防呆设计:预防用户犯错的8种方法

用户在使用产品时,常常会不小心犯错,因此产品可以通过防止犯错的设计,提升用户体验,帮助用户建立良好的体验感,最终提高产品可用性。
一、用户犯错的场景
我们以目标为主线,当我们去完成一个目标的时候:
1.认知目标时
当我们,打开一个网页或者APP时,一定有自己的目标(完成某件事情)。但是有时候,会出现这种情况,页面给用户的信息,会使用户觉得会完成A目标,但是用户把流程走完,发现自己完成的是B目标。
举例:

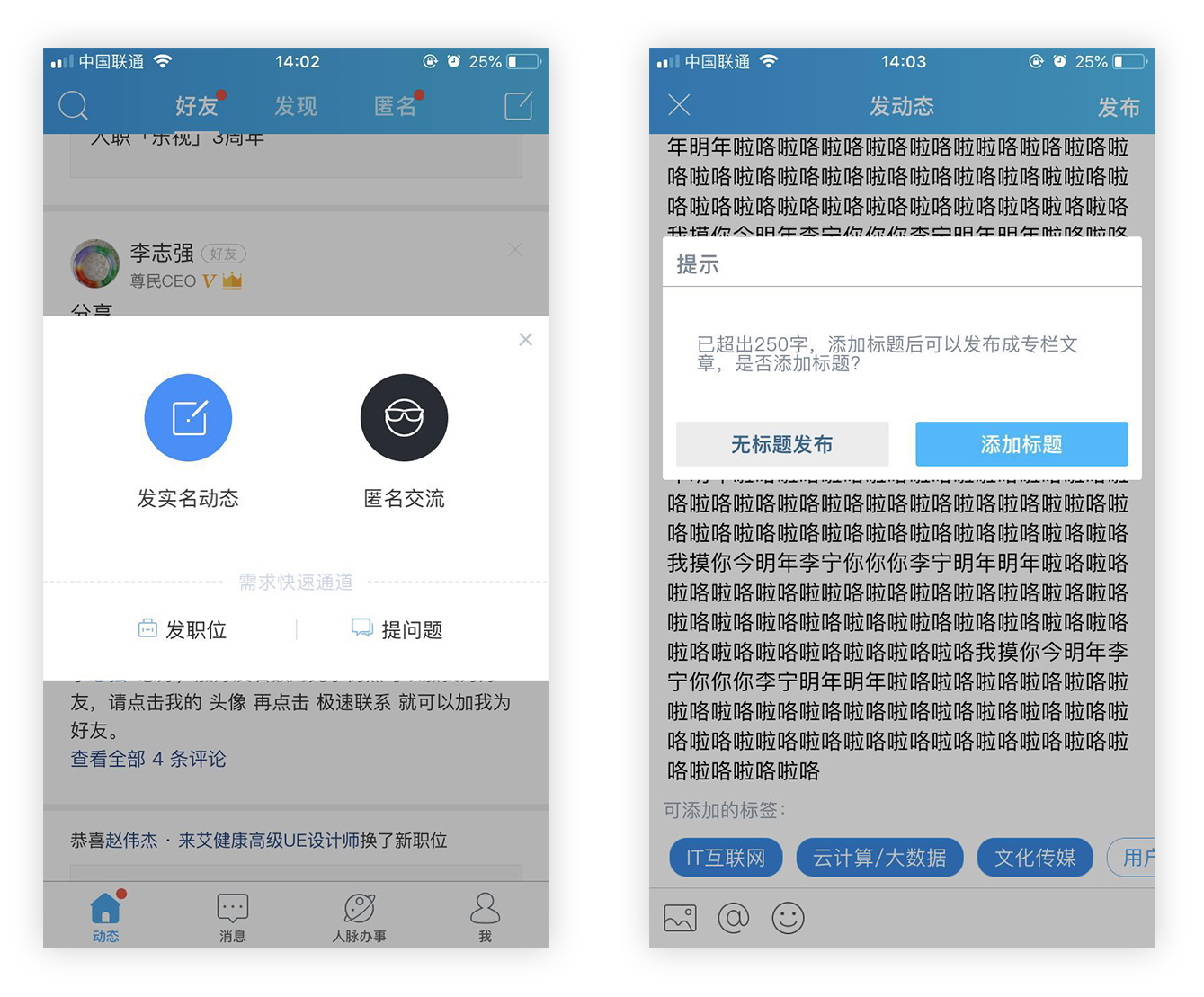
上面是脉脉中发布动态的页面,用户点击“发实名动态”,用户期望的结果是发布动态,并且按照正确的流程,输入内容,选择图片,当用户点击“发布”的时候,得到反馈是超出字数,添加标题发布成专栏文章。
用户得到的结果,与用户心理预知不同,这就是一种犯错的表现。
2.执行目标中
当用户在完成某个目标的过程中,肯定会要有一个流程。在这个流程中,我们也会经常性的犯一些错误。
举例:

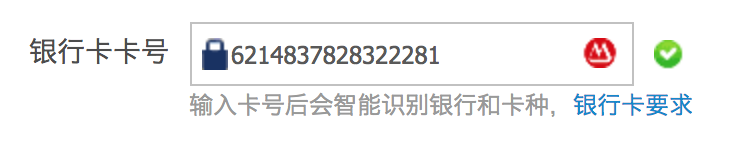
当我们要完成一个绑定银行卡的目标时,在我们输入卡号的时候,用户再输入过程中就很有可能输入错误,产生犯错。
补充一句,往往这种出错,会发生在专家用户上,比如用户输入自己的手机号,是一种习惯性的操作,用户在输入过程中就不会有很高的专注度,往往在这样的情况下出现错误。(有没有充错话费过^_^?)
3.获取结果时
当用户完成整个目标流程,或者单个小流程的时候,用户需要得到一个结果的时候,会常常出现一些错误。
举例:

锤子这个“闪念胶囊”的功能:第一个版本,删除的时候,都会提示弹窗,让你再次确认是否删除;第二个版本,部分人反馈,每次删除很麻烦,所以把删除的再次确认,给去掉了。
如果用户误点到这个删除按钮,给用户造成的结果就是:你的东西不见了,再也找不回来了。
二、如何防止用户犯错?
1.信息传递准确
用户在还没有开始做某些事情的时候,就要让用户知道自己完成这些事情,可以得到什么样的目标。
举例:

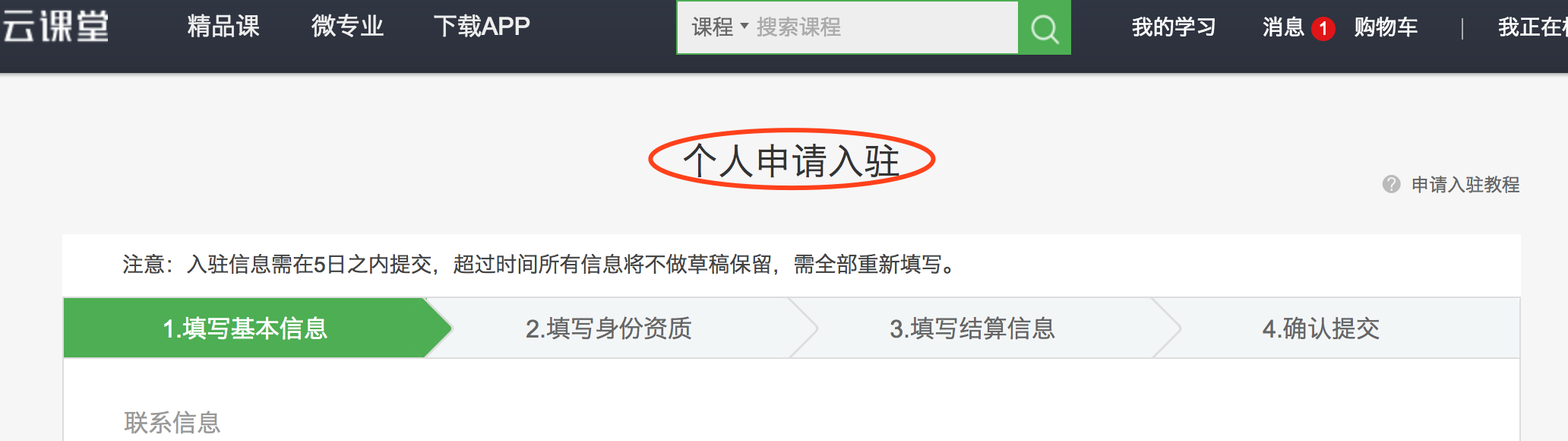
在云课堂个人申请入驻过程中,清晰的告诉用户要达成的目标是什么,在这个过程中需要做哪些事情。
交互设计中需要注意:入口指引、名称等信息的准确性,以及信息架构的合理性。
2.限制用户
虽然限制用户,总是一个不太好的行为。但是如果信息合理且清晰,其实也是一种很好的方法。
举例:

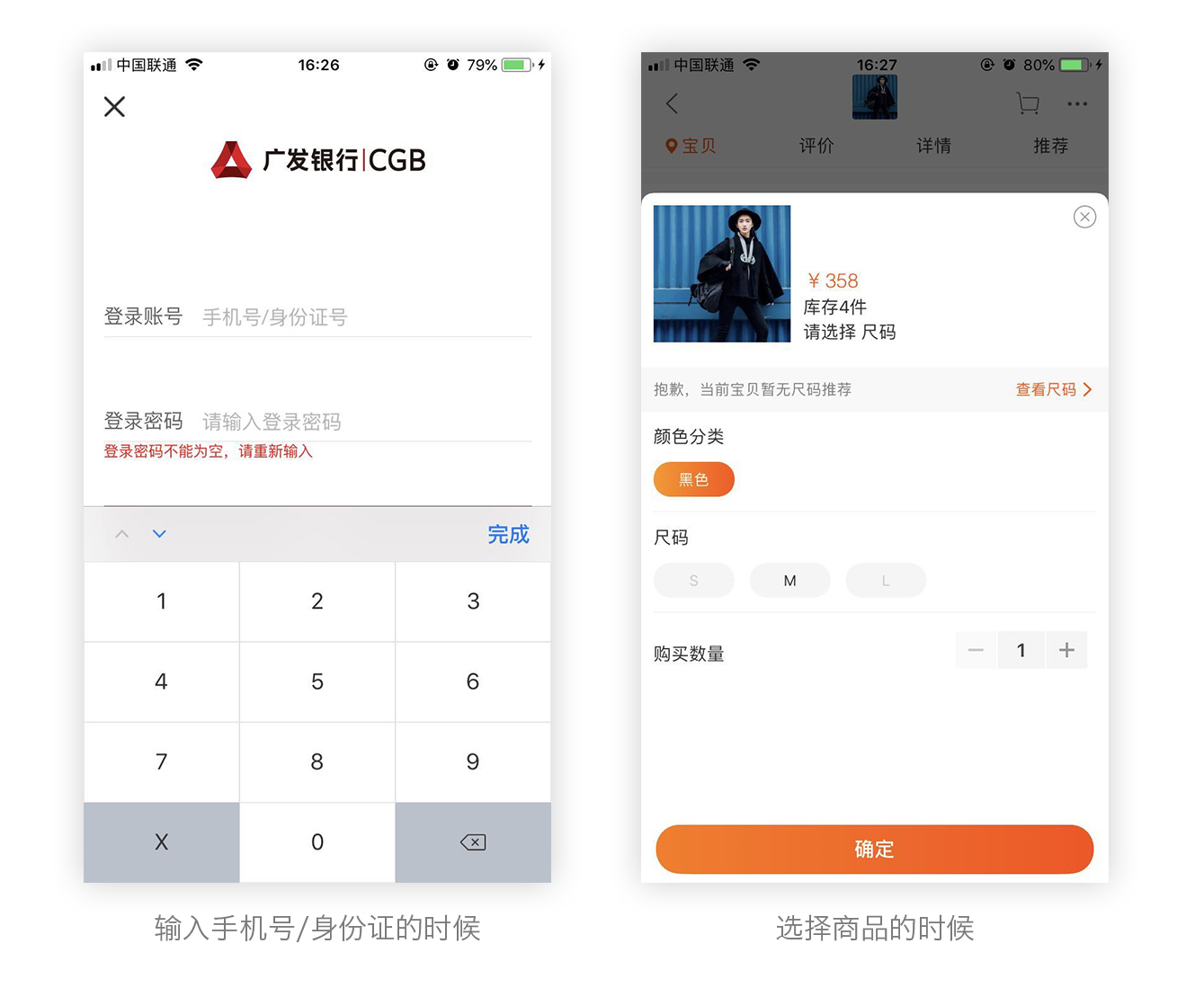
在登录页面中,我们可以限制键盘,让用户在输入手机号/身份证的过程中,不会出现输入错误。
我们在购物选择尺寸的时候,对没货的商品进行限制选择,这样用户可以更快的获得信息,而不是在确定的时候,才发现自己出差了,选择了没货的商品。
交互设计中需要注意:我们在限制用户的时候,要注意限制的内容一定是用户很好理解,或是用户可以直接忽略掉的内容。
3.提供建议
合理的建议,不但可以防止用户犯错,同时还能让用户更快的找到自己想要的内容。
举例:

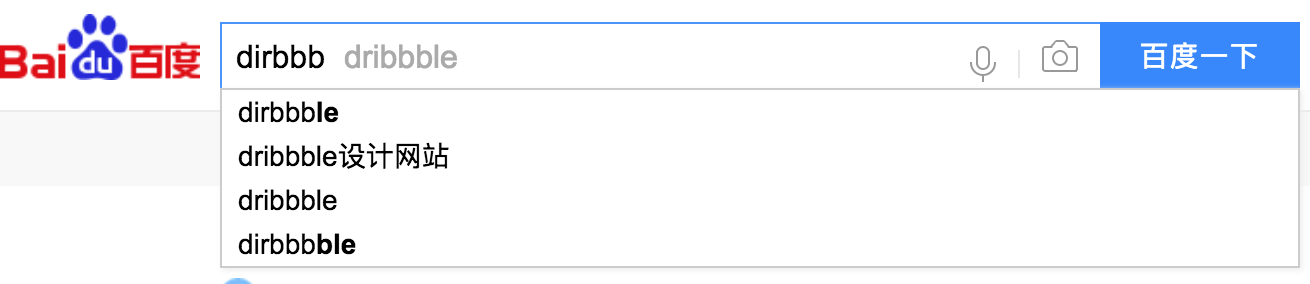
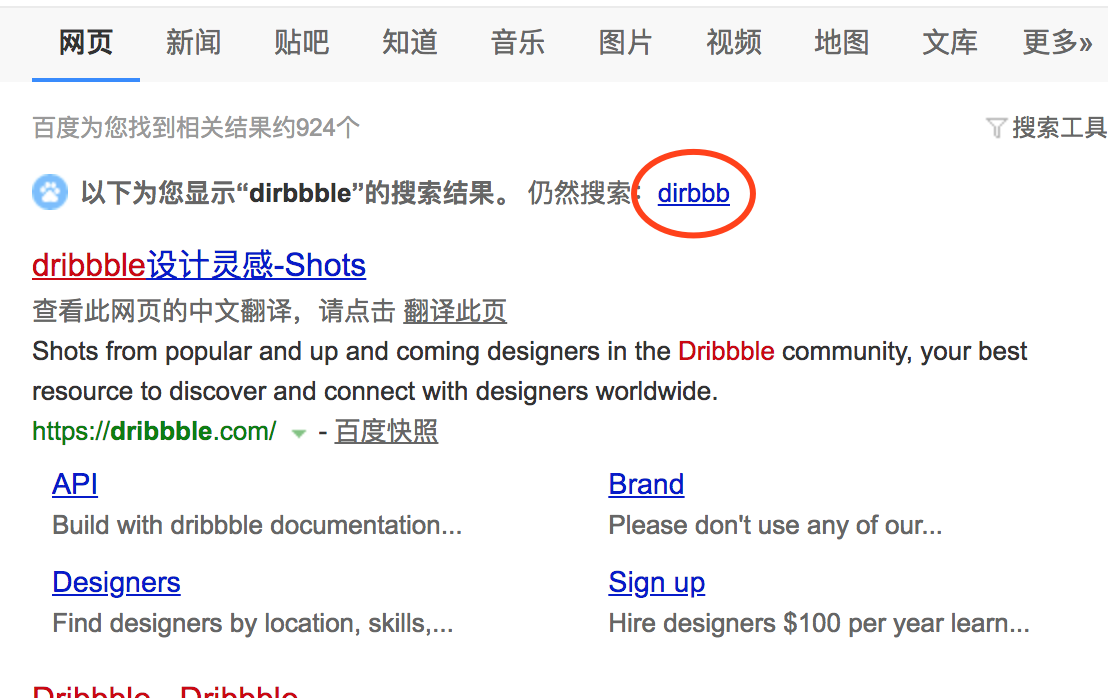
搜索过程中的联想功能,直接给出用户合理的意见,也可防止用户犯错。

当用户单词输入错误时,百度会引导用户直接给出正确的搜索结果,同时提供“仍然搜索”坚持用户的选择,这样也很好的防止了用户犯错。
4.展示重点
我们在使用产品中,经常会输入一些内容,或者查看一些密集的内容。空开展示可以让我们更清晰的获取信息,防止再输入中、记忆中产生错误。
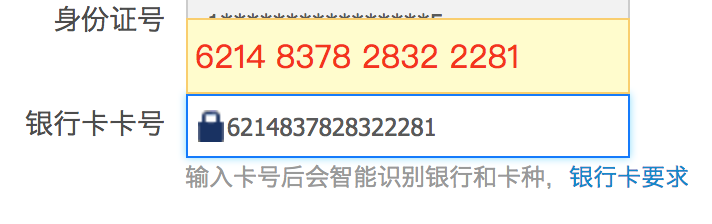
举例:

这是支付宝网页端在输入银行卡时候,放大展示,且分段展示,可以防止用户犯错,造成不必要的损失。(手机号“18682127322” 和 “186 8212 7322”哪个更好识别?)

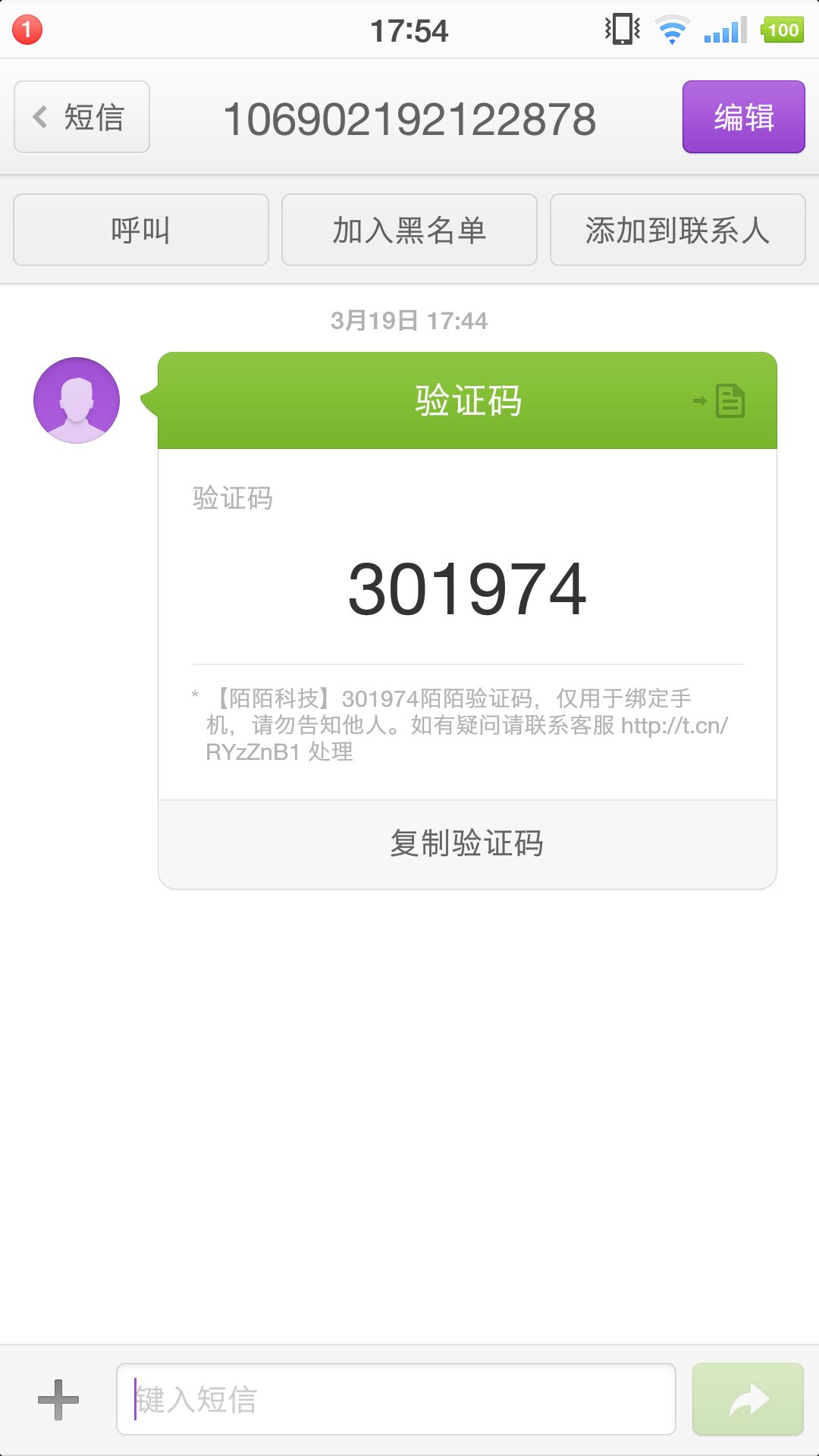
这是锤子系统获得验证码的时候,对信息进行了提取并转换显示方式,方便用户快速记忆,减少犯错。
交互设计中需要注意:我们要考虑哪些内容在用户获取过程中比较复杂,且不容易识别,在这种情况下对症下药。
5.跟随性
用户要完成某一目标时,完成过程较长,或者完成中需要思考。重要信息必须要有跟随性,如果断掉,或者弱化掉,那么就容易产生错误。
举例:

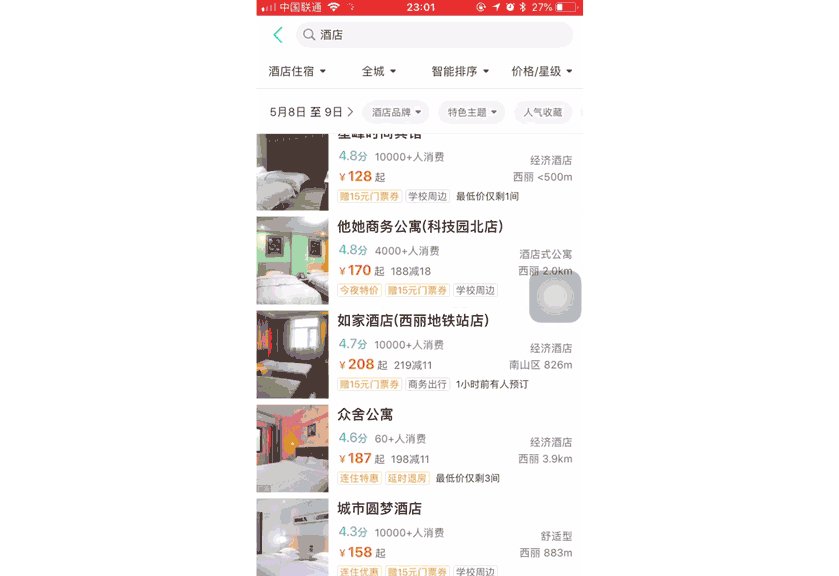
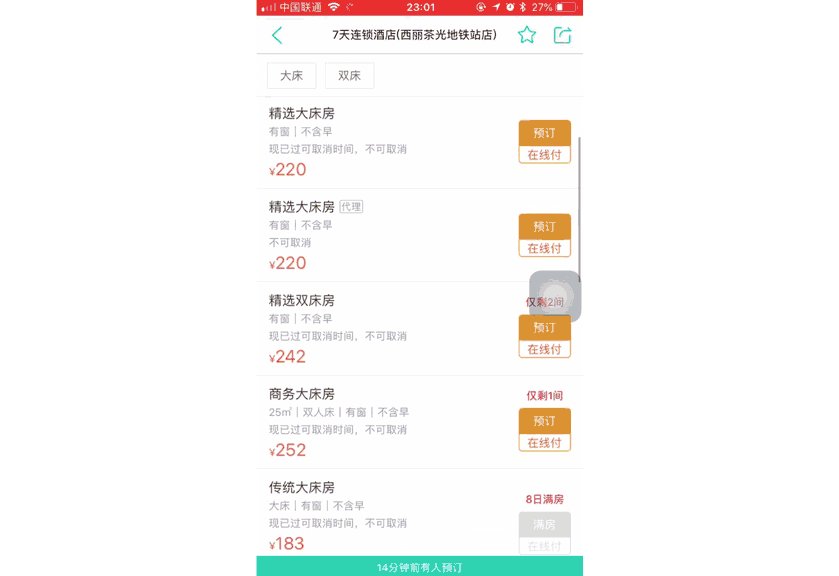
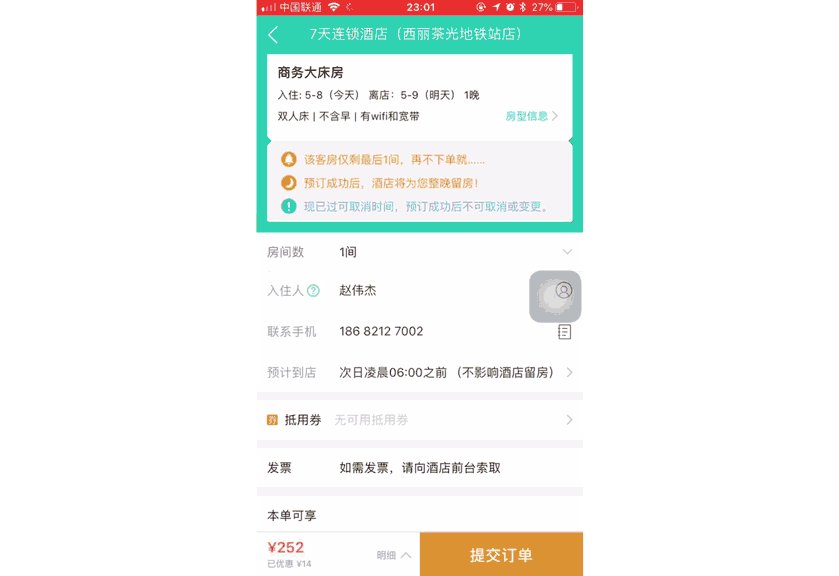
这是美团在搜索定酒店的过程,如果我们在打开一家酒店主页的时候,刚好被其它事情打断,那我们再次进入,就很容易忽略掉选择日期这个点。
我们可以看到日期元素在选择房间的过程中的环节被弱化和忽略掉了,而且在最终提交订单的时候,入住日期也很不突出,所以就会导致经常订错时间。
重要信息的内容,一定要有跟随性,防止用户忘记重要的事情,减少犯错。
6.二次确认
往往用户在做重要操作时,或者会造成破坏性损失时。给出二次确认,这个很常见。
举例:

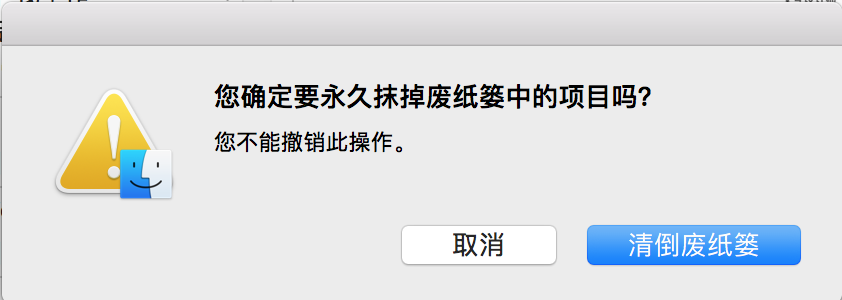
“回收站”就是个很好的例子,当我们删除某内容是,会提示你是否要做这样的操作。
7.挽回错误
挽回的场景非常多,比如说用户临时做了一个错误的决定,那么就急需要挽回重来。
举例:

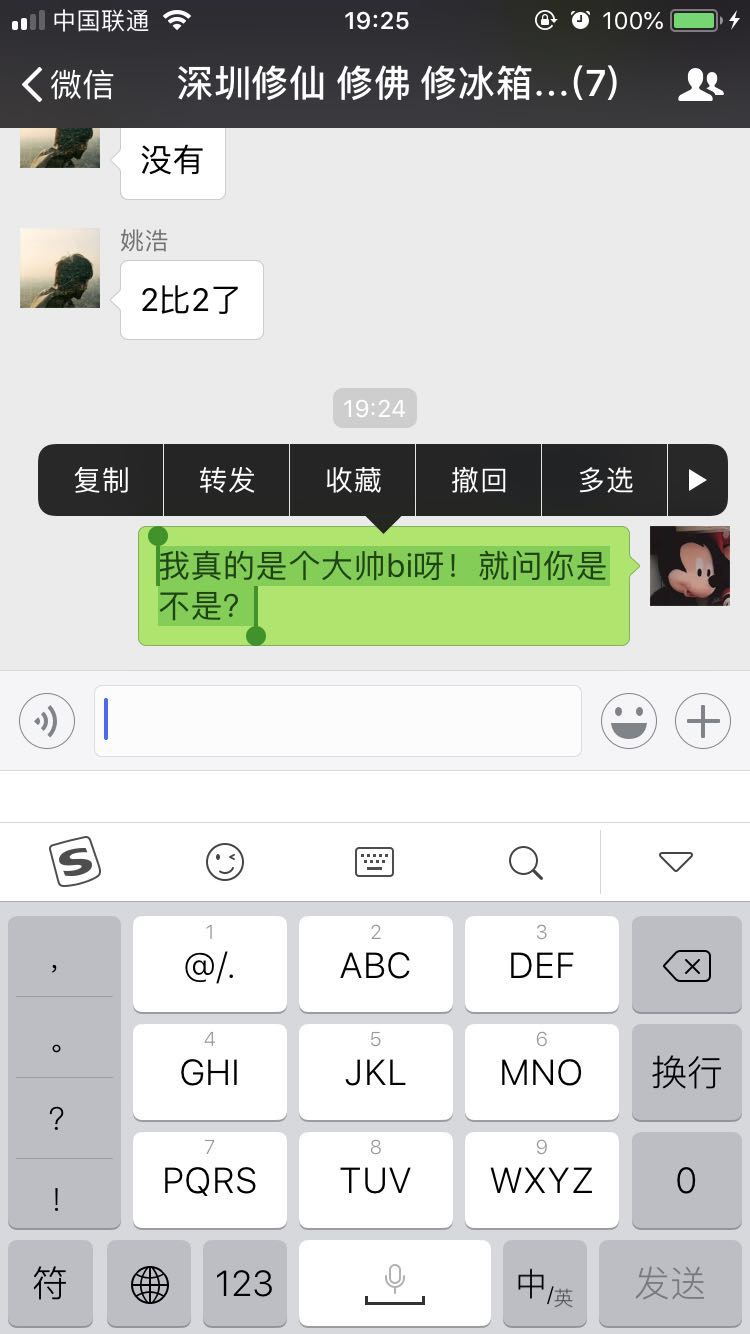
微信的撤销功能,在发出内容后,2分钟内可以撤销。

支持重新编辑,本来想在文章中专门说这个点的,结果微信在上个版本中,把这个功能加上了。
其实存在这样的场景:上一次我在给领导发送一些重要内容时,写了比较长的内容,发送出去后,突然发现里面有些错字,着急撤回了。然后发现忘了复制,需要重新在敲一遍,。
我们还可以在很多地方看到这样的挽回错误设计,比如回收站中的还原,iPhone相册中的最近删除等。
8.提前提醒
在用户犯错时,及时警告。
举例:

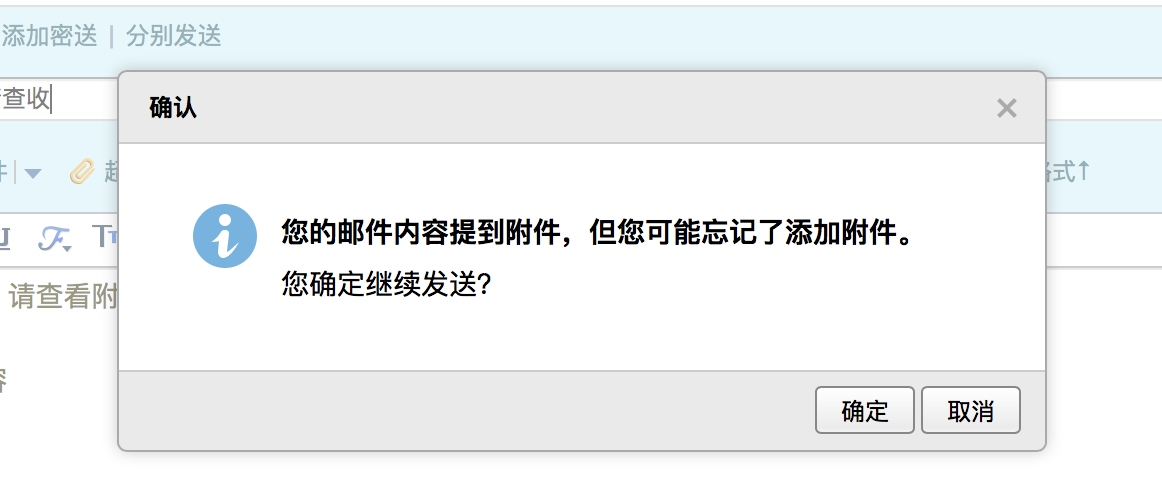
QQ邮箱在你的正文内容中如果出现“附件”的字样,那么在你点击发送的过程中就会给您这样的提示。

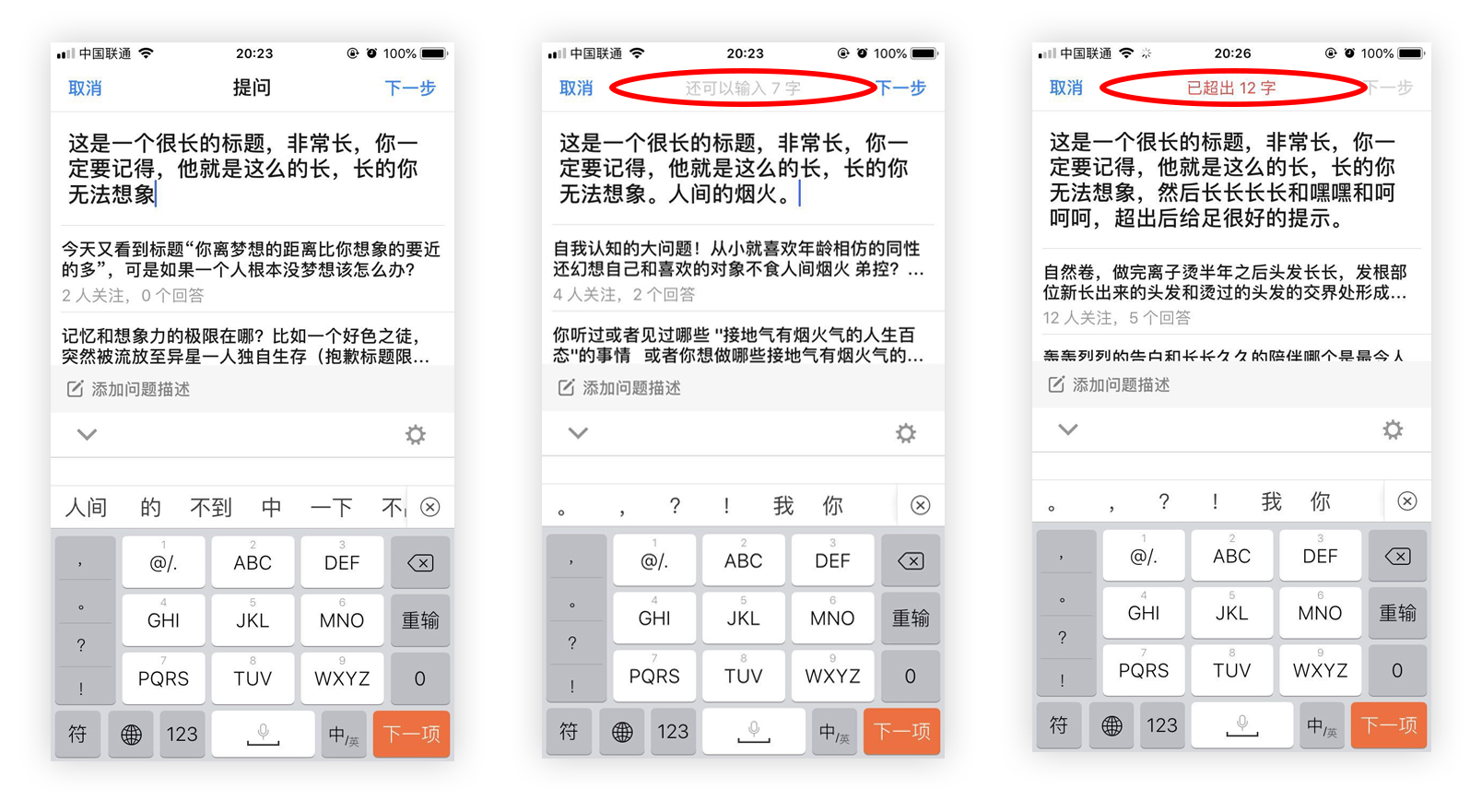
在知乎中,我们可以看到:当你的标题字数要超出的时候,提前警告,防止用户犯错。
设计中,要把用户出差的状态及时反馈给用户,而不是等到用户要获取结果了才告诉他。
三、总结
用户犯错是发生在前中后三个阶段中,即完成目标:认知前、执行中、完成后。
虽然用户在使用产品中,总会犯错,但是我们可以通过防止犯错的设计,提升用户体验,帮助用户建立良好的体验感,最终提高产品可用性。
进步是源于不断地努力,期待你的成长,我们下期见!
以上内容仅个人观点,欢迎随时交流!
作者:Booze Kai(包子凯),原华为CCO平台交互设计师!
本文由 @包子凯 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














很好的文章!
很棒
谢谢
路过,顶一下
感谢支持
谢谢作者
谢谢 一起进步
一起进步