我把内容都删了,数据就涨了?
设计师如何优化文案与界面设计以提升用户转化?通过实际案例分析,探讨了在特定场景下简化设计和文案的重要性,为追求高效用户体验的设计师和产品经理提供了宝贵的启示。

虽然作为一个设计师,我们的产出大部分是图,但往往也需要写界面上的文案。这要求我们把文案优化成用户看得懂的样子,最好还要让TA心动,然后按我们预期的路径走。因此,这需要我们“从用户群体的诉求出发,要让用户付出少,得到多,很急迫,还要告诉你大家都这么做”……

这些普适的方向好似写文案的金科玉律,屡试不爽。毕竟日常用的电商都这么写,每天都在被打动,能有什么问题呢?但这种套路真的适合所有的业务和场景吗?今天就来唱唱反调。虽然结论只是冰山一角,但希望能供大家得到一些文案和设计上的启发。
一、只剩一行数据就涨了
这件事源于招聘业务要增加一个新客活动,填简历就送用户求职会员卡。为了让用户拥有足够多的动机去填简历,于是开始疯狂叠buff。”免费”代表付出少,“领79元”代表得到多,“87%新用户当日收到面试邀约”代表大家都在做而且效果好,下方还用一堆图标和文字告诉你这个会员权益有多好多好……

结果上线后,它的转化很低,非常低,让人百思不得其解。难道是利益告知的还不够清楚还不够多吗?(当然不可能)因此,这引起了我们的反思,从而进行了一系列的迭代。
毕竟这是在简历信息(个人信息)功能,属于招聘流程的必备功能,求职会员卡这种小的福利可能并非是他关注的核心利益。毕竟,我连你能够提供什么职位都看不到,现在就告诉我投递次数多反馈快,职位都不合适快有什么用?
而且,这种必备的东西在没有建立信任的情况下就给好处,可能不仅没有打到痛点,还会感觉暗含套路和受骗。比如,是不是后面要做一些其他操作(比如多少个好友助力),这份好处才会给到我?
也就是说,在这个场景下,付出少得到多,不仅可能打不到点子上,还适得其反。所以,我们从文案和设计上侧重吸引他,逐渐向阐述必备功能的口吻去说。如为什么要做,和为什么要现在去做,即目的性和必要性。而且既然不需要天花乱坠地阐述利益了,那么就不需要这么多辅助图形,页面的复杂度也大大降低了。
最终,虽然看起来设计足够简单,但新方案的转化是原版本的3倍。

二、延续简单有效的方向
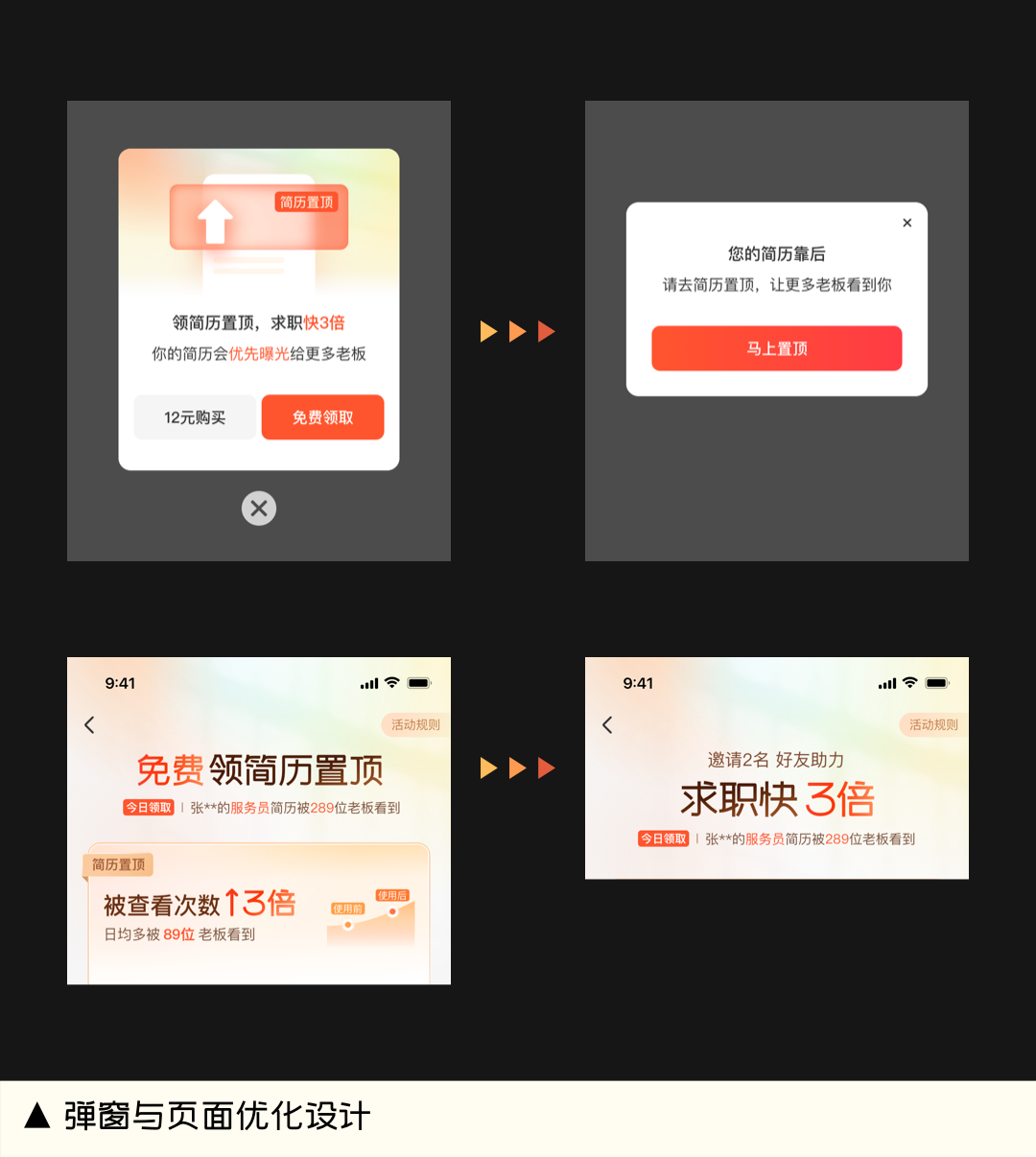
这样的经验,启发我们按照这个思路优化其他设计。在另一个裂变活动中,由于也是送求职会员卡,也尝试了优化文案和相关辅助设计,即从强调利益点到强调必要性。如优化前,功能入口弹窗通过求职快、曝光高的优势吸引用户点击;优化后话术更简单直接,告知“当前简历靠后,用了这个权益更多老板就会看到你”,这样给足了用户现在要做这件事的原因。在活动页面上,优化前也是强调“免费领”的概念和描述效果有多好;优化后就简单告知现在你需要做什么就可以领到什么。
在设计上,也降低信息的复杂度,入口从营销类弹窗改为普通类弹窗,活动页从背景和卡片的多个层级,优化成更简单的背景+领取卡片的样式。同时,策略上也有一定的优化。通过这样的一套组合拳,最终转化也提了3倍。

当前,现在在文案上还有一些优化空间,如弹窗中“简历置顶”和活动页“求职快3倍”的连贯性,用户是否能知道这是一件事?而且鉴于线上招聘在蓝领市场的渗透率,蓝领用户对“简历置顶’的认知是怎样的?这和“求职快3倍”,或者其他效果文案的转化对比是怎样的?
这都是后续可以探索的点,但无论如何,通过上述的尝试也取得了阶段性进展。这个过程也在不断矫正我们对这类功能用户动机的认知。
三、一些启发
就像沟通一样,有时候确实需要通过技巧增加一些附加价值来打动人心,但也有一些时候,做设计是需要简单有效的。
1. 保持简单
“什么都加,可能因为不知道什么有效”。
页面做的天花乱坠,文案写一堆利益点,背后的逻辑可能恰恰源自不“不了解”。因为不知道到底什么是有效的,所以东打一下,西打一下,说不准哪一棒槌就中了呢。
这是一种误区。就像古希腊信奉简单的、符合逻辑的真理,而不崇尚冗余一样。所以,不管是做前置的研究分析,还是后置的测试,其实都是在校准有效的那一系列点,从而删除相对无效的内容,让简单助力降低认知成本和提升效率。
2. 保持有效
“避免思维惯性,用户的动机未必源自得到足够多。”
对于上述的这些活动场景,必要性比利益吸引效果更好。毕竟对于求职这种事,用户希望得到的是不被骗钱和不泄露隐私的安全感,是做完就能赶紧看到的职位的直接性和便捷性。朴实直接而不是浮夸营销的语言和表达方法,可能更适合这种场景。而加太多别的东西,反倒像绕路,很可能适得其反。

当然,以上这些结论未必适用于所有业务和场景,但希望这种违背通用优化方法的经验能给大家一些借鉴和启发,提取出适用于自己负责的模块的设计观点。
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







