3个要点,教你设计好无限滚屏

用户愿意浏览大量内容去寻找自己感兴趣的东西,用户会先关注内容再关注其他东西,而无限滚屏形式能让用户找到他们想要的内容。本文主要分析滚屏设计,一起进来看看吧~
随着社交网络的流行,无限滚屏刷新feed流成为探索更多内容的一种必要的交互方式,如同Flickr、Facebook所做的。用户愿意浏览大量内容去寻找自己感兴趣的东西,用户会先关注内容再关注其他东西,而无限滚屏形式能让用户找到他们想要的内容。
此外,无限滚屏的线性结构能让网页编辑容易操控。随着用户向下滚动页面,迥异的布局可以配合各种微动画效果,来营造一种让用户好奇“接下来会发生什么”的氛围。
The Boat 就是一个很好的案例,无限滚屏增强了故事性,创造一种全新的视觉文案布局形式。

无限滚屏形式给设计师打开了一扇新的大门,然而他也有缺点。它需要设计师花精力去关注内容,导航以及动画。
如果无限滚屏是你的不二选择,那么最好时刻铭记下面几点:
- 引导用户滚屏
- 调整导航形式以适应滚屏
- 用动画去强化滚屏形式
一、引导用户滚屏
尽管用户通常会在加载完页面就开始向下滚屏查看,第一屏的内容仍然是非常重要的。
首屏的内容会产生第一印象并让用户对后面的内容质量有一个相应的预期,只有当首屏内容足够吸引的时候用户才会愿意滚屏查看更多。这种情况不管是在手机,平板电脑或者PC上都是适用的,只有当用户认为滚屏查看的内容值得的时候才会去做。
1. 给用户有趣的内容
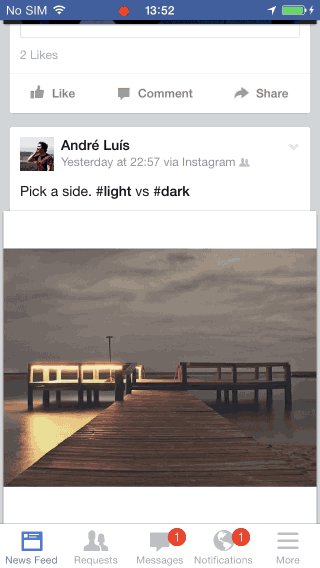
用户不需要付出任何操作成本看到的内容才是能让用户产生向下滚屏行为的动力。想确保用户下拉查看更多内容,你就必须提供用户感兴趣的内容。因此,首屏必须放最有吸引力的内容:
- 好的页面简介,是内容的一个缩影并帮助用户了解这个页面是干嘛的。
- 有趣并且真实的内容能够吸引用户产生持续的关注。
- 吸引人的图片(内容与质量)用户对包含他们感兴趣的相关信息的图片非常关注
Tips:用一款叫做where is the fold?的免费工具来查看在当前流行的屏幕分辨率下你的第一屏内容到底有多少?
2. 避免错误的页底展示
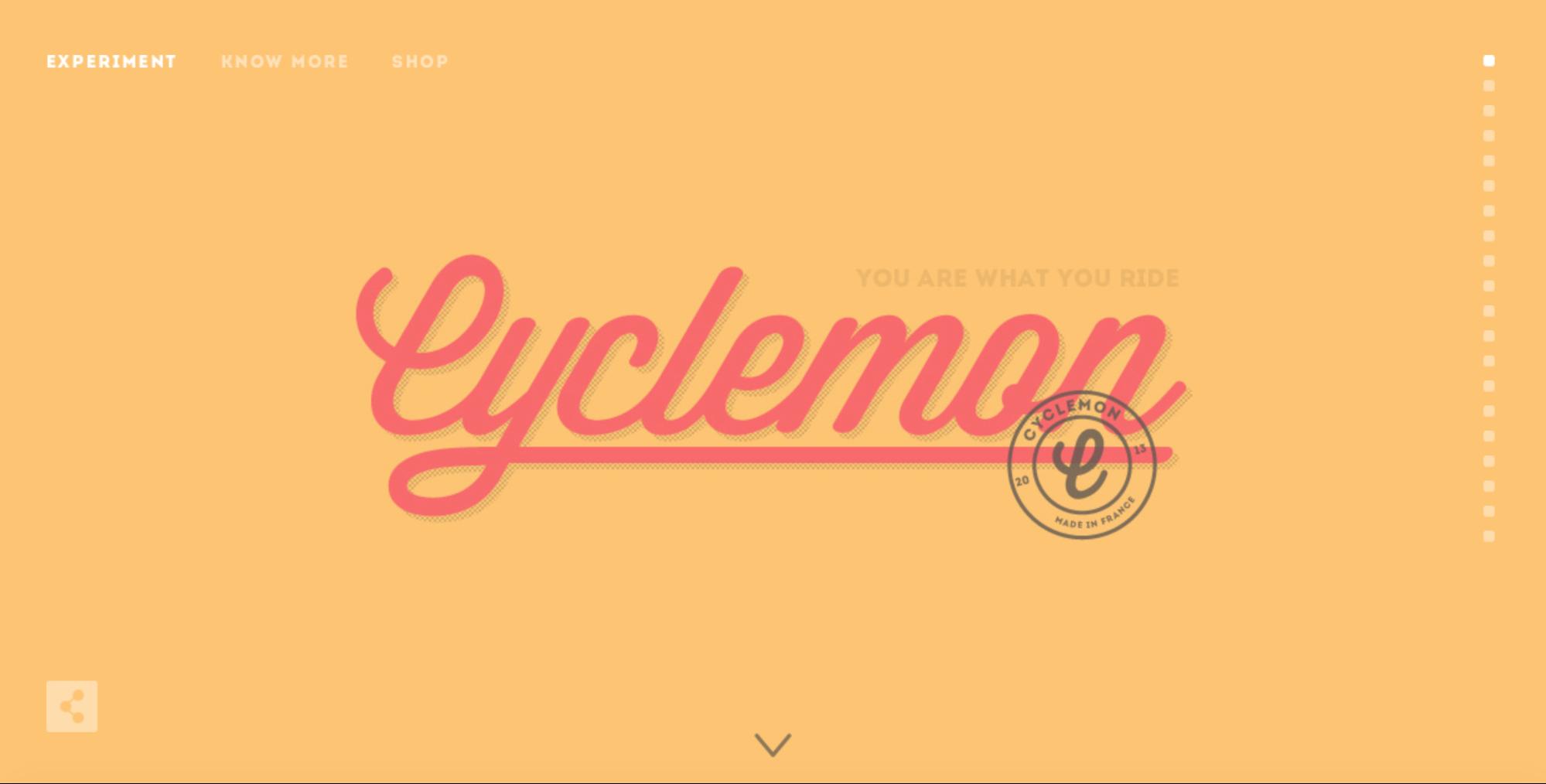
首屏的内容会影响余下的内容,首屏的内容应该提示用户滚屏后有更多有价值的内容。当你错误的展示首页底部时,或者说首屏内容展示完毕看起来下面没有更多内容了,那么用户也没有理由相信下面有更多内容,因而用户就很少会滚屏。
避免错误的首页底部展示其实很简单,只需要在视觉上提示用户下面有更多信息。例如:网格状或者卡片式布局就可以在第一屏的结束位置被裁剪来告诉用户滚动方向以及有更多内容

或者你也可以直接告诉用户可以滚屏——一个明显的提示,比如:一个指向屏幕下方的箭头或者一句“下滑查看更多”文案,这都能很明显的提示用户下面有更多内容。

二、调整导航形式以适应滚屏
导航在网站的用户体验中会产生好的或坏的影响,一个好用的导航很关键,因为用户必须能够快速的定位他们在页面中的位置,并且知道怎样去他们想要的页面。
1. 使用固定式的导航(栏)
长长的滚屏会让导航变得很麻烦,如果用户在滚动到页面深处后看不到导航栏,那么他们就不得不一直往上滚动页面到顶部。一个很直接的解决办法就是固定式的导航栏,它能始终让导航栏保持可见,因而可以让用户很方便和快捷地导航去不同的页面或区域。
然而,如果你想节约有限的屏幕空间,那么可以在查看更多的滚动方向上隐藏导航栏并在相反方向上让其可用。
这种方法在移动端尤其适用,因为手机屏幕比平板电脑、笔记本、PC都要小得多,导航栏会占掉相当一部分屏幕空间。如果屏幕展示的是一个滚动的瀑布流,那么当用户滚屏查看新内容时可以隐藏导航栏而在用户准备返回顶部时显示。

2. 考虑使用定位按钮
无限滚屏的另外一个普遍存在的问题就是——可能造成用户迷失。用户可能会很难找到页面中之前看过的内容,当页面内容被分割成许多同等重要的部分,或者区块时(例如:一个很长的用户引导页面)这种问题(用户迷失),显得尤为明显,使用页面快速定位按钮能够解决这个问题。
页面定位其实是一系列能够让用户快速跳到页面相关内容的页面内链接,它其实与内容目录几乎同理。例如:在Tumblr上,用户可以直接跳到页面底部,或者当他们迷失的时候直接跳回顶部。页面内容被分割为不同的区块,这些区块很容易区分并且有大大的定位点固定在屏幕的左侧。

3. 确保返回按钮好用
当用户打开一个页面内(不跳转)的链接后,然后点击返回按钮,他们是期望能够回到上一个页面的相同位置的。
但如果在页面中的位置没有被保留,那么使用浏览器的返回按钮就会将位置重置到页面的顶部,失去之前的阅读位置使用户不得不滚屏一段他们已经看过的内容。在这种情况下用户很容易因为没有返回原来位置的功能而感到沮丧。
Flickr的返回按钮是一个很好的符合用户预期的案例,它会记住用户下拉的位置,因此当用户点击返回按钮的时候会回到他之前页面内的初始位置。
三、用动画去强化滚屏形式
考虑到用户在一个页面的注意力大概能集中8秒左右,一个非常愉悦的滚屏体验能够明显延长用户的停留时间,使用得当的动画能够在滚屏体验中很好的引导用户。
1. 滚屏激活的动画效果
考虑到把页面分割成可滚屏的部分,而每一个部分都可以通过动画效果来引入其内容。当用户滚屏时,动画通过创造内容的运动轨迹将用户的视线过度到下一屏。
这是一种对于要保持用户对接下来内容感兴趣,而展示给用户内容流的非常有效的方法(通过动画衔接不同区块的内容并让用户保持持续的兴趣)。
2. 视差效果
当你的网站想要把故事讲得很流畅,长滚屏加上视差效应可以创造出一个完全沉浸式的浏览体验。
视差滚屏意味着背景内容相对于前景元素移动得稍慢点,当你下滚页面时它可以创造出一个3D效果。如果运用得当,它可以创造出一个非常好的纵深感。这种形式很适合那些故事描述性的网站,用好的视觉元素创造一个更加沉浸式并且更有趣更刺激的体验。
Tips:视差网站的代码开发可以阅读Dave Gamache 写的文章 “Parallax DoneRight”。
当你设计长滚屏形式并且带有动画的网时,必须要考虑到用户加载页面所需CPU和内存的消耗。多页面多内容的滚屏,包括各种图片、GIF图和视频,还不需要重新加载的页面会占用系统很大的资源。可以在不同设备上进行测试,并且运用一些小技巧。比如:当用户滑过时不播放动画和视频来减少这种内存资源的浪费。
3. 加载时提供视觉上的反馈
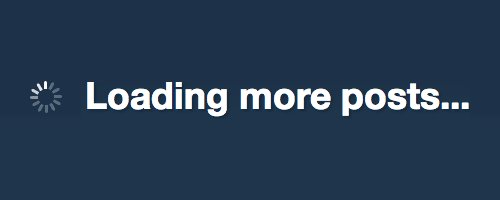
这种方法尤其适合无限滚屏的页面,对内容很多的长滚屏页面也很有用。当新内容载入时,用户需要一个网站传递一个明确的加载信号,通过使用进程信号来展示有新的内容正在加载并且会很快在页面显示让用户一直感知。
因为加载新内容是一个很快速的行为(通常不会超过2-10秒),你可以用小圈圈动画来作为告知系统正在工作的反馈信号。诚然,这种动画非常短并且可以重复使用。

同样也可以增加额外的信号,来告知用户包括使用文案来解释用户为什么在等待。

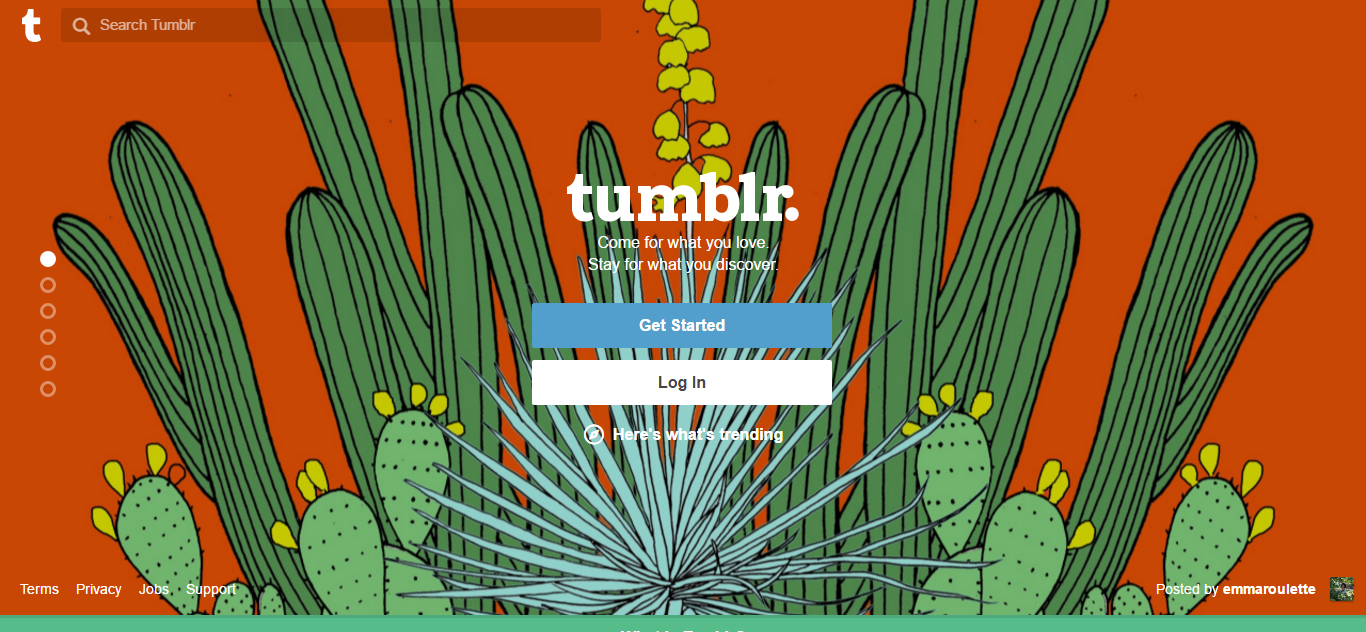
4. 避免过渡使用滚屏
那些被滚屏形式绑架了的网站,忽略了网站浏览的基本功能。被滚屏劫持体验非常不好,因为用户对自身的操作行为及结果不能够充分预知,用户对网站滚屏交互的预期,不应该被狭隘的体验所劫持。

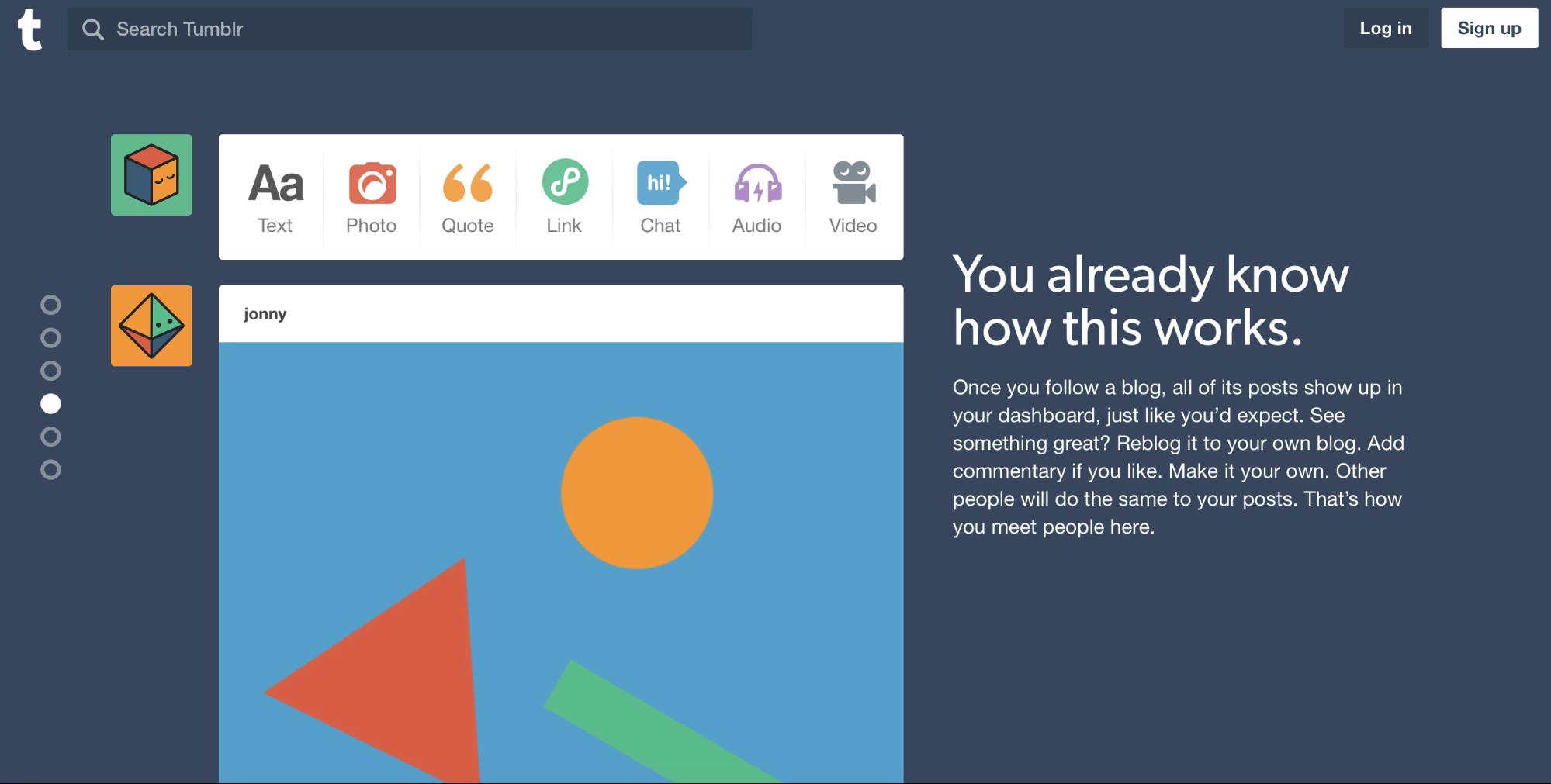
Tumblr uses scroll hijacking on their current homepage
这里tumblr被作者当成了反面教材,大意应该是批判tumblr滚屏屏数太多,一共有六屏
5. 缓解SEO的缺点 (SEO= Search Engine Optimization,这一部分不是特别懂)
长滚屏对SEO会产生负面效果,但是如果能遵守Googlerecommendations 这种情况就能避免。做一个用户行为分析,来看看你设计的网站实际上是怎样工作的。
我们来看看他们是怎么说的: (这里指Google recommendations)
确定每一屏有多少内容:
- 确保如果一个搜索用户直接来到这个页面,他们能够很容易找到他们想要的内容(在定位到想要的内容之前不要有太多的滚屏);
- 使用合理的页面(分屏)加载时间
分配内容以让各个分屏之间不会重叠。
四、结语
在网页设计中,用户的浏览过程应该像目标内容一样有趣。长滚屏可以创造一个完全的沉浸式浏览体验,就像Josh Porter 说的:
“滚屏是过程,点击作出决定。”
如果用户喜欢这个网页的UI,那么他们不会在意滚屏的长度。因此,专注于用户们目标并且让页面浏览更便捷。
说明:喜欢翻译国外交互设计体验设计网站优秀文章案例,仅供互相学习探讨,翻译有版权,如有错误,请多指正~
原文作者:Nick Babich
原文链接:http://www.uxbooth.com/articles/best-practices-for-scrolling/
本文由 @vanhelsinglhj 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













