从“重新设计火车票样式”谈用户体验设计

怎么样才算是好的用户体验?本文将从“重新设计高铁票样式”的角度来切入举例,着重讨论一下用户体验设计的维度和标杆。
“用户体验”是随着互联网的日益深化而变得越来越热的话题之一,它所代表的就是互联网产品和人性本身的相互共鸣,并且这种共鸣在今天而言,显得越来越弥足珍贵。
从交互设计到视觉设计,怎么样才算是“好的用户体验”?
一直以来,大部分情况下的论调都停留在主观意识层面上,这也使“用户体验”的话题本身显得更加难以拿捏和扑朔迷离。
本文将从“重新设计高铁票样式”的角度来切入举例,着重讨论一下用户体验设计的维度和标杆。
一、使用场景分析
高铁已经成为大部分国人出行的首选,一方面价位不算昂贵,另一方面速度确实足够快。然而从12306App到12306官网,这种上世纪90代风格的古老网站以及模板式的交互方式,能一直存在下去,也是侧面证明了国人的忍耐力。
也因此,12306App和高铁票经常被拿来当做用户体验改版的热手范例。本文也不例外,不同的是:本文将量化改进目标,从更为全面的用户体验理论维度进行改进尝试。
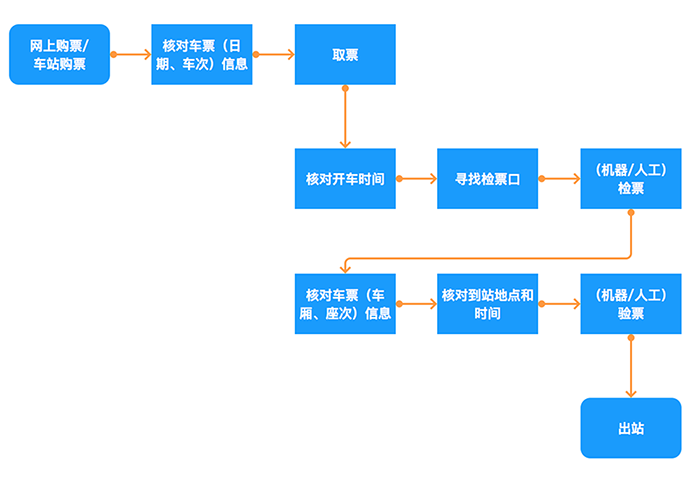
在一般的高铁使用场景中,以车票作为核心要素的乘车流程应是:

乘车流程
在这样一个使用流程中,可以先提取比较重点的信息元素:
- 用户侧:日期、车次、车厢、座位、时间点、检票口;
- 检票侧:日期、车次、身份证信息、检票口。
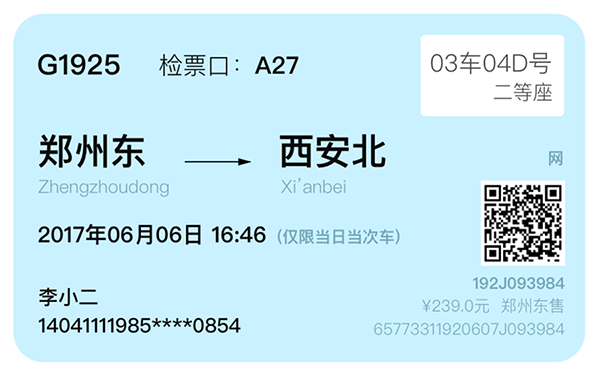
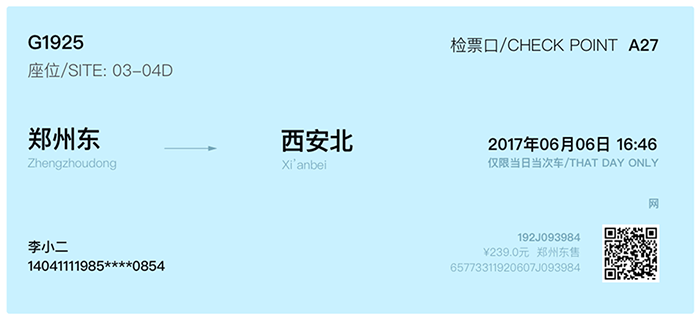
在获取这些较为重要的信息之后,再看一下高铁票原来的样式:

高铁票样式
高铁票原样式可以认为存在以下的问题:
- 美观度不够;
- 信息层级区分不明确;
- 排版比较糟糕。
车票样式上存在的比较严重的信息就是:重点信息不明确,乘客需要耗费一定的时间才能得到自己想要的信息。主要还是因为信息层级不明确,留白区域不够,无法将对应的重点信息主动传达给用户。
并且在实际场景中,务必要照顾到时间比较紧张的乘客,缩短阅读的时间成本和脑力思考成本是必须要考虑的因素。
这样就大致得出了改进的方向:
- 美观度改进;
- 信息层次区分需明确;
- 排版优化;
- 减少不必要的文字信息。
二、用户体验理论层面分析
根据前面的论述中所列举的高铁票中的重点信息和改进方向,这里可以采用的用户体验理论进行细化改进,包括:
- 信息设计;
- 可抵达性;
- 价值性。
其中信息设计是用户体验五层理论中的信息层的重点核心,可抵达性(Adoptable)和价值性(Value)是用户体验VADU理论中的A和V。
信息设计可解决的就是信息层次不明确的问题,这里可以采用的突出某些重点信息的方式有:
- 字号区分;
- 颜色区分;
- 粗细区分。

优化方案-1
可抵达性指的是用户get到信息的快速程度,使用户更加快速地“抵达”自己想要达到的“目的地”,可按照这个标准进一步剔除和归类不重要信息。通过加粗字体,变大字号,增大留白区域突出显示对乘客而言比较重要的信息。
价值性即是突出对用户最有价值的信息,使用户在短时间内可以快速获取对自己最有价值的信息。通过字号的变化来突出显示信息仍然不够,其他干扰信息仍然存在,这里将采用弱化干扰信息的方式来进一步强化车票传达信息的能力。

优化方案-2
总结处理方法:
- 辨别重要信息,字号加大,重要信息字体加粗;
- 根据信息类型归类,如车次信息、检票口信息、座位信息等都可以认为是和车相关的具体信息,而始发站、终点站和出发时间可以认为是和此次出行具体相关的信息,个人信息和车票相关的信息单列;
- 隐藏(对乘客而言)不重要信息、突出(对乘客而言)重要的信息。这里采用字体颜色弱化的方式来减弱不重要信息(即干扰信息)的存在感。
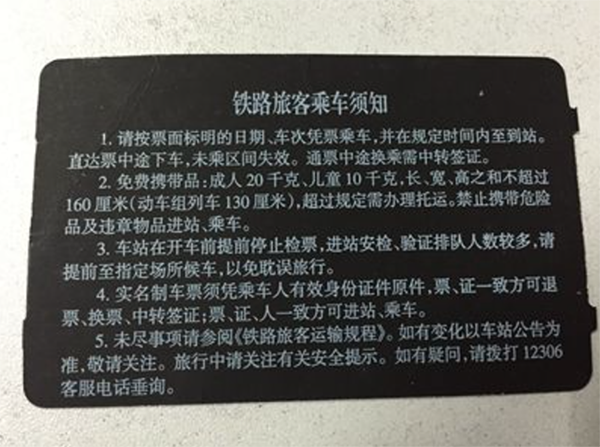
三、背面信息

高铁票背面
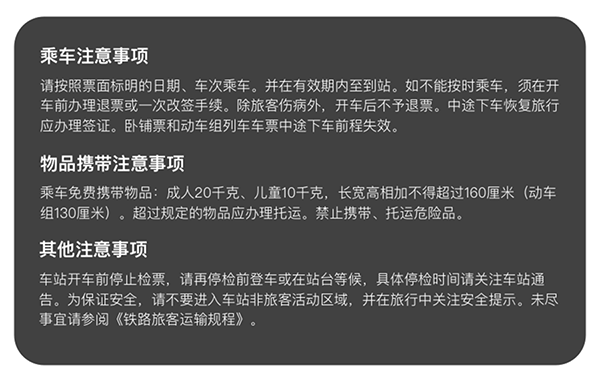
背面信息一般情况下都是被忽略的部分,这里仅对背面信息进行排版上的优化,背面信息目前的样式很“偷懒”地把所有文字堆积到一起,在可阅读性上较差,这里厘清文字的段落,使之传达的信息更加明确:
 高铁票-背面优化
高铁票-背面优化
四、视觉样式重设计
在重新界定了火车票上的所有信息之后,就可以开始“放肆”地进行视觉上的重新设计啦。一般而言,火车票的视觉样式不宜大起大落,毕竟受众群体过于广大,太小清新不合适,逼格太高也显得违和,太俗的话,还不如不改。
以下本着“认真不负责”的态度进行几种样式的火车票(正面)设计:

极富“逼格”长条形

机票形
考虑到印刷成本,其实不建议在车票上采用图标样式。还有一个原因:在车票上使用图标其实并不能对车票信息的识别度起到非常大的作用,一方面是因为可使用图标的元素较少,另一方面图标元素极易出现误导的情况。
如:检票口的图标,不论采用何种方式,都无法通过尺寸有限的图标进行表意。
五、总结
其实“重新设计火车票”本身就是信息设计的一个典型案例,而信息设计是用户体验中固有的一环,很多设计师把火车票设计得更加花哨或者追求好看将字号变小,都是某种意义上的“夹带私货”的行为。
使火车票重新回到它应该的样子,这可以说是用户体验的功劳,其实也可以说是设计精神没有普及开来的悲哀。
好的用户体验是可以量化的,具体的标准就是VADU理论的尺度标杆。VADU所代表的含义即:价值性(Value)、可抵达性(Adoptable)、欲望(Desire)和可用性(Usability)。
- 价值性可以通过比对解决方案和需求的重合度来进行判断,解决方案如果可以完全满足需求,那就可以说是价值性高;
- 可抵达性即用户到达自己“目的地”的难易程度,如果用户可以在短时间内不耗费大量时间成本和脑力成本即可抵达“目的地”的,就认为是可抵达性好;
- 欲望指的更多的是在视觉和主观感受上,譬如:产品的吉祥物或插画的作用,更大程度上就是为了迎合欲望,唤起用户的好感和认同感,当然好看的界面也会对此有所帮助;
- 而可用性则是所有产品的根基,可用性的好坏往往需要通过用户调研才可以得出结论,无法直接量化。
好的用户体验往往是这四个维度进行综合表现的结果,如果某个产品在这四个方面中的任何一项出现短板都很难说它的用户体验是好的。
在火车票这个例子中,我们可以得见的是好的信息设计会极大缩短乘客的时间成本,也可以让顾客不困惑于票面信息的含义,既达到美观的目的,也保证了乘客可以完全无误差地抵达“目的地”。
其实,对于火车票而言,清爽美观仅仅是最低级的需求,更高级的需求需要在信息层面上大做文章,而非为了美观而舍弃核心重点。
本文由 @无鹿森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







首先,前文中多次提到,用户侧最关心的是日期,但是在设计的时候日期却被大大的弱化了,另外,最后的设计不论是竖条还是横条的,都是不便于携带的
从某个评论区过来的,感觉作者思维很清晰,这个设计抛开商业属性和一些印刷上的难点外,受用性还是很强的,总归是一个很好的建议,但是实现起来肯定是不简单的。
学习了,感谢!
感谢作者,思路非常的号。但建议通过(加大字号、调整位置或颜色上的调整)突出用户身份信息,便于提高人工检票及验票的效率
我的体验是 我会反复check开车时间,像座位这种只会再找座位的时候看,目的地往返地看过一次后也不会再看。但是和周围人乘车的时候时间是一直会确认尤其是第一次坐这趟车的 时候。我的问题是为什么不把时间作为第一优先级和重点?是不是有我考虑错误的地方?
这个考虑没有错的,当时做这个案例的时候有考虑这件事情。但是最后仍然是参考了车票原来的样式,放大了站点字体。
时间可能会是更高优先级的信息,因为在场景中时间是个容易被记错或者遗忘的信息,需要反复check,而其他信息并没有那么需要“反复check”。
感谢你的提醒。
很有设计感,用户侧分析感觉无可挑剔,检票侧不知道有哪些异常情况,大体应该也OK
赞!
感谢作者,请问作者有微信公众号吗?
排版做的还行
🙂 我觉得优化-2不错,我喜欢优化-2的
感谢楼主,很有启发。但查找了一下来源,VADU理论中的Adoptablity应该不是「信息的可达性」,更偏向于「产品的可达性」,即用户容易开始使用这一产品的意思,楼主怎么看呢
来源:https://www.uxmatters.com/mt/archives/2012/04/more-than-usability-the-four-elements-of-user-experience-part-i.php
你说的很对。
大部分案例中确实将Adoptablity诠释为获取产品的便捷程度,或者是使用产品的便捷程度。如产品的下载页是否足够明晰,如何更有效地下载到产品等等。我个人认为产品获取途径的可抵达性可能还是比较狭义,而且在国内的IT环境下,这种可抵达性似乎是不需要做太大的文章。起码目前我还没有对此有更好的了解。
并且信息的可抵达性其实可以认为已经包含了产品获取的可抵达性,因为都是与信息设计强相关的。或者说我个人更倾向于信息设计层面的可抵达性。
感谢你的提醒和交流。今后我会注意有关产品获取可抵达性方面的案例。
票价对于绝大多数老百姓来说,应该是重要信息的。
票价在你购买票的时候已经知晓了。在你取票的时候你还需要被反复告知这张票是多少钱???
如果要拿去报销的话,可能会关注这个信息
但这个需求不是你拿着票去乘车的那个场景需要重点关注的。你了解我意思吗。你可能是在安顿下来才会关注到报销的事,而不是在你赶车的时候就急需得出票价的信息。
嗯,可是车票要应用的不仅仅是【去乘车】这一个场景吧。除了报销,还会有代买车票、后期再翻出来查看等等的情况,这些虽然不是很主要的场景,但也很重要。
我明白,但是他的重要使用场景是什么呢?如果按照你的这个逻辑,什么场景都要兼顾的话,其实没有改的必要呢。ps,现在报销看票价其实可以直接查到订单信息。让用户再把纸质票找出来查看车票价格其实已经是个伪需求。
关于票价很重要。结论:伪需求。鉴定完毕
你在拿到车票之后 我不信你会看车票里面的价格 因为无论网上购票或人工购票你已经知道价格 除非你想装逼发朋友圈 🙂
是呀,我也觉得这需求很伪,这不是用户关注的点。
是呀,我也觉得这需求很伪,这不是用户关注的点。哈
使用倒金字塔结构,把用户最关心的信息做了重要调整。比较清晰
其他提示元素呢?设计的图很好看,打印出来效果呢???有可能你设计的打印出来什么都看不清,设计不能看着好看,重在实用。
你做产品经理 琢磨用户场景 给出解决方案 难道。。。 您是学生党吗?
只能说背后沉淀的逻辑没那么简单~不过码字不易,分析也不易。
Redesign火车票只是一个例子,旨在用户体验理论的简单应用。错与对都只是FYI,见仁见智啦。
。。。。。。现在身份证就能直接检票,很多人不知道而已,我不知道你的此举在未来的意义何在
你不知道的更多,很多地方还必须凭票才能进站呢。
国家不在进步?
去掉一个“开”字,你的这些新设计比原版没有什么提升,反而然持票人迷惑。原版既然这么久了,肯定有其道理的,以上仅为个人意见!
所以道理到底是?你倒是分析分析?
要我说,原版设计既然这么丑,肯定是有其道理的。
时隔一年,回来填坑:
1、火车票是一次性的,就像一次性筷子和一次性的杯子,美观不是第一位的;
2、火车票是信息的载体,人们只会关注票面的信息,况且就这么点小张纸,信息不需要特别的信息分层什么的,一目了然。
3、去点一个开字,这才是最大的失败,正常在没有进去车站内时候,首先是关注的车什么时候开,而不是什么多少车厢,多少检票口,并且大部分时间都是在关注什么时候车开,票面最重要的信息也是什么时候开,你的行程计划全部围绕这个时间点来的,删除了开字,谁知道这是进站时间、车票到达目的地时间呢?别说什么这都看不懂做什么火车,这么糊涂的人大有人在。
总结起来作者就是嫌弃丑,其他的什么都是经过时间沉淀下来的精华,不是说删就删的,至于美观,又不是要把车票贴脸上谁关注呢?从你上车那刻起它还有点价值(车上检票,出站),你出站后就是张废纸呢。
我也赞同,”开“这个字 表示始发,还是很重要的。我认为 作者不该去掉
去掉一个“开”字,你的这些新设计比原版没有什么提升,反而然持票人迷惑。原版既然这么久了,肯定有其道理的,以上仅为个人意见!
票价很重要啊 毕竟报销财务要看 你设计的太不明显了
票价对乘客角色和乘车场景来说没那么重要,财务报销是特定场景,不可能同时兼顾。
但是应该作为一个单独的元素来体现,谢谢你的建议。
请问任何事物着手解决问题的时候都可以用一定的方法论吗?比如你的用户体验理论分析,常常找出许多用户体验的问题,但是却无法按照有效的逻辑去完美的解决
理论加主观论断,这样理性感性两手抓,设计出来的东西才有说服力。这种情况下的试错也有方向感。一切设计都需要有原因才行。
如果让我重新设计火车票,我一定一定要加上【到站时间】!
只有发车时间,既没有【历时】也没有【到站时间】,几点到站我很方啊有木有!每次都要到网上重新看一下。而且对于转车的人来说更重要!
当时做这个案子的时候有考虑要不要加到站时间,后来考虑的是到站时间有误差的情况非常多,而且到站时间的属性和车票的属性是弱相关的,到站时间的属性更偏重于参考数据,而不是一个必备数据。所以最后没有在车票上加。
+1+2+3+10086!!!
先不说实用情况,设计感还是可以的
没有很细的看,但是相信第一眼的感觉,比之前好看多了!
踩:1.白底色会使打印时出界。2.目前车票打印机里只使用cmyk中的m与k色,颜色更纯,设计稿上浅蓝色会因打印机墨水质量问题而出现打不上字的情况。3.目前市面使用的信息层级确实存在问题,但作者提供的设计稿上板式存在“剪票时关键信息(座位号)被剪掉的风险”
赞:长条形非常有趣,符合人们平时插卡的使用习惯,阅读顺序与插卡顺序相同。赞。
此处用色仅作示例。
确有关键信息被剪票剪掉的风险,再进行修改时会考虑此情况。非常感谢。
挺好的设计,但是估计老总不喜欢你,你把人家盈利的东西给切了 😳 。设计的思维和灵感都值得我学习。
火车票若带有明信片的感觉,会更具有收藏感。
这样的思考真的蛮有意思的~
很棒耶。
不过感觉车票做成电子车票会不会更好呢。
1.省去取票的流程步骤;2.节约资源环保,减少车票打印;3.以车票作为收藏品的方式取票,至于收不收费看市场反应。
现在有些车次的高铁票是可以不取票直接刷身份证但是可能查看检票口等的会有些不方便吧。
火车票受众面积大,电子票更适用于城市用户,对于三四线城市或农村的用户以及高龄用户来说,电子票的学习成本太高。也正如现在的购票渠道,线下购买火车票的渠道永远不会消失。
有没有类似重新设计火车票样式的其它训练呢?想强化一下所学内容😊
可以练习表单信息设计,比如社交网站中的用户个人资料的表单。试着从场景角度分析哪些信息对用户自己来说比较重要,哪些对其他用户浏览起来比较重要。试着去改变字体的颜色和粗细,还有排版方式。
嗯,漂亮的不像实力派
6!
谢谢作者,看完这篇文章,启发很大,开始思考生活里常见的事物还有没有更好的设计方式