如何进行搜索功能设计?

搜索功能是每个App都需要布局的一个模块,,本文作者以具体案例,从业务和功能角度出发,对搜索前、搜索中、搜索后3个阶段该如何设计作了讲解。
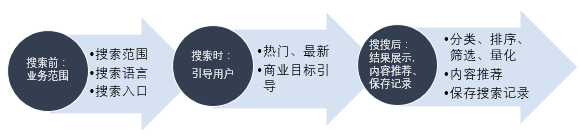
一、整体思路
本文主要从业务和功能角度出发,不涉及搜索的技术实现和交互的细节。

二、搜索前
1.搜索范围:
根据业务性质确定搜索范围,例如:
- 微信搜索的范围有好友、微信群、聊天记录、朋友圈、小程序、文章、公众号、小说、音乐、表情、收藏等等
- 豆瓣有影视、图书、唱片、用户、小组、游戏/应用、同城、舞台剧等等
- 淘宝有宝贝、店铺(淘宝、天猫)淘攻略、挑尖货等等
- 知乎有用户、话题、专栏、Live、电子书等
根据搜索范围确定是否要提示用户范围和分类。
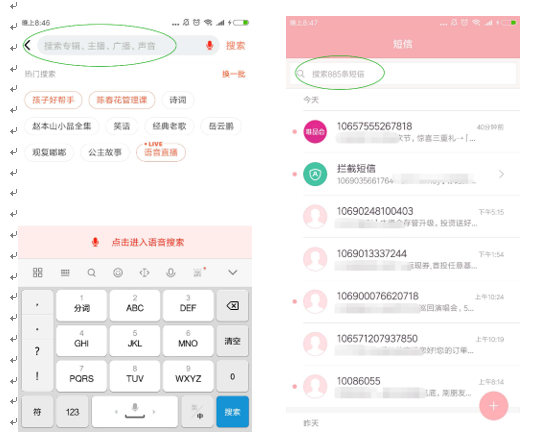
1).提示用户搜索范围
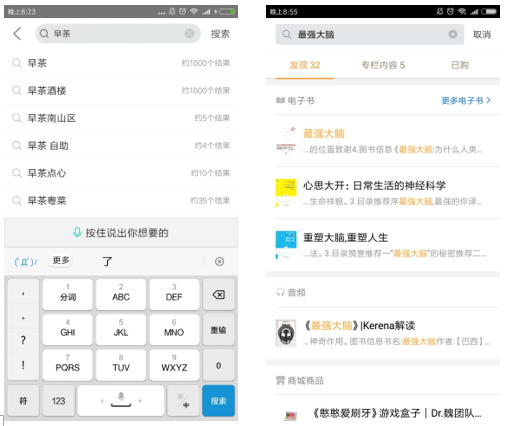
可以尽量避免出现和用户预期不一致的结果,在搜索框内标明搜索范围(左:喜马拉雅)、搜索量(右:短信搜索):

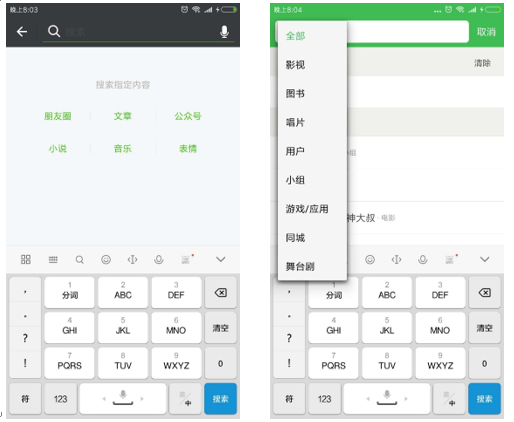
2).引导用户分类搜索
提高搜索效率、减少用户等待时间,例如豆瓣、微信的分类(左:微信,右:豆瓣):

2.搜索语言
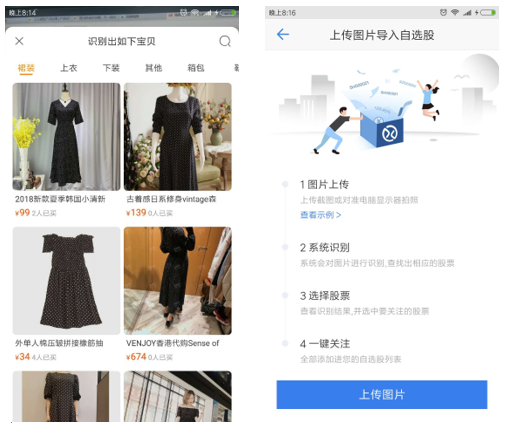
1).文字(或者数字、拼音)、语音识别、图片识别,从产品搜索范围和业务性质出发选择一种或者融合多种:
- 文字:一般都是用户输入文字进行搜索,股票类的软件也可以输入数字(股票代码)、股票首字母进行搜索;
- 图片:淘宝可以用图片搜索同款,股票类软件可以通过识别图片(左:淘宝图片搜索),一键导入其他平台的自选股(右:雪球图片搜索);
- 语音:百度搜索、喜马拉雅,搜索使用频率比较高,用户可以通过语音输入进行搜索。

2).关键词联想:
用户在输入搜索内容的过程中,在搜索框内容随着内容呈现用户可能要搜索的关键词。
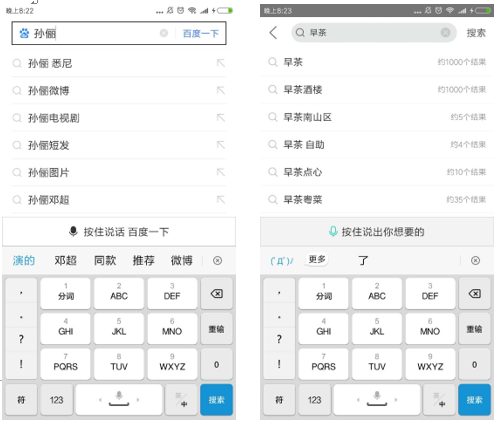
最典型的应该是百度,拥有大量的用户搜索行为,可以匹配出用户可能搜索的内容,适用于搜索频率比较高的产品,同时拥有很多数据进行解析(左:百度,右:美团):

3).搜索入口:
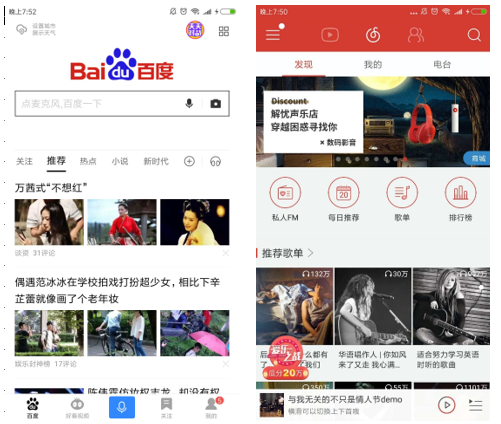
搜索入口的位置与形式取决于APP内容对搜索的依赖程度:电商、资讯类对搜索依赖程度高的APP大都采用搜索框并且放置在明显的位置,比如,百度的搜索框放置首页的顶部;网易云音乐主要功能是听歌,有歌单推荐、下载收藏的歌曲等入口,搜索的重要性没有那么高,所以用搜索图标放置在右上角。

三、搜索中
是否需要引导用户。引导包括两种情况:引起用户兴趣的引导和商业价值的引导。
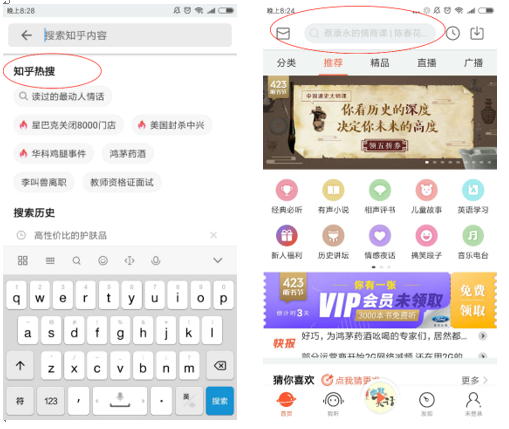
- 引起用户兴趣的引导:热门、最新,好友都在搜等,相当于默认值可以让用户更快熟悉产品和引起用户搜索的欲望(左:知乎);
- 广告引导(也可在搜索后-相关内容推荐,详见推荐部分内容):例如喜马拉雅、得到,搜索框引导用户搜索当前推广的内容,常见于电商类的产品(右:喜马拉雅)。

四、搜索后
搜索结果如何展示:根据搜索结果的多少以及商业价值,考虑如何进行分类、排序、筛选、量化、内容推荐、保存搜索记录等。
1.结果展示
1).分类:
搜索范围包含多种类别时,进行分类展示,并根据业务和用户习惯进行类别排序。例如微信,搜索结果分类展示,从上到下依次为:最常使用、联系人、群聊、关注的公众号、聊天记录、收藏等等,每个版块点击进去为相应的内容。
2).排序、筛选:
如果业务复杂,排序是一个特别复杂、需要很多算法来确定的板块。
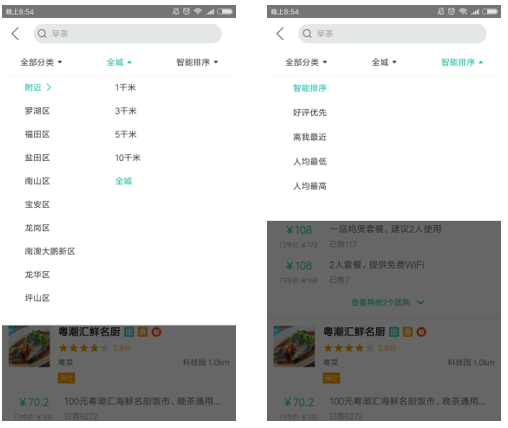
例如淘宝的搜索结果排序,综合考虑成交量、收藏量、店铺信誉、浏览量、好评率等等因素,并可以根据产品属性进行筛选;美团的搜索结果可以根据好评度、距离、人均消费进行排序,并且可以根据距离和区域进行筛选(如图:美团):

3).量化:
提示用户搜索结果的多少,可以在用户输入时提示(左:美团),也可在完成之后提示(右:得到):

2.内容推荐
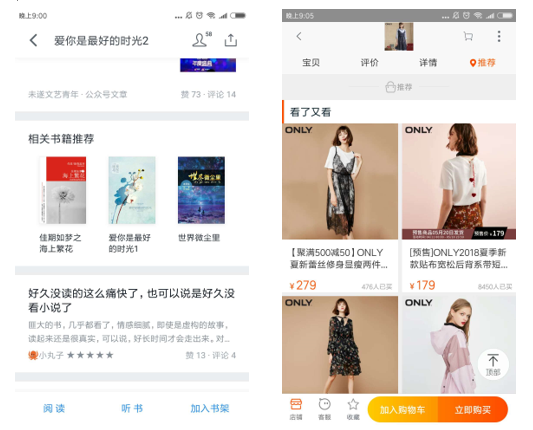
其他相关内容推荐,例如微信读书,淘宝:

3.搜索记录
是否需要保存用户搜索记录,基本上所有的搜索都会有搜索记录,把搜索记录当做一个对象,也要考虑查看(如何放置),删除(单个或一键全删除)等。
本文由 @zhepburn 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








能讲讲后台关于搜索的设计么。。都是前台体验方面的内容,没深度啊
想知道的就是后台