写给运营人:年终汇报这么做,升职加薪就不远了

在一张汇报中,我们常用图表来展示数据分析的结果。那具体什么样的图表,才能助你获得上级的认可呢?本文作者主要分为两部分来讲述,一起来看看~enjoy~
又到了年终工作汇报的节点。
常听运营人说,工作汇报做得好,升职加薪才能早。的确,在很多公司里,老板未必会对下属的日常工作内容、工作细节有清楚的了解,但是因为老板掌握着运营人的考核大权,工作汇报就成了上下级之间最重要的沟通机会。
于是很多运营人为了尽可能好的展示自己的工作成绩,会在工作汇报PPT里加入各种图表,以期用这种高逼格的数据展示方式来提升汇报的说服力。
确实,相比文字,用图表展示数据规律会更直观些,也更容易理解。
大多数人对资讯信息的敏感度,是从动态-静态图片-声音-文字-数据递减的。而一张汇报中,我们用图表来展示数据分析的结果,也正是为了增加读者对文档表达内容的兴趣,降低读者对数据的理解难度。
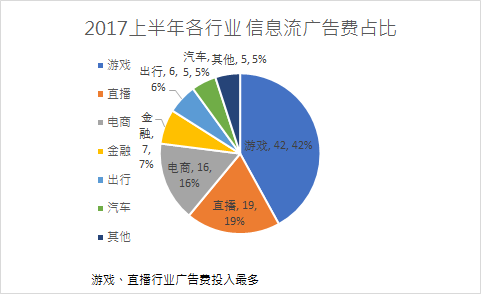
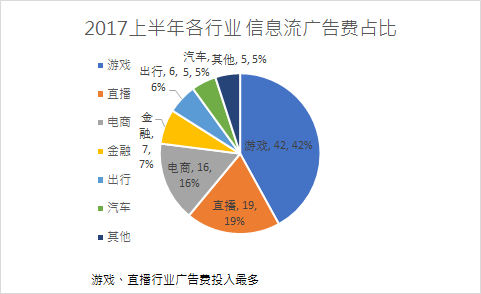
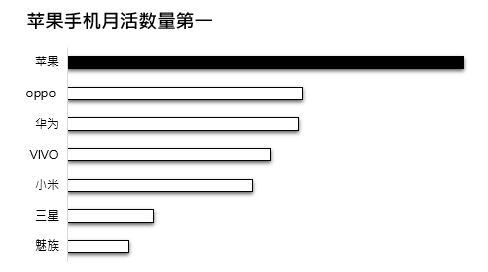
但演变至今,在PPT中插入图表,似乎成了一种毫无意义的惯例,为了放图表而放图表,反而增加了读者吸收信息的难度。比如下面这张图表:

这是一张问题重重的图表:
- 问题1:重点不明,一眼看过去不知道这个图要说明的观点是什么;
- 问题2:信息过载,太多的信息放在一张图里导致读者视觉上有压迫感;
- 问题3:元素太多,干扰了读者对图表的解读。
不管这张图的阅读者是谁,很容易会在看到图表的一瞬间就失去兴趣、厌烦,开始神游。这也是很多上级都不喜欢看下属交上来的图表的原因:下级的图表和上级的认知之间存在着巨大的鸿沟。
特劳特在定位理论中多次提及人类大脑讨厌复杂,厌恶混乱,能不思考的时候绝不主动思考,对应的,相比混乱、复杂,简单易懂、重点突出的图表才更有价值感。
那具体什么样的图表才能助你获得上级的认可呢?我们分两部分来说。
首先得是一张要素齐全的图表
要素齐全的图表更可信。
一张完整意义上的图表需要包括图表标题、单位、资料来源、脚注、图例等元素。
1、图表标题
图表标题是整张图的主旨,可以是对图表总体内容的介绍,也可以是图表得出的结论,也可以是图表表示的观点等等。
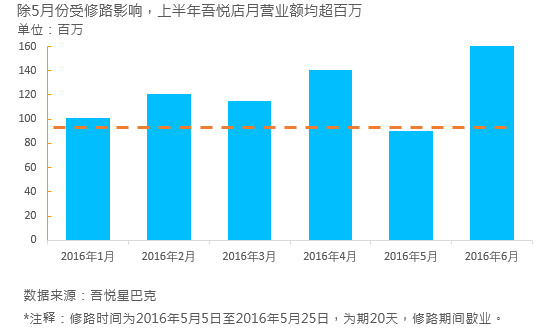
比如下面这张图表:

“除5月份受修路影响,吾悦广场店上半年月销售额均过百万”就是这个数据图的结论,以图表主题的形式呈现。
2、单位
我们都知道指标值是由数字和单位一起构成的,单单看数字我们是理解不了状况的,那么图表是数据可视化的方式之一,他也必须是数字和单位一起呈现才能完整的表达指标意义。
比如下面这张是某个咖啡店营业额报告中的一张图表:

红色框框里的“万元”就是这张图的单位量级,我们在看这个图表的时候就能清楚的理解营业额数据的“级别”不是以千元计或者以十万元计,而是以“万元”计的。
需要注意的是,以多大的量级计数本身也是考核制图者制图水平的。
3、脚注
脚注是对图表数据中某些数据统计口径的注释,目的是方便读者了解图表背景。
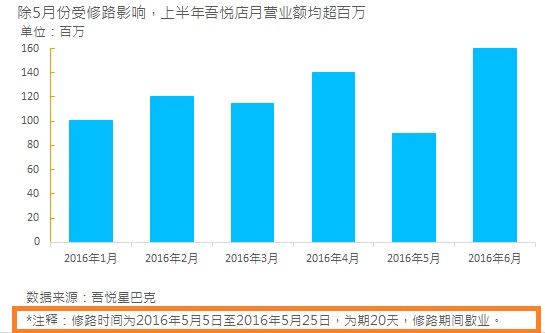
比如下面这个图红色方框里的的文字就是对图表内容的补充解释:

读者可以通过注释来了解图表中反应状况的背景原因,获悉营业额减少背后的原因。
4、资料来源
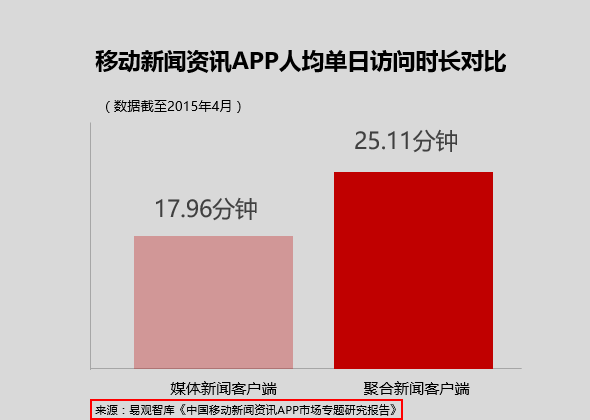
即要标注数据是通过什么方式得来的。这个数据来源对于建立读者信任至关重要。比如下面这张图表,标注了数据来源是易观智库。

对于业界来说,易观智库一个专门提供新媒体经济发展研究成果的商业信息服务平台,他的专业性是受到业界广泛认可的,那么用它的数据来说明自己的观点,显然会更值得读者信任。
如果是信息流广告的结案报告,那么图表中还会涉及到投放数据的情况,一般我们在和渠道方谈结算方式的时候就要谈好数据以哪一方监测出来的结果为准,然后再结案汇报里以该数据来源做图表分析,如果各家统计口径和算法不一致,很可能就会导致双方监测结果不一致,导致没法统计,更无法结算。
5、图例
通常会以不同的颜色,线条形状来区分不同数据系列。
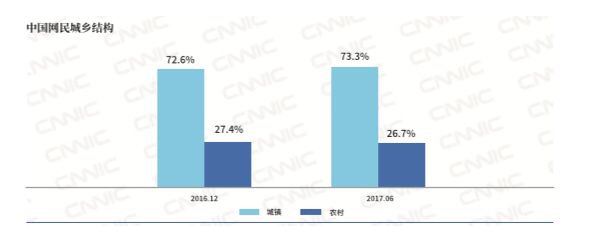
比如下图中用来表示城镇和农村这两个系列的图形就是用不同的颜色来表示的。

重点是降低看图者的理解难度
图表制作规范后,接下来我们就要考虑如何降低看图者的理解难度了。
1、一张图表只表达一个观点
很多人会在一张图表里表示多个观点,导致想说的太多,图表难承其重,到最后什么也没说明白。做图其实和写文章一样,一篇文章、一张图表达一个观点就好,太多观点会让读者无法拿捏住要点。
还是拿本文开头时的那张图表举例:

这张图想说明的问题起码有以下两点:
- 游戏行业投放量最大;
- 直播是仅次于游戏的投放大户;
严格意义上说,他其实需要2张、甚至更多的图来表示。
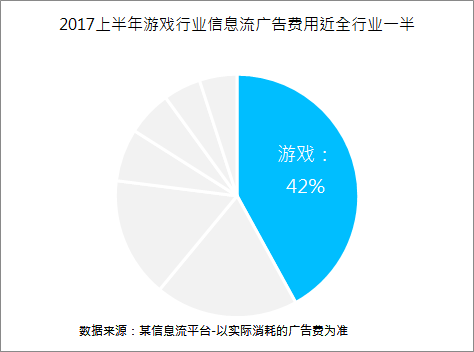
比如,他需要用下面这个饼图来说明2017上半年移动端游戏行业广告投放占比最大:

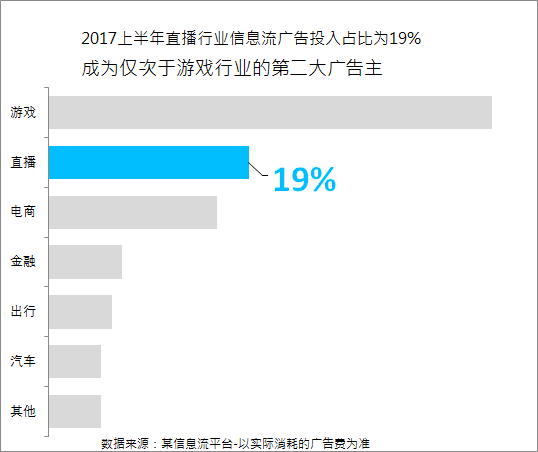
用下面这个条形图来说明2017上半年,直播行业的投放量位居第二:

但是现在,他用一张图就囊括了所有内容,削弱了真正想说的内容。
同样这张图也是:

做图人把本该分开的比例饼图和时间序列趋势图摆在了一个页面上,如此,不仅对讲解PPT的人要有很高的要求,更对听讲解的人提出了高要求,否则一不小心走神了,再回过来听可能就听不懂了。
2、选最简单的图表
当我们明确自己要说明什么观点之后,我们就需要选择一个合适的图表类型来展示我们的观点。
这就要求我们了解各个图表类型所擅长表达的观点是什么。
- 比如饼状图,他适合用来表达某个项目占总体的比例情况;
- 比如条形图,适合用来表示各个项目对比时的排名情况;
- 再比如折线图,适合用来展示数据的变化趋势,等等。
很多制图新手往往沉迷于设计3D图等各种各样花哨的“高级”的图表,仿佛不如此便不能展示自己的技艺精湛。这就有些本末倒置了。选择图表类型的标准,是看这个图表是否能够帮助我们展示想要展示的观点。
还是那句话,图表是为了让读者更容易理解我们的观点,我们需要从图表读者的角度思考如何选图才能降低他们的理解成本,而不是哪个图看起来更酷炫、更高级,我们就选哪个。
一些主流经济媒体、知名咨询公司的图表很有借鉴意义。
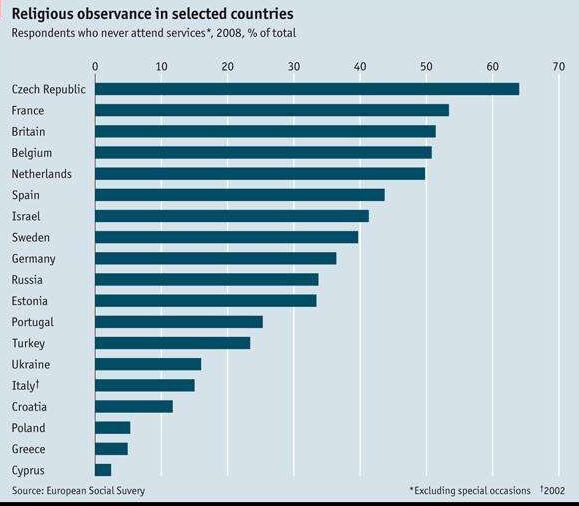
比如《经济学人》杂志展示的这张图表:

同样是要表达各个国家宗教仪式参与率对比的内容,可以用三维堆积柱状图、也可以用三维堆积柱形图等等,但他用了最简单的条形图,原因就是较其他图表而言,簇状条形图更简单、视觉上看更容易区分排序,最有助于读者理解制图者要表达的内容。
看了上图再来看下面这张图:

会不会觉得非常繁冗、复杂、不知所云?本该用最简单的折线图显示变化趋势就可以表达清楚的,非要用一个3D版的柱形图,自己做的费劲不说,看得人也会很累。
3、最大化墨水比
著名的世界级视觉设计大师——爱德华·塔夫特曾在其经典著作《The Visual Display of Quantitative Information》中提出了data-ink ratio(数据墨水比)的概念,意指一副规范的图表其绝大部分笔墨都应该用于展示数据信息,图表中每一滴墨水都要有存在的价值,如非必要的元素,则可直接拿掉。
用公式来表示就是:
数据墨水比=图表中用于数据信息的墨水量/总墨水量
对于一副图表而言,曲线、柱形、条形、扇区等用来显示数据量的元素,对数据墨水比起着至关重要的作用,而那些网格线、坐标轴、填充颜色等元素对信息的传达来说就不是非有不可。
换句话说,如果制图者想要最大化图表的信息墨水比,实现最佳的视觉可视化效果,可以在网格线、坐标轴、填充色等并非必不可少的图表元素上进行一定的取舍,减少和弱化网格线、坐标轴、填充色等非数据元素,同时增强和突出曲线、柱形、条形、扇区等数据元素。
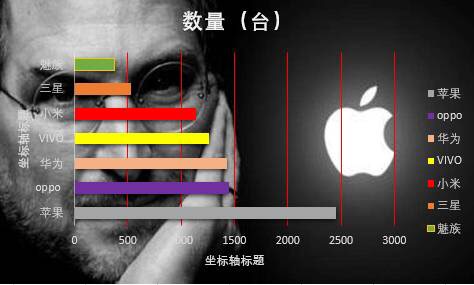
我们以信息流分析领域的活跃设备数为例,原图是下面这样的:

这张图的问题在于:元素杂乱,无关的信息多导致找不到图表要表达的重点,一眼看过去视觉上有压迫感,调整的方向就是要去掉非必要元素,实现墨水比的最大化。
第一步:除去所有不必要的非数据元素,比如背景图、渐变、三维效果、网格线、图表区和绘图区的边框线等;然后,淡化和统一剩余非数据元素,比如坐标轴、网格线、填充效果、表格边框线等。
经过这一步,这张图变成了下图这样:

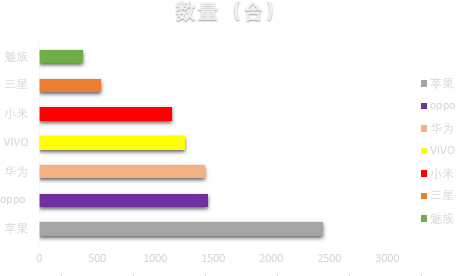
第二步:为避免数据系列过多,造成信息量过载和视觉焦点分散,我们需要调整系列排序,使其符合读者的视觉落点习惯,并通过重点强调最重要的数据元素,让读者知道我们到底想要表达什么。
经过这一步,这张图变成了下图这样:

有没有觉得修改后的图表比之前的主旨更加清晰,也更加简单易懂了呢?(PS:此图只为举例说明问题,实操中还可以继续优化)
要知道,我们并不是为了“要加一张图表”所以要加一张图表,图表存在的价值是为了降低信息接收方的理解难度,所以我们制作图表时所做的每一步都应该紧紧围绕这个目标来做。
尤其是看你的这些图表的人,是掌握着你升职加薪生杀大权的老板,如果你提交的汇报看不懂,自然也就不会认可你这一年为工作付出的辛勤努力。
所以,拿出你的年终报告来改一改吧!升职加薪当上CEO迎娶白富美走向人生巅峰!
作者:杜江(微信公众号:信息流广告精准投放),上海极效营销高级产品经理,11年互联网营销经验、前楼口电商商务智能总监、道瀚亚太区产品经理、爱尔百兰产品经理,电商鱼骨图、铺货理论等理论创始人。
本文由 @杜江 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









都是值得注意和改进的细节
很实用,以接受图表信息者的角度说出了图表在展示部分的重点,这也是像我这样较为主观的人普遍存在的通病,蟹蟹。