H5案例分析:人工智能简史

当下人工智能被炒的火爆,最近看的H5与AI相关的内容也不在少数,今天要分析的案例是人民日报出品的“AI简史”,科技感十足,个人非常喜欢,写写感想。
基本信息
- 主题:大禹三过家门而不入
- 来源:方太
- 类型:展示型(图文+视频)
- 技术实现:CreateJS + Video
内容策划
首先进入加载页面,加载页呈现H5的主题“AI简史”。

首先来到1950年,科学家图灵提出“图灵测试”。

能看透真假的,除了眼睛,还有内心
1956年,达特茅斯会议正式提出“人工智能(AI)”。

历史在探索中推进,科技在尝试中发展
1959年,第一代机器人出现。

你好,我是机器人!
1997年,第一代机器人车辆“索杰纳”登陆火星。

机器人栽梦飞行
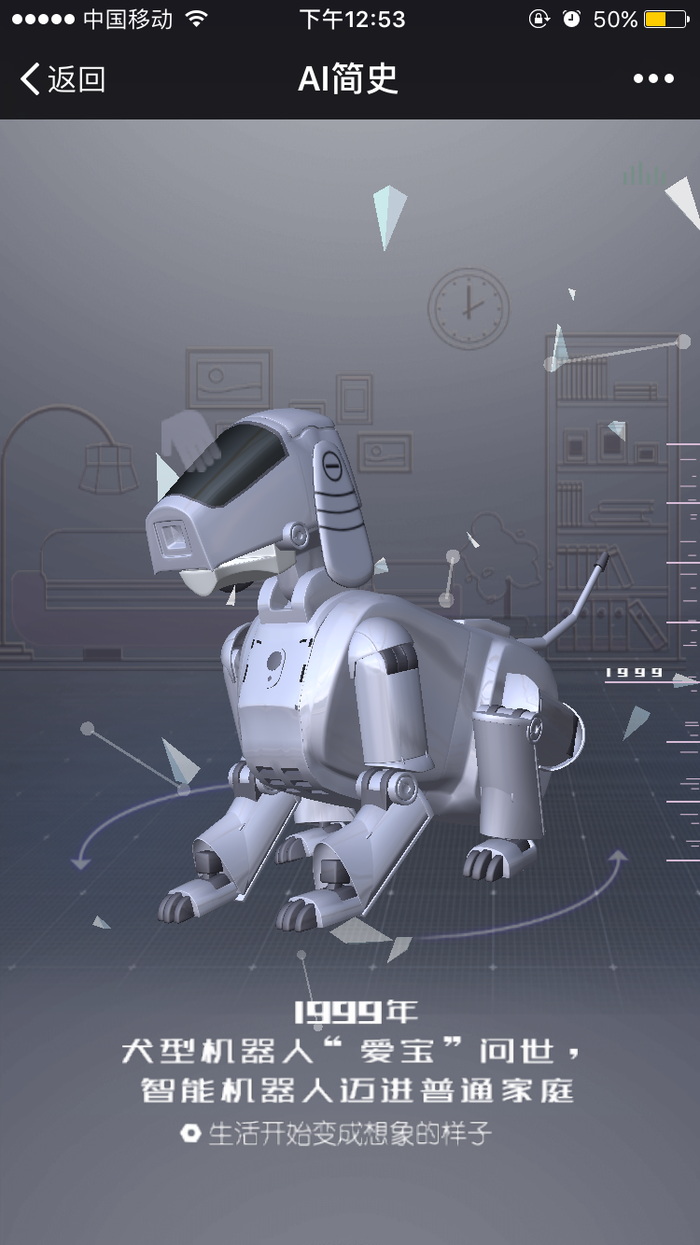
1999年,犬型机器人“爱宝”问世,智能机器人迈进普通家庭。

生活开始变成想象的样子
2013年,欧盟提出“人脑计划”。
 “最强大脑”正式开启
“最强大脑”正式开启
2014年,机器人首次通过图灵测试。

颤抖吧,人类!机器开始思考!
→2016年,AlphaGo打败人类,横扫棋坛。

尼采所说的超人,已到来
H5通过8个时间点发生的事件 ,概述了人工智能的发展史,并对每个事件都做出了直达人心的评论,每个事件的发生都是会和我们每个人产生联系,并发生作用,甚至是产生威胁的。

机器与人的关系越来越紧密,甚至是会超过人类,慢慢冲击“人类才是主裁”的现状,对人类产生威胁,引起普通人的共鸣。

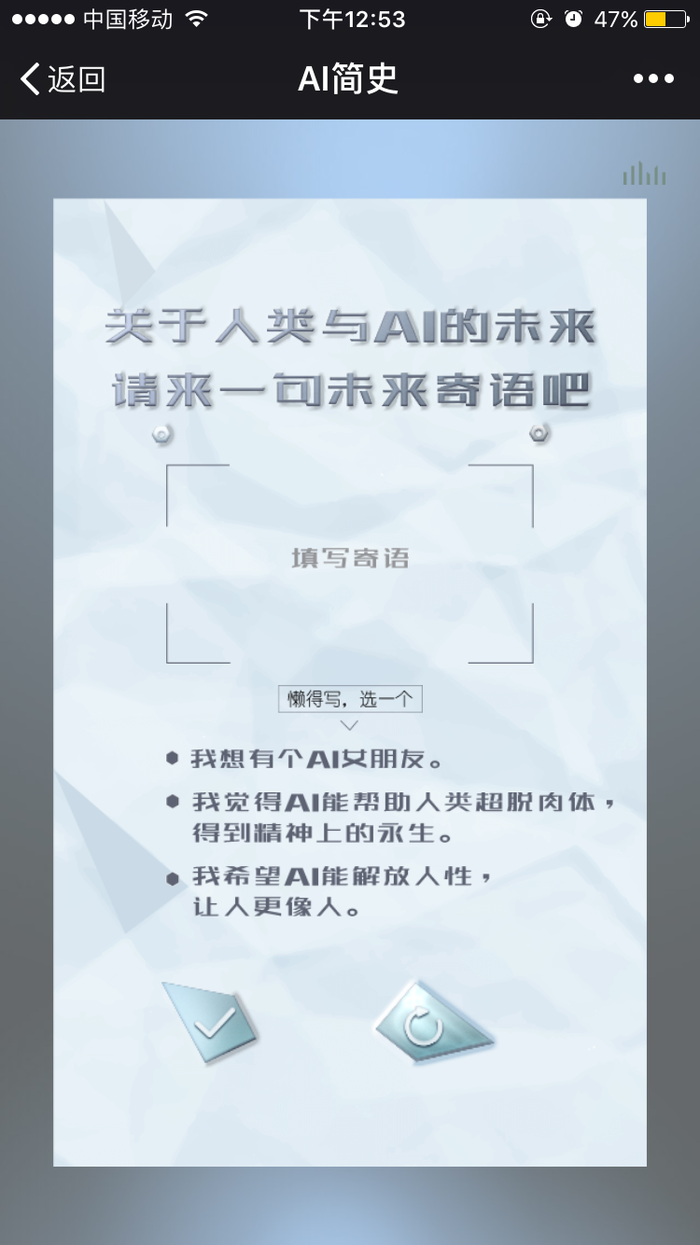
关于AI,人人都是参与者,引导用户参与,关于人类的未来,自己有什么想说的,也有足够的动机使用户转发,既然是未来的寄语,当然是要放飞未来。



交互设计
- 加载界面中,进度条的设计以环形图形+文字的双重形式,让用户直截了当看到加载进度,降低用户等待的焦躁感。
- 未来寄语可以手写也可以用预设的选项,用预设的选项可以减少用户脑力上的消耗。对于用户自发的手写来说,要注意设有关键词,避免触碰敏感地带等内容。
- 放飞寄语,采用“摇一摇”的形式放飞,形式新颖,另一方面如果加载过慢,摇一下不灵敏,比较费力,可以换成用手指按照引导线滑动的方式放飞。
- 部分时间节点中的内容用3D方式呈现,可以通过点击、旋转等简单的手势进行交互。
- 在用户引导上,可以加一个向下滑动的手势指引,了解观看H5的方法。
视觉设计
- 整体符合人工智能的主题,画面具有科技感,页面的右下部有刻度尺告知用户浏览进度:正在看的事件和时间节点、总共有几个时间节点需要浏览。设计上不打扰用户,但是有点不易察觉。
- 渐变色的背景,每个时间点的颜色都不一样,上一个时间节点画面消失的动效承接下一个时间节点内容的出现,在视觉上充分做到起承转合。
参考亮点
- 采用事件盘点的形式,以时间为节点叙述AI发展史。
- H5浏览进度的提示设计与主题相呼应,不突出,不打扰,极简精致。
- 场景与场景间的过度在交互动效中完成,“顺其自然”。
写在最后,我是站在用户的角度上体验并分析H5,以此来锻炼在H5策划上的感觉,大家可以点击 AI简史 体验该H5,欢迎交流与分享你的心得。
本文由 @40°N 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








1.页面配色也是很高级的,很有质感,充满科技感和未来感,与主题相互辉映。
2.上一个场景消失和下一个场景的呈现,象征着新旧事物的不断更迭,让人不仅感受到科技飞速发展的自豪感,而且对AI未来充满期待,再一次与主旨共鸣。
哈哈,是的,竟然两个月后才看到留言 🙁