如何构建具有“旋律感”的内容?

合理构建内容的空间结构和时间形式,就能让内容像音乐一样具有“旋律感”。
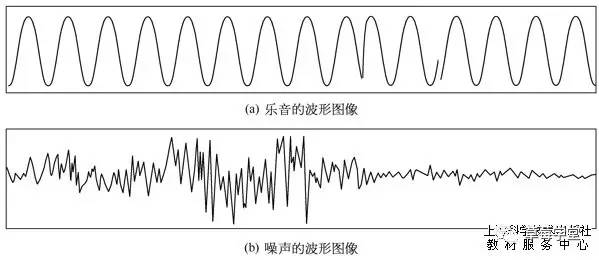
只需听一遍,我们的耳朵就能立马分辨音乐的好坏,同样,只需稍作浏览,我们的眼睛就能辩认出内容的好坏。好听的音乐,通常具备律动的节奏,优美的旋律,同理,一篇好的内容,在形式上也应该具备类似的特点。
利用音乐创作的空间结构和时间形式原则,合理构建内容的空间结构和时间形式,就能让内容像音乐一样具有“旋律感”,否则,只会像噪音一样让人生厌。

内容的空间结构
音乐可以由单一旋律组成,比如清唱,吉他独奏,也可以由多种元素组合构成,比如乐队的演奏,就会由好几种乐器的旋律组合而成,这被称为音乐的空间结构。内容也拥有类似的空间结构,微信公众号等新媒体平台,相较于传统媒体,在内容的组成元素、空间结构上都更为丰富。
1.构成内容的元素
(1)文字
文字是构成内容的基本元素,单一的文字就像音乐中的音符,一连串的文字组合起来就形成了旋律。编辑文字时可以通过加粗、倾斜、改变颜色、改变字号、添加背景、改变间距、分段等方式来增强内容的“旋律感”。
(2)符号
符号一般和文字结合起来使用,也可以单独使用,使用得当,会有意想不到的效果,比如 BottleDream 就曾这样用 emoji 符号描述丢书大作战:

(3)图片
图片是新媒体内容中除文字外,使用率最高的元素,按形式可分为动态图片和静态图片,按内容可分为产品类图片、情感类图片和步骤式图片。

产品类图片 & 情感类图片

步骤式图片
(4)表格
一张小小的表格里往往蕴含着巨大的能量,善用表格能使你的内容看起来更专业、简洁、明了。

(5)音频、视频
音频和视频是新媒体时代最具代表性的内容元素,也是表现力最强的内容元素。可以将音频和视频作为内容的主要元素,也可以作为辅助元素。不管哪种方式,都能大大提高内容的表现力和丰富度。
2.元素的组合方式
元素不在多,而在于组合精妙。你一定听很多穿衣达人说过,身上的颜色最好不要超过 3 种,同样,内容的组成元素最好也不要超过 3 种!因为元素越多,对编辑的考验越大,一不小心就会显得混乱,就像交响乐一样,不是谁都能玩转的。
根据你的公众号定位,选择你擅长的几种元素,合理搭配,更重要的是:一旦确定好组合方式,就保持下去,不要轻易改变,因为重复的旋律,有助于塑造自己的风格。
(1)厚文薄图型
厚文薄图型组合是微信公众号平台中最常见的组合,比较适合情感类、文化类、科技类等文字较多的公众号。

(2)厚图薄文型
厚图薄文型比较适合娱乐类、艺术类等非常依赖图片表现的公众号。

(3)音频+文字型
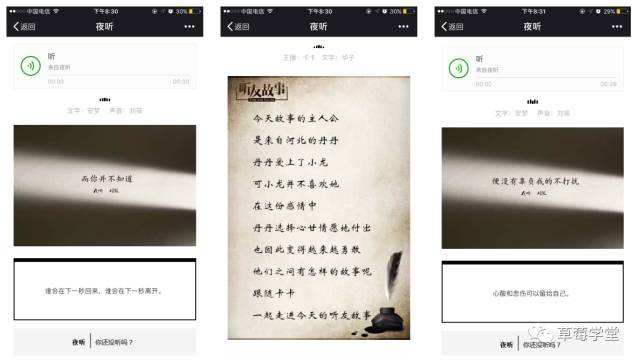
音频类的公众号最近火得一塌糊涂,最知名的“夜听”,采用的是“音频+图片+文字”的形式。

(4)视频+文字型
视频制作的门槛较高,但表现力和传播力都非常强,非常适合美食类、电商类等对内容表现力有要求的公众号。

内容的时间形式
任何内容,无论是长篇还是短篇,单一元素组合还是多元素组合,都要在时间的延续中,按照一定的顺序阅读。而内容在时间上的延续,无论长短,都应该有一个结构框架,以保障良好的阅读效果。参考音乐的时间形式,在内容运营中,应该遵循以下 3 个原则:
1.重复
重复原则指的是,为内容合理划分小节,每个小节尽量采取相似的元素组合,元素风格尽量保持一致。这样用户阅读起来,会有一种平衡感、稳定感。
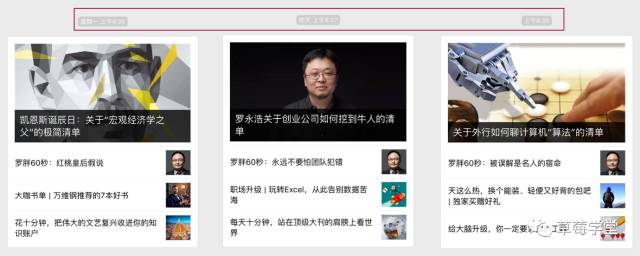
逻辑思维的推送菜单中就很好地展现了重复原则,除了周五,每天都保持“1+3”的组合模式,即以一个“清单”作为头条,“罗胖 60 秒”、“得到专栏”、“电商”组合放在头条之下,除此以外,推送的时间也稳定在早上的 6 点 35 分左右。

UC 校园的文章短小精悍,不过节奏感非常强,算是琛姐目前见过的最有节奏感的公众号内容,几乎每篇文章都保持“5+1”的模式,即 5 条短句 + 1 张 GIF 动图的模式,每条短句都会用红色标记一处重点,且每条短句前后都用分隔线做隔断, GIF 动图也保持着高度的一致性,绝大部分都来自于外国电影片段。

咪蒙的内容节奏感也非常强,段落分明,形式高度一致,最难得的是每一段的篇幅也是非常接近的。

2.变奏
如果一味的重复,时间长了,用户会感觉无聊,甚至厌烦,所以,很多运营成功的公众号会在重复的旋律中添加一些“变奏”,为用户制造一些“意外”,这种方式使用恰当往往能给用户带来“惊喜”,从而有效提升用户粘性。
例如,逻辑思维每周五会推出一个平常没有的栏目“书单”,UC 校园会不定时地在消息栏推送一条有趣的语音或文字,咪蒙会时不时地发一些图文并茂的话题征集海报,这些意外的“变奏”,让公众号显得更有生气,避免了重复旋律导致的枯燥。

3.对比
大脑对文字、符号、表格、图片、音频、视频的处理速度有较大的差异,这种差异让用户在阅读内容时产生紧张和轻松的情绪变化。合理搭配元素,有效利用对比,就能让用户享受一段美好的阅读体验。
研究表明,大脑处理图片的速度快于文本,视觉处理速度是文本处理的 60000 倍。而“表格=文字+图片”,“视频=音频+大量图片”,且音频和视频包含的信息量相对较大,且需要点击才能播放,据此,我们可以对各元素的处理速度和认知成本进行大致排序:

认知成本高的元素对用户的消耗大,会让用户产生紧张情绪,而认知成本低的元素对用户的消耗小,会让用户感觉放松,所以,在利用对比构建具有“旋律感”的内容时应该注意:
以低认知成本的元素开始内容。让用户有一个轻松的开始,然后逐层递进,慢慢深入,这对用户来说是一个完美的体验流程。这就是为什么许多公众号都要准备头图的原因。
高、低认知成本的元素交替组合。这样的处理能使用户阅读起来张弛有度,非常轻松,“文字+图片”的组合就是很经典的,让用户轻松阅读的组合。“夜听”这种在音频后放一张图片的做法也是非常棒的。
高认知成本的元素不宜放置过多。像音频、视频这类高认知成本元素,叠加放置,会给用户造成非常大的认知负担,就好比连续听好几场大型音乐会,容易造成精神疲劳。
尽量降低用户认知成本。把文字转化成符号、图片或表格的形式,或者把多张图片按照一定的逻辑组合起来,形成组图,都能有效降低用户认知成本。
小结
新媒体内容的组成元素和空间结构都非常丰富,但实际应用中组成元素最好不要超过 3 种,常见的组合有:厚文薄图型、厚图薄文型、视频+文字型、音频+文字型;
新媒体内容在时间上的延续,无论长短,都应该有一个结构框架,以保障良好的阅读效果,应遵循以下原则:重复、变奏、对比。
合理构建内容的空间结构和时间形式,就能让内容像音乐一样具有“旋律感”。
作者:琛姐,大学新媒体教师。微信号公众号:草莓学堂(caomeixt)。
本文由 @琛姐 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益











