浅谈新浪微博Webim v5版本改版

为什么要改版?
随着科技的发展,时代的进步,微博用户的上网设备也在快速更新。研究一下微博用户的屏幕分辨率使用数据我发现,屏幕分辨率越来越高的同时,伴随的一个数值,也就是显示器显示网页外的空白面积也越来越大,如何利用好这部分空间是一个值得研究的课题。
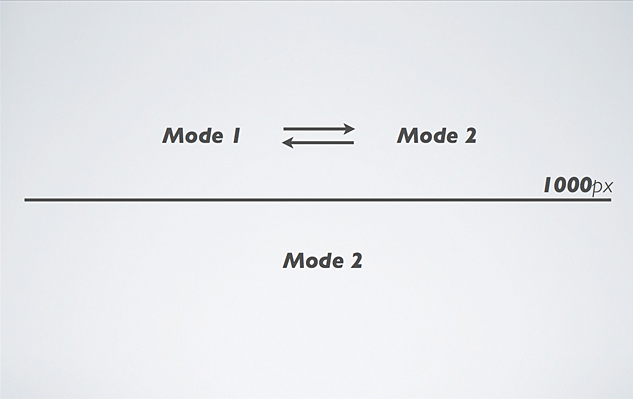
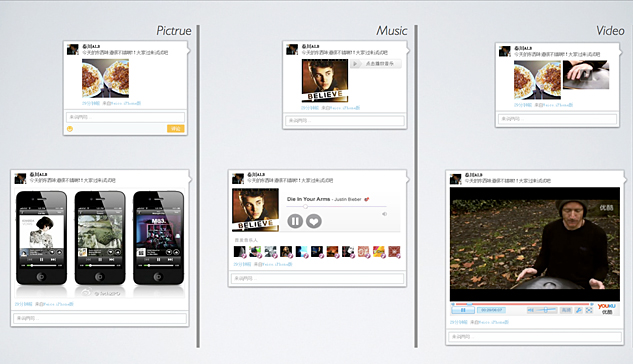
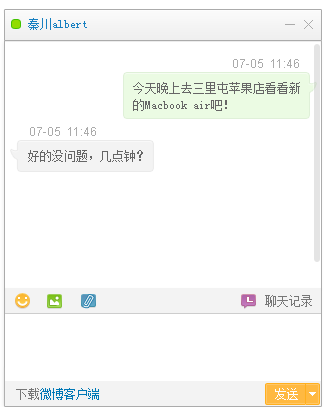
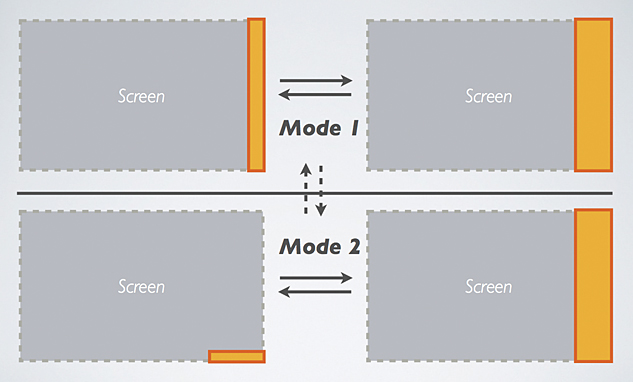
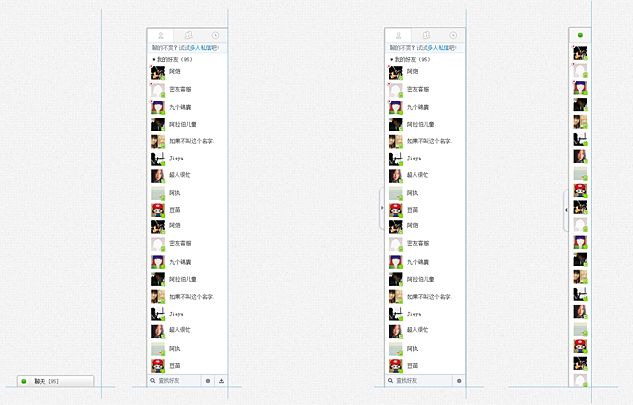
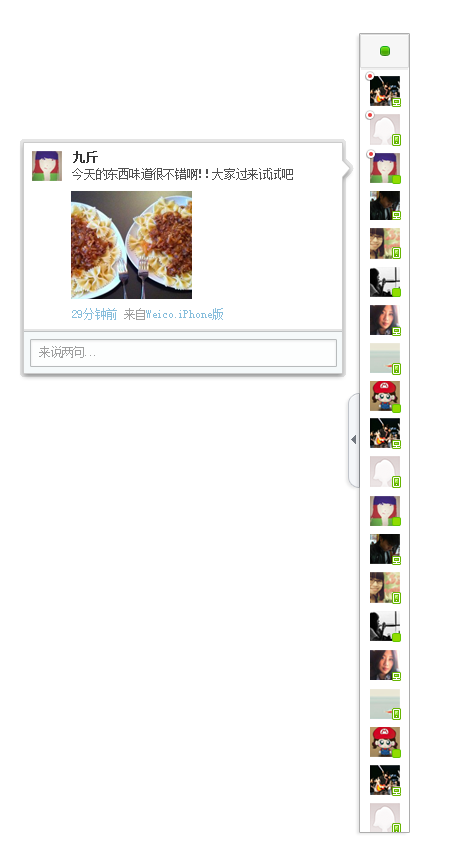
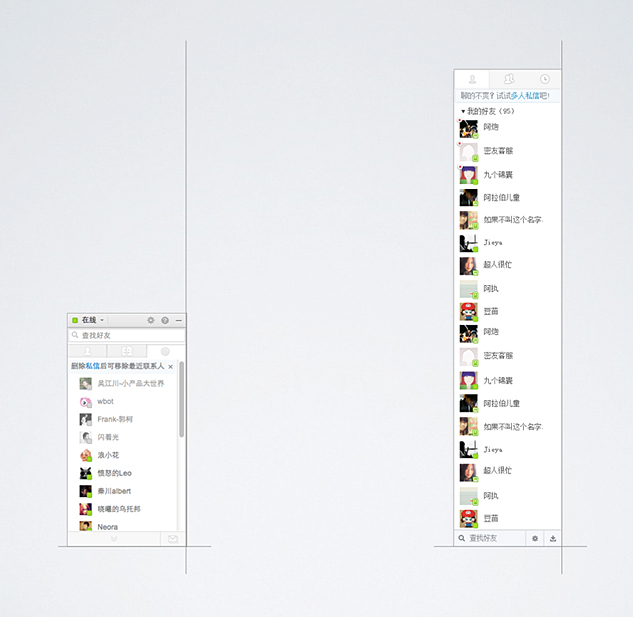
前期看了一些同类产品 1.Facebook 2.Gmail 3.RenRen 4.Taobao 5.Tencent weibo 6.Kaixin 7.Baidu hi 体验研究之上的网页聊天产品后和设计师和产品共同讨论,汲取其精华,去其糟粕,我有了这个设计的想法。 我定义了两种模式,模式一和模式二。 模式二是在现有的webim的体验上只做了保守的一些尝试:改进了常驻状态的视觉感受,将之前的在线状态增加了塑造,提高其视觉上的存在感;将原来的联系人列表的高度提高,以利用更多屏幕的自由空间。 模式一是将原有的底部常驻的状态换成了侧面长条的常驻形式,这样也是为了在不影响用户感受的情况下利用屏幕空间,将聊天对象按照一些逻辑推荐展现给用户,旨在增加使用场景,让用户更加方便使用和让用户更有可能使用;展开后的联系人面板用侧面通栏的方式展现,这是一个较为大胆的尝试,但由于展开联系人列表是用户的主动操作行为,并且收起的操作在空白区域、收起按钮都有较为方便的分布,所以我认为还是可以接受的。 上图左边为模式一,右边为模式二。 关于模式一二的切换,我去了1000px左右为一个分水岭。 屏幕分辨率高于1000px的我认为是分辨率较高的用户,这样的用户的屏幕有更多的空间来显示我们的webim,所以我们将模式一和模式二让他可以在底部区域的设置中切换,但默认展现给它较为大胆的模式二。 而屏幕分辨率低于1000px的我认为是分辨率较低的用户,这些用户的屏幕空间比较有限,大部分为800*600的用户,他们仍然推行比较保守的模式一,用占空间较小的底部常驻模式。 下面我来说说模式二. 这个模式它的目的合理利用高分辨率用户右侧的空闲区域,增加用户使用网页连天的使用场景。模式二的默认状态是常驻在右侧的50px宽的细长条,从上到下的用户是按照在线和常用优先的逻辑排列,这里可以快速的找到想联系的人。其次,用鼠标在头像划过时,会显示当前鼠标停驻的那个联系人所发出的最后一条原创的微博。这样,用户可以更加方便的了解这些用户的最近的动态,我们希望用他人的这些最新动态来激发一些聊天的欲望和增加一些场景。 浮层支持图片、音乐、视频这些多媒体的解析,可以方便的与互粉的好友分享这些内容带来的愉悦和沟通。 默认为较小的预览模式,点击预览模式的缩略媒体可以展开较为完整的浏览模式,这样做的目的也是为了控制整个体验的流畅和循序渐进的感觉。 关于新产品的两个模式已经说完了,下面说说这次改版对用户界面的优化。 我们对比以下改版前后的界面。 将搜索由之前的顶部放置改为了放置在底部,这样让头部的操作区域显得轻盈些,把搜索的地位略为调低,这样让整个界面的布局更有据可循。 将之前的在线状态的icon增加了塑造,提高以下整个产品的气质。 对聊天窗口的界面也做了气质上的调整:优化了顶部的高度;为了与新版网页的风格相一致,改变表情、图片、附件、聊天记录和发送按钮的视觉风格;这一切为了提高和改善聊天时的用户体验。 以上就是这次webim改版的一些情况。下面点名感谢一下一直奋斗在前线的构件的同学:@青春的猴小野 @ice木木 和专业上意见的指导:@阿bingben @eason-shao 我们一起期待新产品的到来吧:) 来源:微博UDC




改变了联系人列表的操作区域,增加了列表的高度。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益