简约至上:如何进行简约设计

为什么要简化设计?因为将其简化后,回使整个产品看起来更简单,更好用。那要如何简化设计呢?
一、为什么要做简单的设计?
每个产品,随着业务的拓展,功能会越来越多,变得越来越复杂,也越来越难用。
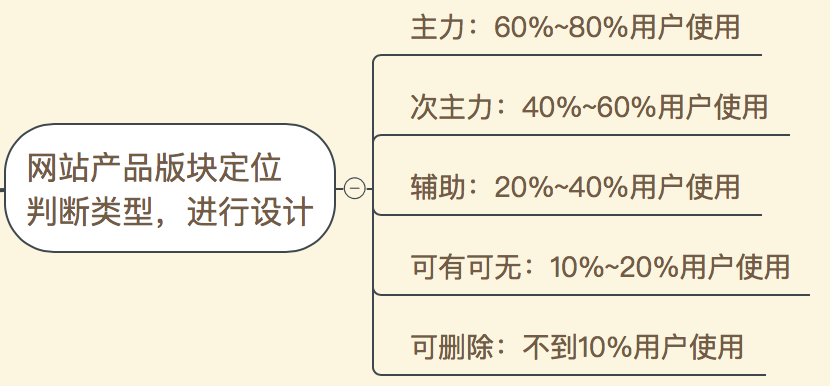
根据二八法则,产品上80%的用户,主要在用20%的功能,下面是产品中不同功能模块的使用情况:

在做交互时,首要是找到主流用户常用的20%,把它做到最简单;其次,不常用的功能,要通过一定的手段,将其简化,让整个产品看起来更简单,更好用。
二、删除几乎没有用户使用的功能
删除的基本前提是:这个模块最重要的功能是什么?避免误删。怎么判断哪些功能确实应该删除呢?
可以用以下方法:
- 主流用户是谁?
- 主要场景是什么?
- 数据表现是怎么样的?
前几年,有个比较经典的面试题,如果要删除微信4个功能:消息、通讯录、发现、我,其中一个功能,应该删除哪一个?
在回答之前,先思考,产品的主流用户用微信来做什么?显而易见是聊天,那么聊天要看到及时的消息,要找人聊天,这两个功能属于高频强需求功能,所以“消息”“通讯录”是不能删除的。而“我的”是基础配备功能,也是不能删除的。“发现”功能,是为了增强用户在微信上的粘性而产生,早期没有这个功能。
因此,非得删除一个功能的话,就是“发现”。
为了说服产品经理、或者领导,在删除之前,给出数据,如:每天的UV、PV,带来的价值等,让他们觉得删除也是有理有据的。
三、组织
把相同类型,具有相同行为的元素组织在一起,分类是为了简化用户的思考过程。
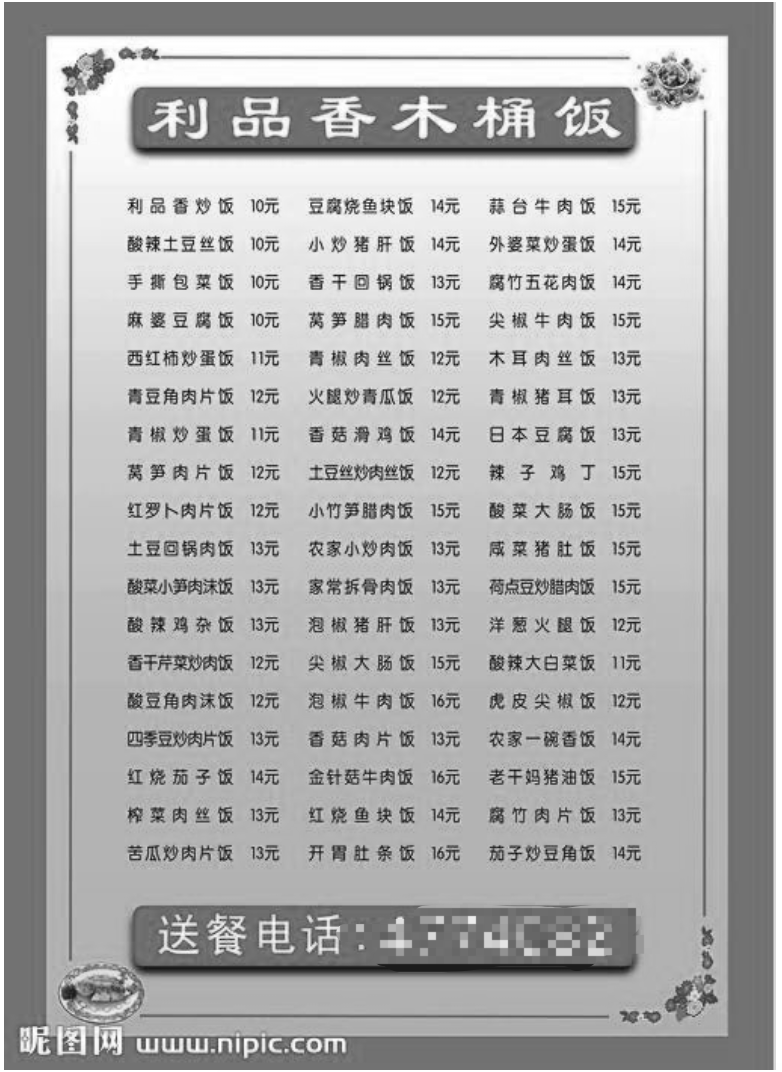
想象着你跟朋友去吃饭,老板给你拿出了菜单,让你选择吃哪一个,这个菜单有什么问题呢?
你要思考这家店的特色是什么?哪几种比较好吃?要从你脑海里思考你喜欢吃什么?在这个菜单里价格是多少?然后再问你朋友或者服务员这家店哪一种好吃,然后再决定要吃什么?思考的东西很多。
所以,中午吃饭,工作密集的办公地点经常能看到很多人站在餐厅门口仰头看菜单…

如果是下面这个菜单呢?让你来决定吃什么,是不是很快速就能做出决定?
下面这个菜单,把菜品进行了分类,如:羊肉、牛肉、海鲜类,把特色菜放在了最前面,直接告诉你,哪一种菜是他们家最好吃的,减少了决策的路径。

再举一个例子:微信现在已经成了大多数人必不可少的交流工具,但是它的群组设计却很反人类。随着微信对工作的渗透,很多人已经分不清楚同学相关的有多少个群,家庭相关有多少个群,工作相关的有多少个群,每个群的名称是什么。
当你有10个群,尚且记得都有哪些群,每个群是什么,但是当使用微信越来越久,有50个群,100个群的时候,就没法记清楚了。所以,微信群分组是很有必要的。
可以预测:未来微信会加上群组分类功能。
四、隐藏
隐藏最好的方法是“巧妙地隐藏,适时地出现”,把不是那么重要的功能分类收起来,放在二级页面、页面的非重点区域,暴露出主要功能,当需要的时候,给出线索,恰当地出现。
隐藏——是为了凸显重要的功能,隐藏的方式一般是“全部”、“更多”…等方式。如:钉钉的工作界面,管理员只配置了常用的签到、打卡、日志、公告等功能,其他没有配置的功能,点击右上角图标,页面中的“全部”、“查看更多”均可跳转到应用中心。

有时候,隐藏的原因不是因为功能多,而是因为“还没有适时的出现时机”,当时机到了,需要给出线索引导用户显示出隐藏的内容。
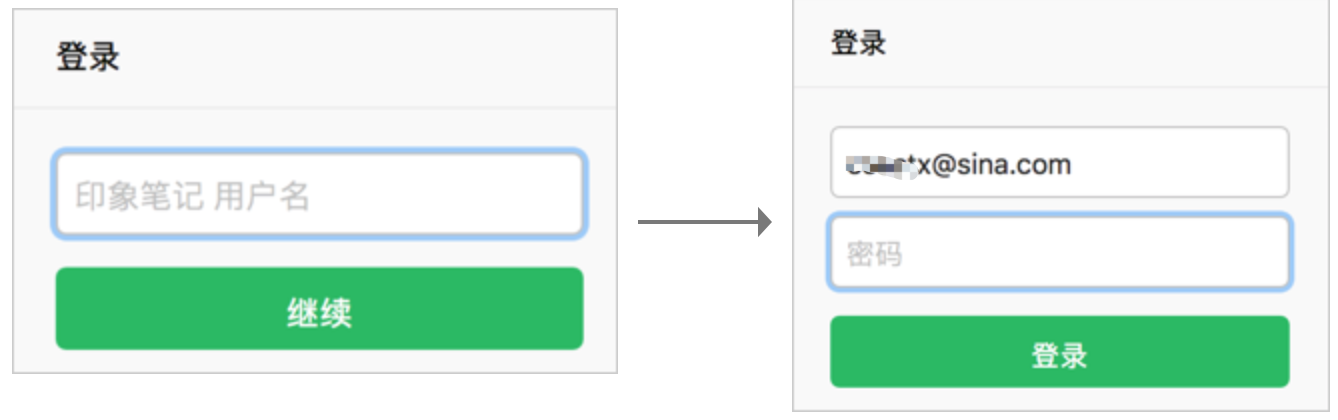
如:登录印象笔记时,一开始是没有密码输入框的,当输入账号后,密码输入框才出现,这里的时机是输入完成账号后。

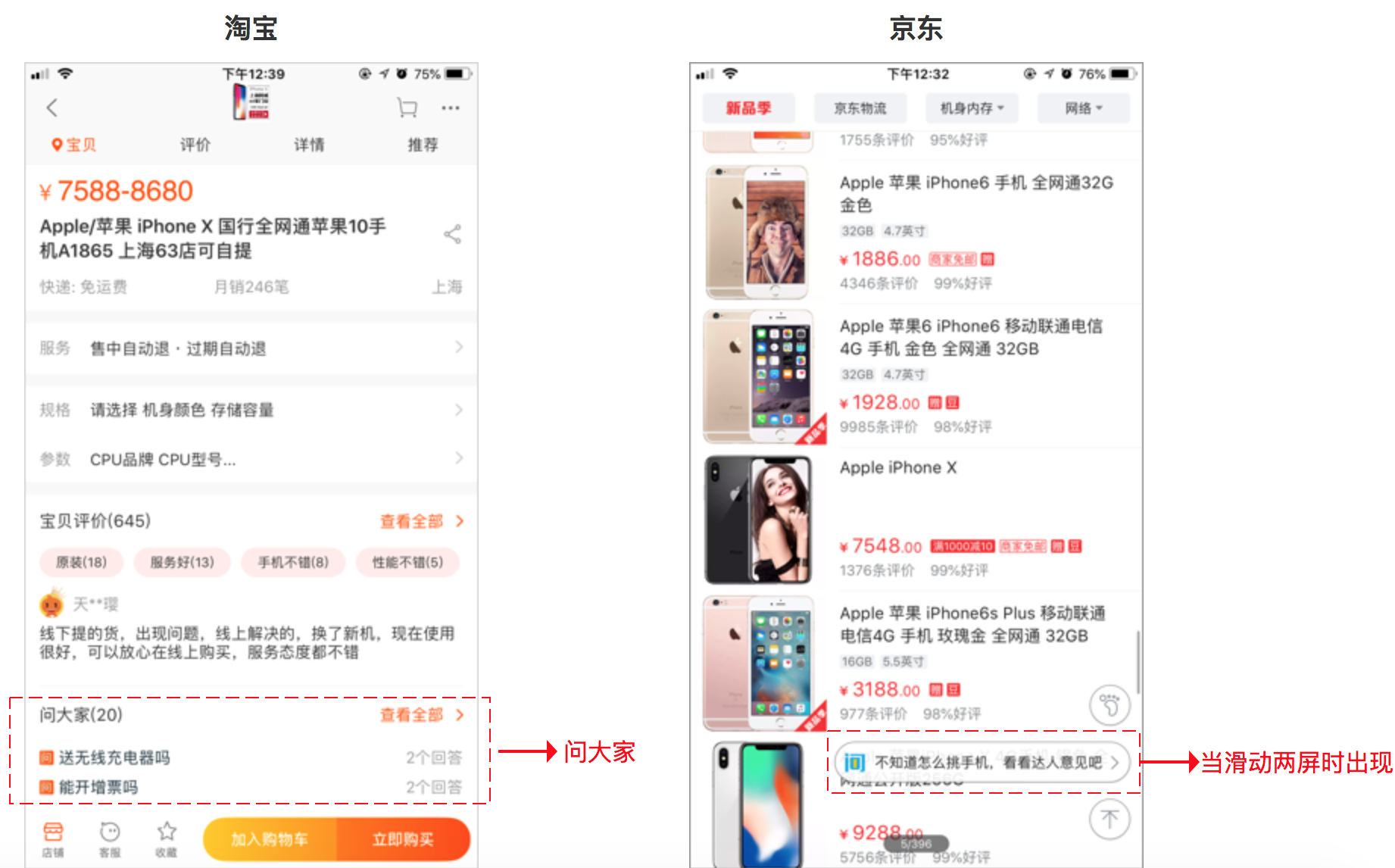
比如:你是京东的交互设计师,在京东app要添加“京东问答”这个模块,参考了竞品淘宝app,发现它是在商品详情页增加“问大家”(类似于京东问答)入口的,于是极有可能在相同的位置加上“京东问答”…
在设计之前,我们先来思考“问答”场景。
- 线下的场景是:我们一般会询问朋友的意见“哪一个商品好?”
- 线上的场景:用户一般是在“找不到商品想要的商品,商品太多不知道应该选哪一个”,才会想到问其他买过的人,这里的关键点是:怎么判断什么时候出现不知道选哪一个的情况?
淘宝的做法是在某一个商品详情页放入口;而京东的设计师很巧妙地,在商品列表页,用户滑动几个屏幕没有点击操作时出现问答入口。这里的判断依据是:用户滑动几个屏幕,没有点击操作,说明用户出现了“没有找到想要的,商品太多不知道选哪一个”的情况,即出现了隐藏功能的“时机”。

五、转移
转移方法是一种隐形的“骗术”,即把事情交给“别人”来做,本质上没有降低功能的数量,但却大大简化了复杂度。
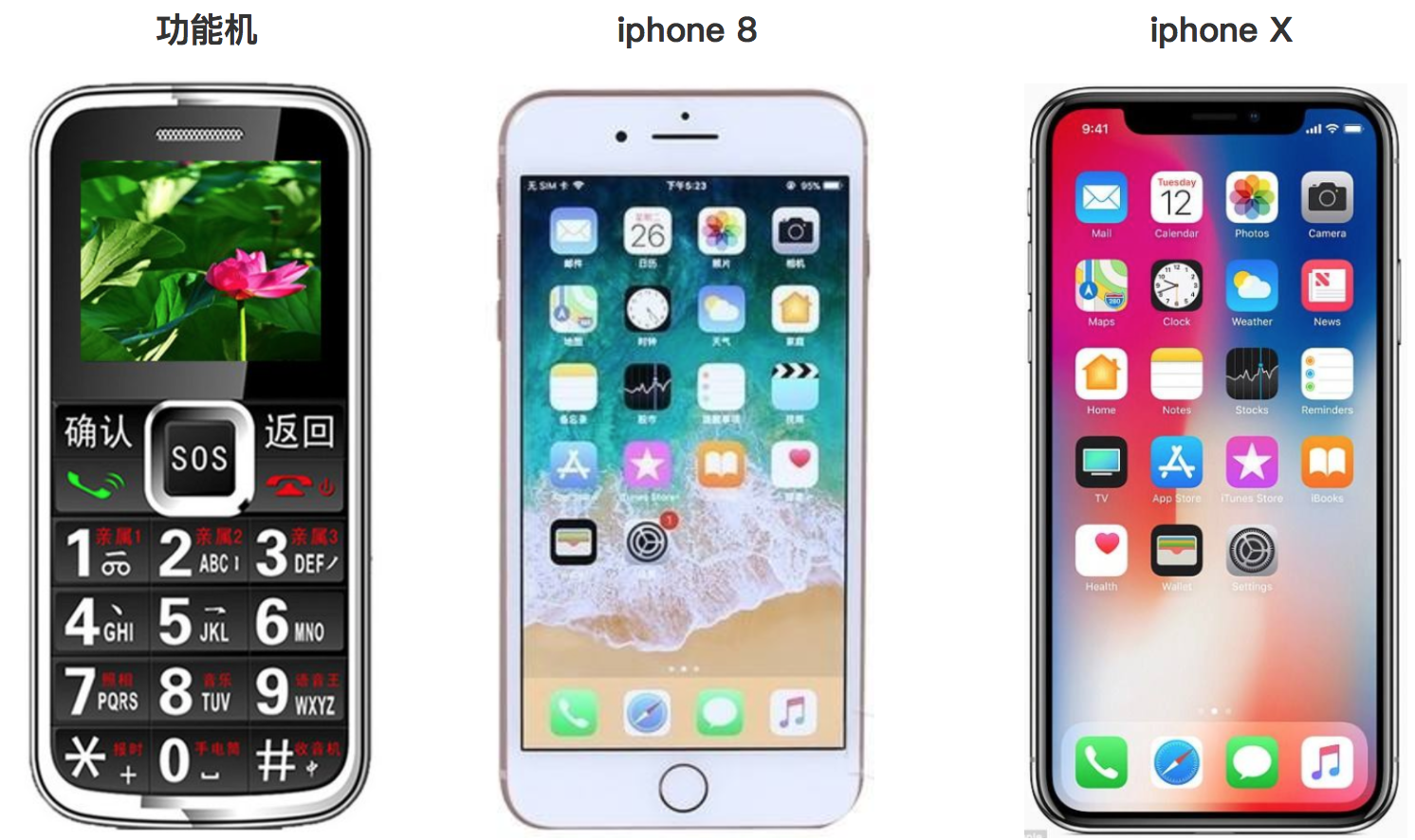
早期的功能机,按键很多,发一条短信,需要按很多次才能发出去,效率慢,且时间长了按键容易磨损。
大概是2011年的时候,进入了智能机时代,屏幕上只剩下一个home键,那么按键都去哪里了呢?
在功能机上,常用上下左右切换方式,按键操作。到了智能机时代,这些操作转移到了手指上,我们习惯了用自己的手指做事情,于是用手指点击、滑动手机,就变得顺其自然,学习成本很低。当出现了iPhone X,唯一的物理按键,用来解锁的Home键,转移到了“拿起手机,面部识别解锁”。

转移的目的是为了降低成本,包括操作成本,学习成本等。
如果你是美团外卖的交互设计师,领导让你以最小的成本来提高评论率,你该怎么做呢?
常见的做法:
- 评论了可以得到积分;
- xxx也评论了该商家;
- 消息提醒用户点评;
- 让点评变得更好玩,让用户主动去评论。
可以想到很多方法,但以上可能都不是成本最低,效率最高的方法。运用转移原则,可以将评价转移到了配送员,用户在接到外卖时,对于配送员是心存感激的,这时候配送员要求评价,用户会很乐于接受。
于是,最佳的方法是美团配送员在外卖送到手后,跟定外卖的人说“帮我做个评价,谢谢!”
本文由 @ PMIP 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益














淘宝和京东这里有一点不同的感受,感觉这两个功能需求点不是一个,自己在刷淘宝这个功能时的场景是想了解关于这个商品的更多面,同时也是有针对性的提出这个产品介绍里没有的内容,去听消费者的意见,这个时候其实对产品本身已经有兴趣了,只是还想问的更多,而京东更像是自己挑商品的时候没有看到合适的或者不知道怎么挑的时候出现
可以
这是评价配送服务,还是评价外卖菜品?
四策略~
123456789