头图也能提高打开率?不是没可能!

原来头图也能这么酷炫!?
自微信公众平台告别Beta版正式上线已经过去将近一个月了,不知道大家用得还习惯吗?(说这句话的自己仿佛张小龙本人…)

后台的改版总能适应,也没什么特别可说的,而直接面向用户的部分,已经有人玩出花来了,比如——头图。
我们搜罗了一些改版前后冒出来的有趣头图,发现运营者的小心思真是无处不在。
01 改版后白框消失,边缘与背景相融成为可能
公众平台改版后,头图跟着有哪些变化呢?在此前我们也有所提及,简单复习一下:
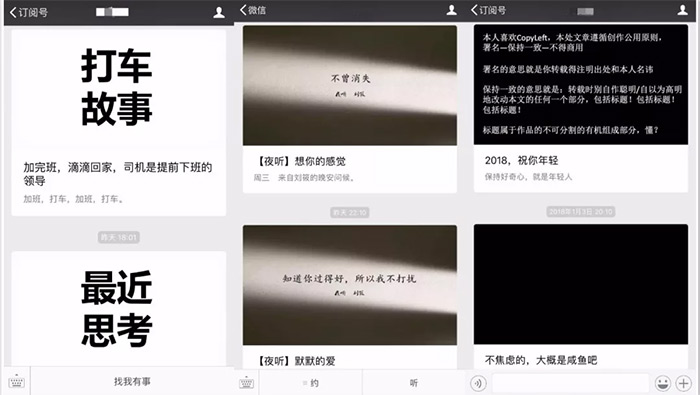
1. 对单条图文来说:
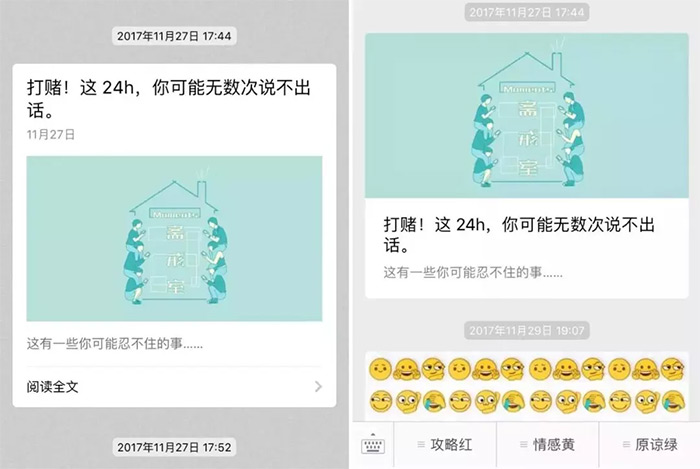
把标题和摘要放在了头图下方,去掉了日期和阅读全文标识。

左边为更新前,右边为更新后(来源:Wechat Moments)
2. 对多图文来说:
头图:去掉了推送信息列表的整体白色描边,去掉了头图的黑条标题方式,标题改为白色文字叠加半透黑色渐变。
小图:去掉了右侧缩略图之间的分割线,变成了自然分割。
总得来说:头图确实得到了更完整的呈现,也符合沉浸式的阅读体验。但标题没有了黑条的遮挡,很容易与头图混杂在一起,显得重点不突出,这给头图的选择提出了更高的要求。
不过也由此带来一个新的突破口:白框消失,头图边缘与背景相融成为可能,也就是说,头图可以呈现出各种自定义的形状。
有趣之处正在这里。我们就从这里开始,聊聊改版后的头图可以怎么玩?
02 能玩裸眼3D,还能搭台唱戏走弹幕
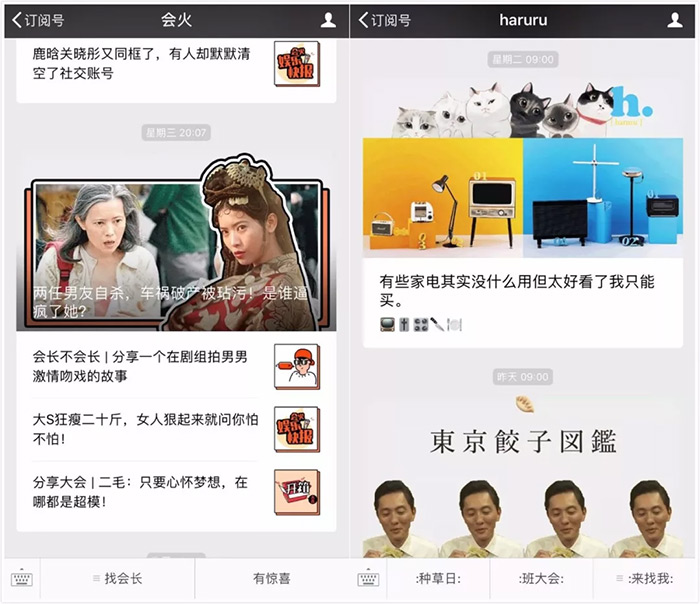
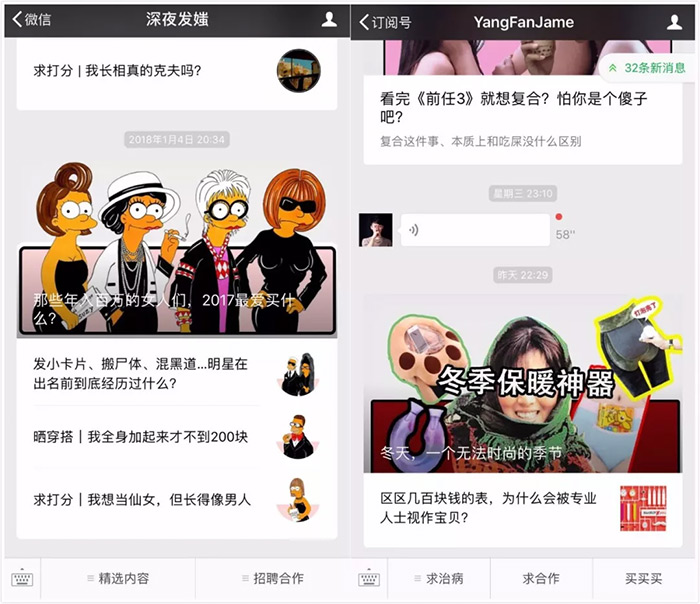
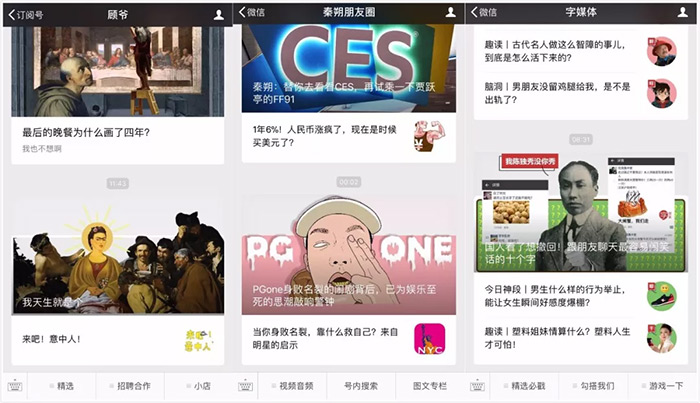
利用白框消失后,头图的三条边都可以跟微信的灰色背景自然相融,最近一个月,很多自媒体的头图都玩起了“裸眼3D”。
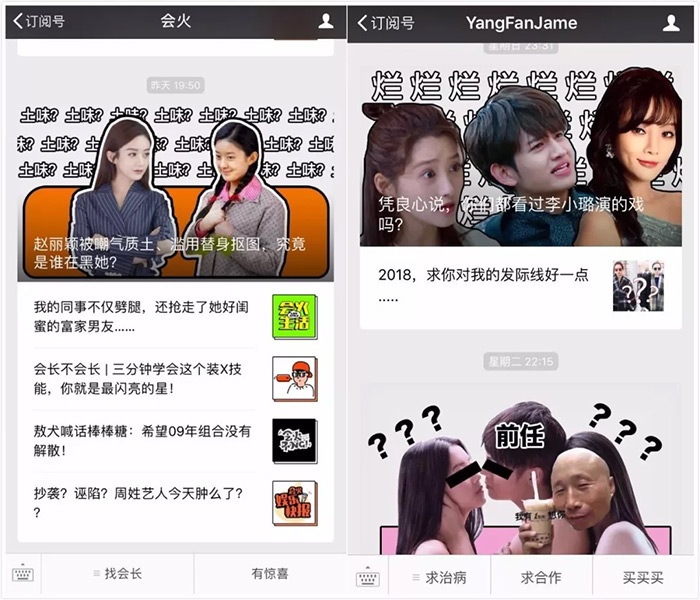
有“会火”“深夜发媸”“haruru”“YangFanJame”等等这样的娱乐时尚号。其中“深夜发媸”告诉我们,后台粉丝对新的设计风格“特别喜欢”,反馈热烈。不仅如此,虽然这对公众号的阅读数据没有太巨大的变化,但也确实“略有提高”。


也有“顾爷”“秦朔朋友圈”“字媒体”等其他领域的账号。

玩法比较类似,今天新榜的头图就是这个套路,稍后我们会向有需要的盆友详细安利一波操作,也并不复杂(会PS的筒子应该秒懂吧)。
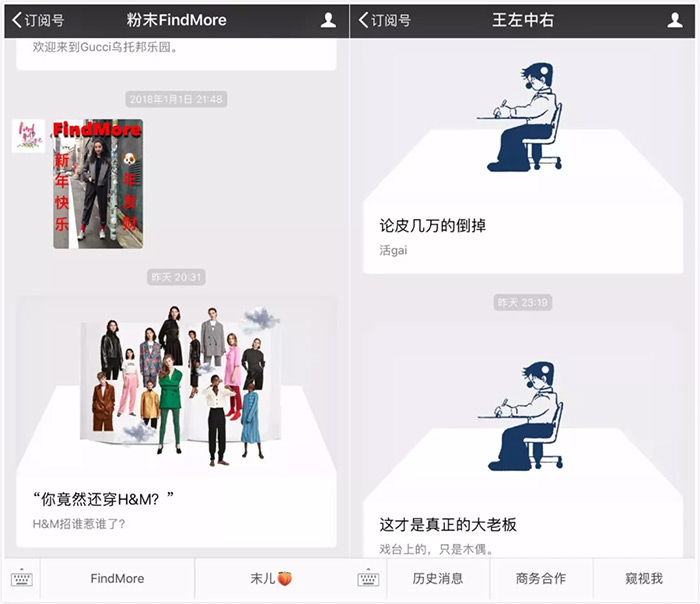
当然,这还是比较基础的玩法,在这个模板上,“粉末FindMore”“王左中右”等账号直接“搭台唱戏”,运用头图下方的白框,直接打了个立体的“台子”。

也有人在“裸眼3D”的基础上玩起了弹幕,比如“会火”“YangFanJame”等等。
可以说是从天上飞来的内心戏了!恍惚还以为自己在什么直播间。

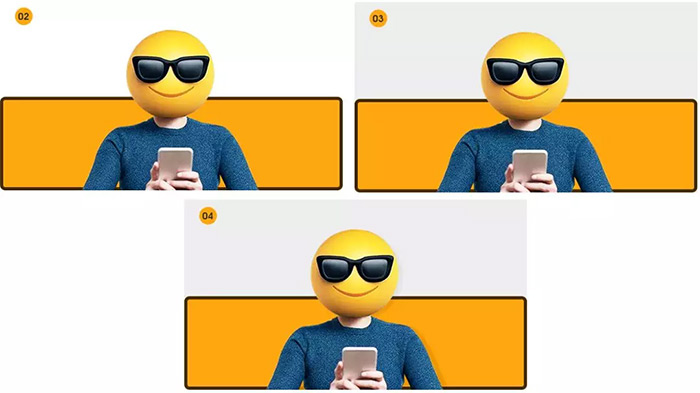
03 告别小白边,边框也能玩出新花样
改版后头图无边框了,很多人觉得这样更有科技感,不过也有人还是喜欢有边框的感觉。以前大家都是小白边,而现在没有了白边的束缚,可以在边框上尽情发挥啦。
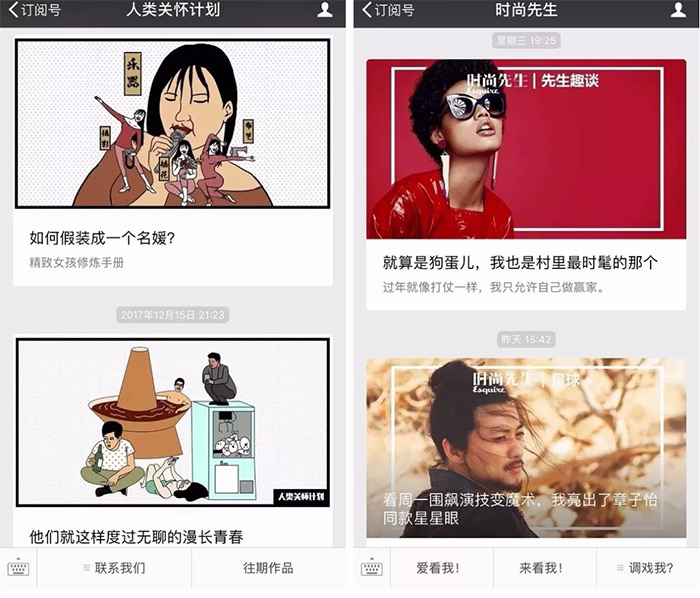
比如“人类关怀计划”选择了黑色的边框,而“时尚先生”在背景的中央区域加上了白色边框,栏目名、头图主体、边框背景显得层次分明。

而且边框还可以随着头图主题(和心情?)来变化,就像“gogoboi”一样百变:

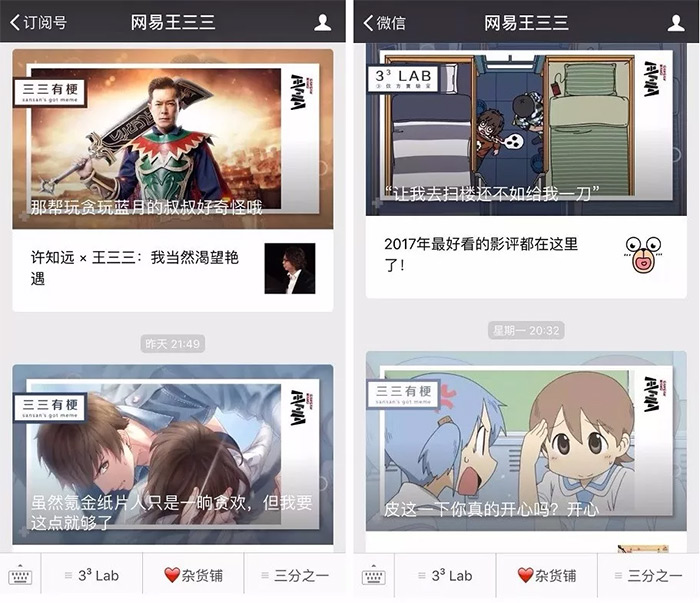
榜妹发现“网易王三三”公号的头图设计也很有特色。据“网易王三三”的编辑介绍,原本的头图有内外两层线框,在微信改版后显示不完整,有点别扭,于是最近头图的设计进行了一次改版。

“目前的卡片是拍立得的感觉。因为无论是王三三本身的形象,还是头图的风格都偏动漫和二次元,所以倾向于活泼的设计。”据介绍,他们还会根据封面主题的不同颜色,对边框进行调整,提升视觉效果。
04 头图还有哪些玩法?不妨向杂志封面取取经
以上主要是围绕此次改版后的创意。其实在改版之前,头图就出现了很多玩法,榜妹再给大家举几个例子。
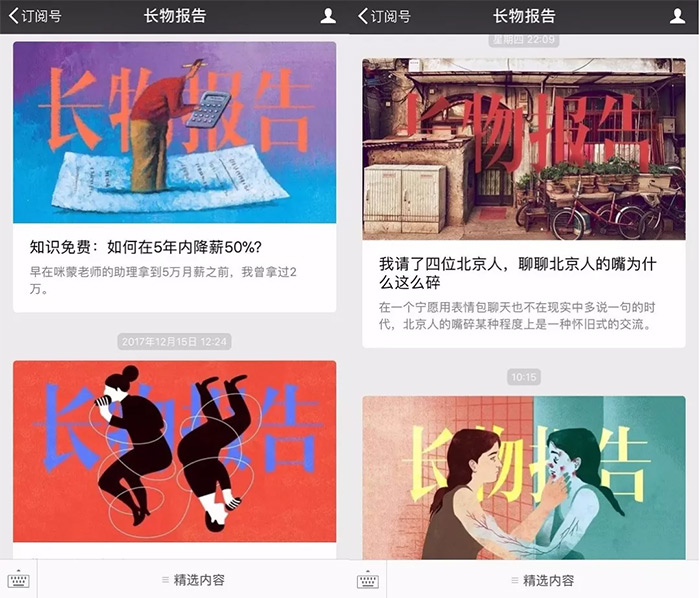
一些公号在设计头图时,将公号名“压”在背景图里,与前景的主体区分开来,呈现出一种立体感。比如“长物报告”就将这种风格发挥到了极致:

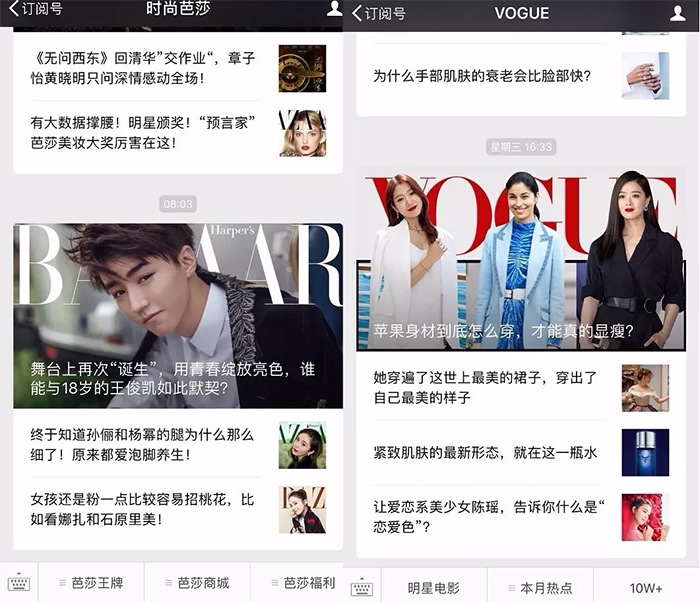
关注时尚的盆友们可能觉得这种风格很眼熟,时尚杂志的封面不就长这样吗?“时尚芭莎”“VOGUE”“世界时装之苑ELLE”“海报网”等公号就采用了与纸质杂志封面一脉相承的设计。

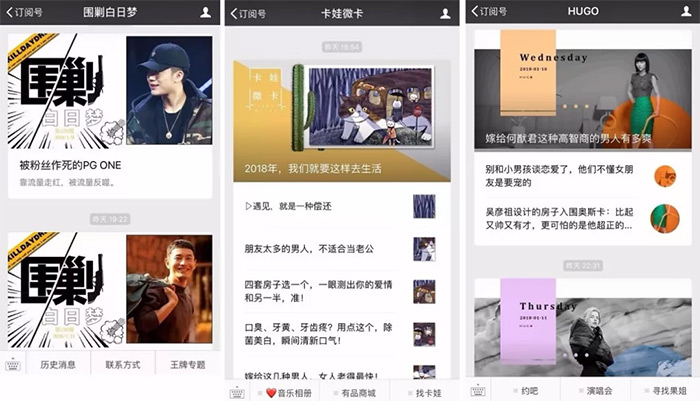
另外还可以采用“分割式”的头图设计,比如“围剿白日梦”的头图分为左右两块,左边是固定的格式,而右边随着主题变化。

“卡娃微卡”的头图则是对角线的分割,将背景分为两个色块,再采用“画中画”的方式置入一张手绘图片。“HUGO”在头图贴上了不同颜色的“星期标签”,也很有设计感。
虽说新媒体碎片化、节奏快,但实际上大号们仍然在排版上颇费苦心,一些精心设计过的公号有浓浓的杂志风。通过独具一格的头图赢得青睐,这也是自媒体品牌化进阶的一种方式。
But!也有一些在头图上坚持偷懒的账号,我们稍微搜罗了几个。这些账号要么永远用同一张图,只是修改图上的文字,要么干脆直接用上一张漆黑的图……诸如此类。(不过,头图毕竟只是整个内容生产的一个环节,以下“反面典型”案例中就有某些领域的头部大号,想必大家都认出来了……)

05 炫酷的“裸眼3D”头图怎么做?让榜妹来给你做个示范
看完上面这些亮眼的设计案例,不知道大家对哪种印象最深?反正榜妹觉得与背景自然融合的立体头图很厉害!
制作这样的头图需要哪些步骤?就让我们的视觉设计改珍小姐姐来告诉大家如何制作一张炫酷的“裸眼3D”头图吧。
1. 打开PS,扣出图片主体,注意背景色此时为透明;

2. 在图片下方添加一个带黑色边框的色块,色块颜色最好与主体比较和谐,注意需要擦除黑线经过主体的部分;
3. 将背景剩下的透明区域填充成公众号会话页面背景的灰色(色号为EDEDED),当然你也可以直接用吸管吸取。
4. 为主体添加一点阴影,会显得更立体哦;

5. 加上对话框和文字;
6. 为对话框添加阴影;

7. 加上另一个对话框,大功告成!上传就好啦~

大家还知道哪些有趣的头图玩法吗?欢迎评论区相互种草!
作者:新榜
来源:微信公众号:新榜(ID:newrankcn)
本文由 @新榜 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








合理运营公众号的新交互方式,666,马上实践下! 🙂
好久不看公众号了,没看到你的文章之前都不知道这功能及操作…….感谢分享