不懂设计的运营不是好运营:营销与运营活动的设计规范

做好运营活动除了对运营活动策划有把控外,还需要对设计物料有一定的认知,以推进活动有效的进行。
做营销做策划做运营基本离不开做活动,做活动又基本离不开写宣传文案。可是,每当我们将很有创意很走心很具有感染力的文案(自认为)交付给设计后,设计出来的效果图很多时候不尽理想。这个时候跑去和设计撕逼,运营说设计出来的图不够抓眼球、不够突出重点、不够高大上,设计说你们运营当初又没有提出具体的设计要求和设计方向,撕来撕去最后的结果往往是两败俱伤。即使设计愿意返工重做,但这总会给双方关系烙下不好的印记。
做活动对运营业务人员来说犹如家常便饭,如果运营人员能具备基本的设计美学认知,把业务需求系统化、标准化地嵌入到设计框架中,那么双方的误解和摩擦肯定会少一些,返工的可能性也会降低。
可是,从笔者的工作经验来看,身边很多运营对设计美学是缺乏基本认知的。比如,运营人常说不喜欢这个图不喜欢那个图,至于为什么不喜欢,也是一些空泛的描述,反正就是主观感觉不喜欢。
笔者也不是学美术做设计出身的,但从日常工作中,尝试总结一些日常营销、运营活动的基本设计规范。

如何判断是否一个好的设计
不同领域的设计有不一样的好的标准,建筑设计、工业设计、平面设计、架构设计、人机交互设计等都不一样。本文讨论的范围仅限于,业务部门日常做的营销活动、品牌活动、运营活动等活动类的平面设计图。
在这个范围内,一个好的设计,就必须是“满足特定场景、具有商业价值、满足用户需求“的美的设计。
要同时兼顾这几个维度的话,好的设计就并不一定需要从天而降的灵感,而是更多地依靠运营人员发散性的思考和观察,把活动设计时的思路,再一次地在平面设计中走一遍,按照“目的—场景—承载形式”的顺序,把应该表达出来的内容合理地表达出来。
就像原研哉说的:
“设计并不是一种技能,它是捕捉事物本质的感知能力和洞察能力。”——原研哉,《设计中的设计》
三个基本的设计规范
排版保持一致性
直接上图,让大家直接看一个好的和一个不好的,大家体会这里面的差距。
优秀例子:





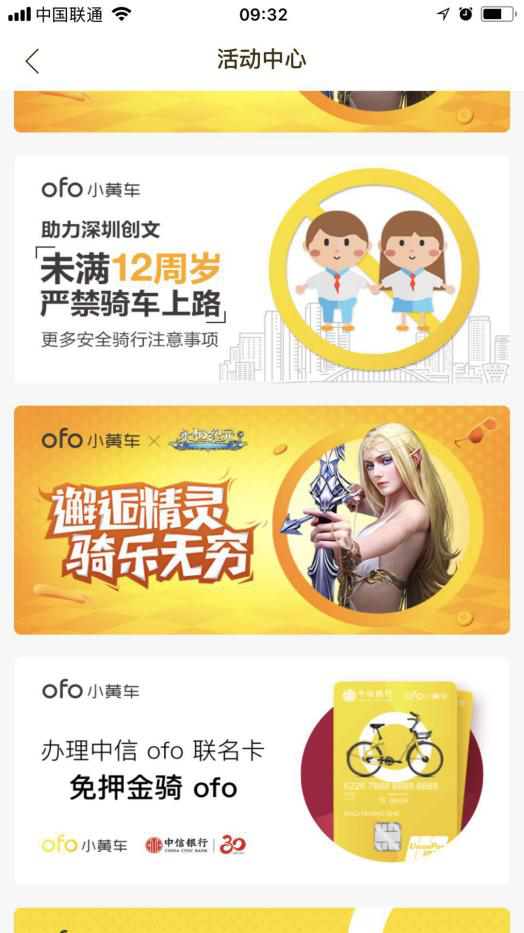
以上五张图是APP里从左滑到右的五张Banner图,仔细观察,我们不难发现每张图都遵循了标准化的设计规范:
- 左边文字右边图片;
- 左边文字部分,统一从上至下分为三个部分,每个部分的字体间隔统一;
- 每张图的字体是一致的,字体大小也是统一的;
- 右边图片部分,有3张采用圆形图片展示;
- 色调选取上比较统一,都是暖色系列。
这样有序统一的展示,给笔者的感觉就是很舒服,也很好理解里面的内容。
接下来我们再来看一个体验较差的例子:




以上四张图是另一款APP从左滑到右的四张Banner图,槽点实在太多,很明显这是没有规范的设计:
- 第一张图是居中排版,第二张图是左右分布的排版,第三张图和第四张图又变成上下分布的排版,没有任何排版规律可言,给人感觉非常凌乱;
- 每张图有每张图不一样的字体,字体大小也随意选择。这里并不是要求设计必须一直用同一个的字体,但字体和字体大小的变化不宜太频繁,也不要一下子变化太大;
- 第三张图是冷色系,色调选取明显和其它几张不和谐;
- 第四张图的活动时间直接被“滑动按钮”遮挡住。
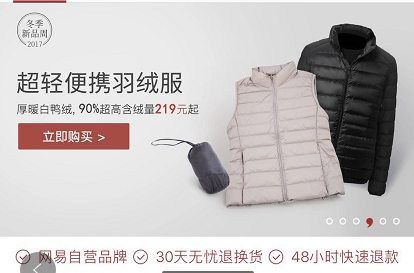
设计上保持排版的统一性,对于用户来说,是更容易理解运营者想要传达的活动核心和内容。市面上优秀的产品,设计上都有非常好的规范,比如ofo、网易严选等。




减少干扰因素,锁定主视觉及核心内容
市面上现在流行极简主义美学,又名现代主义美学,推崇在设计上“Less is More”,其设计风格就是简约、明了、干净、没有多余的设计,典型例子如宜家、无印良品的产品,最近苹果新品Iphone 8后壳取消白边及文字,仅保留一个苹果的LOGO也是这种趋势。这似乎已经成为一种政治正确,设计上的政治正确,是非常安全的设计思路,是能在一定程度上保证了设计美感,而且在普通消费者心里已是雷打不动的观念。
那么应当遵循的规范就是,锁定主视觉及核心内容,最大程度地减少干扰因素。
一样,给大家展示一些负面案例。

这张图的核心内容是“九月运营报告”。可是,整张图的主视觉却凸显“奋斗”和一列火车,这些设计都是多余的。

这张图的核心内容是“信息安全三级认证”这个信息,右边的证书为了衬托这个信息。但图太小反而看不清楚,成为多余的干扰设计因素。

这张图左上角与右上角也是两个多余的元素,用户看不懂其含义及作用,还不如不加进去。
做运营做流程时,需要面面俱到的细节思维;但在做设计时,运营更应该做到“面面不到”,只突出核心主视觉和核心内容。
设计元素契合特定场景
有一个关于场景的问题,非常经典,就是“为什么高速公路上的广告牌一般只有几个字?”。答案显而易见,在高速行驶过程中,用户没有多少时间来关注广告,没有时间去思考去记住你的品牌、产品及产品特点。这种情况下,广告牌文案只有几个字的效果是更好的。

(同样是卖房地产,左图相比右图,更容易让用户记住)
产品运营者做大型活动时,会到站外做宣传导流量。这里就会有一个场景的概念,用户接触到你的活动的站外场景有很多种,线上有公众号、朋友圈、微博、百度、淘宝等,线下的有电视、公交广告牌、电影院、传单等。每个场景的载体不一样,同样的内容,设计出来的表现形式都会有差别。运营者需要关注到这里面细微的差别,比如APP的滚动Banner图,图片的滚动间隔为3秒,人的正常浏览速度大约是5字/秒,3秒×5字/秒=15字,所以图片的核心文案尽量控制在15字以内,吸引读者注意力。
下面这张图就是一个反面案例,信息过多缺乏核心文案,3秒时间内用户根本Get不到所有信息,给人留下眼花缭乱的感觉。另外,右上角“新手专享666”,对比“666元现金红包”,也是一块多余重复的设计元素。

其实这部分更多是由运营来把控,有时候设计会质疑你文案的正确性,有时候设计会嫌麻烦,同一个主题同一套内容做多套设计方案。但因为特定的用户场景不一样,传播信息的载体不一样,同一个主题下的文案会不一样,设计肯定也会跟着不一样,这点是需要产品运营人员和设计解释清楚的。

(各类传播场景及其设计方向)
结语
千万不要忽视设计,设计是与每个人的工作和生活息息相关的技能。有人会说,这些工作难道不是设计应该负责的吗,关运营什么事,但运营人员毕竟最终是对用户负责的,笔者认为运营者是有责任有义务提出要求的。做设计,不是单纯把图做出来而已,运营者需要协同设计师,结合到用户场景、用户体验、用户理解上,我相信好的运营者都会有好的设计思维。
本文由 @绰号甄嬛的男人 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








???
看完全篇总结一下,大概在您眼中好的banner设计就是右边图左边文字,并且左边文字分三层字体统一了 ➡
您怕是不懂设计跟产品的区别?