导航设计:4个要点教你设计更好的导航

相比于直接搜索,用户更喜欢用导航,因为导航是让用户做选择题,而搜索是填空题。那本文主要谈谈导航设计,看怎样的导航设计更能让用户喜欢。
McGovern(the founder and CEO of Customer Carewords)说相比于直接搜索,用户更喜欢用导航,因为导航是让用户做选择题,而搜索是填空题(导航文案是现有的信息,不需要经过用户大脑的额外加工去进行搜索)。并且他解释道:如果链接的文案与用户寻找的内容相符,那他们直接点击链接的可能性更大。
尽管导航设计一直是一个有争议的话题,仍然有一些比较好的应用规则,是作为用户体验设计师的我们,在进行网站导航设计时值得注意的:
- 保持(导航结构的)连贯性和一致性;
- 设计清晰易懂的交互方式;
- 设计扁平的导航结构;
- 考虑响应式设备的兼容性。
一、保持(导航结构)的连贯性和一致性
1-1 子页面与落地页
连贯性的产生也需要经过内容的筛选,不是所有的导航项目都需要展示其子页面链接,亦或者全都不展示;而是要展示那些会让用户误以为不展示其子页面链接,就没有更多内容的导航项目。
如果子页面链接没有在一级导航结构中展示,那么就要确保其在各个板块的次级导航结构中的使用始终保持一致(不要在这个版块是一级导航结构中展示,而到了另一个版块却是在二级导航结构中展示)。
同样,所有的一级导航项目要么都是跳转到落地页的链接,要么都是作为二级导航链接的标题。如果一部分是跳转到落地页,另一部分则是二级导航链接的标题,那么用户就会在点击时产生疑惑。
在视觉设计上,同样应该比较明显的示意处,一级导航项目到底是跳转到落地页的链接?还是二级导航机构的标题、字体的颜色和样式,鼠标指针的变化?
此外,如果一级导航项目是一个链接,那么就要清楚地示意相关操作,或者通过文案措辞或者通过视觉设计。
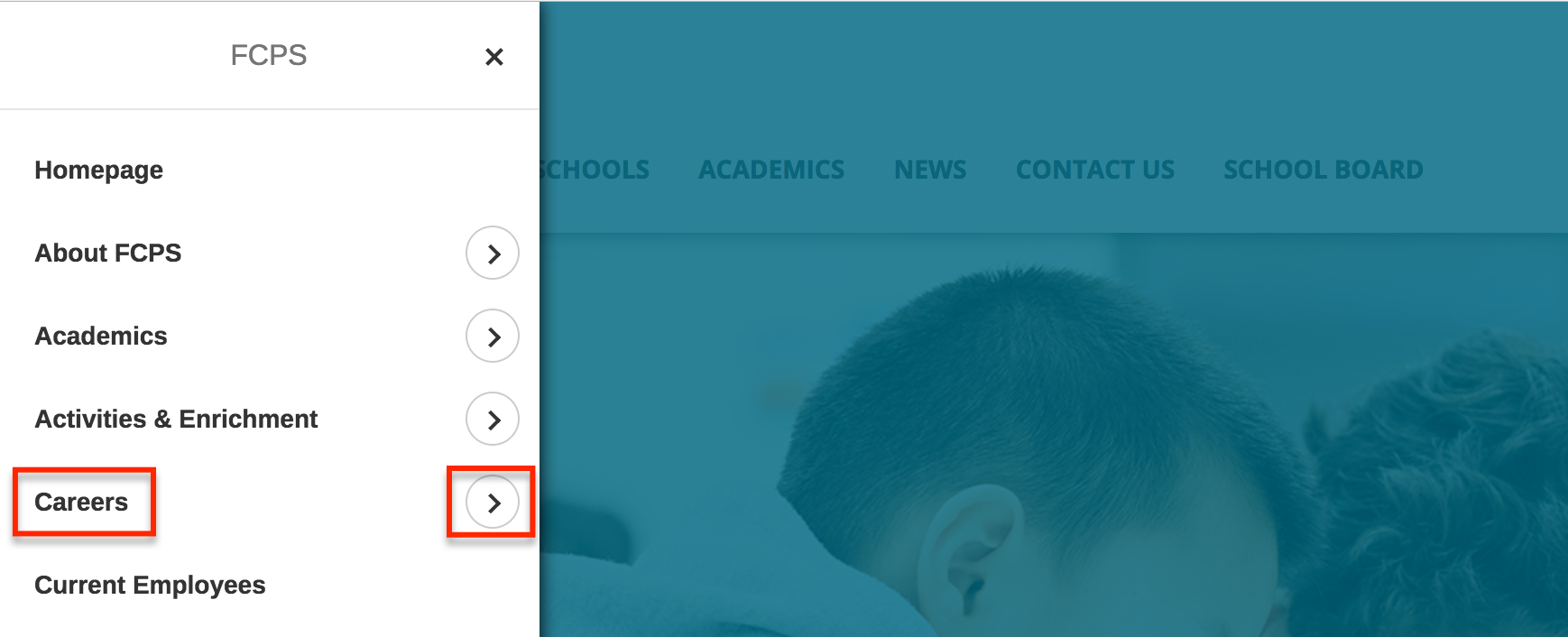
在Fairfax County Public School’s 官网的Full menu栏下,用户可以通过点击“Career”文案来链接到“Career”落地页,或者点击向右的箭头来展开查看次级导航项目的标题。
这与前面讲的导航机构的一致性也是相符的:一级导航项目要么都调到次级落地页;要么都作为二级导航项目的标题入口。如果两者都有,那么就在样式上作区分。

如果新添加的内容不能很好地匹配当前网站的各个板块,那么是时候重新思考一下网站的层级结构了,或者重新审视一下——既然这个部分的内容与网站的其他内容不相符,那为什么还要存在?是不是可以被删掉或者将它合并到一个内容相关的页面?
如果有些页面需要被更加便捷地触达,那么可以考虑在首页试用一种响应时出现的功能模块或者一个模块的落地页(浮层?)。用户其实更愿意去关注这些模块,对用户来说很重要并且特征显著的模块并不会干扰到整个网站的导航结构。
1-2 面包屑导航结构
面包屑导航可以很好地引导用户,这种引导对那些从外部链接跳转进深层级页面的用户尤其重要。
但是面包屑导航,需要非常精确才能起到效果,不能丢失任何层级或者引导至错误层级的页面。对于一些只有两种层级结构的小网站,使用面包屑导航就没有必要了,如果一定要使用那么就要保持层级的连贯性和一致性,可以去UI-Patterns 这个网站学习更多关于面包屑导航的实际运用案例。
二、设计清晰易懂的交互方式
2-1 功能的可视化
视觉元素的变化,可以帮助用户搞清楚网站有哪些可能的交互形式。例如:把关闭状态的按钮滑至开启意味着某个设置改变了,并且知道如何反置。当icon没有改变,那么用户可能就无法预知操作结果。

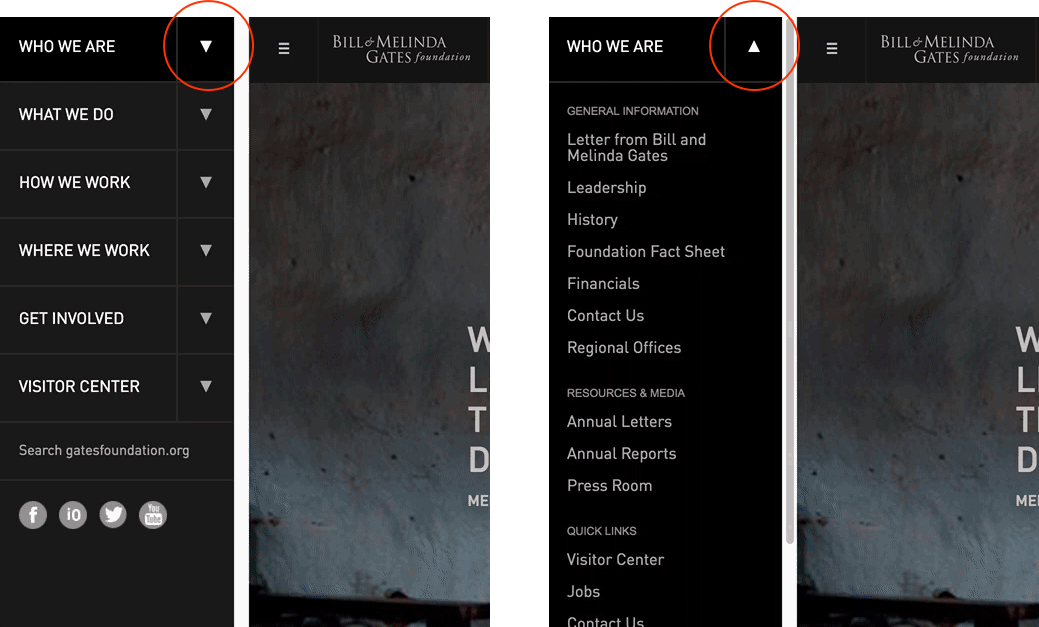
在上图所示网页中,注意看箭头方向的切换是基于对导航菜单的展开或者收起操作。

IOS的功能开关也是一个很好的案例
2-2 使用带有icon的标签
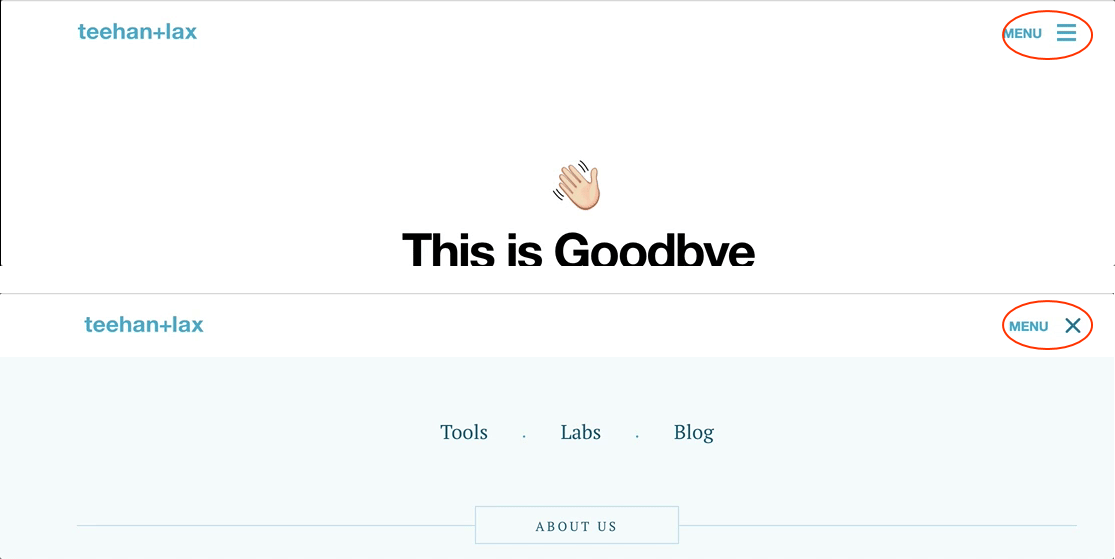
有时候icon可以替代文字链,包括带有icon标签的使用可以减少理解成本。例如:相比于(单独)使用有争议的汉堡包式的icon,在其旁边放一个“Menu”标签会很好的解决这个潜在的可用性问题。
这种方式对于其他常用的icon同样适用,比如:“Contact”、“Log in”。

2-3 根据功能差异化icon
将icon差异化,把那些有链接的icon和只是纯信息或者用作分类的icon做差异化。
根据NNG study的研究:用当户在网页检索信息时,相比于只有文案,通过颜色和icon的差异化设计的视觉指引能让用户快37%。将icon的颜色做区分处理,而不仅仅只是设计成不同的样式,可以让用户更容易感知到这些icon有着不同的作用。
例如:twitter上那些不能交互的icon,被设计成灰色方形内配合白色(描边)icon。例如:“liked”(已经赞过的点赞按钮)和“followed you”(已经关注的关注按钮)。
那些用户可以进行交互的icon则被设计成灰色,并且当用户hover的时候进行颜色切换并展示一个解释性的信息。
三、设计扁平的导航结构
为了设计一个很好的导航结构,好的网站信息架构和层级才是关键。当网站的信息层级结构图已经出来时,此时就要尽力去设计一个扁平的导航结构,这种扁平的结构要能让用户只需要点击一两次就可以去到最底层的页面。
尽管扁平的导航结构固然是最理想的,但是仅仅因为短时记忆的局限,而把菜单设计得很简短也是错的。
就像Nielsen Norman Group 说的:
菜单的意义是让用户辨识导航栏项目,而不是让用户去回忆(导航栏项目)。
所以菜单必须设计的简短以方便用户浏览,但是信息必须表达明确。(菜单栏必须设计得简洁明了,表意准确)
3-1 限制导航层级
导航结构的层级数最终是由网站的信息层级所决定,理想状态下,用户需要点击的导航层级越少,那么用户到达他们的目标页面也就越快越清晰。
我们再次引用Nielsen Norman Group说的:
信息层级越深,则用户越容易被误导

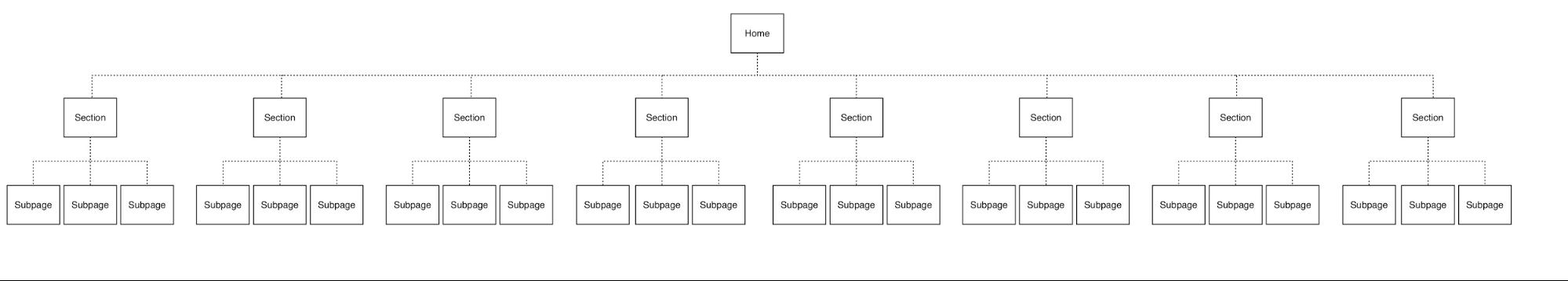
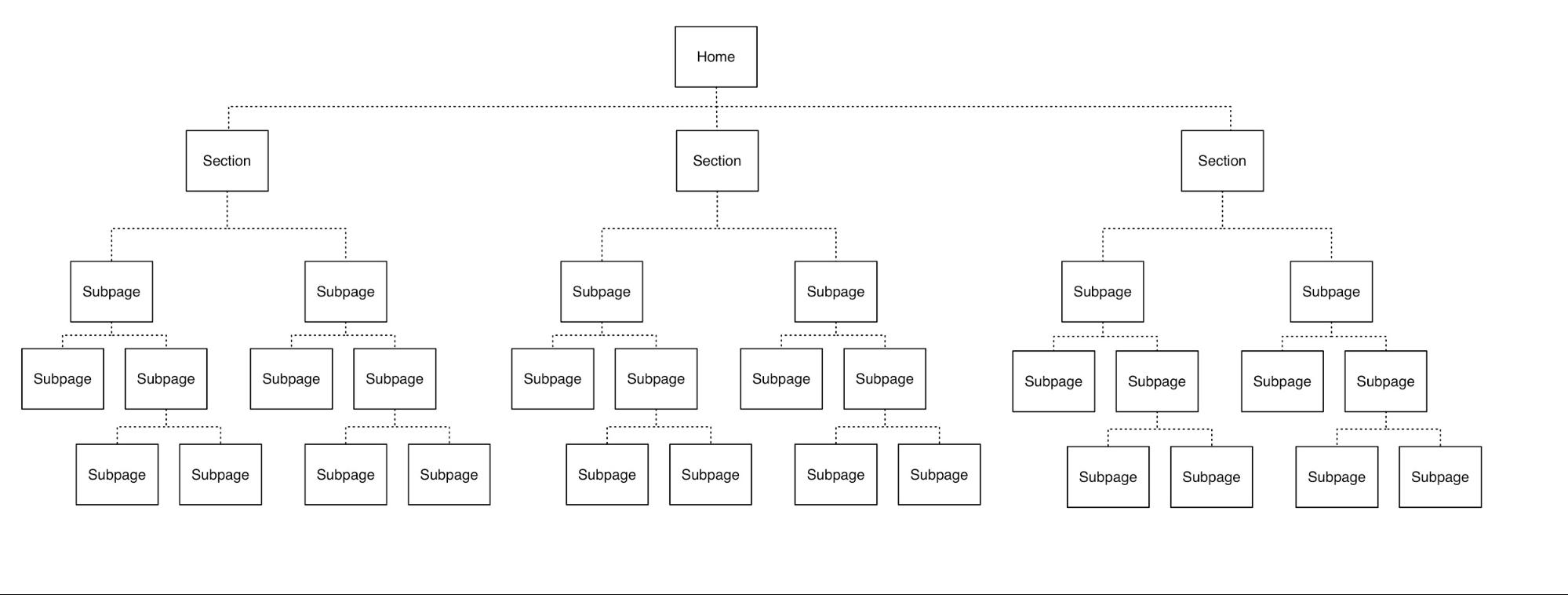
扁平的导航层级结构

深层级的导航结构
通常,绝大部分网站都是三到四个信息层级,这样网站的页面比较容易被触达,不过这样做需要确保网站的导航结构不至于太过宽泛。
要想弄清到底几个信息层级是合适的,试着把现有的信息层级结构划分成互不相关的独立部分。然后审视一下各个子页面的分组,看看他们是否可以被升至更高一个层级。
这时候需要注意:
- 更新一下当前信息版块下的标签;
- 建立一个完全新的信息版块,去容纳那些原本属于交叉版块的子页面;
- 重新调整各个信息版块之间的关系 ,也许他们应该依照操作行为来被分组而不是主题。
合并内容或者删掉内容也是同样可行的,把扁平化的导航设计做到极致,当前正成为全页面导航设计的潮流这种做法,就是没有子页面并且只有一个信息层级。
3-2 为每一层级设计独特的视觉(或者说差异化每一层及的视觉感受)
用户应该能够快速浏览导航信息,并且知道那些链接分别是哪个层级的导航项目,这些链接的摆放和分组都应该建立在这种层级基础上。
像字体样式、字体大小、字体权重或者颜色这些视觉设计,都应该建立在导航层级之上,并且应该始终保持一致。如果使用一个次级导航,那么它与其父/子或者同级导航链接的设计,也同样应该区分开来并且与主导航保持一致。

Antro网站导航菜单的一级导航文案与二级导航文案在字体、字号、颜色一级hover状态上都有区分
3-3 使用位置指引
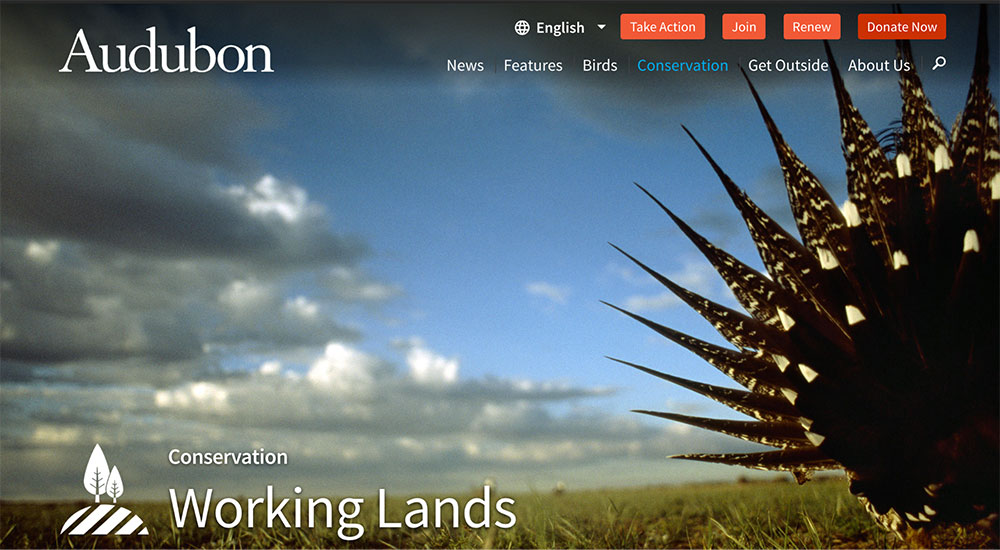
就像面包屑导航结构,导航栏上的当前位置释义能帮助用户找到自己当前的位置,尤其是如果他们处在一个层级比较深的页面,这种清晰的视觉指引可以帮助用户明白他们在哪个页面。

Audubon会高亮当前位置的导航菜单
四、考虑响应式设备的兼容性
一个好的导航结构可以很好的适应手机和平板电脑,设计导航结构时应该考虑到多端通用,或者考虑使用两种相似的导航结构,这种结构不会让用户去切换思维模式去适应移动端和PC端的不同。
4-1 移动端没有hover态
用户在PC端hover主导航项目时状态显示次级导航的内容链接,然而移动端没有hover状态,这就会使得移动端和PC端不能保持一致。用户在使用移动设备时,不会像在PC上本能地hover菜单来找他们想要的内容。
如果非得要把两种交互形式用在一个内容链接上,可以考虑设计两个不同的点击位置(产生不同的点击效果),就像之前看过的Fairfax County Public Schools 的案例——点击主导航标题文案本身可以跳转到一个页面,然后点击标题文案旁边的加号,可以展开这一部分主导航的内容。
4-2 为移动端设计不同于PC的导航形式
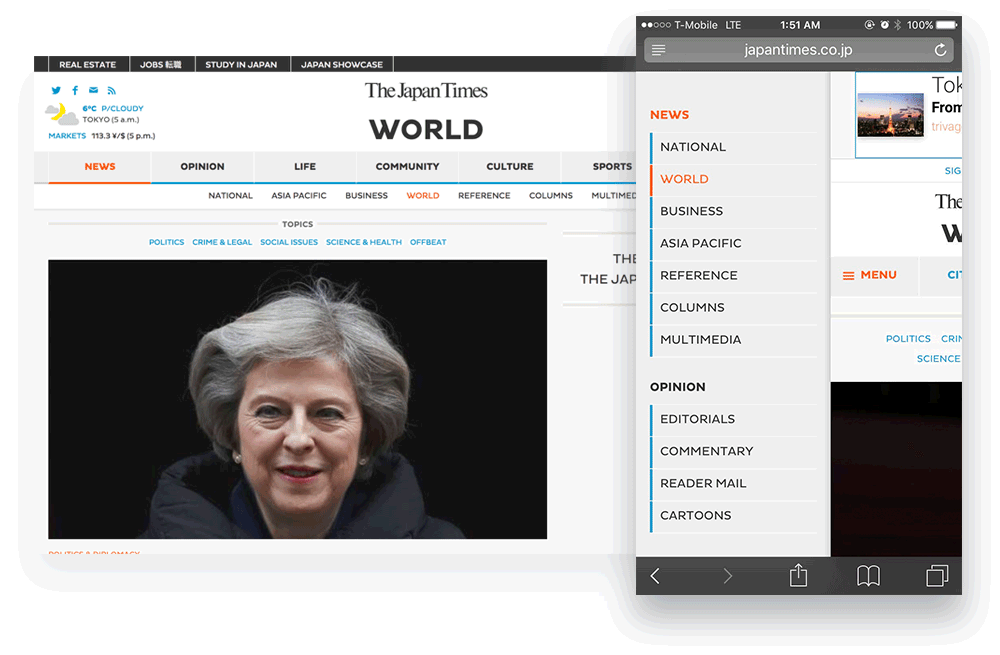
例如:日本的时代周刊在PC端的导航结构设计,用的是宽屏而且是横向分布排列的导航条。而在移动端同样的导航内容用的是汉堡包式导航设计,并且它在展开时利用的是手机长条的纵向空间这种特点。
当点击一级导航标题时,二级导航标题会在其下方展开,而不是将导航区域分割成一级、二级导航两条纵列。
这种设计并不是机械的把PC端的导航形式照搬到移动端,可以注意到移动端蓝色线条,是更加挨着次级导航标题而不是主导航,这实际上更符合移动端上的设计。
诚然,优化不同端的导航设计时仍然需要有一致性的。

说明:喜欢翻译国外交互设计体验设计网站优秀文章案例,仅供互相学习探讨,翻译有版权,如有错误,请多指正~
拓展阅读:
Nielsen Norman Group’s section on navigation
User Testing Blog’s set of 37 Menu Usability Resources
UX Pin’s article Website Navigation Trends: 16 UI Patterns Totally Deconstructed
Designing for Mobile, Part 1: Information Architecture
The Difference Between Information Architecture and UX Design
原文作者:Stephanie Lin
原文地址链接:The Rules for Modern Navigation | UX Booth
本文由 @ vanhelsinglhj 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..















