产品诊断:到底“有没有选中”?
产品的好坏体验,只有用了才知道效果如何,下面是笔者以开通QQ音乐会员为例子进行分析,一起往下看,笔者分享的内容了解更多吧!

在使用不同的产品时,会有不同的体验,好的产品设计能让用户觉得愉快,不好的产品设计会给用户带来糟糕的感受。
我就是来改善这些不好的体验的,一起来看看吧~
一、用户操作场景
在开通QQ音乐会员时,选择 3 个月套餐后,没感觉到页面的变化,以为自己没有选中套餐,于是重复操作选择 3 个月套餐。

经过多次来回切换选择套餐后,才发现页面的确认支付按钮会随着选中的套餐不同,价格也会呈现不同。
原来不是我没选中,而是页面的选中效果太弱,导致我很难感知到已经选中套餐。
二、产品诊断分析
1. 分析套餐卡片
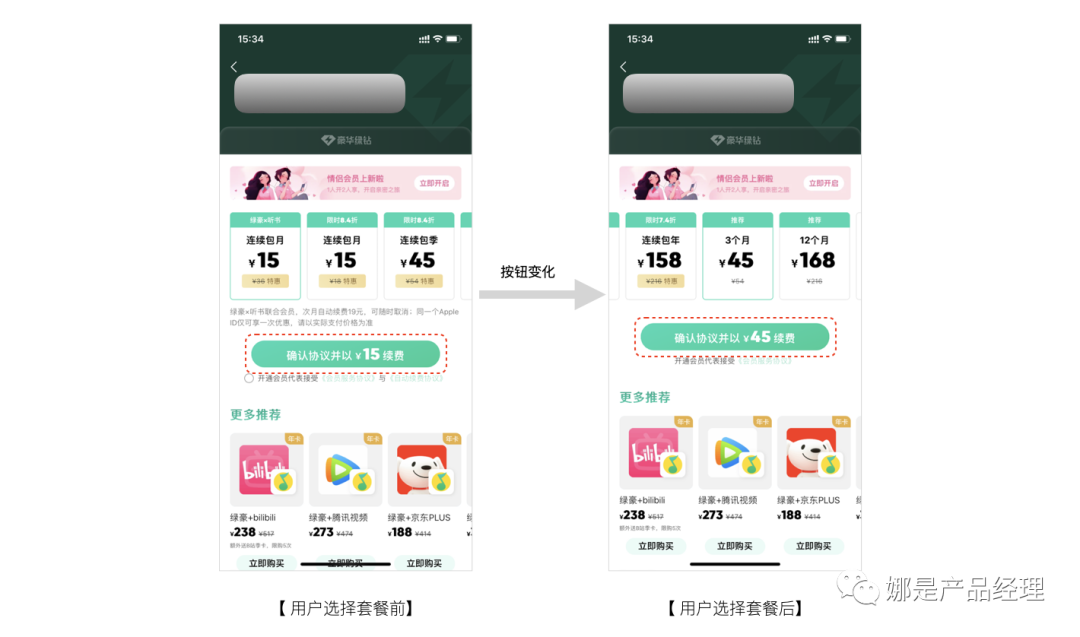
1)app 呈现的样式

- 选中套餐前:卡片的边缘线框颜色呈现浅灰色。
- 选中套餐后:卡片的边缘线框颜色呈现绿色,与【豪华绿钻】套餐页面的主题色一致,线框粗细无变化。
2)用户实操感知
当用户的手机屏幕亮度较低,或者用户所处的环境光线较弱时,很难察觉到选中后线框的颜色变化。除非用户把手机亮度调至高亮,并且视线紧盯着套餐卡片,才可能感知到选中后的变化。
2. 分析支付按钮
1)app 呈现的样式

- 选中套餐前:app帮用户做了选择,默认选择第一个【连续包月】套餐,价格显示为 15 元。
- 选中套餐后:用户主动选择【3 个月】套餐,价格实时变化显示为 45 元。
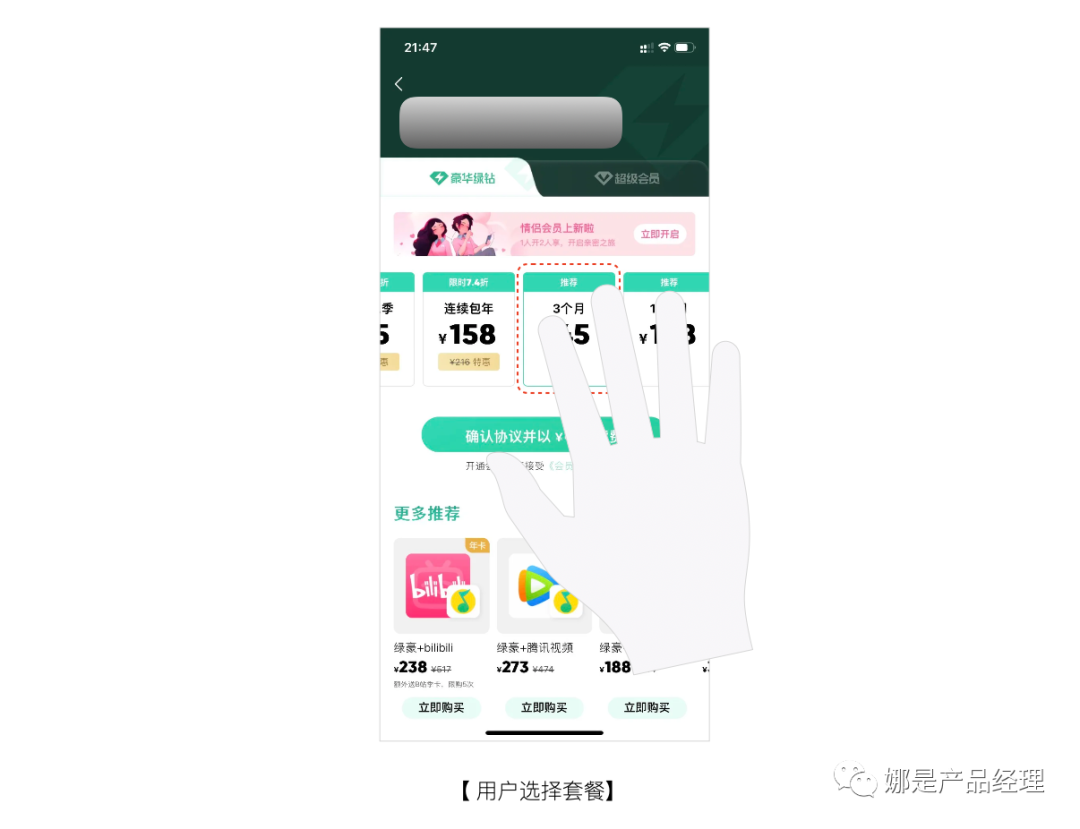
2)用户实操感知
用户在实际操作过程中,右手选择左右居中的套餐时,确认支付按钮被手挡住了右半部分,刚好遮住价格展示。所以用户较难感知到套餐被选中后按钮价格变化。

3. 诊断问题
从套餐卡片和支付按钮两个方面分析,app 中呈现的样式与用户实操感知是有差距的。设计师以为这样可以让用户感知到,实际上用户很难感知到。这样的情况,在实际工作中不少见。
要避免该情况的发生,在需求前期需要多调研了解需求场景的根本问题。在开发过程中可以考虑通过A/B测试验证效果,上线后对比哪种方式更利于用户使用。产品是不断迭代的过程,在产品发布到生产投入用户使用后,多收集用户的使用反馈,为后续迭代提升获取更多有效、有帮助的信息。
如果条件可以,产品设计师可以在现场悄悄地观察用户的操作过程,观察用户有没有遇到阻碍和疑惑点。或者,通过线上埋点数据分析用户的使用。
分析思考
三、产品改善建议
QQ音乐的会员套餐分为三种类型:【豪华绿钻】、【超级会员】、【视听会员】。下面,结合app现有的页面交互方式,考虑如何提升用户感知度。
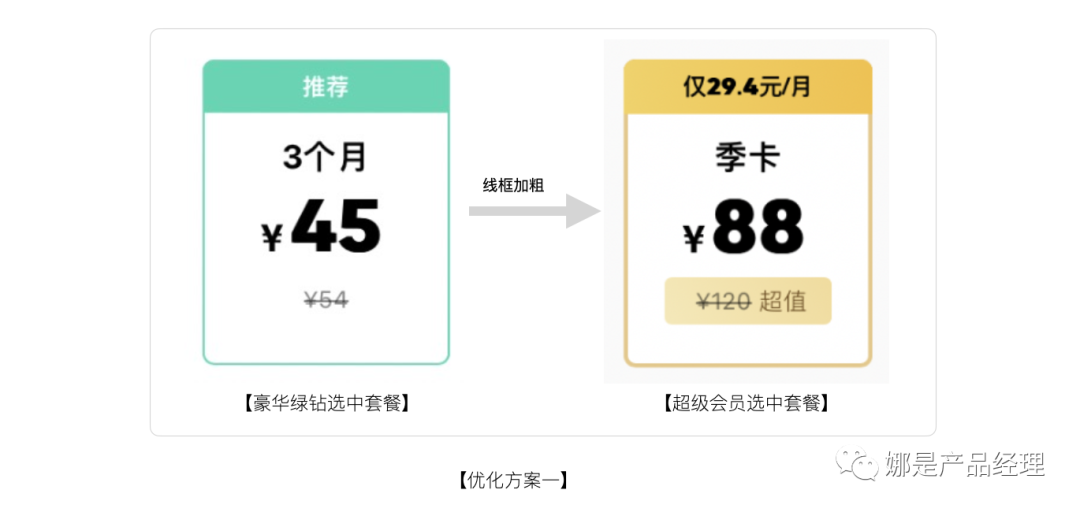
1. 优化方案一
体验发现在【超级会员】套餐页选中套餐后的效果,相比【豪华绿钻】套餐页要更明显。
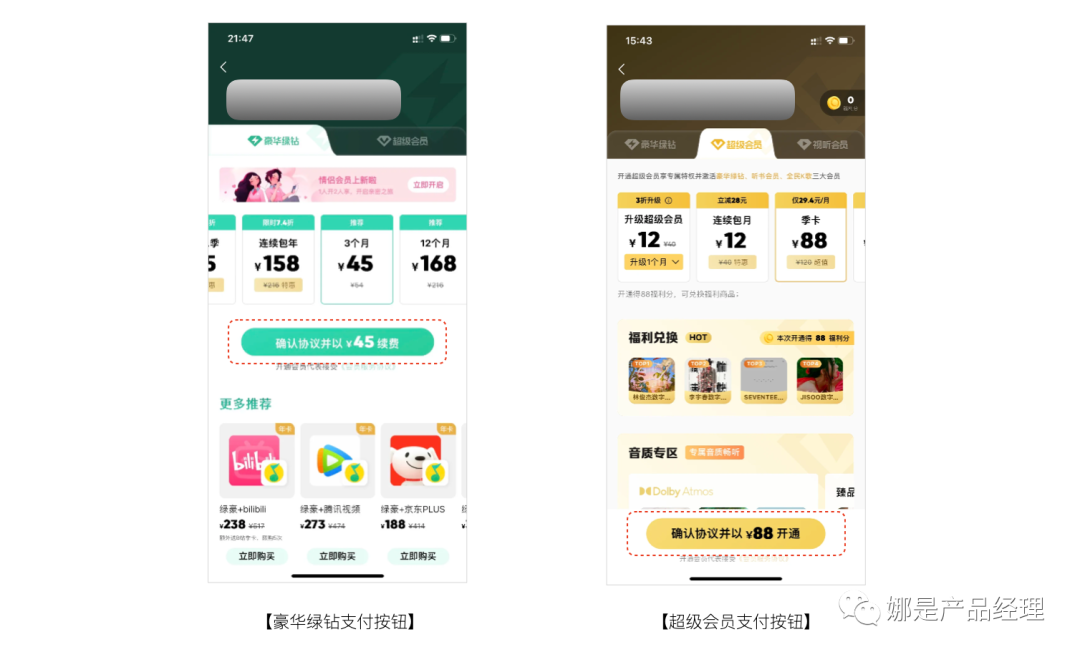
1)对比【超级会员】与【豪华绿钻】套餐被选中后的效果的不同点
a.套餐卡片边框线条粗细不同,【超级会员】套餐线框宽度是【豪华绿钻】套餐的两到三倍,颜色变化明显,选中后的效果突出。

b.支付按钮展示的位置不同,【超级会员】支付按钮在页面底部,右手选择套餐时不会被手挡住。而【豪华绿钻】支付按钮跟随套餐卡片展示,右手选择套餐时,会被手挡住。

2)优化方案
用户在选择套餐时,与页面产生交互的过程中,眼随心动,用户此时内心想着选择套餐,所以视线首先聚焦在选中后的卡片上面,其次会关注支付按钮的变化。用户的感知强度,在第一视觉冲击中更能体现。
考虑在第一视觉上增强用户感知,结合app 整体设计风格、视觉、交互效果的一致性考虑,【豪华绿钻】套餐选中后的边框线条的粗细,可以与超级会员保持一致,从而突出选中后的状态,增强用户感知。

该方案能增强用户感知,能初步解决选中套餐后无法感知的问题,但第一视觉冲击没有特别明显。
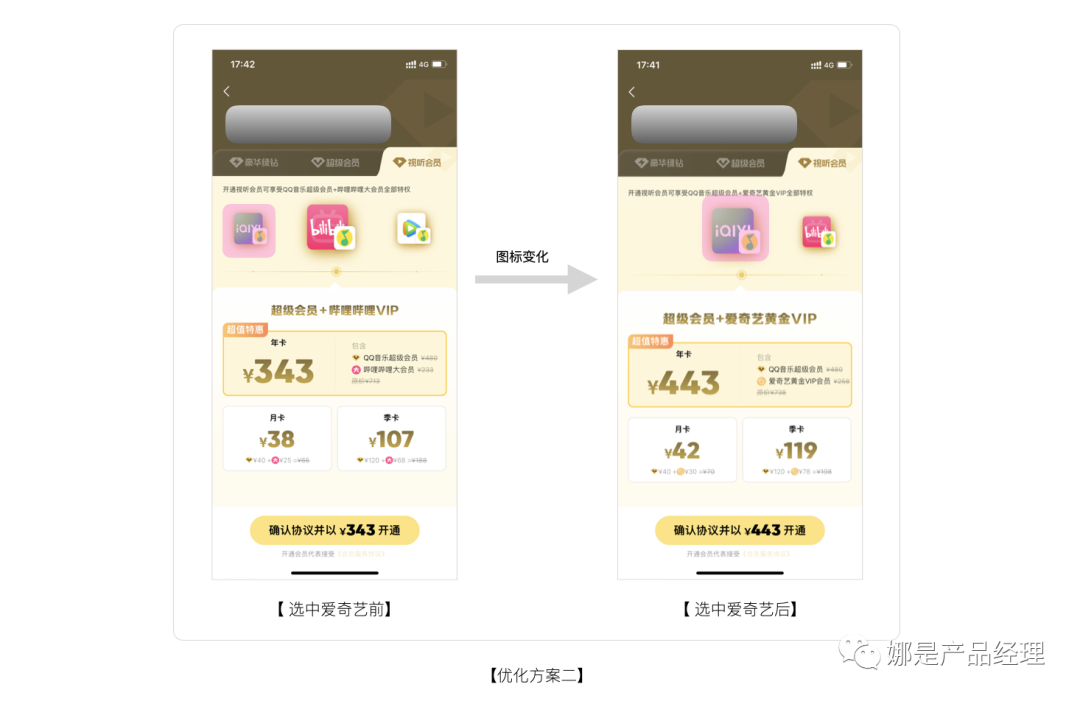
2. 优化方案二
为了更加凸显套餐被选中后的效果,可以参考【视听会员】页选中视频 VIP 后的交互效果。

- 选中前:视频图标样式较小。
- 选中后:视频图标样式被放大。
用户在选择套餐时,图标被放大,给用户带来第一视觉冲击。当某个事物的变化越明显时,用户更容易感知到。
参考该效果,在【豪华绿钻】页选中套餐后,可以放大套餐卡片,从而提升用户感知度。
3. 对比两个方案,择优选择
以上两个优化方案,都是通过增强界面的视觉效果来提升用户感知度。
对比两个优化方案,从用户感知强烈程度来看,方案二更能体现套餐被选中后的效果。
如果要采用方案二,那么【豪华绿钻】、【超级会员】页套餐选中后的效果,需考虑会员套餐模块整体设计风格的一致性,考虑选中后的效果统一按放大卡片样式优化处理。
四、应用设计原理
这里应用到尼尔森可用性原则中的“可见性原则”,可见性是指:将系统中的重要功能信息以及当前状态和反馈显示在页面上,让用户能清晰地了解当前的系统状态和可用选项,可以快速找到需要的信息并提供即时的反馈。
避免使用户感到困惑和迷失。有助于赢得用户信任,这对于产生良好的用户体验来说至关重要。
在案例场景中,是通过增强界面的视觉效果来提升用户感知度,让用户清晰地了解会员套餐被选中的状态。
五、总结:
- 在产品设计时,若想要提升用户的感知度,可以通过增强界面的视觉效果来提升。在进行产品体验优化时,先“向内看”,优先考虑产品内的同类型事件,交互样式和效果的呈现是否一致。如果 A 模块比 B 模块呈现的效果更好,更贴合用户的使用场景,那么可以优化 B 模块,向 A 模块的效果靠齐。
- 产品设计需考虑整体设计风格一致,便于用户辨别同类型的事件,这是保障用户体验的重要前提。让绝大多数约定俗成的规则和流程都被用户不自觉地印在大脑中,约定俗成的惯例让用户不需要重新学习某个平台上新的东西,降低学习成本。
本文由 @Nana 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益