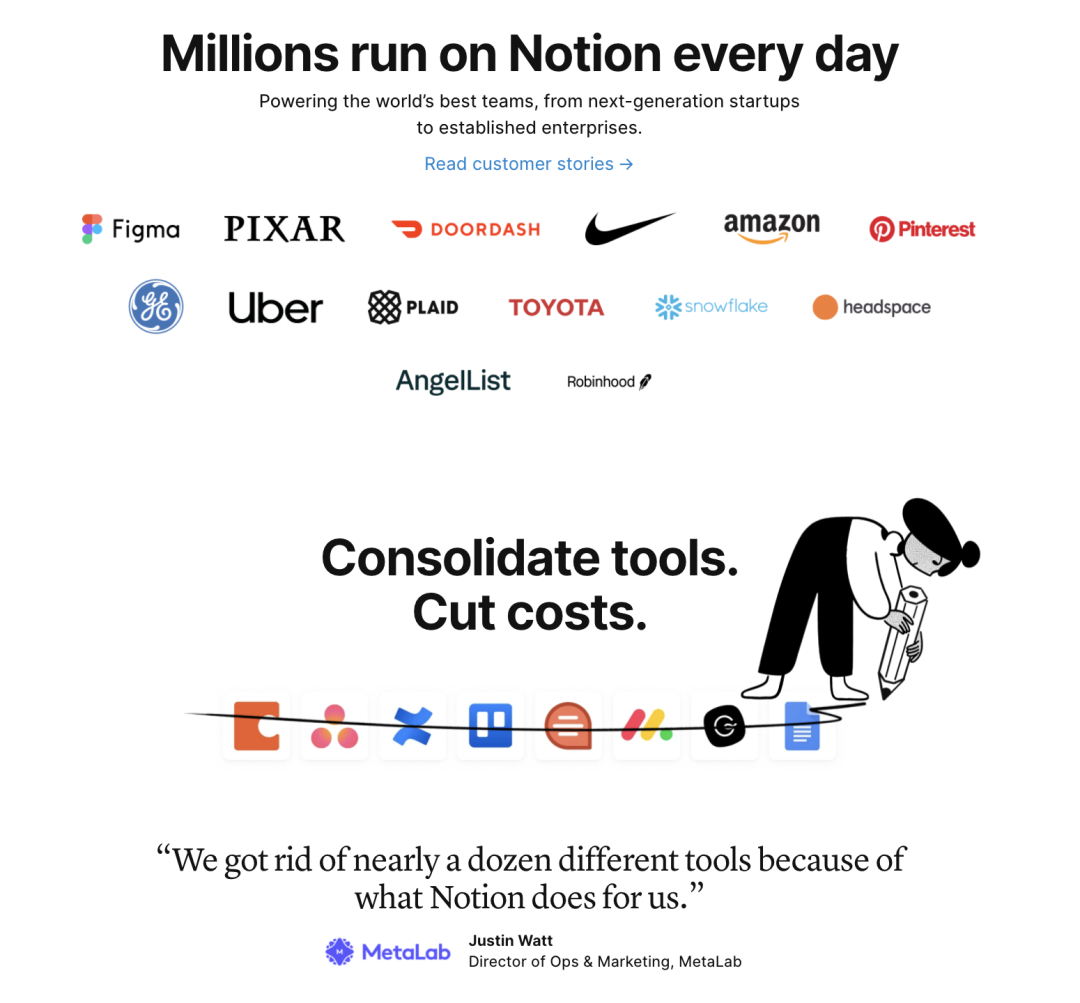
(2)通过客户证言/客户案例来证明使用价值,避免大量的笼统表达
新访客可能是第一次进入我们的官网,如果看到同行业的领军企业已经在使用我们的产品或服务,能够快速理解行业应用场景,知道我们的作用,关系会自然拉近。

(Tableau 官网首页)

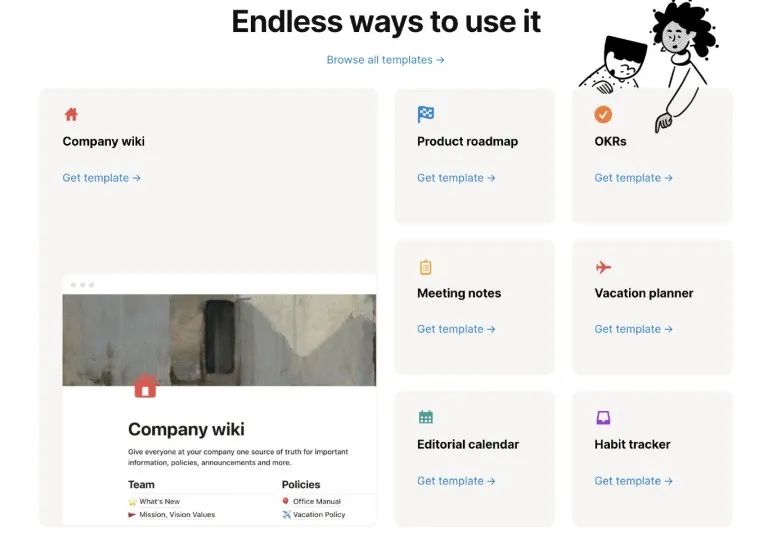
(Notion 官网首页)
(3)制定UI规范,避免信息混乱,找不到重点
旧版官网UI设计的时候,可能没有专业的指导与要求,各页面的各级文字较为混乱,字体明显没有层级规范,需要突出的内容和可以减弱的内容之间缺乏清晰的界限。因此,最好在表现层依据规范进行设计,这是让访客准确捕捉到信息层想要传达的东西的保障。
2. 足够丰富、细致的转化路径
当访客通过我们的SEM、SEO、媒体传播等手段,进入官网的时候,一个官网内的用户转化漏斗就开始了。我们要尽可能让访客在这里留下来。
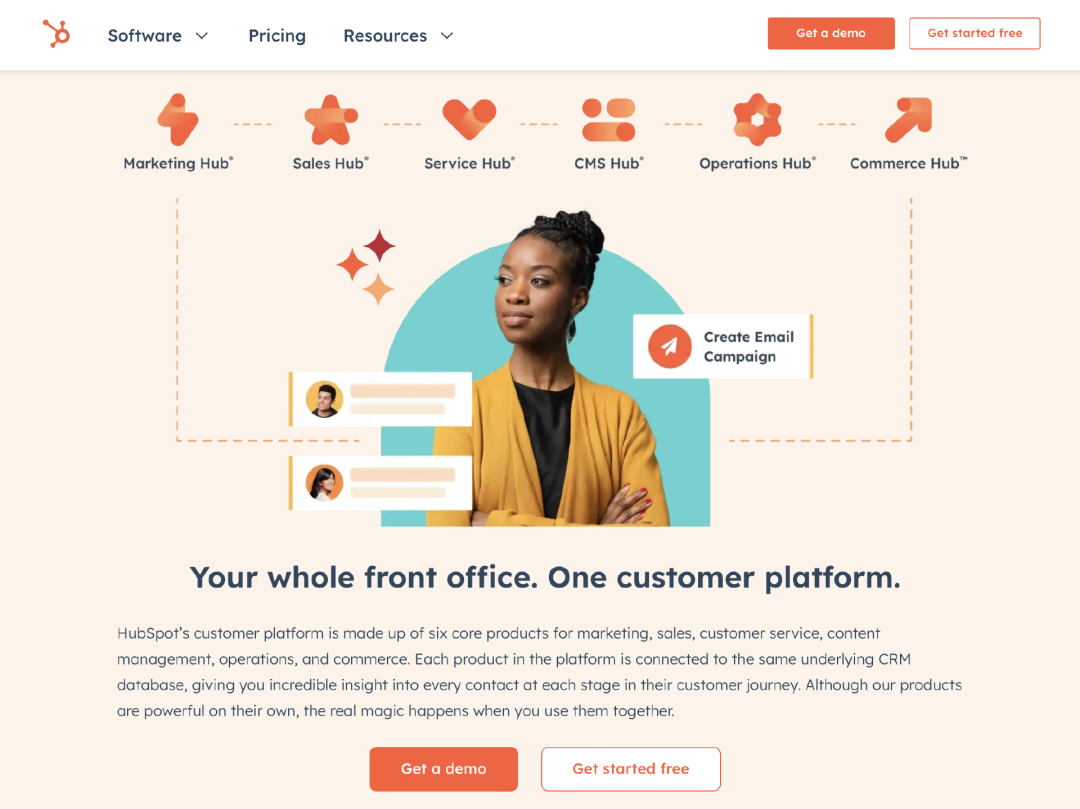
(1)吸引注意——巧用人物形象
相对于国内的大量B2B官网都是商务图+冷色调,国外有不少B2B官网其实更加大胆、生动。其中,适当使用人物形象,是抓住访客注意力的妙招。无论是HubSpot,还是Tableau,都曾在官网上使用人物作为吸引点。事实证明,这样让人更有真实的亲切感。

(HubSpot 官网首页)
(2)留资引导——CTA
旧官网首页只有3个“体验demo”的按钮,毫无留资引导,令人惊诧!获客成本那么高,官网竟然这样粗线条。此处的引导,不是指要做很多tips,而是指在用户浏览的每一part,都尽可能设计自然而便利的下一步动作。比如我们的终点是留资,那么就要尽可能在所有不突兀的地方,设计邀请的入口,可以是立即试用demo,也可以是注册即可免费下载白皮书,还可以是获取业务诊断与评估的机会。
(3)转移阵地——用户培育
不浪费任何一个点击。如果访客目前不符合目标画像,也最好别浪费了这次点击,可以在官网上留下微信号、公众号的二维码,提供行业资讯、专业干货内容的陪伴服务,让访客进入培育旅程(通常企业可以使用SCRM工具来进行批量化培育),也许未来对方公司拨出预算,成为了SQL呢。
3. 足够即时、详实的需求满足
客单价较高的B端产品,必然面对客户的长决策流程,能否成单,绝非官网所能左右的。但是在尽可能的范围内,满足访客当下想要解决的问题,是官网所能提供的即时价值。
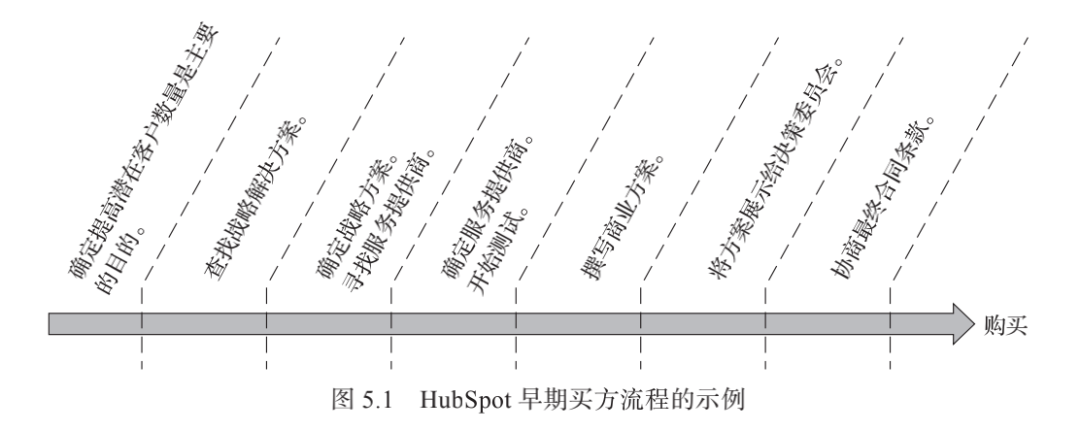
在《销售加速公式》中HubSpot总结的早期买方流程如图所示:

我们的买方流程,整体上也是可以参考这个图的,那么当用户进入官网的时候,通常可能是在“查找解决方案–寻找服务提供商”的这两个阶段。因此无论用户什么时候与我们签订合同,我们当前要做的事情是:
(1)像一个顾问——解答访客现阶段与未来想要解决的问题
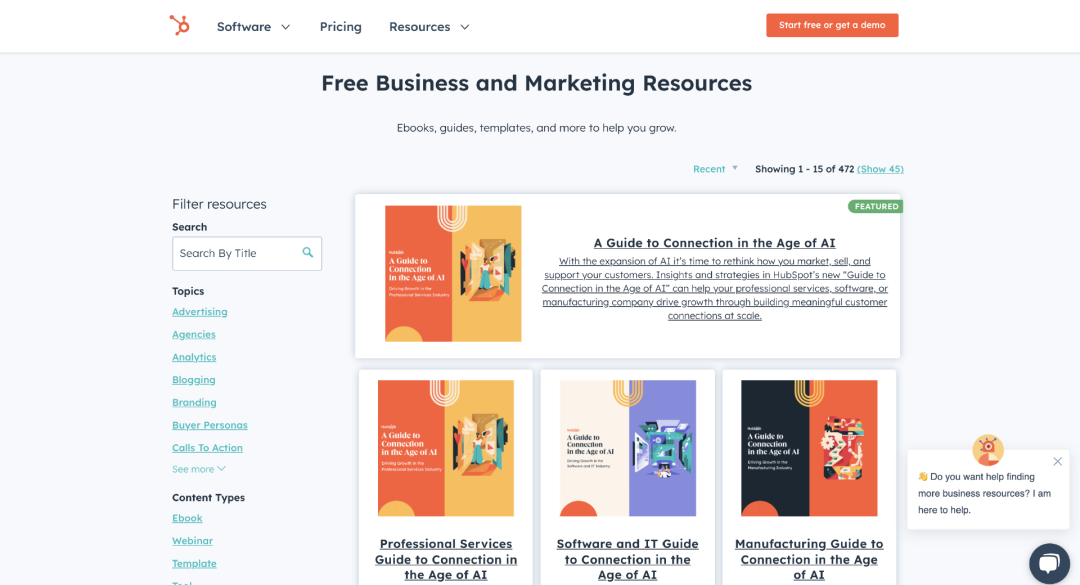
如果是一家提供商业智能(BI)的公司,那么数字化发展过程中的绝大部分疑难,都是客户可能会遇到的,因此我们应该在官网上划出板块,去提供这些答案。答案的形式可以是白皮书、指南手册、实践案例、解决方案、干货文章等,当未来时机成熟,甚至可以建设问答社区。

(HubSpot 官网资源板块)
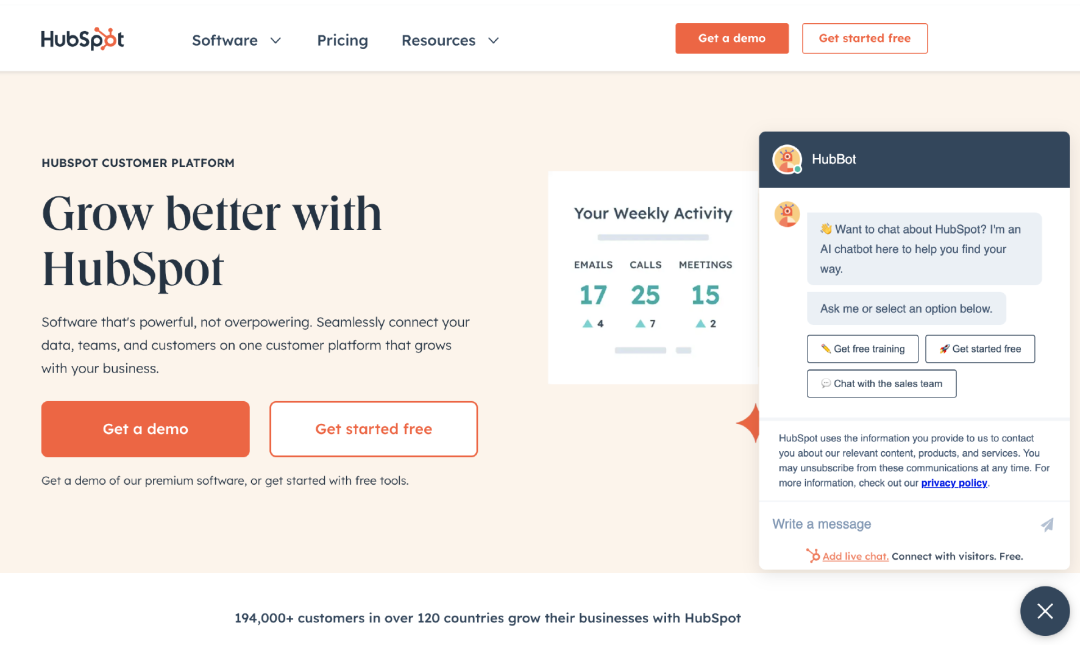
(2)快速响应——让客户能快速联系到你,或你快速联系客户
如果你的团队目前还没有预算或者资源配置最直接也最具备打扰感的网站即时客服工具,那么请至少在官网的每一个页面上,最好都能够有你的联系方式,当访客一旦产生兴趣就能够轻松找到你。
尤其是对于一些干货资料留资的方式,应该让对方此刻、立即看到或收到你的资料,千万别设置为留资——事后再给客户发邮件,客户可能都忘了要资料这件事。
并且,访客留资后,最好在尽可能短的时间内联系对方,为其解决疑问,挖掘对方需求。别等到对方都忘了啥时候留资的时候才致电,这时候也许竞争对手的商务已经在跟客户“把酒言欢”了。

(HubSpot 官网)

(观远数据官网)
4. 足够优质、愉悦的Demo体验
Demo也是官网的一部分!否则煞费苦心地将用户转化到了注册体验Demo,糟糕的体验环境让用户大失所望,那么后期SDR怎么跟进可能都没用。那么,如何给用户留下愉悦的体验?
(1)分流设计——按行业/功能板块
如果不是垂直赛道的产品,那么面对不同行业、不同部门的从业者,如何能通过一个Demo俘获人心?这恐怕难度有些高。要么在Demo的入口界面就设置行业选择进行分流,要么在体验环境里表明不同行业对应的模块吧。如果丝毫不做行业分流、功能模块分流,一个复杂的Demo,势必会让访客一脸懵。

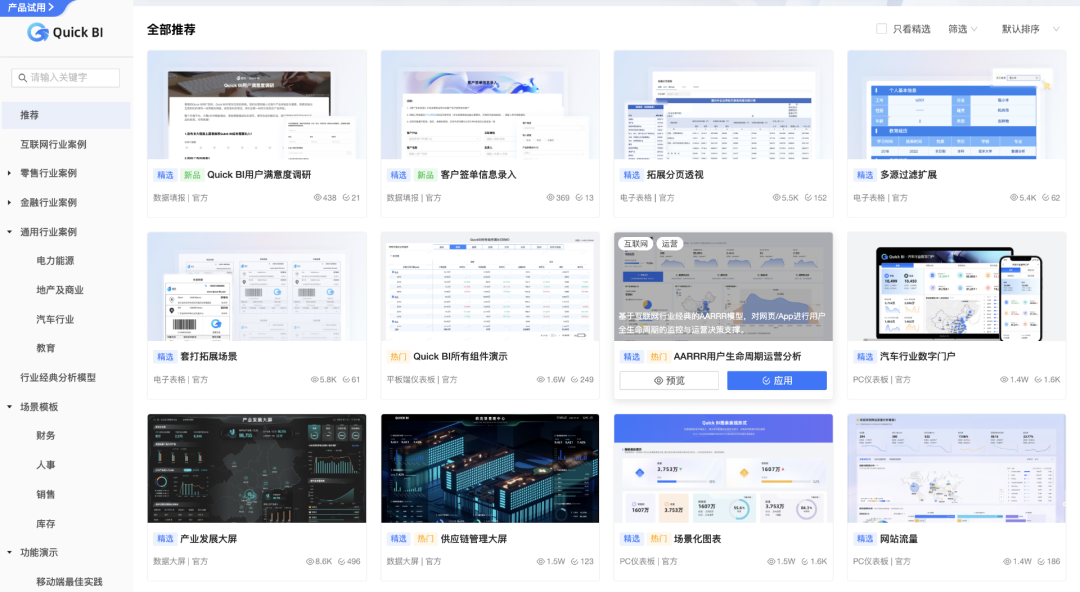
(QuickBI Demo 首页)

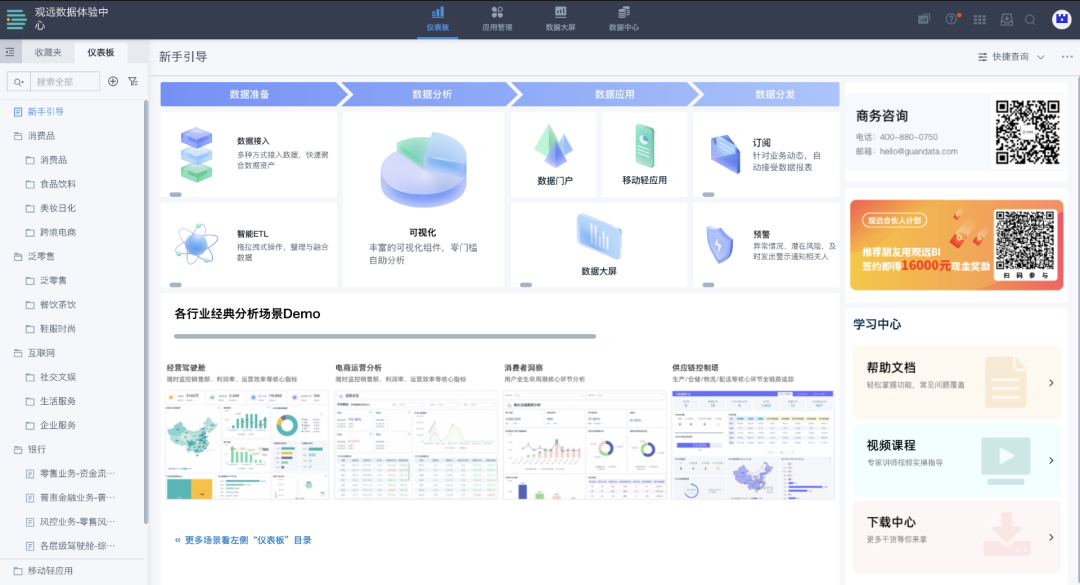
(观远数据 Demo 首页)
(2)新手引导——指南或 Tips
B端产品通常都会越做越复杂,对于非IT部门的人来说,未经培训就能快速上手的情况比较少见。因此对于新访客或新注册用户,提供新手引导Tips,是降低理解成本的好办法。而对于处于”调研服务商”阶段的客户来说,提供足够直观的操作说明,是优质服务的体现。

(Notion 官网首页)
三、总结
我真心觉得,虽然每家公司官网不一样,行业之间也会有差异,但用户体验要素是一致的,因为我们面对的访客,不仅仅是一个uv数字,对方是一个真实的人。结合科学的方法论,融入真正的用心,访客会感受到的。
作者:吴美仪,从银行到互联网大厂,关注社科、商业与产品,公众号:事外。
本文由 @吴美仪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pixabay,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















学习了